DOM型xss
XSS根据恶意脚本的传递方式可以分为3种,分别为反射型、存储型、DOM型,前面两种恶意脚本都会经过服务器端然后返回给客户端,相对DOM型来说比较好检测与防御,而DOM型不用将恶意脚本传输到服务器在返回客户端,这就是DOM型和反射、存储型的区别
DOM型xss可以在前端通过js渲染来完成数据的交互,达到插入数据造成xss脚本攻击,且不经过服务器,所以即使抓包无无法抓取到这里的流量。
它是基于DoM文档对象的一种漏洞,并且DOM型XSS是基于JS上的,并不需要与服务器进行交互。
DOM型ⅩSS攻击中,服务器在返回HTML文档的时候,是不包含恶意脚本的;恶意脚本是在其执行了非恶意脚本后,被注入到文档里的。通过JS脚本对对文档对象进行编辑,从而修改页面的元素。也就是说,客户端的脚本程序可以DOM动态修改页面的内容,从客户端获取DOM中的数据并在本地执行。由于DOM是在客户端修改节点的,所以基于DOM型的XSS漏洞不需要与服务器端交互,它只发生在客户端处理数据的阶段。
这里推荐一个大佬的博客 是关于dom文档的相关知识
DOM(文档对象模型)学习_dom文档_漫山谷的博客-CSDN博客
接下来利用皮卡丘靶场做一下这三种xss注入
皮卡丘靶场解决问题
我是用phpstudy来进行搭建的 新建了一个数据库

这里依据我出现的问题来进行解答
1.靶场未安装

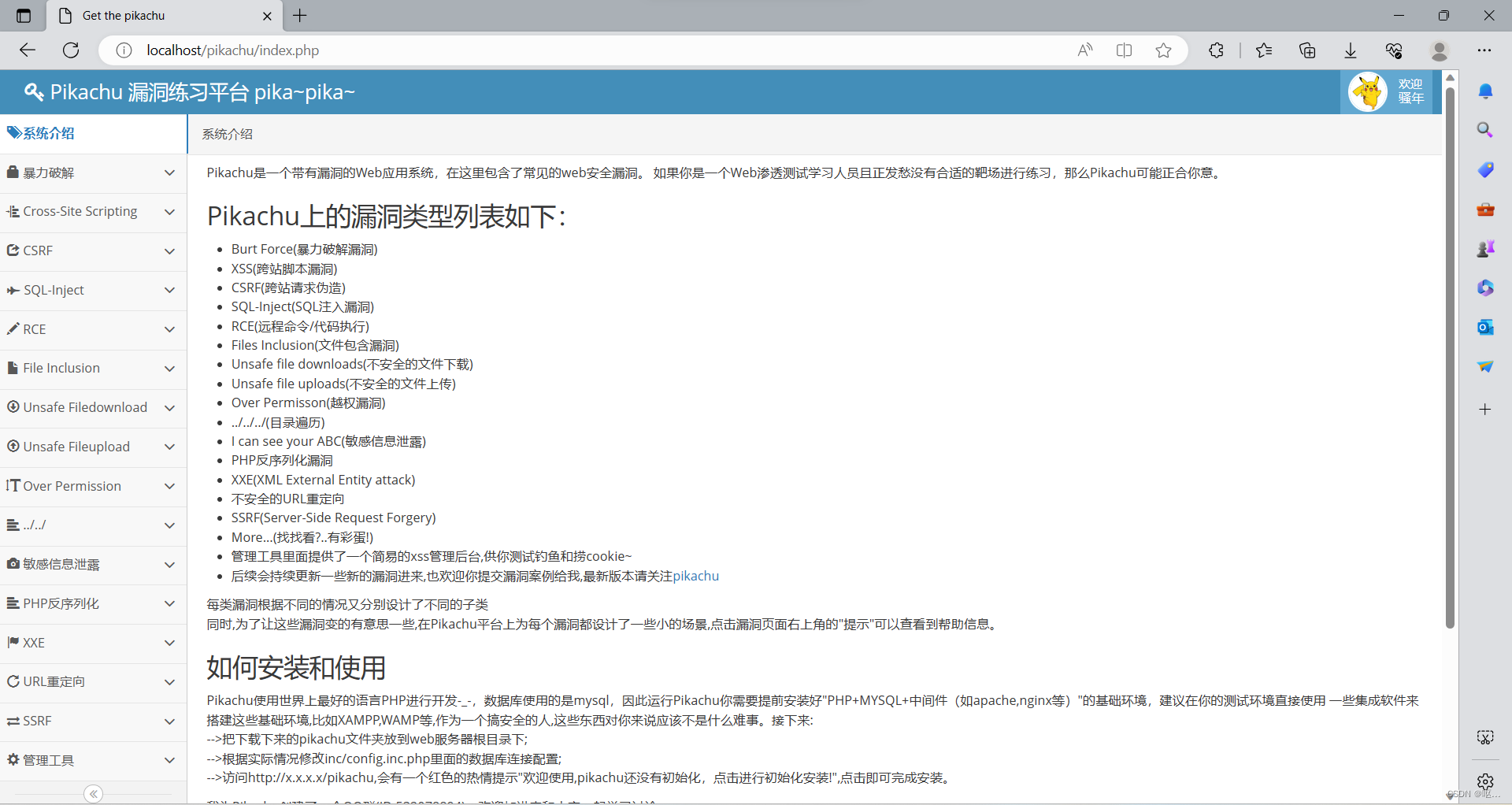
进来就是这个界面 做题时也会出现 Table 'pikachu.users' doesn't exist
可以访问ip/pikachu/install.php 进行初始化安装

2. xss后台无法登录 分两种情况
1.Unknown database 'pkxss' in D:\phpstudy_pro\WWW\pikachu\pkxss\index.php on line 10
出现这种类似的是因为你的pikachu\pkxss\inc里的config.inc.php中的DBNAME没有修改
比如我的DBNAME是pikachu 那就需要改成pikachu
![]()
2.Access denied for user '123'@'' to database 'pkxss' in D:\phpstudy_pro\WWW\pikachu\pkxss\index.php on line 10
出现这种类似的事因为你的前端数据库连接但是可能后端的没连接
pikachu的前端后端都需要连同一个数据库,但是用的两个配置文件,两个配置文件都需要修改参数。只要都修改了就可以了
3.xss后台登录失败
也是因为没有进行初始化的原因
进入install.php 进行初始化就可以了
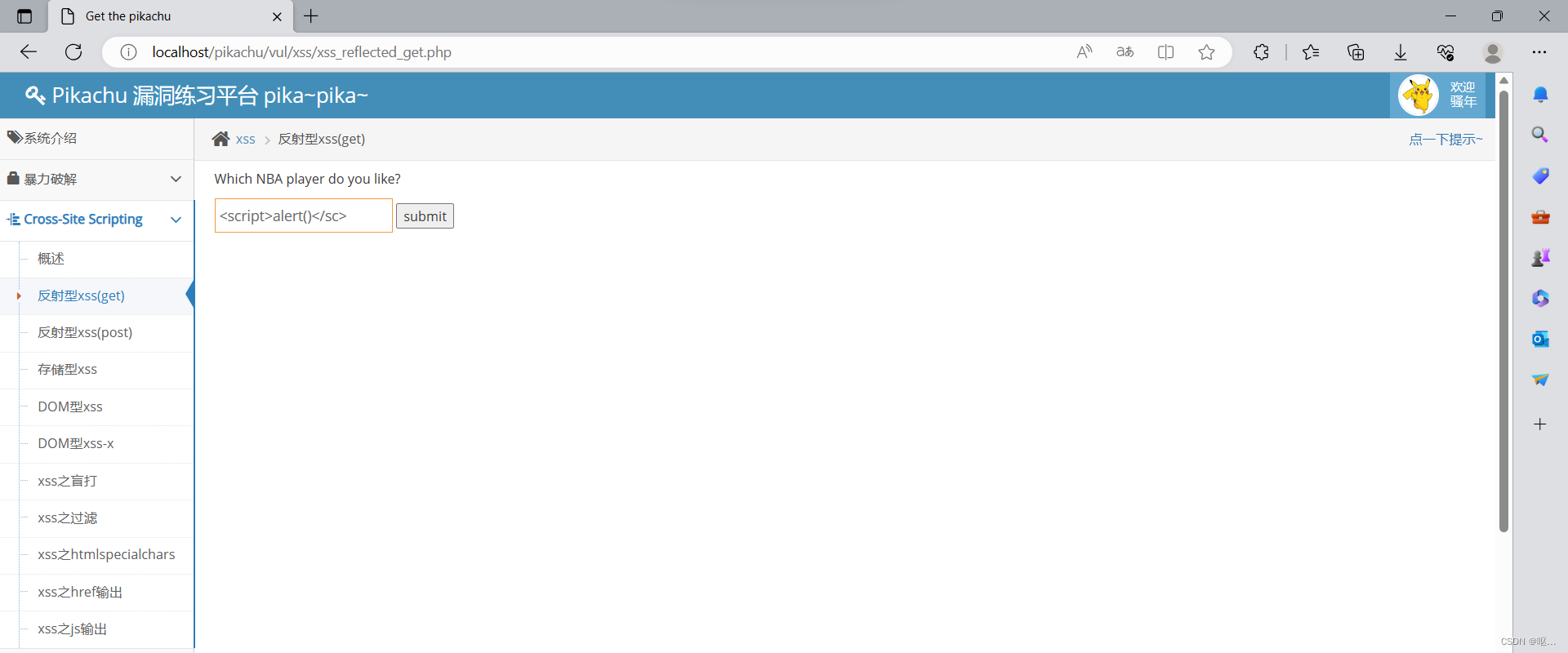
1.反射型(get)
尝试普通注入 <script>alert()</script> 但是发现字符长度被限制了

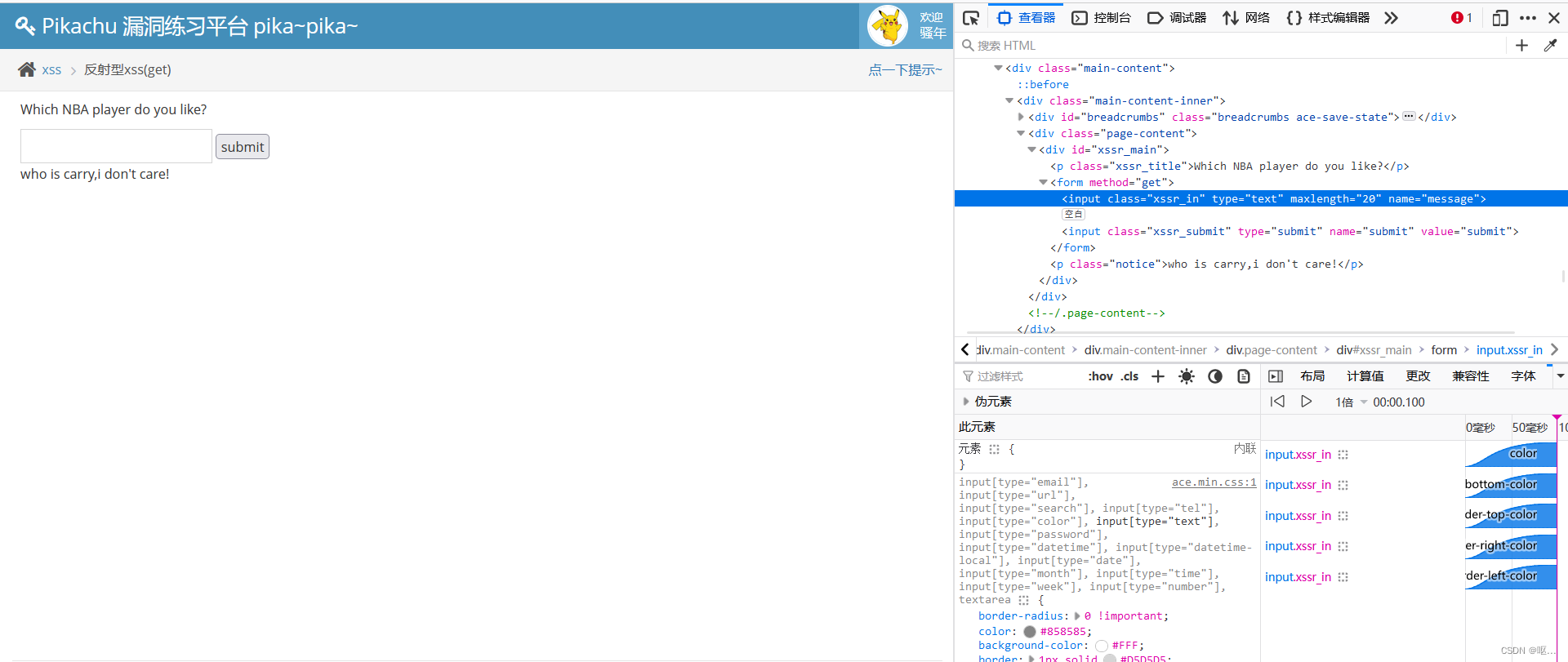
f12源代码 找到修改长度的地方(要是正常找很难找到,所以可以点击输入框,右击鼠标点击检查)

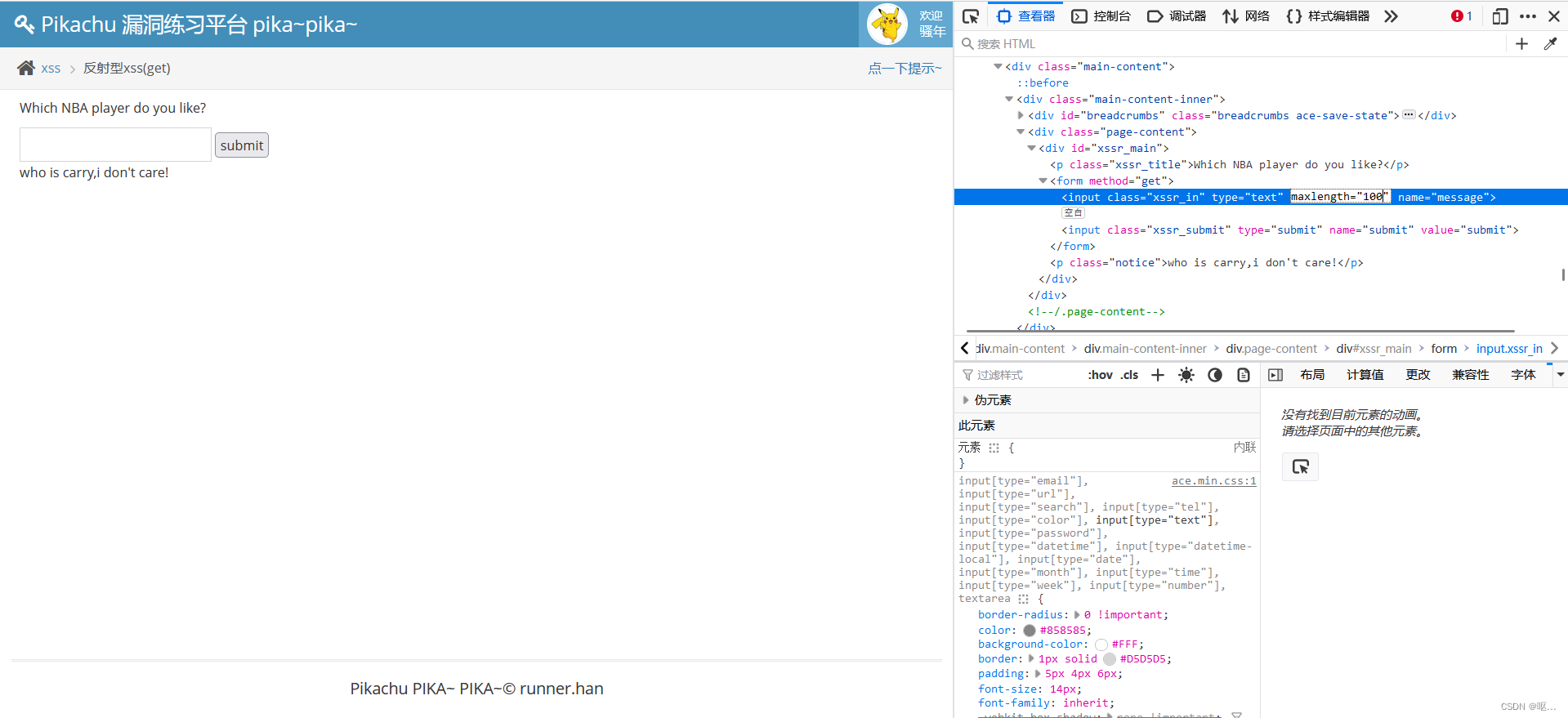
找到了 修改长度到100

接着输入<script>alert('11')</script>

完成
2.反射型xss(post)
先看提示----为了能够让你练习xss获取cookie,我们还是登陆一下,账号admin/123456

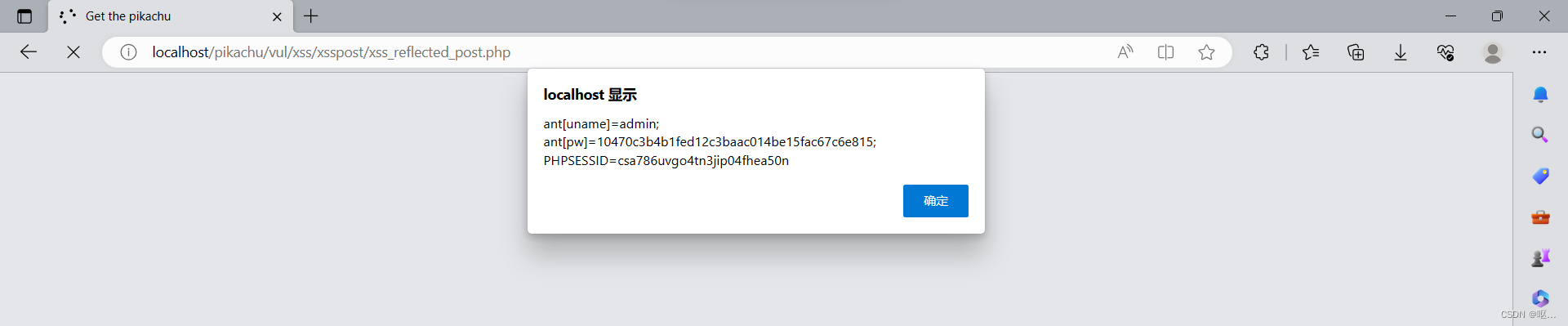
登陆进去之后,输入 <script>alert(document.cookie)</script> (这里用document.cookie的原因是因为靶场想让我们练习xss获取cookie 而通过 document.cookie 可以获取与设置 cookie 。)

成功注入

3.存储型xss
看到无用提示

发现这个没什么不同, 依然输入<script>alert(document.cookie)</script> 就可以

4.DOM型xss
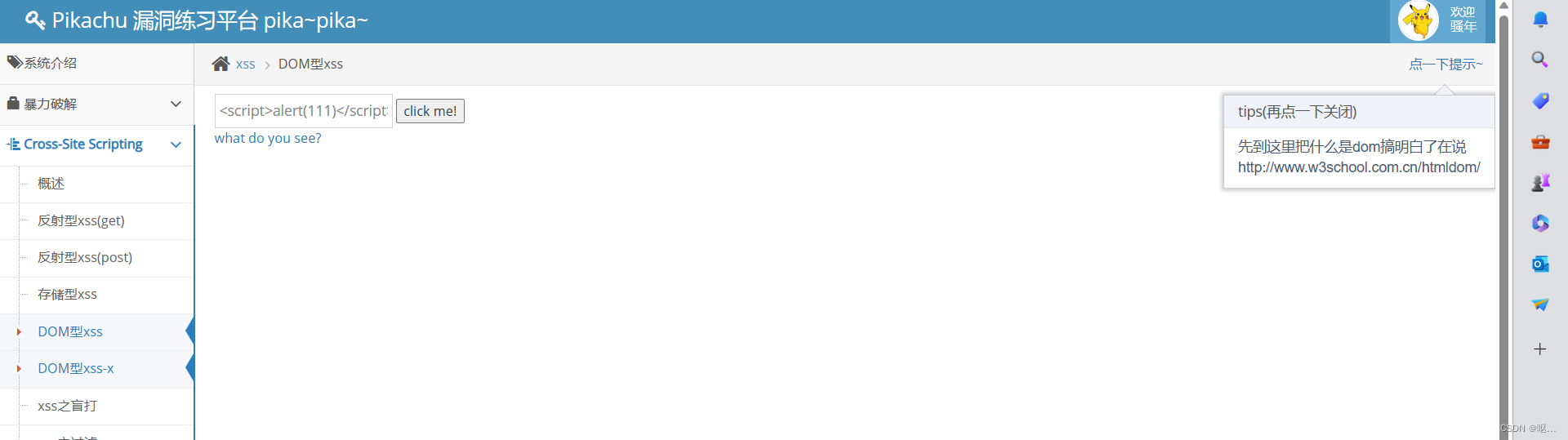
先看提示 说让我们先搞懂dom是什么

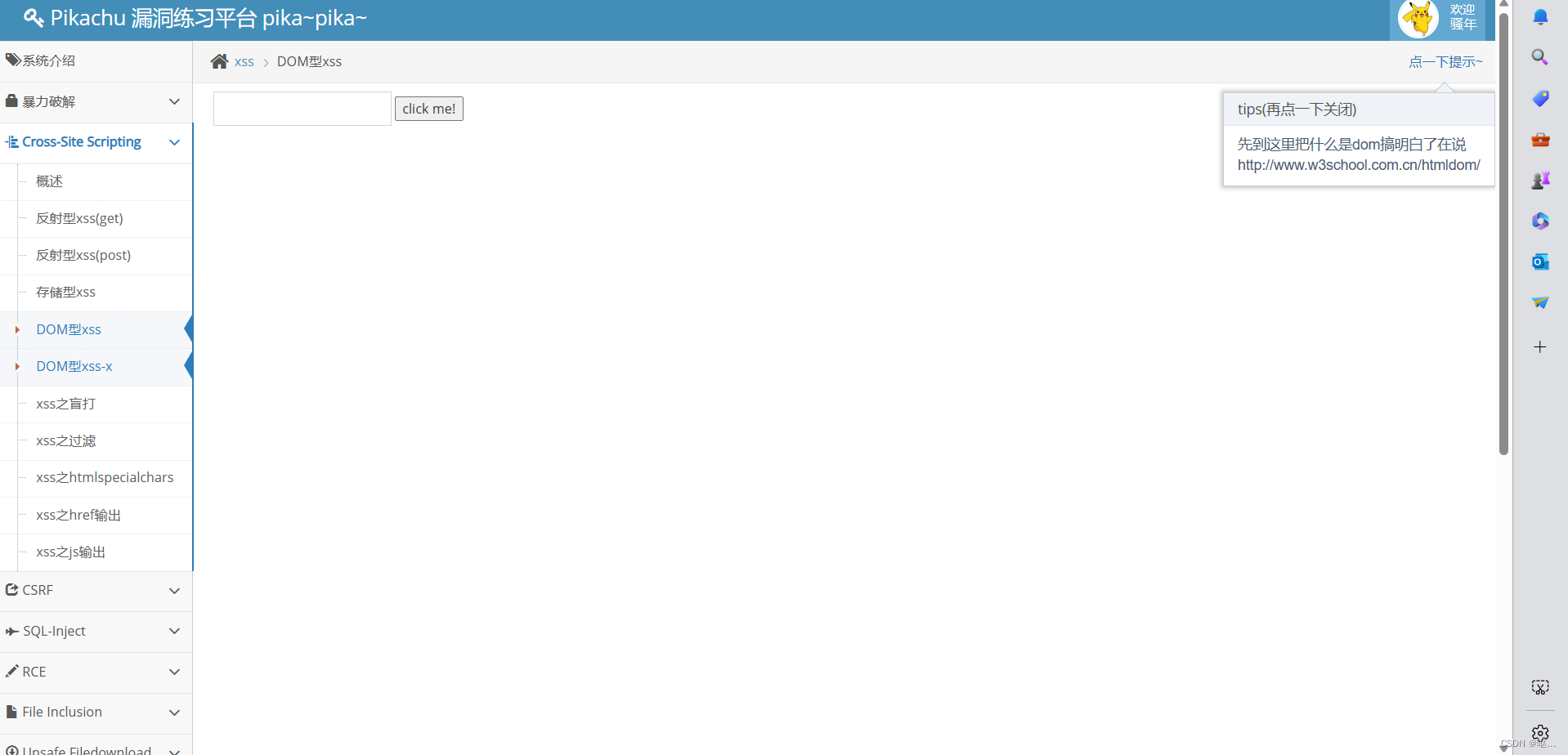
输入 <script>alert(111)</script> 试试

发现不行
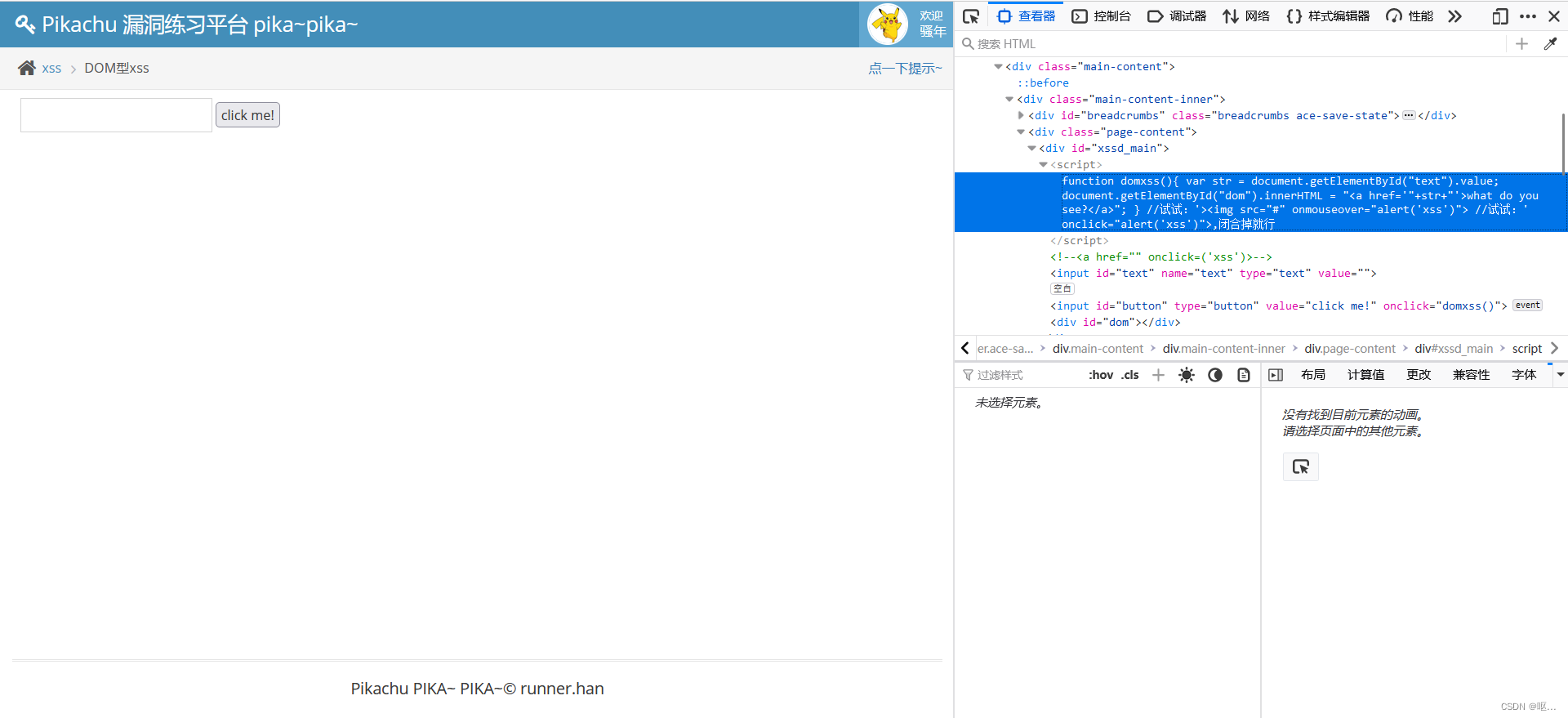
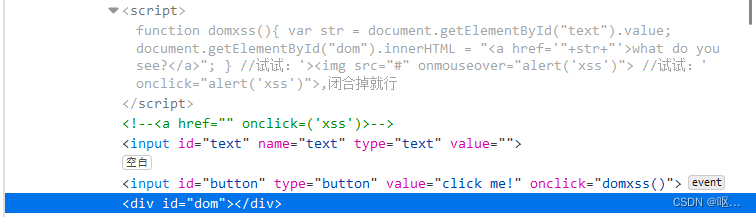
看看源代码

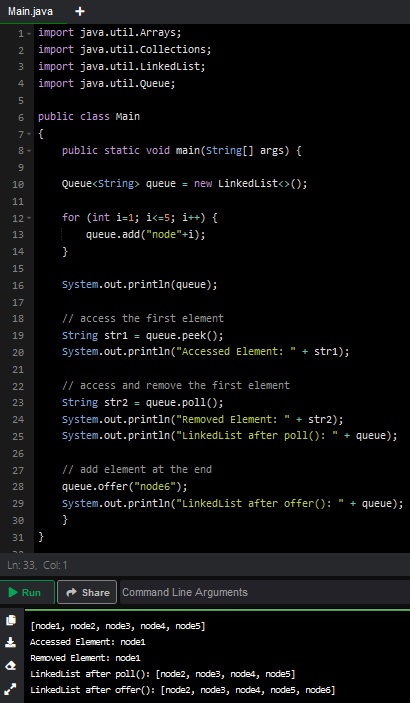
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
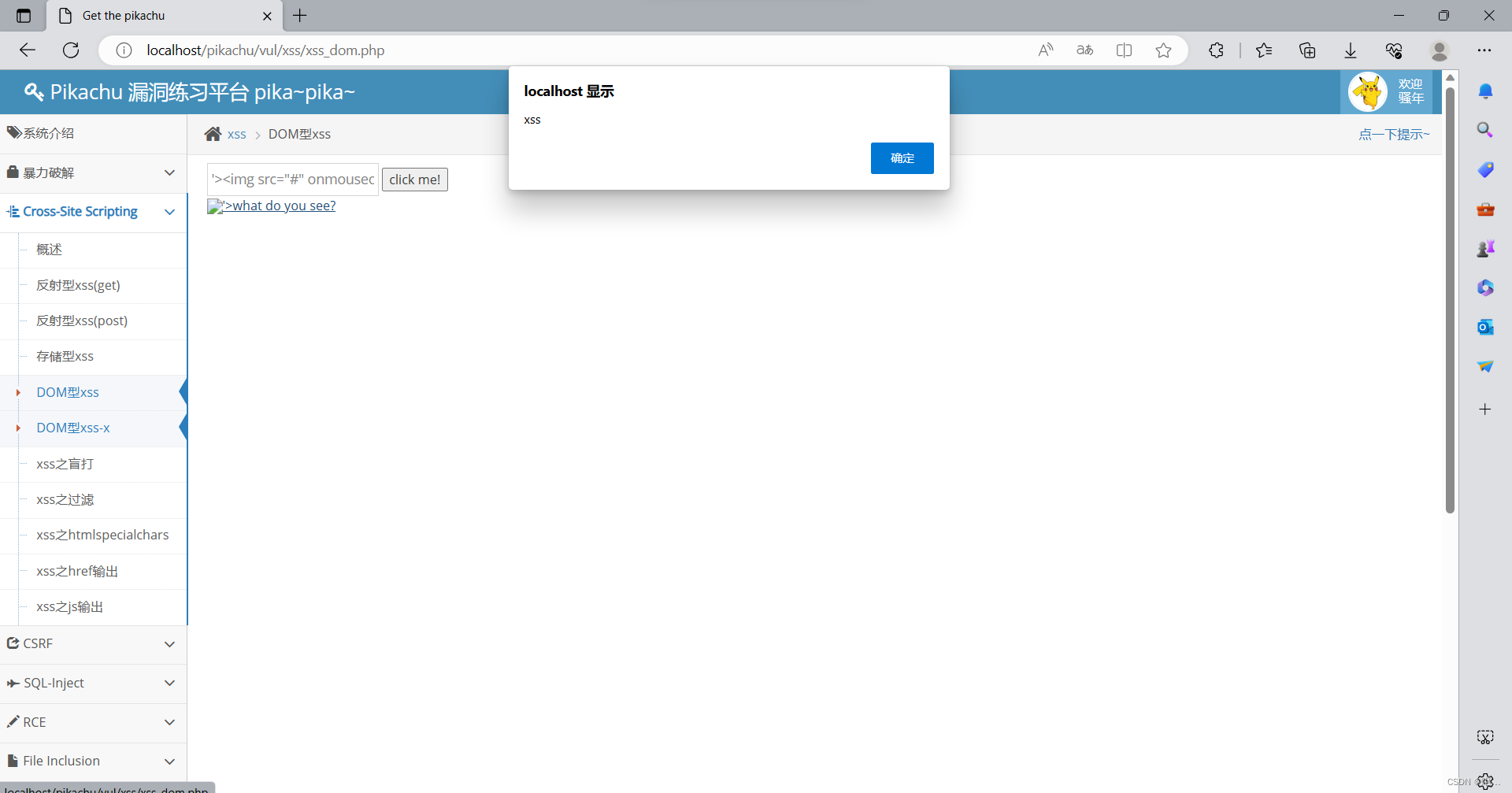
//试试:'><img src="#" οnmοuseοver="alert('xss')">
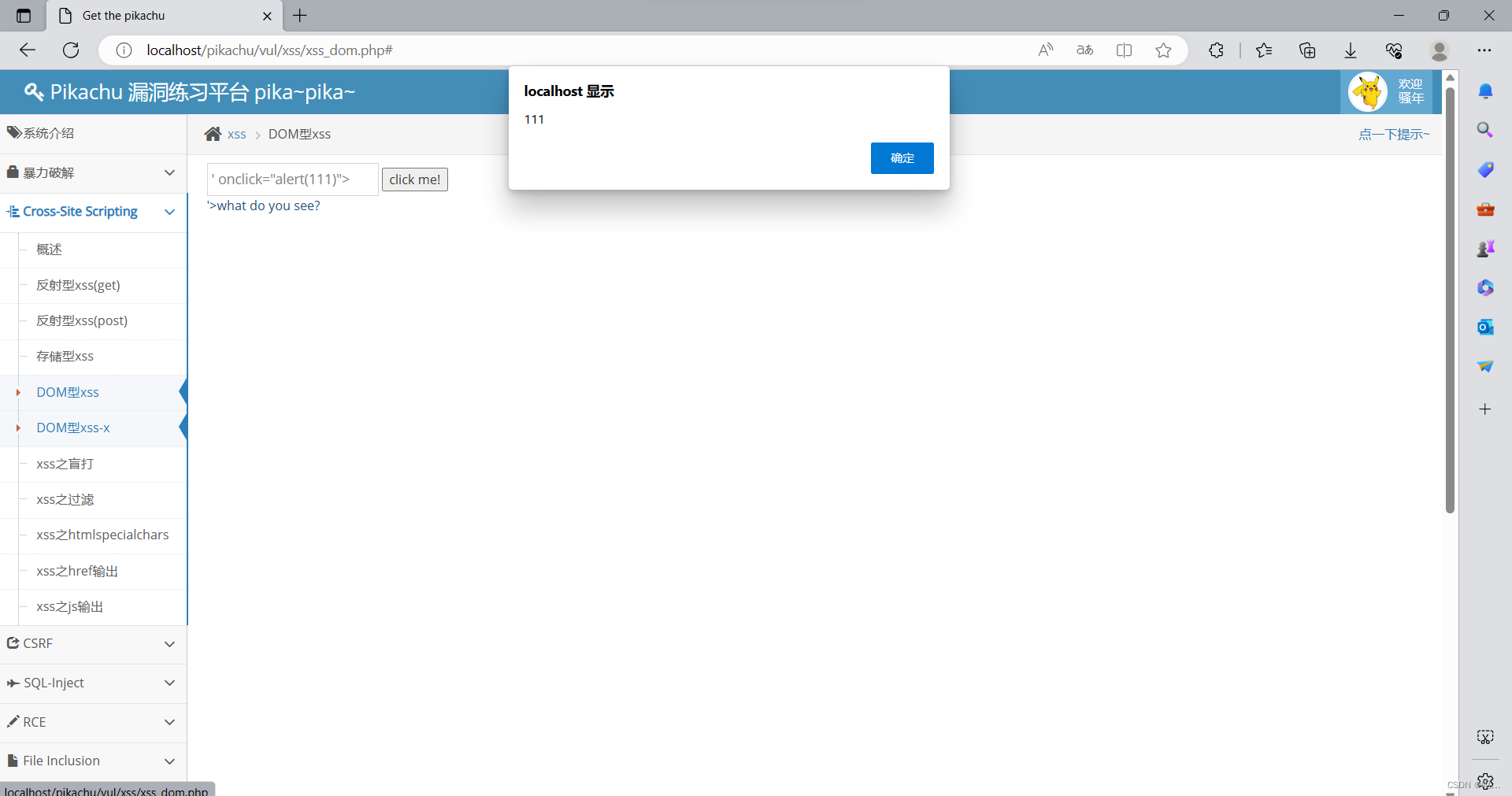
//试试:' οnclick="alert('xss')">,闭合掉就行

找到关键部分 js代码执行后 会将a标签和字符串连接起来 然后输出一个 what do you see?
利用了DOM将字符串进行了拼接并把值给a标签的href
所以我们可以利用已知条件构建payload效果为弹窗 弹窗内容任意 他也给了paylaod
//试试:'><img src="#" οnmοuseοver="alert('xss')">
//试试:' οnclick="alert('xss')">,闭合掉就行


发现这两个都可以 成功实现注入 之后的靶场内容会另起一个来写