一、.设置物体阴影的核心步骤
1. 以平面上有一个球体为例,设置球体的阴影投射到平面上,核心步骤如下:
要让球体的阴影照射到平面上,需要使用阴影映射技术。具体步骤如下:
- 在渲染器中启用阴影:
renderer.shadowMap.enabled = true;
- 创建一个平面和一个球体:
// 创建平面
var planeGeometry = new THREE.PlaneGeometry(5, 5);
var planeMaterial = new THREE.MeshStandardMaterial({ color: 0x888888 });
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -Math.PI / 2; // 将平面旋转至水平方向
plane.receiveShadow = true; // 接收阴影
scene.add(plane);
// 创建球体
var sphereGeometry = new THREE.SphereGeometry(1, 32, 32);
var sphereMaterial = new THREE.MeshStandardMaterial({ color: 0xff0000 });
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.y = 1; // 将球体放置在平面上方
sphere.castShadow = true; // 投射阴影
scene.add(sphere);
- 创建一个聚光灯:
var light = new THREE.SpotLight(0xffffff, 1, 100, Math.PI / 4);
light.position.set(0, 5, 0);
light.target.position.set(0, 0, 0);
light.castShadow = true; // 投射阴影
light.shadow.bias = -0.002; // 减少阴影失真
light.shadow.mapSize.width = 1024;
light.shadow.mapSize.height = 1024;
scene.add(light);
- 设置球体和聚光灯的关系:
sphere.add(light); // 球体作为聚光灯的子元素
现在打开浏览器预览,就可以看到球体的阴影照射到了平面上。如果想让阴影更加自然,可以调整阴影相关的参数,例如增大阴影贴图的分辨率、调整聚光灯的角度、调整阴影偏差等。
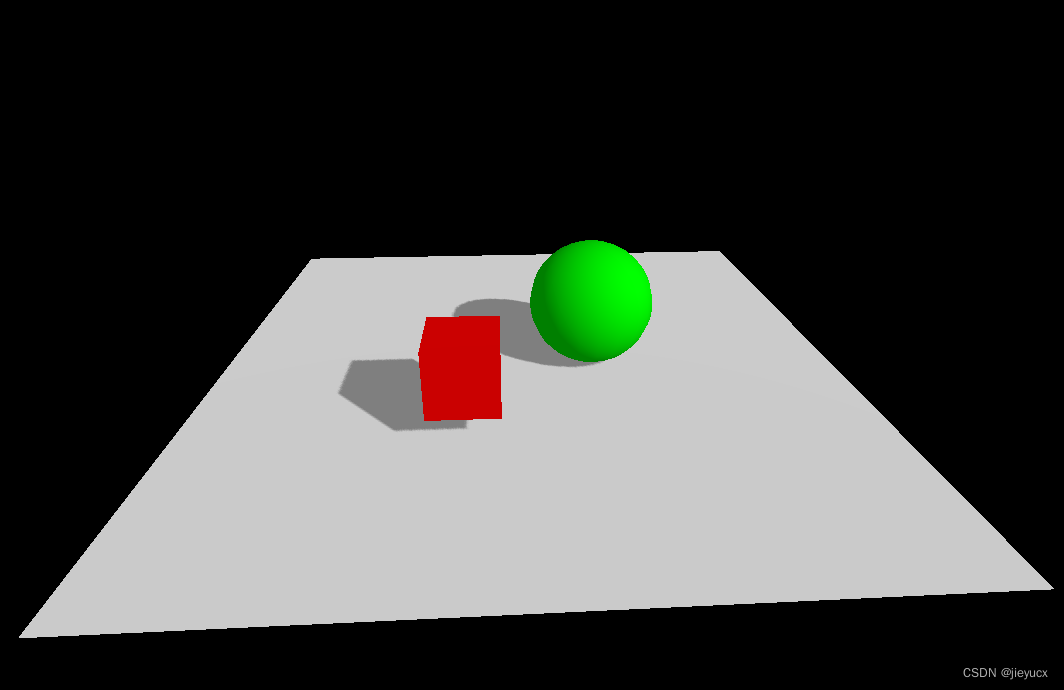
2. 设置正方体和球体的灯光与阴影:
效果如图:

核心步骤和案例一一样,就不在赘述,这里给出完整代码,如下:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 目标:灯光与阴影
// 灯光阴影
// 1、材质要满足能够对光照有反应
// 2、设置渲染器开启阴影的计算 renderer.shadowMap.enabled = true;
// 3、设置光照投射阴影 directionalLight.castShadow = true;
// 4、设置物体投射阴影 sphere.castShadow = true;
// 5、设置物体接收阴影 plane.receiveShadow = true;
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);
// 创建球体
const sphereGeometry = new THREE.SphereBufferGeometry(1, 20, 20); // 参数:半径、水平分段数、垂直分段数
const material = new THREE.MeshStandardMaterial(); // 创建标准材质
const sphere = new THREE.Mesh(sphereGeometry, material); // 根据几何体和材质创建球体
sphere.position.set(1, 0, 0); // 设置球体位置
// 设置球体颜色
sphere.material.color = new THREE.Color(0x00ff00);
// 投射阴影
sphere.castShadow = true;
scene.add(sphere);
// 创建立方体
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1); // 参数:长、宽、高
// 创建标准材质
const materialcube = new THREE.MeshStandardMaterial();
const cube = new THREE.Mesh(cubeGeometry, materialcube); // 根据几何体和材质创建立方体
cube.position.set(-1, 0, 2); // 设置立方体位置
// 设置立方体颜色
cube.material.color = new THREE.Color(0xff0000);
// 投射阴影
cube.castShadow = true;
scene.add(cube);
// // 创建平面
const planeGeometry = new THREE.PlaneBufferGeometry(10, 10); // 参数:宽度、高度
// 创建标准材质
const materialplane = new THREE.MeshStandardMaterial();
const plane = new THREE.Mesh(planeGeometry, materialplane); // 根据几何体和材质创建平面
plane.position.set(0, -1, 0); // 设置平面位置
plane.rotation.x = -Math.PI / 2; // 设置平面旋转
// 接收阴影
plane.receiveShadow = true;
scene.add(plane);
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light);
//直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5); // 参数:光源颜色、光源强度
directionalLight.position.set(10, 10, 10); // 设置光源位置
directionalLight.castShadow = true; // 设置光照投射阴影
scene.add(directionalLight);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true;
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
function render() {
controls.update();
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});
二、直行光源DirectionalLightShadow的阴影属性和相机原理介绍
在three.js中,使用new THREE.DirectionalLight可以创建一个方向光源。这个光源可以通过设置阴影属性来让场景中的对象产生阴影。设置阴影属性需要使用DirectionalLight类的shadow属性,它是一个DirectionalLightShadow对象,可以设置以下属性:
- mapSize:阴影贴图的大小。可以使用THREE.Vector2或者数字类型的参数来设置。
- bias:偏移量,用于保持阴影的正确性。可以使用数字类型的参数来设置。
- camera:阴影相机。使用DirectionalLightShadow.camera属性可以获取到DirectionalLightShadow对应的Camera对象,从而可以对相机进行设置。
相机原理:在three.js中,相机是场景中的虚拟相机,用于模拟真实世界中的相机。相机的工作原理类似于真实世界中的相机,它可以控制场景的可见区域、切换视角、实现景深等效果。在场景中添加相机之后,可以通过设置相机的各个属性来控制相机的位置、旋转、缩放等,从而实现不同的视角和效果。
相机相关属性设置:在three.js中,可以通过设置相机的各个属性来控制相机的行为和效果。以下是一些常用的相机属性:
- position:相机的位置。
- near:相机的近裁剪面距离。
- far:相机的远裁剪面距离。
- fov:相机的视角。
举例说明:下面是一个用于产生阴影的DirectionalLight对象的创建和设置阴影属性的代码示例:
- 核心代码
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
directionalLight.position.set(20, 30, -5);
directionalLight.castShadow = true;
directionalLight.shadow.mapSize.width = 1024; // 设置阴影贴图的宽度
directionalLight.shadow.mapSize.height = 1024; // 设置阴影贴图的高度
directionalLight.shadow.bias = -0.01; // 设置阴影的偏移量
directionalLight.shadow.camera.near = 1; // 设置阴影相机的近裁剪面距离
directionalLight.shadow.camera.far = 100; // 设置阴影相机的远裁剪面距离
directionalLight.shadow.camera.fov = 45; // 设置阴影相机的视角

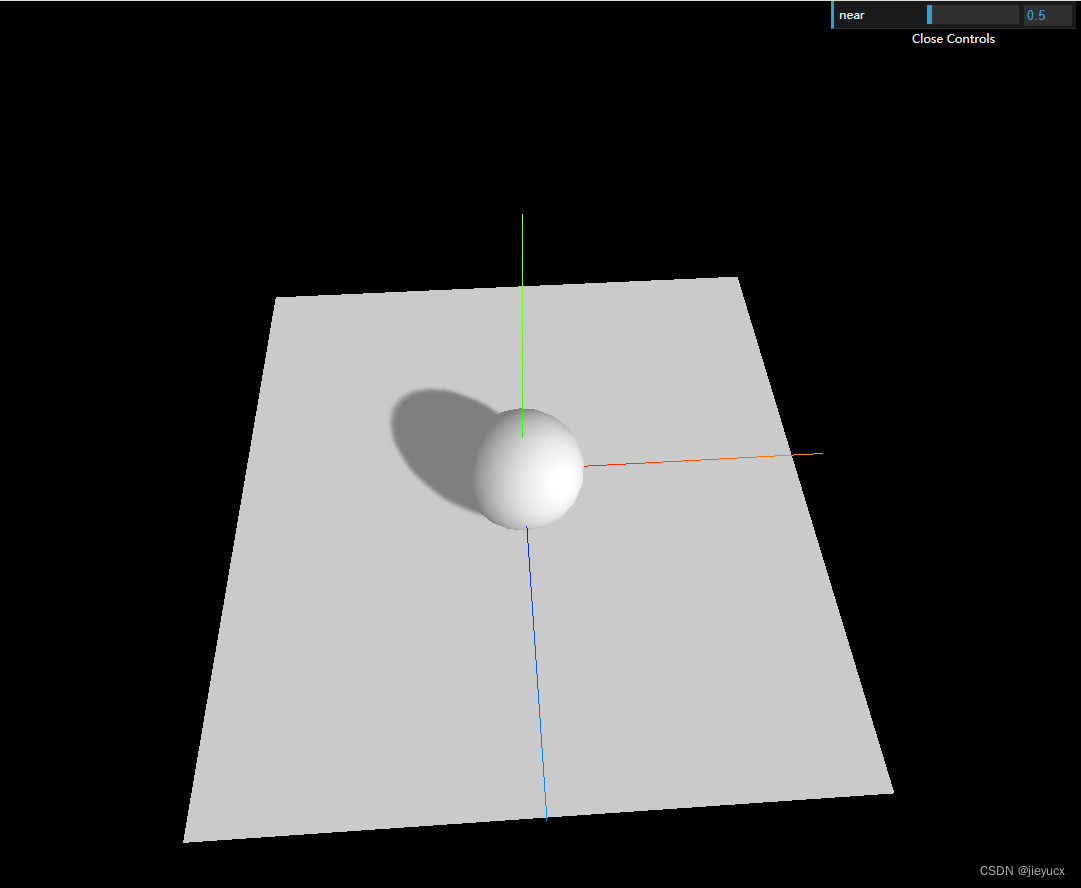
完整示例效果如上图所示,
完整示例代码如下:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入dat.gui
import * as dat from "dat.gui";
const gui = new dat.GUI();
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);
const sphereGeometry = new THREE.SphereBufferGeometry(1, 20, 20);
const material = new THREE.MeshStandardMaterial();
const sphere = new THREE.Mesh(sphereGeometry, material);
// 投射阴影
sphere.castShadow = true;
scene.add(sphere);
// // 创建平面
const planeGeometry = new THREE.PlaneBufferGeometry(10, 10);
const plane = new THREE.Mesh(planeGeometry, material);
plane.position.set(0, -1, 0);
plane.rotation.x = -Math.PI / 2;
// 接收阴影
plane.receiveShadow = true;
scene.add(plane);
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light);
//直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(5, 5, 5);
directionalLight.castShadow = true;
// 设置阴影贴图模糊度
directionalLight.shadow.radius = 20;
// 设置阴影贴图的分辨率
directionalLight.shadow.mapSize.set(4096, 4096);
// 设置平行光投射相机的属性
directionalLight.shadow.camera.near = 0.5;
directionalLight.shadow.camera.far = 500;
directionalLight.shadow.camera.top = 5;
directionalLight.shadow.camera.bottom = -5;
directionalLight.shadow.camera.left = -5;
directionalLight.shadow.camera.right = 5;
scene.add(directionalLight);
gui
.add(directionalLight.shadow.camera, "near")
.min(0)
.max(10)
.step(0.1)
.onChange(() => {
directionalLight.shadow.camera.updateProjectionMatrix();
});
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true;
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 设置时钟
const clock = new THREE.Clock();
function render() {
controls.update();
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});








![前沿重器[35] | 提示工程和提示构造技巧](https://img-blog.csdnimg.cn/img_convert/7e58021e19c2a1fd75a3989cf3729549.png)