立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行。
watchEffect有两个参数
第一个参数就是要运行的副作用函数
第二个参数是一个可选的选项,可以用来调整副作用的刷新时机或调试副作用的依赖
API—watchEffect
基本用法
监听参数,而且是非惰性 ,一开始会自动调用一次
<template>
<div>姓:<input v-model="lastName" type="text" /></div>
<div>名:<input v-model="firstName" type="text" /></div>
</template>
<script setup lang="ts">
import { ref, watchEffect } from 'vue'
let firstName = ref('三')
let lastName = ref('张')
watchEffect(() => {
// 三 张
console.log(firstName.value, lastName.value)
})
</script>
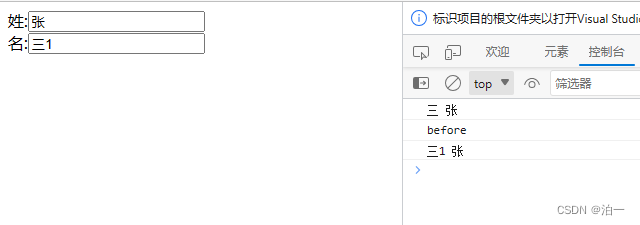
副作用函数
会在下次修改值之前调用,可以在里面执行一些操作

<template>
<div>姓:<input v-model="lastName" type="text" /></div>
<div>名:<input v-model="firstName" type="text" /></div>
</template>
<script setup lang="ts">
import { ref, watchEffect } from 'vue'
let firstName = ref('三')
let lastName = ref('张')
watchEffect((onBefore) => {
// 三 张
console.log(firstName.value, lastName.value)
onBefore(() => {
// 会在下一次修改值之前输出
console.log('before')
})
})
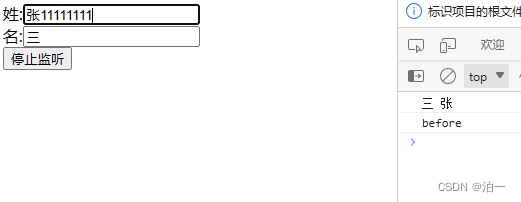
停止监听
watchEffect会返回一个停止监听的函数
<template>
<div>姓:<input v-model="lastName" type="text" /></div>
<div>名:<input v-model="firstName" type="text" /></div>
<button @click="stop">停止监听</button>
</template>
<script setup lang="ts">
import { ref, watchEffect } from 'vue'
let firstName = ref('三')
let lastName = ref('张')
const stop = watchEffect((onBefore) => {
// 三 张
console.log(firstName.value, lastName.value)
onBefore(() => {
console.log('before')
})
})
</script>
点击停止监听按钮后,修改值就不会被监听了

配置项
- flush
- pre — 组件更新之前调用(默认)
- sync — 同步执行
- post — 组件更新之后调用
- onTrack / onTrigger:调试侦听器的依赖
watchEffect(() => {}, {
flush: 'post',
onTrack(e) {
debugger
},
onTrigger(e) {
debugger
}
})