优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第⑧期
《数据加工/转化详解》
▽
一、表达式
Visual Builder在处理数据时,大部分情况都可以使用表达式,或者微应用函数满足场景;表达式的使用,大多数情况都是针对相对简单的场景,如果场景过于复杂,我们还是推荐使用微应用函数,因为您不仅可以在函数内拥有更多高级语法到操作,还可以针对您的函数编写测试用例,加强微应用的健壮性。
在之前章节已经介绍过一些简单表达式的编写以及它们的含义,本节课讲介绍更加高级的用法,回到我们的编排,我们将给我们的表格增加一列创建时间,那么我们要怎么做呢?

1.1 表格编排修改
属性面板-属性:
columns:
# 略...
# 以下ctime为新增列
- dataIndex: ctime
key: ctime
title: 创建时间
- dataIndex: operator
title: 操作
key: operator
useChildren: '[operator]'1.2 DATA数据修改
# 查询字段入参增加 ctime
Args:
- TASK_FOR_VB_LESSON
- fields:
- name
- state
- assignee
- reporter
- description
# 新增查询字段
- ctime
page: '${QUERY.page=1|number}'
pageSize: '${QUERY.pageSize=20|number}'
query: <% CTX.query %>修改完毕后, 我们将在预览画布中看到数据更新,但是这个时间太长了,并不是我们想要的,那怎么办呢?
这个时候我们可以使用表达式,对时间进行格式化,只展示日期,下面看下编排怎么修改吧。
1.3 Table表达式加入解析ctime能力
属性面板-属性:
# 其他不变
dataSource: |-
<%
"track context",
{
# 解构,
...CTX.taskList ?? {},
# CTX.taskList.list 遍历,将其中的ctime进行处理
list: CTX.taskList?.list?.map(item => ({
...item,
ctime: item.ctime.split(" ").shift()
}))
}
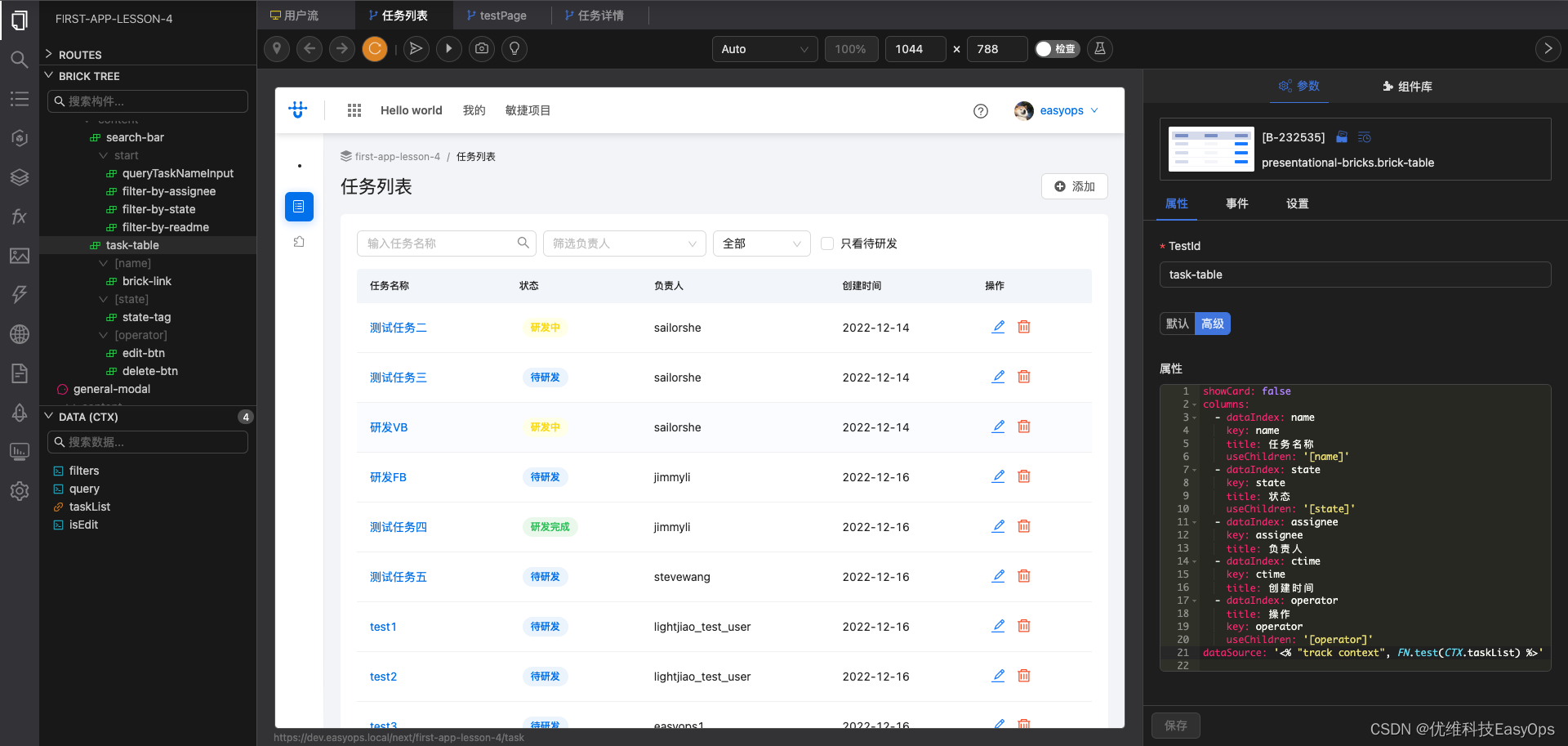
%>处理完后,数据就变成我们预期的输出啦,如下图:

二、微应用函数
前文说过表达式大多数情况下只适用于一些简单场景,如果是比较复杂的场景,我们推荐使用微应用函数会比较好,推荐同学有兴趣可以学习 《微应用函数》,那么我们要怎么编写一个函数呢?
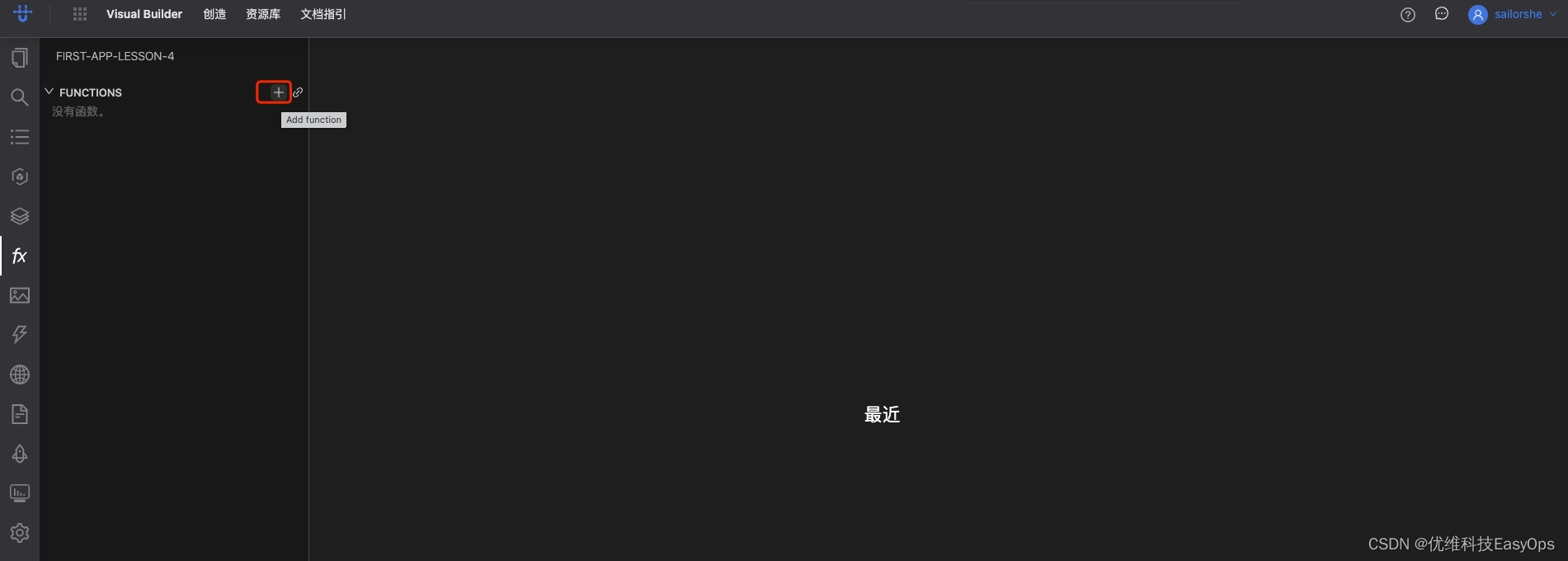
2.1 新增函数

在左侧菜单选择函数菜单,然后点击新增函数按钮,函数名为 test, 类型为 typescript, 点击确定创建函数成功,然后编写我们的方法,具体如下:

function test(
params: Params = {
list: [],
totol: 0,
page: 1,
pageSize: 20,
}
): Params {
const colorMap = {
待研发: "blue",
研发中: "yellow",
研发完成: "green",
};
const arr = params.list.map((item) => ({
...item,
stateColor: colorMap[item.state],
ctime: item.ctime.split(" ").shift(),
}));
return {
...params,
list: arr,
};
}
interface Params {
list: Array<any>;
totol: number;
page: number;
pageSize: number;
}最后点击保存,然后点击build & push 按钮,编排即可使用该函数
2.2 编排修改
属性面板-属性:
# 只需要改这行
dataSource: '<% "track context", FN.test(CTX.taskList) %>'在table构件下找到 [state] 插槽下的
presentational-bricks.brick-tag 构件,属性修改如下:
属性面板-属性:
# 只增加 color 属性
color: <% DATA.rowData.stateColor %>
showCard: false
tagList:
- <% DATA.rowData.state ?? "待研发" %>最后看下编排预览画布,是符合我们的预期的

三、结语
至此,简单的数据加工转化就完结啦,这个章节对与微应用编排是相当重要的哟~