jenkins 自动安装nodejs16.16.0版本报错了,好像访问不了下面的网址,所以下载不了文件报错

那就人工安装吧,下载16.16.0nodejs版本后,到
在这个目录下安装/root/.jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation
[root@localhost jenkins.plugins.nodejs.tools.NodeJSInstallation]# pwd
/root/.jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation
[root@localhost jenkins.plugins.nodejs.tools.NodeJSInstallation]# ls -l
total 32256
drwxr-xr-x 6 root root 150 Aug 30 2019 nodejs
drwxr-xr-x 6 root root 130 Aug 30 2019 nodejs12.6.0
drwxr-xr-x 6 root root 130 Aug 20 2022 nodejs16.14.2
drwxr-xr-x 6 root root 130 Aug 20 2022 nodejs16.4.2
drwxr-xr-x 6 root root 130 Aug 19 2022 nodejs18.6.0
drwxr-xr-x 7 root root 141 Aug 20 2022 nodejs8.9.4
-rw-r--r-- 1 root root 33029729 Jun 27 09:13 node-v16.16.0-linux-x64.tar.gz
tar -zxvf node-v16.16.0-linux-x64.tar.gz
解压后根据之前的规律mv如下:
mv node-v16.16.0-linux-x64 nodejs16.16.0
正常后如下:
[root@localhost jenkins.plugins.nodejs.tools.NodeJSInstallation]# ls -l
total 0
drwxr-xr-x 6 root root 150 Aug 30 2019 nodejs
drwxr-xr-x 6 root root 130 Aug 30 2019 nodejs12.6.0
drwxr-xr-x 6 root root 130 Aug 20 2022 nodejs16.14.2
drwxr-xr-x 6 1001 1001 128 Jun 27 09:20 nodejs16.16.0
drwxr-xr-x 6 root root 130 Aug 20 2022 nodejs16.4.2
drwxr-xr-x 6 root root 130 Aug 19 2022 nodejs18.6.0
drwxr-xr-x 7 root root 141 Aug 20 2022 nodejs8.9.4
[root@localhost jenkins.plugins.nodejs.tools.NodeJSInstallation]#
运行jenkins项目后报下面错误
Run `npm audit` for details. npm notice npm notice New major version of npm available! 8.11.0 -> 9.7.2 npm notice Changelog: <Release v9.7.2 · npm/cli · GitHub> npm notice Run `npm install -g npm@9.7.2` to update! npm notice [nbcio-vue] $ /bin/sh -xe /tmp/jenkins2043786963707702541.sh + yarn -v /tmp/jenkins2043786963707702541.sh: line 2: yarn: command not found Build step 'Execute shell' marked build as failure Finished: FAILURE
那只能先在项目里配置安装yarn相应版本了,如下:
npm install -g yarn@1.21.1
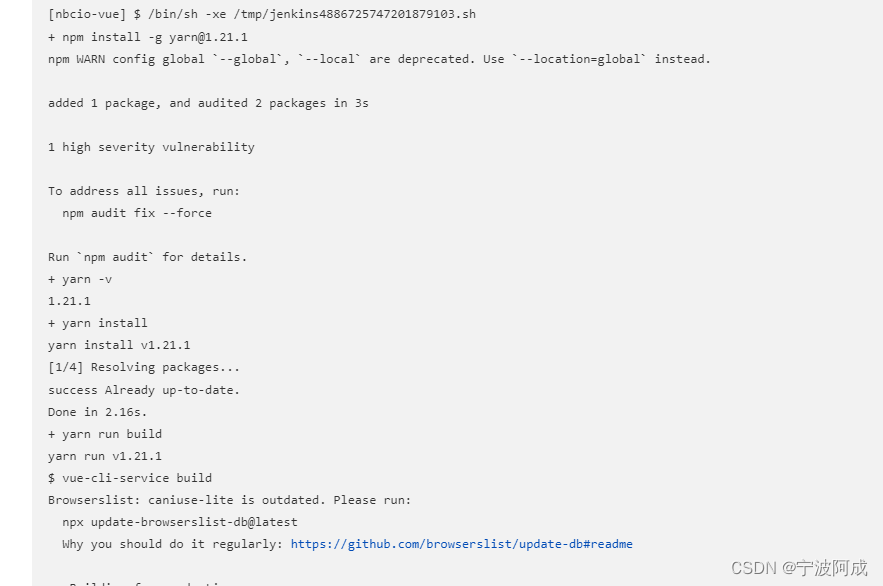
这样就能成功了,如下:

[nbcio-vue] $ /bin/sh -xe /tmp/jenkins4886725747201879103.sh
npm install -g yarn@1.21.1 npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
added 1 package, and audited 2 packages in 3s
1 high severity vulnerability To address all issues, run:
npm audit fix --force
Run `npm audit` for details.
yarn -v 1.21.1
yarn install yarn install v1.21.1 [1/4] Resolving packages...
success Already up-to-date. Done in 2.16s.
yarn run build yarn run v1.21.1 $ vue-cli-service build Browserslist: caniuse-lite is outdated. Please run: npx update-browserslist-db@latest Why you should do it regularly: GitHub - browserslist/update-db: CLI tool to update caniuse-lite to refresh target browsers from Browserslist config - Building for production...