文章目录
- 前言
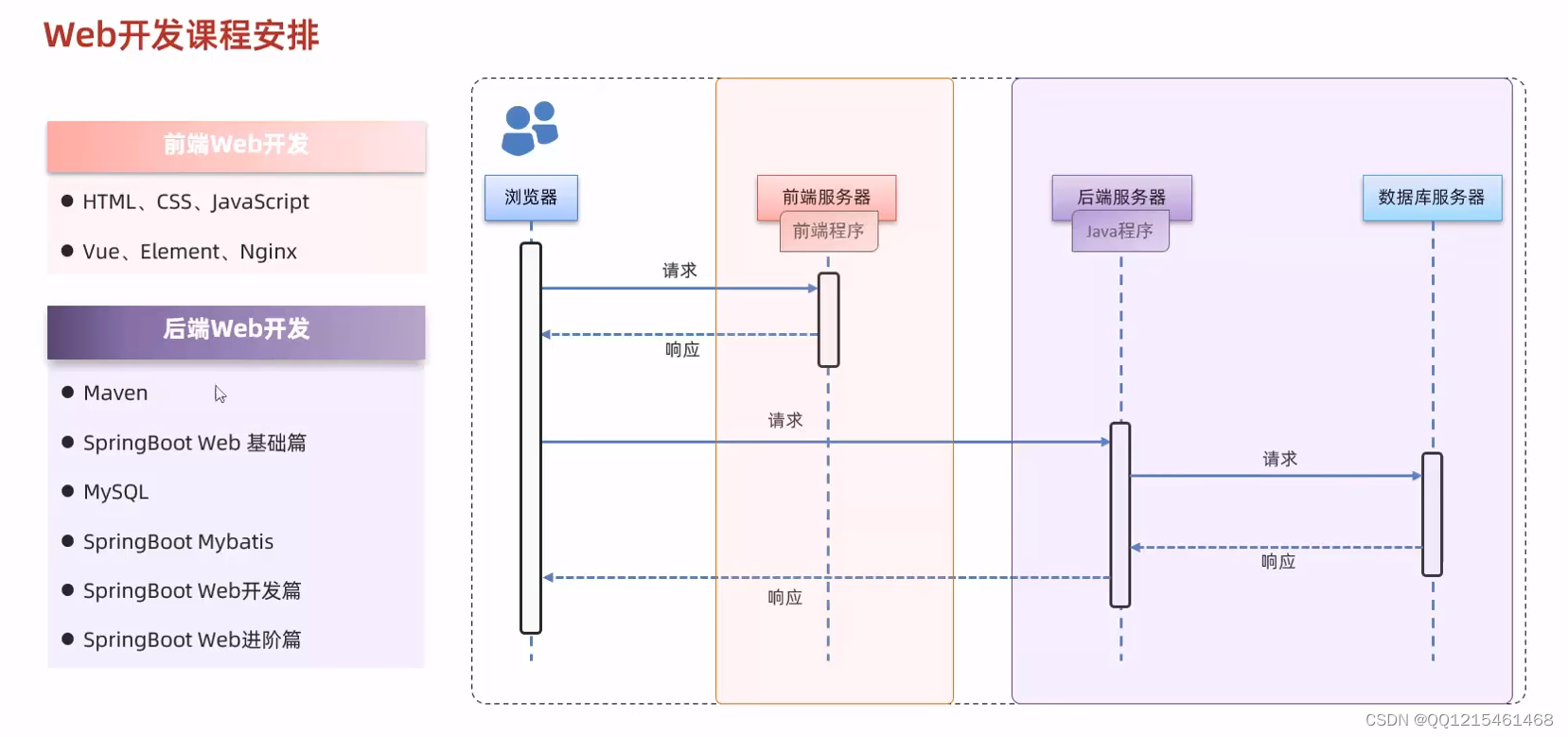
- 一、初识Web
- 1.Web开发-介绍
- 2.初识Web前端
- 3.Web标准
- 二、HTML
- 1.HTML快速入门
- 2.VS Code开发工具
- 3.基础标签&样式
- 4.表格标签
- 5.表单标签
- 三、JavaScript
- 1.JS-介绍
- 2.JS-引入方式
- 3.JS-基础语法
- 3.1.JS-基础语法-书写语法
- 3.2.JS-基础语法-变量
- 3.2.JS-基础语法-数据类型&运算符
- 4.JS-函数
- 5.JS-对象
- 5.1.JS-对象-Array数组
- 5.2.JS-对象-String字符串
- 5.3.JS-对象-JSON
- 5.4.JS-对象-BOM
- 5.5.JS-对象-DOM
- 6.JS-事件
- 1.JS-事件-事件绑定
- 1.JS-事件-常见事件
- 四、Vue
- 1.Vue-概述
- 2.Vue-常用指令
- 3.Vue-生命周期
- 4.Ajax
- 4.1.Ajax-介绍
- 4.1.Ajax-Axios2
- 5.前后端分离开发
- 6.前端工程化
- 6.1.前端工程化-环境准备
- 6.2.前端工程化-Vue项目
- 6.3.前端工程化-Vue项目开发流程
- 7.Vue组件库Element
- 7.1.Element-快速入门
- 7.2.案例
- 8.Vue路由
- 9.打包部署
此文档来源于网络,如有侵权,请联系删除!
前言

课程特色
- 前后端分离开发,基于接口交互(接口文档)。
- 前端-基于Vue脚手架,构建工程化的前端项目。
- 通过案例贯穿整个课程体系,学以致用。
- 参照企业开发模式,需求分析-表结构设计-接口文档-功能实现-测试。
一、初识Web
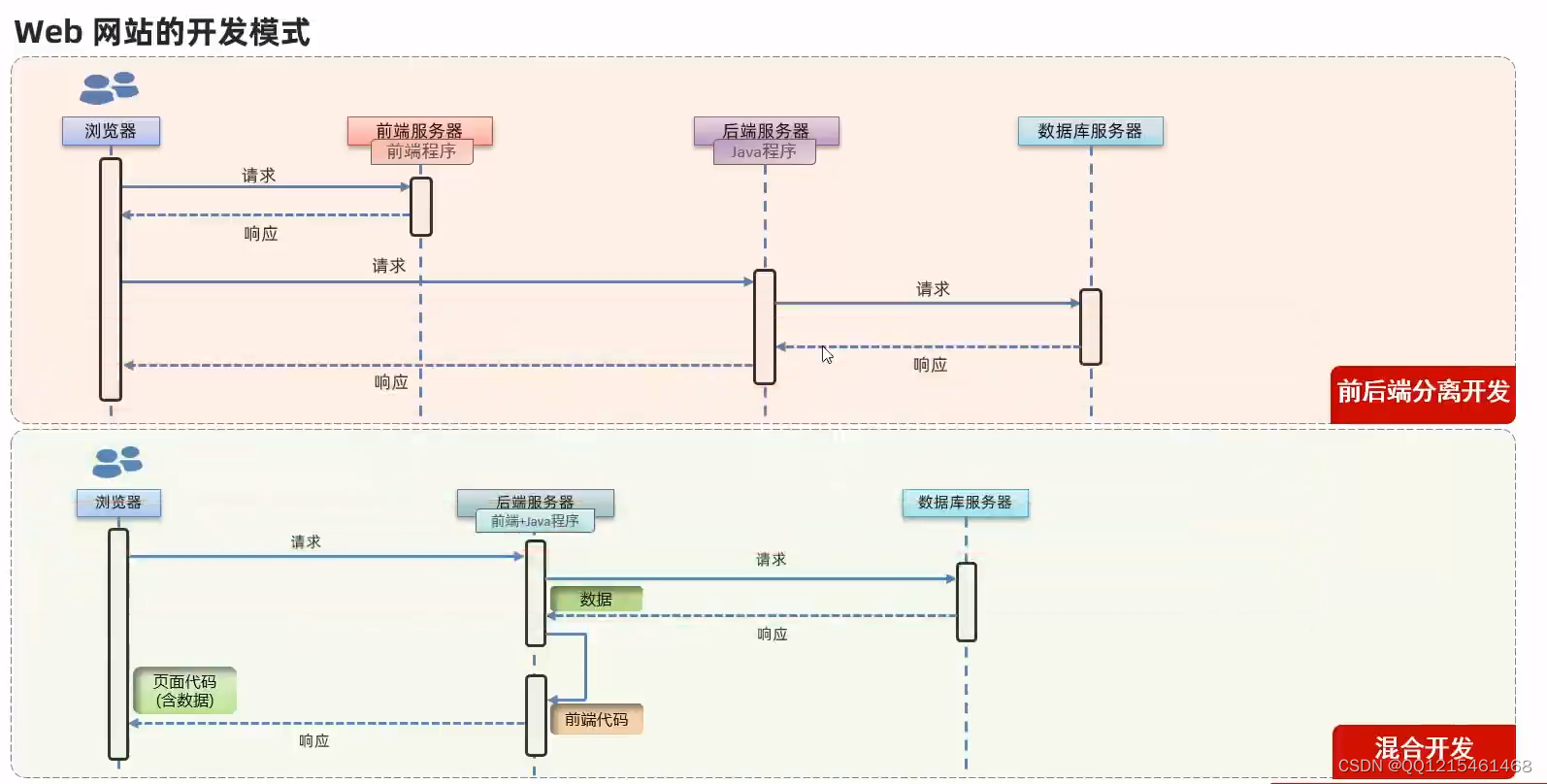
1.Web开发-介绍
什么是web?
Web:全球广域网,也称为万维网(www World wide Web),能够通过浏览器访问的网站。

2.初识Web前端
网页有哪些部分组成?
文字、图片、音频、视频、超链接...
我们看到的网页,背后的本质是什么?
程序员写的
前端代码
前端的代码是如何转换成用户眼中的网页的?
通过
浏览器转化(解析和渲染)成用户看到的网页。
浏览器中对代码进行解析渲染的部分,称为浏览器内核
提示:不同的浏览器,内核不同,对于相同的前端代码解析的效果会存在差异。
3.Web标准
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C(World Wide Web Consortium,万维网联盟)负责制定。
- 三个组成部分:
①HTML:负责
网页的结构(页面元素和内容)。
②CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
③JavaScript:负责网页的行为(交互效果)。
二、HTML
1.HTML快速入门
什么是HTML?
HTML(HyperText Markup Language):超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 标记语言:由标签构成的语言
① HTML标签都是
预定义好的。例如: 使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
②HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
什么是CSS?
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
HTML结构标签
<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>
HTML特点
①HTML标签不区分大小写
②HTML标签属性值单双引号都可以
③HTML语法松散
2.VS Code开发工具
VS Code安装使用
- Visual Studio Code(简称 VS Code)是 Microsoft 于2015年4月发布的一款代码编辑器。
- VS Code 对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、GO等)。
- Vs Code 提供了非常强大的插件库,大大提高了开发效率。
- 官网:https://code.visualstudio.com 点击前往

VS Code下载安装教程:https://blog.csdn.net/weixin_44904239/article/details/120951203 点击前往
VS Code所需插件安装(需要连接网络)
1. Chinese (Simplified) (简体中文) Language Pack for Visual
适用于 VS Code 的中文 (简体) 语言包

2. Code Spell Checker
代码拼写检查器:一个基本的拼写检查程序,可以很好地处理代码和文档。这个拼写检查器的目标是帮助捕获常见的拼写错误,同时保持误报的数量较低

3. HTML CSS Support
在编写样式表的时候,自动补全功能大大缩减了编写时间。

4. JavaScript (ES6) code snippets
支持ES6语法提示

5.Mithril Emmet
一个能大幅度提高前端开发效率的一个工具,用于补全代码

6.Path Intellisense
路径提示插件

7.Vue 3 Snippets
在 Vue 2 或者 Vue 3 开发中提供代码片段,语法高亮和格式化的 VS Code 插件,能极大提高开发效率。

8.VueHelper
VS Code最好的vue代码提示插件,不仅包括了vue2所有api,还含有vue-router2和vuex2的代码

9.Auto Close Tag
自动闭合HTML/XML标签

10.Auto Rename Tag
自动完成另一侧标签的同步修改

11.Beautify
格式化html,js,css(安装过程中, 如果提示是否需要继续安装, 选择 “仍要安装”)

12.[Deprecated] Bracket Pair Colorizer 2
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色(安装过程中, 如果提示是否需要继续安装, 选择 “仍要安装”)

13.open in browser
VS Code不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

14.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

15.File Utils
File Utils插件,可以方便快捷的来创建、复制、移动、重命名文件和目录。

16.IntelliJ IDEA Keybindings
安装了IntelliJ IDEA Keybindings即可在VS Code中使用IDEA的快捷键

3.基础标签&样式
图片标签:<img>
src:指定图像的url(绝对路径 / 相对路径)width:图像的宽度(像素 / 相对于父元素的百分比)height:图像的高度(像素 / 相对于父元素的百分比)
标题标签:<h1> - <h6>
水平标签:<hr>
CSS引入方式:
行内样式:写在标签的style属性中(不推荐)内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)
颜色表示形式
| 表示方式 | 表示含义 | 取值 |
|---|---|---|
| 关键字 | 预定义的颜色名 | red、green、blue… |
| rgb表示法 | 红绿蓝三原色,每项取值范围:0-255 | rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #099908、#ff088、#cccccc,简写:#000、#ccc |

超链接标签<a><a/>
| 属性 | 作用 |
|---|---|
| href | 指定资源访问的url |
| target | 指定在何处打开资源链接(_self 默认值,在当前页面打开,_blank 在空白页面打开) |
视频标签<video>
| 属性 | 作用 |
|---|---|
| src | 规定视频的url |
| controls | 显示播放控件 |
| width | 播放器的宽度 |
| height | 播放器的高度 |
音频标签<audio>
| 属性 | 作用 |
|---|---|
| src | 规定音频的url |
| controls | 显示播放控件 |
段落标签<p>
文本加粗标签:<b> / <strong>
页面布局
- 盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
- 盒子模型组成:
内容区域(content) 、内边距区域(padding) 、边框区域(border)、外边距区域(margin)
布局标签
- 布局标签:实际开发网页中,会大量频繁的使用 div和 span 这两个没有语义的布局标签。
- 标签:<div><span>
div标签特点
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
span标签特点
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
4.表格标签
表格标签
- 场景:在网页中以表格(行、列) 形式整齐展示数据
| 标签 | 描述 | 属性/备注 |
|---|---|---|
| <table> | 定义表格整体,可以包裹多个<tr> | border:规定表格边框的宽度 |
| width:规定表格的宽度 | ||
| cellspacing:规定单元之间的空间 | ||
| <tr> | 表格的行,可以包裹多个<td> | |
| <td> | 表格单元格(普通),可以包裹内容 | 如果是表头单元格,可以替换为<th> |
5.表单标签
表单标签
- 场景:在网页中主要负责数据采集功能,如 注册、登录等数据采集。
- 标签: <form>
- 表单项:不同类型的 input 元素、下拉列表、文本域等。
| 标签 | 作用 |
|---|---|
<input> | 定义表单项,通过type属性控制输入形式 |
<select> | 定义下拉列表 |
<textarea> | 定义文本域 |
- 属性:
| 属性 | 作用 |
|---|---|
action | 规定当提交表单时向何处发送表单数据,URL |
method | 规定用于发送表单数据的方式。GET、POST |
表单项
<input>:表单项,通过type属性控制输入形式。<select>:定义下拉列表, 定义列表项。<textarea>:文本域

三、JavaScript
1.JS-介绍
- JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
- JavaScript 和Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript 在1995 年由 Brendan Eich 发明,并于1997年成为 ECMA标准。
- ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年)。
ECMA:ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMAScript,这种语言得到广泛应用。而lavaScript是遵守ECMAScript的标准的。
2.JS-引入方式
内部脚本
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本置于<body>元素的底部,可改善显示速度
外部脚本
- 外部JS文件中,只包含JS代码,不包含<script>标签
- <script>标签不能自闭合
3.JS-基础语法
3.1.JS-基础语法-书写语法
书写语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
注释:
单行注释://注释内容
多行注释:/注释内容/ -
大括号表示代码块
//判断 if(count==1){ alert(count); }
输出语句
-
使用
window.alert()写入警告框 -
使用
document.write()写入 HTML 输出 -
使用
console.log()写入浏览器控制台<script> window.alert("Hell JavaScript"); //浏览器弹出警告框 document.write("Hell JavaScript"); //写入HTML,在浏览器展示 console.log("Hell JavaScript"); //写入浏览器控制台 </script>
3.2.JS-基础语法-变量
变量
-
JavaScript 中用
var关键字 (variable 的缩写) 来声明变量。 -
JavaScript 是一门弱类型语言,变量
可以存放不同类型的值。 -
变量名需要遵循如下规则:
①组成字符可以是任何字母、数字、下划线(_)或美元符号($)
②数字不能开头
③建议使用驼峰命名//定义变量 var a = "张三";
注意事项
- ECMAScript 6 新增了
let关键字来定义变量。它的用法类似于var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。 - ECMAScript6 新增了
const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
3.2.JS-基础语法-数据类型&运算符
数据类型
-
JavaScript中分为:原始类型 和 引用类型。
-
number:数字(整数、小数、NaN(Not a Number)) -
string:字符串,单双引皆可 -
boolean:布尔。true,false -
null:对象为空 -
undefined:当声明的变量未初始化时,该变量的默认值是 undefined -
使用 typeof 运算符可以获取数据类型
var a = "张三"; alert(typeof a);
运算符
- 算数运算符:+,-,*,/,%,++,–
- 赋值运算符:=,+=,-=,*=,/=,%=
- 比较运算符:>,<,>=,<=,!=,==, ===
- 逻辑运算符:&&,||,!
- 三元运算符:条件表达式?true_value:false_value
- == 会进行类型转换,=== 不会进行类型转换
类型转换
-
字符串类型转为数字
将字符串字面值转为数字。如果字面值不是数字,则转为NaN。
-
其他类型转为boolean:
Number:0 和 NaN为false,其他均转为true。
String:空字符串为false,其他均转为true。
Null 和 undefined:均转为false。
流程控制语句
- if…else if…else…
- switch
- for
- while
- do…while
4.JS-函数
函数
-
介绍:函数(方法)是被设计为执行特定任务的代码块。
-
定义:JavaScript 函数通过 function 关键字进行定义,语法为:
定义方式一:
function functionName(参数1,参数2..){ //要执行的代码 }定义方式二:
var functionName = function(参数1,参数2..){ //要执行的代码 } -
注意
形式参数不需要类型。因为JavaScript是弱类型语言
返回值也不需要定义类型,可以在函数内部直接使用return返回即可 -
调用:函数名称(实际参数列表)
5.JS-对象
5.1.JS-对象-Array数组
Array
-
JavaScript 中 Array对象用于定于数组。
-
定义
方式一var 变量名 = new Array(元素列表);
var arr = new Array[1,2,3,4,5];方式一
var 变量名 = [元素列表];
var arr = [1,2,3,4,5]; -
访问
arr[索引] = 值;
arr[10] = "hello";
注意事项
-
JavaScript 中的数组相当于Java 中集合,数组的长度是可变的,而JavaScript 是弱类型,所以可以存储任意的类型的数据。
-
属性
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量 |
- 方法
| 属性 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值的元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度。 |
| splice() | 从数组中删除元素。 |
箭头函数(ES6):是用来简化函数定义语法的。具体形式为:(…) =>{…},
如果需要给箭头函数起名字:var xxx =(…) =>{…}
5.2.JS-对象-String字符串
String
-
String字符串对象创建方式有两种:
方式一:var 变量名 = new String(“…”);
var str = new String("Hello String");方式二:
var 变量名 = “…”;
var str = "Hello String"; var str = 'Hello String'; -
属性
| 属性 | 描述 |
|---|---|
| length | 字符串的长度 |
- 方法
| 属性 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符 |
| indexOf() | 检索字符串 |
| trim() | 去除字符串两边的空格 |
| substring | 提取字符串中两个指定的索引号之间的字符 |
5.3.JS-对象-JSON
JavaScript自定义对象
-
定义格式
var 对象名 = { 属性名1:属性值1, 属性名2:属性值2, 属性名3:属性值3, 函数名称:function(形参列表){} }var user = { name:"张三", age:"20", gender:"男", eat:function(){ alert("吃饭"); } } -
调用格式
对象名.属性名;
console.log(user.name);对象名.属性名();
user.eat();
JSON
- 概念:JavaScript Object Notation,JavaScript对象标记法。
- JSON 是通过 JavaScript 对象标记法书写的文本。
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体在网络中进行数据传输。
{
"name":"张三",
"age":"20",
"gender":"男"
}
JSON-基础语法
-
定义
var 变量名 = ‘{“key1”,“value1”,“key1”,“value2”}’
value的数据类型为:
①数字(整数或浮点数)
②字符串(在双引号中)
③逻辑值(true 或 false)
④数组(在方括号中)
⑥对象(在花括号中)
⑦nullvar user = '{ "name":"张三","age":"20","address":["北京","上海","深圳"]}'; -
JSON字符串转为JS对象
var jsonObject = JSON.parse(user); -
JS对象转为JSON字符串
var jsonString = JSON.stringify(jsonObject);
5.4.JS-对象-BOM
BOM
-
概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript 将浏览器的各个组成部分封装为对象。
-
组成
1.Window:浏览器窗口对象
2.Navigator:浏览器对象
3.Screen:屏幕对象
4.History:历史记录对象
5.Location:地址栏对象
Window
-
介绍:浏览器窗口对象。
-
获取:只接使用window,其中window.可以省略。
window.alert("Hello Window"); alert("Hello Window"); -
属性
history:对 History 对象的只读引用。
location:用于窗口或框架的 Location 对象。
navigator:对 Navigator 对象的只读引用。 -
方法
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
setlnterval():按照指定的周期 (以毫秒计) 来调用函数或计算表达式。
setTimeout():在指定的毫秒数后调用函数或计算表达式。
Location
-
介绍:地址栏对象。
-
获取:使用 window.location 获取,其中 window. 可以省略。
window.location.属性; location.属性; -
属性
href:设置或返回完整的URL。
location.href = "https://www.baidu.com";
5.5.JS-对象-DOM
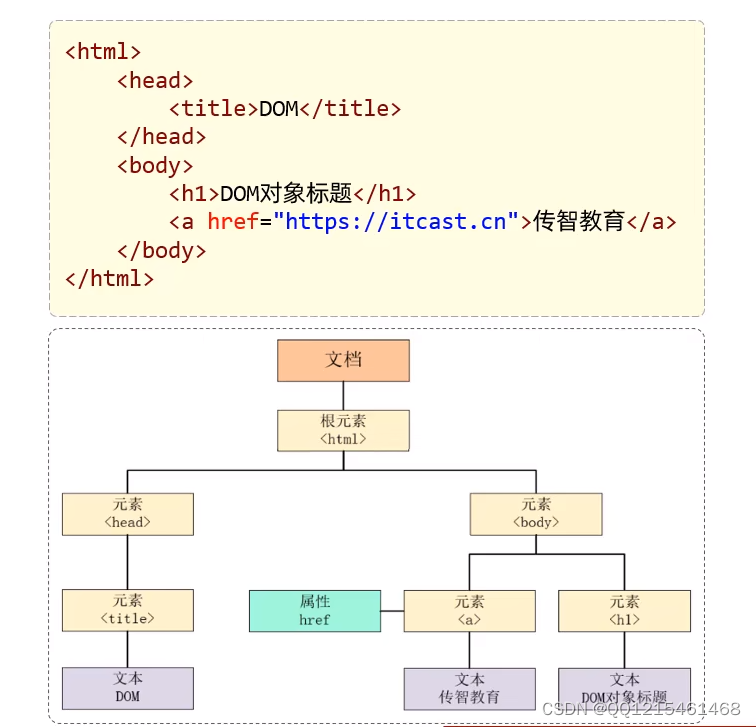
DOM
- 概念:Document Object Model,文档对象模型。
- 将标记语言的各个组成部分封装为对应的对象:
1.Document:整个文档对象
2.Element:元素对象
3.Attribute:属性对象
4.Text:文本对象
5.Comment:注释对象

-
DOM是W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分:
1.Core DOM - 所有文档类型的标准模型Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象2.XML DOM - XML文档的标准模型
3.HTML DOM - HTML 文档的标准模型Image:<img>
Button:<input type=‘button’> -
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。
-
Document对象中提供了以下获取Element元素对象的函数:
1.根据id属性值获取,返回单个Element对象<img id="h1" src="./图片.img" > <script> var img = document.getElementById('h1'); </script>2.根据标签名称获取,返回Element对象数组
<div class="cls">第一个div</div> <div class="cls">第二个div</div> <script> var divs = document.getElementsByTagName('div'); </script>3.根据name属性值获取,返回Element对象数组
<input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 <script> var hobbys = document.getElementsByName('hobby'); </script>4.根据class属性值获取,返回Element对象数组
<div class="cls">第一个div</div> <div class="cls">第二个div</div> <script> var clss = document.getElementsByClassName('cls'); </script>
6.JS-事件
事件监听
-
事件:HTML事件是发生在HTML元素上的 “事情”。比如:
1.按钮被点击
2.鼠标移动到元素上
3.按下键盘按键 -
事件监听:JavaScript可以在事件被侦测到时
执行代码
1.JS-事件-事件绑定
事件绑定
方式一:通过 HTML 标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮">
<script>
function on(){
alert('我被点击了!');
}
</script>
方式二:通过 DOM 元素属性绑定
<input type="button" id="button" value="按钮">
<script>
document.getElementById('button').onclick=function(){
alert('我被点击了!');
}
</script>
1.JS-事件-常见事件
常见事件
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素时区焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
四、Vue
1.Vue-概述
什么是Vue
- Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 官网:Vue快速入门 点击前往
Vue快速入门
-
新建HTML页面,引入Vue.js文件
<script src="./js/vue.js"></script> -
在JS代码区域,创建Vue核心对象,定义数据模型
<script> new Vue({ el:'#app', data:{ message:"Hello Vue" } }) </script> -
编写视图
<div id="app"> <input type="text" v-model="message"> {{message}} </div>
插值表达式
- 形式:{{表达式}}。
- 内容可以是:
1.变量
2.三元运算符
3.函数调用
4.算术运算
2.Vue-常用指令
- 指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同的含义。
- 常用指令
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
-
v-bind<!-- 写法一: --> <div id="app"> <a v-bind:href="url">百度一下</a> </div><!-- 写法二: --> <div id="app"> <a :href="url">百度一下</a> </div><script> new Vue({ el:'#app', data:{ url:"https://www.baidu.com/" } }) </script> -
v-model<div id="app"> <input type="text" v-model="url"> </div><script> new Vue({ el:'#app', data:{ url:"https://www.baidu.com/" } }) </script>注意事项通过v-bind或者v-model绑定的变量,必须在数据模型中声明。
-
v-on<!-- 写法一: --> <div id="app"> <input type="button" value="按钮" v-on:click="handle()"> </div><!-- 写法二: --> <div id="app"> <input type="button" value="按钮" @click="handle()"> </div><script> new Vue({ el:'#app', data: { }, methods: { handle:function(){ alert('我被点击了'); } }, }) </script> -
v-if & v-else-if & v-else<div id="app"> 年龄<input type="text" v-model="age">,经判定为: <span v-if="age <= 35">年轻人</span> <span v-else-if="age > 35 && age < 60">中年人</span> <span v-else>老年人</span> </div><script> new Vue({ el:'#app', data: { age: 20 }, }) </script> -
v-show<div id="app"> 年龄<input type="text" v-model="age">,经判定为: <span v-show="age <= 35">年轻人</span> <span v-show="age > 35 && age < 60">中年人</span> <span v-show="age >= 60">老年人</span> </div><script> new Vue({ el:'#app', data: { age: 20 }, }) </script> -
v-for<!-- 写法一: --> <div id="app"> <div v-for="addr in address">{{addr}}</div> </div><!-- 写法二: --> <div id="app"> <div v-for="(addr,index) in address">{{index + 1}}:{{addr}}</div> </div><script> new Vue({ el:'#app', data: { address: ["北京","上海","深圳","广州","长沙"] }, }) </script>
案例
-
通过Vue完成表格数据的渲染展示
<div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> <tr align="center" v-for="(user,index) in users"> <td>{{index + 1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td> <span v-if="user.gender == 1">男</span> <span v-if="user.gender == 2">女</span> </td> <td>{{user.score}}</td> <td> <span v-if="user.score >= 85">优秀</span> <span v-else-if="user.score >= 60">及格</span> <span style="color: red;" v-else>不及格</span> </td> </tr> </table> </div><script> new Vue({ el:'#app', data: { users: [{ name: "张三", age: 20, gender: 1, score: 78, },{ name: "李四", age: 18, gender: 2, score: 78, },{ name: "王五", age: 26, gender: 2, score: 98, },{ name: "赵六", age: 30, gender: 1, score: 52, }] }, }) </script>
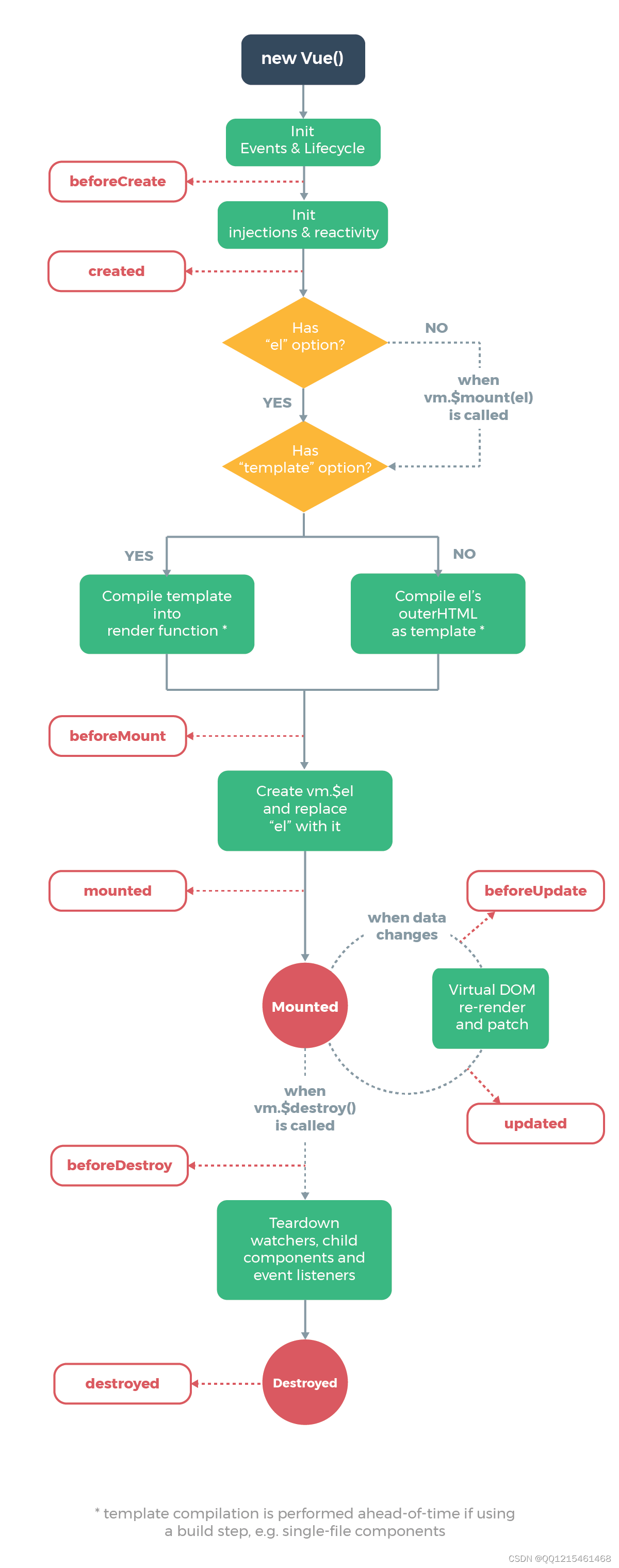
3.Vue-生命周期
- 生命周期:指一个对象从创建到销毁的整个过程。
- 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)。
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| update | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |

-
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
<div id="#app"> </div> <script> new Vue({ el: '#app', mounted() { alert("Vue挂载完成,发送请求到服务端。") }, }) </script>
4.Ajax
4.1.Ajax-介绍
- 概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
- 作用:
1.数据交换:通过Aiax可以给服务器发送请求,并获取服务器响应的数据。
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
原生Ajax
-
准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
-
创建XMLHttpRequest对象:用于和服务器交换数据
-
向服务器发送请求
-
获取服务器响应数据
<div id="demo"> <h2>让 AJAX 更改这段文本</h2> <button type="button" onclick="getData()">更改文本</button> </div> <script> function getData(){ //1.创建XMLHttpRequest var xhttp = new XMLHttpRequest(); //2.发送异步请求 xhttp.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list'); xhttp.send();//发送请求 //3.获取服务器响应数据 xhttp.onreadystatechange = function() { if(xhttp.readyState == 4 && xhttp.status == 200){ document.getElementById("demo").innerHTML = xhttp.responseText; } } } </script>
4.1.Ajax-Axios2
Axios
- 介绍:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
- 官网:https://www.axios-http.cn/点击前往
Axios入门
-
引入Axios的js文件
<script src="./js/axios-0.18.0.js"></script> -
使用Axios发送请求,并获取响应结果
<input type="button" value="获取数据GET" onclick="get()"> <input type="button" value="删除数据POST" onclick="post()"> <script> function get(){ //通过axios发送异步请求-get axios({ method:"get", url:"http://yapi.smart-xwork.cn/mock/169327/emp/list", }).then((result)=>{ console.log(result.data); }); } function post(){ //通过axios发送异步请求-post axios({ method:"post", url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", data:"id=1" }).then((result)=>{ console.log(result.data); }); } </script>
Axios请求方式别名
-
axios.get(url [,config])
-
axios.delete(url [,config])
-
axios.post(url [,data[,config]])
-
axios.put(url [,data[,config]])
<script> function get(){ //通过axios发送异步请求-get axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{ console.log(result.data); }); } </script><script> function post(){ //通过axios发送异步请求-post axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result)=>{ console.log(result.data); }); } </script>
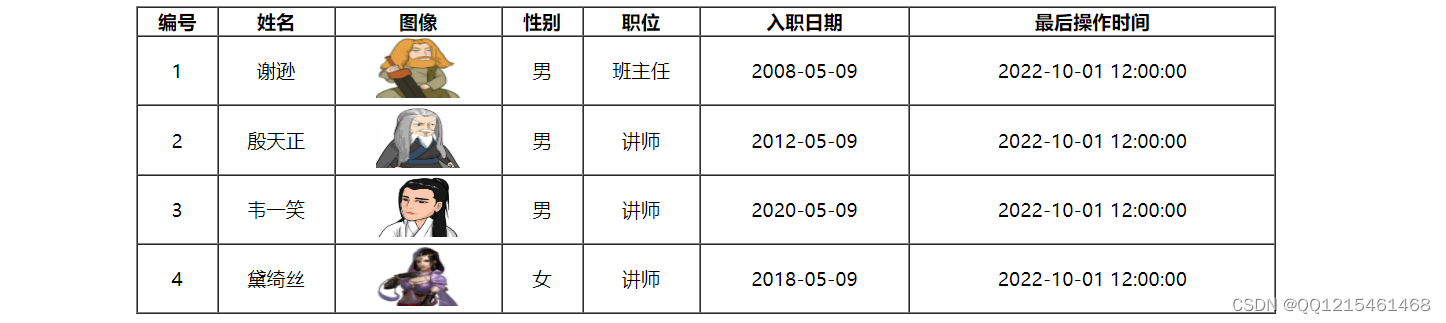
案例
基于Vue及Axios完成数据的动态加载展示
-
数据准备的url:http://yapi.smart-xwork.cn/mock/169327/emp/list
-
加粗样式在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别:1代表男,2 代表女)。
<div id="app" align="center"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>图像</th> <th>性别</th> <th>职位</th> <th>入职日期</th> <th>最后操作时间</th> </tr> <tr align="center" v-for="(emp,index) in emps"> <td>{{index + 1}}</td> <td>{{emp.name}}</td> <td> <img v-bind:src="emp.image" width="70px" height="50px"> </td> <td> <span v-if="emp.gender == 1">男</span> <span v-if="emp.gender == 2">女</span> </td> <td>{{emp.job}}</td> <td>{{emp.entrydate}}</td> <td>{{emp.updatetime}}</td> </tr> </table> </div> <script> new Vue({ el:"#app", data: { emps:[] }, mounted() { //发送异步请求,加载数据 axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{ this.emps = result.data.data; }); }, }) </script>

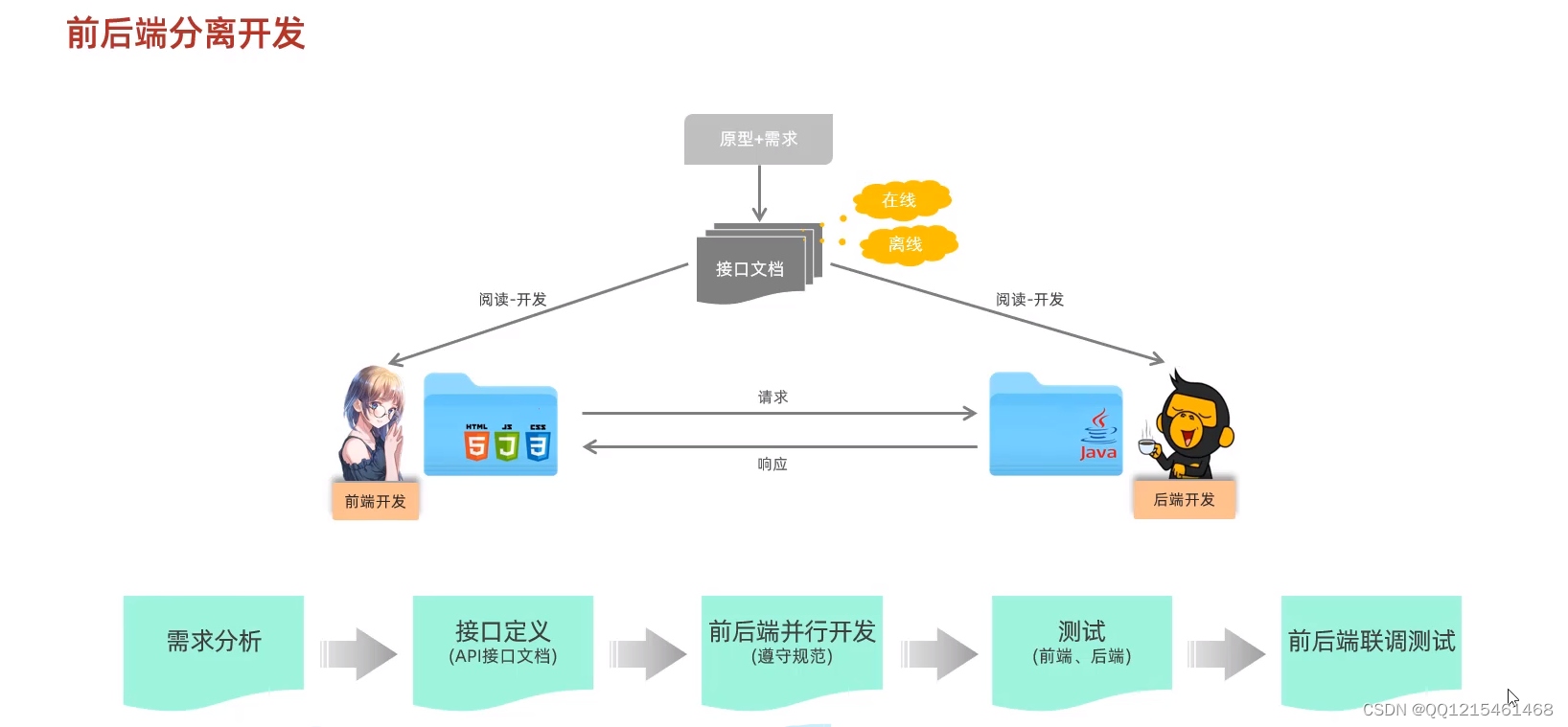
5.前后端分离开发
前后端混合开发缺点
- 沟通成本高
- 分工不明确
- 不便管理
- 不便维护扩展

YAPI
-
介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
-
地址:http://yapi.smart-xwork.cn/点击前往
1.添加项目
2.添加分类
3.添加接口
6.前端工程化
前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化
6.1.前端工程化-环境准备
环境准备(vue-cli)
- 介绍:Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
- Vue-cli提供了如下功能:
1.统一的目录结构
2.本地调试
3.热部署
4.单元测试
5.集成打包上线 - 依赖环境:NodeJS
NodeJS下载
- NodeJS官网:https://nodejs.org/en 点击前往

NodeJS安装
-
双击NodeJS安装包

-
Next

-
勾选→Next

-
选择安装路径→Next

-
Next

-
Next

-
Install

-
等待安装完成

-
Finisn

-
验证NodeJS环境变量

-
配置npm的全局安装路径

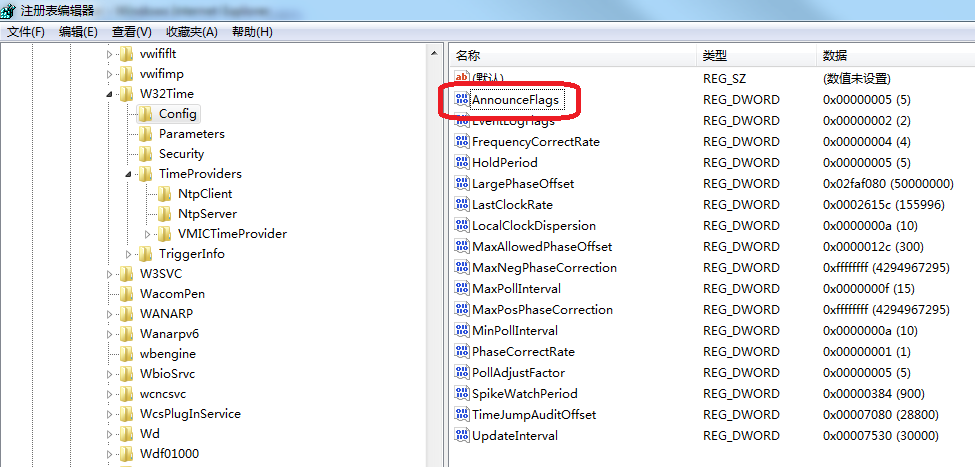
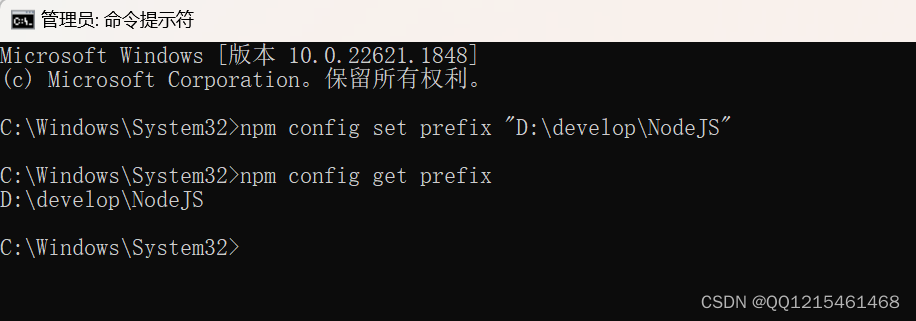
```javascript #使用管理员身份运行命令行,在命令行中,执行如下指令: #注意:D:\develop\NodeJS 目录是NodeJS的安装目录 npm config set prefix "D:\develop\NodeJS" #查看是否设置成功 npm config get prefix ```  -
切换npm的淘宝镜像
#使用管理员身份运行命令行,在命令行中,执行如下指令: npm config set registry https://registry.npm.taobao.org
-
安装Vue-cli
#使用管理员身份运行命令行,在命令行中,执行如下指令:(安装过程中会联网下载,需要等待几分钟) npm install -g @vue/cli
#执行命令查看是否安装成功 vue --version
6.2.前端工程化-Vue项目
Vue项目-创建
-
命令行:
vue create vue-project01 -
图形化界面:
vue ui
通过图形化界面创建Vue项目
-
在自己想要创建Vue项目的文件目录下打开cmd窗口输入命令:vue ui
vue ui
-
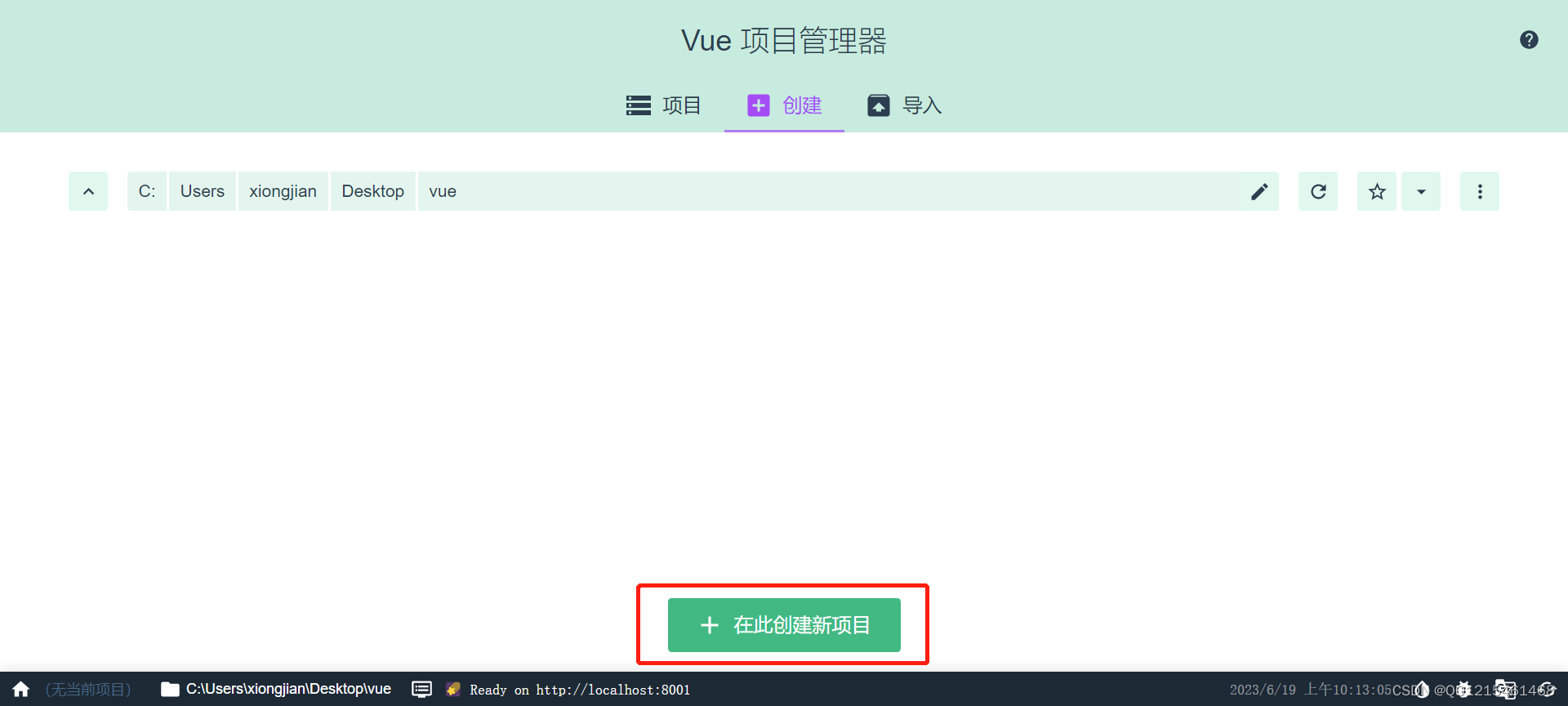
项目→在此创建新项目

-
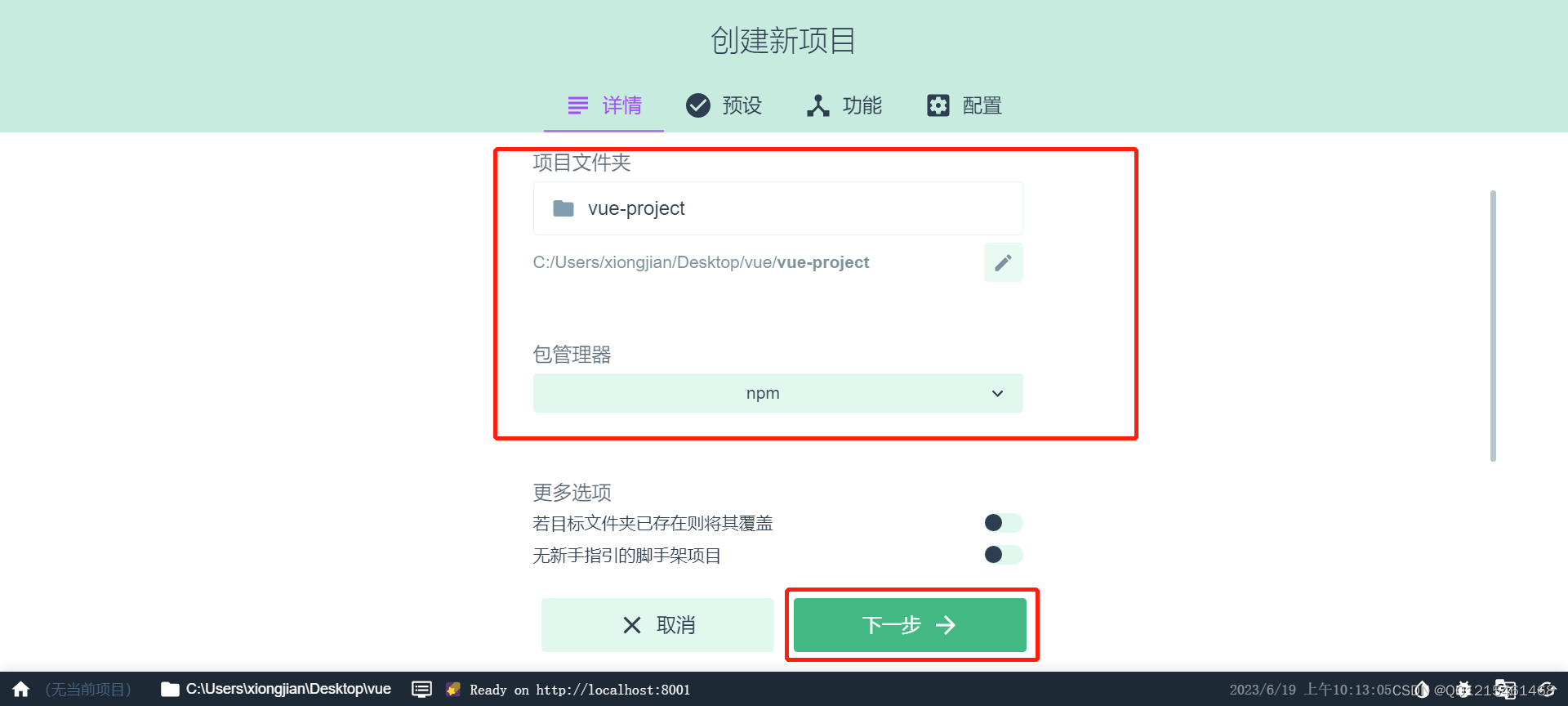
设置项目名称→选择包管理器类型→关闭Git初始化按钮(根据自己要求设置)→下一步

-
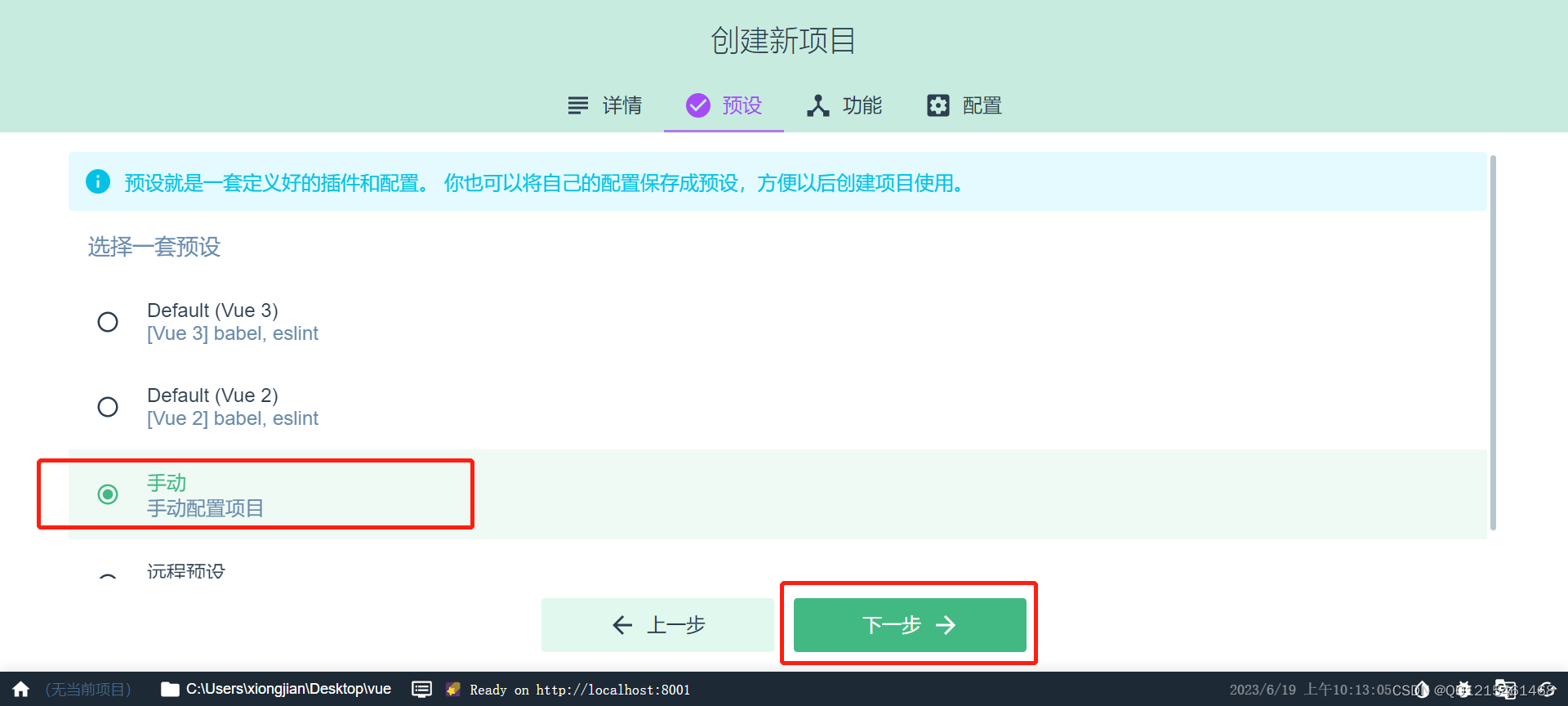
选择手动→下一步

-
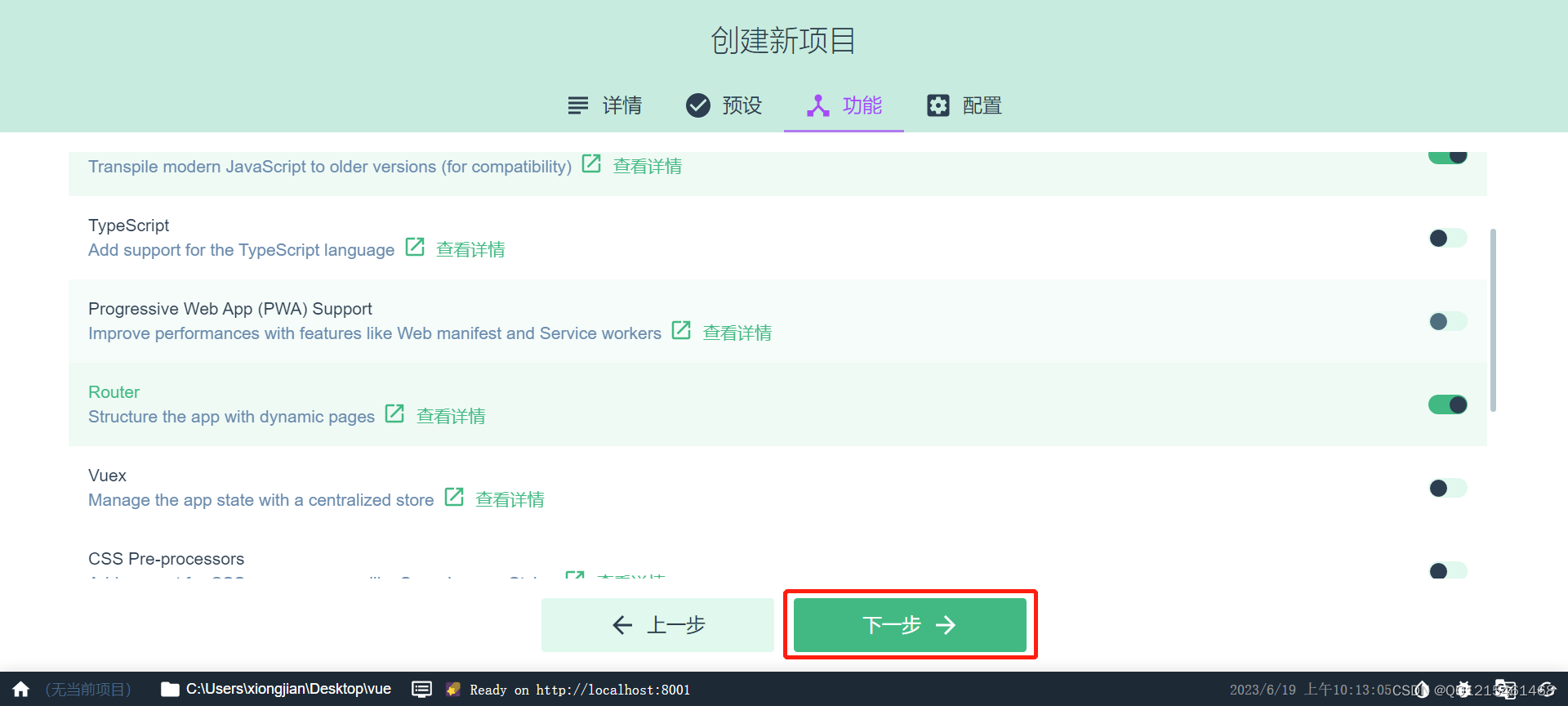
根据自己需求打开对应的功能(我这里就多打开了一个Router功能)→下一步

-
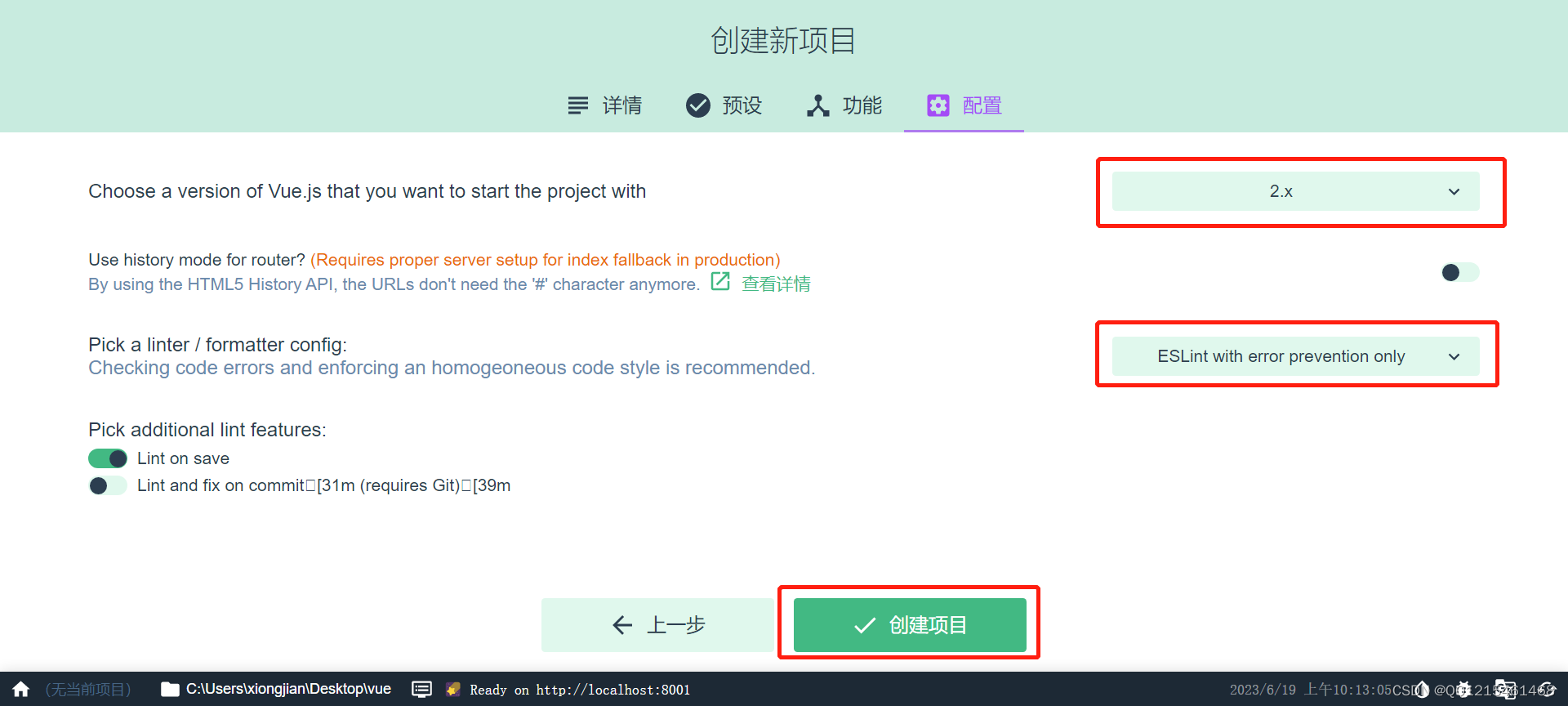
选择Vue版本→选择语法检测规范→创建项目

-
创建项目,不保存预设

-
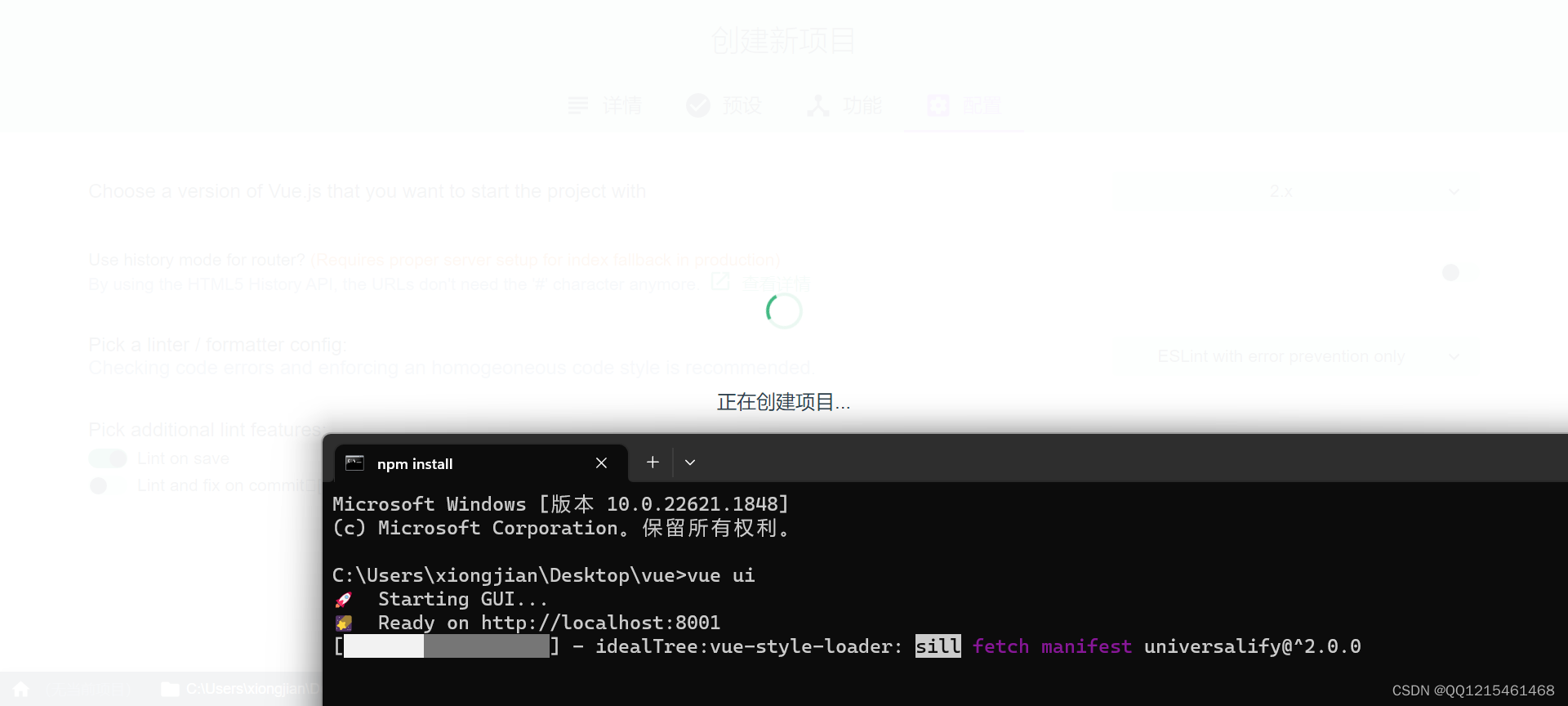
正在联网创建项目

-
Vue项目创建完成


-
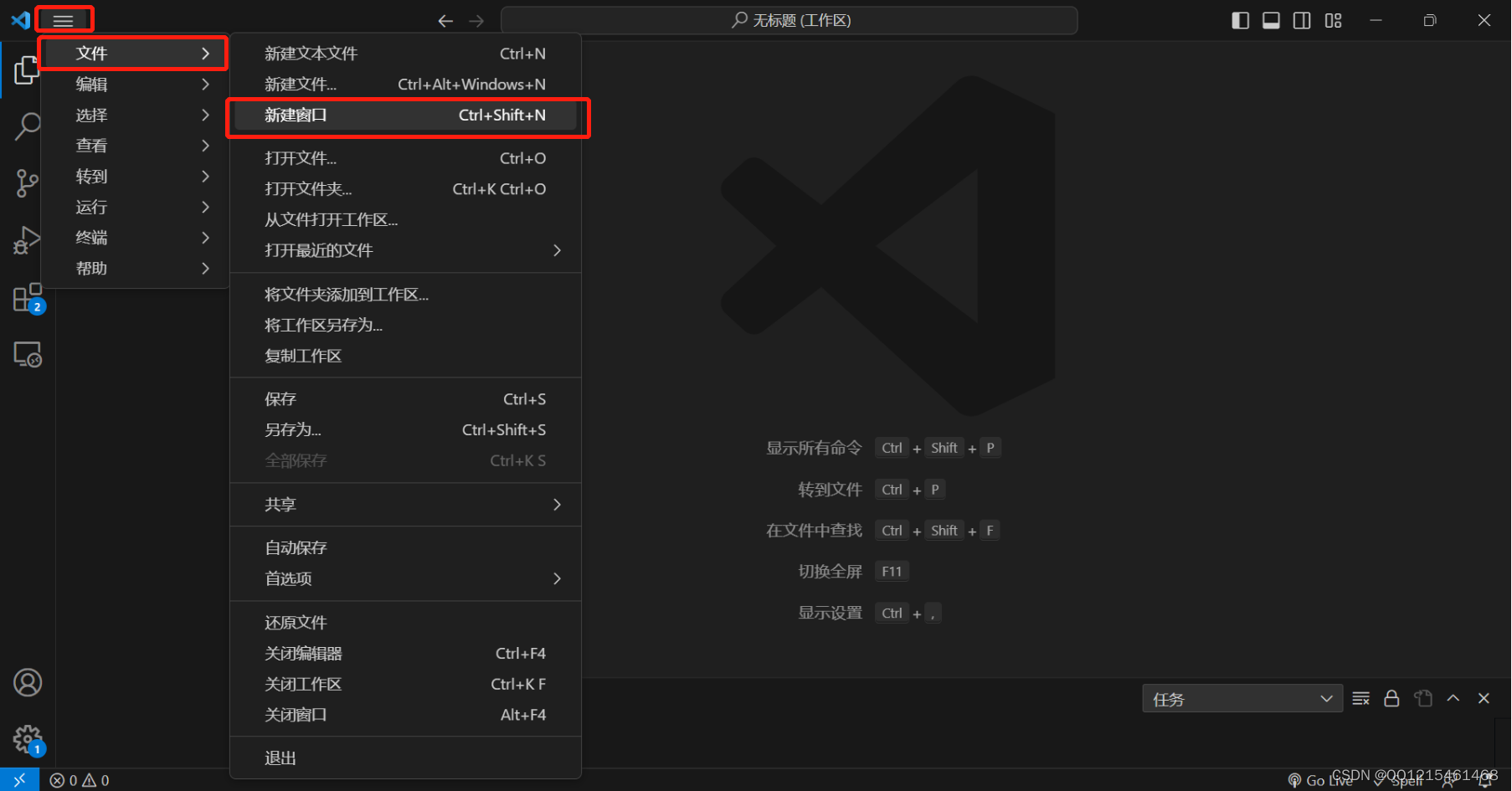
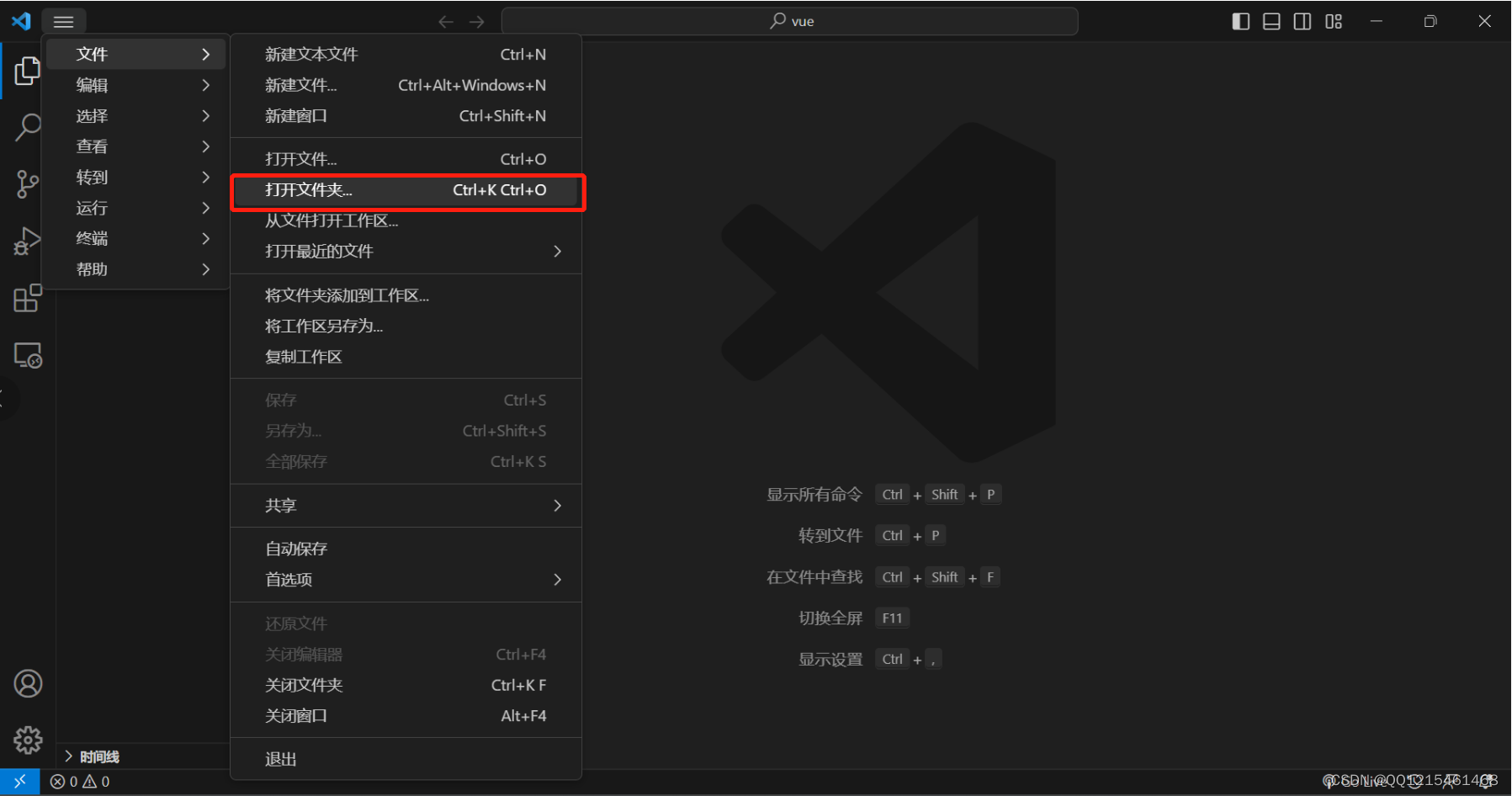
新建窗口→打开项目文件



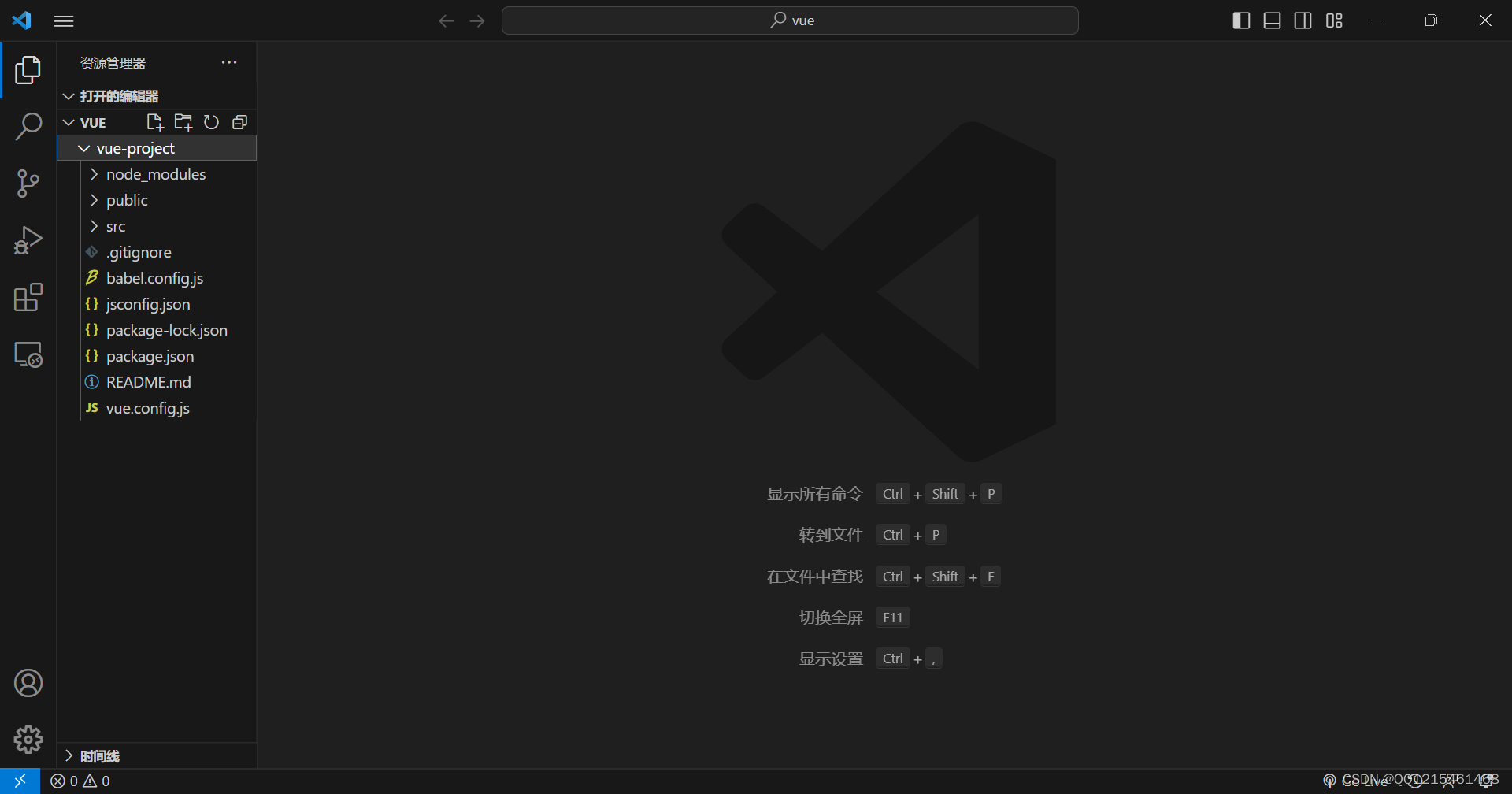
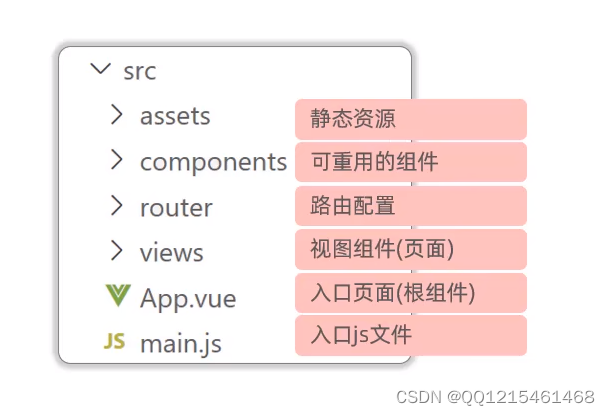
Vue项目-目录结构
-
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:


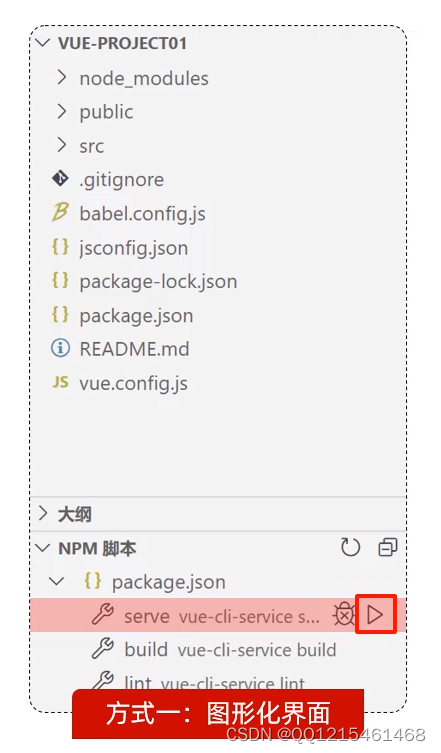
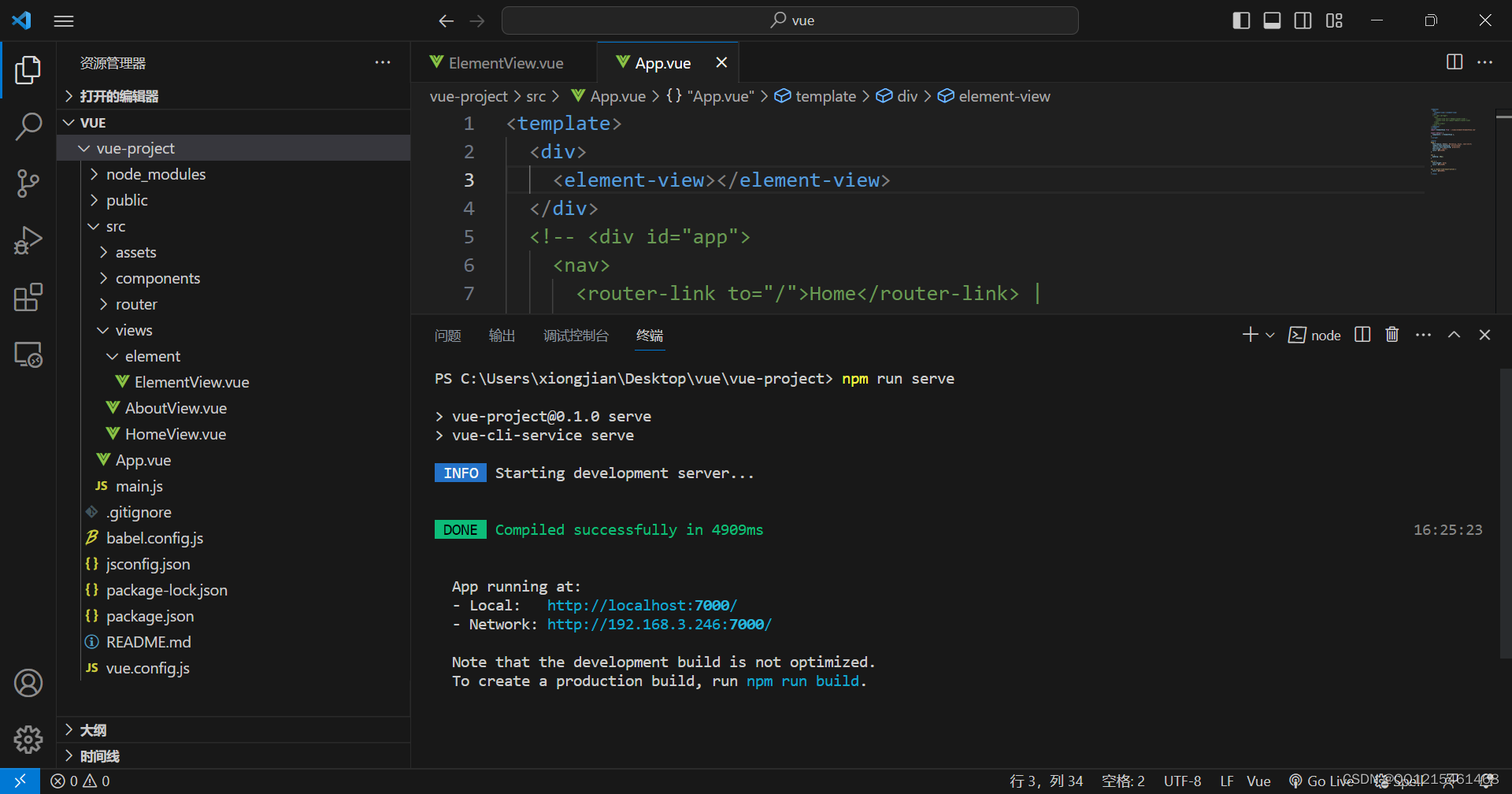
vue项目-启动 -
方法一(图形化界面启动Vue项目)

-
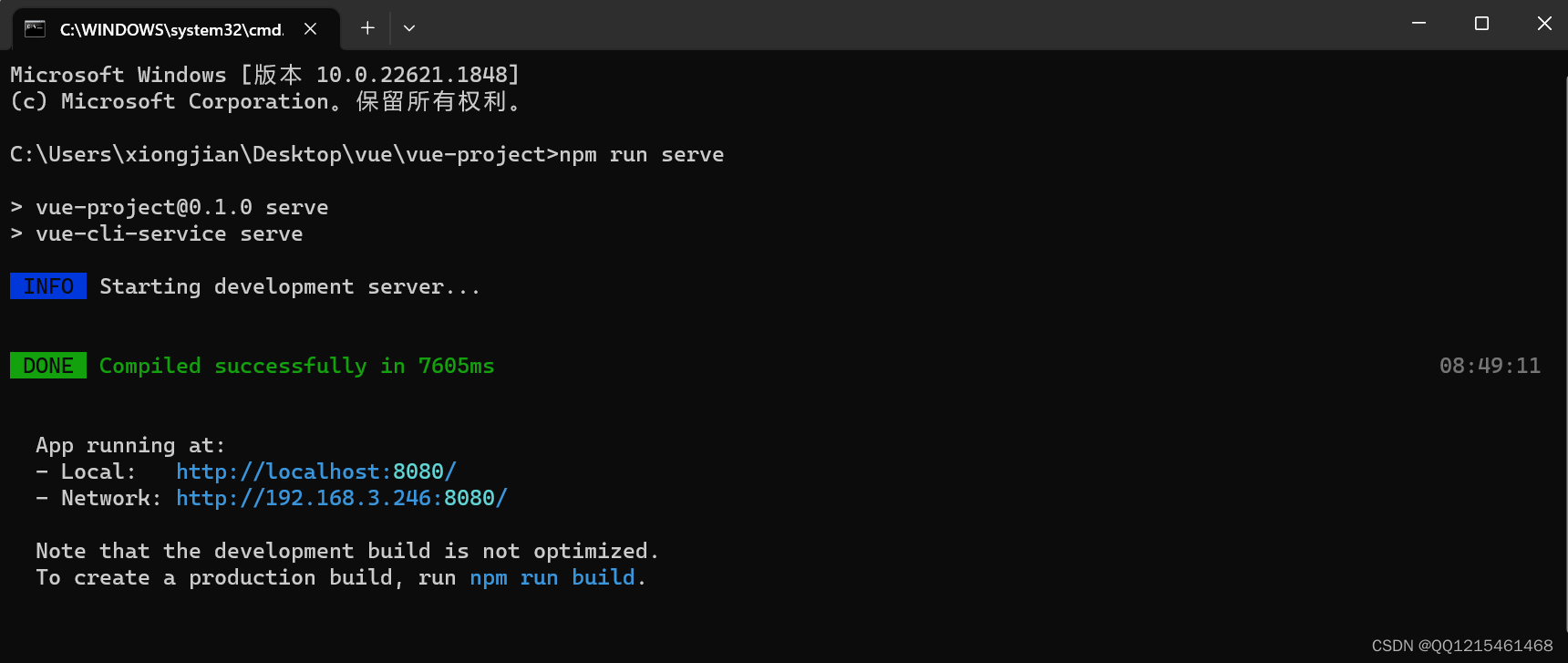
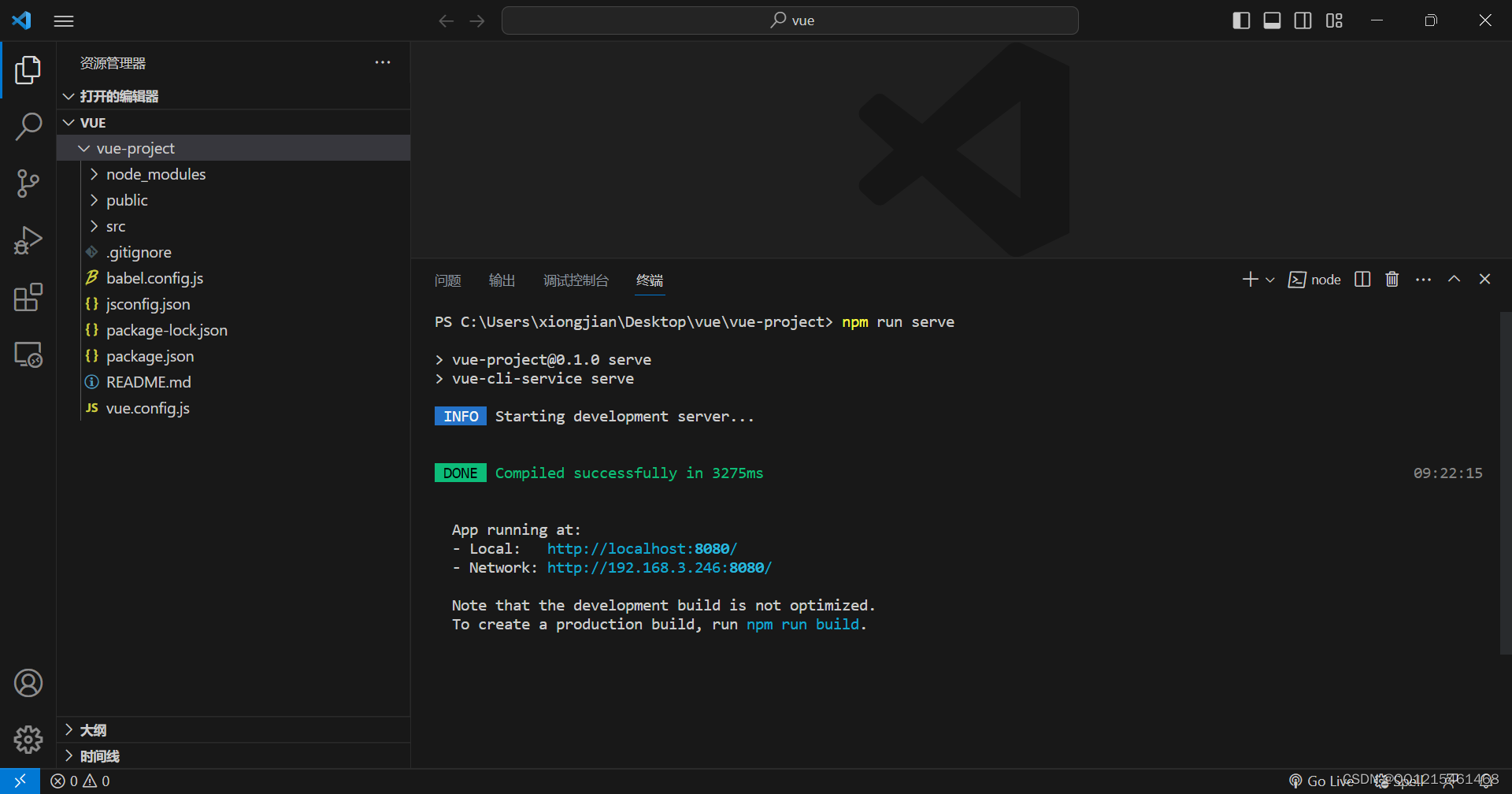
方法二(命令行方式启动Vue项目)
#在项目所在位置打开cmd窗口执行下面命令(执行成功浏览器访问:http://localhost:8080/) npm run serve
-
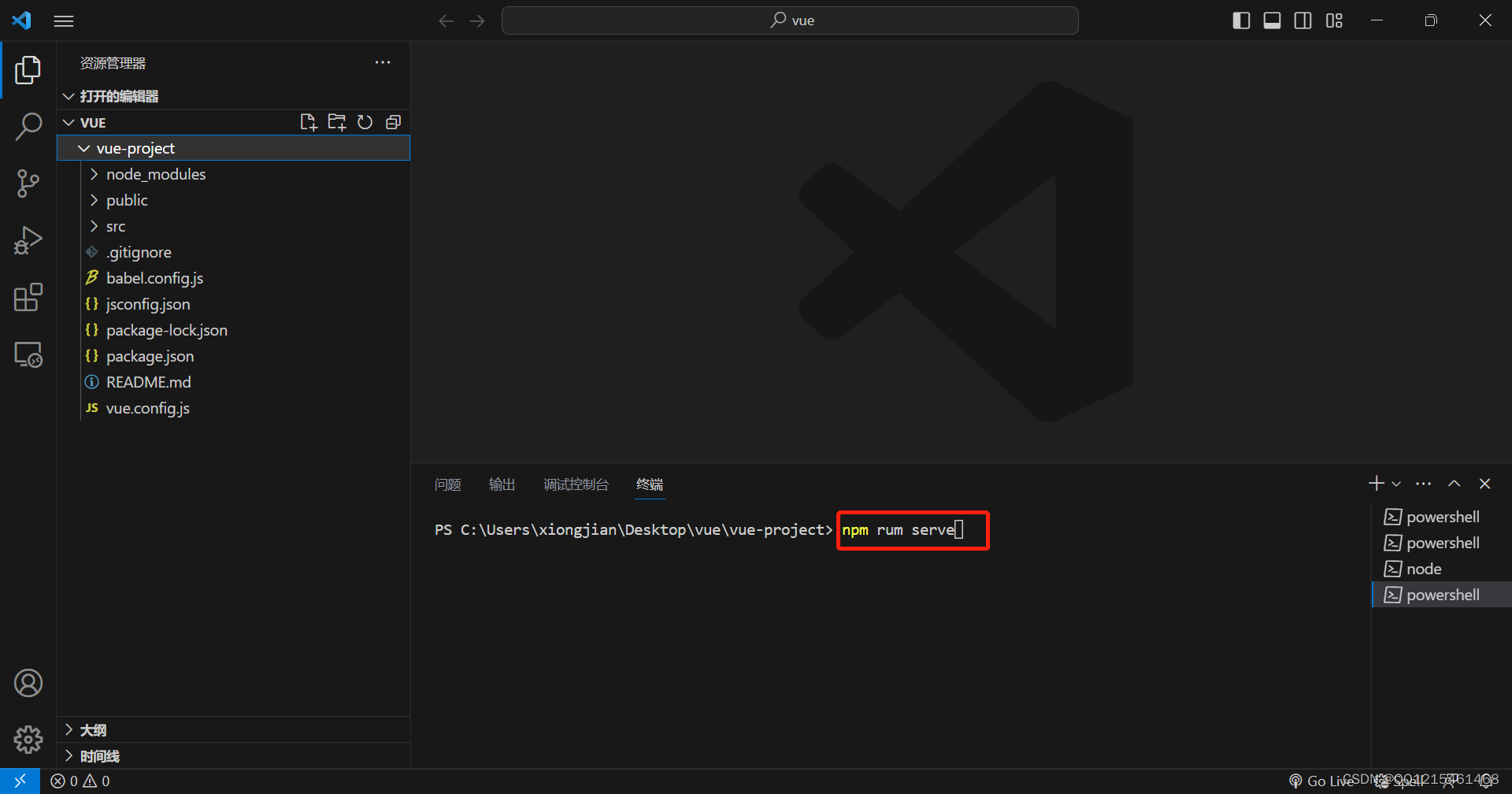
方法三(Vue命令启动Vue项目)
npm run serve


Vue项目-配置端口
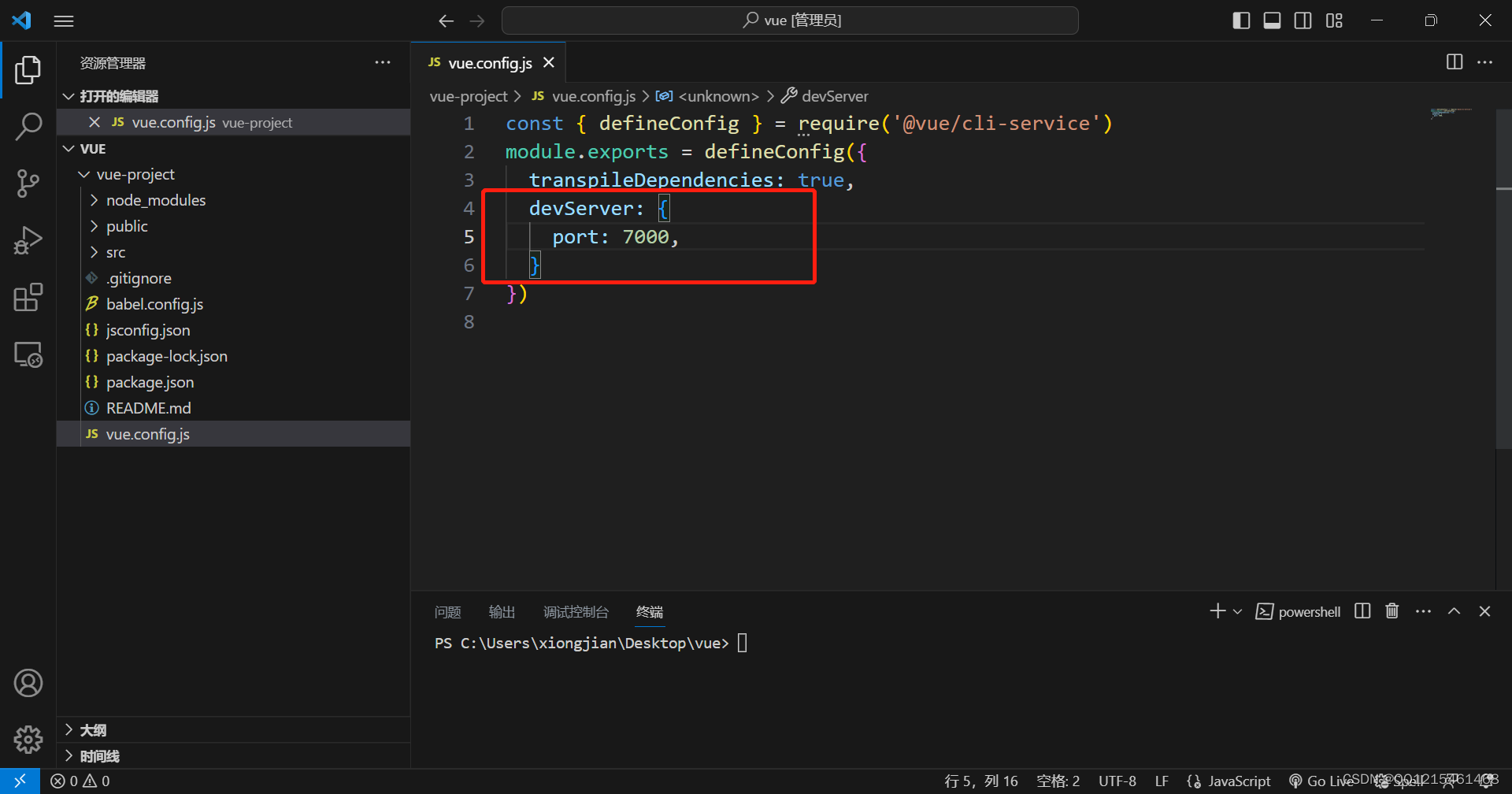
-
编辑vue.config.js文件
#添加内容 devServer: { port: 7000, }
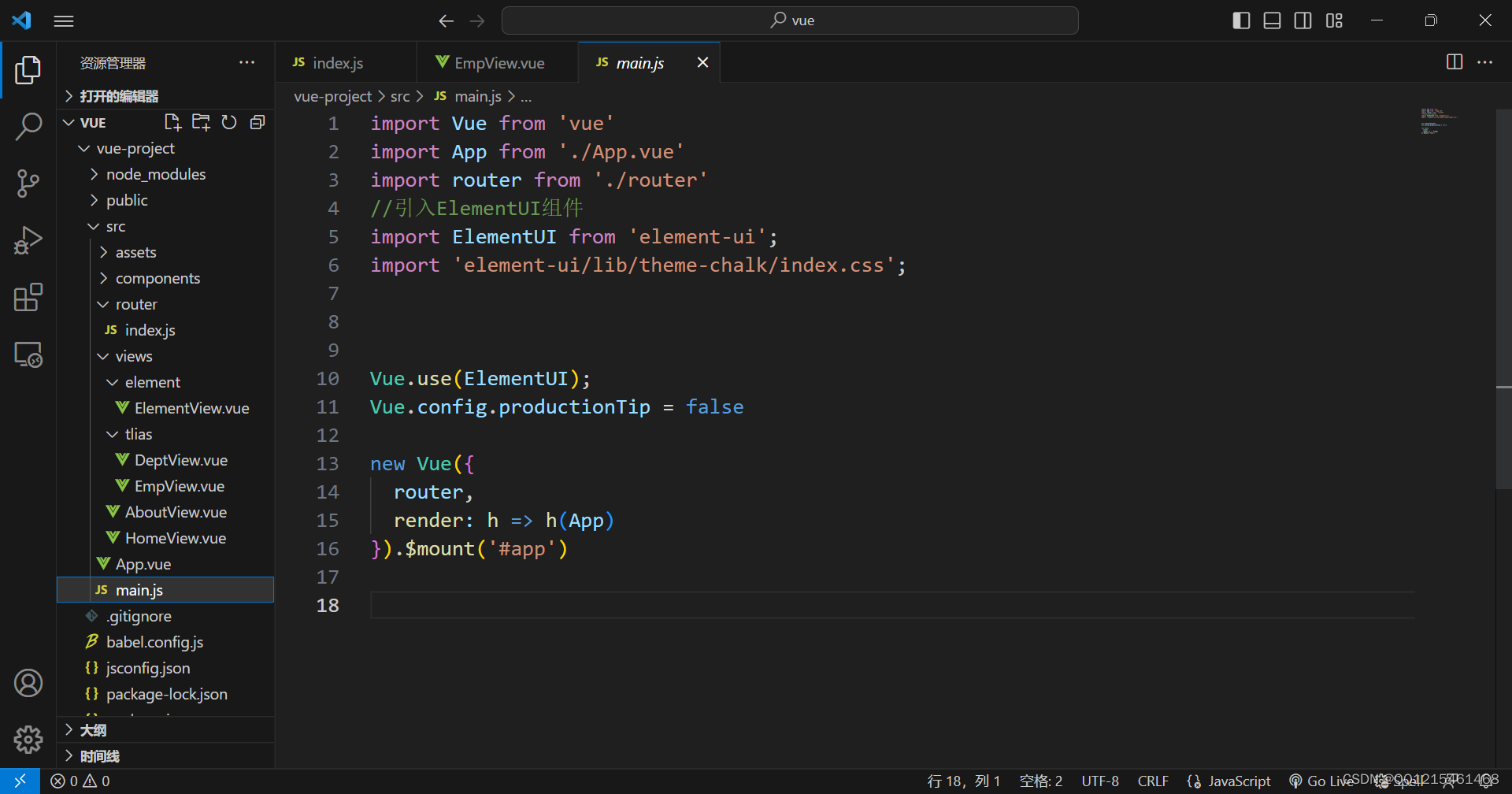
6.3.前端工程化-Vue项目开发流程
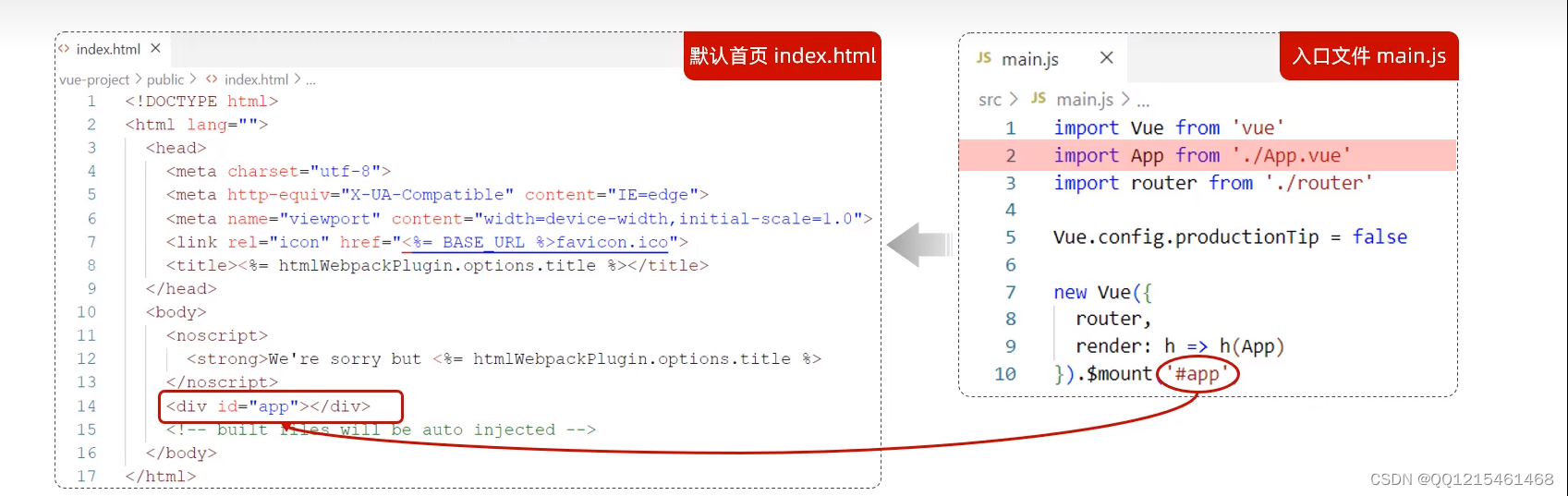
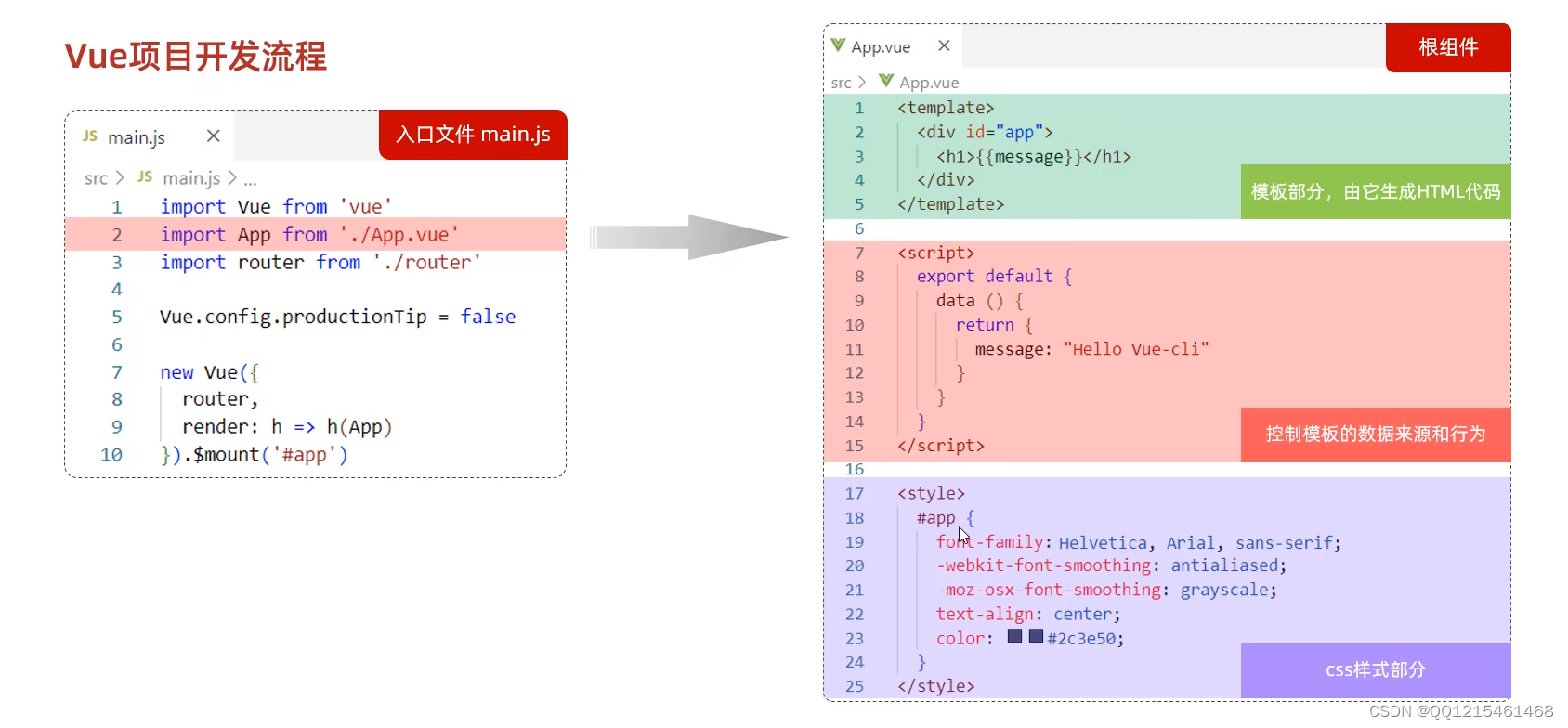
Vue项目开发流程

- Vue的组件文件以.vue结尾,每个组件由三个部分组成:<template>、<script>、<style>。

7.Vue组件库Element
什么是Element
- Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
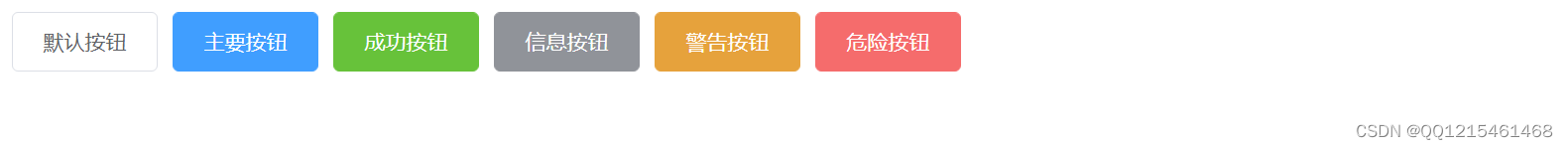
- 组件:组成网页的部件,例如:超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element.eleme.cn/#/zh-CNListener 点击前往
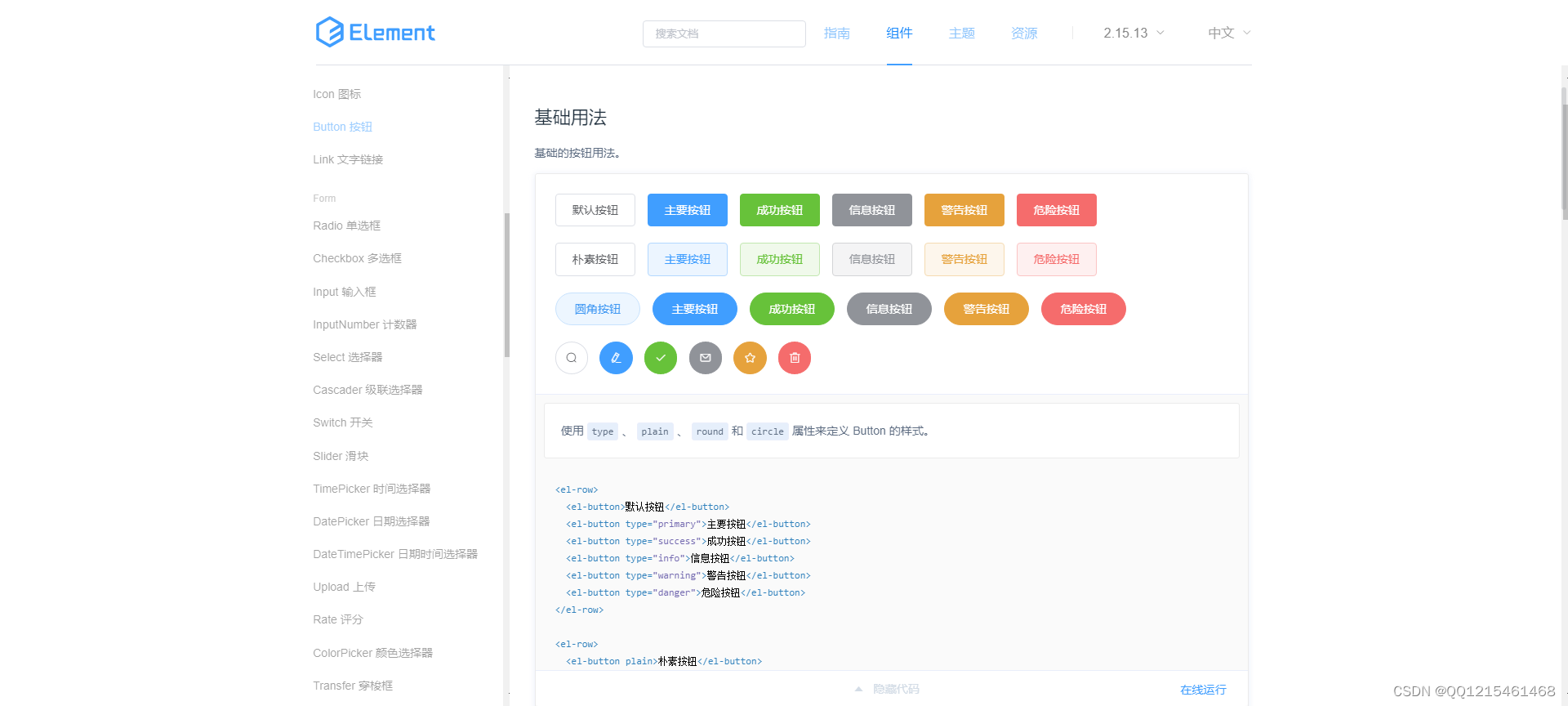
7.1.Element-快速入门
快速入门
-
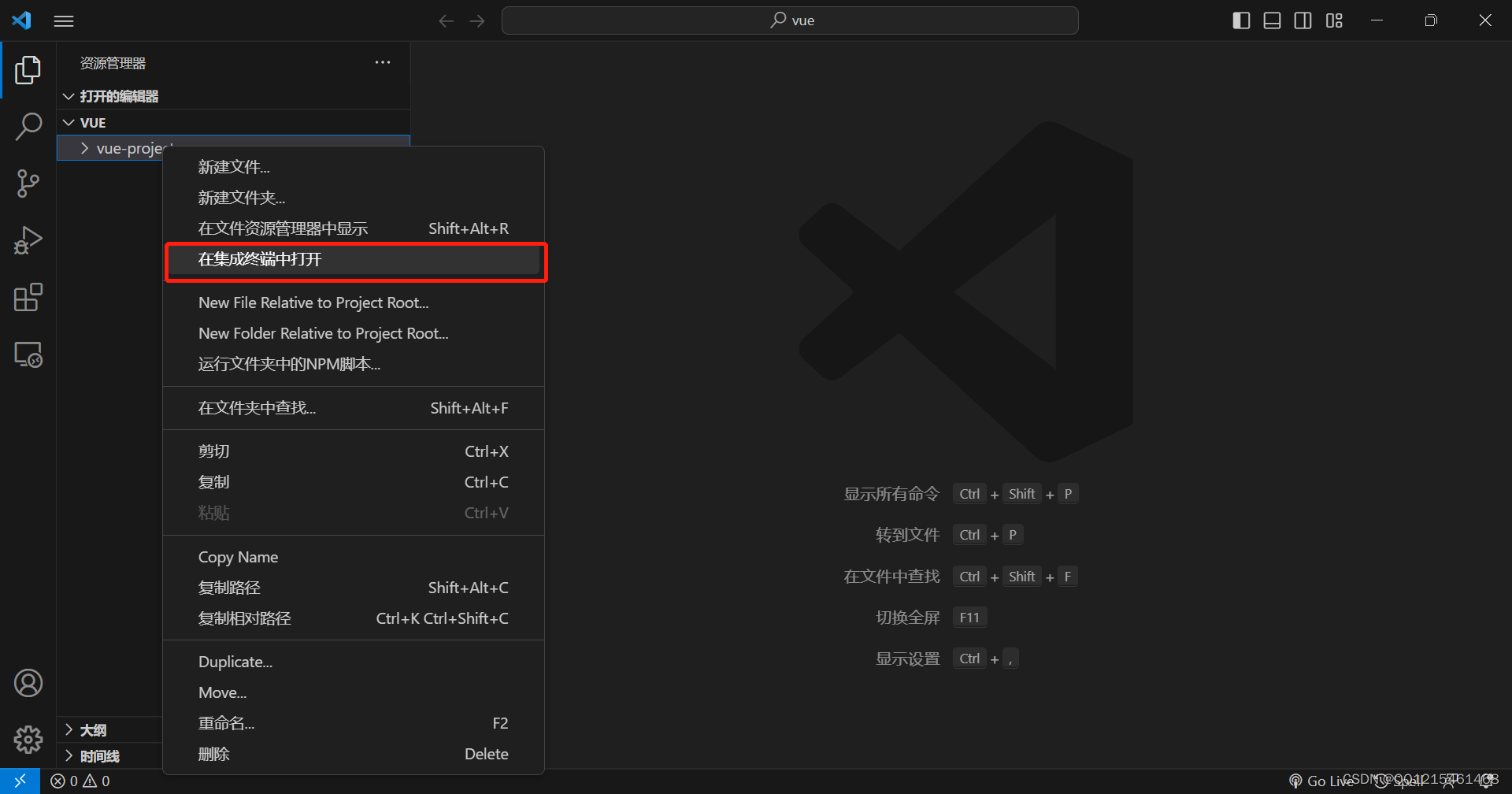
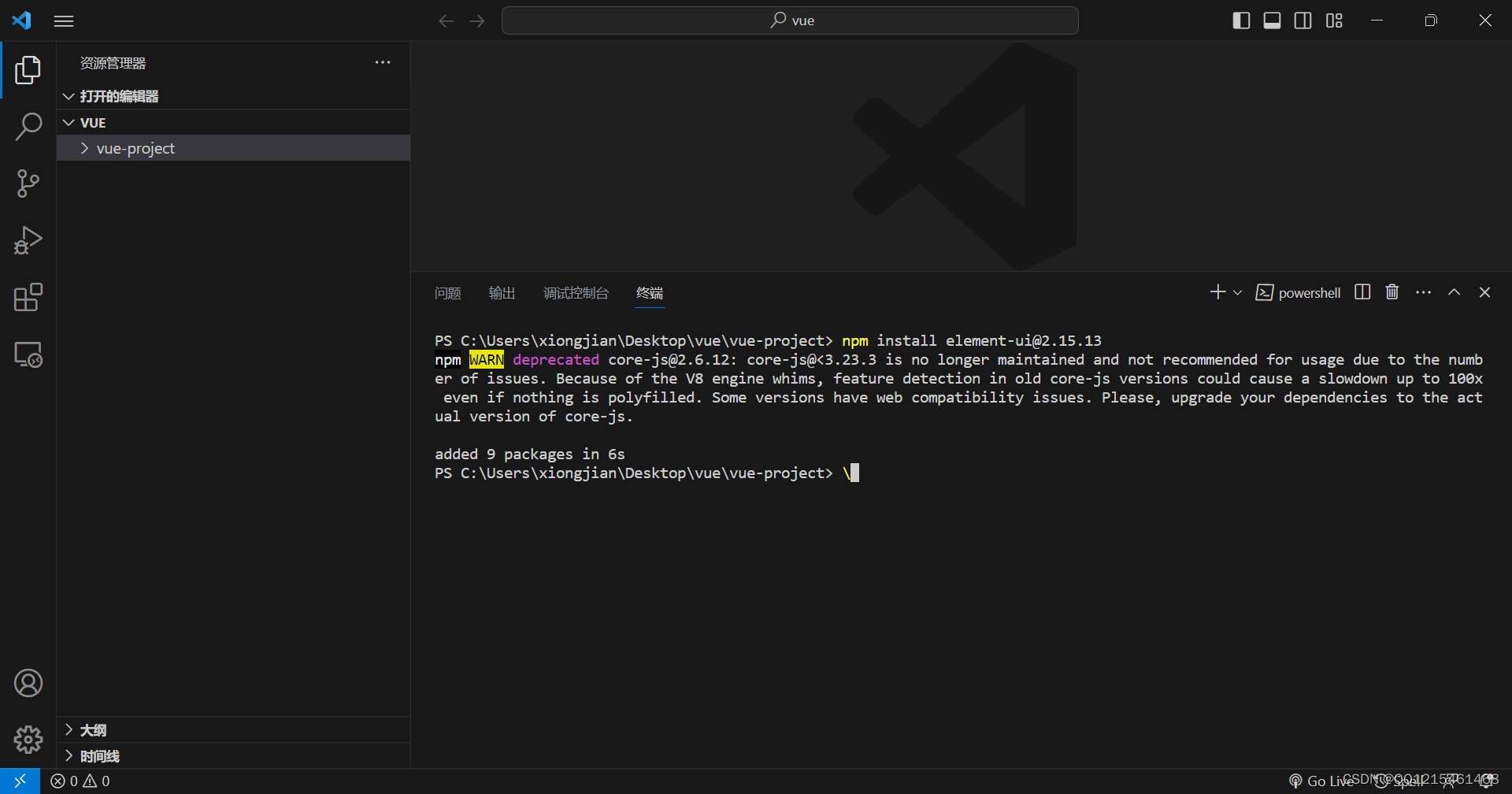
安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
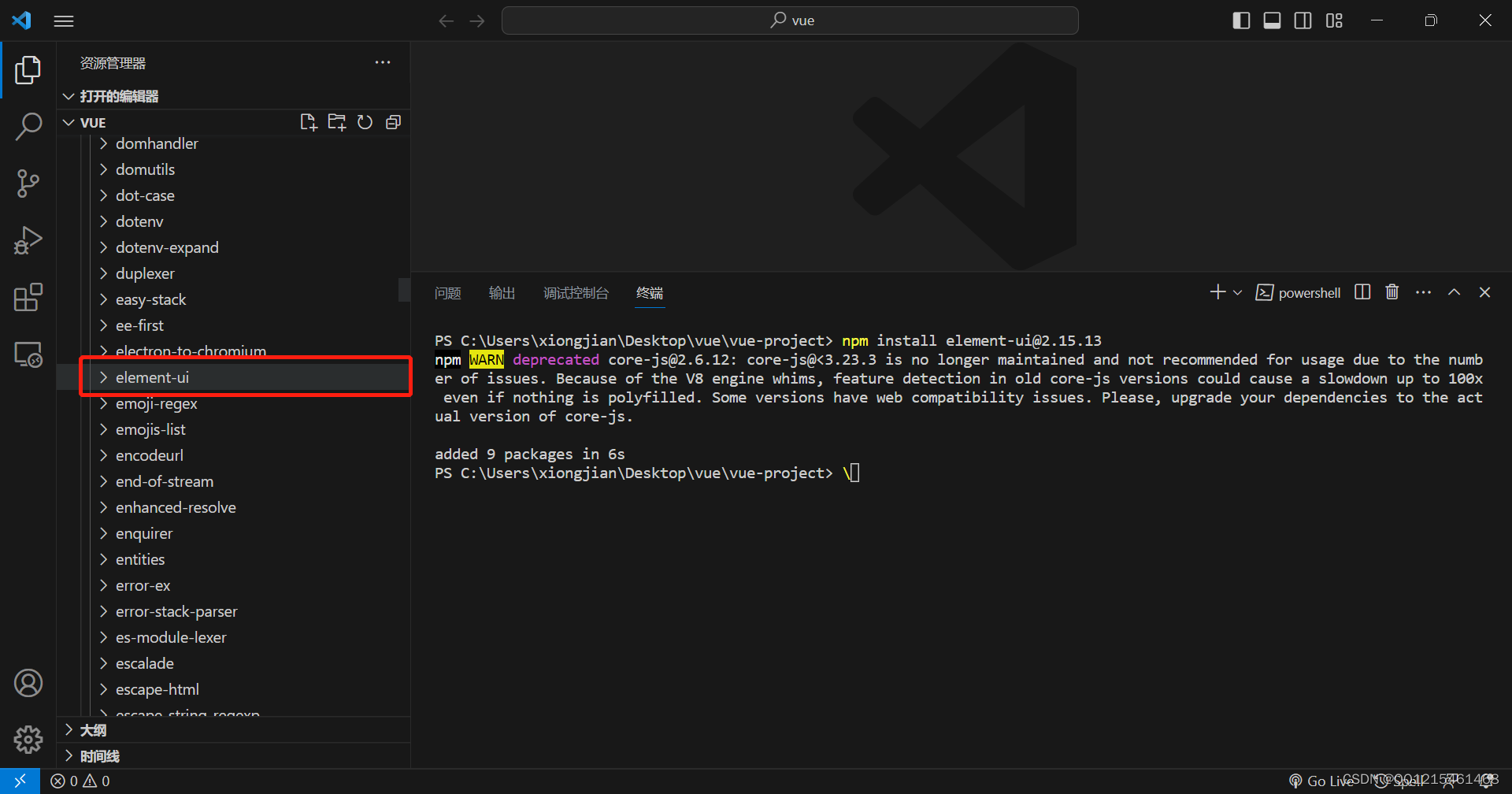
#执行命令下载安装ElementUI组件库(下载安装完成后node_modules文件夹路径下会有一个element-ui文件夹) npm install element-ui@2.15.13


-
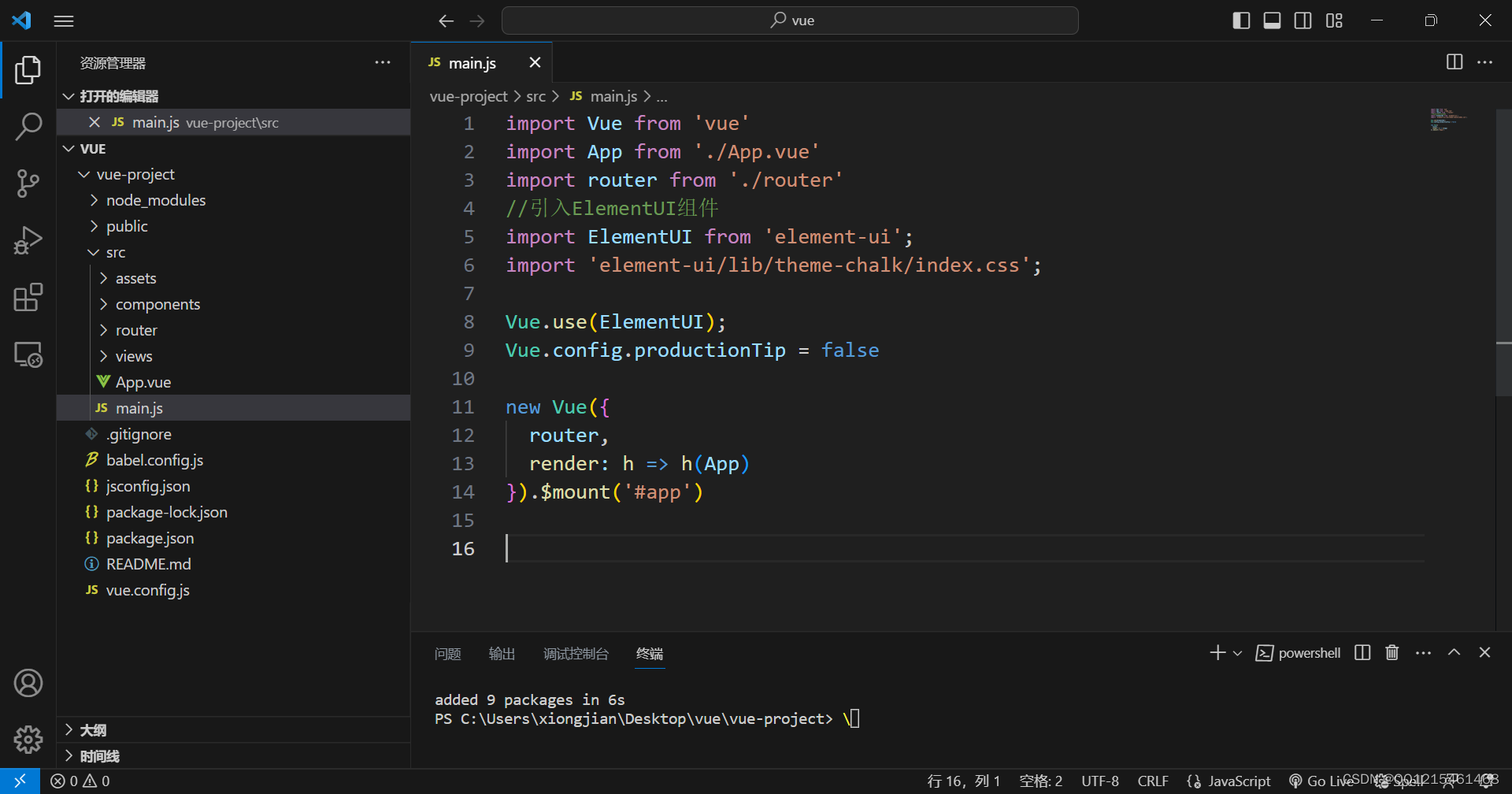
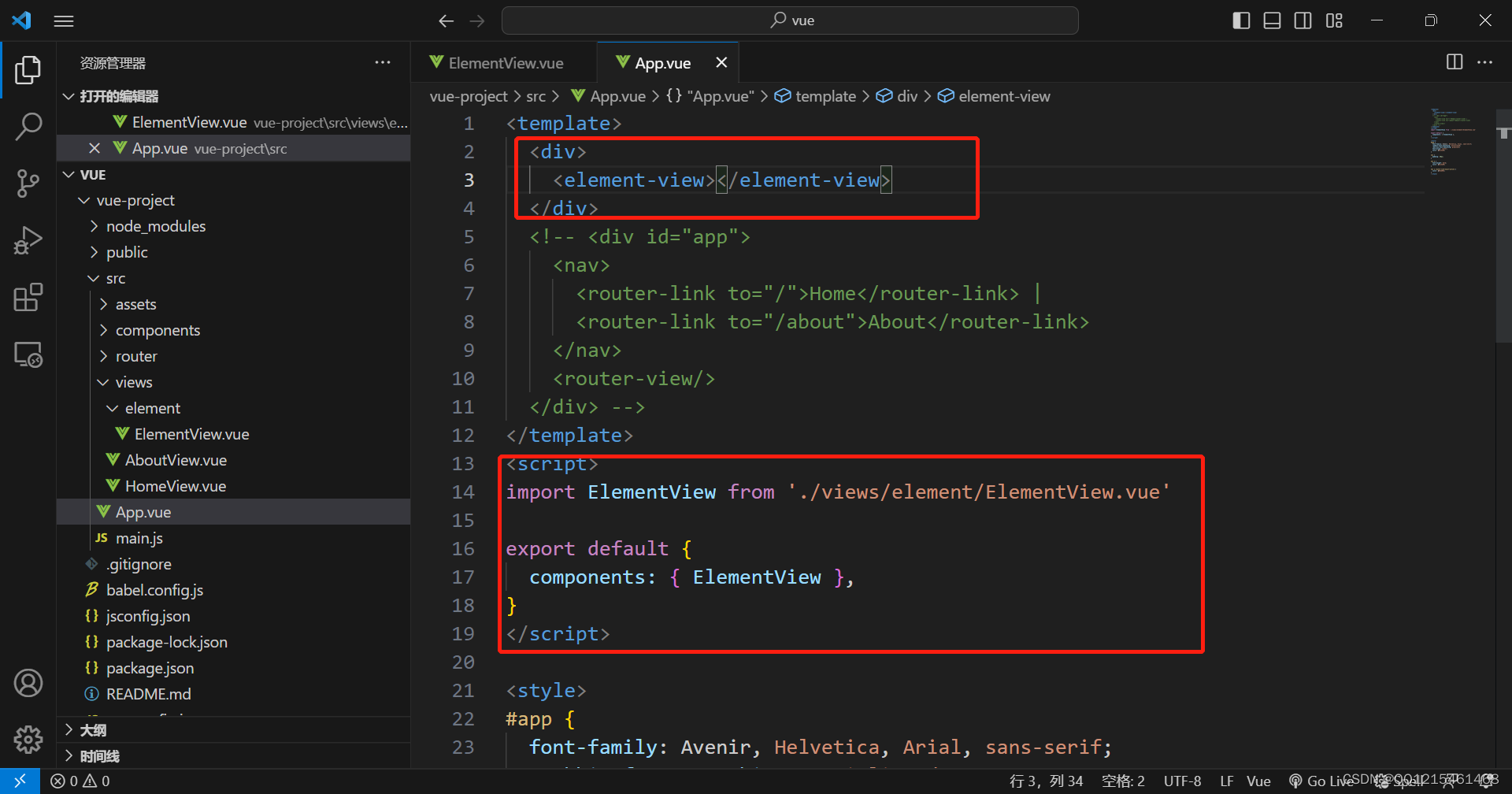
引入ElementUI组件库
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);

-
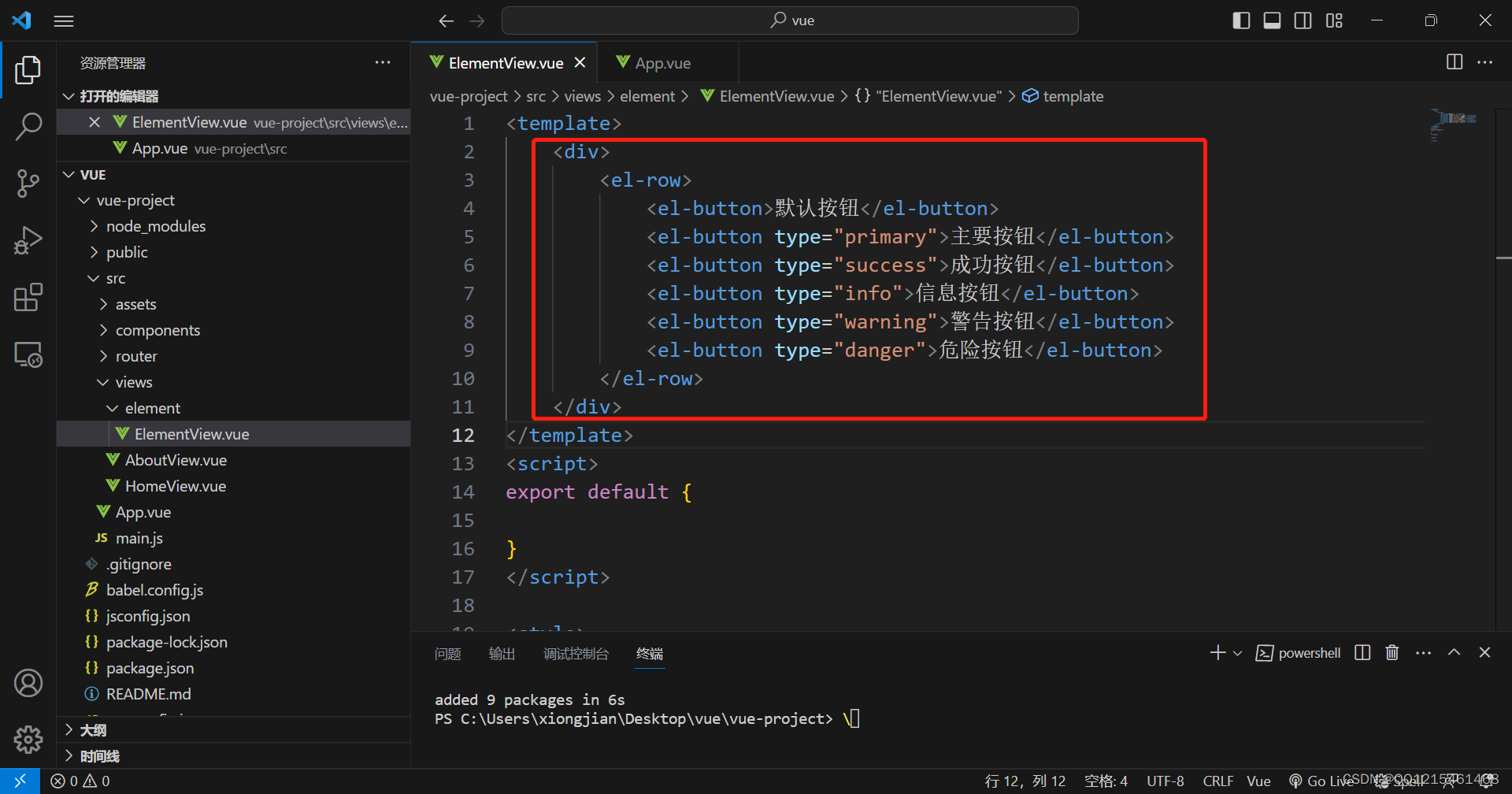
访问官网,复制组件代码,调整
在views文件夹下创建一个名为element的文件夹,element的文件夹下创建组件文件页面





7.2.案例
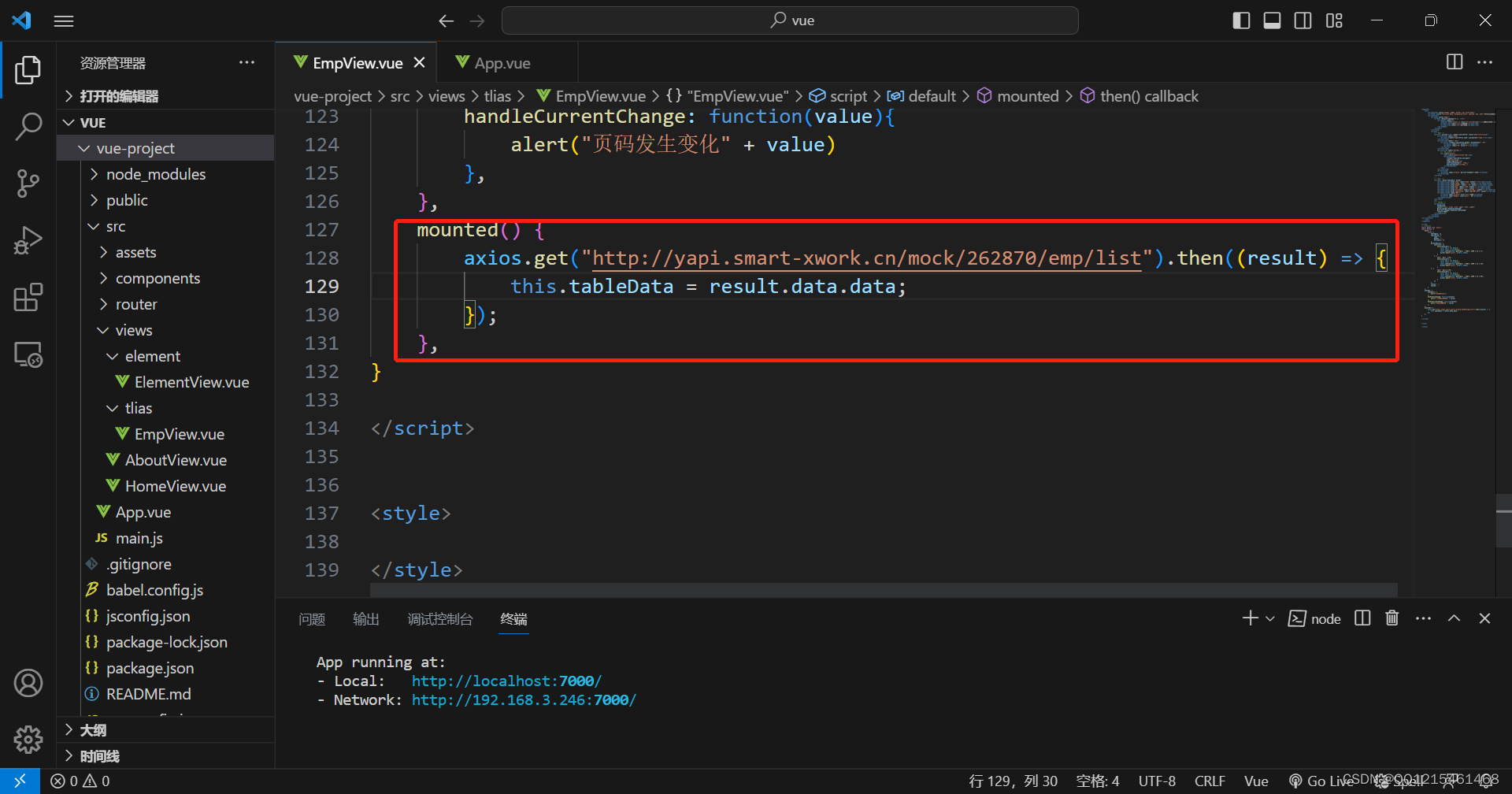
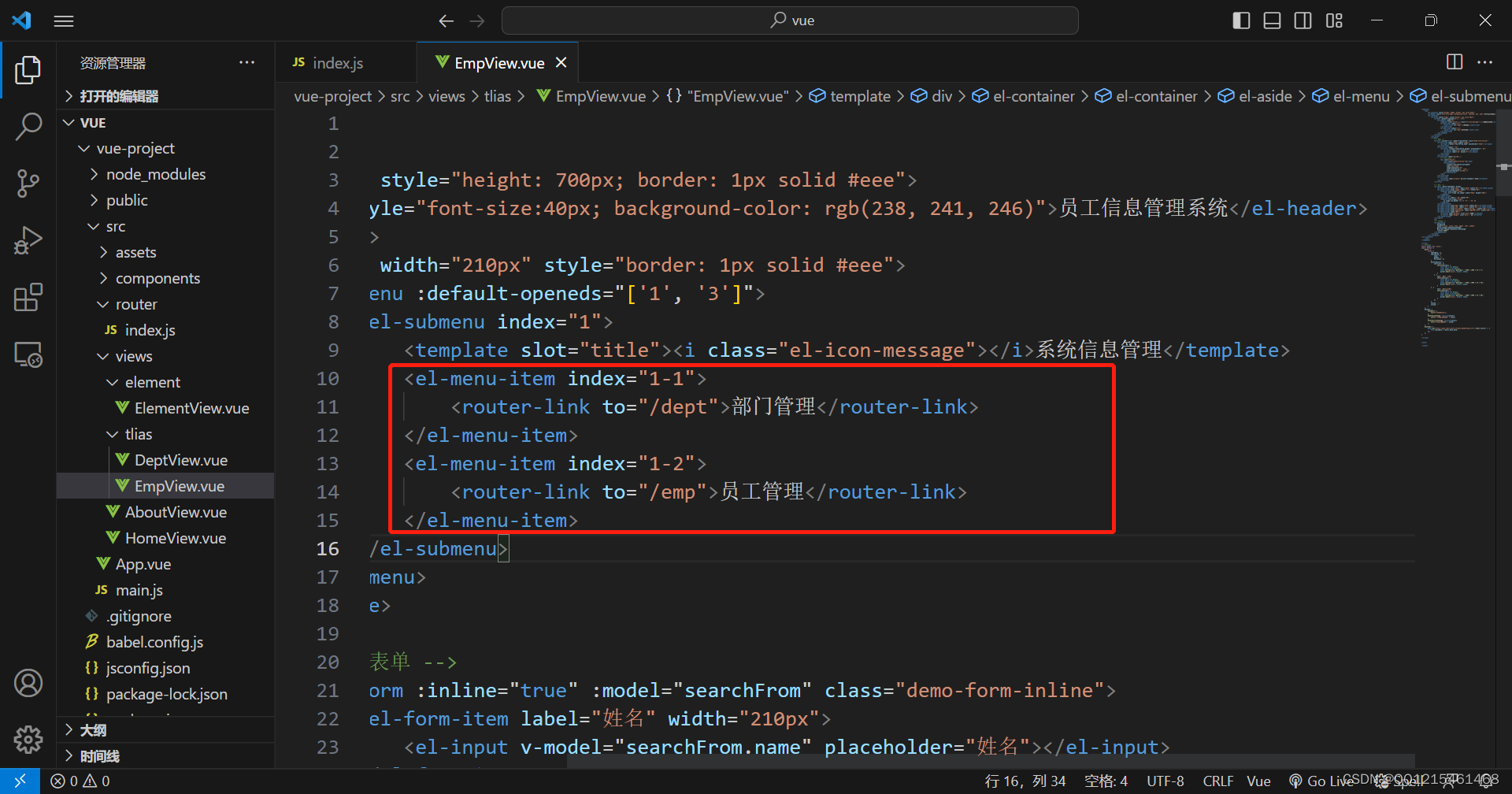
根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载。
服务端数据获取地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
服务端数据获取地址:http://yapi.smart-xwork.cn/mock/262870/emp/list
步骤:
- 创建页面,完成页面的整体布局规划
- 布局中各个部分的组件实现
- 列表数据的异步加载,并渲染展示

Vue项目中使用Axios:
-
在项目目录下安装axios:
npm install axios
-
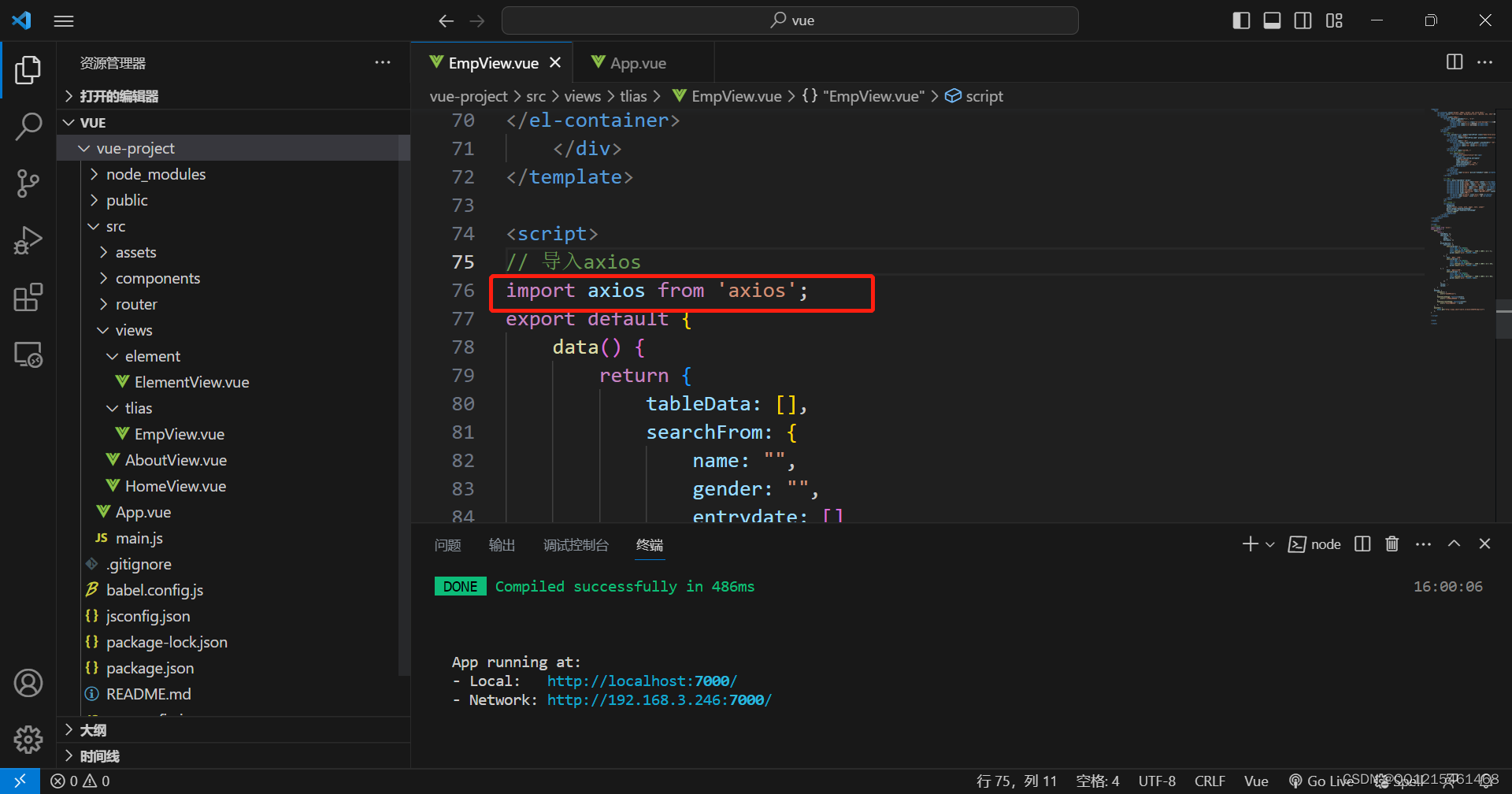
需要使用axios时,导入axios:
import axios from 'axios';

8.Vue路由
前端路由:URL中的hash(#号)与组件之间的对应关系。
Vue router
-
介绍:Vue Router 是 Vue 的官方路由。
-
组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- <router-link>:请求链接组件,浏览器会解析成<a>
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
-
Vue路由安装(
创建Vue项目时已选择)npm install vue-router@3.5.1 -
定义路由
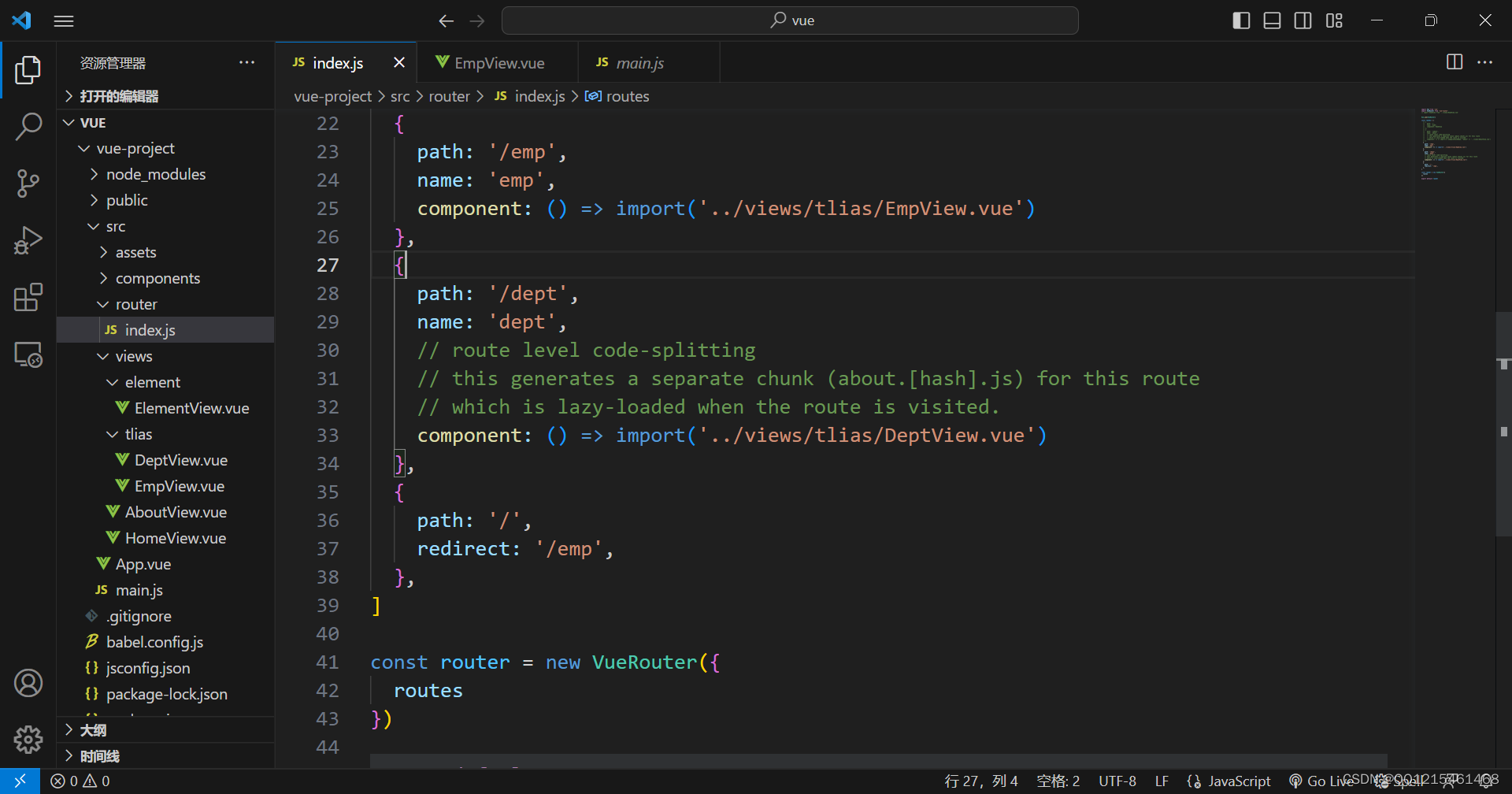
配置router文件夹下的index.js文件
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [ { path: '/emp', name: 'emp', component: () => import('../views/tlias/EmpView.vue') }, { path: '/dept', name: 'dept', component: () => import('../views/tlias/DeptView.vue') }, { path: '/', redirect: '/emp', }, ] const router = new VueRouter({ routes }) export default router配置main.js文件
前端页面引用
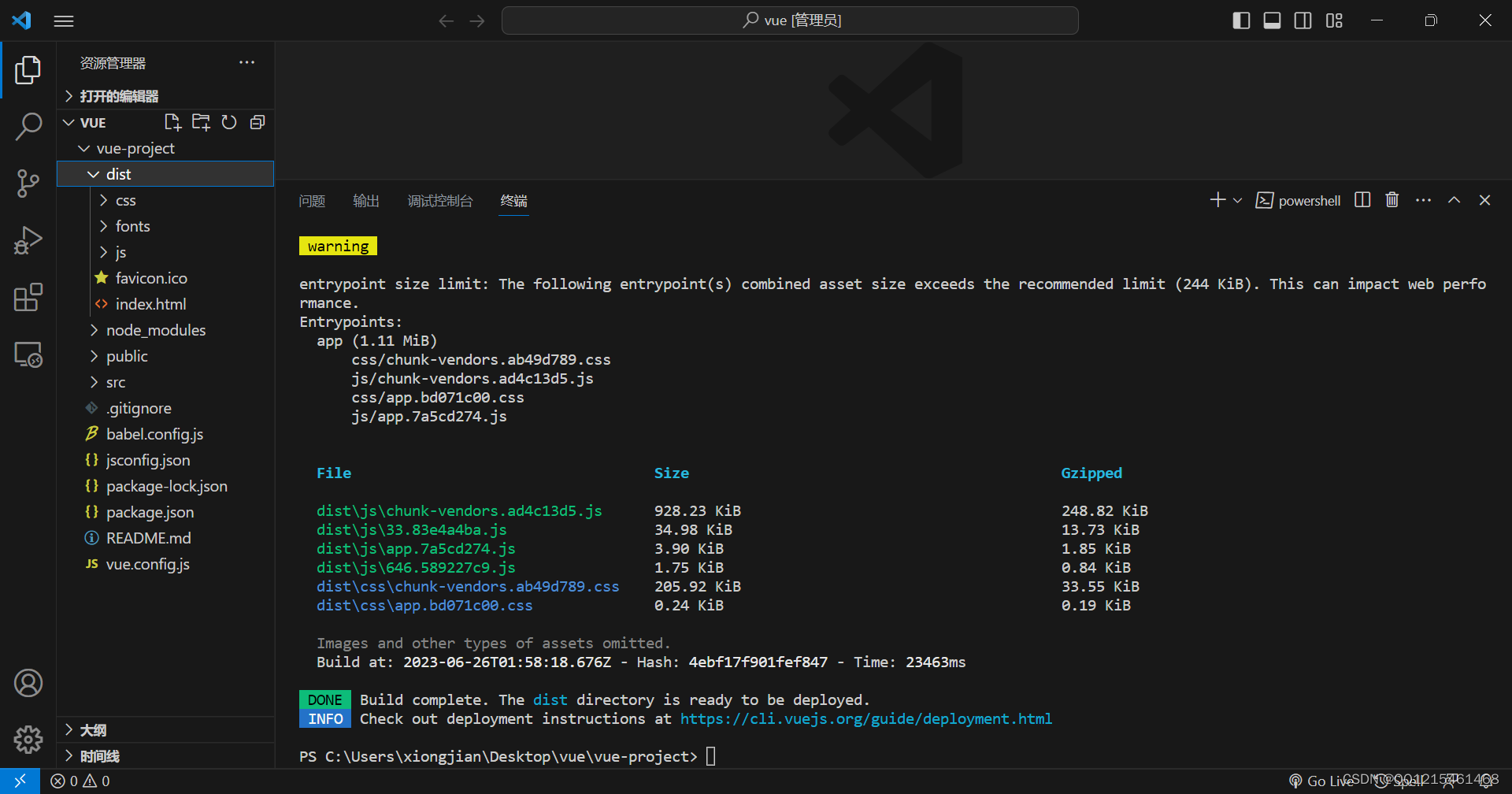
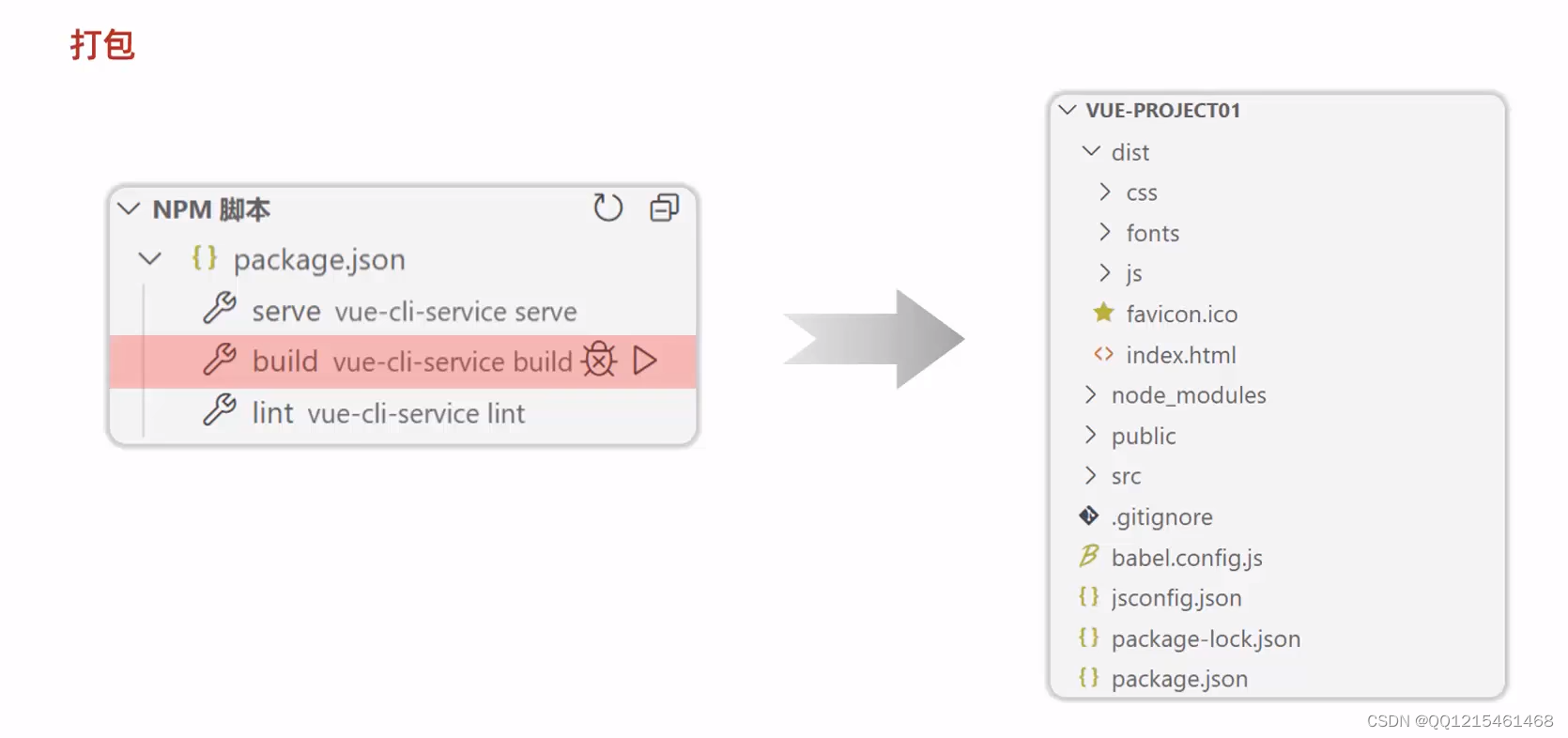
9.打包部署
#打包命令
npm run build


部署
Nginx
-
介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
-
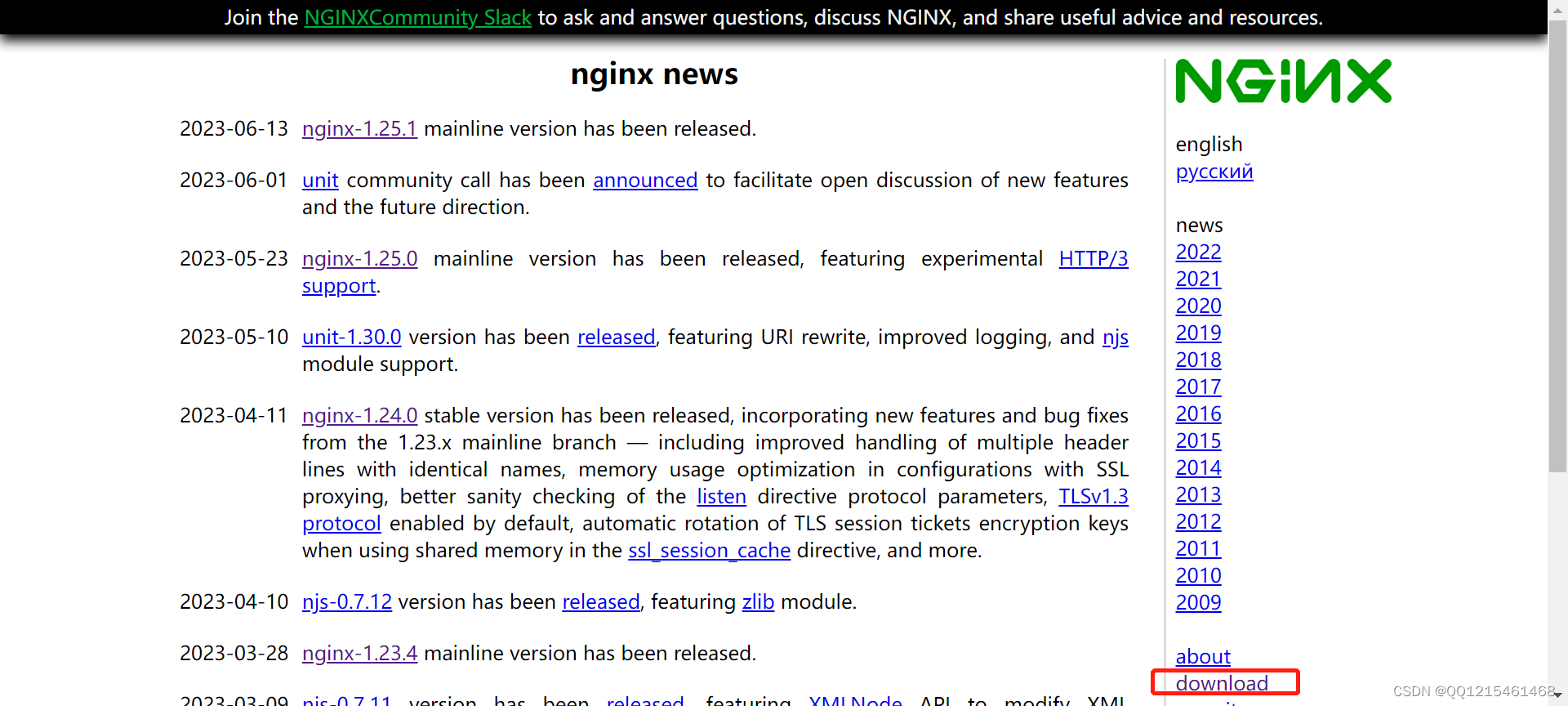
官网:http://nginx.org/ 点击前往
-
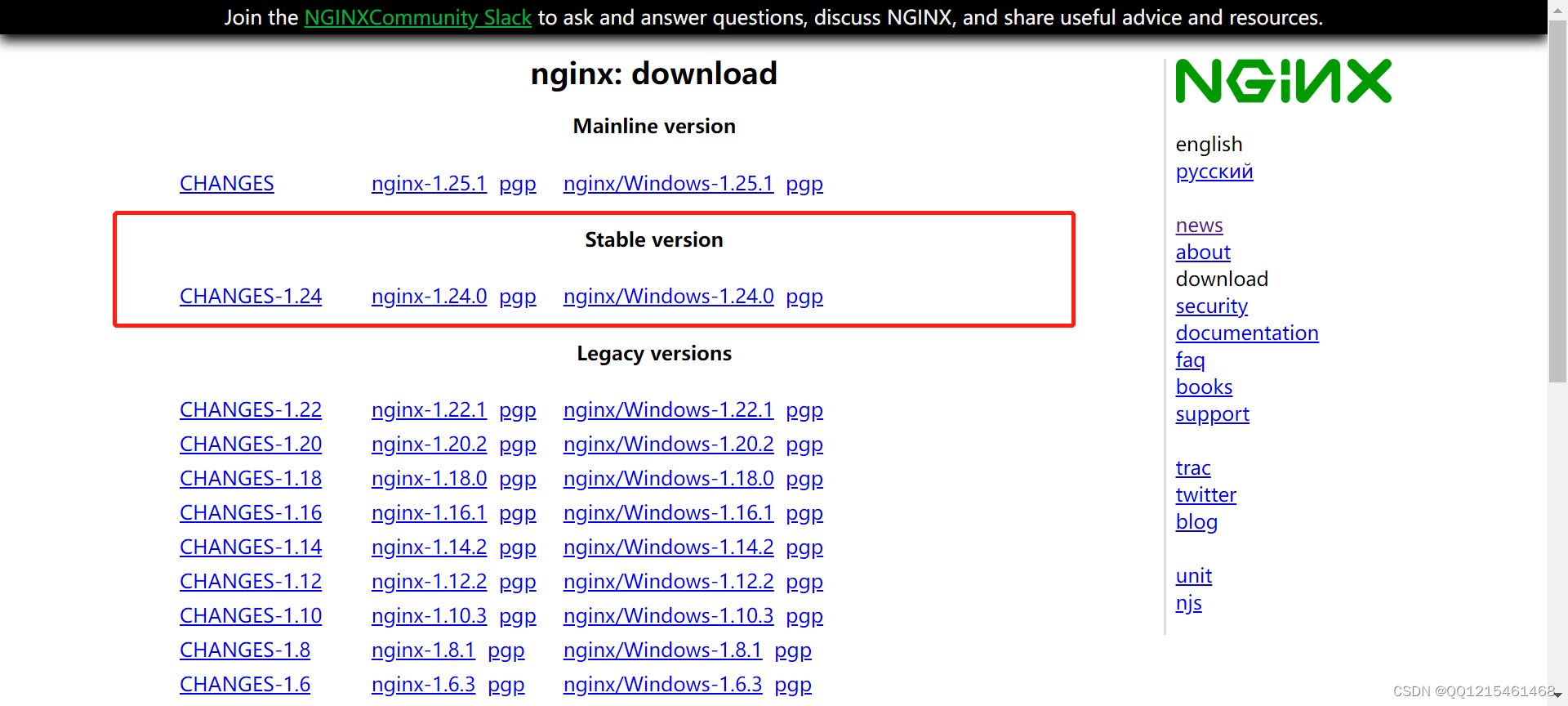
下载

稳定版本下载

-
安装
将下载的压缩包解压到没有中文的目录下
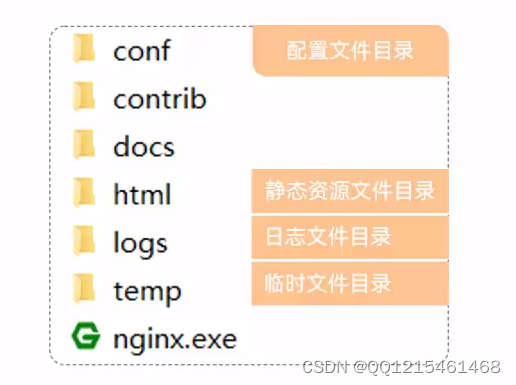
-
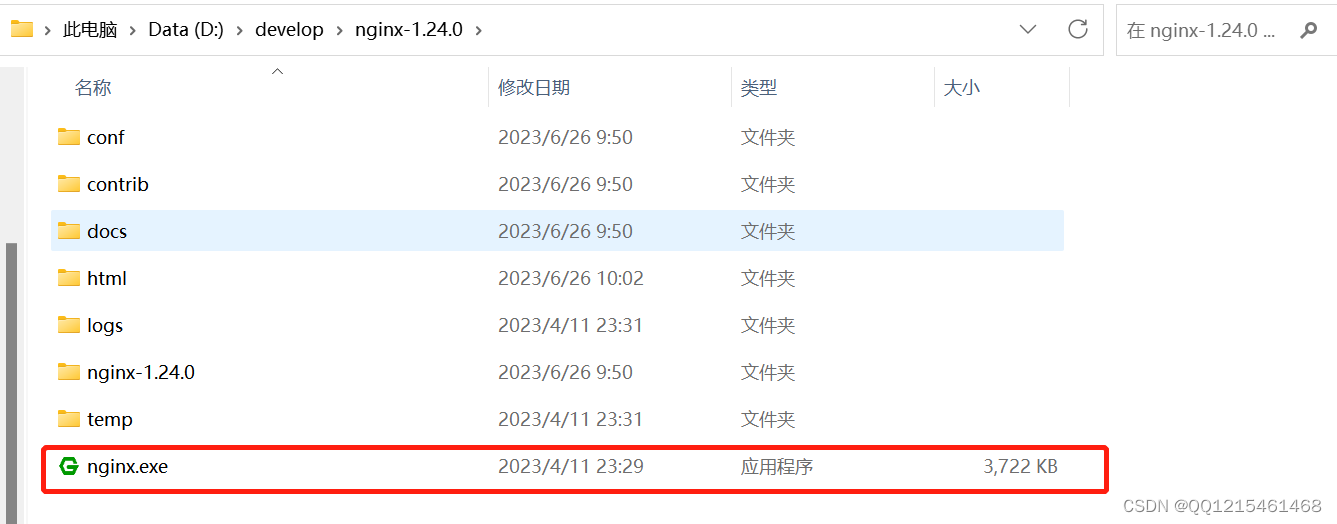
Nginx目录介绍

-
项目部署
- 部署:将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下。

- 启动:双击nginx.exe 文件即可,Nginx服务器默认占用
80端口号。

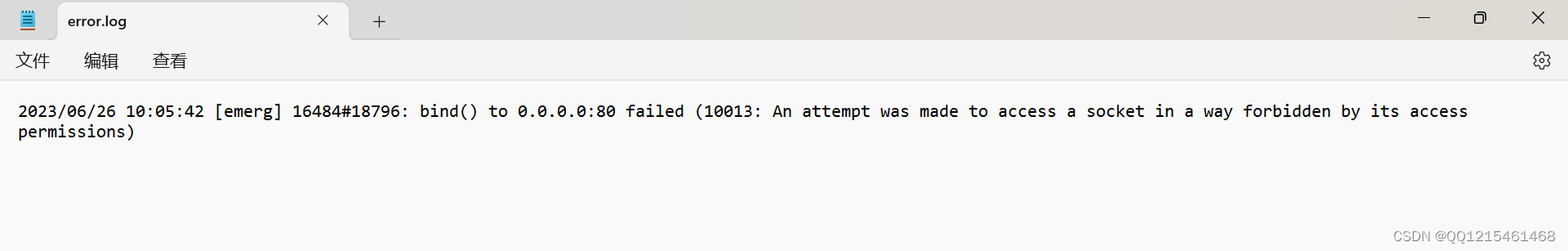
启动nginx后查看任务管理器是否有nginx进程,没有的话查看logs目录下的error.log是否报错(
下面是80端口被占用报错,导致nginx没有启动)
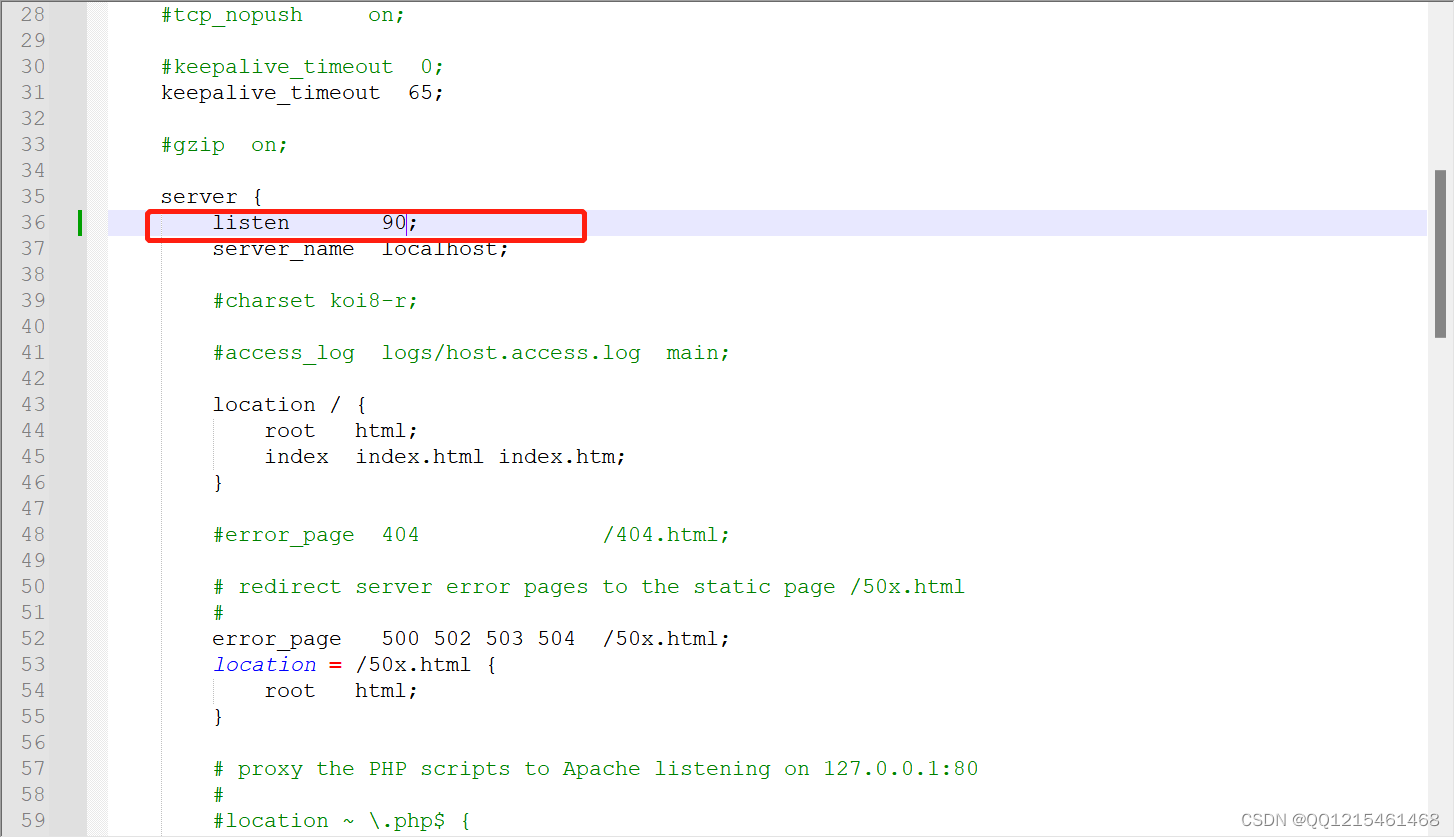
- 修改nginx端口号:修改conf目录下的nginx.conf文件,将其端口号改为
90

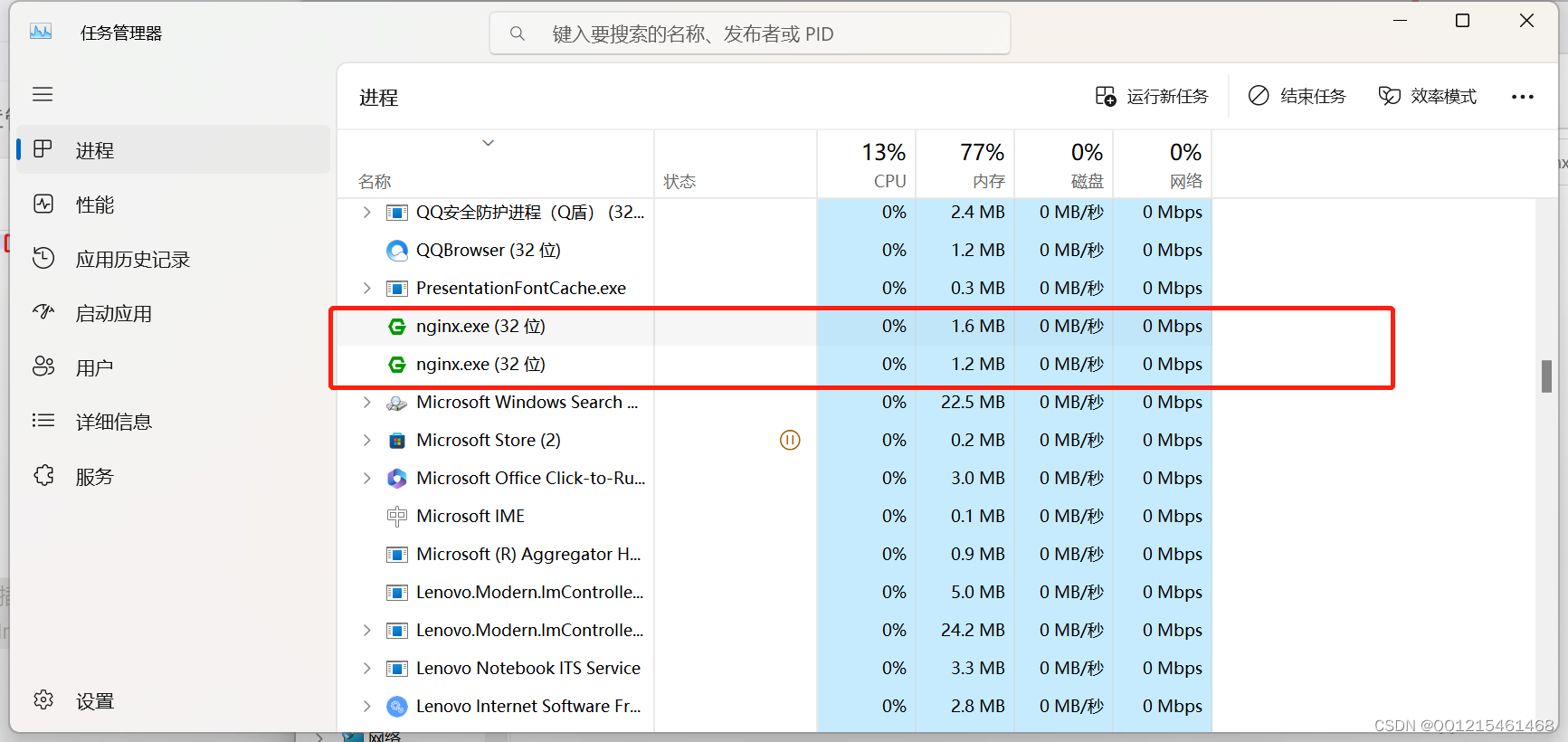
重新启动nginx后查看任务管理器有了nginx进程,nginx启动成功。浏览器访问:
http://localhost:90/即可访问成功

此文档来源于网络,如有侵权,请联系删除!