Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。Telerik UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
Telerik用户期待已久的R2 2023版本已正式发布了!今天我们一起来揭秘一下Telerik UI for WPF新版本新的改变吧~
获取Telerik UI for WPF R2 2023正式版下载(Q技术交流:726377843)
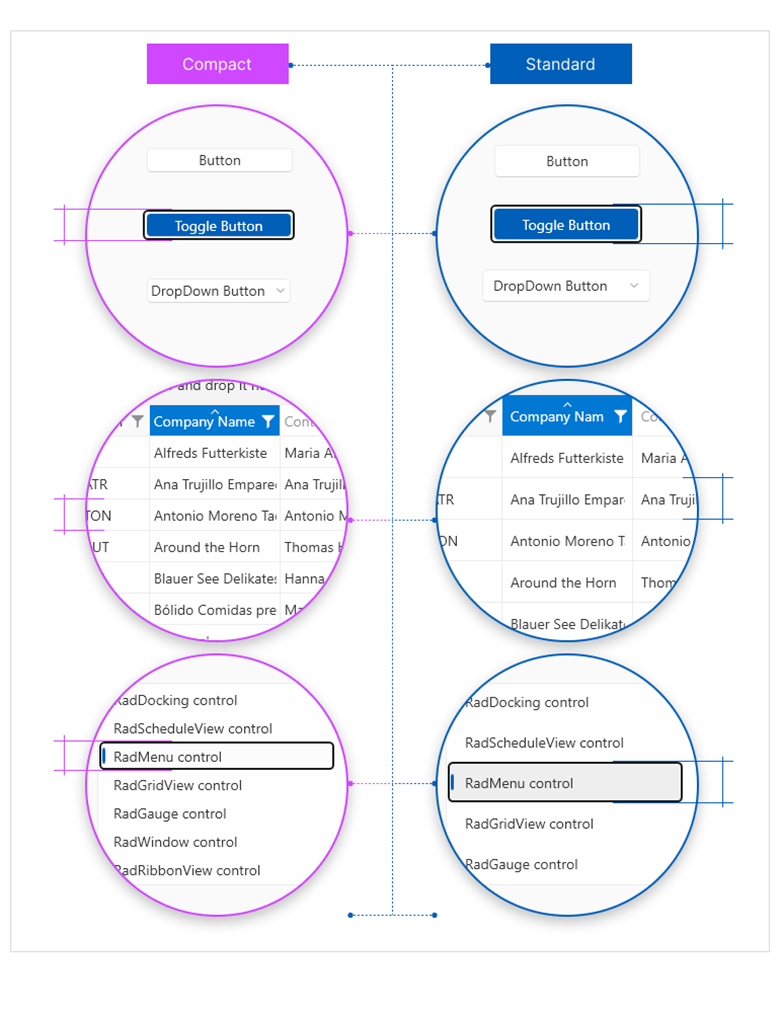
Windows 11 Compact(精简)主题

准备好提升您应用程序的外观了吗?Telerik UI for WPF R2 2023版本中具有创新性的主题——全新的、高密度(或紧凑)的Windows 11主题布局选项,专为信息丰富的UI和类似的专业场景而设计,这个新的主题模式为WPF应用程序带来了时尚的外观。
虽然两个大小和密度选项的功能和操作没有改变,并且保持一致,但所有控件的默认高度和偏移量已更新,来支持两个密度选项。
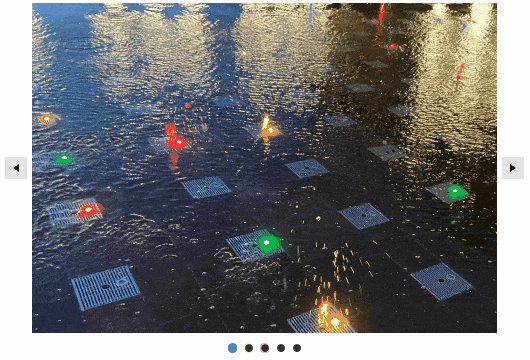
全新的RadSlideView和RadPipsPager组件
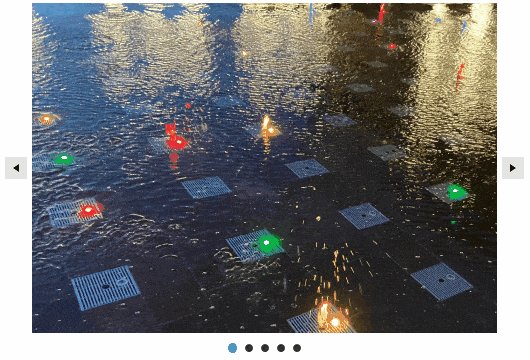
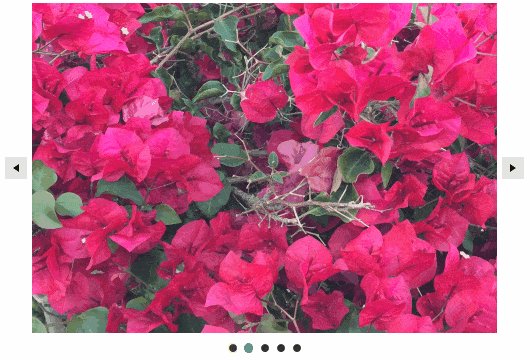
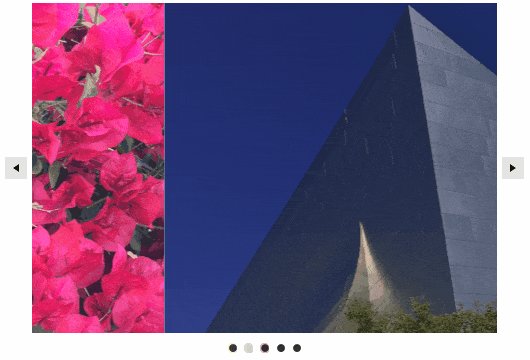
RadSlideView是一个灵活的导航控件,允许您在不同的视图之间滑动,从而提供交互式导航。有了它,用户可以构建一个画廊显示,来有效地显示您的图像和内容。

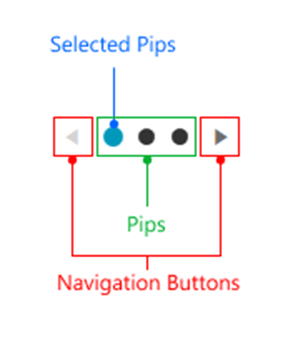
RadPipsPager允许用户使用字形(也称为pip)浏览线性分页集合。

这两个控件可以无缝地相互协作,来增强应用程序中的导航体验。

它们也有一些共同的主要特征:
- 导航:这些控件允许您在循环中从一端到另一端导航数据。
- 方向:可以垂直或水平方向。
- 自定义导航按钮:导航按钮可以轻松自定义。
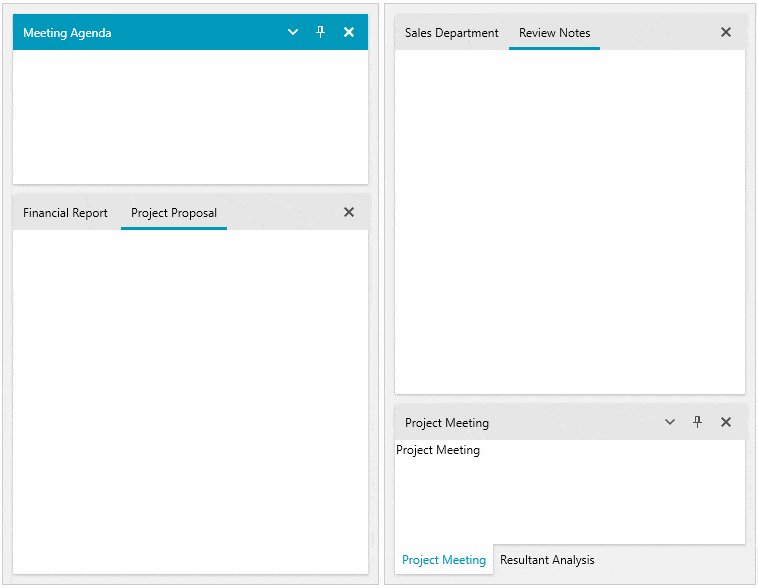
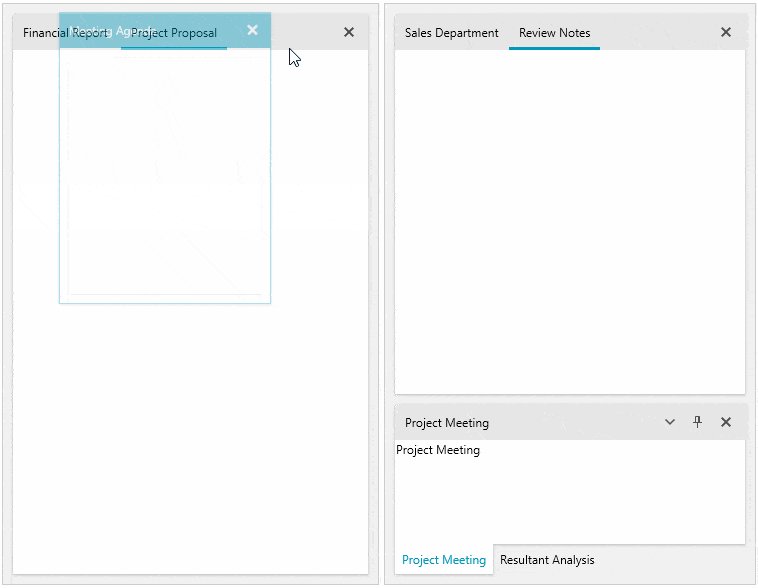
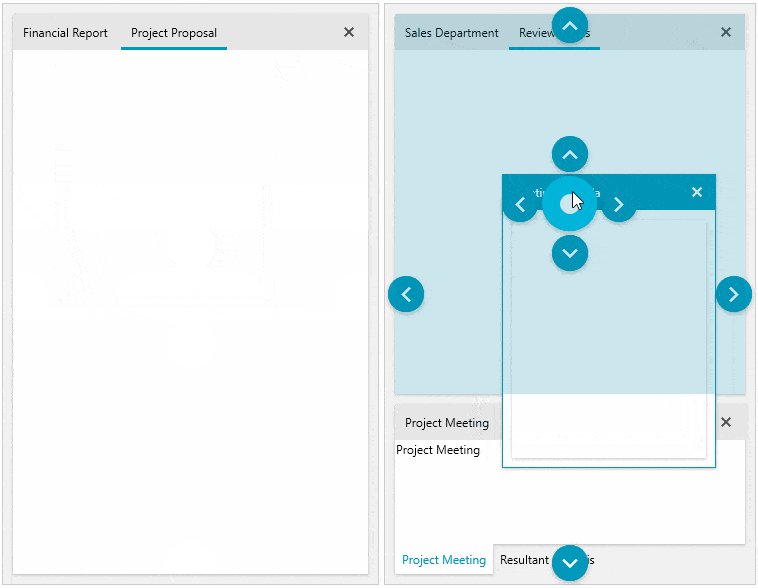
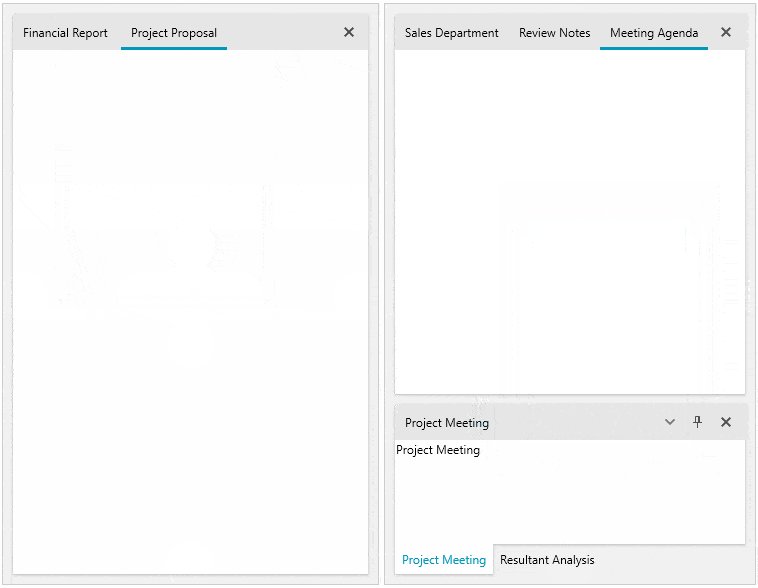
RadDocking - 在多个对接实例之间移动窗格
对接实例之间不再有移动窗格限制,用户现在可以创建一组对接,其中移动和对接窗格不受限制,无论对接是嵌套的还是并排的,这使得在单个视图中具有多个停靠的应用程序具有强大的UI重排功能。

SyntaxEditor - 搜索UI增强
为了更好地覆盖从VisualStudio或NotePad++中编辑文本或代码的常见场景,在搜索面板中添加了更多的搜索选项。MatchCase, MatchWholeWord和Regex设置将为您的用户提供的强大搜索体验。

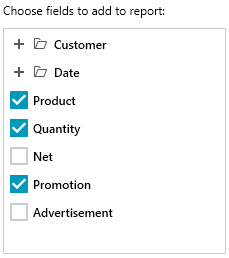
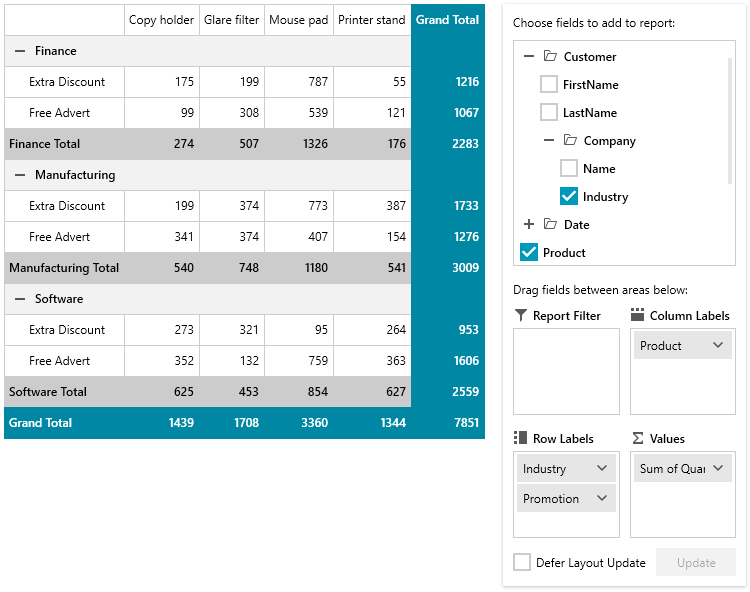
RadPivotGrid LocalDataSourceProvider层次结构
LocalDataSourceProvider现在允许您在其ItemsSource中以类似于RadPivotFieldList中可视化DateTime属性的层次结构显示对象的嵌套属性。

可以利用嵌套属性以与非嵌套属性相同的方式创建报表。

用户可以通过将LocalDataSourceProvider的新EnableHierarchy属性设置为True来启用此功能,然后能够提供一个嵌套的属性路径作为组描述的PropertyName。
<pivot:LocalDataSourceProvider x:Key="dataProvider" EnableHierarchy="True">
<pivot:LocalDataSourceProvider.RowGroupDescriptions>
<pivot:PropertyGroupDescription PropertyName="Customer.Company.Industry" />
<pivot:PropertyGroupDescription PropertyName="Promotion" />
</pivot:LocalDataSourceProvider.RowGroupDescriptions>
</pivot:LocalDataSourceProvider>