背景:
在ghost cms中使用qq邮箱作为注册、登录、订阅等邮件发送方。
1 修改配置
在config.*.json文件中,添加mail配置
"mail": {
"from": "xxxxxx@qq.com",
"transport": "SMTP",
"options": {
"host": "smtp.qq.com",
"port": 465,
"service": "qq",
"secure": true,
"auth": {
"user": "xxxxxx@qq.com",
"pass": "kjuxxvydnsyyyhkg"
}
}
}
保存配置文件,然后重启ghost。 docker restart dockerid
2 邮件发送失败
打印ghost的日志
docker logs -f dockerid
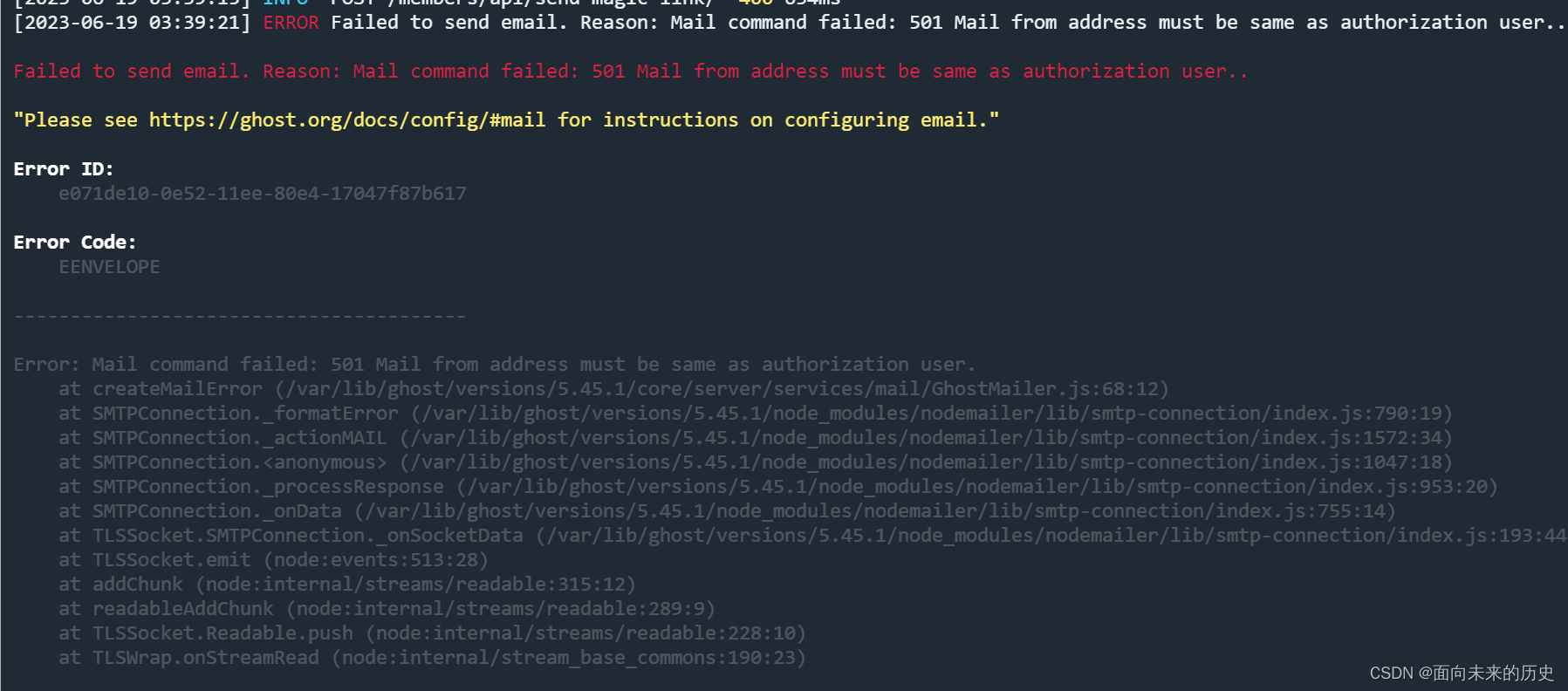
在网页输入邮箱地址,进行注册。 日志报错:
log提示:
Mail command failed: 501 Mail from address must be same as authorization user

解决方法:
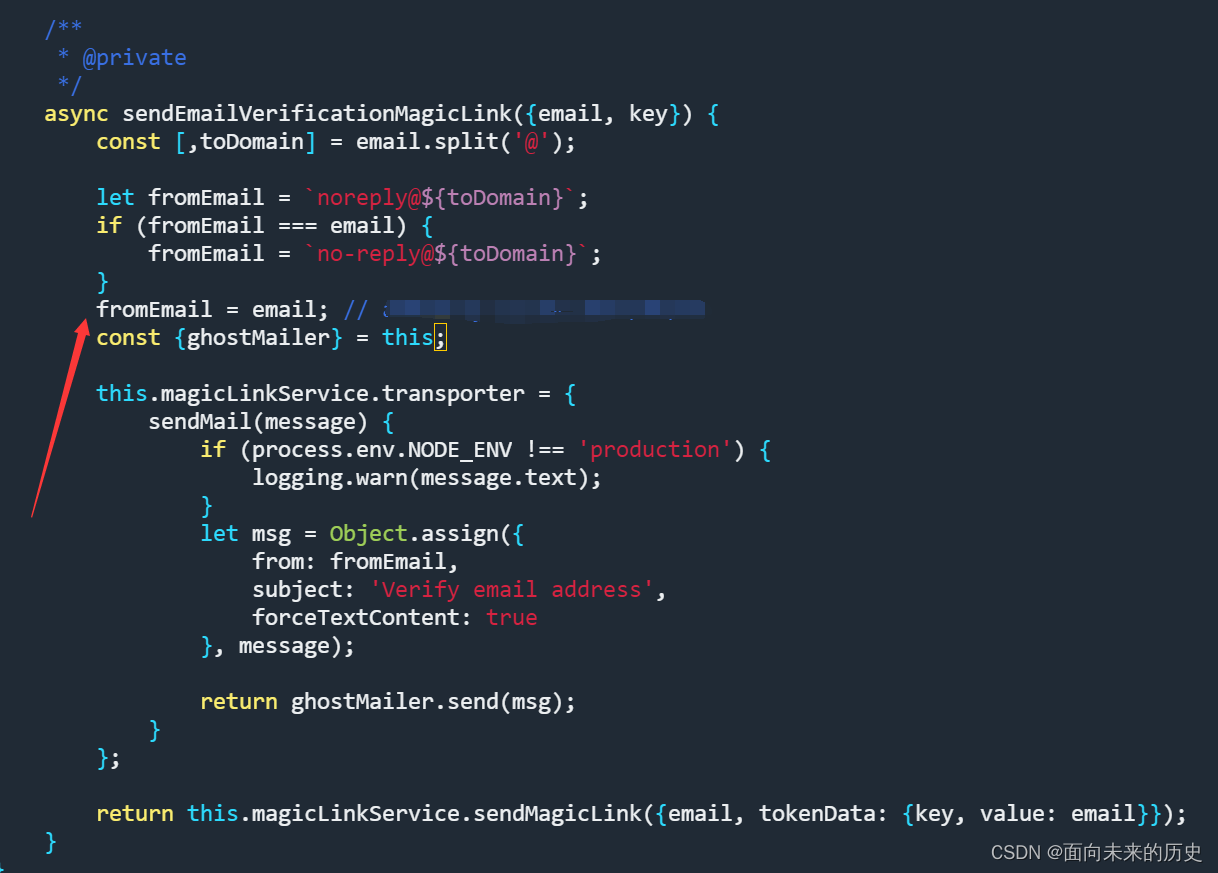
修改 version/***/core/server/services/settigs/settings-bread-service 中发送magic link 邮件的部分,将 fromEmail 覆盖为我们在 config 中设置的 email,而不是代码原本的逻辑 noreply@domain.com 以绕开发送的问题。
即: fromEmail = email;
如下图所示:

报错文件,重启ghost服务。