目录
自定义Hook函数
介绍
示例
toRef和toRefs
介绍
代码示例
shallowReactive和shallowRef(不常用只做了解)
readonly与shallowReadonly(不常用只做了解)
toRaw与markRaw(不太常用只做了解)
provide与inject
介绍
代码示例
编辑 响应式数据的判断
Composition Api的优势
Optins Api存在的问题
新的组件
Fragment
Teleport
Suspense
拓展
自定义Hook函数
介绍
hook本质是一个函数 把setup函数中使用的Composition Api进行了封装
类似于Vue2.x中的mixin
优势: 可复用代码 让setup中的逻辑更清晰
示例
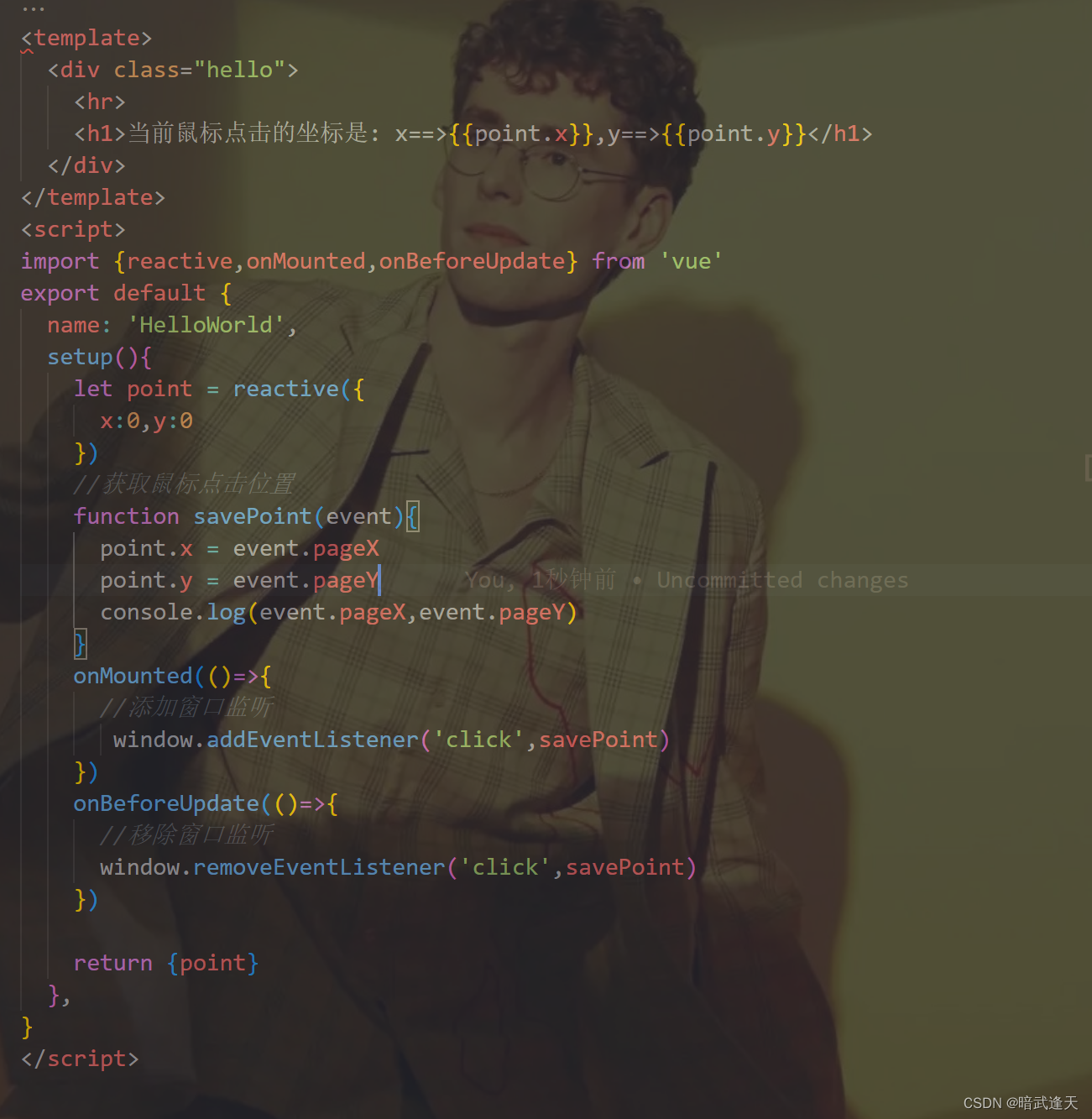
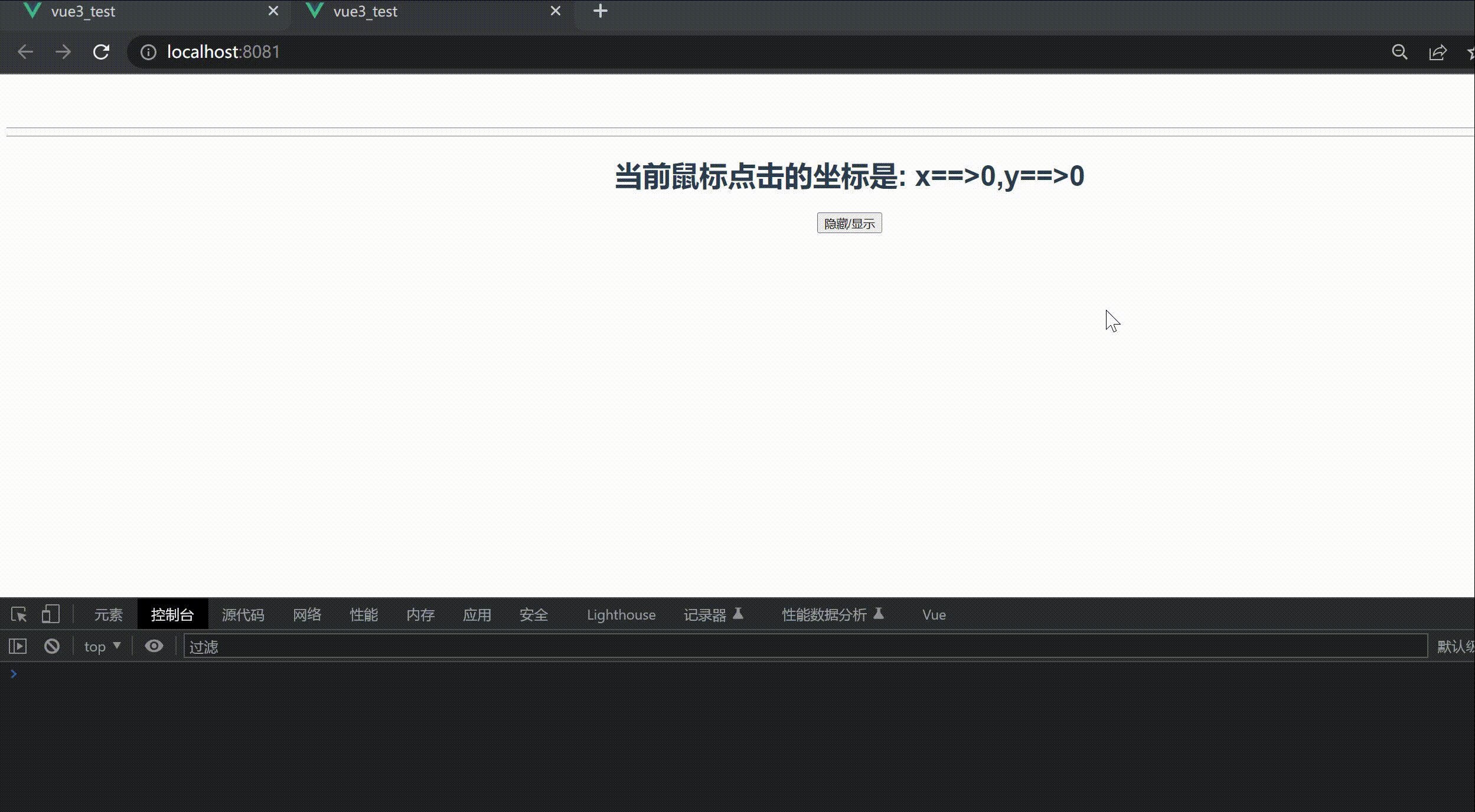
获取鼠标点击的位置坐标

传统书写函数方法在setup中书写
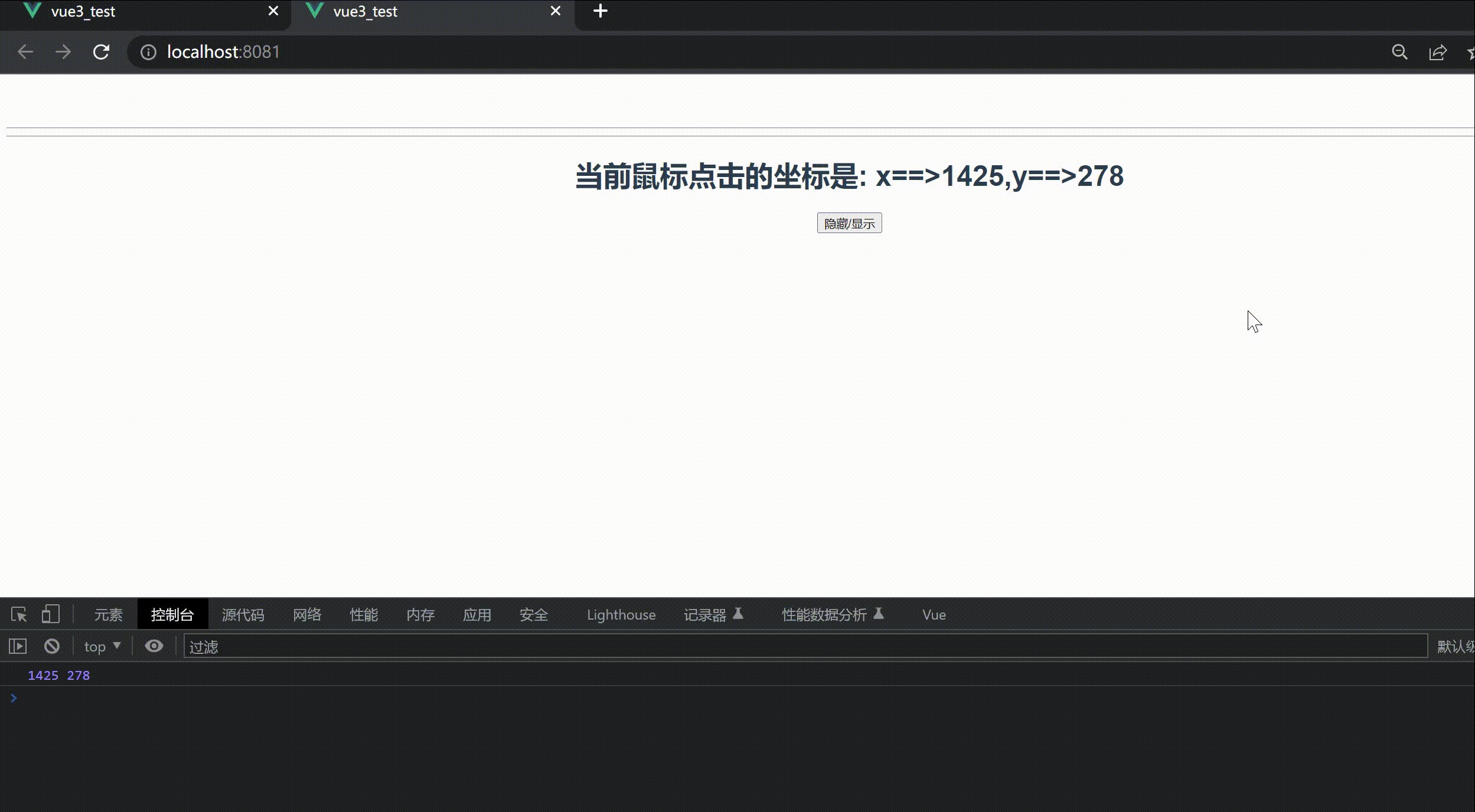
测试

现在的业务场景就是如果其他组件也需要使用到该功能的话就需要再书写一遍,所以这里就可以将该功能封装成自定义的hook
新建hook文件夹,并创建js文件,将刚才在setup中书写的逻辑代码封装在这个js文件中

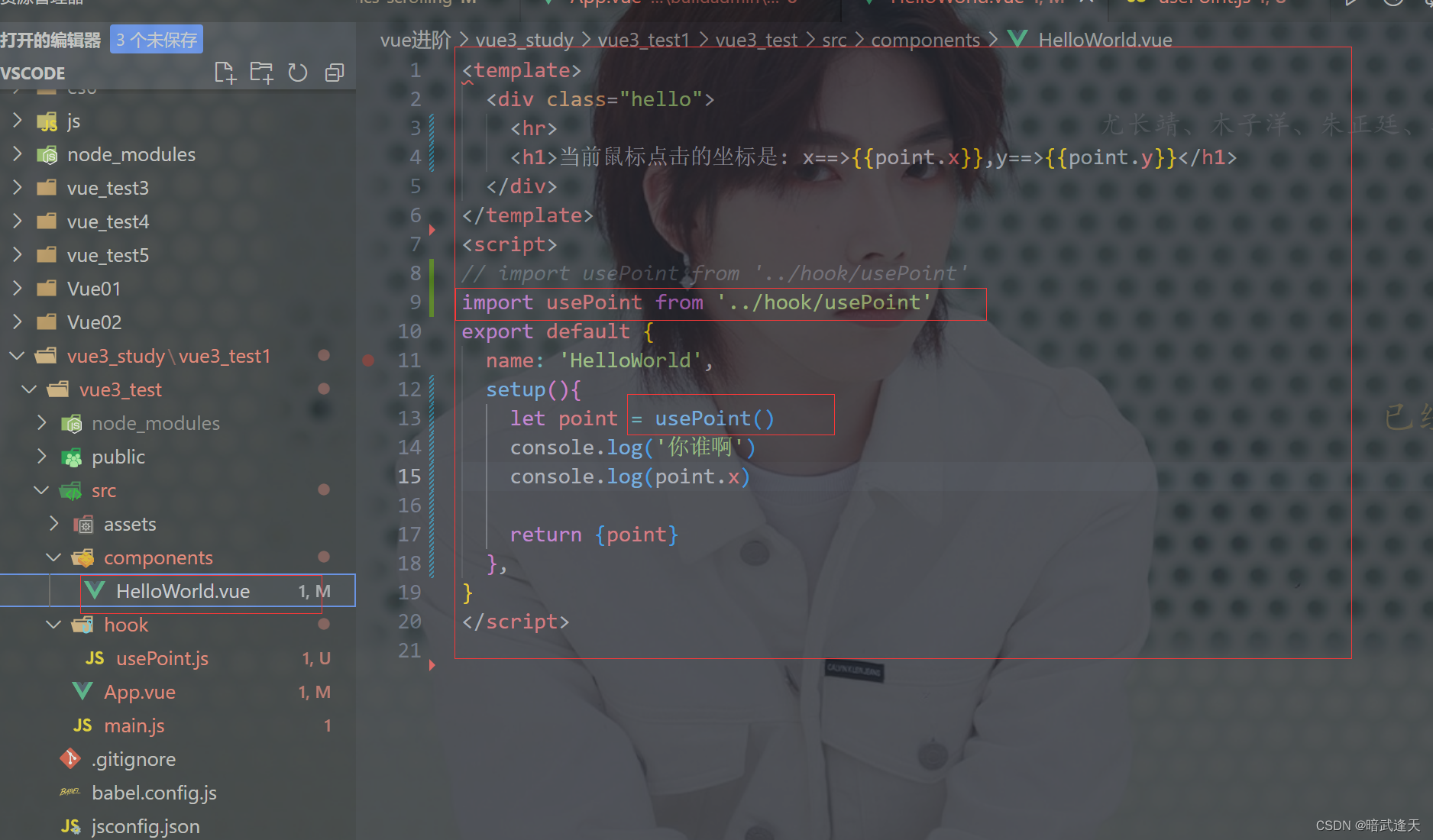
导入hook文件使用,hook文件中已经将最后的数据进行返回,所以这里导入文件后可以直接使用数据来接该数据
 测试效果和前面效果一致,不再展示
测试效果和前面效果一致,不再展示
toRef和toRefs
介绍
创建一个ref对象 其value值指向另一个对象中的某个属性值
语法: const 变量名 = toRef(数据对象,'对象属性')
应用场景: 要将响应式对象中的某个属性单独提供给外部使用时
toRefs和toRef功能一致 但可以批量创建多个ref对象 语法: toRefs(数据对象)
概念太过抽象,下面还是代码中见真章
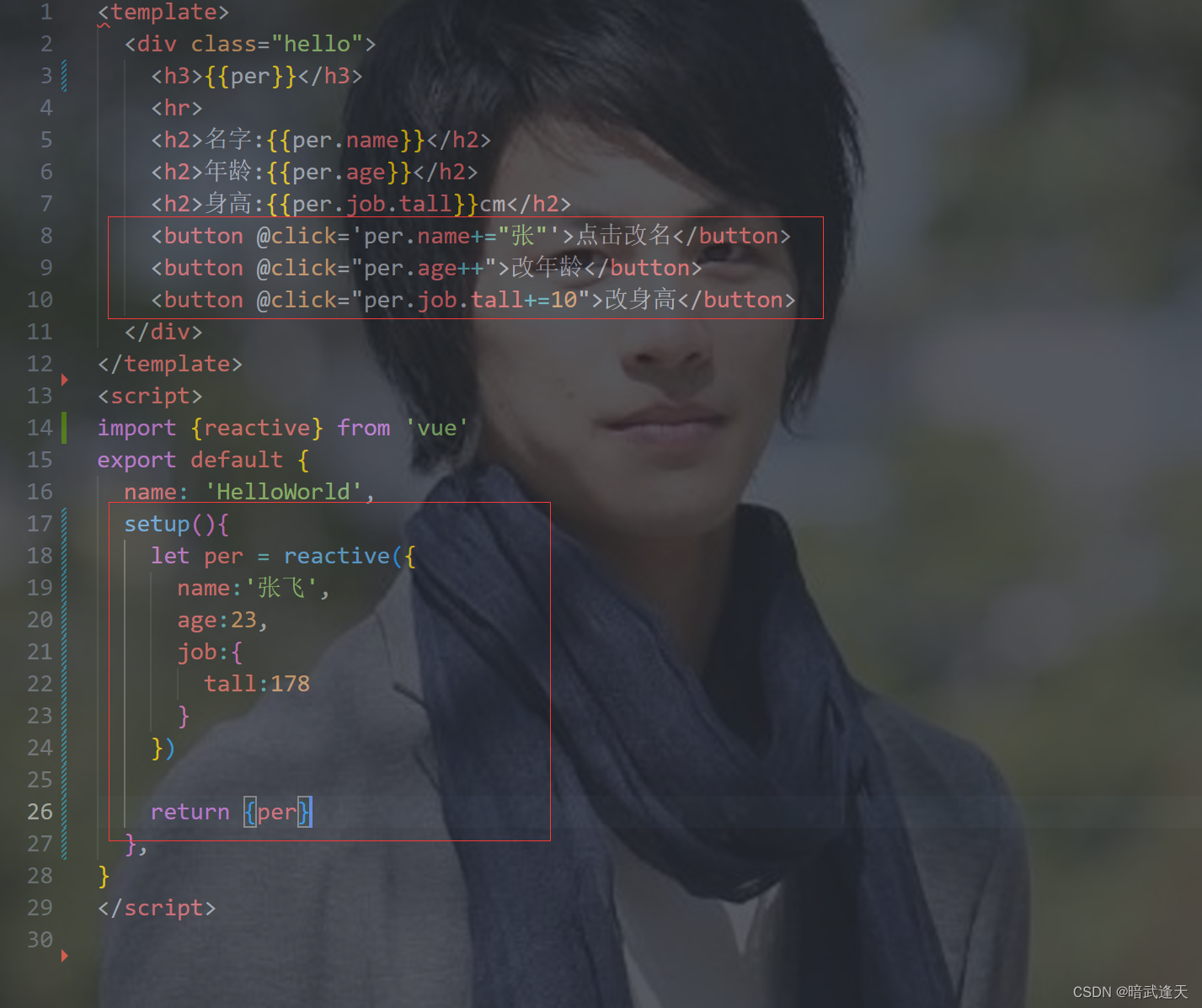
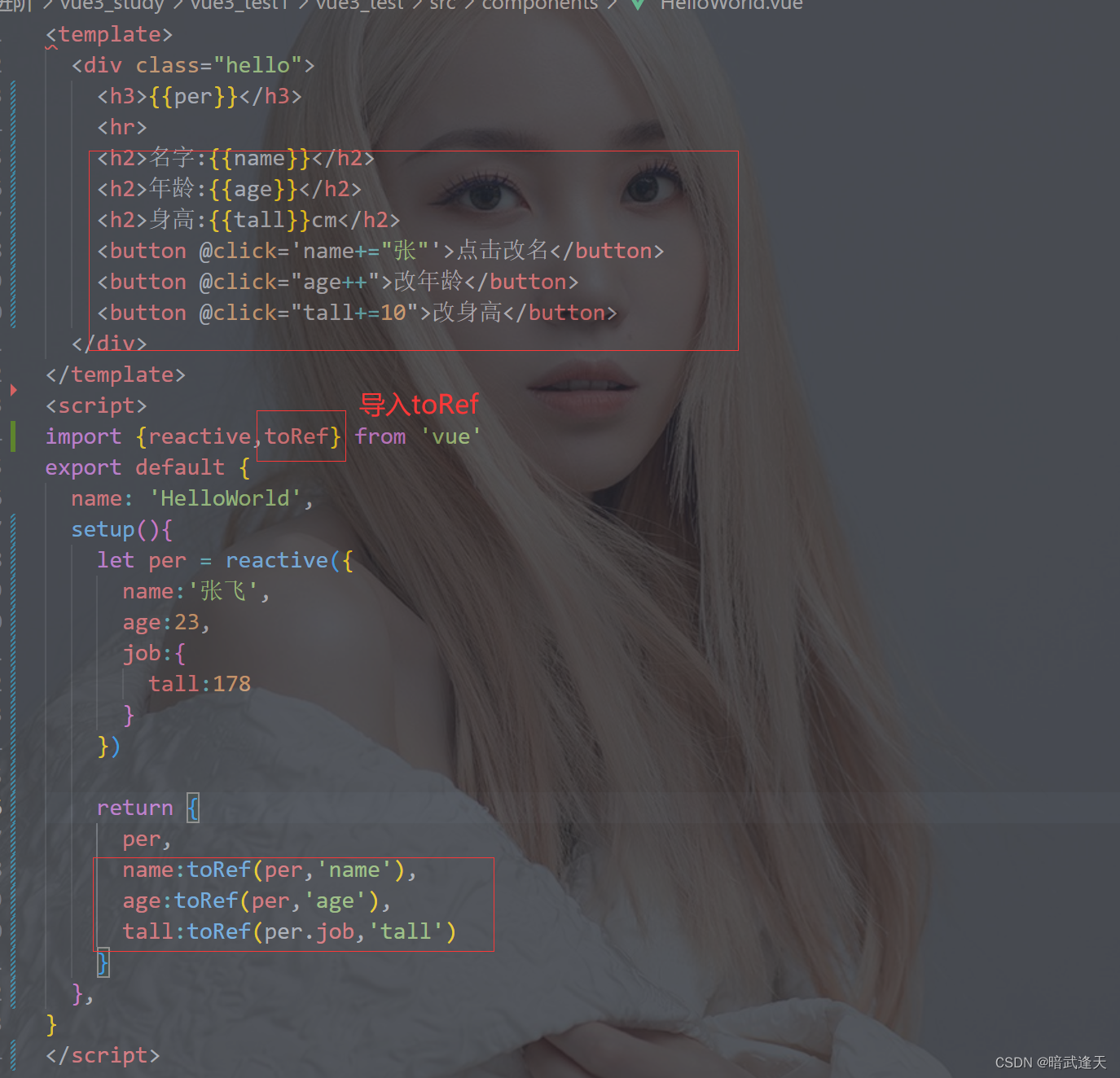
代码示例

测试:

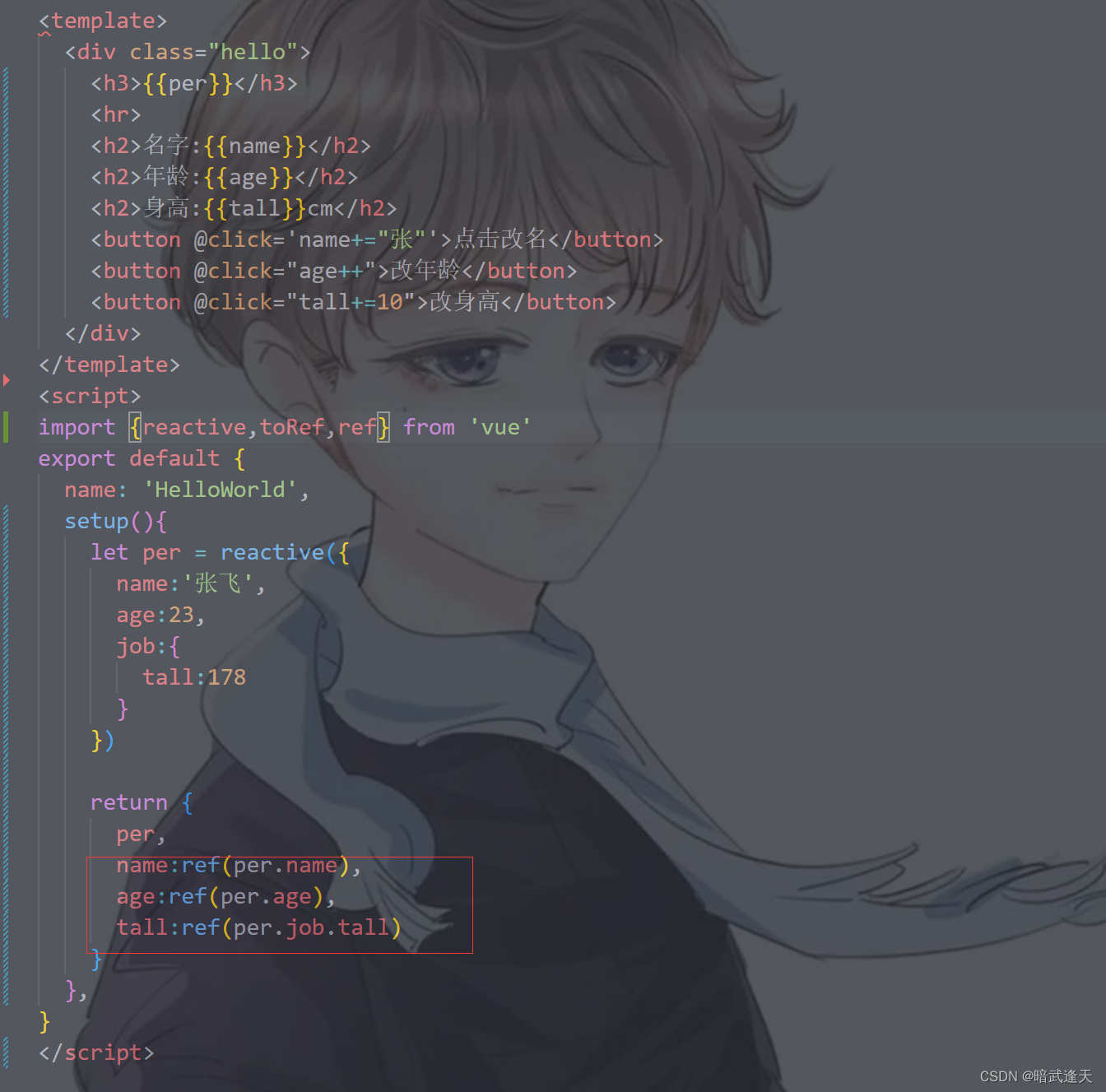
上面例子只是一个简单的reactive数据绑定
如果在绑定的标签渲染中不想再使用per.这种形式,就需要用到toRef的方式


测试效果一致
还有一种有坑的写法:
 在暴露数据时直接ref数据
在暴露数据时直接ref数据

注意观察,其下面的数据进行变动时源数据并没有发生变化,导致修改的数据和源数据分家了,在使用时酌情处理
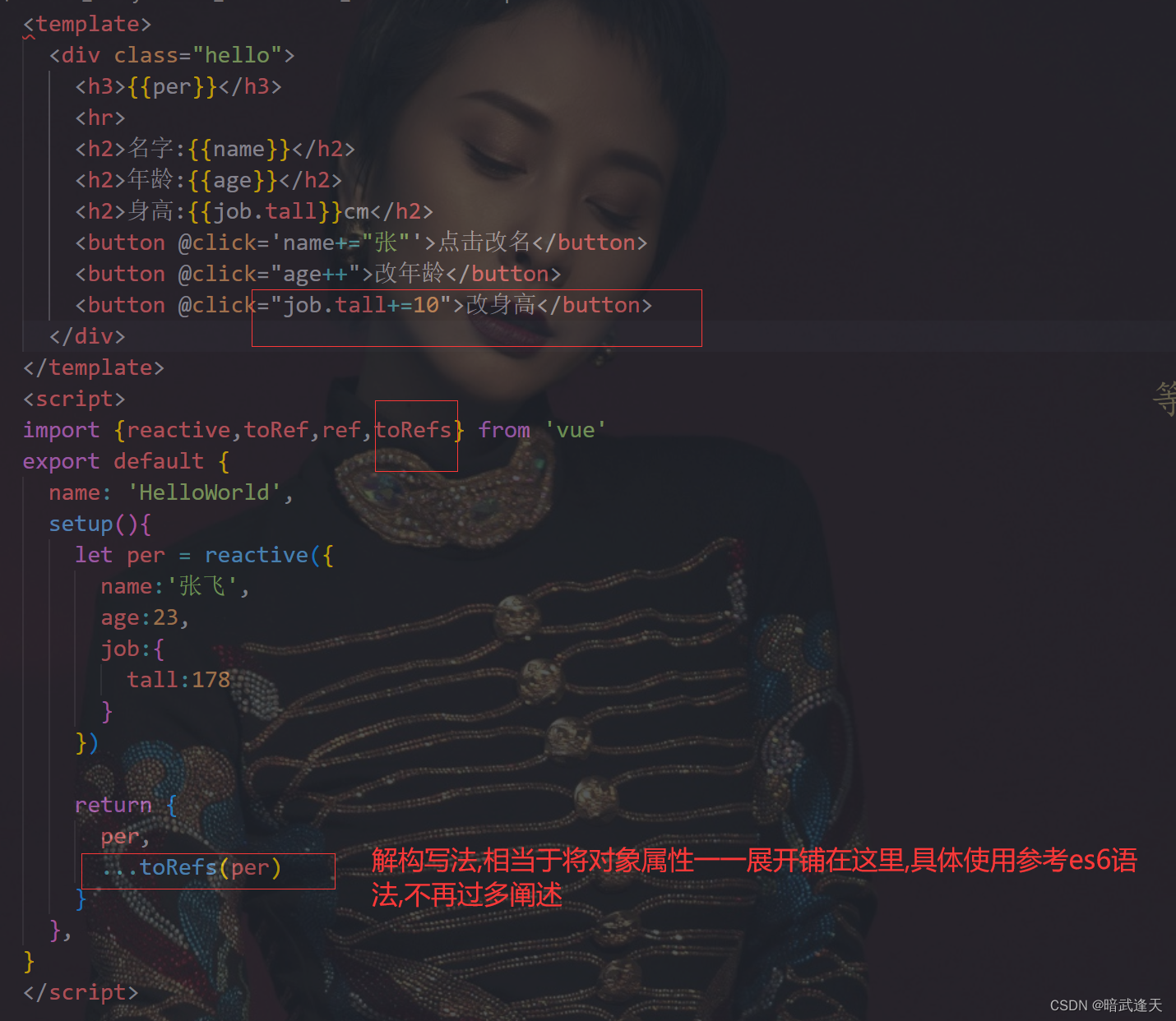
在对象数据属性太多时就可以使用toRefs进行批量处理:

 注意toRefs在解构对象类型数据时只能解构一层,如果是多层嵌套,还是需要在标签渲染时多层书写
注意toRefs在解构对象类型数据时只能解构一层,如果是多层嵌套,还是需要在标签渲染时多层书写
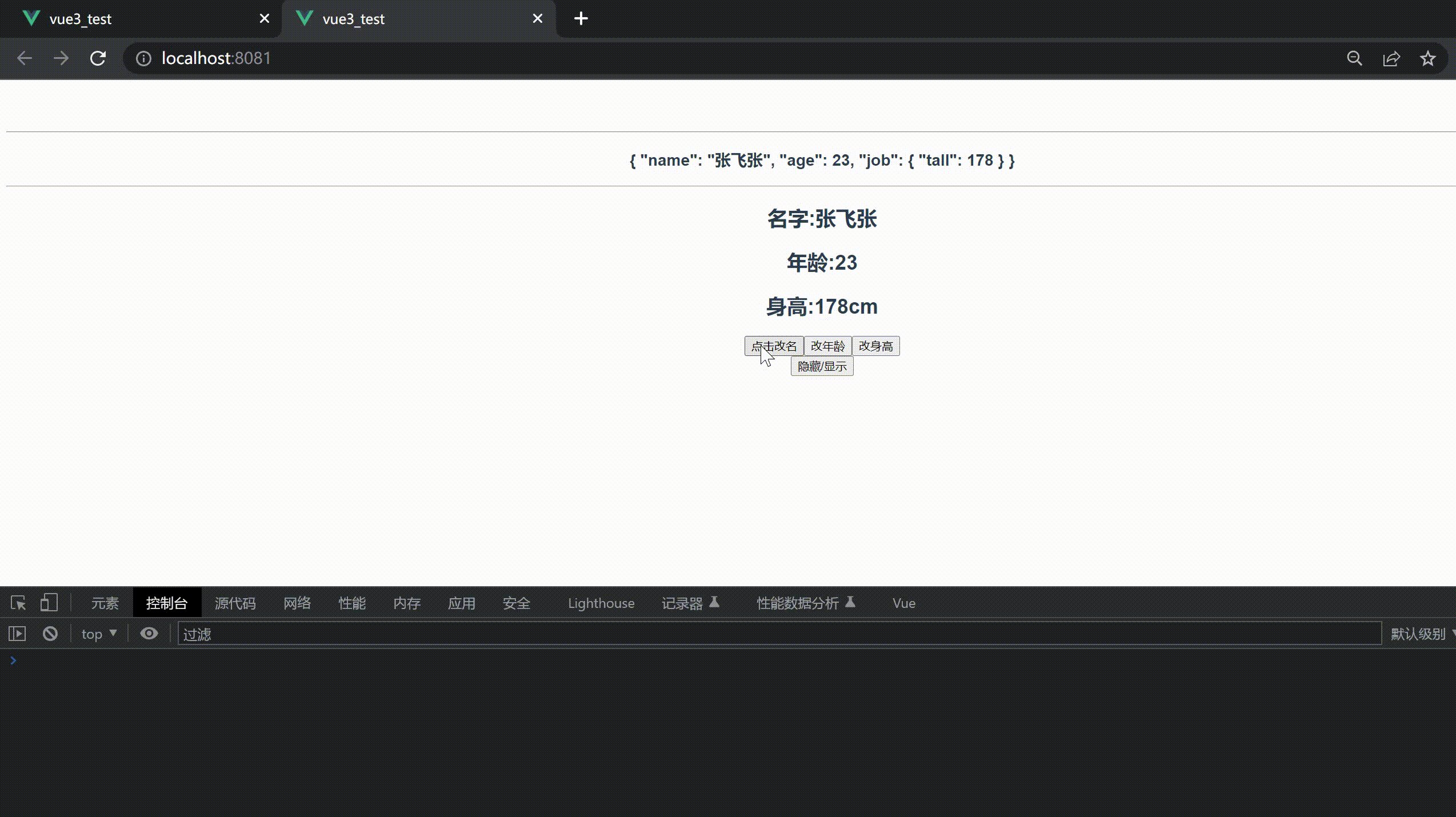
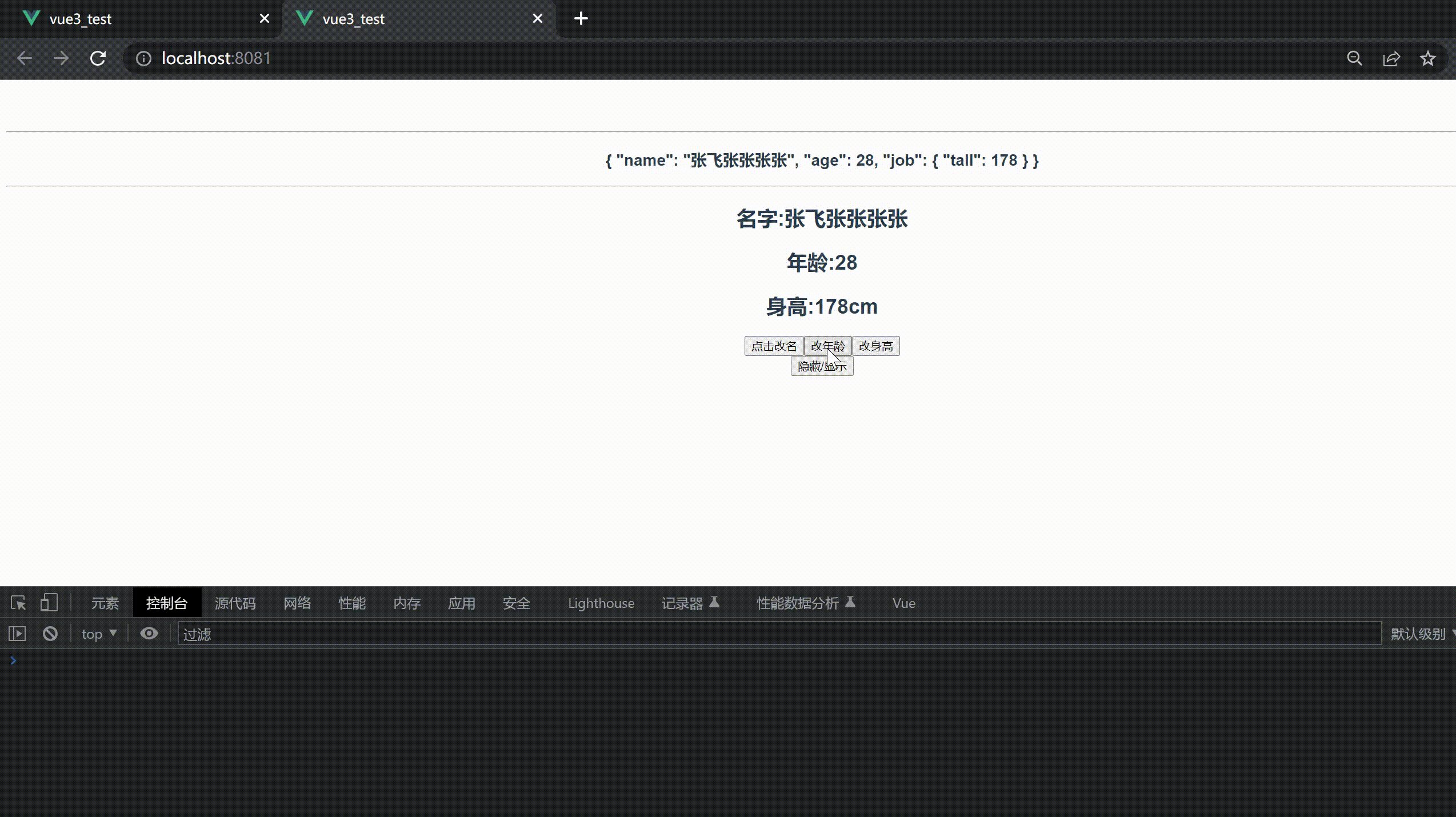
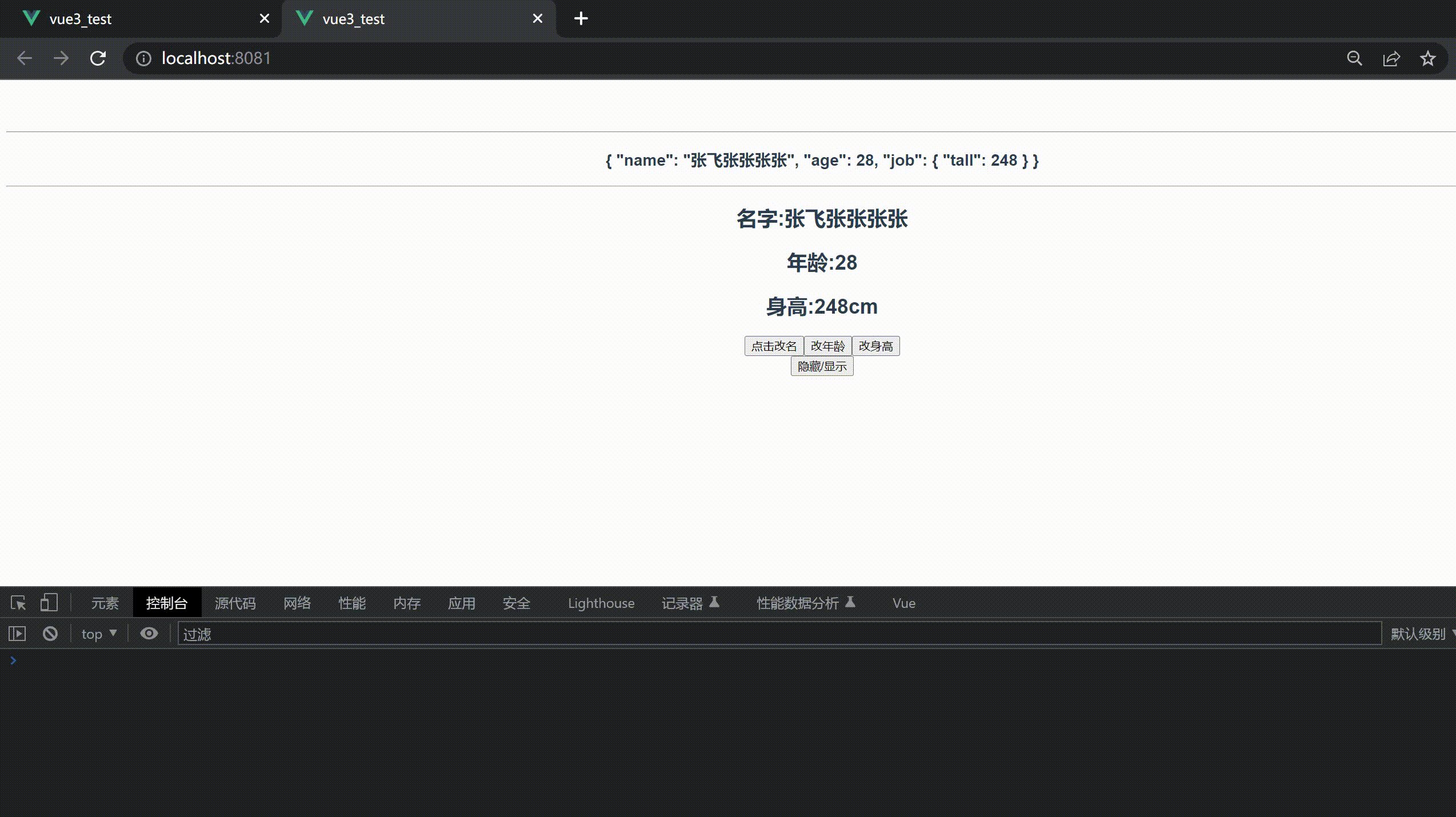
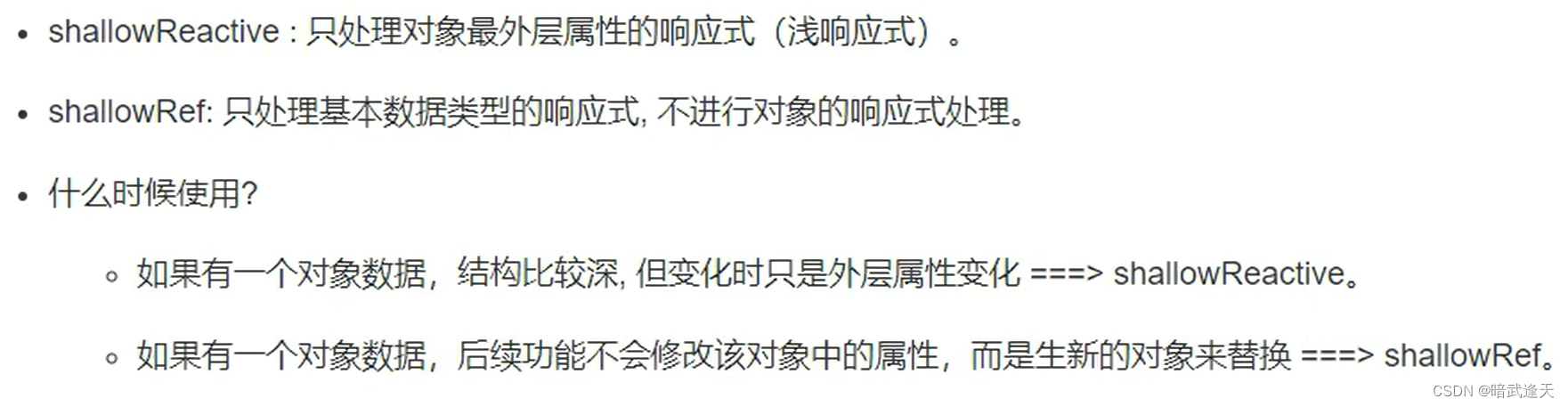
shallowReactive和shallowRef(不常用只做了解)

readonly与shallowReadonly(不常用只做了解)

toRaw与markRaw(不太常用只做了解)

provide与inject
介绍
作用:实现父级组件和后代组件间通信
用法: 父组件有一个provide选项来提供数据 子组件有一个inject选项来使用这些数据
代码示例
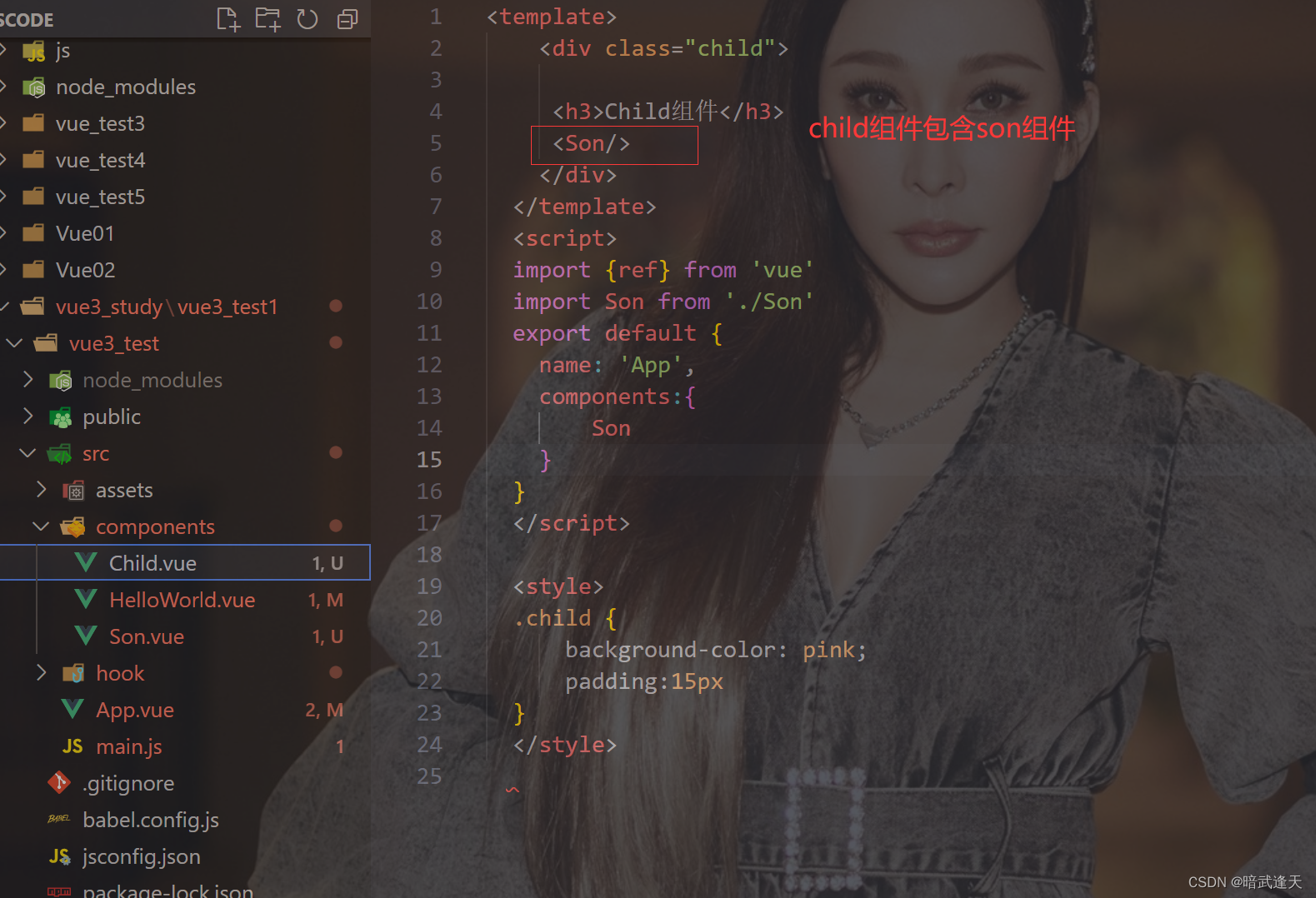
准备 父(App)->子(Child)->孙(Son)三个组件
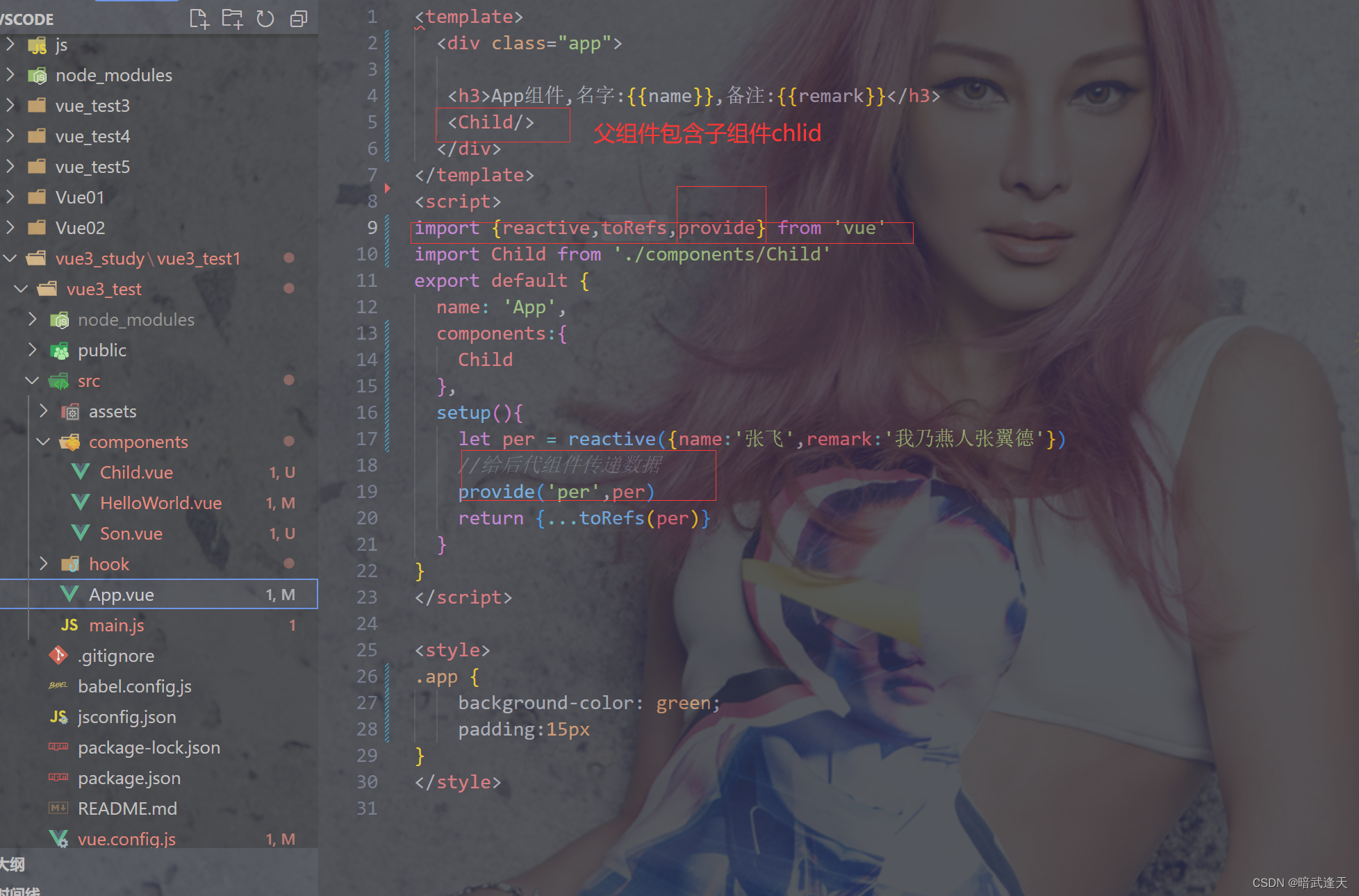
父组件:

父组件定义数据传递给后代组件

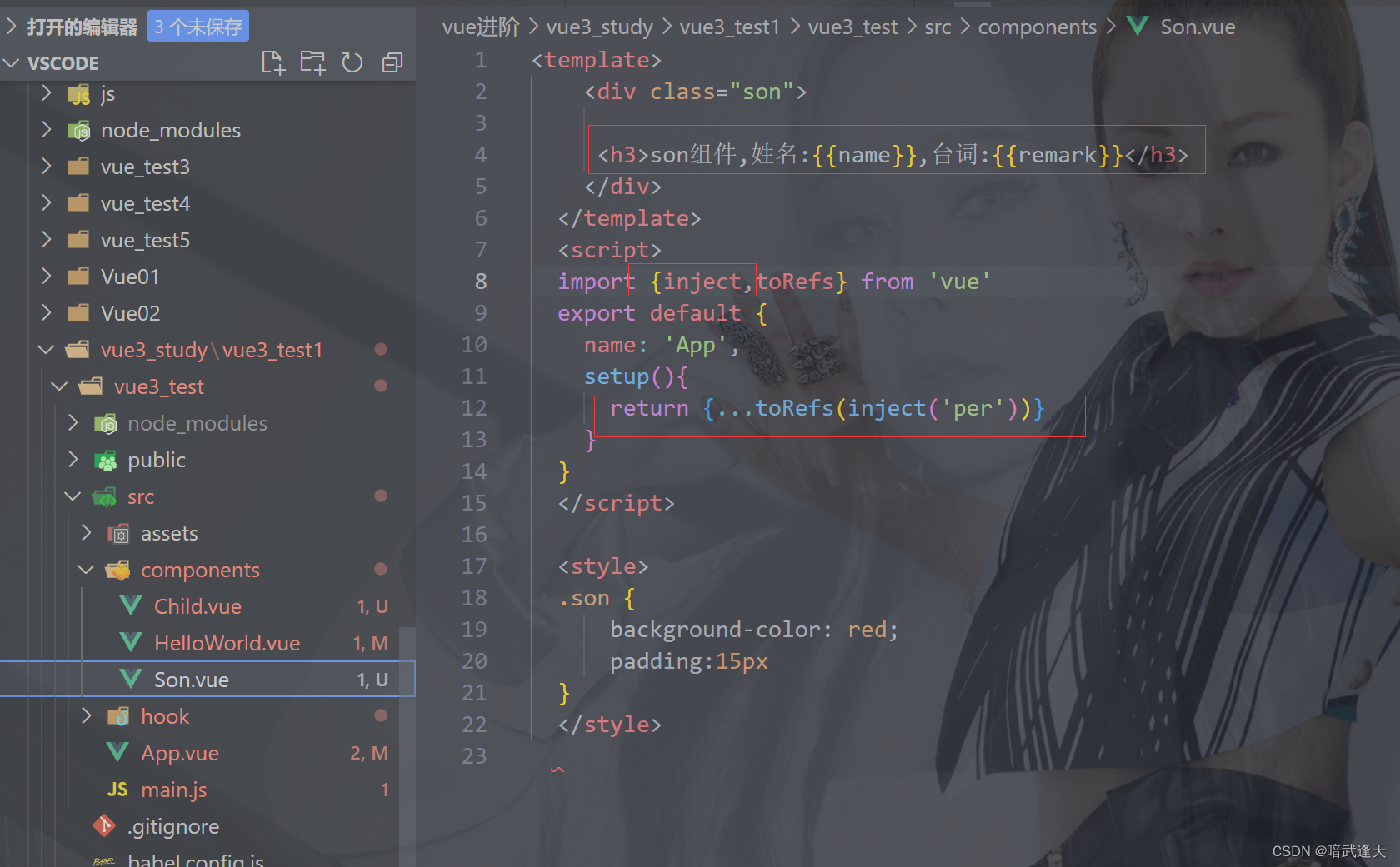
son组件接收父级组件传递的数据,直接跳过child组件

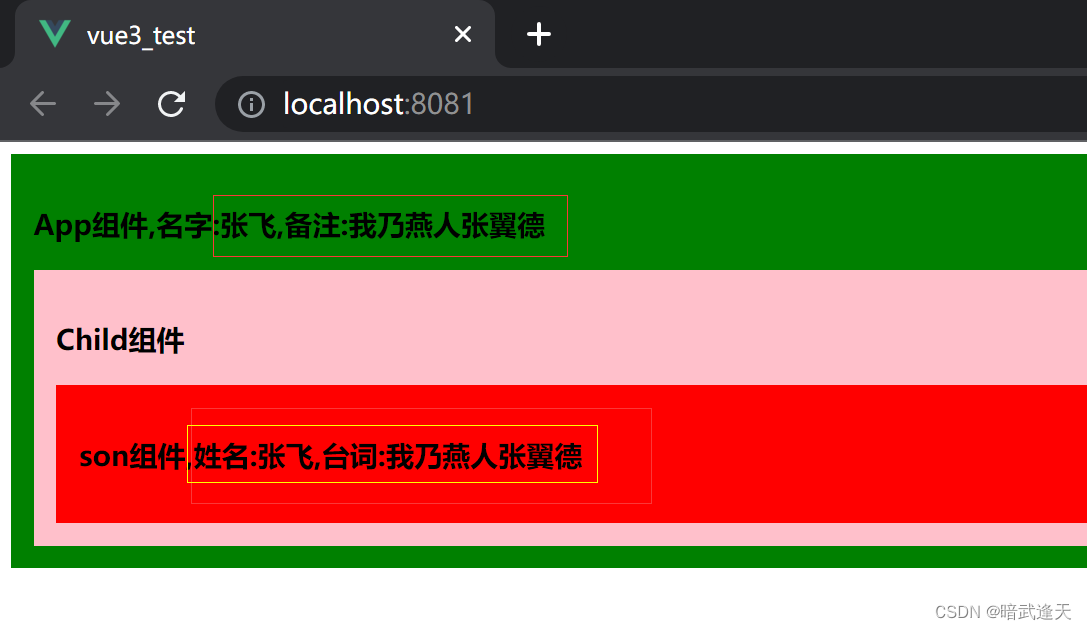
效果:
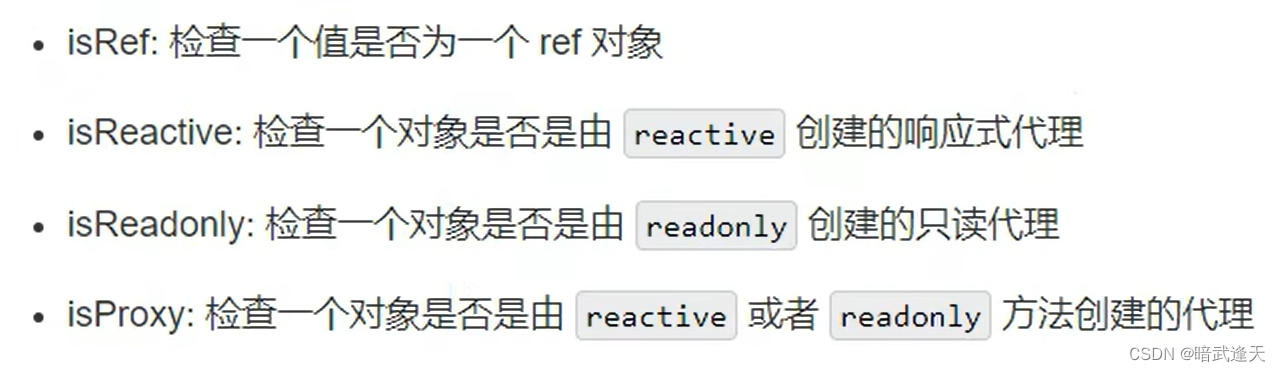
 响应式数据的判断
响应式数据的判断

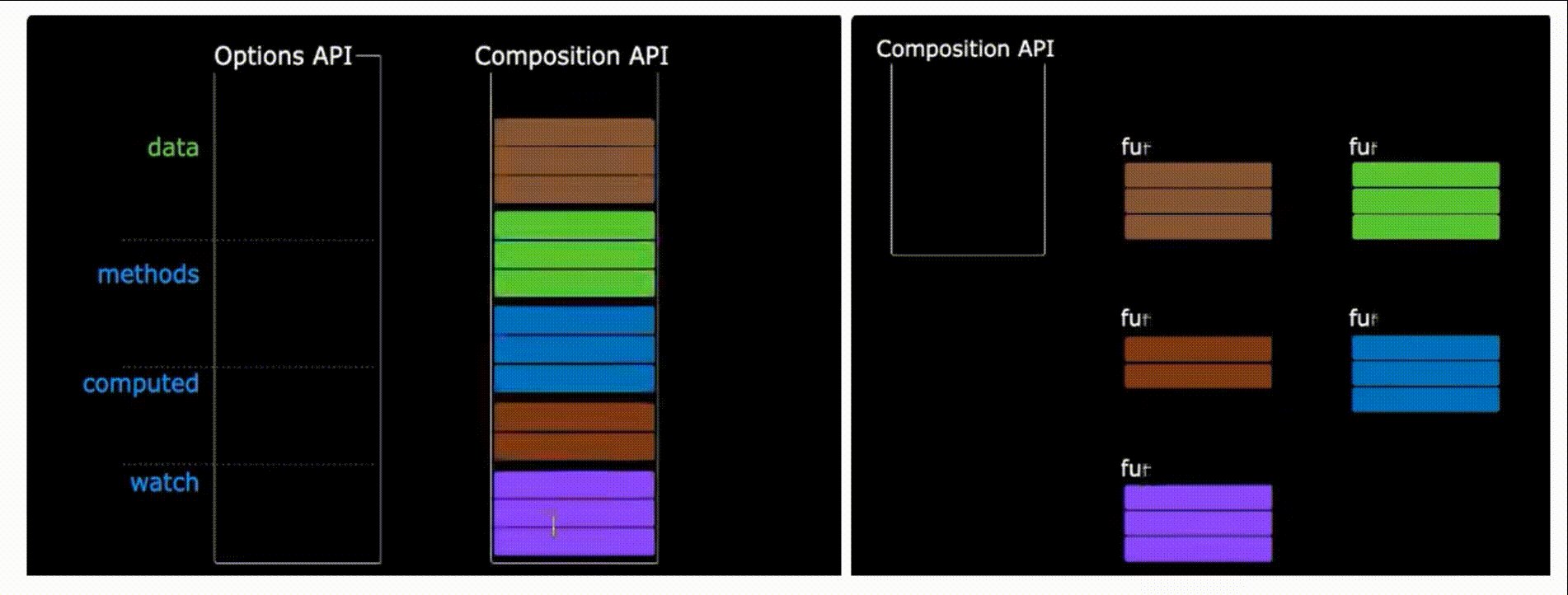
Composition Api的优势
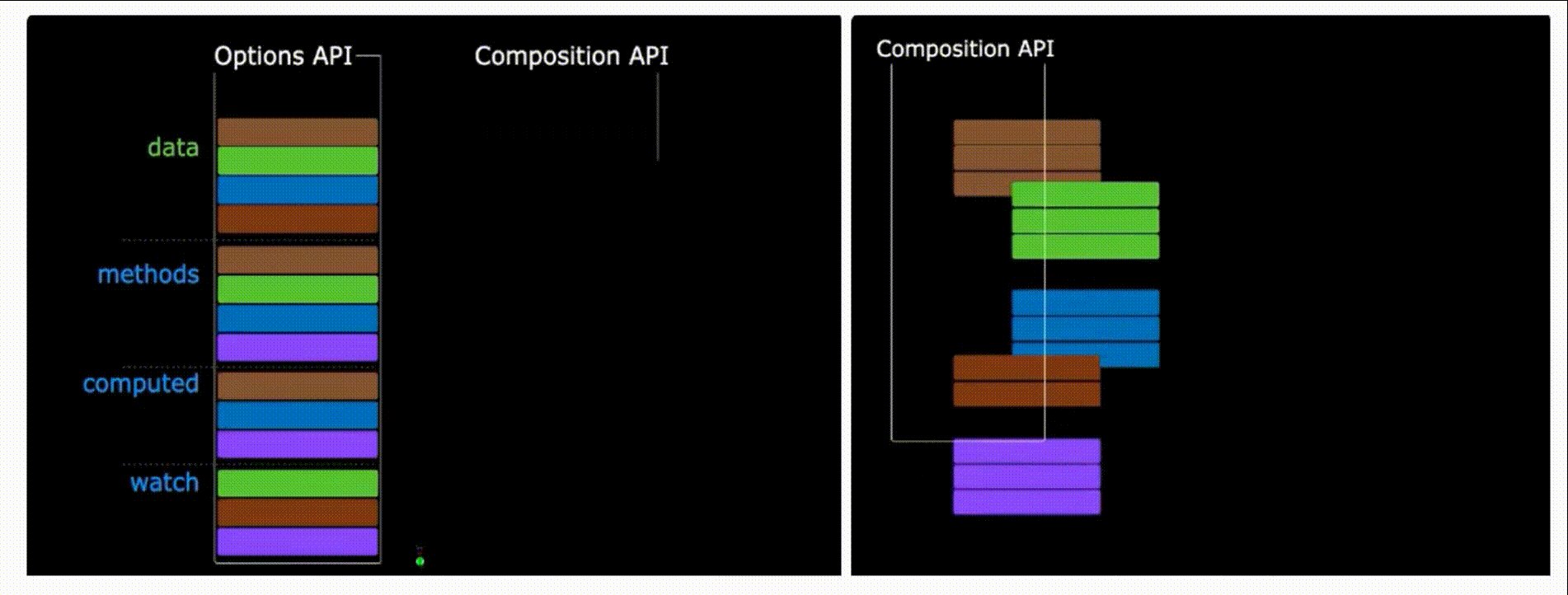
可以更加优雅的组织代码 函数 让相关功能的代码更加有序的组织在一起

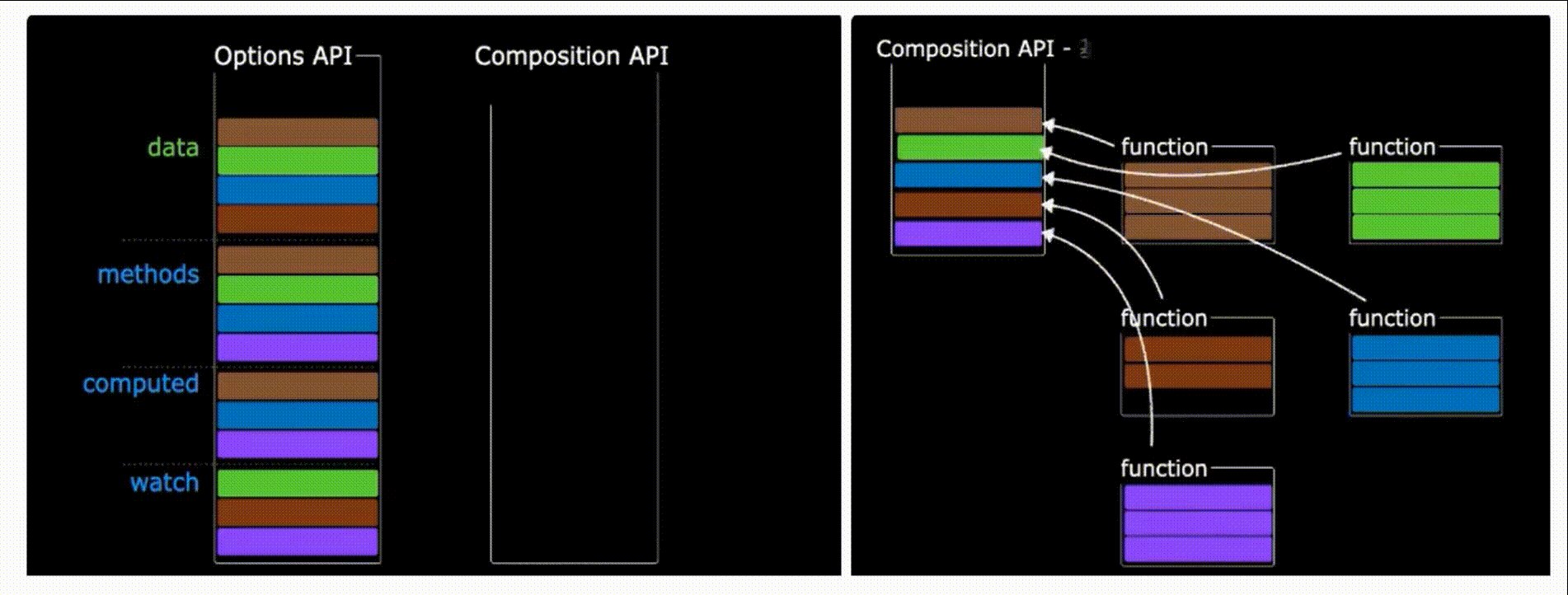
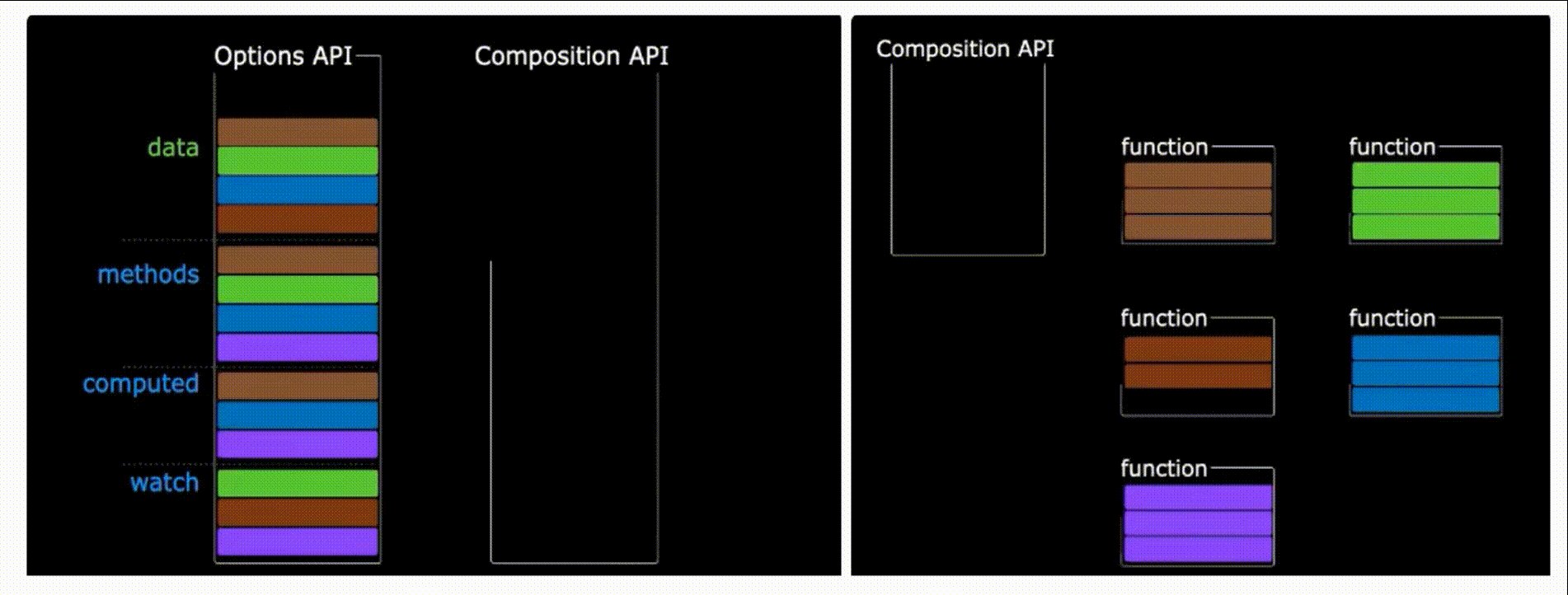
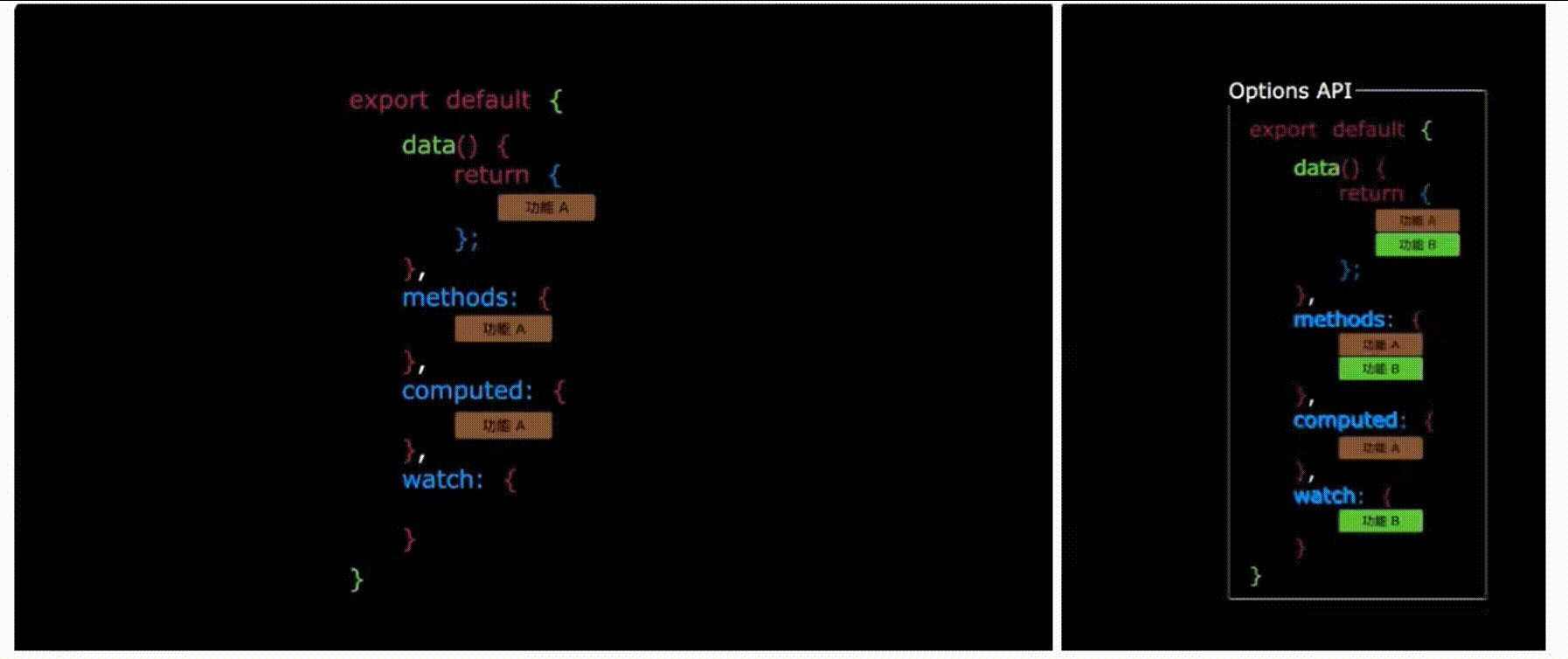
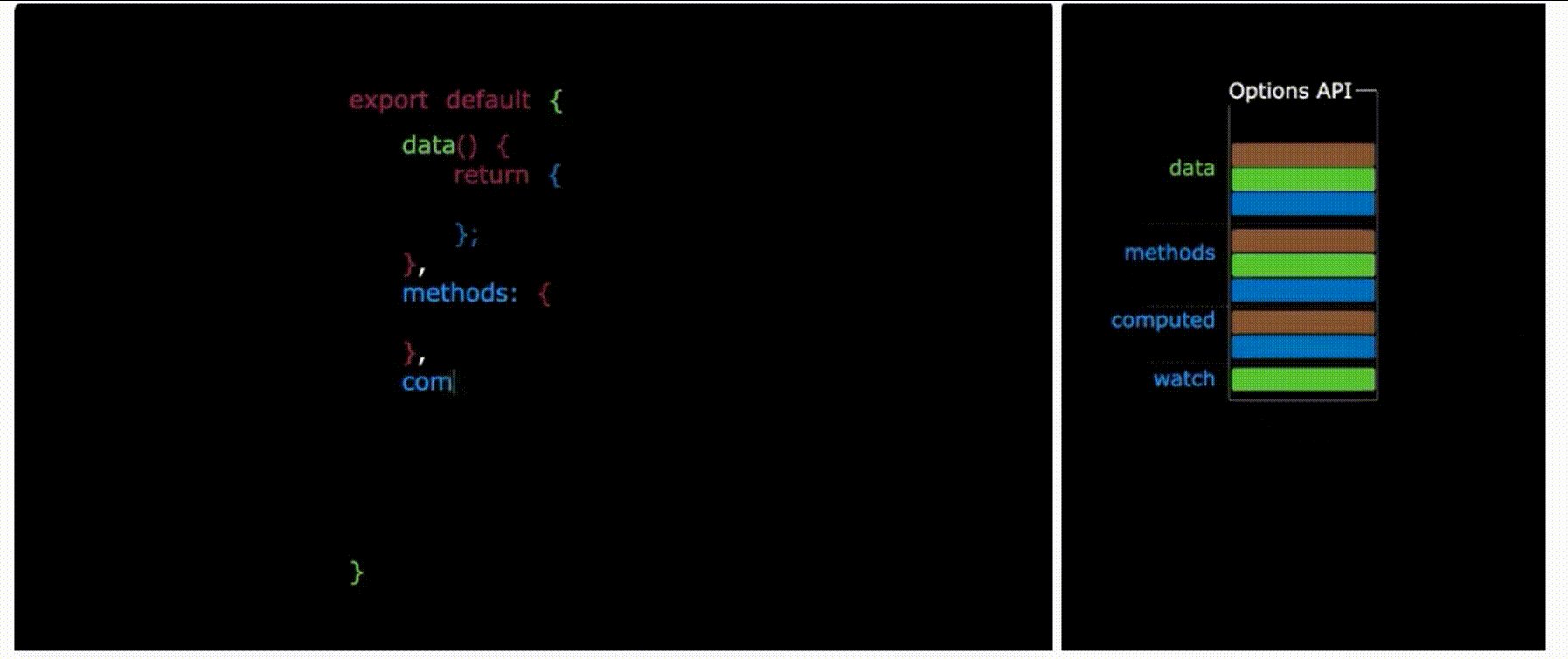
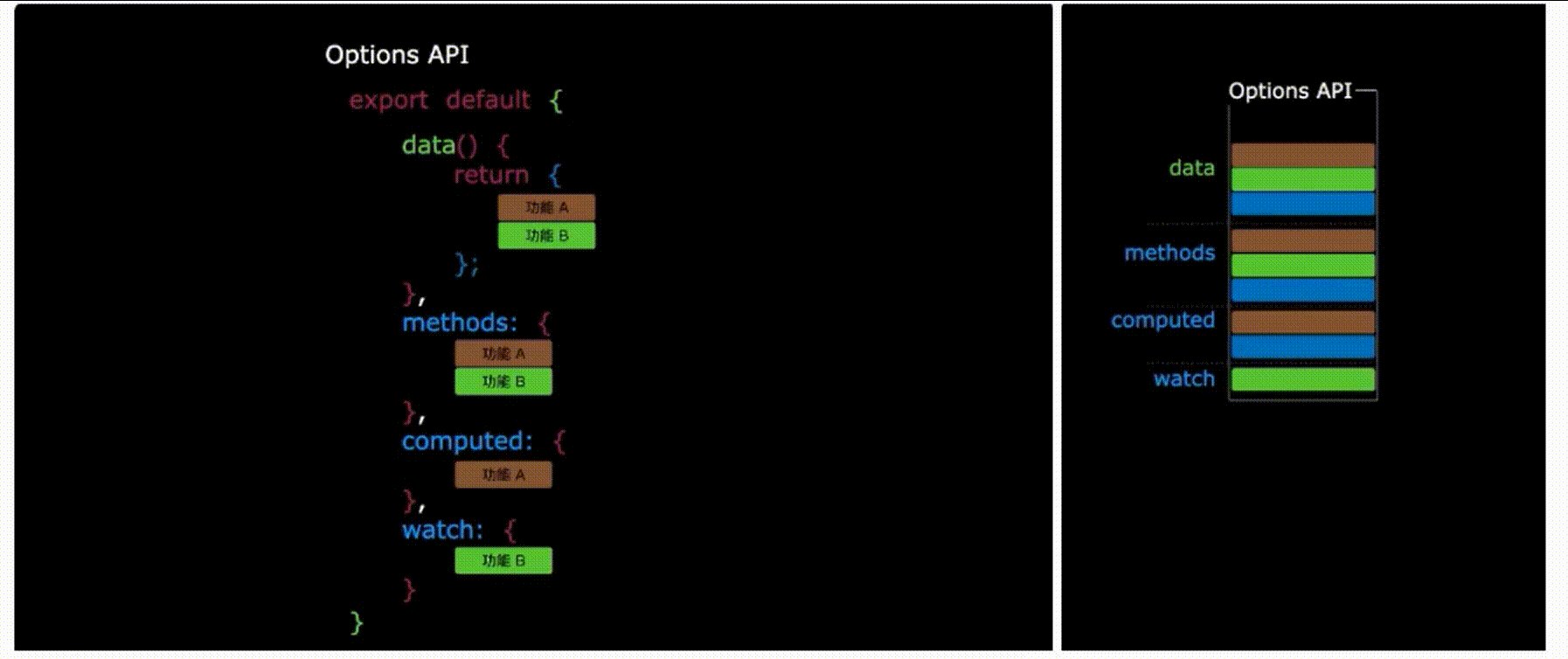
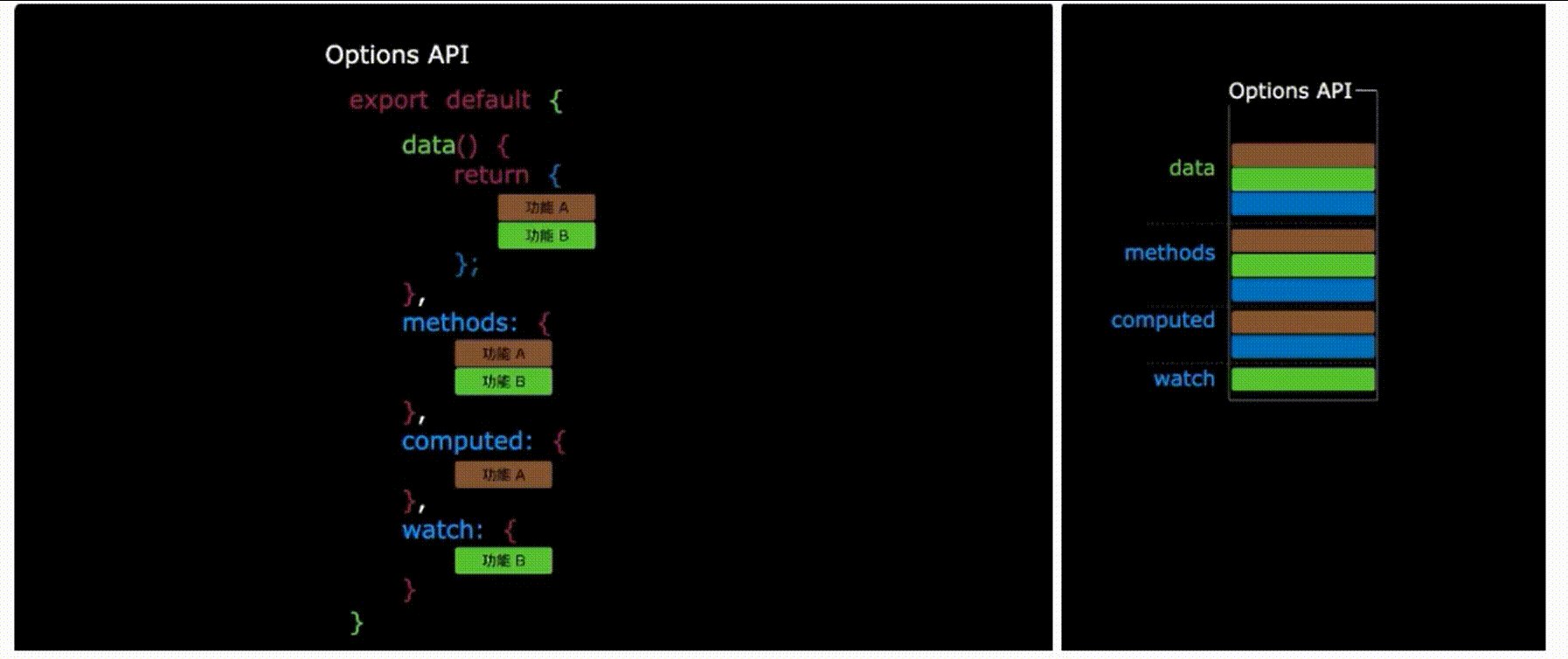
Optins Api存在的问题
使用传统OptionsApi中 新增或者修改一个需求 就需要分别在data methods computed里进行修改

新的组件
Fragment
在vue2中 组件必须有一个根标签
在vue3中 组件可以没有根标签 内部会将多个标签包含在一个Fragment虚拟元素中
优点: 减少标签层级 减少内存占用
Teleport
Teleport是一种能够将组件html结构移动到指定位置的技术
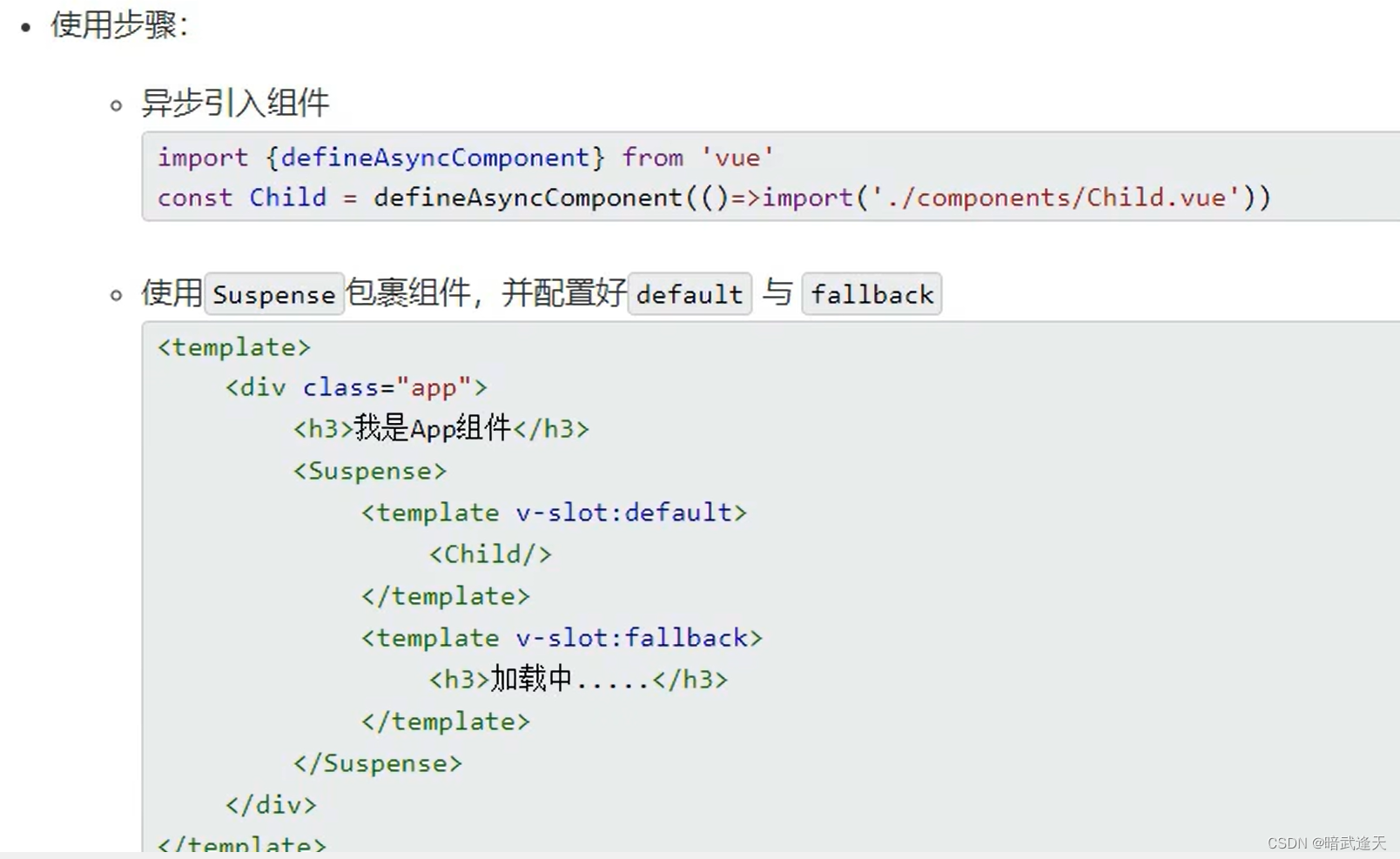
Suspense
等待异步组件时渲染一些额外内容 让应用有更改的用户体验

拓展