接下来的几篇文章将与常规主题有所不同(这是在从事通用机器人技术的职业中吸取的教训)。 相反,我决定利用我的一些新空闲时间 1 边做边学,并使用所有酷孩子都在谈论的一些很酷的新 ML。

推荐:用 NSDT设计器 快速搭建可编程3D场景。
1、项目简介
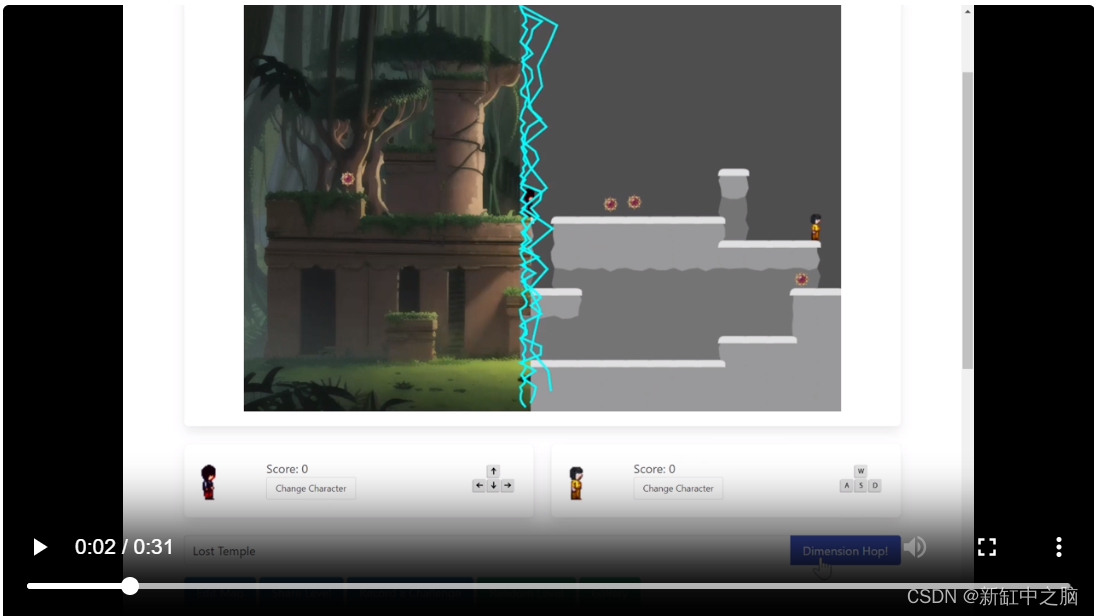
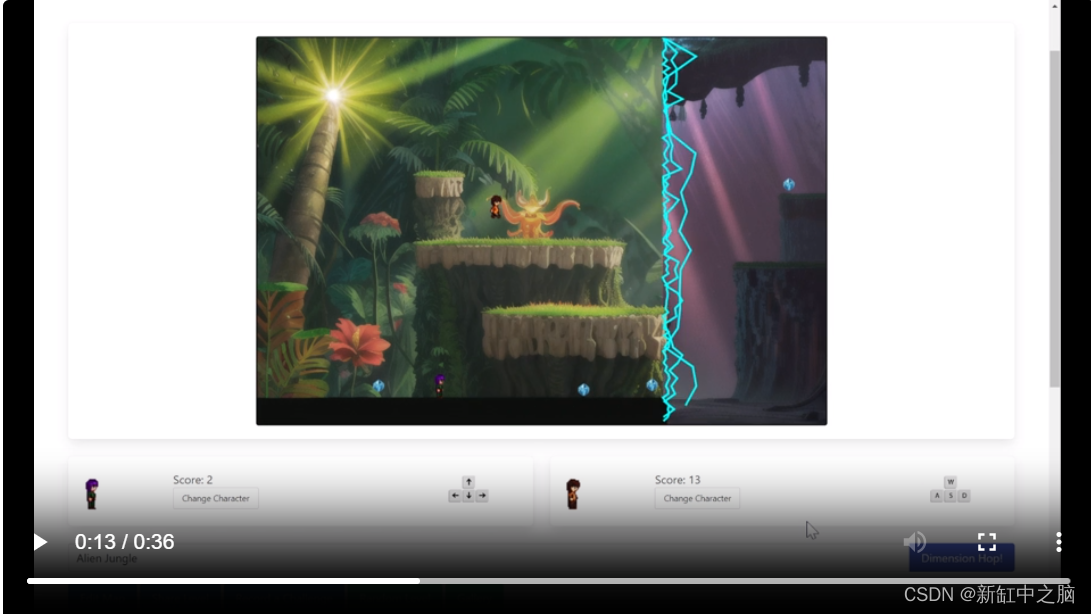
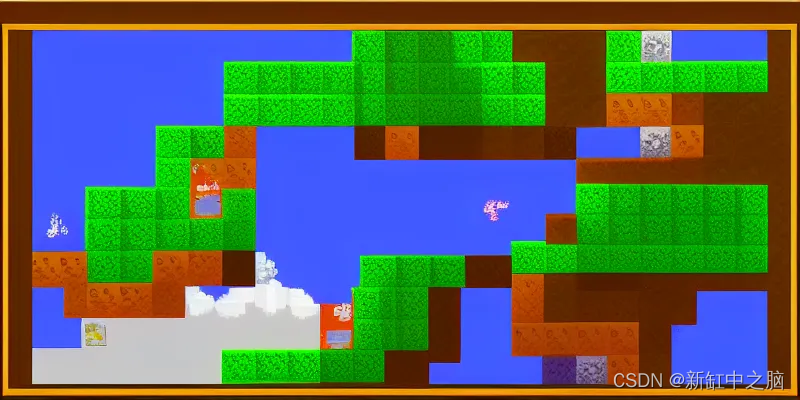
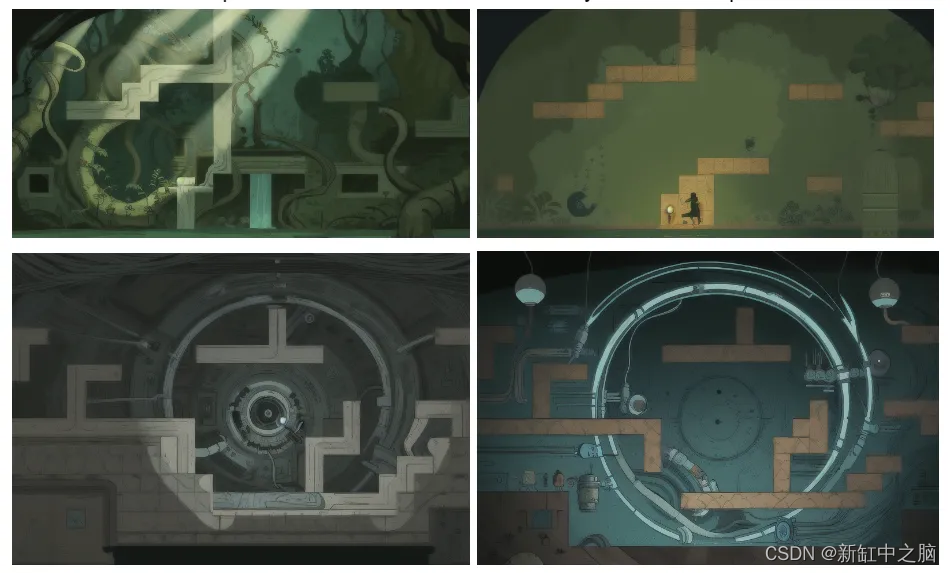
我的项目是制作一个 2D 平台游戏,玩家可以在其中设计自己的关卡,然后生成式 AI 将创建漂亮的渲染图像来表示关卡。 我想做一些没有 AI 就不可能实现的事情:让玩家参与艺术创作。 我们将跳到最后,您可以看到游戏现在的样子:

这里有一些不同的主题,但你也可以创建自己的主题。

你可以在这里尝试游戏:dimensionhopper.com
我建议查看随机级别或画廊,看看那里有什么。
但是让我们谈谈实现的过程。
2、概念验证
我以前玩过 Stable Diffusion,它是一个非常有趣的玩具,可以拍出很酷的照片,但我总觉得我的控制力不够。 对我来说,创作的乐趣来自于我所做的和我得到的之间的互动,我希望有更多的投入。 这就是为什么当我读到 control-net 时我如此兴奋,它提供了更多的旋钮来控制输出。 我立即想用它来制作 2D 游戏。
3、立刻行动
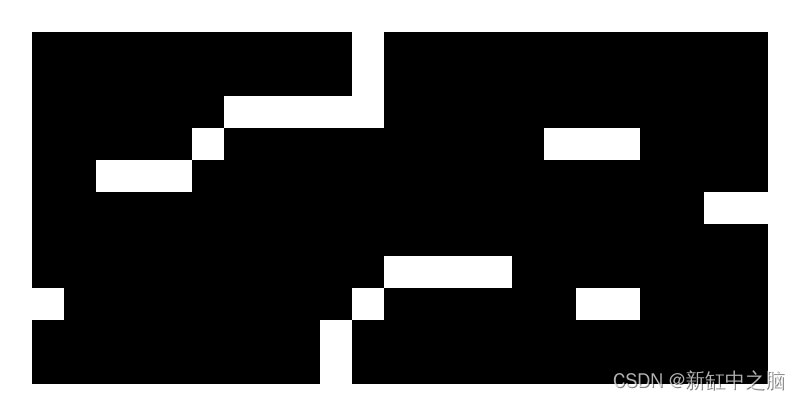
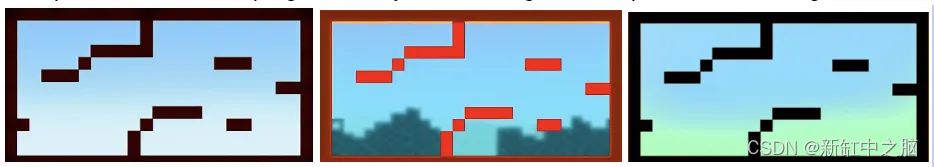
我在我的笔记本电脑上安装了 Stable-Diffusion,启动了 webui3 让控制网络工作并将这个深度图像输入到 Stable Diffusion:

这将平台近处的像素标为白色,黑色背景意味着该部分很远。 我使用的是像素艺术模型,在 CIVAI 页面上有这张令人惊叹的演示图片:

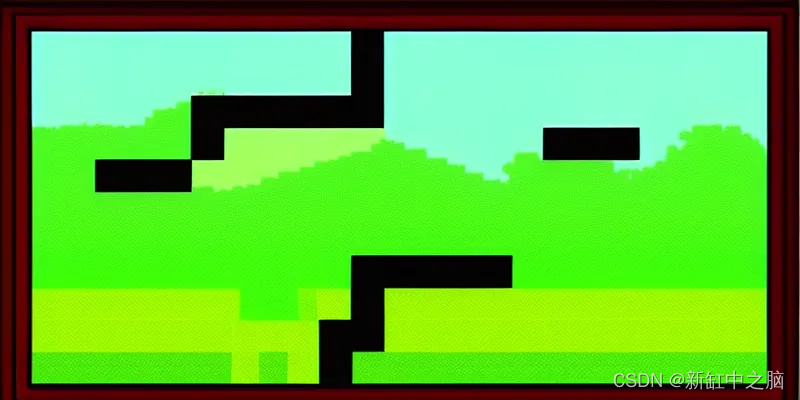
所以我从中复制提示和设置,稍微调整一下并点击生成………然后得到这个

不完全是我所希望的……我尝试让深度模式工作一段时间但没能成功。

并切换到控制网的“涂鸦”模式。 涂鸦模式采用形状轮廓并让它们引导图像(而不是深度)。

更有趣但仍然不好。
更改提示:
“pixelart 视频游戏环境,平台游戏级别。 在丛林中创造一个神秘的石庙形象。 阳光,戏剧性的灯光。 棕色石头上的藤蔓和裂缝”
更接近了! 我有一张照片。 它有点与关卡相互作用。 仍然不好但更好。

哦,我现在让关卡投下了一些阴影。

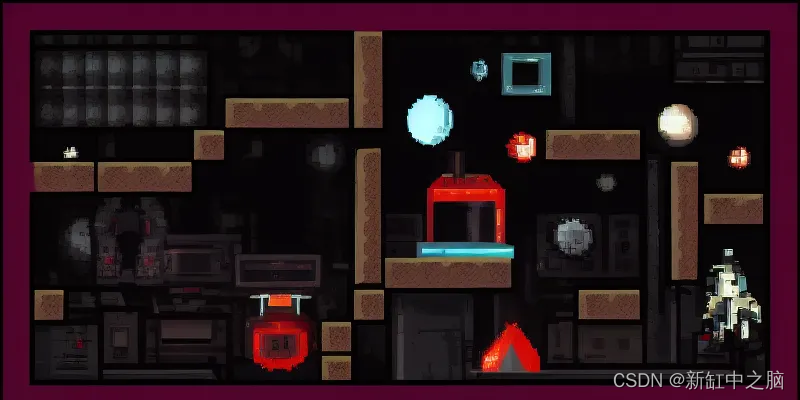
“pixelart 视频游戏环境,创建一个废弃空间站的图像,系统损坏,灯光闪烁,充满危险感。 展示残骸、废弃的房间和挥之不去的未知威胁。”
最终,随着更多设置的尝试,我得到了这样的关卡:

与开始相比,这是一个很大的改进,但是 (1) 关卡看起来不像是美术的一部分,充其量只是粘贴而已,并且 (2) 关卡纹理看起来像是重复的图块集。 人类视频游戏开发者这样做是为了他们不必为平台的每个方块绘制不同的草,但我没有那个限制。 嗯。
4、放弃像素艺术
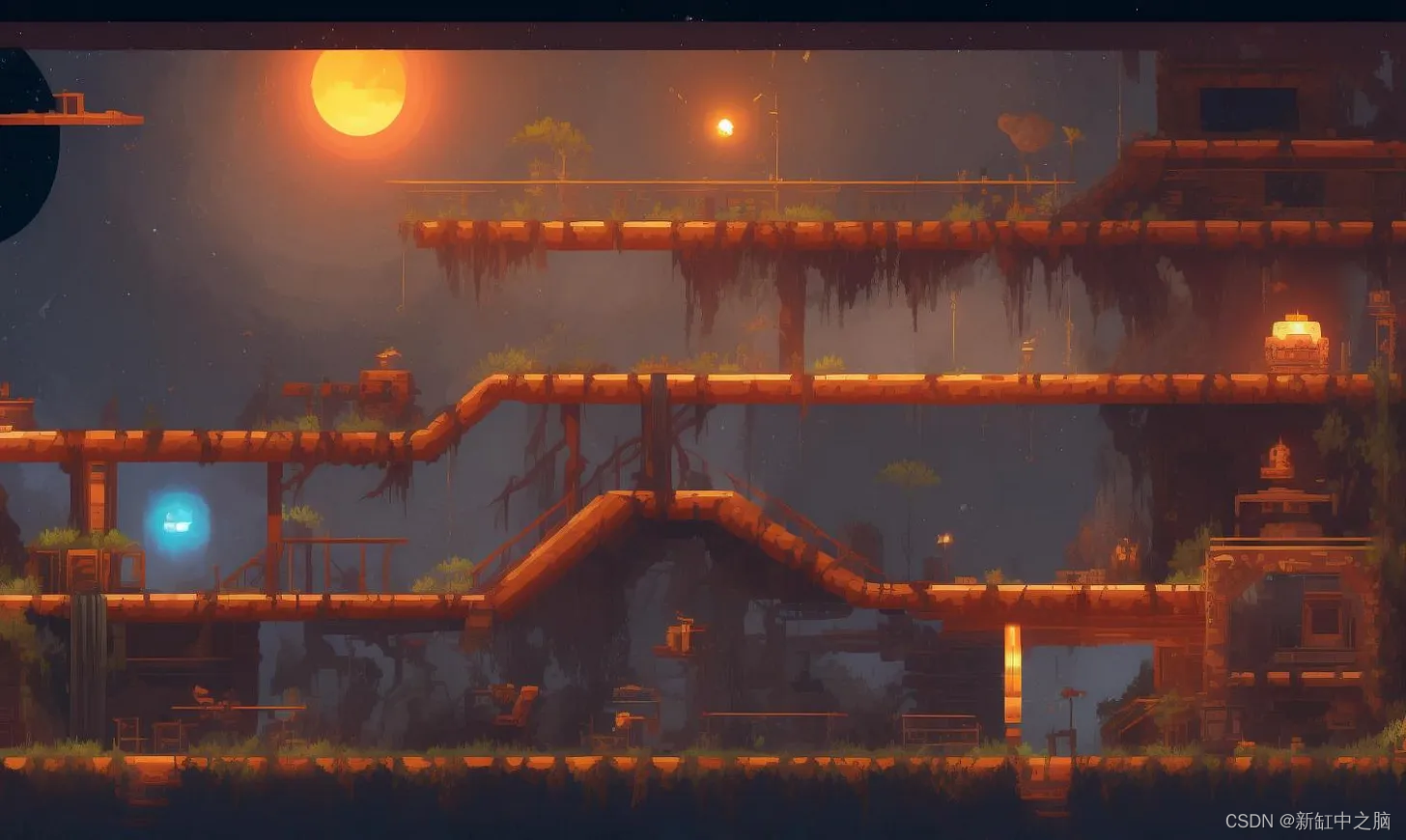
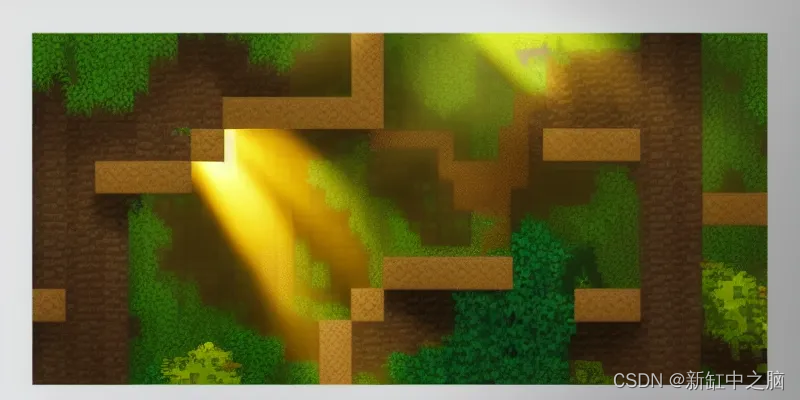
我认为我的部分问题是使用在像素艺术上训练的模型。 它忠实地复制了重复 tileset 的类型,这正是我不想要的。 所以我换了另一个模型,这个模型是围绕儿童插画构建的,我的第一张图片是这样的:

哇! 好多了! 平台上有阴影,前后都有物体,这实际上是一幅漂亮的图画。 我正在做某事!
新模型拍出了漂亮的照片,但我很快意识到我在两种故障模式之间徘徊。
要么我有一张漂亮的图片,其中大部分绘制在它上面:

或者我得到一张漂亮的综合图片,其中真的不清楚你可以站在哪里:


最后一个特别有问题,因为你可以站立的“水平”部分被渲染为一个窗口,完全颠倒了语义。 这是使用“涂鸦模式”的一个基本问题,因为我让 Stable Diffusion 无法知道什么是近的,什么是远的,只是勾勒出形状。
5、突破:平台上的嘴唇
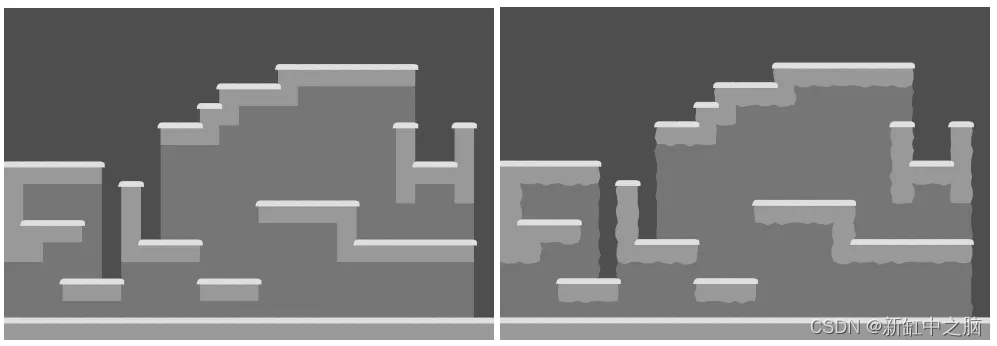
我回到深度,但有一个想法:如果我暗示平台的顶部有一个小唇怎么办? 我没有在我的游戏渲染引擎中编写代码,而是在 Gimp 中绘制它们。


快乐的小平台排行榜
天哪,它起作用了!
更重要的是:它几乎每次都能正常工作。 大多数 Stable-Diffusion 工作流程包括生成比实际需要多 4-10 倍的图像,并选择好的图像。 为了让我的想法奏效,我们需要所有关卡都可以玩(你可以知道平台在哪里)并且其中大部分都很好(漂亮的插图),因为不会有人工策划步骤。
6、控制图像很重要
我了解到深度图像的外观确实会改变输出的质量。 我在丛林废墟上工作,不断得到这样的图像:

(旁注:标准上升的速度令人惊讶。早期那张照片让我大吃一惊,但现在看起来没什么)。
问题 4 是,实际上并没有任何合理的带有该深度图的丛林图片。 丛林(实际上是一切)看起来不是那样的。 东西不会漂浮在空中,它下面有东西支撑着它。 这导致突破 2:添加支持。

每个平台块都将一个深灰色的盒子投射到它下面的地板上,这为世界提供了结构。 深灰色没有游戏目的,它只是向 Stable Diffusion 提示图片的内容。 我们得到了更好的图像。

一切都很好,但我仍然遇到洞穴问题,我想知道是不是因为它试图匹配深度图的笔直、锐利的边缘并且很难让它看起来有机,所以我添加了可调节的粗糙度 到图像(以及可调节的背景深度,这样天空对于室外场景可以很远,而对于室内/丛林场景则可以更近。


请注意,平台的底部真的很直,它发明了一堆光柱/瀑布,它们可以有完美的直垂直线。 这个其实挺好的,就是方角不太理想。

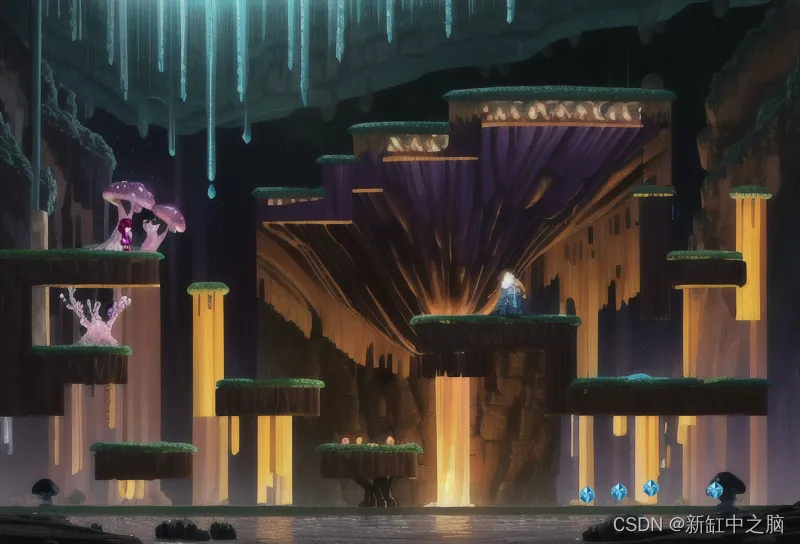
现在一切都在地下,而且在崎岖不平的岩石上的光线看起来很不错。
7、宝石和角色
稳定扩散不会产生任何透明度。

但是可以用关卡图像作弊,因为我有我输入的深度信息和基于此的掩码,所以角色可以在需要时进入平台“后面”。 对于宝石,如果我要求“<blue gem/ruby jewel> floating videogame object on a black background”然后在 python中减去背景

对于角色,我发现这个模型经过微调,可以制作 4 帧的行走动画。 创作者真的想要左/右/上/下动画,因此将这个模型与主题是谁的 lora 结合起来,创建描绘同一角色的所有 4 个方向。 因此,我认为它经过训练,因此所有“向右走”都只会得到提示“PixelartRSS”。

我希望能够提示有关我想要的角色的一些信息,这有时有点管用,但远没有我想要的那么可靠。 我怀疑如果我有训练数据,将其限制在侧身行走并用角色的实际描述标记它,它对我来说会更好。 但它确实能让人走路。 所以只要你不挑剔,全天都能拿到新的玩家角色精灵。
8、结束语
现在只需要让它在我自己的应用程序中工作。 我使用优秀的diffusers库来包装生成器并制作我的小服务器。 一切都进展得如此之快,以至于我确信我在我的 image_generation.py 中以非常愚蠢的方式做了一些事情,如果正确配置它可能会获得 2-3 倍的加速,但现在一切正常,而且它是 玩起来很有趣。
原文链接:用稳定扩散生成游戏关卡 — BimAnt