使用Python获取句柄和发送消息
什么是句柄?
在计算机中,句柄是指一个唯一的标识符,用于引用正在执行的进程或程序。在Python中,我们可以使用win32api模块获取Windows操作系统中的句柄。使用句柄,我们可以与Windows中的程序进行交互,如获取程序的屏幕截图、发送消息等。
获取句柄
要获取程序的句柄,我们可以使用FindWindow函数。这个函数需要两个参数,第一个参数是要查找窗口的类名,第二个参数是窗口的标题。如果我们想查找一个类名为Notepad的记事本窗口,我们可以这样做:
import win32api, win32gui
window_title = "Untitled - Notepad"
classname = "Notepad"
hwnd = win32gui.FindWindow(classname, window_title)
然后,我们可以使用hwnd变量引用记事本窗口的句柄,以后我们可以使用这个句柄与程序进行交互。
发送消息
有了句柄,我们就可以向程序发送消息了。在Windows中,消息可以是键盘或鼠标事件,也可以是文本或命令。要发送消息,我们使用SendMessage函数。这个函数需要三个参数:句柄、消息号和参数。例如,如果我们想在记事本中输入文本Hello World,我们可以这样做:
import win32api, win32gui
window_title = "Untitled - Notepad"
classname = "Notepad"
hwnd = win32gui.FindWindow(classname, window_title)
text_to_send = "Hello World"
win32api.SendMessage(hwnd, win32con.WM_SETTEXT, 0, text_to_send)
这里,我们使用了WM_SETTEXT消息号,它告诉程序我们要在文本框中输入文本。第二个参数0表示没有额外参数传递给消息,第三个参数是我们要发送的文本。
结论
使用Python获取句柄和发送消息时非常有用的技巧,它可以在操作Windows上的其他程序时实现自动化。我们可以使用它来创建自定义的键盘宏、自动替换文本、模拟鼠标点击等等。有了win32gui和win32api模块,这个过程变得非常简单。
最后的最后
本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。
对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。
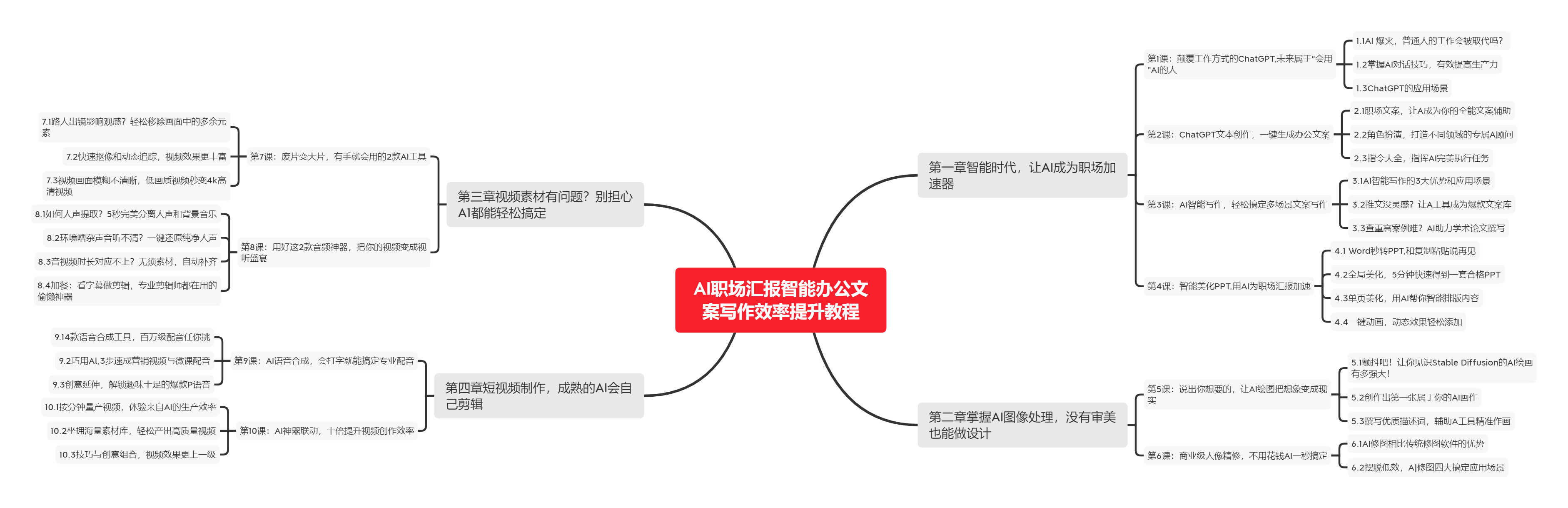
🧡AI职场汇报智能办公文案写作效率提升教程 🧡 专注于AI+职场+办公方向。
下图是课程的整体大纲


下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具

🚀 优质教程分享 🚀
- 🎄可以学习更多的关于人工只能/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 AI职场汇报智能办公文案写作效率提升教程 🧡 | 进阶级 | 本课程是AI+职场+办公的完美结合,通过ChatGPT文本创作,一键生成办公文案,结合AI智能写作,轻松搞定多场景文案写作。智能美化PPT,用AI为职场汇报加速。AI神器联动,十倍提升视频创作效率 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |