<template>
<el-form>
<el-form-item prop="pullinDateTime" label="进站时间">
<el-date-picker v-model="form.pullinDateTime" type="datetime" value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择日期时间" style="width: 100%">
</el-date-picker>
</el-form-item>
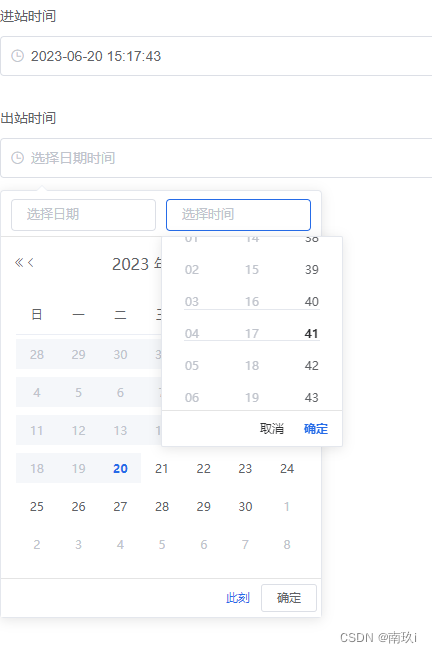
<el-form-item prop="pulloutDateTime" label="出站时间">
<el-date-picker v-model="form.pulloutDateTime" type="datetime" value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择日期时间" :picker-options="pickerOptions" style="width: 100%">
</el-date-picker>
</el-form-item>
</el-form>
</template>
<script>
export default {
watch: {
'form.pullinDateTime': {
handler(newValue, oldValue) {
if (this.form.pulloutDateTime) {
this.form.pulloutDateTime = ''
}
this.$forceUpdate();
this.pickerOptions = this.endDate()
},
deep: true,
},
},
data() {
return {
form: {
pulloutDateTime: '',
pullinDateTime: ''
},
pickerOptions: this.endDate(),
}
},
methods: {
endDate() {
var self = this;
return {
disabledDate(time) {
if (self.form.pullinDateTime) {
return new Date(self.form.pullinDateTime).getTime() > time.getTime()
}
},
selectableRange: (() => {
let time = self.timestampToTime()
if (time) {
time = time.split(' ')[1] + ' - 23:59:59'
}
return time
})(),
}
},
timestampToTime(timestamp) {
let time = this.form ? this.form.pullinDateTime : ''
return time
},
}
}
</script>