随着信息化技术的发展,软件开发领域也在不断更新迭代,在企业数字化升级的浪潮中,低代码平台的应用也越来越广泛。从业务系统到办公软件,从 BI分析到移动开发,越来越多的企业和IT团队开始使用低代码平台来构建数字化应用,加快自身数字化转型进程。
然而在国内市场中,低代码平台产品丰富多样,有不少产品被宣传为“全球首个低代码平台”、“中国最好用的低代码平台”等,让人眼花缭乱。那么,国内到底有哪些好用的低代码平台呢?
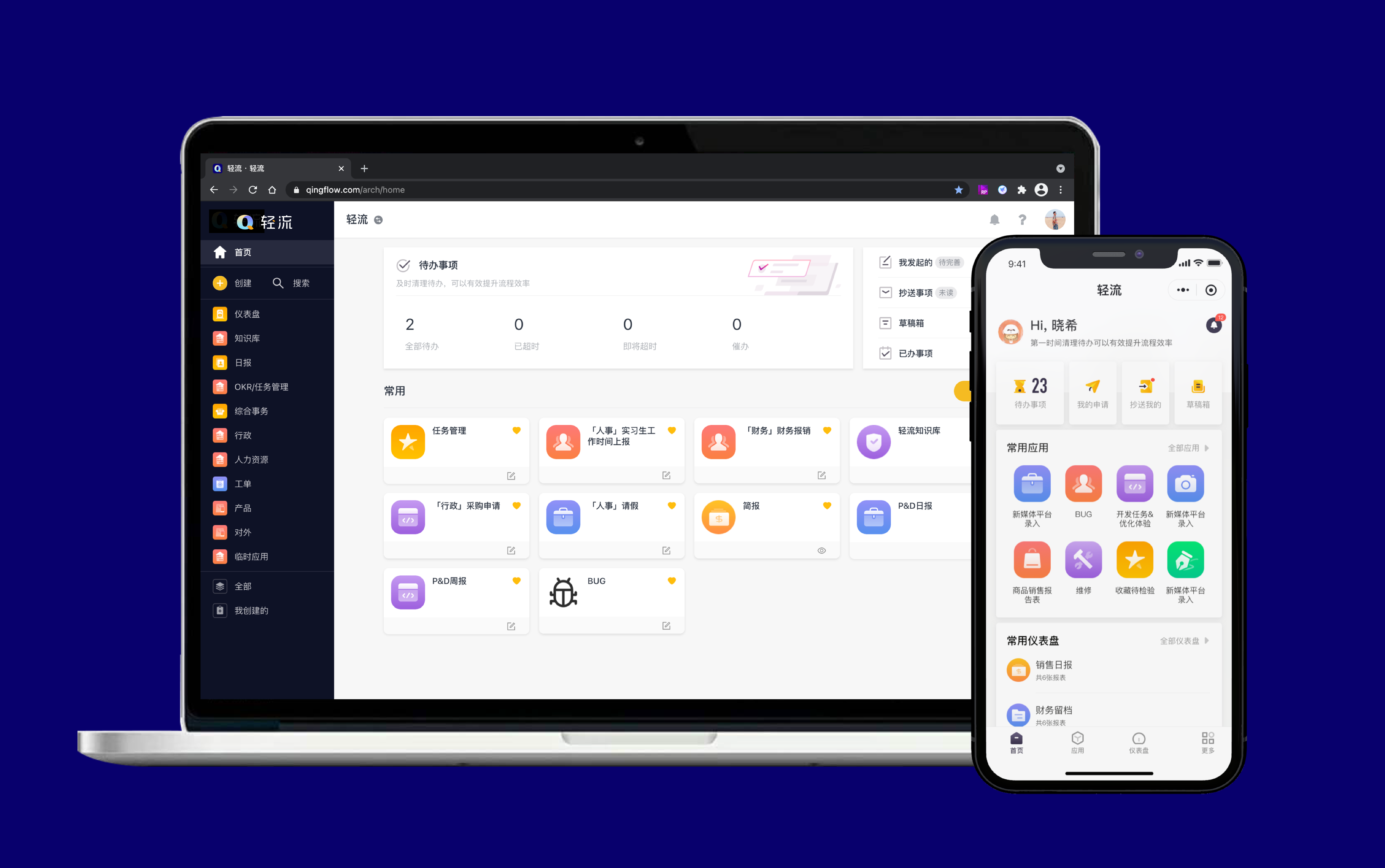
一、轻流
轻流是一款企业级低代码平台,主要面向企业级应用场景。轻流主要基于 MyApps低代码平台打造,支持 PC端和移动端应用开发,提供丰富的工作流引擎和表单引擎,用户可以通过这些引擎构建各类工作流管理系统,实现流程自动化、智能化。
轻流低代码平台的特点包括:
- 无代码搭建平台创建应用快,模板功能多,已涵盖财务、管理、库存等常见业务场景。
- 支持第三方平台部署,可在钉钉、飞书、有赞等应用上使用轻流产品。
- 支持云、混合云以及私有化多种部署方式,同时支持智能扩容、海量扩展和容灾恢复等,满足用户对业务的需求。

二、宜搭
宜搭是阿里巴巴自研的低代码应用搭建平台,可极大提高开发效率。它可以提供从应用创建到集成、部署的一站式服务,用户可以在可视化界面上以拖拉拽的方式编辑和配置页面、表单和流程,并一键发布到PC和手机端。
宜搭低代码的特点包括:
- 成本低、投入小,平台服务以租赁形式按需付费使用。
- 无需自己维护服务器和机房,极大降低使用门槛,提升效率。
- 可视化搭建,极大降低用户理解和搭建成本,快速迭代更新系统以满足不断变化的业务需求。
- 海量数据高效处理,支持多种数据源接入,如阿里云、腾讯云等。

三、JVS
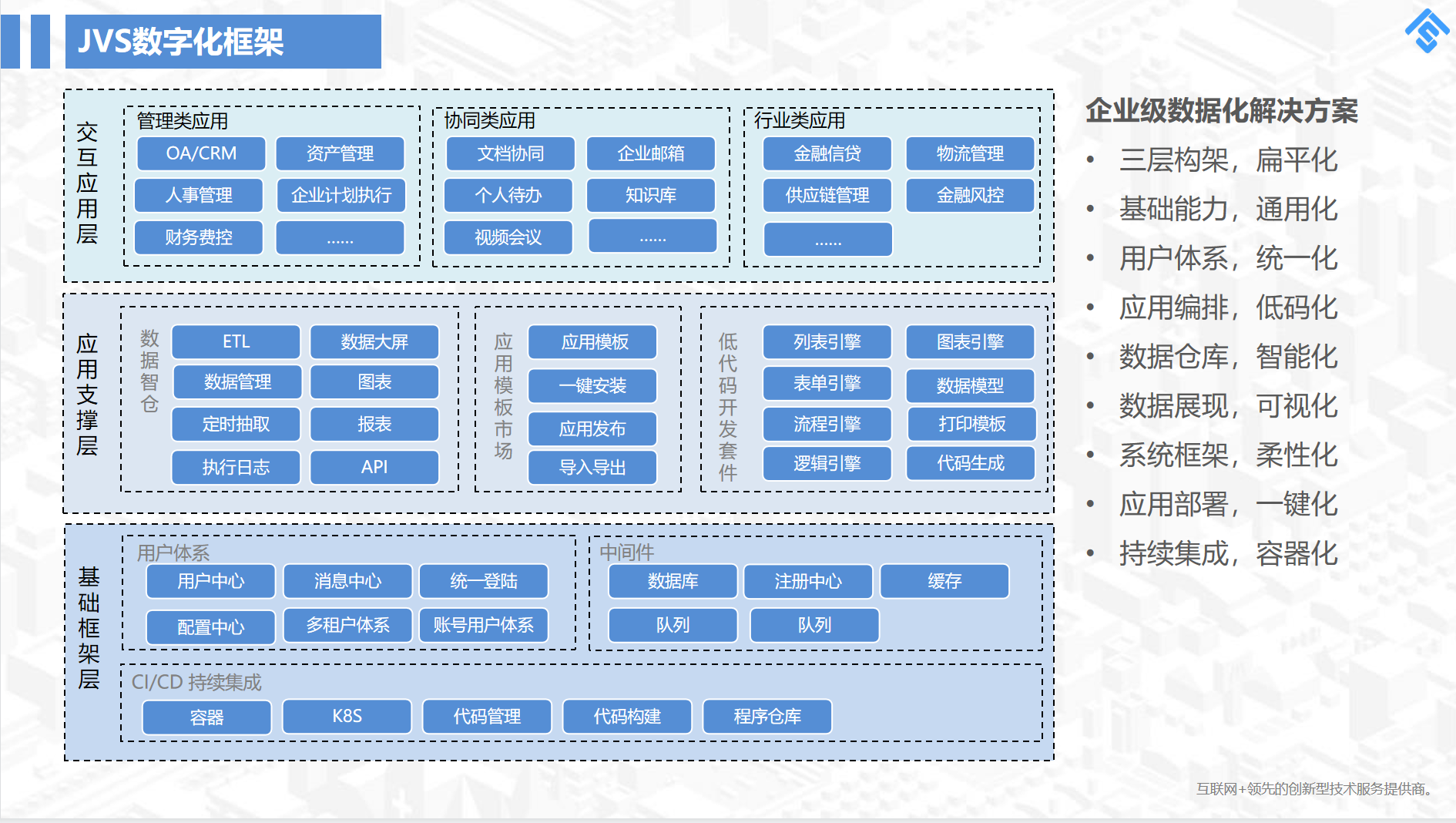
JVS低代码平台是一款基于JVS基础框架构建的低代码开发工具,其中包含多个可视化业务配置引擎,原生开发,私有化部署,可源代码级授权。
JVS是面向软件开发团队可以快速实现应用的基础开发脚手架,主要定位于企业信息化通用底座,采用微服务分布式框架,提供丰富的基础功能,自主研发的整个框架(框架已开源:https://gitee.com/software-minister/jvs),包括流程引擎、逻辑引擎等等。可以帮助企业快速搭建自己的应用程序,降低软件开发成本。其主要应用场景包括 OA系统、 CRM系统、 ERP系统、项目管理系统、进销存系统等。
JVS低代码平台具有以下特点:
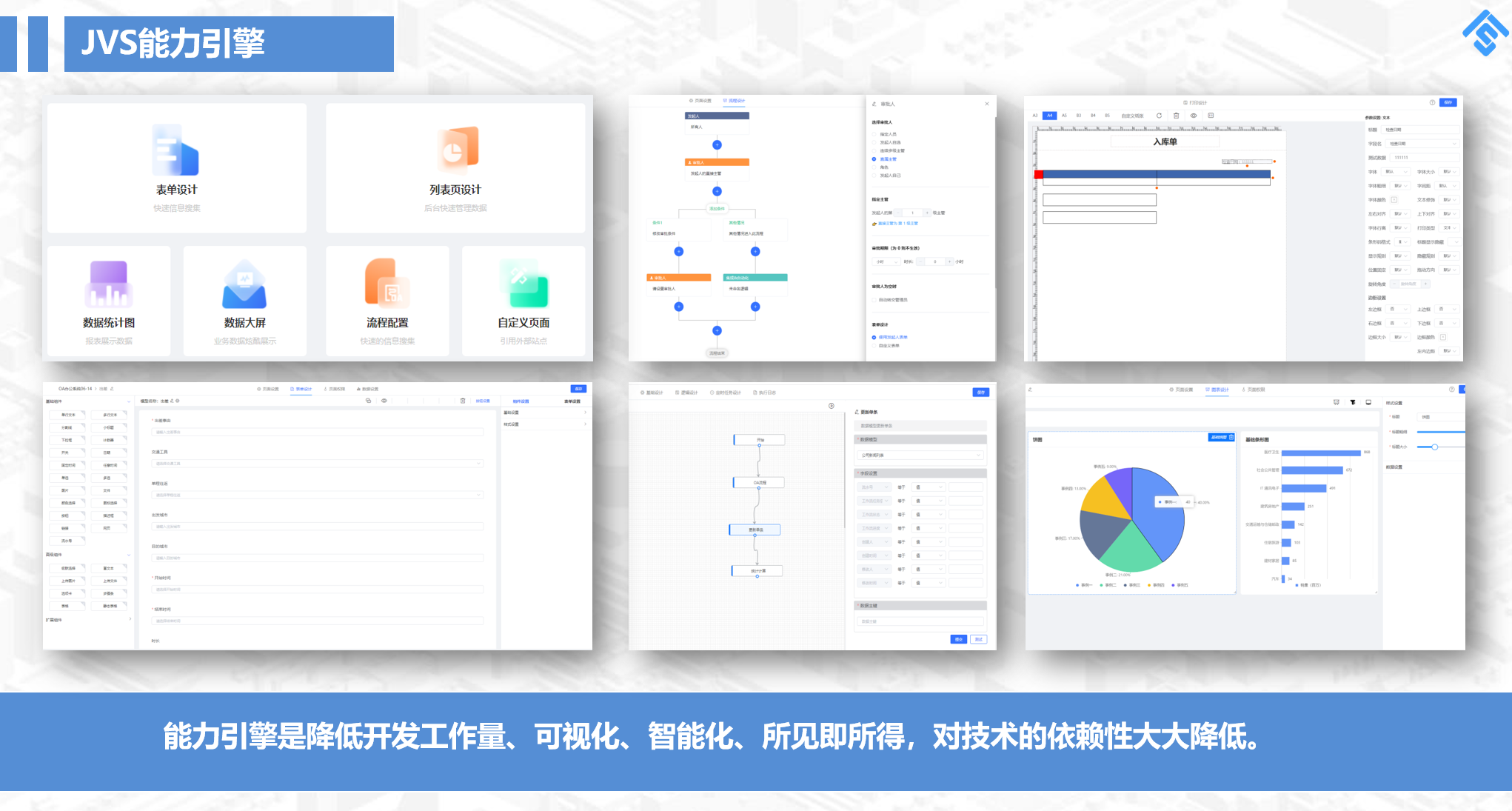
- 可视化设计:通过拖放组件、模块和页面元素,用户可以轻松地创建自定义应用程序界面。
- 预制模板:提供丰富的预制模板,帮助用户快速搭建各种类型的应用程序。
- 集成API:支持与现有系统和服务的集成,方便用户将应用程序与其他系统进行数据交互。
- 自动化测试:内置自动化测试功能,确保应用程序的质量和稳定性。
- 可扩展性:支持自定义开发和扩展,满足不同行业和业务需求。

亮点说明:

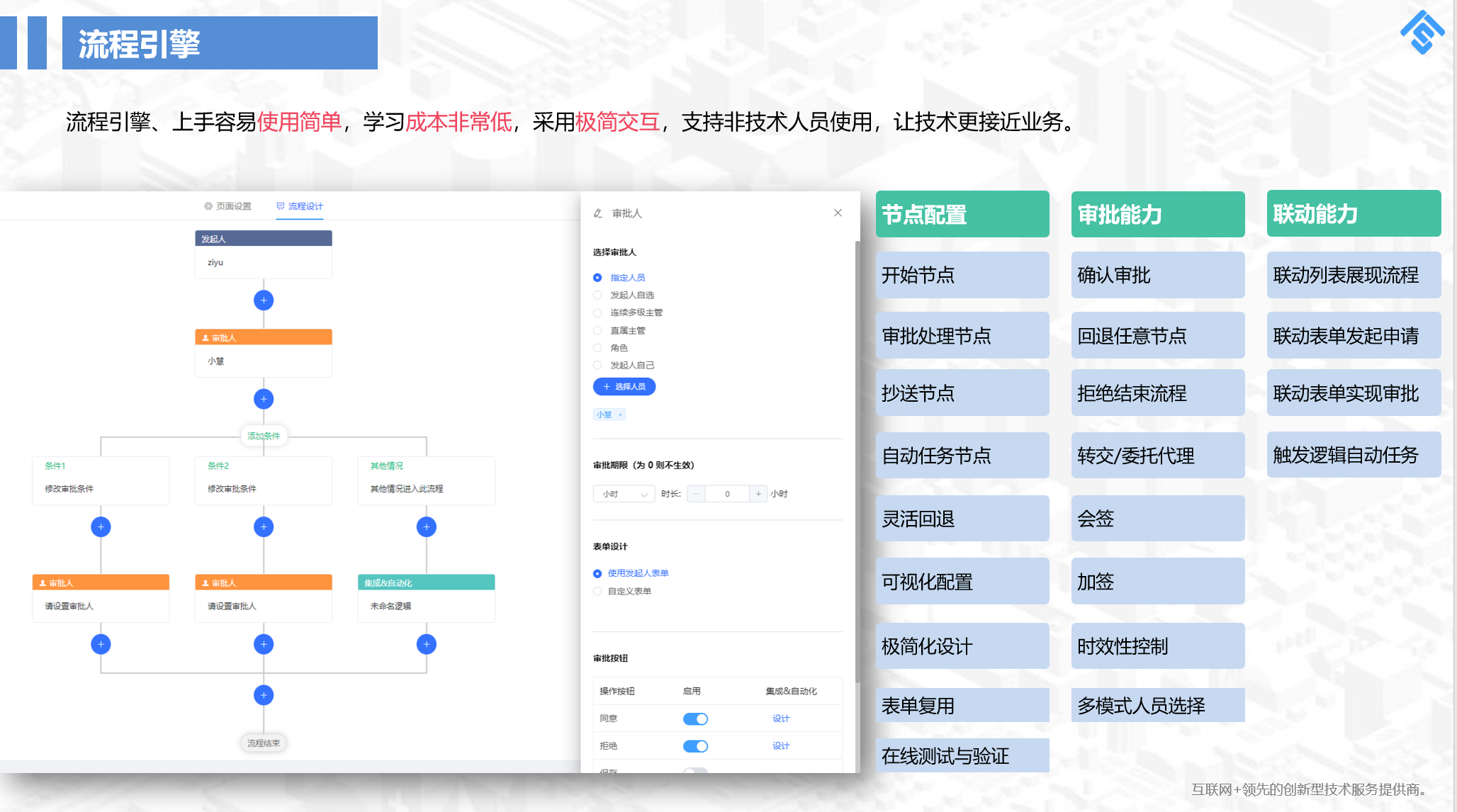
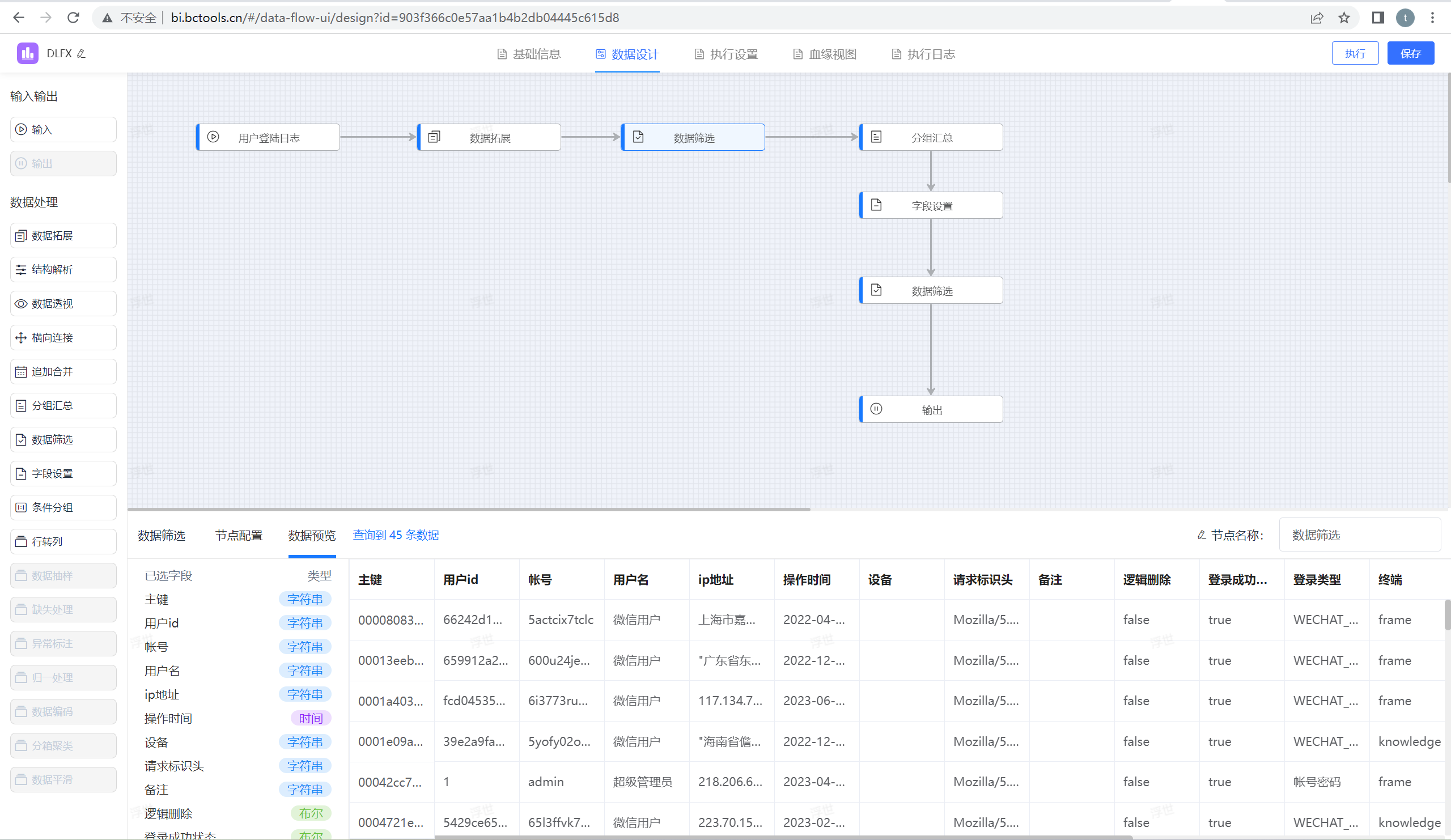
核心业务引擎 jvs-flow

核心业务引擎 jvs-logic

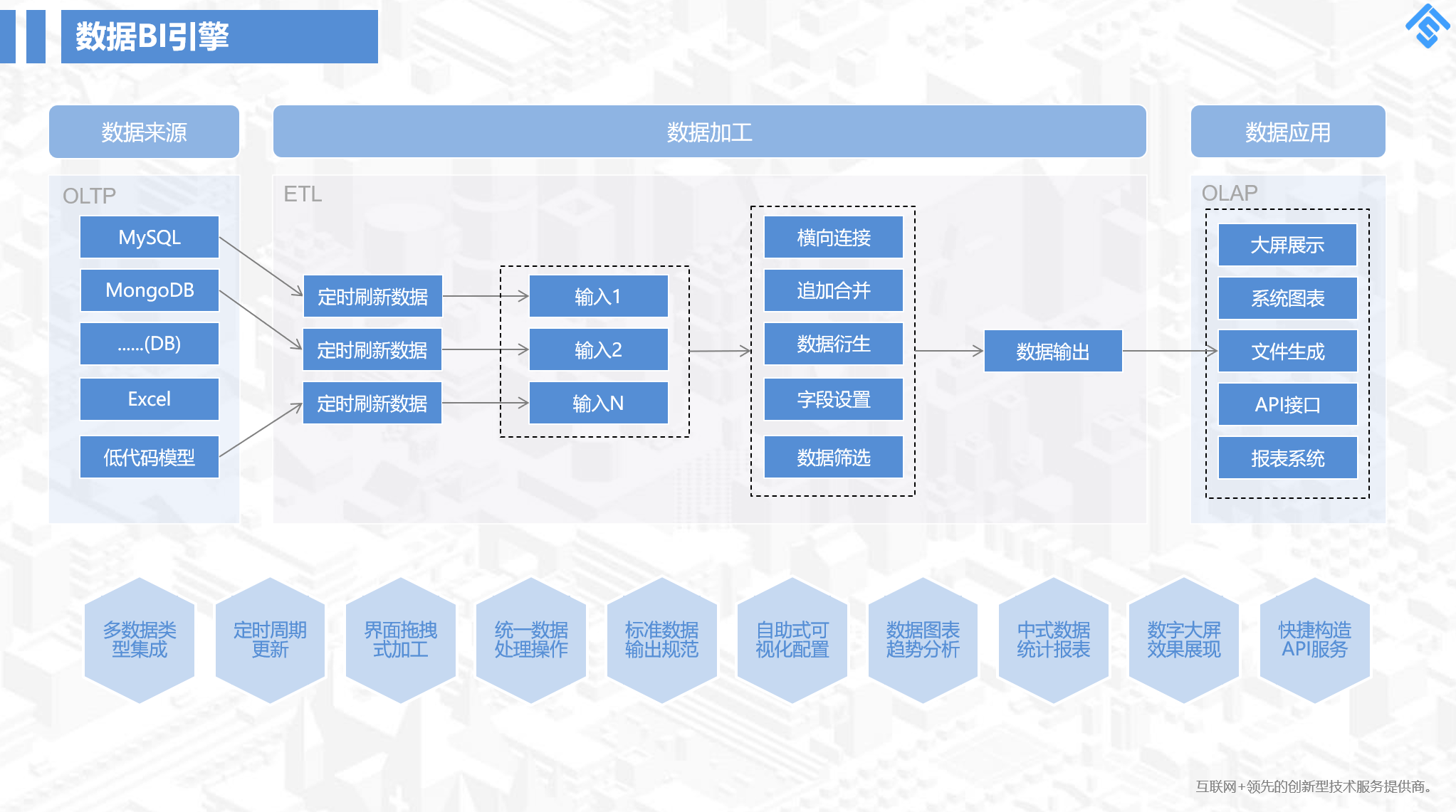
核心业务引擎 jvs-etl


四、泛微
泛微是中国知名的企业数字化管理和 IT解决方案供应商,专注于企业级市场,为客户提供企业级数字化平台、行业解决方案和咨询服务。泛微低代码平台是一个“人人可参与、人人可成长”的平台,提供全生命周期的企业信息化建设服务,能够帮助客户在现有信息化系统基础上进行优化和二次开发,快速搭建个性化企业应用系统。
泛微平台具有以下特点:
- 支持移动端应用,能够实现跨平台无缝集成。
- 通过拖拉拽的方式快速搭建各种业务系统,满足企业个性化需求。
- 能够快速搭建各类报表、数据大屏、移动门户等应用,提高工作效率。

五、简道云
简道云一个零代码的应用搭建平台,支持企业数字化转型。平台包括自定义表单,自定义报告,自定义流程引擎,消息提醒和其他模块。在技术上,简道云采用了自主研发的新一代云计算技术、容器技术、微服务架构等技术,可以帮助企业搭建一个可管可控的业务应用平台。在流程上,简道云采用了业界领先的工作流引擎和业务流程引擎,可以帮助企业快速搭建复杂的业务流程和工作流。
简道云的主要优势是:
一是低代码,可以实现快速构建个性化应用;
二是全场景,可以帮助企业构建企业级应用;
三是安全稳定,可以保障平台运行安全可靠。

当然还有优秀的低代码平台没有一一列举。他们如以上五款产品一样,各具鲜明的特点。有的综合品牌实力强,稳定度高,无代码配置使用方便;有的更专注私有化部署,开放度高,二次开发能力优秀等等。
那么,对于正在持续推动企业信息化升级的你,更适合哪一种呢?