Flask是一个使用Python编写的轻量级Web应用框架

为了更好地管理Python应用,通常情况下都会在虚拟环境中安装Flask框架。在虚拟环境下,使用如下命令安装Flask
pip install flask我们可以直接使用pycharm工具创建虚拟环境,只需要在创建项目的时候勾选创建虚拟环境即可


使用pip install flask命令安装Flask框架

Flask框架安装完成后,就可以开始编写第一个Flask程序
在资源目录下创建一个run.py文件,代码如下所示
# run.py
from flask import Flask
app = Flask(__name__)
# 使用route()装饰器告诉Flask什么样的URL能触发执行被装饰的函数
# index()函数就是被装饰的视图函数,它返回显示在用户浏览器中的信息
@app.route('/')
def index():
return 'Hello World!'
# 使用run()函数来让应用运行在本地服务器上
# 其中"if __name__ == '__main__':"确保服务器只会在该脚本被Python解释器直接执行的时候才会运行
if __name__ == '__main__':
app.run()
运行run.py文件,运行成功后效果如下图所示

然后在浏览器中,输入网址http://127.0.0.1:5000,运行效果如下图所示

按"CTRL + C"组合键就可以关闭服务
Flask配置
① 开启debug模式
如果我们对代码进行了修改,就得重新启动程序以及加载url,这样显然比较繁琐,此时我们可以启用Flask调试模式解决上述问题
if __name__ == '__main__':
app.run(debug=True)我们对上面的run.py文本进行修改,开启debug模式
# run.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
if __name__ == '__main__':
app.run(debug=True)运行run.py文件,运行成功后效果如下图所示

② 设置端口号
if __name__ == '__main__':
app.run(port=8000)我们再对上面的run.py文本进行修改,设置端口号为8000
# run.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
if __name__ == '__main__':
app.run(debug=True, port=8000)启动服务后,在浏览器中输入网址http://127.0.0.1:8000,运行效果如下图所示

③ 正确显示中文
# run.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return {"username":"安迪"}
if __name__ == "__main__":
app.run(debug=True)上述代码运行成功后,中文会出现乱码的情况

如何让其显示为正确的中文呢?
这里我们需要修改配置文件,flask项目的配置都是通过app.config对象来进行配置操作的,显示中文乱码与JSON_AS_ASCII有关,默认为True,这里我们修改为False就可以解决上述中文乱码问题
app.config['JSON_AS_ASCII']=False
我们对上述代码进行编辑修改
# run.py
from flask import Flask
app = Flask(__name__)
app.config['JSON_AS_ASCII']=False
@app.route('/')
def index():
return {"username":"安迪"}
if __name__ == "__main__":
app.run(debug=True)结果如下图所示

提示Tips
如果我们需要写的app.config配置过多,可以将所有的配置项都放在一个模块里,然后通过加载模块的方法进行配置
我们将配置全部写在config文件里,config.py文件内容如下
# config.py JSON_AS_ASCII=False
在run.py文件程序里,我们进行加载模块
from flask import Flask import config app = Flask(__name__) # 以后所有的配置项,全部放在config.py中 app.config.from_object(config) # 表示从哪个对象中加载配置,我们把配置写到了config文件里 @app.route('/') def index(): return {"username":"安迪"} if __name__ == "__main__": app.run(debug=True)
结果如下图所示
路由
在@app.route()函数中添加URL时,这里的URL有时是变化的。例如,商品详情页面的商品ID是变化的,个人中心页面的用户名称是变化的。针对这种情况,可以构造含有动态部分的URL,也可以在一个函数上附着多个规则
要给URL添加变量部分,可以把这些特殊的字段标记为<变量名>的形式,它将会作为命名参数传递到函数。如果要对变量名的类型进行限制,则可以使用<变量类型:变量名>指定一个可选的类型转换器
实例1:根据不同的用户名参数,输出相应的用户信息
# run.py
from flask import Flask
app = Flask(__name__)
# 设置动态URL"/user/<username>",<username>是变化的用户名
@app.route('/user/<username>')
def show_user_profile(username):
# 显示该用户名的用户信息
return f'用户名是: {username}'
# 设置动态URL"/post/<post_id>",<post_id>是变化的ID名,并且设置该ID只能为整数
@app.route('/post/<int:post_id>')
def show_post(post_id):
# 根据ID显示文章,ID是整型类型
return f'ID是: {post_id}'
if __name__ == '__main__':
app.run(debug=True)运行run.py文件,当访问http://127.0.0.1:5000/user/andy时,运行结果如下图所示

当访问http://127.0.0.1:5000/post/1时,运行结果如下图所示

当访问http://127.0.0.1:5000/post/one时,由于one不是整数,无法匹配该路由,则会提示"Not Found",运行结果如下图所示

一般我们通过一个URL可以执行到某一个函数,如果反过来,我们知道一个函数,怎么去获得这个URL呢?
我们可以使用url_for()函数来给指定的函数构造URL,它的第一个参数是函数名,其余参数会添加到URL末尾作为查询参数
实例2
# run.py
from flask import Flask, url_for, jsonify
app = Flask(__name__)
app.config['JSON_AS_ASCII']=False
books=[
{"id":1, "name":"三国演义"},
{"id":2, "name":"水浒传"},
{"id":3, "name":"红楼梦"},
{"id":4, "name":"西游记"},
]
@app.route("/book/<int:book_id>")
def book_detail(book_id):
for book in books:
if book_id == book["id"]:
return book
return "id为{}的图书没有找到".format(book_id)
@app.route("/book/list")
def book_list():
for book in books:
book["url"] = url_for("book_detail", book_id=book["id"])
return jsonify(books)
if __name__ == '__main__':
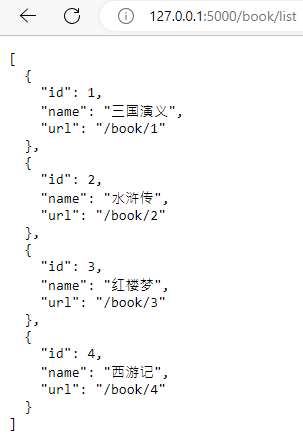
app.run(debug=True)运行run.py文件,当访问http://127.0.0.1:5000/book/list时,运行结果如下图所示

指定HTTP方法
在@app.route()中可以传入一个关键字参数methods来指定支持的HTTP方法,HTTP方法告知服务器,客户端想对请求的页面做些什么
GET和POST方法使用的最多
@app.route("/book/<int:book_id>",methods=["GET","POST"])
举个例子
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
do_the_login()
else:
show_the_login_form()GET请求和POST请求的区别
如果只是从服务器上获取数据,一般都是GET请求
如果前端需要把数据发送给服务器,一般用POST请求
页面跳转和重定向
使用url_for()函数可以构造URL,所以它经常结合redirect()函数来跳转到构造的URL页面
url_for()函数和redirect()函数需要从Flask模块中导入
实例3:模拟登录
登录页面URL为"/login",首页页面URL为"/",代码如下所示
from flask import Flask, url_for, redirect
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
@app.route('/login')
def login():
# 模拟登录流程
# flag = None
flag = 'success'
if flag:
# 如果登录成功,跳转到首页
return redirect(url_for('index'))
else:
# 如果登录失败,重定向到404页面
re_url = 'https://qzonestyle.gtimg.cn/qzone/hybrid/app/404/'
return redirect(re_url)
if __name__ == '__main__':
app.run(debug = True)在浏览器中访问网址http://127.0.0.1:5000/login时,会调用login()方法。如果登录成功,则会使用redirect()函数跳转至index方法,也就是首页
















![系统集成项目管理工程师(项目管理知识[二])](https://img-blog.csdnimg.cn/d440c1f762704ee6bd51d6d993e6dd8f.png)