
我们新推出大淘宝技术年度特刊《长期主义,往往从一些小事开始——工程师成长总结专题》,专题收录多位工程师真诚的心路历程与经验思考,覆盖终端、服务端、数据算法、技术质量等7大技术领域,欢迎一起沟通交流。
本文为此系列第五篇内容。
第一篇:负责淘宝业务前端开发9年,聊聊我的心得
第二篇:“技术开发最应该做什么?”,聊聊我在服务端开发5年的理解和收获
第三篇:聊聊我在淘宝做性能分析的经历
第四篇:聊聊我做NeRF-3D重建性能优化的经历

背景
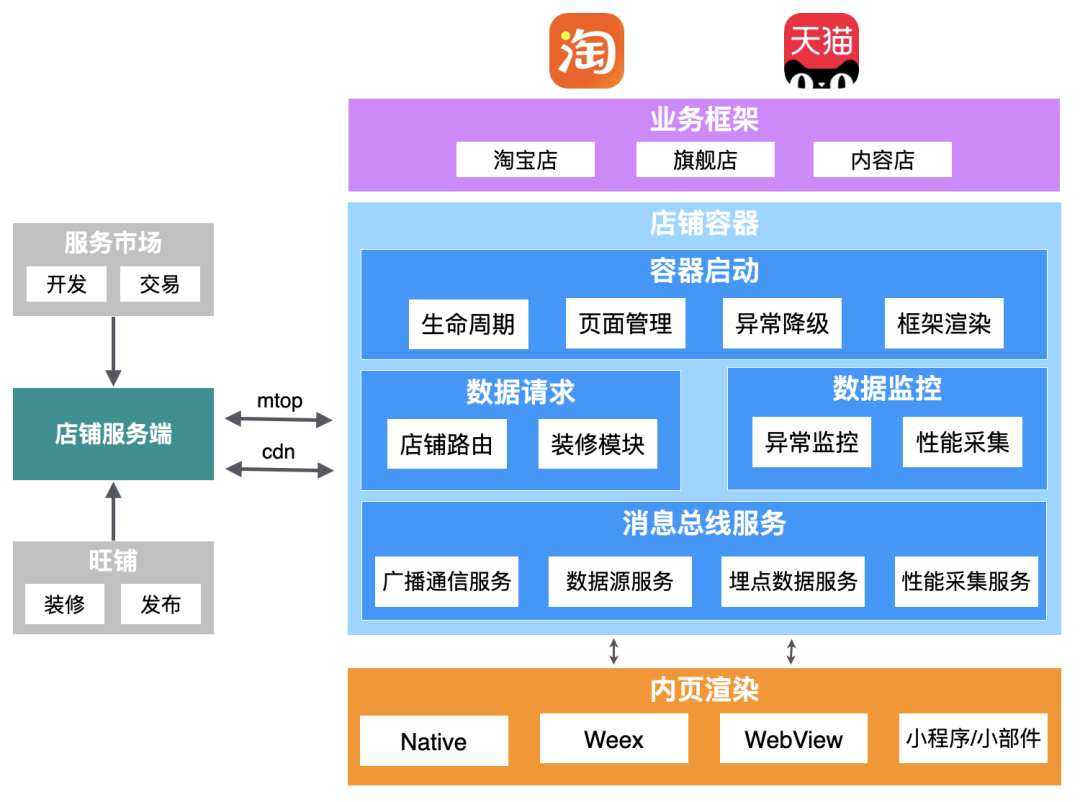
早在 2012 年淘宝开始无线化探索时,店铺页面就作为一个重要的业务形态出现在「淘宝APP」之中。店铺是电商交易核心链路中的重要一环,也是商家运营私域流量的一个重要载体。通过店铺平台,商家可以个性化装修自己的店铺页面,运营自己的会员粉丝,与消费者之间创造更多的连接,挖掘更大的价值。因此,店铺的开放属性也一直是店铺业务的重要能力之一。伴随着店铺产品的迭代升级、运营策略的升级、二方业务的不断接入、以及开放能力的增强和店铺定制化程度的提升,店铺框架在技术侧也在不断的演进升级中。
最早起的无线店铺形态,页面结构比较简单,装修模块只支持官方定制,无法开放给外部开发者进行定制。
店铺装修能力探索。提供了一套模块开放的 JSON 协议,店铺装修模块具备了一定的开放能力。但是 JSON 协议为非标准化协议,可读性差,难以组件化,无法实现复杂交互。
店铺样式动态化。基于高性能动态化框架 Weex 进行开发,对接前端完善的工具链和研发模式,符合前端开发习惯,有助于提升 ISV 生产力,同时支持动画、支持轻量级的组件扩展和 API 扩展,交互体验和端侧能力得到巨大提升。
店铺开放能力丰富与管控。在小程序技术体系中,能够将不同的模块隔离在不同的 js 环境中执行,并且具有完备的 API 管控能力。2019年,基于旗舰店2.0项目背景,确定了基于小程序做为后续技术演进路线的重要方向。2020年双11期间,店铺框架完成了从 Weex 框架到小程序技术框架的切换,在这种技术框架模式下,店铺的首页还是 Weex 页面,首页中的各个店铺模块也必须是基于 Weex 模块进行开发。2021上半年,店铺首页结构化全量,店铺首页的模块基于小程序技术栈进行开发,同时增加了基于小程序栈开发的 LiveCard 模块,增强了店铺首页模块的整体开放管控能力。


问题与挑战
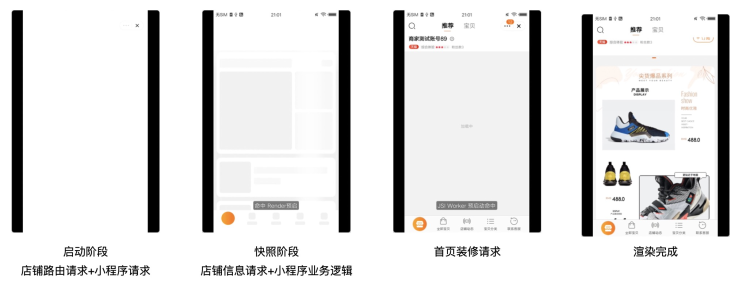
良好的用户体验一直是一个产品追求的核心目标之一,抛开产品本身的流程和设计,对于技术侧来说,用户体验更多体现在“启动速度”、“交互流畅”等方面。在小程序店铺框架下,整体启动链路大致分为以下 4 个阶段:启动阶段、快照阶段、首页装修请求、渲染完成。同时,在店铺场景中还存在着很多复杂的交互行为,比如页面竖滑、tab 横滑、店招联动动画等,经常会收到用户使用卡顿、滑动不跟手等舆情反馈。对比了一些业内竞品在店铺业务上的使用体验,我们不论是启动性能还是使用体验,都存在的一定的差距。虽然我们上线了很多优化手段,但是,由于整体请求链路冗长,端侧渲染链路复杂,很容易遇到优化瓶颈。

同时,2022年店铺业务提出了一些新的业务目标:“构建分层的店铺,升级店铺行业垂直化的能力,让消费者在店铺可以逛起来”。将目前的店铺分层为「旗舰店」、「普通店」、「内容店」三大不同的店铺类型进行差异化展示,同时调整店铺使用动线,提升消费者在店内更流畅的逛店体验。店铺业务的差异性也给店铺框架的可扩展性提出了不少挑战。结合店铺框架改版的业务背景,再加上「小部件」在卡片级开放技术上的升级等一些因素,我们觉得这是一个很好的契机来思考「多技术栈页面和开放场景下的店铺域业务」在 C 端应该是什么样的技术架构。

店铺端侧体验升级
在整个项目的前期,我们充分分析了目前存在的问题和面对的挑战,并且在整体技术方案的设计和选型阶段,大致明确了几个技术设计原则:
尽量保持简单的原则,简化进店的请求链路,简化端侧店铺技术架构,简化和统一内页的前端技术栈。
不影响店铺首页 isv 模块功能,对外部开发者无感,不影响店铺二方内嵌页功能。
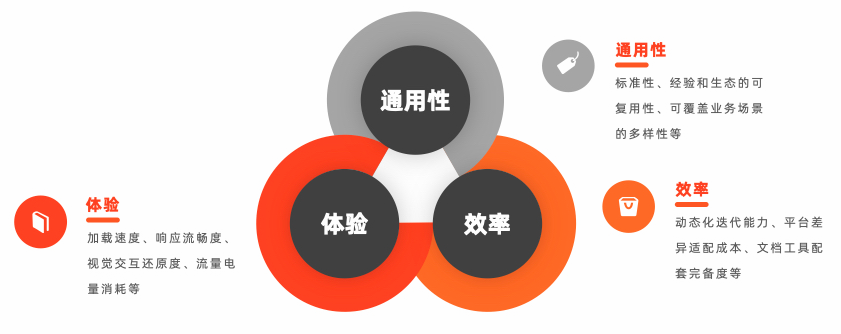
效率、体验、通用性可以说是移动跨平台技术的「不可能三角」,技术通常需要在这三者之间进行权衡。技术优化往往没有什么「银弹」,我们需要在合适的场景中选择合适技术形态,做好取舍。

▐ 路由请求升级
从店铺的进店请求链路来看,店铺的域名类型比较复杂,有商家自定义的个性化域名,例如「nike.m.tmall.com」,也有平台统一生成的一些通用性域名「shop.m.taobao.com」。因此,整条进店链路需要多个串行请求,包括,店铺域名路由请求、店铺框架数据请求、小程序容器数据请求等。我们通过线上监控分析,一个请求端到端大概需要消耗 300ms 左右时间,对于一些低端的机型来说,一个请求消耗的时间将会更长。对于请求链路的优化方向比较清晰,减少请求数量就能带来肉眼可见的速度提升。所以,我们将进店时的多个串行请求最后精简为一个统一的店铺进店请求,同时对于首页装修请求做一些并行化处理,充分降低串行请求带来的性能损耗。

▐ 原生容器与混合渲染
容器化架构通过标准化的能力建设能够屏蔽平台和端的差异,使得业务开发同学专注于容器内的业务逻辑实现和最大程度复用已有的能力,让业务迭代的更加迅速和稳定,在整体店铺域架构中起到一个承上启下的作用。因此,我们定义了一套店铺原生容器,主要负责进店请求、外框内页的渲染布局、内页滑动时的生命周期、性能采集与异常监控等,统一店铺域基础能力,提供统一的数据和能力服务,基于系统的原生容器在启动速度、交互体验等方面都是非常优秀的。在容器之上在具体沉淀出不同类型的店铺框架形态,完成店铺业务差异化分层显示。

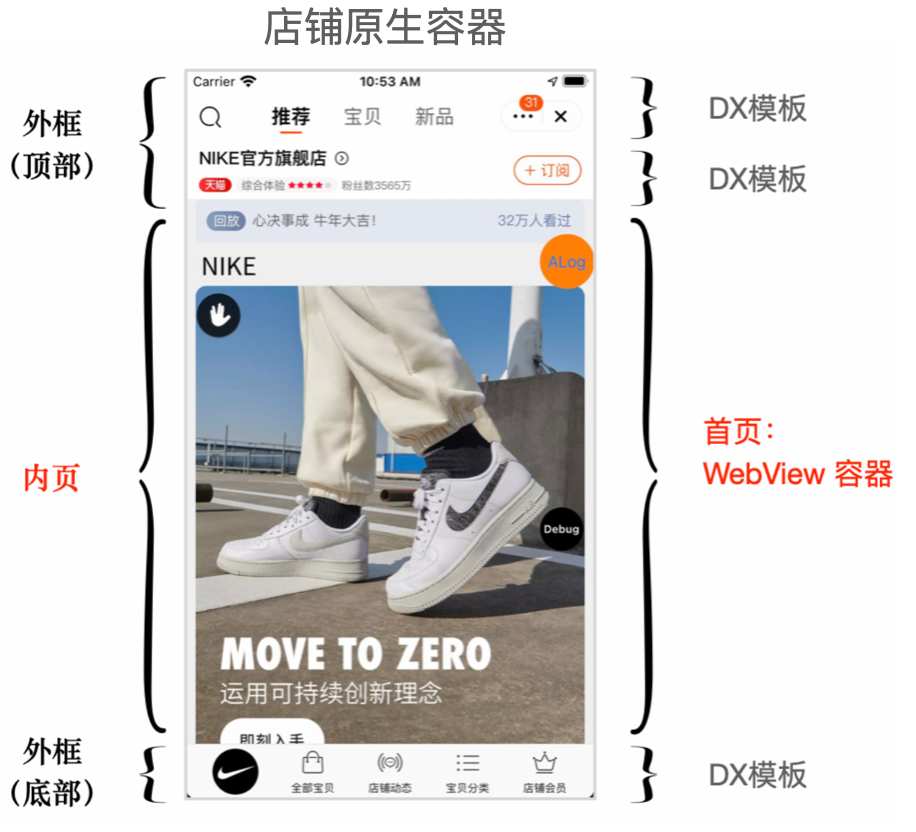
从店铺的产品视图结构来看,店铺主要分为店铺外框和店铺内嵌页。店铺外框整体产品形态比较稳定,需求迭代频率不高,所以对于店铺外框的技术选型,我们需要追求极致的加载速度和优秀的交互体验。而店铺内嵌页面是店铺主要内容呈现的区域,展示形式丰富多样,不仅不仅要承接三方开放的场景还集合了很多二方业务的页面,包括:全部宝贝、动态、会员等多达十几种种不同业务类型,而二方业务的技术选型还不尽相同,有 Weex 页面、H5 页面、Native 页面等多种端侧渲染技术栈。所以,原生容器还有一个重要的功能和责任是渲染不同技术栈的店铺内嵌页面,不仅要保证页面之间的切换交互流畅,还要控制各页面和店铺整体的内存水位,处理业务埋点和内嵌性能埋点等。
▐ 首页同构与模块开放
店铺首页是店铺中最为开放的一个页面,商家可以在店铺首页装修丰富多样的模块,同时内部需求迭代周期也较快。所以,对于店铺内嵌页的技术选型,我们需要追求动态化迭代的效率,较强的技术通用性和统一性。但是,店铺首页中有一大部分的流量都是全部使用官方提供的装修模块进行店铺装修,官方模块在模块质量和权限使用上都能得到内部良好的约束和保障,对于运行时的隔离并不具有强述求,因此,我们将这些页面进行纯 WebView 同构渲染。一个 WebView 的启动链路是明显精简于一个小程序页面的启动链路,而对于其余使用了外部开发的 isv 模块页面来说,我们基于卡片级开放容器小部件的升级,逐步将具体的三方模块迁移至小部件容器中,继续保证在店铺中开放模块部分具备良好的三方管控能力。

▐ 防劣化监控
最后,体验优化类的项目在项目落地完成后,往往忽略了在后续长期的需求迭代后,再次出现体验劣化的情况。因此,我们也投入了很多精力在体验防劣化相关工作上。一方面,我们重新整理和校准进店性能指标,区分出不同的进店链路渠道,细化出每个进店链路中细粒度的指标,比如,路由请求性能、容器启动性能、页面渲染性能等,在店铺性能报表中进行可视化的展示和配置告警。另一方面,在店铺相关的舆情中更加科学地区分出体验类的舆情,关注用户体验类舆情的整体变化。

收获与反思
整个项目从始至终一直围绕着「简洁」的思路和原则进行,不论是在整个进店链路之上,还是在整个端侧的技术架构之上。项目在最终完成落地之后,整体体验优化的效果也基本与项目前期判断一致,主要在以下几个方面:
进店速度明显提升,低端机直跳全宝提升 50%+,性能大盘整体提升 20% 左右,首页 Web 同构性能大盘提升至 1s 之内;
店铺整体滑动体验、交互动画体验明显提升,基础体验舆情同比下降50%;
同时,对于我个人来说,不仅在技术硬实力上收获成长,而且在项目管理、团队合作等方面都得到进步,进一步加深了对店铺业务的理解。
加深业务理解。在整个项目推进之中,我们坚持不断理解整个业务的核心价值是什么,学习哪些业务指标是业务最为关心的,业务未来的发展方向是如何的等业务背景。从业务出发,不断打磨和升级技术侧的架构,基于业务理解的技术升级才能更加具备生命力。
收获技术成长。从项目调研阶段对多个竞品的端侧架构分析,到项目设计阶段的整个端侧架构设计,再到后续具体研发落地及调优,上下游与不同技术栈的同学进行对接交流,对于个人终端技术的深度和广度都得到了一次全面的成长。
提升项目管理能力。整个项目横跨多个团队协作,在项目前期,串联上下游团队进行多次的技术评审,确定项目整体目标和技术方案,明确项目节奏等;在项目中期,同步项目进展,解决遇到的项目风险,推进项目稳定前进;在项目后期,推进项目的整体验收以及问题修复,保证项目整体上线。不仅要埋头技术攻坚,而且要更从整体上把握管理整个项目进度,与各团队进行良好的团队协作,实打实地提升了个人项目管理的经验。
当然,每个里程碑的成功更多都是依靠项目组其他团队成员共同奋斗的结果,也让我更加地感受到团队的力量。今年及未来,店铺私域相关团队会继续倾力合作,落地并上线更多的技术优化手段,持续为端侧优秀的用户体验保驾护航。
团队介绍
我们是大淘宝技术终端平台跨端技术团队,专注手机淘宝 App 的技术建设和跨平台技术相关的解决方案,致力于打造业界先进、稳定的跨端技术基础设施。我们的愿景是构筑极致终端体验,引领行业标准。并且承担着为开发者提供一流的跨端能力,携手打造优秀的消费者体验的重要使命。
这是一个有技术广度、技术深度、业务参与度的大团队,在这里你可以深入研究各种流行的跨平台技术,也可以深度参与手淘核心业务的演进。如果你有好奇心和自驱力,始终保持着学习的欲望;如果你奉行长期主义,愿意在技术上持续深耕,欢迎加入我们,迎接更大的技术挑战!
我们正在热招 Android/iOS/C++ 等相关的研发工程师,欢迎投递简历。联系邮箱:youyang.xyy@alibaba-inc.com 。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法