目录
一、了解Nginx服务配置内容
① 外框架
② 内框架
③ 三个主模块
二、Nginx服务进程
访问信息的组成
Web服务的监听配置
LNMP架构
三、Nginx优化
隐藏版本号
可以查询指定地址的服务信息
更改配置文件内容
检查语法错误
重启服务
再次查看版本号是否隐藏
自定义服务名和版本号
修改配置文件内容
重新编译安装
编译
修改配置文件
重启服务
重新查看服务名和版本号
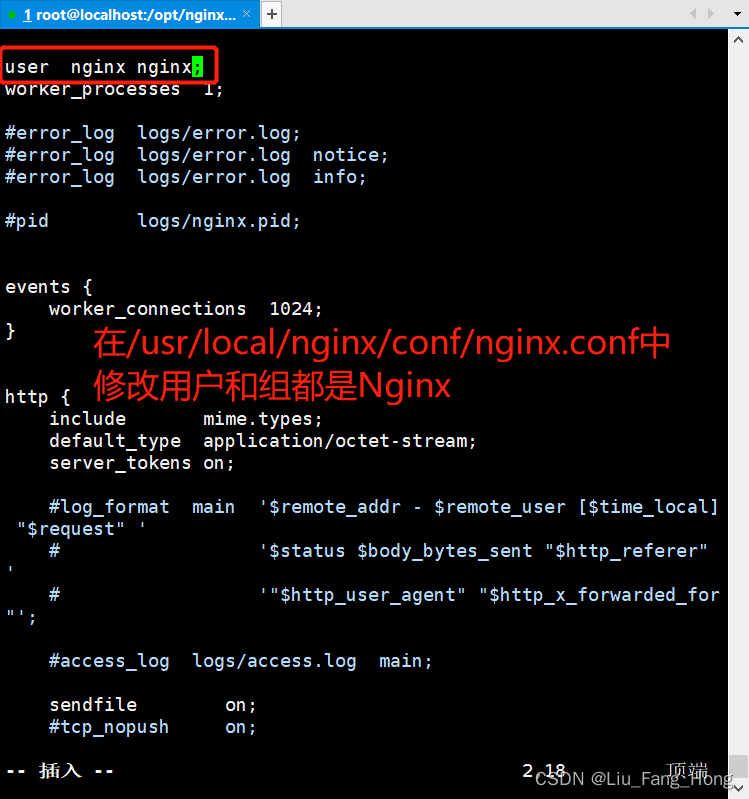
更改用户和组
修改配置文件
重启服务
查看进程数
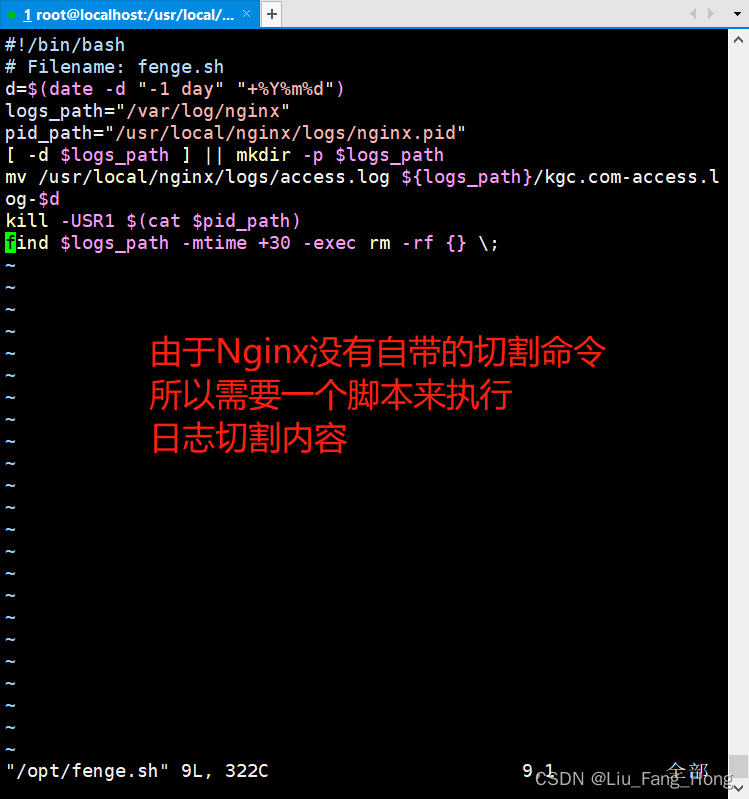
定时进行日志切割
编写切割脚本
脚本文件赋权
创建定时任务
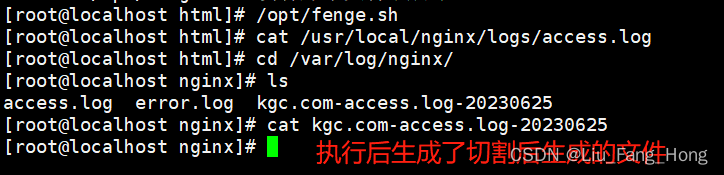
查看执行后是否生成文件
设置缓存时间
修改配置文件
重启服务
用浏览器进行测试
查看网络信息
选择分类
重新进行访问
导入图片文件
重新进行浏览器访问
更改进程数
查看CPU核数
查看子进程
更改配置文件
重启服务
检查语法问题
连接超时
修改配置文件
配置网页压缩
修改配置文件
修改测试网页的内容
重启服务
用浏览器测试
一、了解Nginx服务配置内容
① 外框架
核心/全局模块
程序用户-work进程
I/O配置(use epoll #使用epoll模型提高性能)
② 内框架
HTTP模块(内包含)
location
访问路径
页面
Rewrit和server模块(对应某官网)
内部的信息作用于Server模块之中,有多个server模块,代表不同的官网(网站),信息内容都服务与Server模块,整个框架包含所有信息的是Server模块
③ 三个主模块
(核心/全局模块,http模块,server模块)
每一个Server模块对应一个网站(网站数量决定Server模块数量)
在HTTP模块内
gzip #是否开启gzip压缩输出
include #映射表,匹配相对应的网站
default_type #定义文件类型
log_format main #日志格式设定
access_log #访问日志文件设置
keepalive_timeout #连接保持超时时间,单位为秒

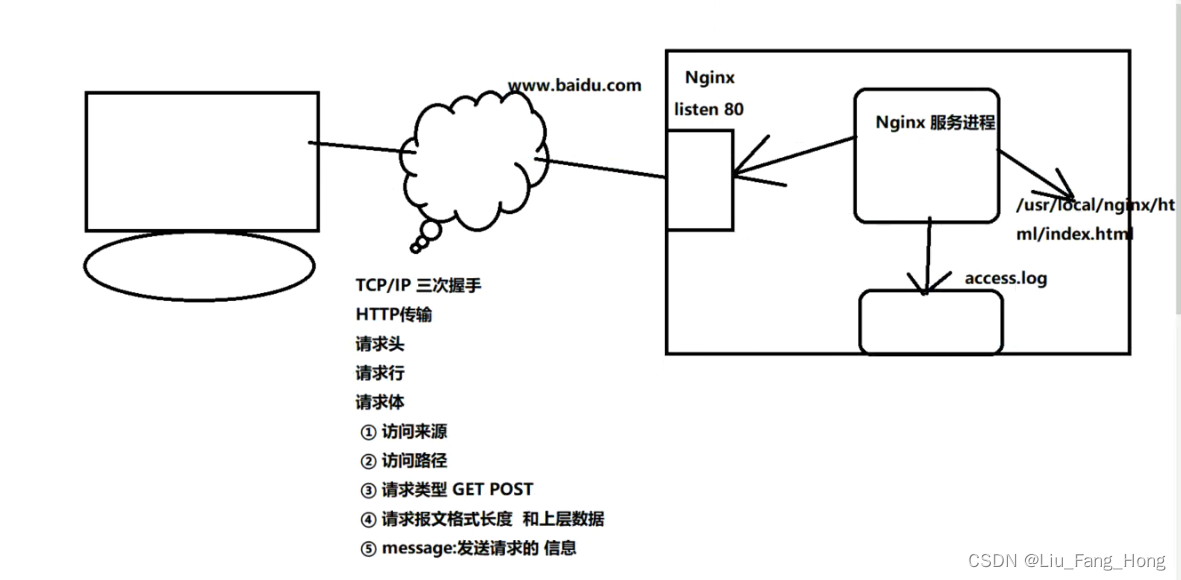
二、Nginx服务进程
监听80端口,并请求 / usr / local / nginx / html / index.html 文件内容
将访问信息放入nginx服务的access.log日志文件当中
访问信息的组成
① 协议TCP/IP(三次握手)
② http传输
③ 请求头
④ 请求行
⑤ 请求体
请求体由访问来源,访问路径,请求类型(GET/POST),请求报文格式长度和上层数据,message发送请求的信息组成

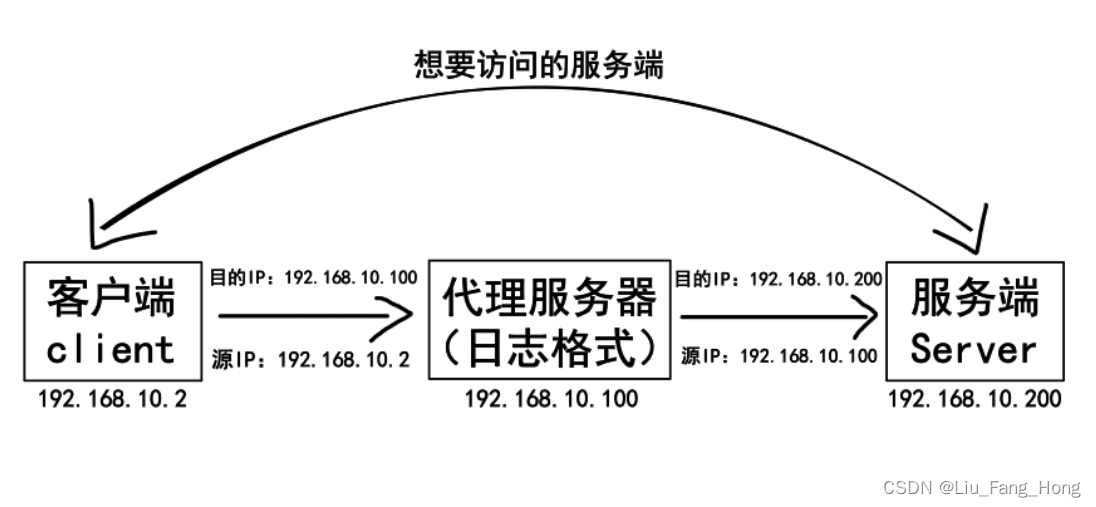
客户端将所有请求信息交个代理服务器
代理服务器中日志格式remote_add记录代理服务器的IP地址
日志格式$remote_add中记录的是客户端的IP地址

Web服务的监听配置
Server模块(决定着网站是否能正常使用)
Listen #监听地址端口
server_name #站点域名,可多个,用空格隔开
charset #默认字符集(utf-8)
root html #默认指定网站目录/usr/local/nginx/html
index #默认首页文件名
error_page #内部错误的反馈页面
访问PHP需要经过Nginx,通过proxy_pass直接寻找代理地址访问
LNMP架构
Nginx工作原理(Nginx处理静态资源)
需要结合Apache的工作,对PHP文件处理过程的区别
1.Nginx是通过php-fpm这个服务来处理php文件
2.Apache是通过libphp5.so随着Apache服务器一起运行,而Nginx和php-fpm是各自独立运行,所以在运行过程中,Nginx和php-fpm都需要分别启动
PHP处理动态资源,传入参数调用后台数据库,解析之后返回给用户,大项目中使用tomcat、jsp、python等来执行处理动态资源

三、Nginx优化
隐藏版本号
实际工作环境,会做隐藏后端服务应用的真实版本号
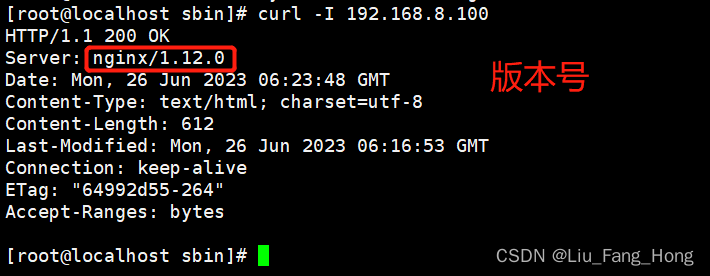
可以查询指定地址的服务信息
命令:curl -I [IP地址]

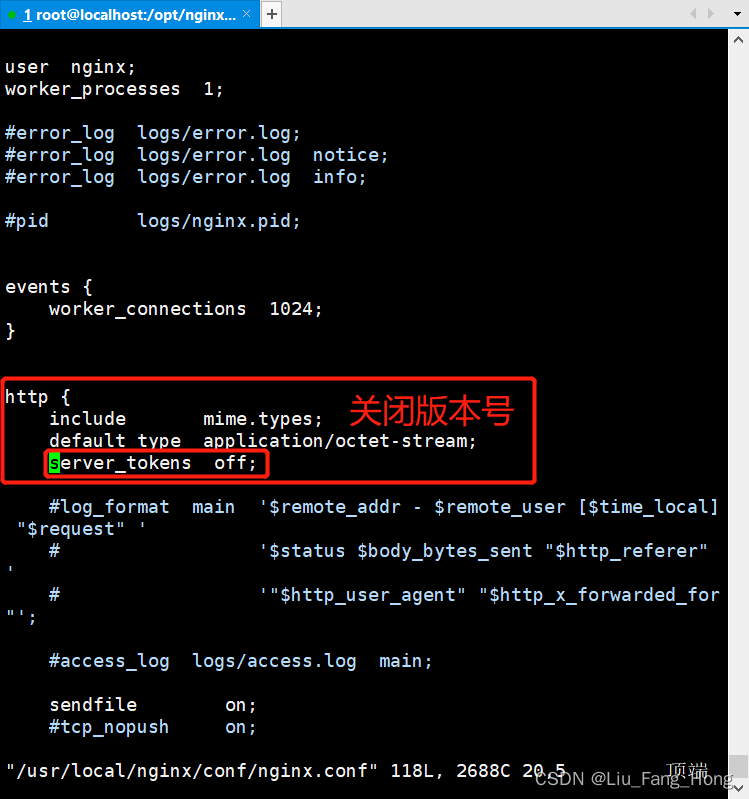
更改配置文件内容
让其服务关闭显示版本号

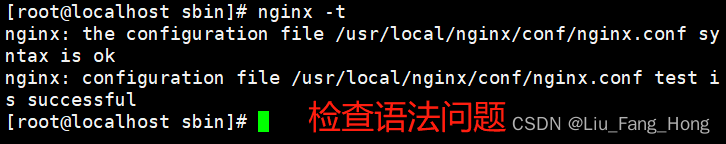
检查语法错误
命令:nginx -t

重启服务
命令:systemctl restart nginx

再次查看版本号是否隐藏
命令:curl -I [IP地址]

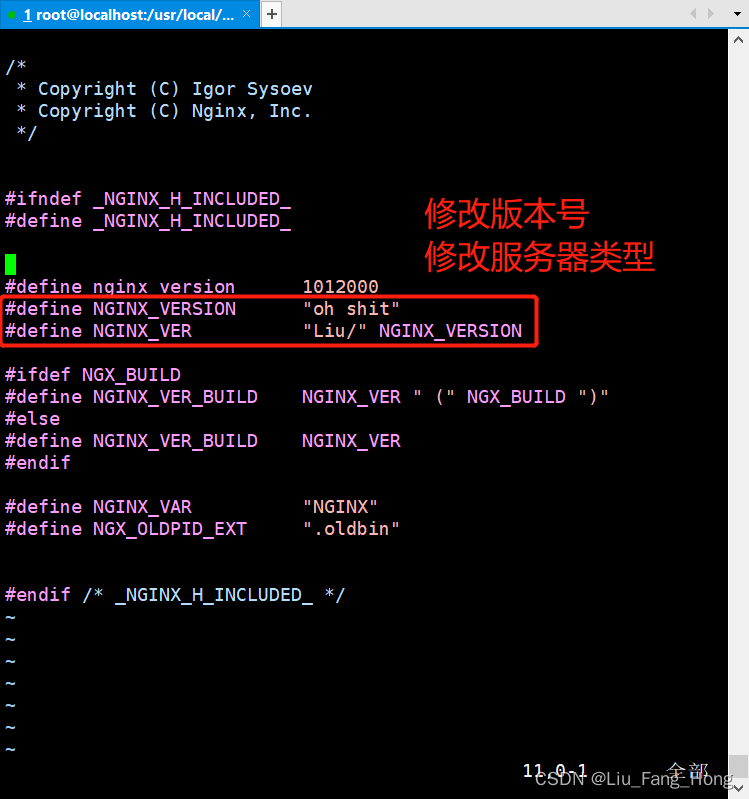
自定义服务名和版本号
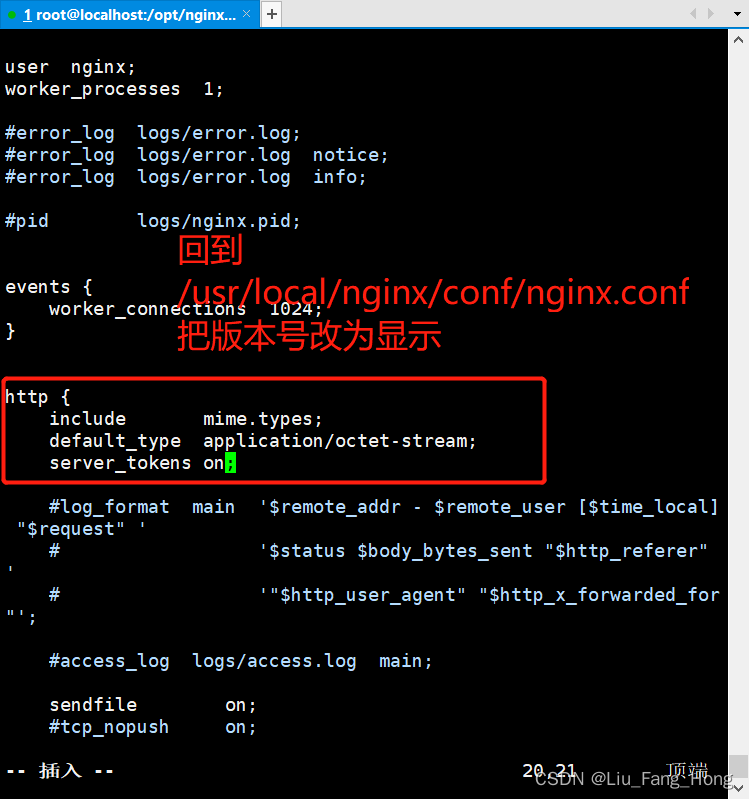
修改配置文件内容
![]()

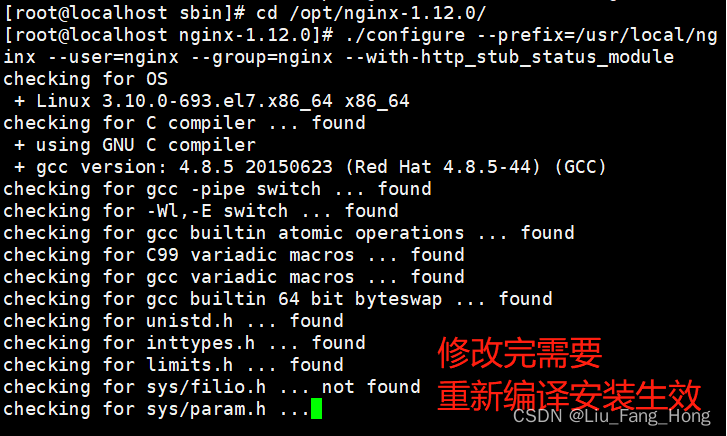
重新编译安装
命令:./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module

编译
命令:make && make install

修改配置文件
命令:vim /usr/local/nginx/conf/nginx.conf

重启服务
命令:systemctl restart nginx

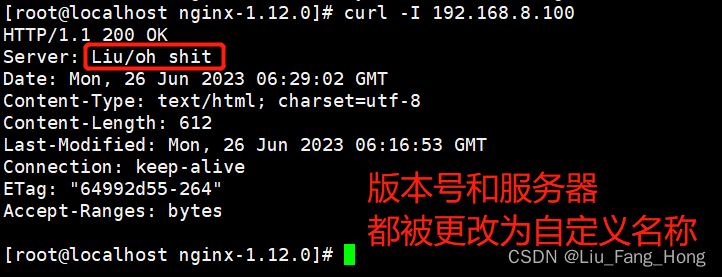
重新查看服务名和版本号
命令:curl -I [IP地址]

更改用户和组
修改配置文件
命令:vim /usr/local/nginx/conf/nginx.conf

重启服务
命令:systemctl restart nginx

查看进程数
命令:ps -aux | grep nginx

定时进行日志切割
编写切割脚本

脚本文件赋权
命令:chmod 777 [脚本文件]

创建定时任务
命令:crontab -e
![]()

查看执行后是否生成文件

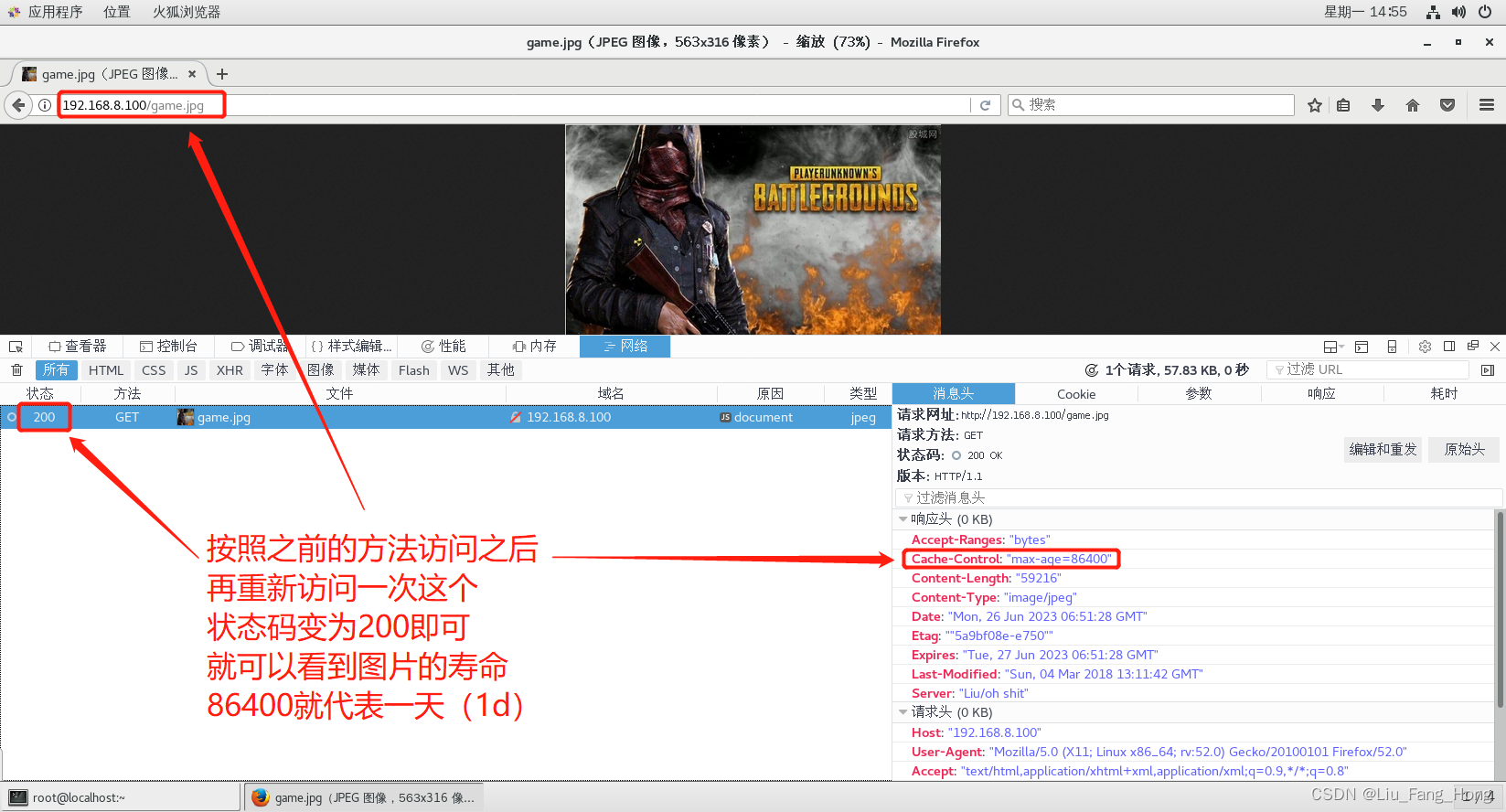
设置缓存时间
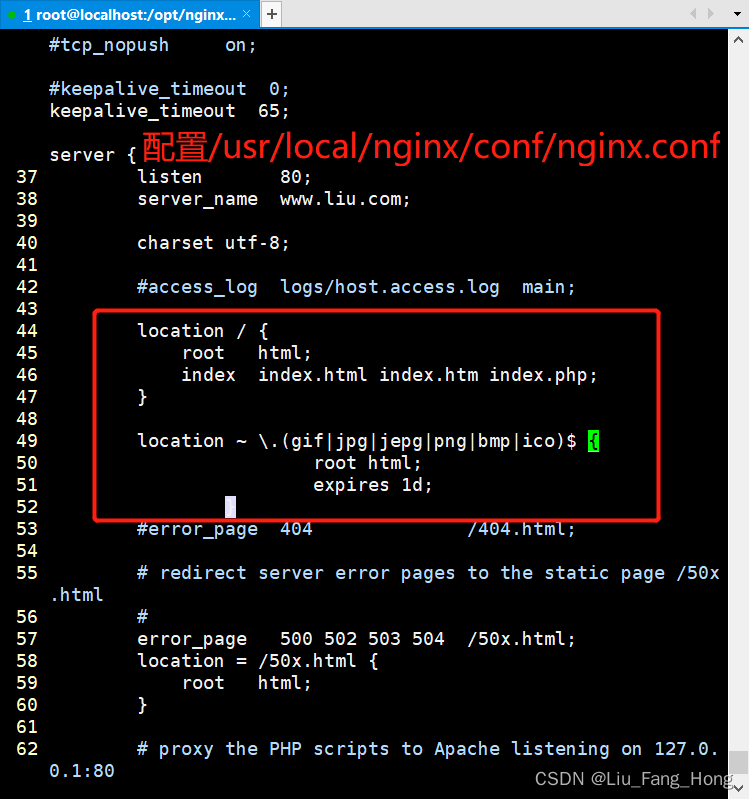
修改配置文件
命令:vim /usr/local/nginx/conf/nginx.conf

重启服务
命令:systemctl restart nginx

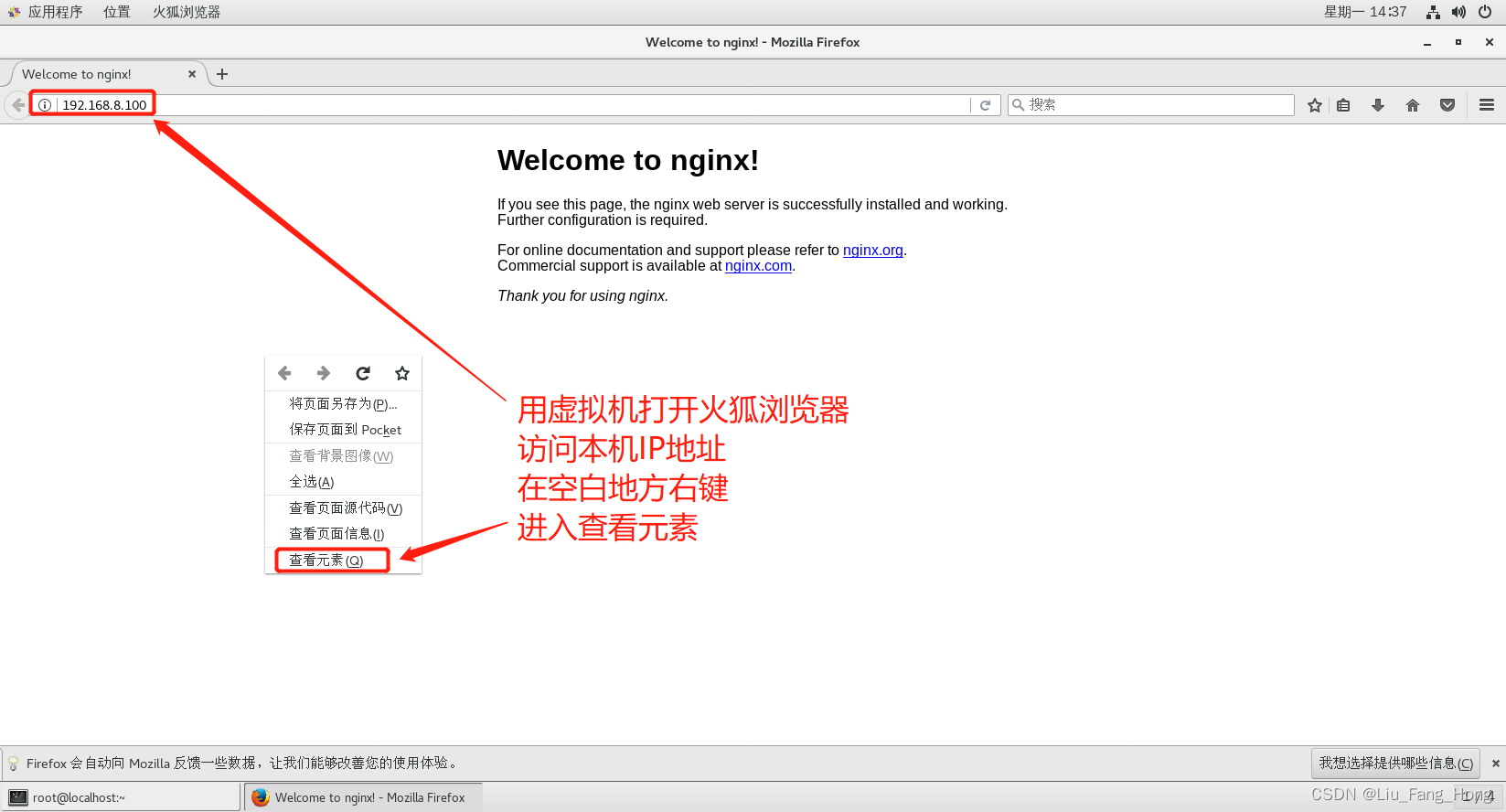
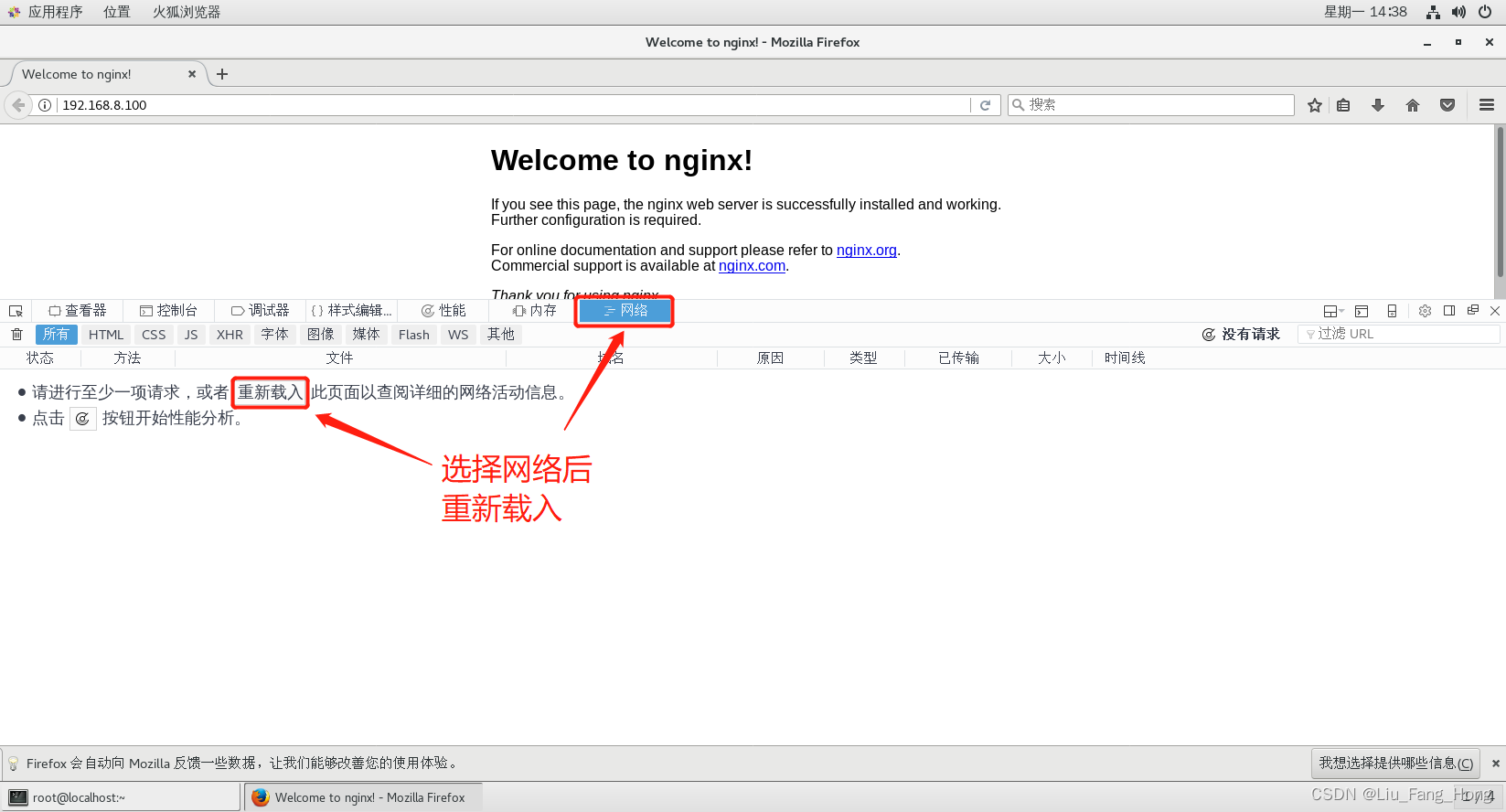
用浏览器进行测试

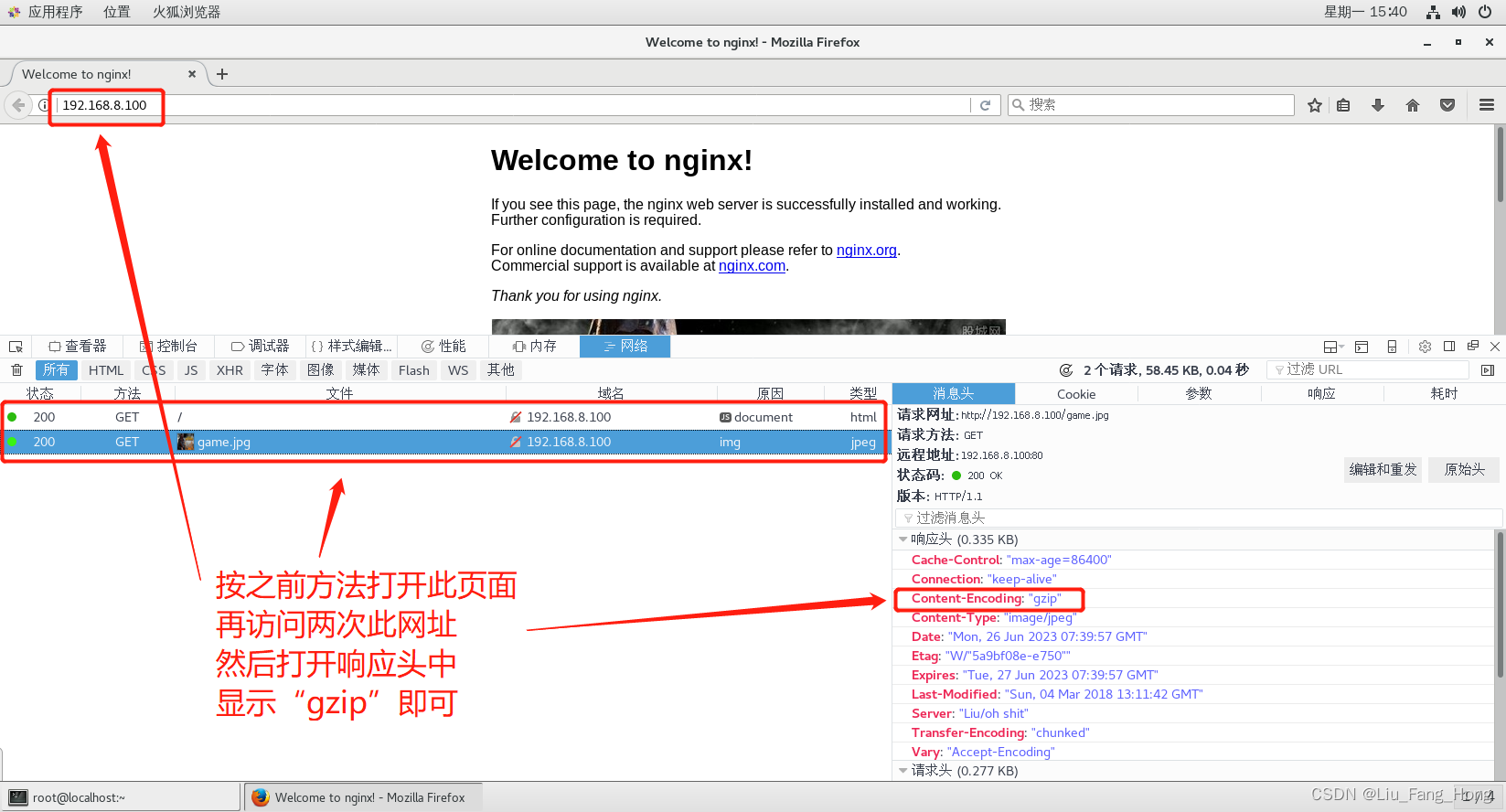
查看网络信息

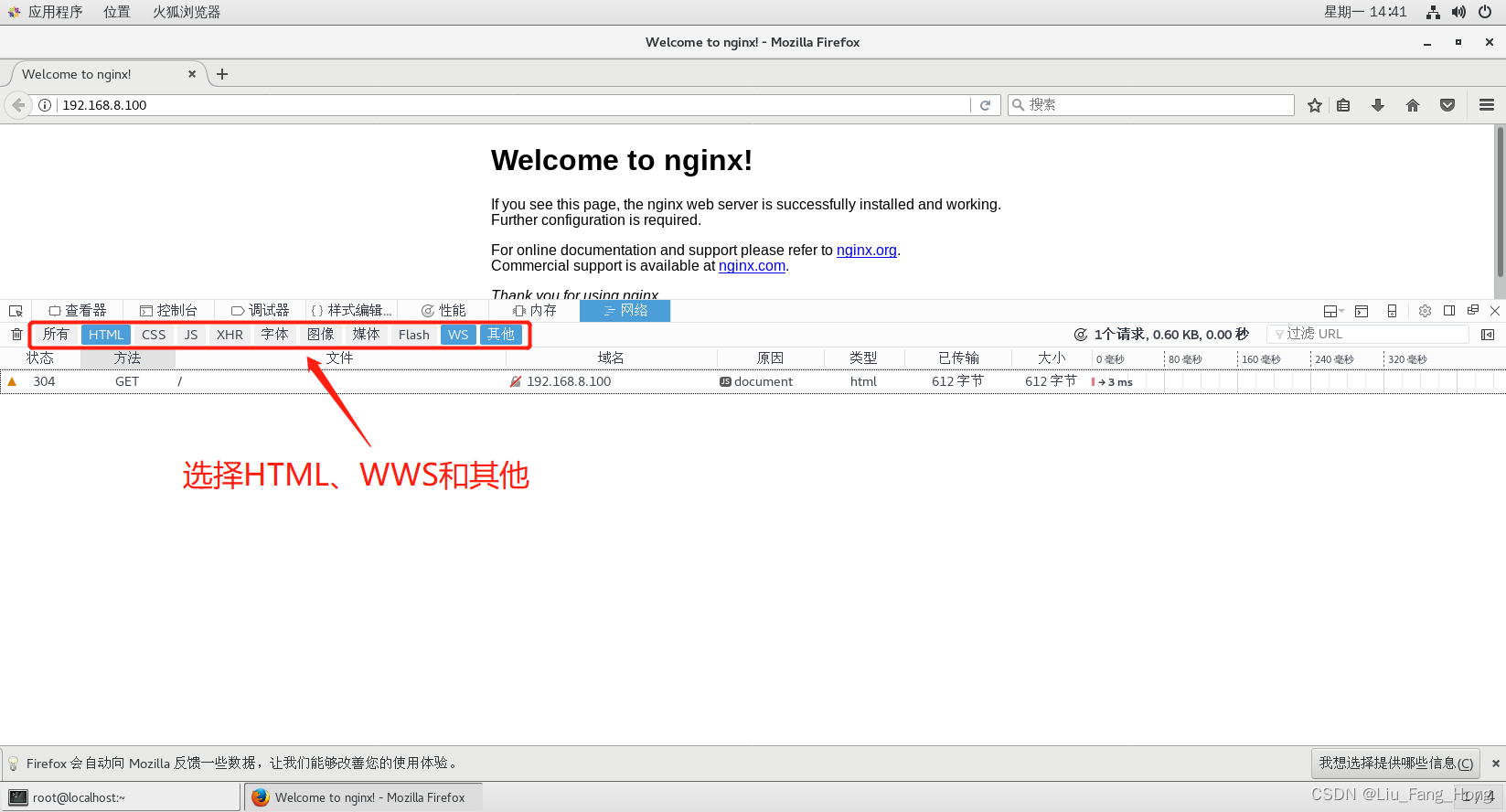
选择分类

重新进行访问
状态码变为200即可双击查看信息

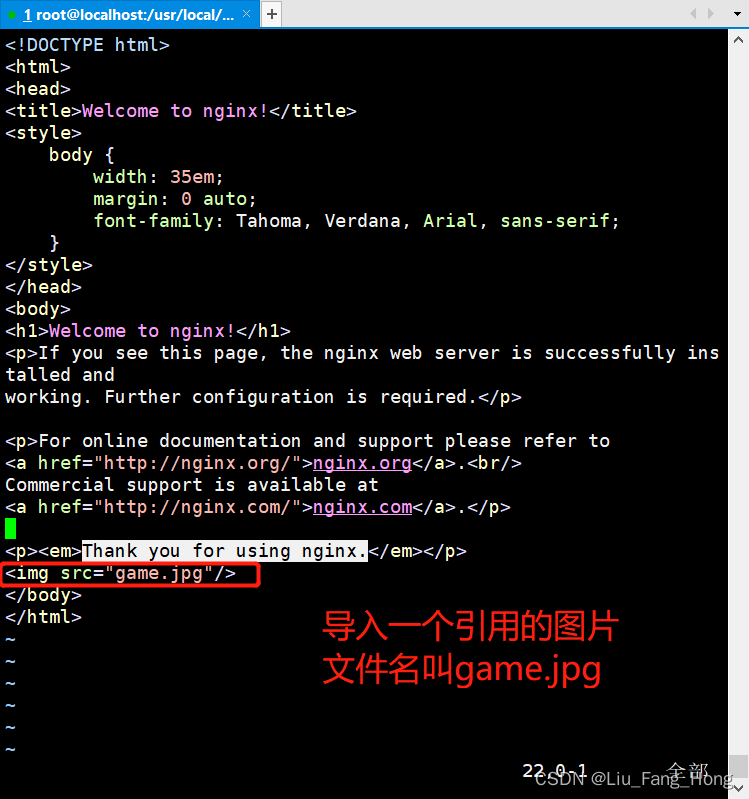
导入图片文件

重新进行浏览器访问

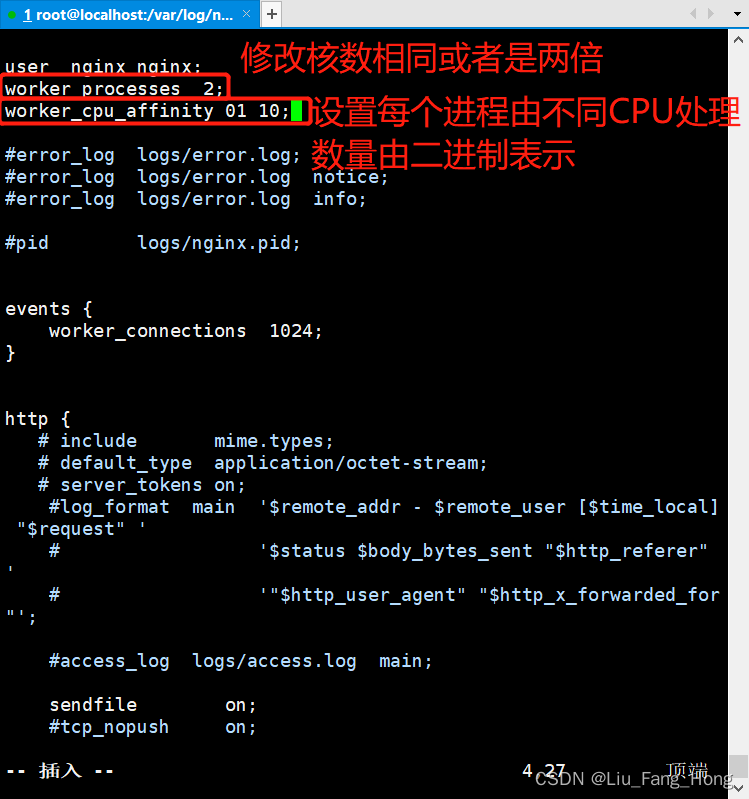
更改进程数
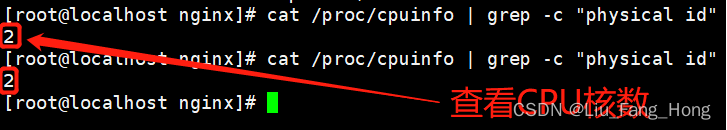
查看CPU核数
命令:cat /proc/cpuinfo | grep -c "physical id"

查看子进程
命令:ps -aux | grep nginx

更改配置文件

重启服务
命令:systemctl restart nginx

检查语法问题
命令:nginx -t

连接超时
修改配置文件

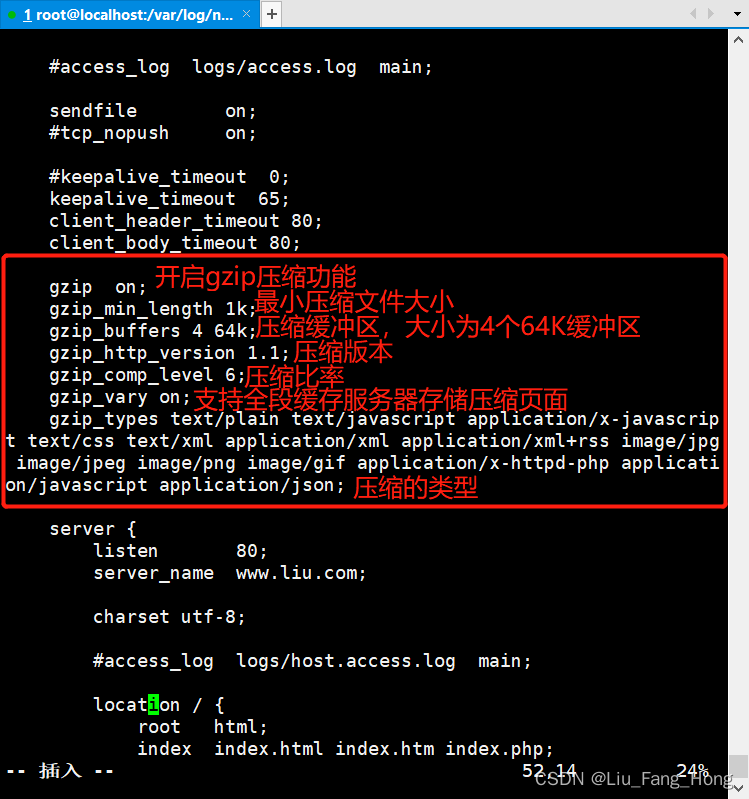
配置网页压缩
修改配置文件

修改测试网页的内容

重启服务
命令:systemctl restart nginx

用浏览器测试