理论
在Model/View结构中,数据模型为视图组件和代理组件提供存取数据的标准接口。在QT中,所有的数据模型类都从QAbstactItemModel继承而来,不管底层的数据结构是如何组织数据的,QAbstractItemModel的子类都以表格的层次结构表示数据,视图组件通过这种规则来存取模型中的数据,但是表现给用户的形式不一样。
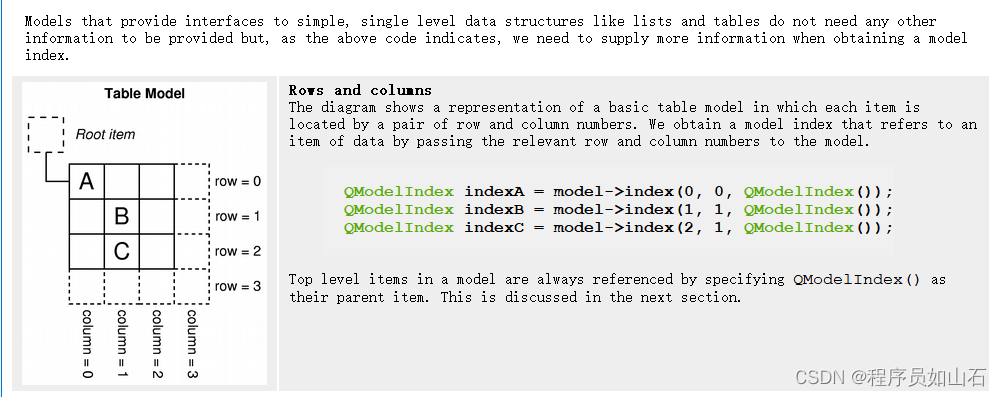
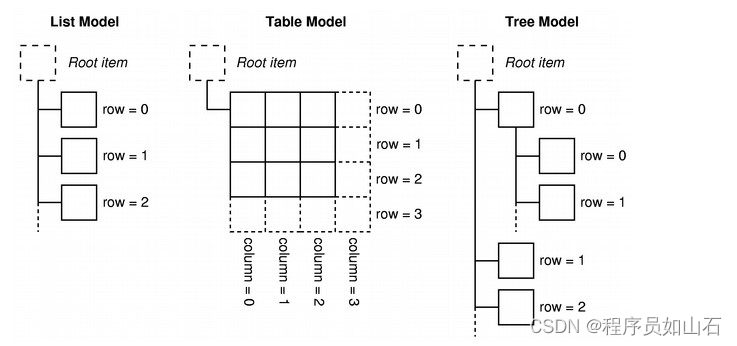
图5-4是数据模型的3种常见表现形式。不管数据模型的表现形式是怎么样的,数据模型中的存在数据的基本单元都是项(item), 每一个项有一个行号、一个列号,还有一个父项(parent item)。在列表和表格模式下,所有的项都有一个相同的顶层项(root item); 在树状结构中,行号、列号、父项稍微复杂一点,但是由这3个参数完全可以定义一个项的位置,从而存取项的数据。
下图就是QT官方提供的数据模型的几种表现形式:

实践情况
先定义一个treeModel,这也是最关键的地方:
头文件:
#ifndef TREEMODEL_H
#define TREEMODEL_H
#include <QList>
#include <QStandardItemModel>
#include <QObject>
class TreeModel
{
public:
TreeModel(QObject *parent = nullptr);
~TreeModel();
void initModel();
QStandardItemModel* getStandardItemModel();
private:
QStandardItemModel* m_standardItemModel;
};
#endif // TREEMODEL_H
cpp文件:
#pragma execution_character_set("utf-8")
#include "treemodel.h"
TreeModel::TreeModel(QObject *parent):m_standardItemModel(nullptr)
{
m_standardItemModel = new QStandardItemModel(parent);
}
TreeModel::~TreeModel()
{
if(nullptr == m_standardItemModel)
{
delete m_standardItemModel;
}
}
void TreeModel::initModel()
{
m_standardItemModel = new QStandardItemModel();
// 2.使用model设置QTreeView表头
QStringList strHeads = QStringList(QString::fromUtf8("姓名"));
strHeads.append(QString::fromUtf8("性别"));
strHeads.append(QString::fromUtf8("年龄"));
m_standardItemModel->setHorizontalHeaderLabels(strHeads);
QStandardItem *item1 = new QStandardItem(QString::fromUtf8("四年级"));
m_standardItemModel->setItem(0,0,item1);
QStandardItem *item00 = new QStandardItem(QString::fromUtf8("张三"));
QStandardItem *item10 = new QStandardItem(QString::fromUtf8("张四"));
QStandardItem *item20 = new QStandardItem(QString::fromUtf8("张五"));
QStandardItem *item01 = new QStandardItem(QString::fromUtf8("男"));
QStandardItem *item11 = new QStandardItem(QString::fromUtf8("女"));
QStandardItem *item21 = new QStandardItem(QString::fromUtf8("男"));
QStandardItem *item02 = new QStandardItem(QString::fromUtf8("15"));
QStandardItem *item12 = new QStandardItem(QString::fromUtf8("14"));
QStandardItem *item22 = new QStandardItem(QString::fromUtf8("16"));
m_standardItemModel->item(0,0)->setChild(0,0,item00);
m_standardItemModel->item(0,0)->setChild(1,0,item10);
m_standardItemModel->item(0,0)->setChild(2,0,item20);
m_standardItemModel->item(0,0)->setChild(0,1,item01);
m_standardItemModel->item(0,0)->setChild(1,1,item11);
m_standardItemModel->item(0,0)->setChild(2,1,item21);
m_standardItemModel->item(0,0)->setChild(0,2,item02);
m_standardItemModel->item(0,0)->setChild(1,2,item12);
m_standardItemModel->item(0,0)->setChild(2,2,item22);
QStandardItem *item2 = new QStandardItem(QString::fromUtf8("五年级"));
m_standardItemModel->setItem(1,0,item2);
QStandardItem *item200 = new QStandardItem(QString::fromUtf8("李三"));
QStandardItem *item210 = new QStandardItem(QString::fromUtf8("李四"));
QStandardItem *item220 = new QStandardItem(QString::fromUtf8("李五"));
QStandardItem *item201 = new QStandardItem(QString::fromUtf8("男"));
QStandardItem *item211 = new QStandardItem(QString::fromUtf8("女"));
QStandardItem *item221 = new QStandardItem(QString::fromUtf8("男"));
QStandardItem *item202 = new QStandardItem(QString::fromUtf8("15"));
QStandardItem *item212 = new QStandardItem(QString::fromUtf8("14"));
QStandardItem *item222 = new QStandardItem(QString::fromUtf8("16"));
m_standardItemModel ->item(1,0)->setChild(0,0,item200);
m_standardItemModel->item(1,0)->setChild(1,0,item210);
m_standardItemModel->item(1,0)->setChild(2,0,item220);
m_standardItemModel->item(1,0)->setChild(0,1,item201);
m_standardItemModel->item(1,0)->setChild(1,1,item211);
m_standardItemModel->item(1,0)->setChild(2,1,item221);
m_standardItemModel->item(1,0)->setChild(0,2,item202);
m_standardItemModel->item(1,0)->setChild(1,2,item212);
m_standardItemModel->item(1,0)->setChild(2,2,item222);
}
QStandardItemModel *TreeModel::getStandardItemModel()
{
return this->m_standardItemModel;
}
界面类:
#pragma execution_character_set("utf-8")
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
#include <unistd.h>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
treeModel = new TreeModel(this);
treeModel->initModel();
// 槽函数
connect(ui->treeView->selectionModel(), &QItemSelectionModel::currentChanged, this, &MainWindow::_on_treeView_current_changed);
connect(ui->treeView, &QTreeView::customContextMenuRequested, this, &MainWindow::_on_treeView_MenuPopup);
ui->treeView->setModel(treeModel->getStandardItemModel());
ui->treeView->setEditTriggers(QAbstractItemView::NoEditTriggers);
// 右键菜单
ui->treeView->setContextMenuPolicy(Qt::CustomContextMenu);
ui->treeView->expandAll();
}
MainWindow::~MainWindow()
{
delete ui;
}
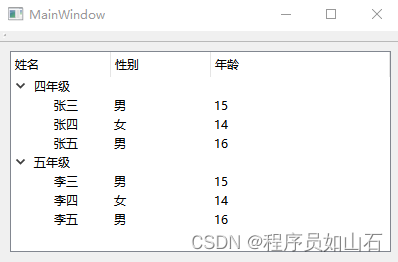
实现效果:

总结
其实这里就是这样一个类似的数据结构:
struct item{
int row;
int rank;
item parent;
QString data;
vector childrenList;
记准官方这张图,就明白怎么用了,其实,很简单: