什么是事件?
当一个HTML元素产生一个事件时
该事件会在元素节点与根节点之间的路径传播,
路径所经过的节点都会收到该事件,这个传播的过程叫做DOM事件流
什么是事件捕获?(网景)
事件捕获:事件捕获会从document开始触发一级一级往下传递,依次触发,直到真正事件目标为止
事件捕获顺序举例 :document→ html→ body→ div→ button
什么是事件冒泡?(微软)
事件冒泡:事件冒泡会从当前触发的事件目标一级一级往上传递,依次触发,直到document为止
事件冒泡顺序举例,button->div->body->html->document
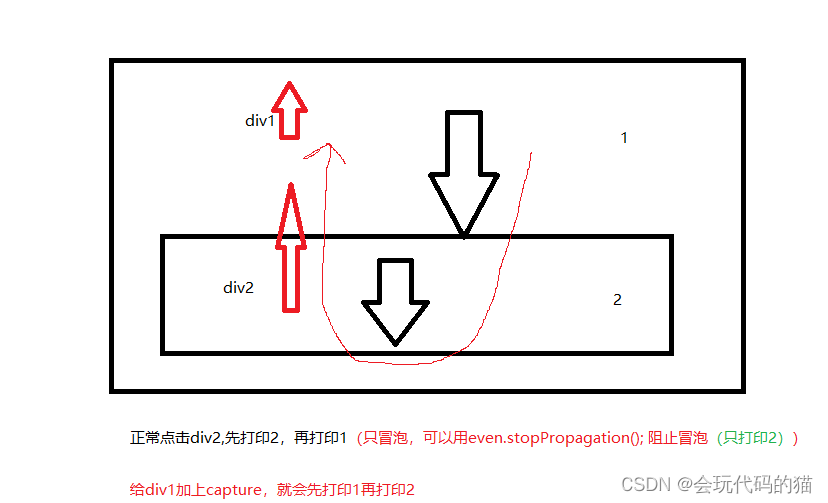
先捕获后冒泡,
但是冒泡是默认的,所以要给父元素添加捕获。
阻止a标签:默认事件
e.preventDefault ()
vue2: .prevent
阻止冒泡
even.stopPropagation();
vue2: .stop
使用事件捕获
vue:capture

Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js 通过由点 . 表示的指令后缀来调用修饰符。
.stop- 阻止冒泡.prevent- 阻止默认事件.capture- 使用捕获.self- 只监听触发该元素的事件.once- 只触发一次.left- 左键事件.right- 右键事件.middle- 中间滚轮事件