目录
一、选择题
1、1==true的返回值是true,这句话是否正确?
2、下列关于JavaScript中变量的说法,错误的是?
3、以下哪些表达式的结果为true()
二、编程题
1、将数组参数中的数字从大到小进行排序并返回
一、选择题
1、1==true的返回值是true,这句话是否正确?
A、正确 B、错误
正确答案:A
解析:
(1)Boolean值和数值比较,先将Boolean值转为数值,true转为1,false转为0,然后才会进行比较
(2)两个操作数类型不同时,“==” 判断规则的拓展
①如果一个值是null,另一个是undefined,则它们相等
②如果一个值是数字,另一个是字符串,先将字符串转换为数字,然后使用转换后的值进行比较
③如果一个值是对象,另一个值是数字或字符串,则将对象转换为原始值,然后再进行比较
- 对象通过toString()方法或valueOf()方法转换为原始值
- JS核心的内置类首先尝试使用valueOf(),再尝试使用toString()
- 除了日期类只使用toStirng()转换
2、下列关于JavaScript中变量的说法,错误的是?
A、一般使用var key的形式声明
B、由于javascript的动态特性,常常直接采取key= val的形式赋值
C、若声明而未对变量赋值,该变量的值为undefined
D、var carname="Volvo";var carname;顺序执行后,carname的值依然为Volvo
正确答案:B
解析:
(1)D选项:var有变量提升的作用,后面的那句var carname;变量声明被提升到最前面去,相当于是先声明这个变量,然后才给它赋值
(2)javascript 一般使用var key = val;的形式复制,声明变量的时候也要用var key; 如果不用var关键字,声明的就是全局变量,一般不这么做;
3、以下哪些表达式的结果为true()
A、undefined == null
B、isNaN("100")
C、parseInt("1a") === 1
D、[] instanceof Array
正确答案:ACD 你的答案:AD
解析:
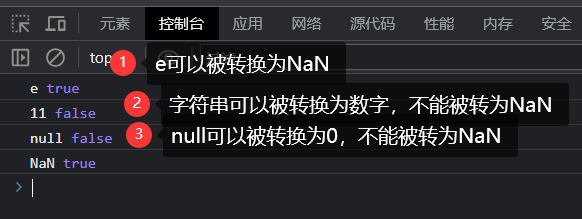
(1)isNaN()
<script>
console.log('e',isNaN('e'));
console.log('11',isNaN('11'));
console.log('null',isNaN(null));
console.log('NaN',isNaN(NaN));
</script>
(2)parseInt(string,raix):有两个参数
①第一个参数:指的是字符串,只会被解析从第一个数字字符开始,直到不是数字的字符部分
如果第一个字符就不是数字,则返回NaN
console.log(parseInt('223'));//223
console.log(parseInt('22e3'));//22
console.log(parseInt('e21'));//NaN②第二个参数:指的是进制,默认没写或写0就是十进制,当参数小于2或大于36时,都会返回NaN
console.log(parseInt(1,1));//NaN ,因为第二个参数是1,表示1进制<2,所以错误输出NaN
console.log(parseInt(1,2));//1,因为表示二进制,在范围内③如果第一个参数前缀使用0x/0X则表示使用16进制,第二个参数设置了值也无效
console.log(parseInt(0x99));//153=16*9+9
console.log(parseInt(0x99,10));//153=16*9+9④数组实例arr.map()
var arr=[1,2,3,2,5];
console.log(arr.map(parseInt));//[1, NaN, NaN, 2, NaN]对数组arr里面的每一项都去使用方法里面的函数,最后返回新数组,数组的索引做为parseInt()的第二个参数
parseInt(1,0);//1,0表示十进制
parseInt(2,1);//NaN,进制1<2,所以错误
parseInt(3,2);//NaN,2进制,但是3不在范围内(3应该改为11),不符合2进制要求
parseInt(2,3);//2,3进制,2在范围内
parseInt(5,4);//NaN,4进制不包括5,所以NaN(3)判断数据类型的常见方法
① typeOf :([], null, Object判断结果都是object)
② instanceof
③ Object.prototype.toString.call()
二、编程题
1、将数组参数中的数字从大到小进行排序并返回
解析:
(1)法一:数组排序
<script>
let array = [3,7,8,1,5,9]
function _sort(array){
return array.sort((a,b) => b - a)
}
console.log(_sort(array));
</script>(2)冒泡排序
<script>
let array = [3,7,8,1,5,9]
function _sort(array){
for(let i = 0;i<array.length;i++){
for(let j = 0;j<array.length - i - 1;j++){
if(array[j]<array[j+1]){
let temp = array[j]
array[j] = array[j+1]
array[j+1] = temp
}
}
}
return array
}
console.log(_sort(array));
</script>