django中处理静态的数据 css js img
- 1.创建django项目
- 2.打开项目
- 3.配置settingpy中找到STATIC_URL
- 3.1静态资源
- 4.创建静态资源文件夹
- 5.开启服务
- 6. 网页请求
- 7.使用模板 进行编写 并请求
- 8.在模板中进行 图片的请求
- 9.模板中使用动态url {% static %}
- 10 static的 动态url加载
1.创建django项目
在需要文件夹下面
django-admin startproject day3static

django版本
python -m django --version

2.打开项目
创建之后就是如下内容

3.配置settingpy中找到STATIC_URL
路由设置
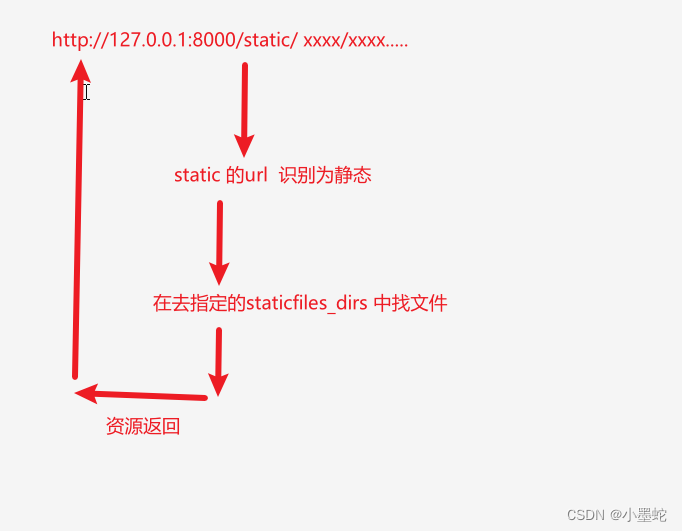
当网页的url访问 http://127.0.0.1:8000/static/
系统就把url视为静态的资源 不需要视图函数处理
STATIC_URL = '/static/'
#再添加url 静态资源存放的路径
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),)

配置完以后
当请求中的url 是 http://127.0.0.1:8000/static/ xxxx/xxxx…
都会识别为静态资源请求
把对应的信息发送出去

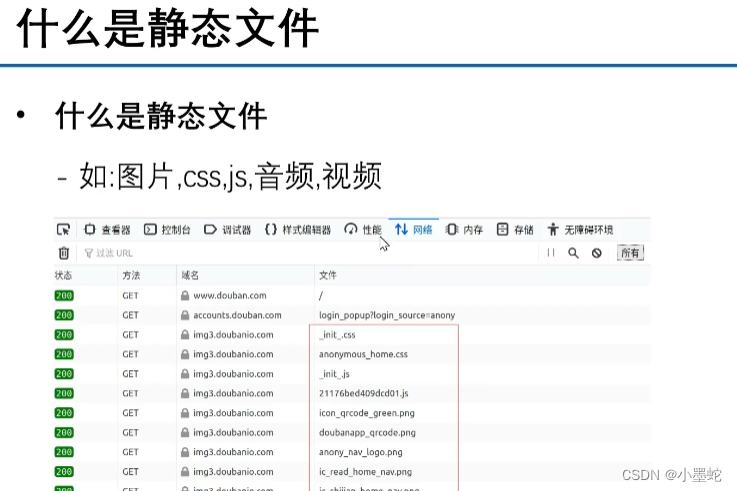
3.1静态资源

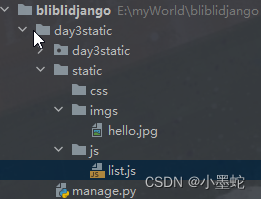
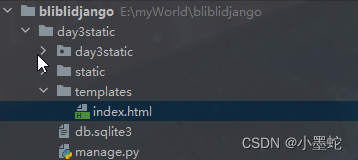
4.创建静态资源文件夹
根据STATICFILES_DIRS = (os.path.join(BASE_DIR, ‘static’),)
创建存放静态文件的文件夹

创建了static 文件夹
里面放了 css js imgs
5.开启服务
进入项目
cd .\day3static\
执行启动服务
python .\manage.py runserver

6. 网页请求


7.使用模板 进行编写 并请求
1.在setting.py中找到 57行
TEMPLATES = [
{
#添加 模板存放的文件夹
'DIRS': [os.path.join(BASE_DIR, 'templates')],
创建对应的文件夹

2.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello</h1>
</body>
</html>
3.路由请求 并返回模板
添加视图函数 在项目中创建views.py 并写入视图函数
from django.shortcuts import render
def send_html(request):
return render(request, "index.html")
4.路由挂载 请求过来加载视图函数
在urls.py中
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
#添加的路由绑定send_html 请求http://127.0.0.1:8000/
path('', views.send_html),
]
访问页面

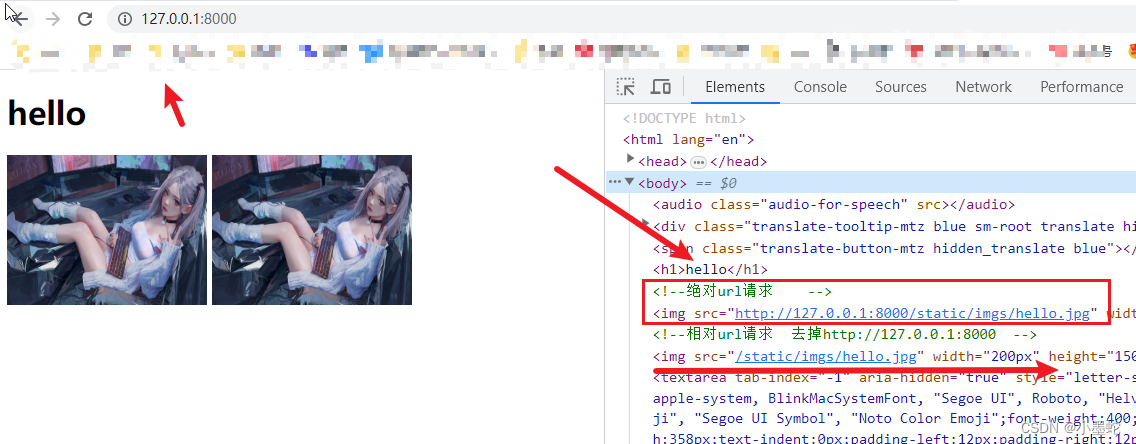
8.在模板中进行 图片的请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello</h1>
<!--绝对url请求 -->
<img src="http://127.0.0.1:8000/static/imgs/hello.jpg" width="200px" height="150px">
<!--相对url请求 去掉http://127.0.0.1:8000 -->
<img src="/static/imgs/hello.jpg" width="200px" height="150px">
</body>
</html>
访问网页

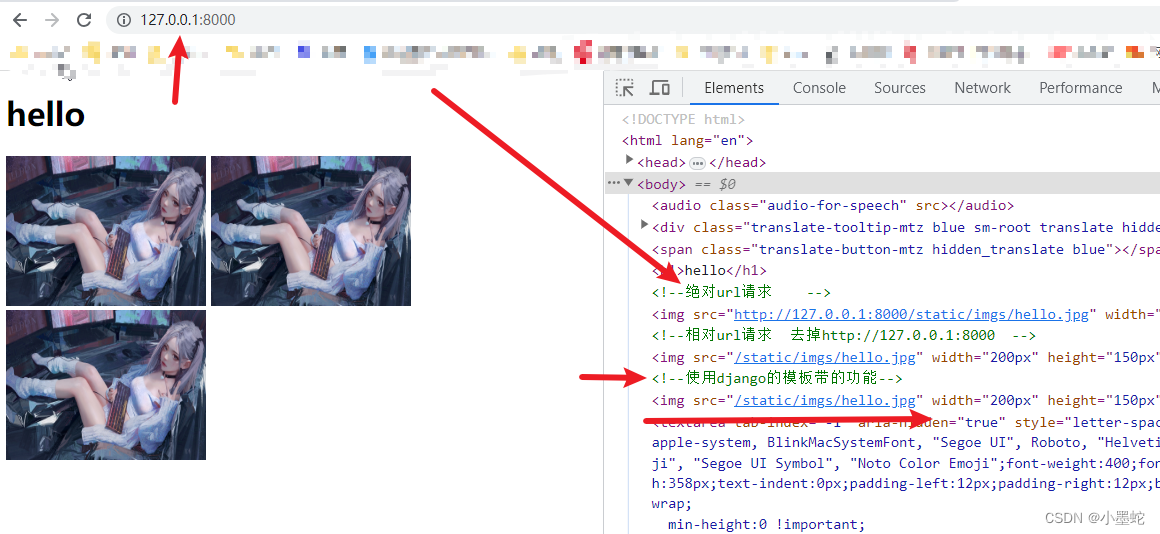
9.模板中使用动态url {% static %}
<!--使用django的模板带的功能-->
{% load static %}
<img src="{% static 'imgs/hello.jpg' %}" width="200px" height="150px">

10 static的 动态url加载
视图函数
def send_html(request):
list1 = []
for index in range(1, 53):
list1.append('imgs/girl/0041814{0}.jpg'.format(index))
dic ={
'list1': list1
}
return render(request, "index.html", dic)
模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.content{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.content img{
width: 30%;
margin: 2px 2px;
}
</style>
</head>
<body>
<div class="content">
{% for index in list1 %}
{% load static %}
<img src="{% static index %}" >
{% endfor %}
</div>
</body>
</html>