文章目录
- 1. html 元素的类型
- 2. `<!DOCTYPE html>`
- 3. HTML、XML 和 XHTML 有什么区别?
- 解释
- 关系
- 区别
- 4. 超链接和锚点的区别?
- 5. iframe
- 6. title和h1
- 7. html5
- 8. html5语义化是什么?
- 9.DataList
- 10.SVG是什么?
- 11.src和href的区别
- 12. script标签中,defer,async这两个属性的区别
- 13. 常用的meta标签
- charset,描述html文档编码类型
- keywords 页面关键词
- description 页面描述
- author 网页的作者
- refresh 页面的重定向和刷新
- viewport 适配移动端
- robots 搜索引擎引用方式
- 14.多媒体标签 img audio video
- img
- audio
- video
- 15.html5 新增拖拽事件 drag
- 16.head标签
1. html 元素的类型
块级元素 block、行内元素inline、行内块级元素inline-block
块级元素的特点:
- 总是从新的一行开始,即各个块级元素独占一行,默认垂直向下排列;
- 高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
- 宽度没有设置时,默认为100%;
- 块级元素中可以包含块级元素、行内元素、行内块级元素。
行内元素的特点:
- 和其他行内元素都在一行,即行内元素和其他行内元素都会在一条水平线上排列;
- 高度、宽度是不可控的,设置无效,由内容决定。
- 根据标签语义化的理念,行内元素最好只包含行内元素,不包含块级元素。
- padding 能够设置,margin只能设置左右,不能设置上下
行内块级元素的特点:
- 不自动换行,与其他行内元素都会在一条水平线上排列;
- 高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
- 根据标签语义化的理念,行内块级元素最好只包含行内元素;
- 默认排列方式为从左到右;
常见的块级元素
div、p、ul、ol、li、table、form、h1到h6、section、nav、footer、header
常见的行内块级元素
button 、input 、textarea、 select、 img
常见的行内元素
span、a、b、i、strong
元素类型之间的转换
按照前端默认的规则,原本是行内元素的,可以转换为行内块级元素
原本是行内块级元素的可以转换为块级元素或者行内元素
原本是块级元素的,可以转换为行内块级元素
虽然行内元素和块级元素也可以互相转换,但并不建议这样做,可能会出现某些未知的问题。
2. <!DOCTYPE html>
<!DOCTYPE html> 声明 ,又叫文件类型定义,作用为了告诉浏览器该文件的类型。让浏览器解析器知道应该用w3C的规范来解析文档。
声明必须在 HTML 文档的第一行。
HTML 有多种文档类型,例如 HTML 4.01 Strict、HTML 4.01 Transitional、HTML 4.01 Frameset、XHTML 1.0 Strict、XHTML 1.0 Transitional、XHTML 1.0 Frameset、XHTML 1.1 等。因此, 用于定义 HTML 文档类型。
对于HTML5文档,没有 DTD ,也就没有严格模式与混杂模式的区别,HTML5 有相对宽松的语法,实现时,已经尽可能大的实现了向后兼容。
3. HTML、XML 和 XHTML 有什么区别?
解释
HTML:超文本标记语言(HyperText Markup Language)
XML:可扩展标记语言(Extensible Markup Language)
XHTML:可扩展超文本标记语言(Extensible Hypertext Markup Language)
关系
XHTML是当前HTML版的继承者,是XML文档中的HTML。
区别
HTML是一种标准通用标记语言的应用,XML是一种可扩展标记语言的应用程序。
HTML标签不区分大小写XHTML所有标签都必须小写。
XHTML所有属性都必须使用双引号
HTML 是关于显示信息,而 XHTML 是关于描述信息
4. 超链接和锚点的区别?
HTML中的<a> 是 anchor(锚)的缩写,现在把带有 href 属性的a标签称作超链接,把没有 href 属性只有 name 属性的a标签称作锚点连接或者命名锚点。
锚点用于同一页面的快速定位,超链接用于不同页面间的跳转。
5. iframe
iframe 元素会创建包含另外一个文档的内联框架(即行内框架) 。通常可以使用iframe内嵌网页,跨域ajax通讯的实现,微前端,广告嵌入,动态子页面等。
优点:
用来加载速度较慢的内容(如广告)
可以使脚本可以并行下载
可以实现跨子域通信(如果是外站的内容,仍然没办法通信,会出现跨域)
缺点:
iframe 会阻塞主页面的 onload 事件
无法被一些搜索引擎索识别
会产生很多页面,不容易管理
6. title和h1
title 是指整个url对应的页面名称,用于seo和浏览器标签,title放在head标签里。
h1是文章的大标题,在页面内会展示出来,h1放在body标签里。
7. html5
HTML 5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。
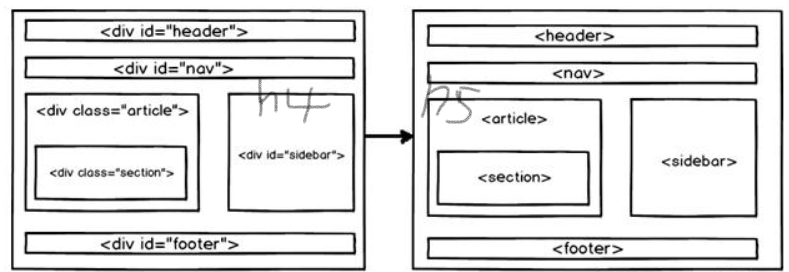
8. html5语义化是什么?
左边是原h4的写法,基本全是div标签,然后绑定不同的id来区分不同的功能和区域

到了h5以后,我们可以直接写对应的标签来实现不同区域和功能的表达。语义化标签的开发,更有利于seo和网站评分。
<header>:表现HTML的标题数据。
<footer>:页面的页脚部分。
<nav>:页面中的导航元素。
<article>:正文内容。
<section>:用在正文中定义section或区段内容。
<aside>:表现页面侧边栏内容。
9.DataList
input本质上还是一个输入框,datalist通过id与input绑定,在用户输入的时候,为用户提供一些可以快速输入的选项。
<input list="Country">
<datalist id="Country">
<option value="India">
<option value="Italy">
<option value="Iran">
<option value="Israel">
<option value="Indonesia">
</datalist>
与select不同的是,select用户只能在提供的数据中选择一个,这里只是为用户提供一些常见的输入内容,当然用户也可以输入其它内容。
10.SVG是什么?
SVG表示(scalable vector graphics)可缩放矢量图形。这是一个基于文本的图形语言,它可以绘制使用文本、线、点等的图形,因此可以轻巧又快速地渲染。
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg">
<line style="stroke: rgb(255, 0, 0); stroke-width: 2px;" y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]">
</line>
SVG 在网站中常用来展示icon图标,可以设置不同的大小和颜色都不会模糊失帧。
业内常见的有 阿里巴巴矢量库,svg通常是设计师设计好,交给前端开发者直接使用。
11.src和href的区别
src和href都是用来引入外部的资源,区别如下
src: 引用外部的资源会在标签当前所在的位置展示。src会将指向的资源下载到当前页面内,解析,并渲染。在浏览器解析该元素的内容时,会暂停其它资源的下载和解析。比如渲染外部页面的iframe标签,渲染图片的img标签,引用js的script标签,video ,audio。
href: 表示超文本的引用,它指向一些网络资源或其它网站的url,建立和当前元素或者文档的链接关系。浏览器会自动识别指向的文件类型,如果是可下载的资源,就会并行下载,不会停止当前文档的运行。如果是其它网站的url,并不是新标签打开的方式,当前文档运行会终止,并跳转到新的网站。常用在a标签,link标签。
12. script标签中,defer,async这两个属性的区别
如果没有defer或async属性,浏览器会立即加载并执行相应的脚本。它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。
async属性,表示后续文档的加载和执行与js脚本的加载和执行是并行进行的,即异步执行,多个带async属性的标签,不能保证加载的顺序。
defer属性,加载后续文档的过程和js脚本的加载(此时仅加载不执行)是并行进行的(异步),js脚本需要等到文档所有元素解析完成之后才执行,DOMContentLoaded事件触发执行之前。
| 名称/流程 | async | defer | 没有defer和async |
|---|---|---|---|
| html解析 | html解析最先开始,当发现js引入时,开启js的加载,html解析继续进行 | html解析最先开始,当发现js引入时,开启js的加载,html解析继续进行 | html解析最先开始,当发现js引入时,开启js的加载,中断html的解析 |
| js加载 | js的加载不会中断 html的解析 | js的加载不会中断 html的解析 | js的加载会中断html的解析 |
| js执行 | js只要加载完成,立刻执行js,执行js将会中断html的解析,js执行完成后,html才会继续解析 | js加载完成后,不会立刻执行,要等到html解析完成后,才执行js | js加载完后,立刻执行js,直到js执行完成后,html才会恢复解析 |

上图能够清晰的解释这三者的区别,绿色是html的解析,蓝色是js的加载,红色是js的执行,灰色是html的解析被中断。
13. 常用的meta标签
meta 标签由 name 和 content 属性定义,用来描述网页文档的属性。
charset,描述html文档编码类型
<meta charset="utf-8">
keywords 页面关键词
各关键词之前用英文的逗号隔开
<meta name="keywords" content="dxui,vue3-dxui" />
description 页面描述
<meta name="description" content="简单介绍一下页面的内容" />
author 网页的作者
<meta name="author" content="dengxi">
refresh 页面的重定向和刷新
五秒后自动跳转到dxui.cn
<meta http-equiv="refresh" content="5;url=dxui.cn" />
viewport 适配移动端
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
width viewport :宽度(数值/device-width)
height viewport :高度(数值/device-height)
initial-scale :初始缩放比例
maximum-scale :最大缩放比例
minimum-scale :最小缩放比例
user-scalable :是否允许用户缩放(yes/no)
robots 搜索引擎引用方式
<meta name="robots" content="all" />
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;
index:文件将被检索;
follow:页面上的链接可以被查询;
noindex:文件将不被检索;
nofollow:页面上的链接不可以被查询。
14.多媒体标签 img audio video
img
大家常用的是src和alt属性,还有一个属性值得关注srcset
srcset属性用于设置不同屏幕密度下,img 会自动加载不同的图片。用法如下:
<img src="image-128.png" srcset="image-256.png 2x" />
使用上面的代码,就能实现在屏幕密度为1x的情况下加载image-128.png, 屏幕密度为2x时加载image-256.png。
设计师一般也会提供两张或者多张图片,它们的分辨率不一样,文件大小不一样,但都是同一张图片,现在你知道该怎么用了吧。
另外,为了能够在不同的浏览器都能展示,可以加载不同格式的图片。
如果是在google浏览器打开,将会优先加载webp格式的图片。
<picture>
<source srcset="xxx.webp" type="image/webp">
<img src="xxx.png" alt="test">
</picture>
audio
<audio controls>
<source src="foo.mp3" type="audio/mpeg">
<source src="foo.wav" type="audio/wav">
Your browser does not support the <code>audio</code> element.
</audio>
video
<video controls>
<source src="myVideo.mp4" type="video/mp4">
<source src="myVideo.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is
a <a href="myVideo.mp4">link to the video</a> instead.</p>
</video>
video和aduio标签都支持多个格式的文件播放。
常见的一些属性
controls 控制面板 autoplay 自动播放 loop=‘true’ 循环播放
15.html5 新增拖拽事件 drag
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
16.head标签
head标签用于定义文档的头部,它是所有头部元素的容器。
head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等。
head标签中常见的元素:<base>, <link>, <meta>, <script>, <style>, <title>
其中 <title> 属于文档的标题,它是 head 部分中唯一必需的元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<style>
body {
background-color: #fff;
}
</style>
<script src="./http.js"></script>
</head>