文章目录
- 搭建后台管理系统模板
- 项目的资源地址
- 项目初始化
- 2.1.1环境准备
- 2.1.2初始化项目
- 2.2项目配置
- 一、eslint配置
- 1.1vue3环境代码校验插件
- 1.2修改.eslintrc.cjs配置文件
- 1.3.eslintignore忽略文件
- 1.4运行脚本
- 二、配置**prettier**
- 2.1安装依赖包
- 2.2.prettierrc.json添加规则
- 2.3.prettierignore忽略文件
- 三、配置stylelint
- 3.1`.stylelintrc.cjs`**配置文件**
- 3.2.stylelintignore忽略文件
- 3.3运行脚本
- 四、配置husky
- 五、配置commitlint
- 六、强制使用pnpm包管理器工具
- 三、项目集成
- 3.1集成element-plus
- 3.2src别名的配置
- 3.3环境变量的配置
- 3.4SVG图标配置
- 3.4.1svg封装为全局组件
- 3.5集成sass
- 3.6mock数据
- 3.7axios二次封装
- 3.8API接口统一管理
- 3.9 路由模板配置P30
- 3.10登录页面 p31
- pinia使用 P33
- 3.11 布局layout静态组件
- 3.12 logo封装组件
- 3.13 根据数据实现菜单动态显示 P39-42
- 关于一级二级路由显示的理解
- 3.14 顶部tabbar组件 P43
- 3.14 菜单折叠 P44
- 3.15 顶部面包屑动态展示 P45
- 3.16 刷新 以及全屏 P46-47
- 4 业务逻辑
- 4.1 Token 退出登录 路由鉴权 P48-51
- 路由鉴权
- 使用真实数据而不是mock的,需要配置代理服务器
- 4.2 品牌管理组件 P54-63
- el-table-column的插槽
- 分页器使用
- 文件上传细节
- el-form校验
- 4.3 平台属性组件 P64-75
- 三级分类全局组件
- SPU模块 P76
搭建后台管理系统模板
项目的资源地址
贾成豪老师代码仓库地址:https://gitee.com/jch1011/vue3_admin_template-bj1.git
项目在线文档:
服务器域名:http://sph-api.atguigu.cn
swagger文档:
http://139.198.104.58:8209/swagger-ui.html
http://139.198.104.58:8212/swagger-ui.html#/
echarts:国内镜像网站
https://www.isqqw.com/echarts-doc/zh/option.html#title
http://datav.aliyun.com/portal/school/atlas/area_selector
说明: 具体代码可以在贾成豪老师代码仓库git clone,笔记只记录做的过程中踩坑或者比较重要的知识点
项目初始化
今天来带大家从0开始搭建一个vue3版本的后台管理系统。一个项目要有统一的规范,需要使用eslint+stylelint+prettier来对我们的代码质量做检测和修复,需要使用husky来做commit拦截,需要使用commitlint来统一提交规范,需要使用preinstall来统一包管理工具。
下面我们就用这一套规范来初始化我们的项目,集成一个规范的模版。
2.1.1环境准备
- node v16.14.2 使用vite必须保证Node版本16+
node -v查看node版本 - pnpm 8.0.0
2.1.2初始化项目
本项目使用vite进行构建,vite官方中文文档参考:cn.vitejs.dev/guide/
pnpm:performant npm ,意味“高性能的 npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”
pnpm安装指令
npm i -g pnpm
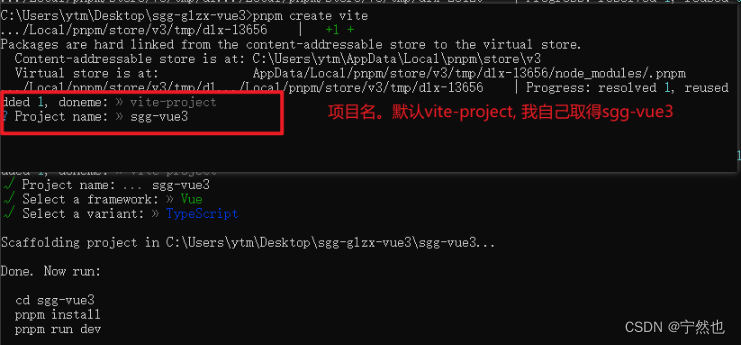
使用pnpm创建vite项目 项目初始化命令:
pnpm create vite
Select a framework:: 用什么框架,选vue
Select a variant: 选择语法 TS

项目初始化完毕,需要运行
cd sgg-vue3 进入项目根目录
pnpm install 项目内部没有node_modules,需要下载安装全部依赖
pnpm run dev 启动

项目运行在 http://127.0.0.1:5173/,它运行起来不会自动在浏览器端打开
如何自动打开?
项目根目录下package,json文件, 添加在scripts脚本dev运行添加--open即可

2.2项目配置
一、eslint配置
eslint中文官网:http://eslint.cn/
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具
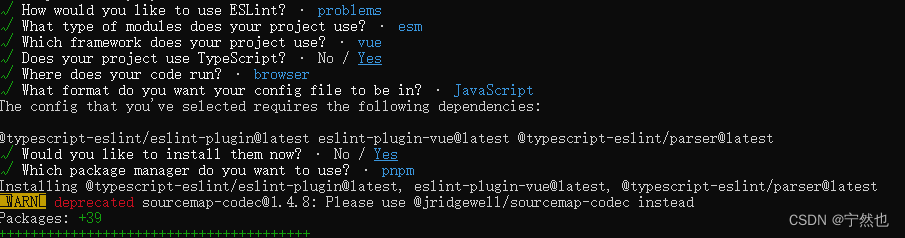
首先安装eslint
√ How would you like to use ESLint? · 以检查eslint语法并且发现problems发方式使用eslint
√ What type of modules does your project use? · 项目采用什么模块式开发,选择JavsScript modules esm
√ Which framework does your project use? · 使用vue框架开发
√ Does your project use TypeScript? ·使用TS 语法Yes
√ Where does your code run? · 运行在browser,而不是Node端
√ What format do you want your config file to be in? · 配置文件格式是 JavaScript文件
The config that you’ve selected requires the following dependencies:检查语法之类需要安装三个插件,选择yes
这些插件之类选择pnpm 包管理进行下载安装

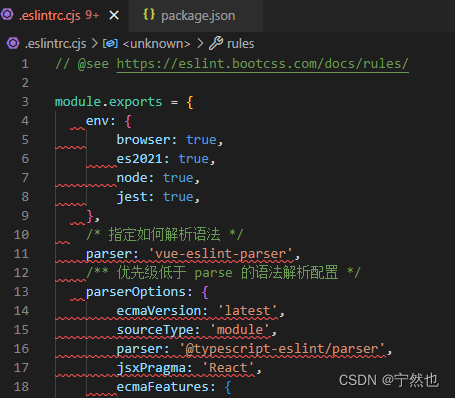
项目根目录下会多一个配置文件.eslintrc.cjs,如下
/module.exports = {
//运行环境配置: 在浏览器端运行,以es2021标准检查语法
"env": {
"browser": true,//浏览器端
"es2021": true,//es2021
},
//规则继承
"extends": [
//全部规则默认是关闭的,这个配置项开启推荐规则,推荐规则参照文档
// 开启推荐规则,即eslint推荐的语法,我们都使用
//比如:函数不能重名、对象不能出现重复key
"eslint:recommended",
//vue3语法规则
"plugin:vue/vue3-essential",
//ts语法规则
"plugin:@typescript-eslint/recommended"
],
//要为特定类型的文件指定处理器
"overrides": [
],
//指定解析器:解析器
//Esprima 默认解析器
//Babel-ESLint babel解析器
//@typescript-eslint/parser ts解析器
"parser": "@typescript-eslint/parser",
//指定解析器选项
"parserOptions": {
"ecmaVersion": "latest",//校验ECMA最新版本
"sourceType": "module"//设置为"script"(默认),或者"module"代码在ECMAScript模块中
},
//ESLint支持使用第三方插件。在使用插件之前,您必须使用npm安装它
//该eslint-plugin-前缀可以从插件名称被省略
"plugins": [
"vue",
"@typescript-eslint"
],
//eslint规则
"rules": {
}
}
1.1vue3环境代码校验插件
检测vue
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1",
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1",
安装指令
直接复制命令
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
1.2修改.eslintrc.cjs配置文件
我们需要对生成的.eslintrc.cjs配置文件进行一些修改
// @see https://eslint.bootcss.com/docs/rules/
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/** 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件 prop的改变
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
},
}
复制过来一堆爆红????因为我自己安装了eslint检查插件,当语法符规范就会爆红,好像不是这个原因

我的eslint插件禁用后就不会报红,原因现在不清楚,以后在详细探究

1.3.eslintignore忽略文件
有的文件不需要进行语法检测,根目录下如node_modules依赖文件 项目打包输出的dist文件夹等
项目根目录下新建.eslintignore
dist
node_modules
1.4运行脚本
package.json新增两个运行脚本
"scripts": {
"lint": "eslint src",
"fix": "eslint src --fix",
}
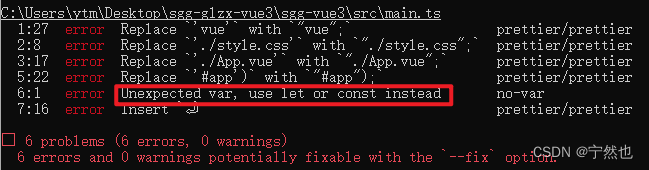
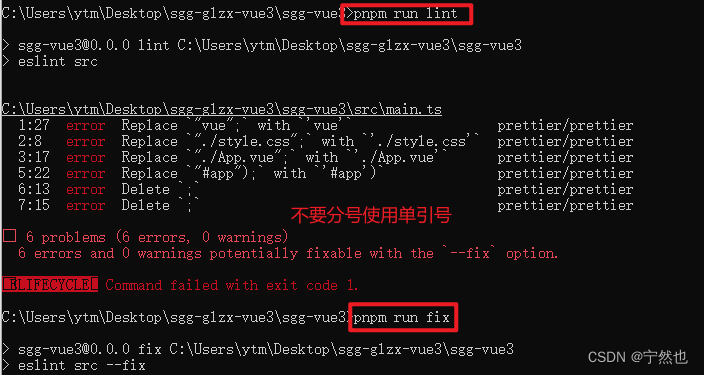
解释: 运行pnpm run lint 会检查src下文件
如在main.js用var声明变量就会给出错误, 我还有其他错误,所以多个error

pnpm run fix 会自动修复,如之前var声明的变成const

二、配置prettier
有了eslint,为什么还要有prettier?eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;
而prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持
包含js在内的多种语言。
总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
2.1安装依赖包
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
2.2.prettierrc.json添加规则
“singleQuote”: true, 字符串都是单引号
“semi”: false, 不要分号
缩进两格
{
"singleQuote": true,
"semi": false,
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "ignore",
"endOfLine": "auto",
"trailingComma": "all",
"tabWidth": 2
}
2.3.prettierignore忽略文件
项目根目录创建·.prettierignore
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改

三、配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
我们的项目中使用scss作为预处理器,安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
3.1.stylelintrc.cjs配置文件
官网:https://stylelint.bootcss.com/
// @see https://stylelint.bootcss.com/
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}
3.2.stylelintignore忽略文件
/node_modules/*
/dist/*
/html/*
/public/*
3.3运行脚本
"scripts": {
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
}
最后配置统一的prettier来格式化我们的js和css,html代码
"scripts": {
"dev": "vite --open",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"lint": "eslint src",
"fix": "eslint src --fix",
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
},
当我们运行pnpm run format的时候,会把代码直接格式化
四、配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
安装husky
pnpm install -D husky
执行
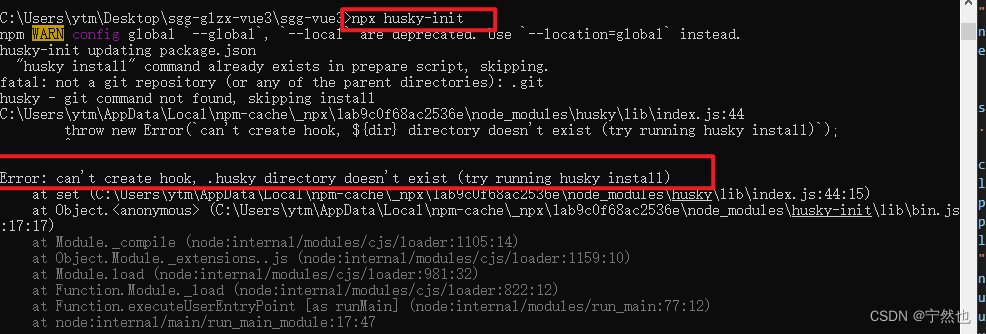
npx husky-init
会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
执行init时出错了,我自己在根目录下新建文件夹.husky

会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
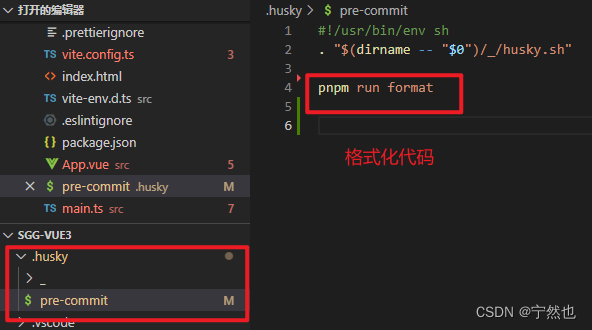
在.husky/pre-commit文件添加如下命令:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
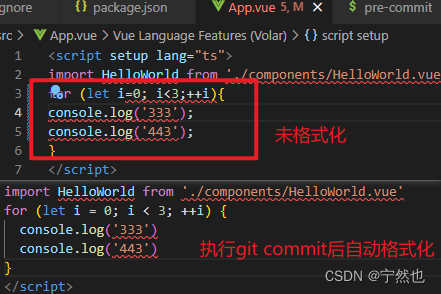
pnpm run format

当我们对代码进行commit操作的时候,就会执行命令,对代码进行格式化,然后再提交。

五、配置commitlint
对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint来实现。
安装包
pnpm add @commitlint/config-conventional @commitlint/cli -D
添加配置文件,新建commitlint.config.cjs(注意是cjs),然后添加下面的代码:
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}
在package.json中配置scripts命令
# 在scrips中添加下面的代码
{
"scripts": {
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
},
}
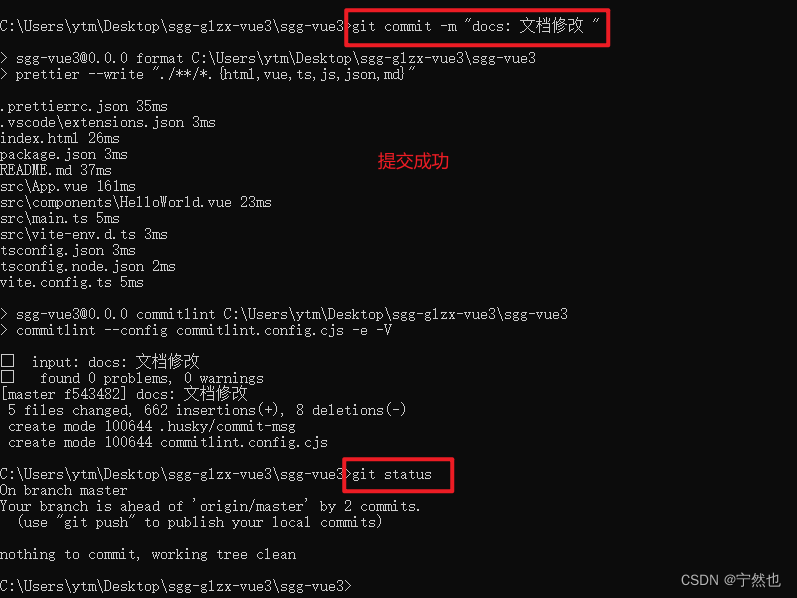
配置结束,现在当我们填写commit信息的时候,前面就需要带着下面的subject
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动
配置husky
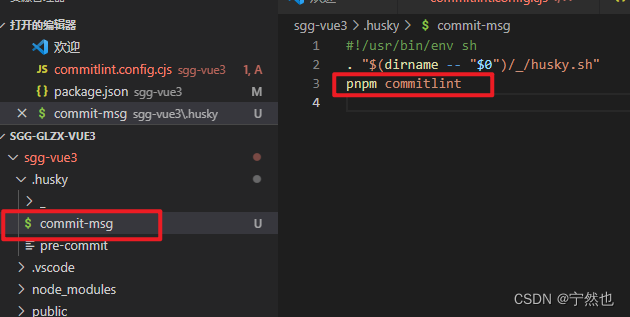
npx husky add .husky/commit-msg
在生成的commit-msg文件中添加下面的命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm commitlint

当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m ‘fix: xxx’ 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的

六、强制使用pnpm包管理器工具
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,
导致项目出现bug问题,因此包管理器工具需要统一管理!!!
在根目录创建scritps/preinstall.js文件,添加下面的内容
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}
配置命令
"scripts": {
"preinstall": "node ./scripts/preinstall.js"
}
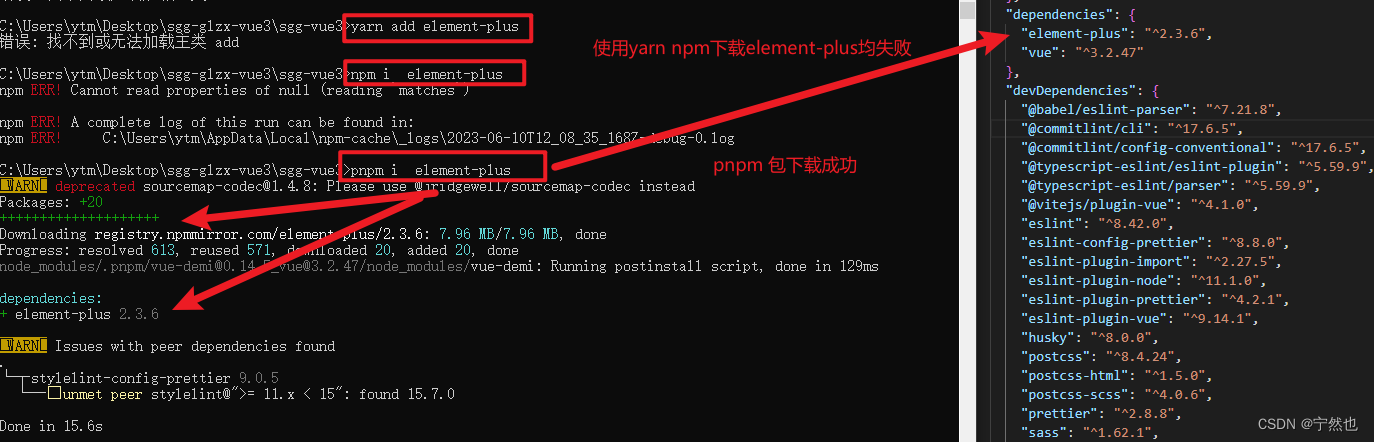
当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。

三、项目集成
3.1集成element-plus
硅谷甄选运营平台,UI组件库采用的element-plus,因此需要集成element-plus插件!!!
官网地址:
安装图标库
pnpm install element-plus @element-plus/icons-vue
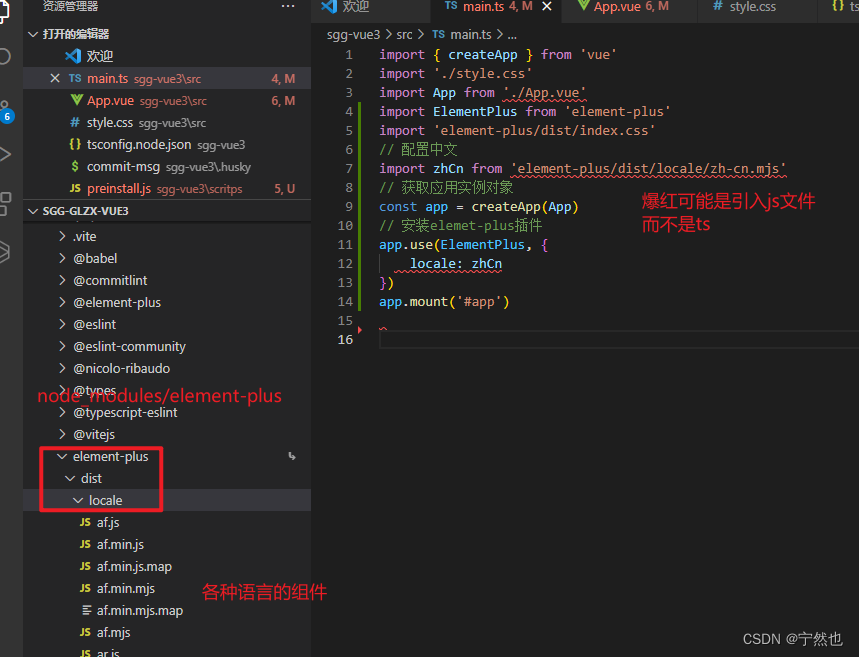
入口文件main.ts全局安装element-plus,element-plus默认支持语言英语设置为中文
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css'
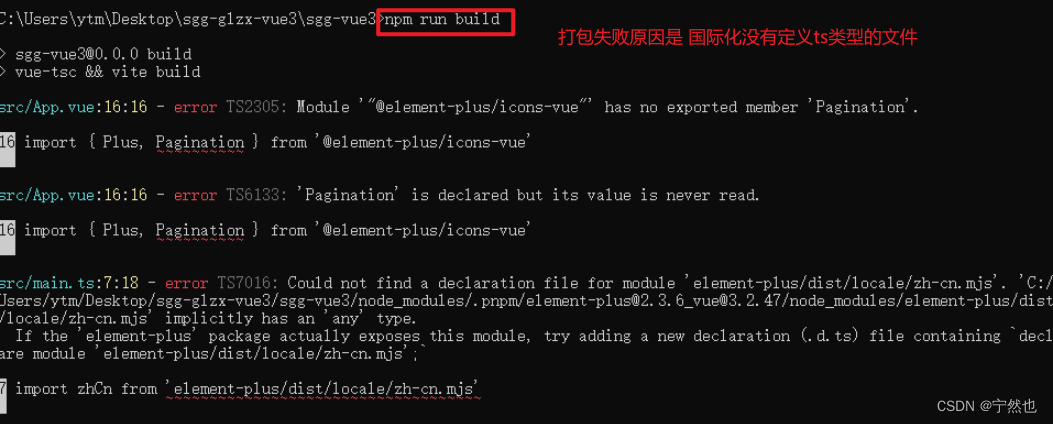
//@ts-ignore忽略当前文件ts类型的检测否则有红色提示(打包会失败)
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {
locale: zhCn
})


解决是:加上//@ts-ignore
代表ts忽略类型检测

Element Plus全局组件类型声明
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/global"]
}
}
配置完毕可以测试element-plus组件与图标的使用.
3.2src别名的配置
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!!!
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
})
TypeScript 编译配置
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}
3.3环境变量的配置
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
开发环境(development)
顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
测试环境(testing)
测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试
生产环境(production)
生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。)
注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!!!
项目根目录分别添加 开发、生产和测试环境的文件!
.env.development
.env.production
.env.test
文件内容
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/dev-api'
NODE_ENV = 'production'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/prod-api'
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'test'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/test-api'
配置运行命令:package.json
"scripts": {
"dev": "vite --open",
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production",
"preview": "vite preview"
},
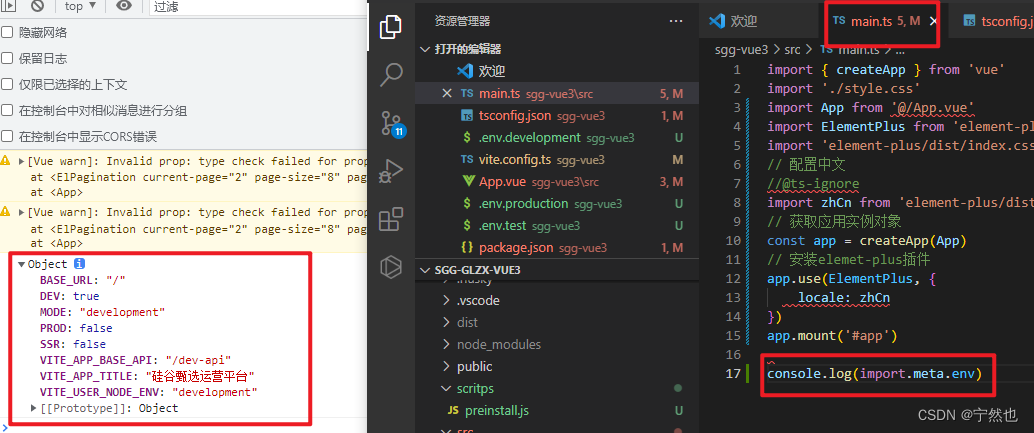
通过import.meta.env获取环境变量

3.4SVG图标配置
在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,
这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
安装SVG依赖插件
pnpm install vite-plugin-svg-icons -D
在vite.config.ts中配置插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
// Specify the icon folder to be cached 以后矢量图标就放在src/assets/icons
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
alias: {
'@': path.resolve('./src'), // // 相对路径别名配置,使用 @ 代替 src
},
},
})
入口文件导入
import 'virtual:svg-icons-register'
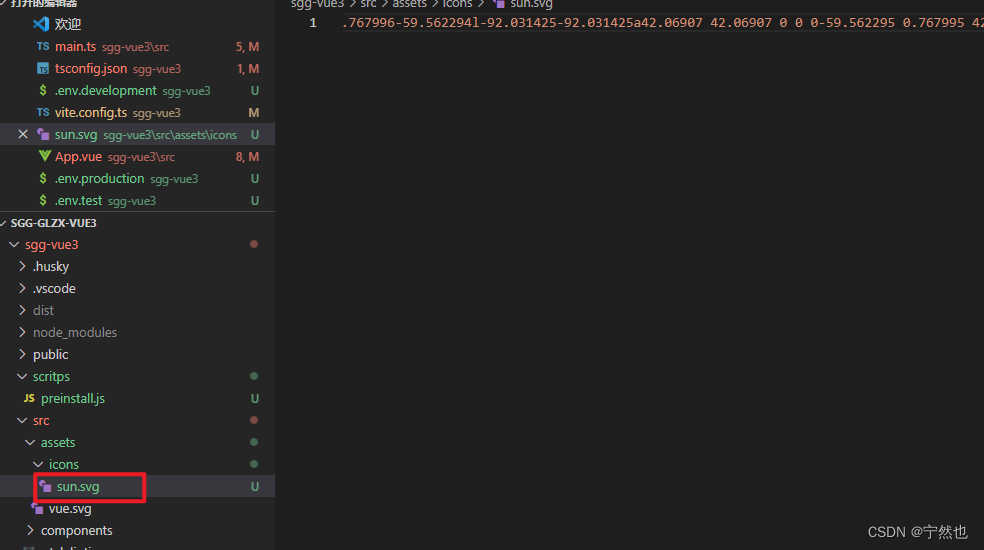
】选择图标


新建xxx.svg文件,粘贴svg代码

我们在app.vue中测试使用
<div>
<!-- svg 图标外侧容器节点 内部需要与use标签结合使用 -->
<!-- xlink决定使用哪一个图标, 必须以#icon开始后面接src/assets/图标 -->
<!-- style指定大小 fill指定颜色 -->
<svg style="width: 130px; height: 130px;">
<use xlink:href="#icon-sun" fill="#f4ea2a"></use>
</svg>
</div>
我的颜色指定失败,还不知道为什么???

3.4.1svg封装为全局组件
因为项目很多模块需要使用图标,因此把它封装为全局组件!!!
在src/components目录下创建一个SvgIcon组件:代表如下
<template>
<div>
<svg :style="{ width: width, height: height }">
<use :xlink:href="prefix + name" :fill="color"></use>
</svg>
</div>
</template>
<script setup lang="ts">
defineProps({
//xlink:href属性值的前缀
prefix: {
type: String,
default: '#icon-'
},
//svg矢量图的名字
name: String,
//svg图标的颜色
color: {
type: String,
default: ""
},
//svg宽度
width: {
type: String,
default: '16px'
},
//svg高度
height: {
type: String,
default: '16px'
}
})
</script>
<style scoped></style>
main.ts引入注册
import SvgIcon from '@/components/SvgIcon/index.vue';
app.component('SvgIcon', SvgIcon)
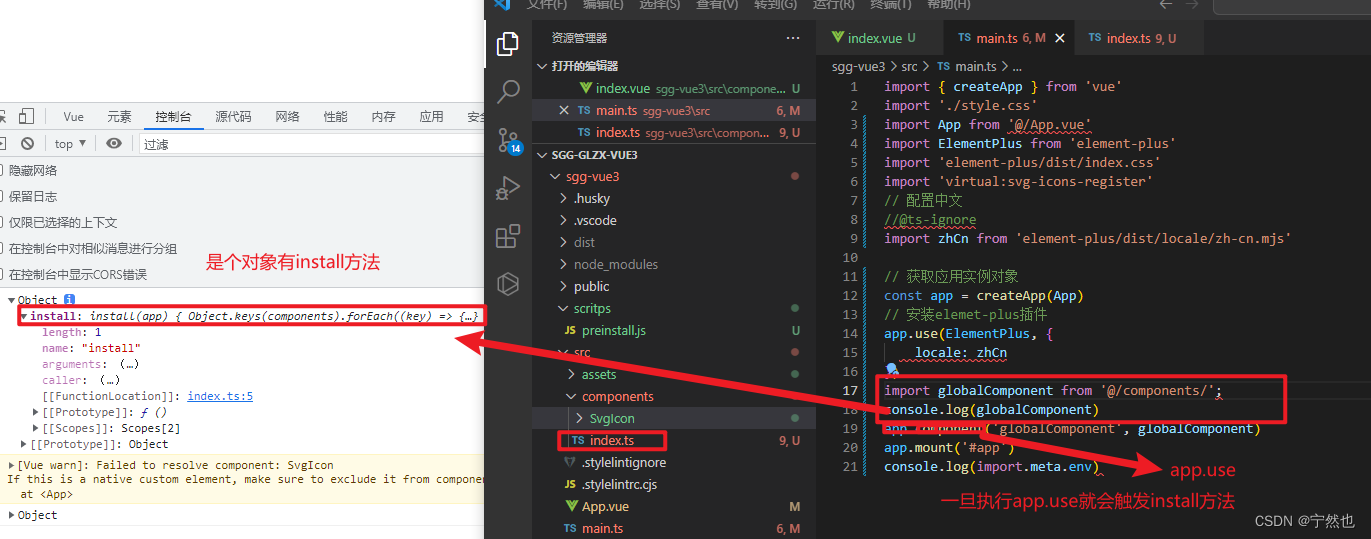
但是如果我们的插件特别多,需要这样引入注册很多次,因此下面使用插件
在src\components文件夹目录下创建一个index.ts文件:用于注册components文件夹内部全部全局组件!!!
// 引入需要注册为全局的组件
import SvgIcon from './SvgIcon/index.vue';
import type { App, Component } from 'vue';
// 定义一个对象,属性是字符串,属性值是组件
const components: { [name: string]: Component } = { SvgIcon };
export default {
install(app: App) {
// 遍历对象,进行注册组件
Object.keys(components).forEach((key: string) => {
app.component(key, components[key]);
})
}
}
在入口文件引入src/index.ts文件,通过app.use方法安装自定义插件
import gloablComponent from './components/index';
app.use(gloablComponent);

3.5集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang=“scss”
<style scoped lang="scss"></style>
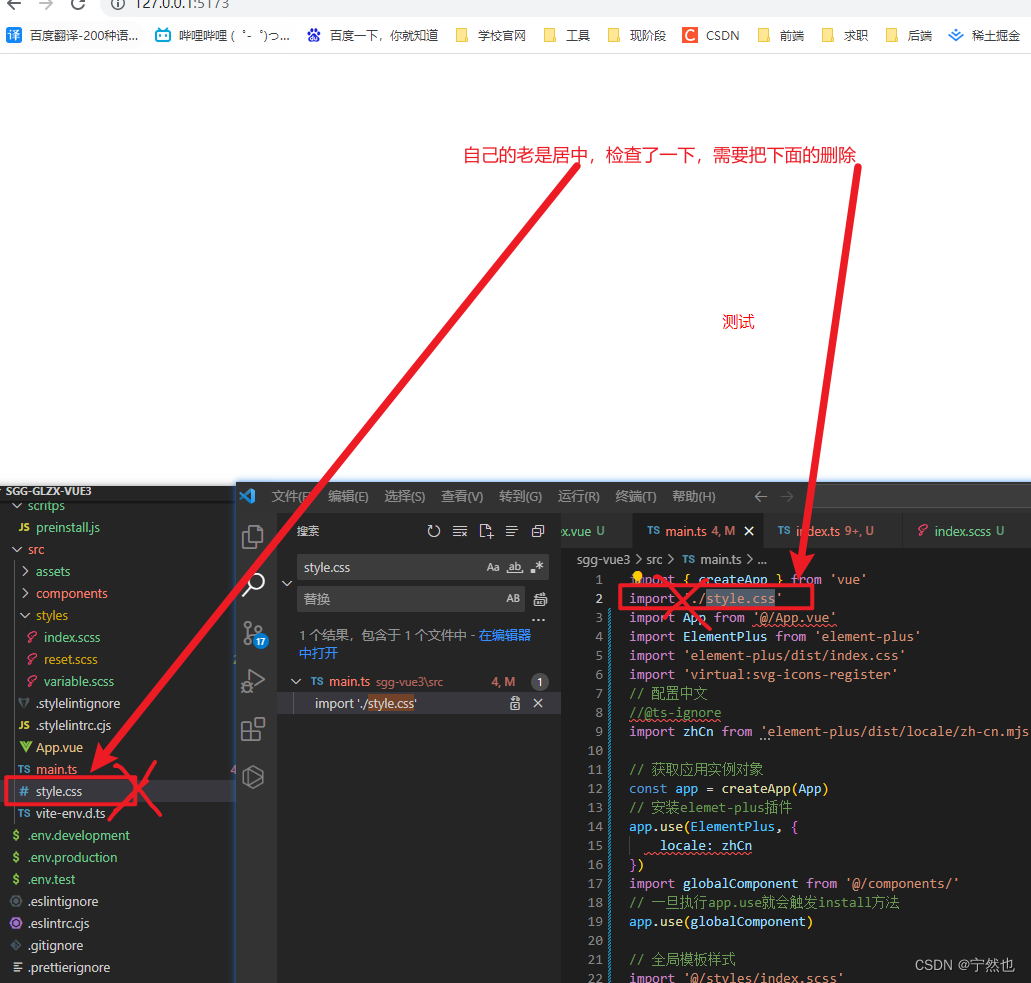
接下来我们为项目添加一些全局的样式
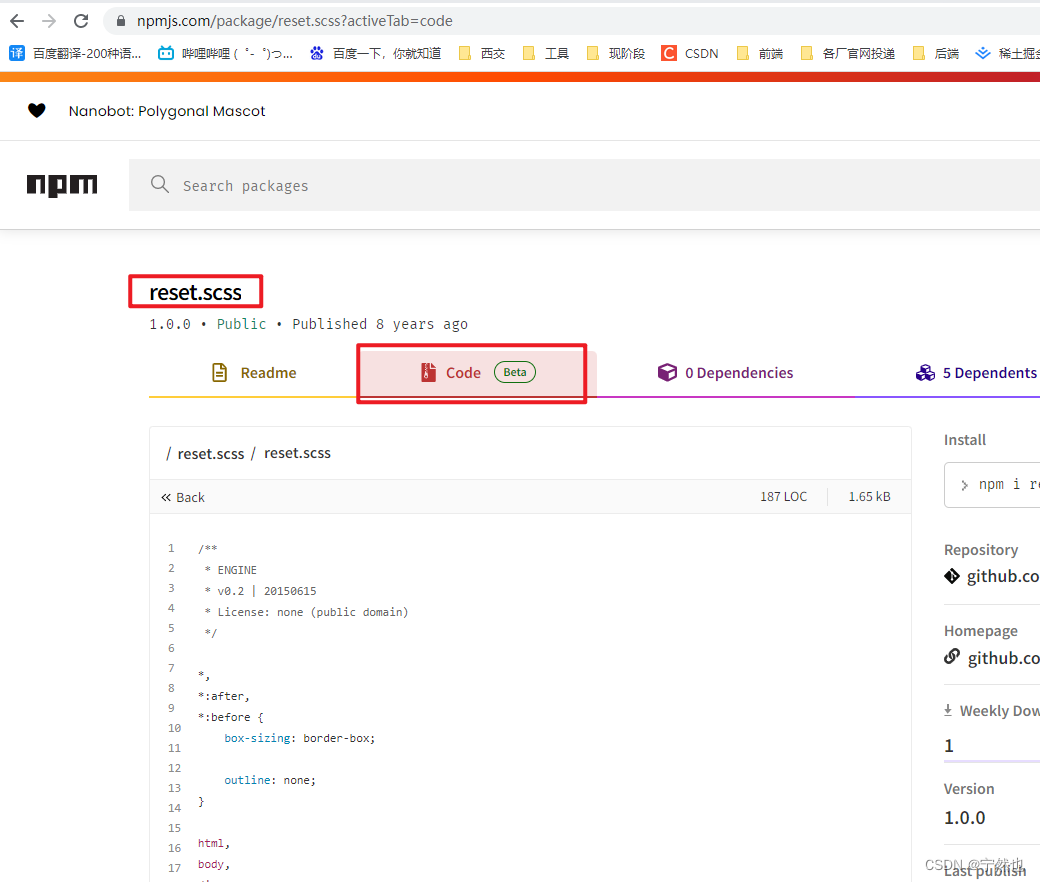
在src/styles目录下创建一个index.scss文件,当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss,
// 引入清除样式
@import './reset.scss'
reset.scss中的代码是下图的code中,去该网站粘贴即可

在入口文件引入
import '@/styles'

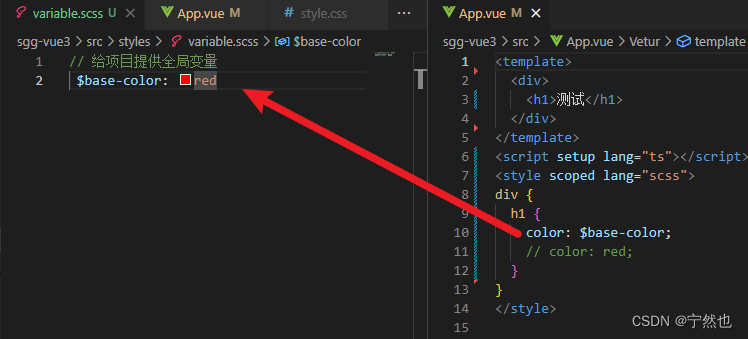
但是你会发现在src/styles/index.scss全局样式文件中没有办法使用$变量.因此需要给项目中引入全局变量$.
在style/variable.scss创建一个variable.scss文件!
// 给项目提供全局变量
$base-color: red
在vite.config.ts文件配置如下:
export default defineConfig((config) => {
// scss全局变量配置 全局变量配置在/variable.scss
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
}
}
@import "./src/styles/variable.less";后面的;不要忘记,不然会报错!
配置完毕你会发现scss提供这些全局变量可以在组件样式中使用了!!!

3.6mock数据
这是之前的配置项,先保存记录一下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
// Specify the icon folder to be cached 以后矢量图标就放在src/assets/icons
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
alias: {
'@': path.resolve('./src'), // // 相对路径别名配置,使用 @ 代替 src
},
},
// scss全局变量配置
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
})
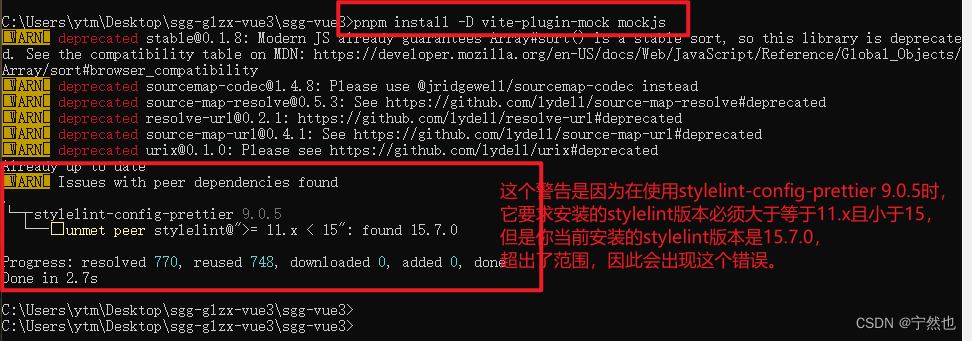
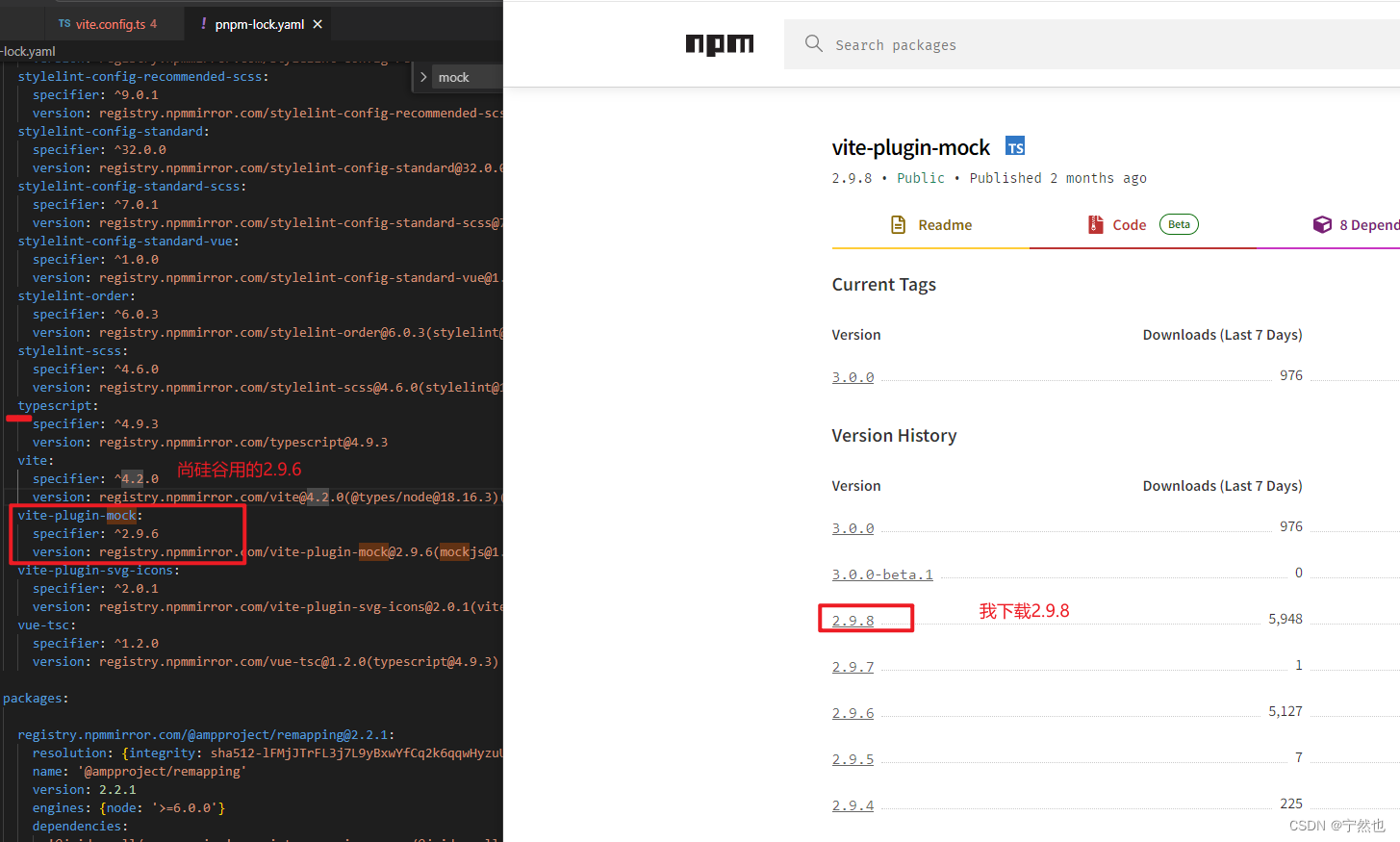
安装依赖:https://www.npmjs.com/package/vite-plugin-mock
pnpm install -D vite-plugin-mock mockjs

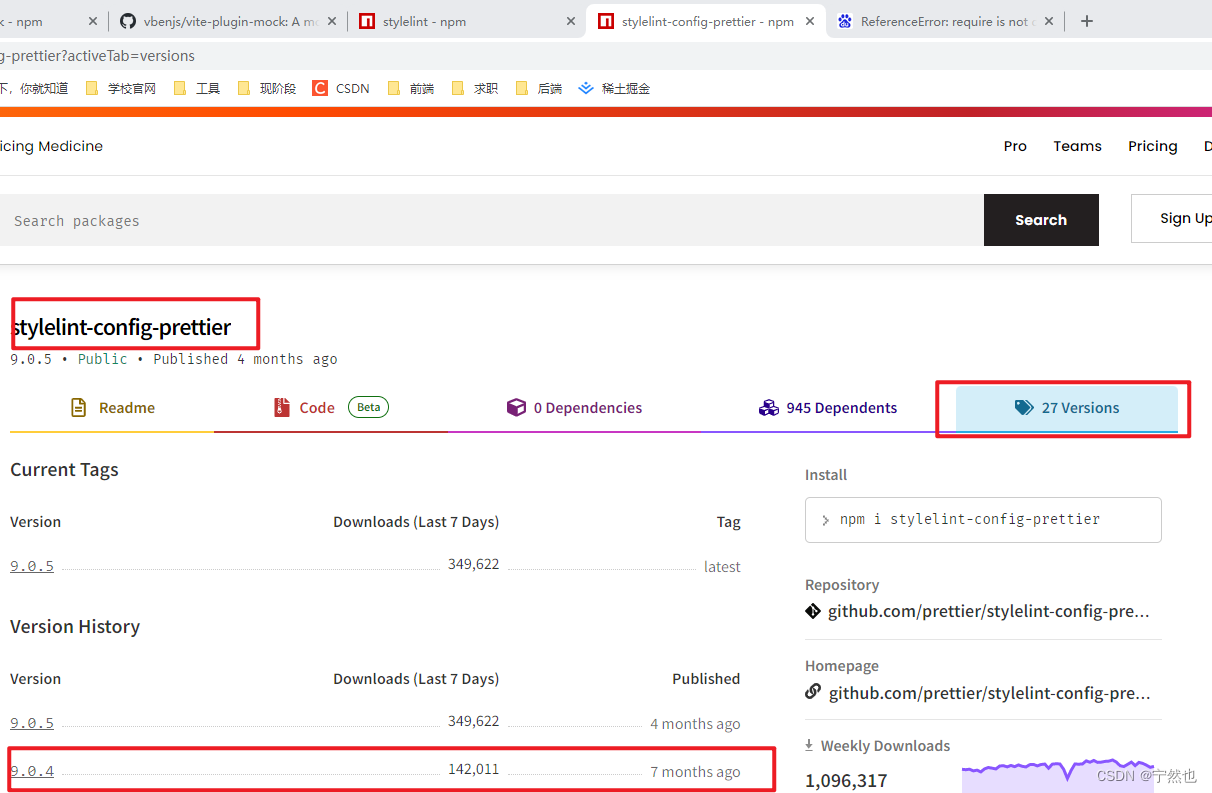
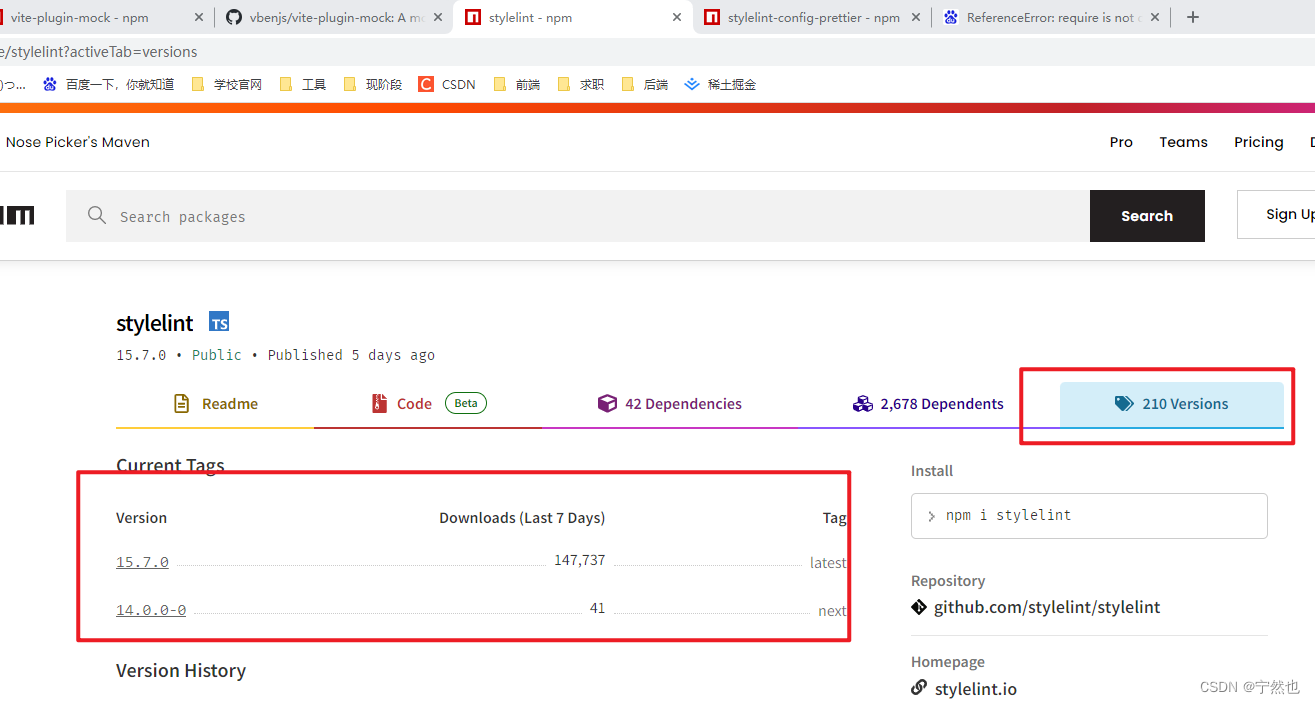
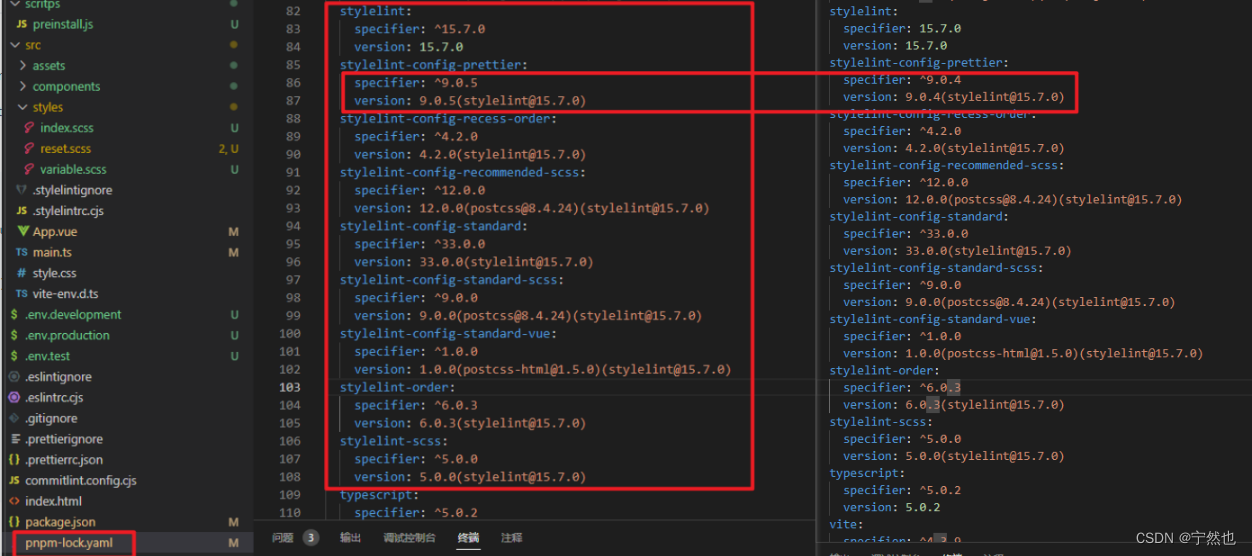
解决过程(尝试但失败):更改stylelint的版本,降到14pnpm uninstall stylelint 安装低版本pnpm i stylelint@14.16.1后面发现其他依赖于stylelint的需要stylelint的15版本,于是降低其他的版本,最后还是没成功
解决最终:上面说是styleint-config-prettier需要stylelint的[11.x,15)版本,我改变了styleint-config-prettier的版本(9.05—>9.0.4)
pnpm install stylelint-config-prettier@9.0.4



在 vite.config.js 配置文件启用插件。
import { UserConfigExport, ConfigEnv } from 'vite'
import { viteMockServe } from 'vite-plugin-mock'
import vue from '@vitejs/plugin-vue'
export default ({ command })=> {
return {
plugins: [
vue(),
viteMockServe({
localEnabled: command === 'serve',
}),
],
}
}

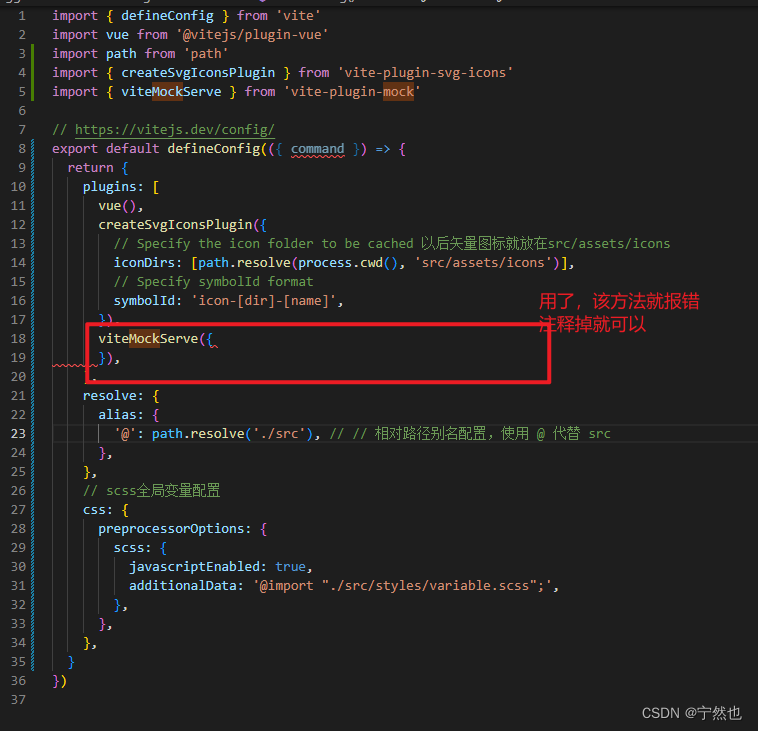
大概原因:(在路径node_modules/vite-plugin-mock/dist/index.mjs下)文件中的代码中使用了require关键字,但是在浏览器环境下,这个关键字是不被支持的。
解决这个问题的方法是确保在运行vite的时候,vite-plugin-mock插件没有被引入。你可以尝试在vite.config.js配置文件中排除掉这个插件,或者卸载这个插件,这样就可以解决这个错误。卸载了我还怎么用!!!!!
ReferenceError: require is not defined
at cleanRequireCache (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite-plugin-mock@3.0.0_esbuild@0.17.19_mockjs@1.1.0_vite@4.3.9/node_modules/vite-plugin-mock/dist/index.mjs:128:3)
at getMockConfig (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite-plugin-mock@3.0.0_esbuild@0.17.19_mockjs@1.1.0_vite@4.3.9/node_modules/vite-plugin-mock/dist/index.mjs:157:3)
at createMockServer (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite-plugin-mock@3.0.0_esbuild@0.17.19_mockjs@1.1.0_vite@4.3.9/node_modules/vite-plugin-mock/dist/index.mjs:52:20)
at configResolved (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite-plugin-mock@3.0.0_esbuild@0.17.19_mockjs@1.1.0_vite@4.3.9/node_modules/vite-plugin-mock/dist/index.mjs:246:16)
at file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite@4.3.9_@types+node@20.2.5_sass@1.62.1/node_modules/vite/dist/node/chunks/dep-e8f070e8.js:64256:28
at Array.map ()
at resolveConfig (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite@4.3.9_@types+node@20.2.5_sass@1.62.1/node_modules/vite/dist/node/chunks/dep-e8f070e8.js:64256:14)
at async createServer (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite@4.3.9@types+node@20.2.5_sass@1.62.1/node_modules/vite/dist/node/chunks/dep-e8f070e8.js:63274:20)
at async restartServer (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite@4.3.9_@types+node@20.2.5_sass@1.62.1/node_modules/vite/dist/node/chunks/dep-e8f070e8.js:63667:21)
at async handleHMRUpdate (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite@4.3.9_@types+node@20.2.5_sass@1.62.1/node_modules/vite/dist/node/chunks/dep-e8f070e8.js:39941:13)
at async onHMRUpdate (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite@4.3.9_@types+node@20.2.5_sass@1.62.1/node_modules/vite/dist/node/chunks/dep-e8f070e8.js:63419:17)
at async FSWatcher. (file:///C:/Users/ytm/Desktop/sgg-glzx-vue3/sgg-vue3/node_modules/.pnpm/vite@4.3.9_@types+node@20.2.5_sass@1.62.1/node_modules/vite/dist/node/chunks/dep-e8f070e8.js:63438:9)
解决:降低版本!!!

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import { viteMockServe } from 'vite-plugin-mock'
// https://vitejs.dev/config/
export default defineConfig(({ command }) => {
return {
plugins: [
vue(),
createSvgIconsPlugin({
// Specify the icon folder to be cached 以后矢量图标就放在src/assets/icons
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]',
}),
viteMockServe({
localEnabled: command === 'serve',
}),
],
resolve: {
alias: {
'@': path.resolve('./src'), // // 相对路径别名配置,使用 @ 代替 src
},
},
// scss全局变量配置
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
}
})
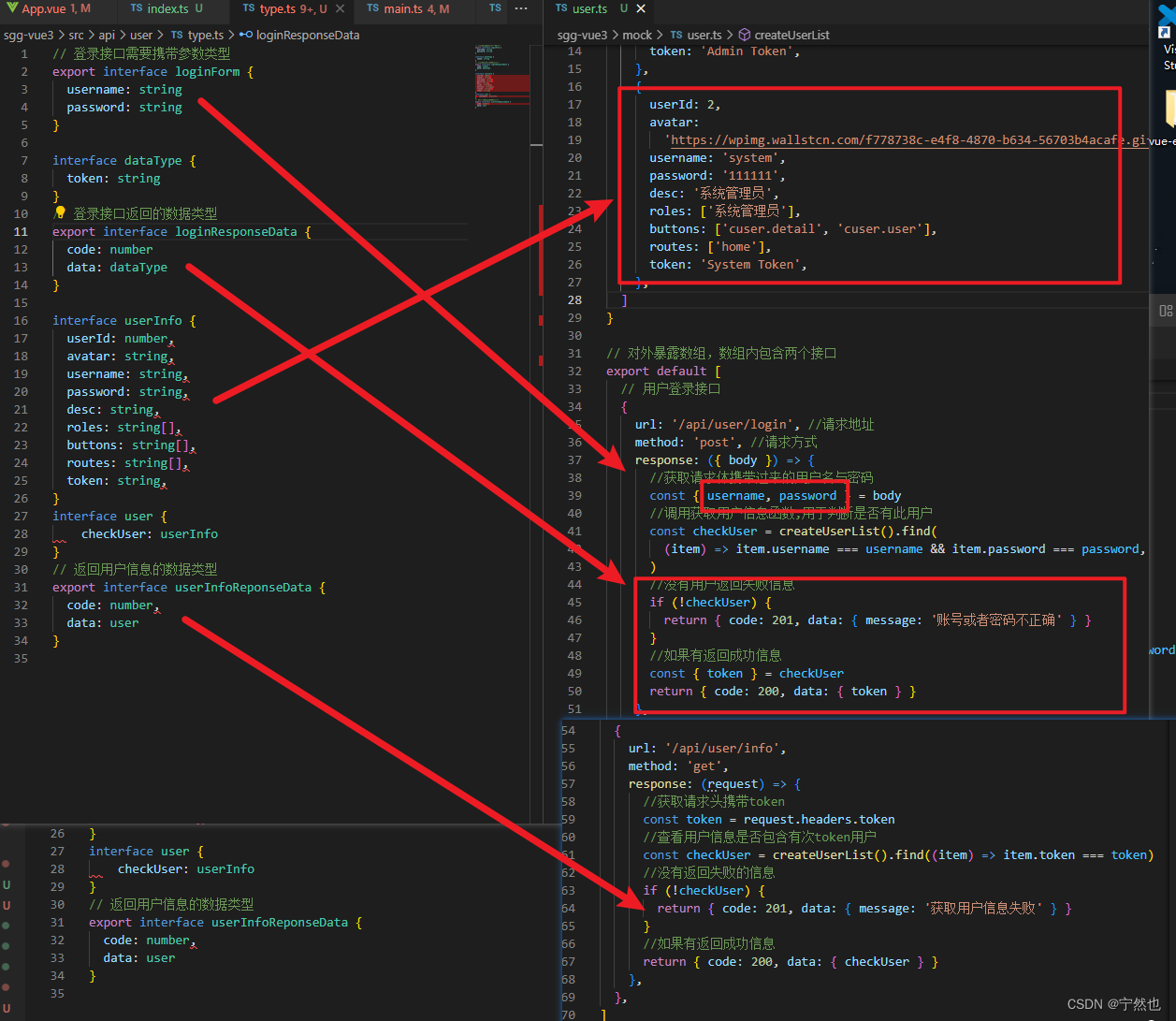
在根目录创建mock文件夹:去创建我们需要mock数据与接口!!!
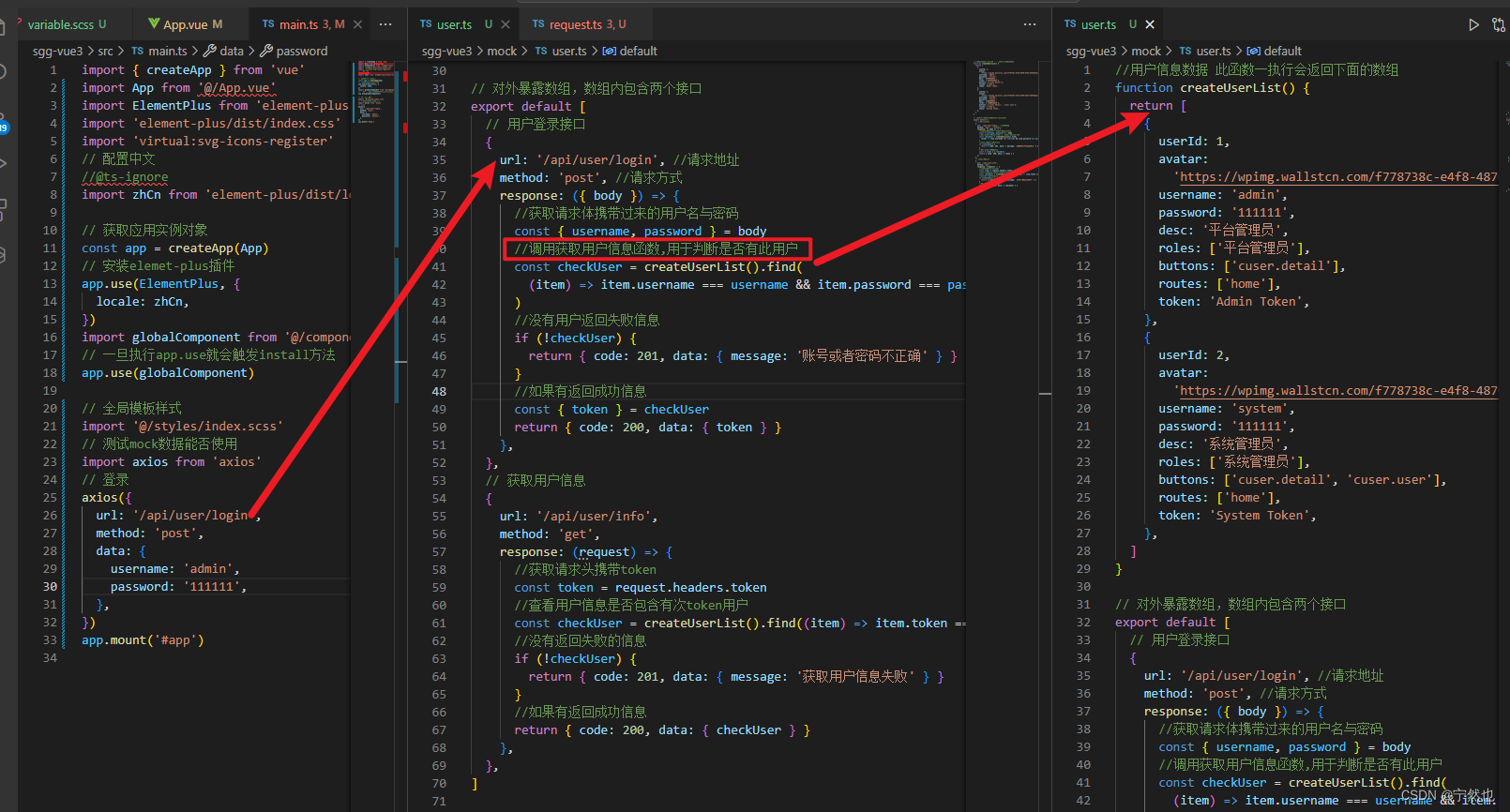
在mock文件夹内部创建一个user.ts文件
//用户信息数据
function createUserList() {
return [
{
userId: 1,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'admin',
password: '111111',
desc: '平台管理员',
roles: ['平台管理员'],
buttons: ['cuser.detail'],
routes: ['home'],
token: 'Admin Token',
},
{
userId: 2,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'system',
password: '111111',
desc: '系统管理员',
roles: ['系统管理员'],
buttons: ['cuser.detail', 'cuser.user'],
routes: ['home'],
token: 'System Token',
},
]
}
export default [
// 用户登录接口
{
url: '/api/user/login',//请求地址
method: 'post',//请求方式
response: ({ body }) => {
//获取请求体携带过来的用户名与密码
const { username, password } = body;
//调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.username === username && item.password === password,
)
//没有用户返回失败信息
if (!checkUser) {
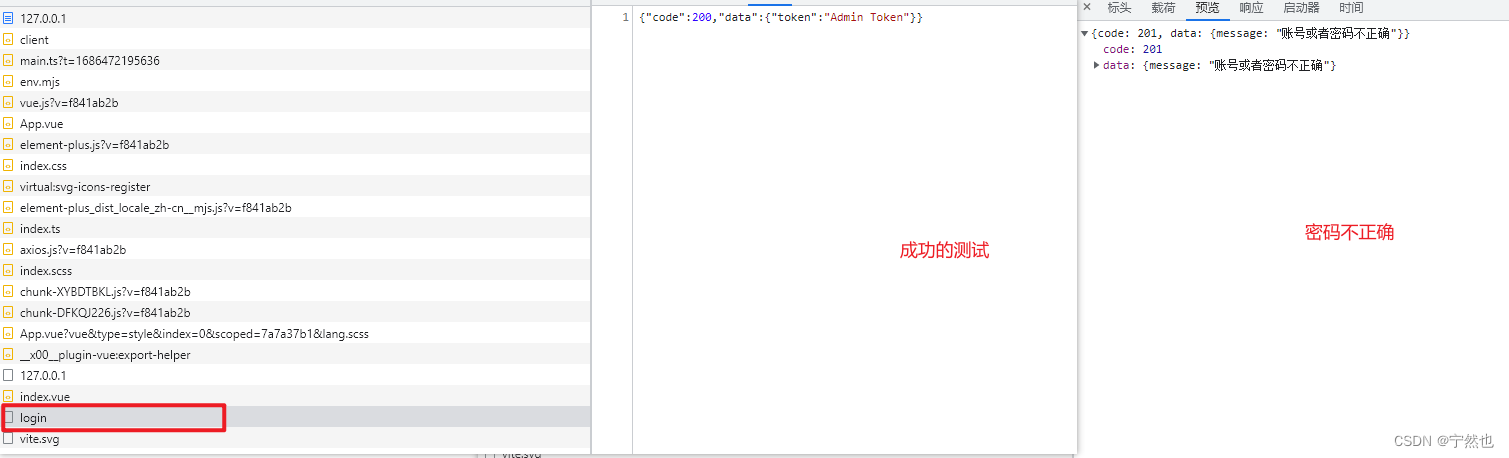
return { code: 201, data: { message: '账号或者密码不正确' } }
}
//如果有返回成功信息
const { token } = checkUser
return { code: 200, data: { token } }
},
},
// 获取用户信息
{
url: '/api/user/info',
method: 'get',
response: (request) => {
//获取请求头携带token
const token = request.headers.token;
//查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token)
//没有返回失败的信息
if (!checkUser) {
return { code: 201, data: { message: '获取用户信息失败' } }
}
//如果有返回成功信息
return { code: 200, data: {checkUser} }
},
},
]
安装axios
pnpm install axios
最后通过axios测试接口!!!Mock成功
在main.ts
import axios from 'axios'
// 登录
axios({
url: '/api/user/info',
method: 'get',
data: {
username: 'admin',
password: '111111',
},
})


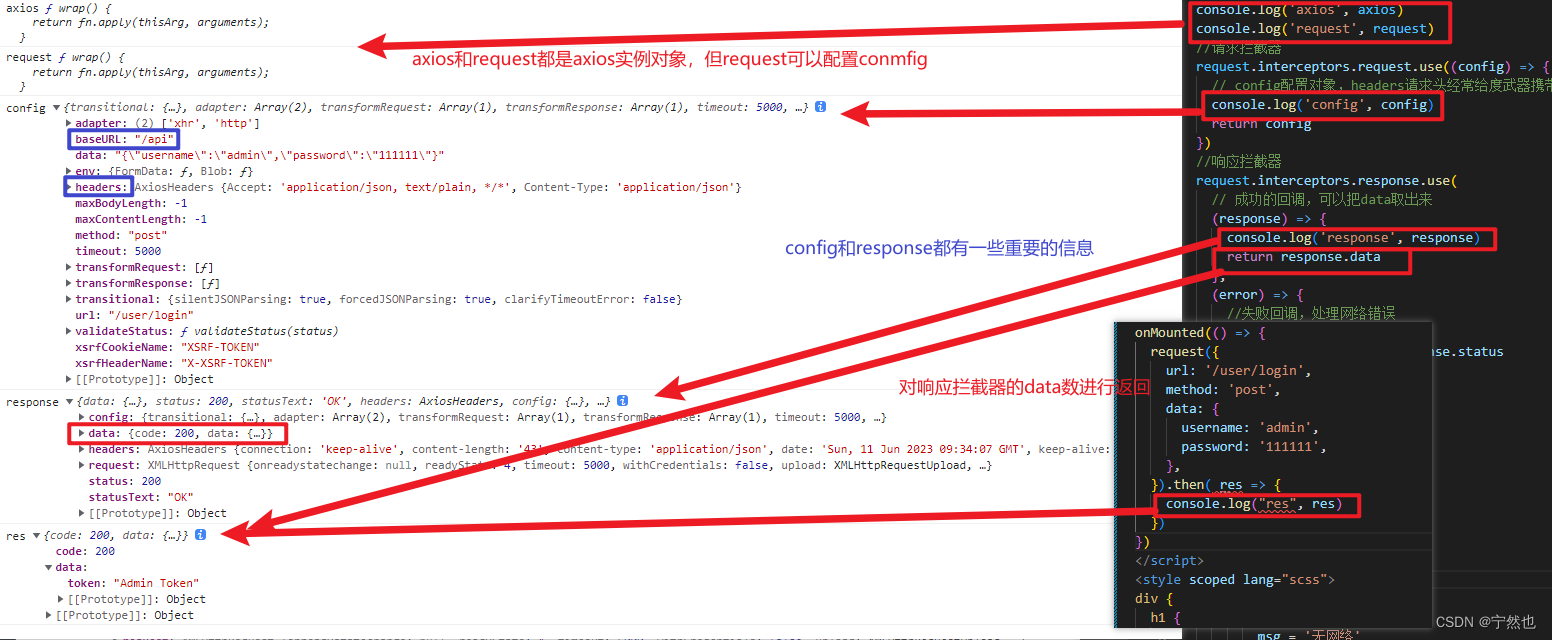
3.7axios二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候
我们经常会把axios进行二次封装。
目的:
1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
2:使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
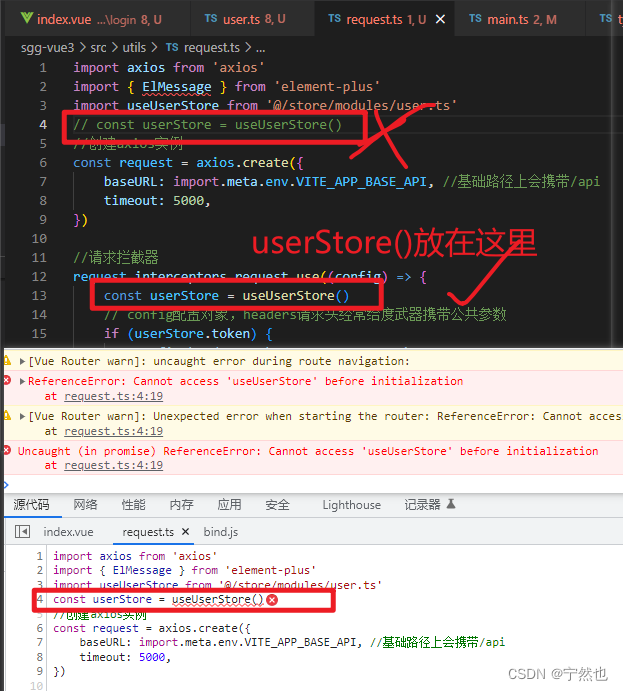
在根目录下创建utils/request.ts
iimport axios from 'axios'
import { ElMessage } from 'element-plus'
//创建axios实例
let request = axios.create({
// 基础路径会携带/api
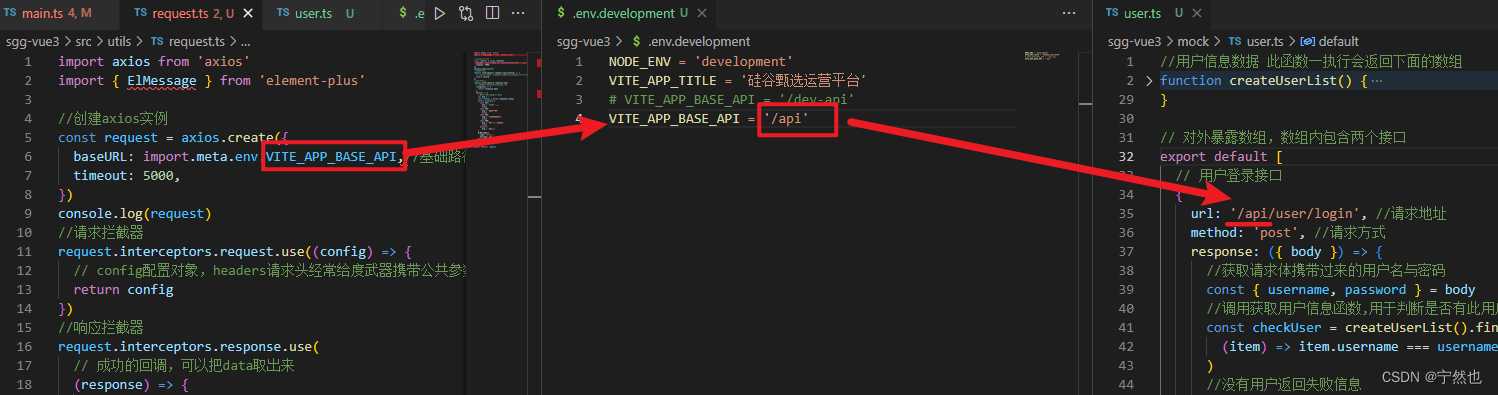
baseURL: import.meta.env.VITE_APP_BASE_API,
timeout: 5000,
})
//请求拦截器
request.interceptors.request.use((config) => {
// config配置对象,headers请求头经常给度武器携带公共参数
return config
})
//响应拦截器
request.interceptors.response.use(
// 成功的回调,可以把data取出来
(response) => {
return response.data
},
(error) => {
//失败回调,处理网络错误
let msg = ''
let status = error.response.status
switch (status) {
case 401:
msg = 'token过期'
break
case 403:
msg = '无权访问'
break
case 404:
msg = '请求地址错误'
break
case 500:
msg = '服务器出现问题'
break
default:
msg = '无网络'
}
ElMessage({
type: 'error',
message: msg,
})
return Promise.reject(error)
},
)
export default request
axios封装测试app.vue
<script setup lang="ts">
import request from '@/utils/request.ts'
import { onMounted } from 'vue'
onMounted(() => {
request({
url: '/user/login',
method: 'post',
data: {
username: 'admin',
password: '111111',
},
}).then( res => {
console.log(res)
})
})
</script>
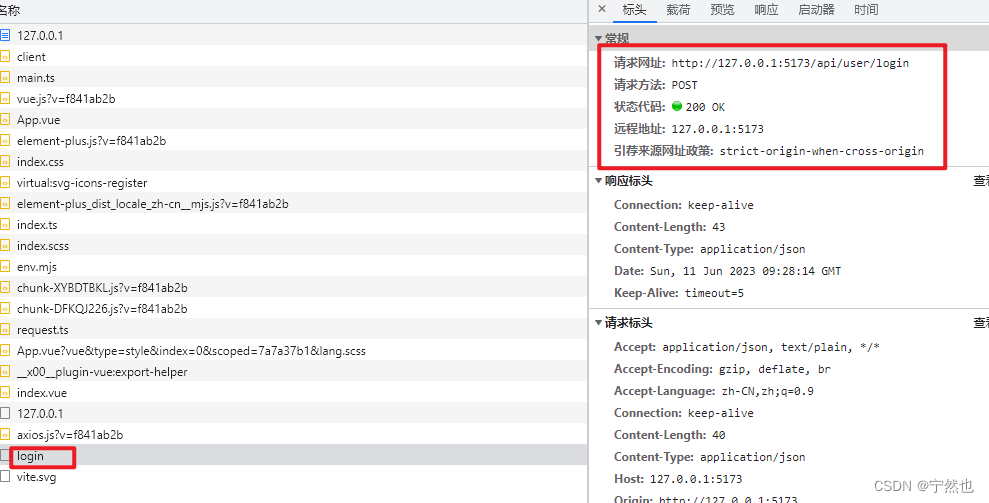
需要修改的有一个地方,进行mock的url是/api/xxx而不是/dev-api/xxx



3.8API接口统一管理
在开发项目的时候,接口可能很多需要统一管理。在src目录下去创建api文件夹去统一管理项目的接口;在api下新建一些文件夹如user, product,不同模块下写相关的请求
/api/user/type.ts使用改文件对请求和响应相关的参数进行类型的限定,主要参考后端的接口文档进行限定

/api/user/type.ts
对数据进行了修改,和上图不一致
// 登录接口需要携带参数类型
export interface loginFormData {
username: string
password: string
}
//定义全部接口返回数据都拥有ts类型
export interface ResponseData {
code: number
message: string
ok: boolean
}
//定义登录接口返回数据类型
export interface loginResponseData extends ResponseData {
data: string
}
//定义获取用户信息返回数据类型
export interface userInfoReponseData extends ResponseData {
data: {
routes: string[]
buttons: string[]
roles: string[]
name: string
avatar: string
}
}
/api/user/index.ts对请求响应的参数设定限制,使用到了type.ts文件中的数据类型
// 统一管理用户相关的接口
// 统一管理用户相关的接口
import request from '@/utils/request'
import type {
loginFormData,
loginResponseData,
userInfoReponseData,
} from './type'
// 统一接口管理
enum API {
LOGIN_URL = '/user/login',
USERINFO_URL = '/user/info',
}
// 暴露请求函数
export const reqLogin = (data: loginFormData) =>
request.post<any, loginResponseData>(API.LOGIN_URL, data)
export const reqUserInfo = () =>
request.post<any, userInfoReponseData>(API.USERINFO_URL)
3.9 路由模板配置P30
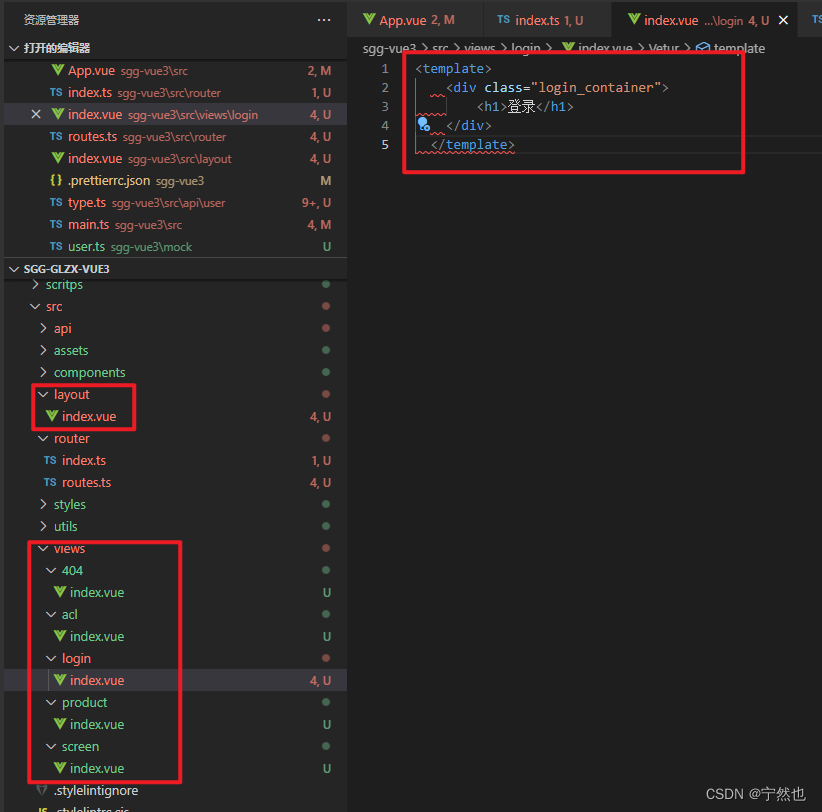
路由组件有user, 404,商品管理等,所有路由组件都放在src/views下,另外需要配置路由,根据匹配对应的路由组件以及一些路由导航守卫
1-下载 pnpm i vue-router
2- 创建路由组件(参考尚硅谷源码),这些路由组件的页面暂时写上如登录等信息区分

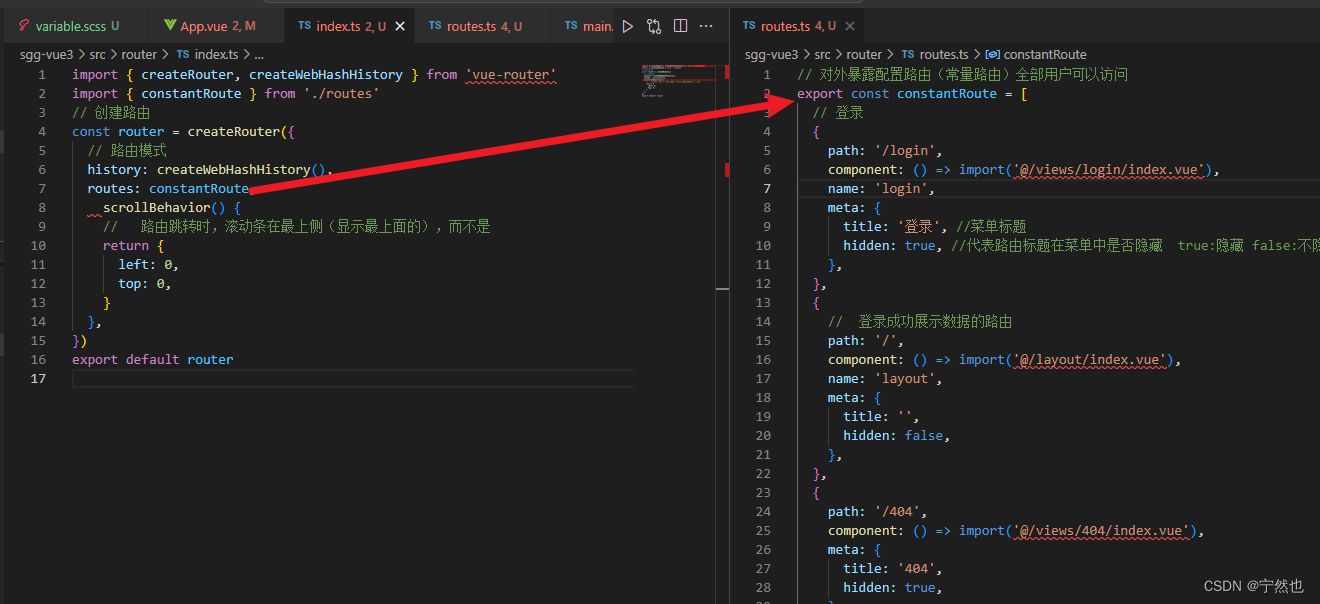
3- 创建路由,这个路由负责地址栏如出现/login就跳转login页面
src/router/index.ts
import { createRouter, createWebHashHistory } from 'vue-router'
import { constantRoute } from './routes'
// 创建路由
const router = createRouter({
// 路由模式
history: createWebHashHistory(),
routes: constantRoute,
scrollBehavior() {
// 路由跳转时,滚动条在最上侧(显示最上面的),而不是
return {
left: 0,
top: 0,
}
},
})
export default router
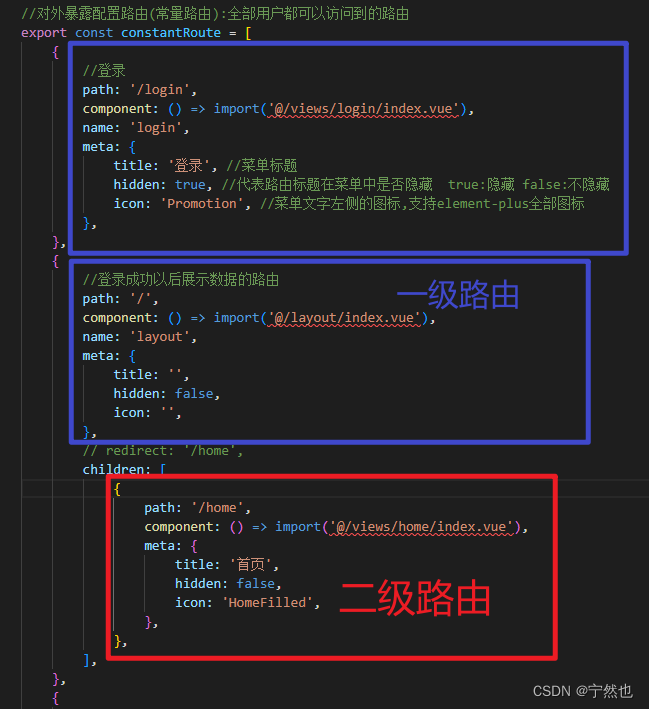
常量路由是所有用户都可以访问,后面会根据用户的角色决定哪些路由可以访问(动态路由)
// 对外暴露配置路由(常量路由)全部用户可以访问
// 对外暴露配置路由(常量路由)全部用户可以访问
export const constantRoute = [
// 登录
{
path: '/login',
component: () => import('@/views/login/index.vue'),
name: 'login',
meta: {
title: '登录', //菜单标题
hidden: true, //代表路由标题在菜单中是否隐藏 true:隐藏 false:不隐藏
},
},
{
// 登录成功展示数据的路由
path: '/',
component: () => import('@/layout/index.vue'),
name: 'layout',
meta: {
title: '',
hidden: false,
},
},
{
path: '/404',
component: () => import('@/views/404/index.vue'),
meta: {
title: '404',
hidden: true,
},
},
{
path: '/screen',
component: () => import('@/views/screen/index.vue'),
name: 'screen',
meta: {
hidden: false,
title: '数据大屏',
},
},
{
path: '/:pathMatch(.*)',
redirect: '/404',
name: 'any',
},
]
4-main.ts注册
import router from './router'
app.use(router)


3.10登录页面 p31
登录组件的静态页面
<template>
<div class="login_container">
<el-row>
<el-col :span="12" :xs="0"></el-col>
<el-col :span="12" :xs="24">
<el-form class="login_form">
<h1>Hello</h1>
<h2>欢迎来到硅谷甄选</h2>
<el-form-item>
<el-input
:prefix-icon="User"
type="text"
v-model="loginForm.username"
></el-input>
</el-form-item>
<el-form-item >
<el-input
type="password"
v-model="loginForm.password"
></el-input>
</el-form-item>
<el-form-item>
<el-button
class="login_btn"
type="primary"
size="default"
>
登录
</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
import { Lock, User } from '@element-plus/icons-vue'
let loginForm = reactive({ username: 'admin', password: '111111' })
</script>
<style lang="scss">
.login_container {
width: 100%; // 宽度浏览器的100%
height: 100vh; // 视口高度
background-image: url('@/assets/images/background.jpg') ;
background-size: cover; // 容器变化,图片进行拉伸,并保持宽高比
.login_form {
position: relative;
top: 30vh;
width: 80%;
background-image: url('@/assets/images/login_form.png') ;
background-size: cover;
padding: 40px;
h1 {
font-size: 40px;
color: white;
}
h2 {
font-size: 20px;
color: white;
margin: 20px 0px;
}
}
.login_btn {
width: 100%;
}
}
</style>
pinia使用 P33
登录成功后,后端返回TOKEN,需要存储,使用pinia(非持久化) + 本地持久化存储。
此外还有其他的信息都需要存储在pinia
安装pnpm i pinia
分为大仓库src/store/index.cs
//仓库大仓库
import { createPinia } from 'pinia';
//创建大仓库
const pinia = createPinia();
//对外暴露:入口文件需要安装仓库
export default pinia;
在main.ts引入注册大仓库
import pinia from '@/store'
app.use(pinia)
小仓库src/store/modules/XXX,当前处理user相关的,建立小仓库src/store/modules/user.ts
import { defineStore } from 'pinia'
//创建用户小仓库
const useUserStore = defineStore('User', {
// 小仓库存储数据
state: () => {
return {
token: localStorage.getItem('TOKEN'),
}
},
// 异步|逻辑 地方
actions: {
//用户登录的方法
async userLogin() {
},
},
getters: {},
})
//对外暴露获取小仓库方法
export default useUserStore
在user/index.vue
let login = async () => {
try {
await useStore.userLogin(loginForm)
console.log('登录成功')
}
catch {
console.log('登录失败')
}
}
登录的逻辑代码如下:
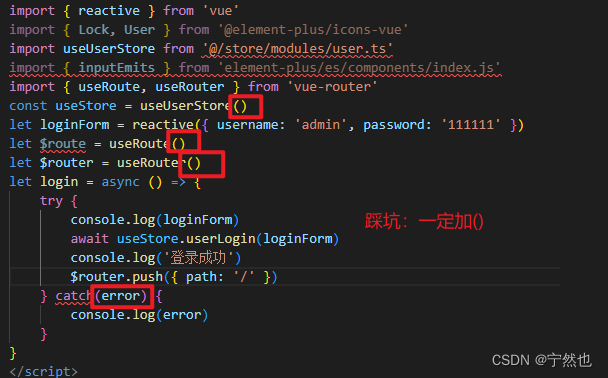
在user/index.vue
import { reactive } from 'vue'
import { Lock, User } from '@element-plus/icons-vue'
import useUserStore from '@/store/modules/user.ts'
import { inputEmits } from 'element-plus/es/components/index.js'
import { useRoute, useRouter } from 'vue-router'
const useStore = useUserStore()
let loginForm = reactive({ username: 'admin', password: '111111' })
let $route = useRoute()
let $router = useRouter()
let login = async () => {
try {
console.log(loginForm)
await useStore.userLogin(loginForm)
console.log('登录成功')
$router.push({ path: '/' })
} catch(error) {
console.log(error)
}
}

src/store/modules/user.ts
//创建用户相关的小仓库
import { defineStore } from 'pinia'
// 引入接口
import { reqLogin } from '@/api/user'
import { SET_TOKEN, GET_TOKEN, REMOVE_TOKEN } from '@/utils/token'
import type { loginResponseData } from '@/api/user/type.ts'
//创建用户小仓库
const useUserStore = defineStore('User', {
// 小仓库存储数据
state: () => {
return {
token: localStorage.getItem('TOKEN'),
}
},
// 异步|逻辑 地方
actions: {
//用户登录的方法
async userLogin(data: any) {
//登录请求
const result: loginResponseData = await reqLogin(data)
console.log(result)
//登录请求:成功200->token
//登录请求:失败201->登录失败错误的信息
if (result.code == 200) {
//pinia仓库存储一下token
//由于pinia|vuex存储数据其实利用js对象
this.token = result.data
//本地存储持久化存储一份
SET_TOKEN(result.data as string)
//能保证当前async函数返回一个成功的promise
return Promise.resolve('ok')
} else {
return Promise.reject(result.data.message)
}
},
},
getters: {},
})
//对外暴露获取小仓库方法
export default useUserStore
存在一个问题:登录成功后,路由也跳转了,也在主页,但背景图仍然是登录页面,刷新一下背景图就没了

解决:

下面进行登录的细节处理:校验用户名、密码,登录成功后给提示
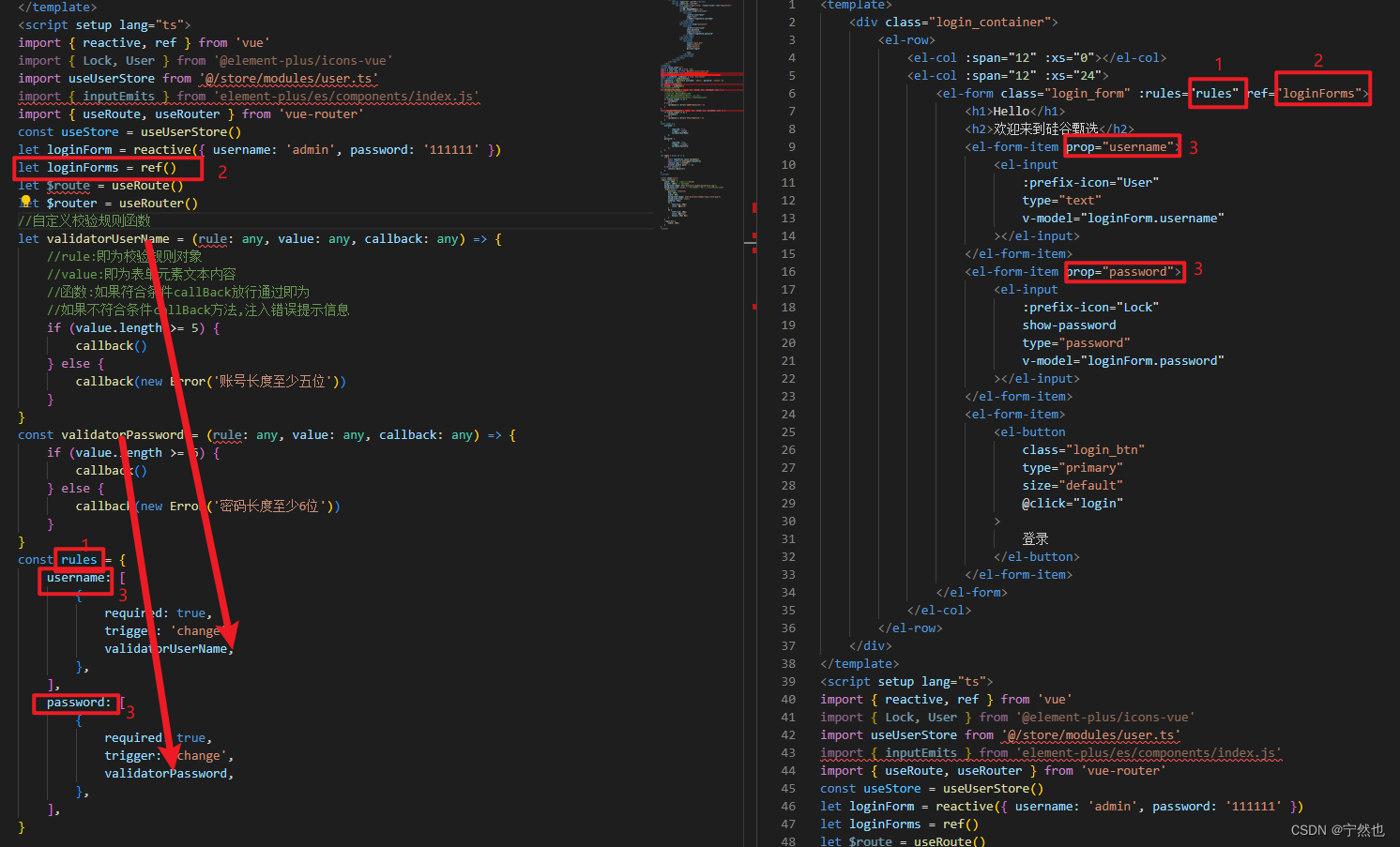
表单验证部分

<template>
<div class="login_container">
<el-row>
<el-col :span="12" :xs="0"></el-col>
<el-col :span="12" :xs="24">
<el-form class="login_form" :rules="rules" ref="loginForms">
<h1>Hello</h1>
<h2>欢迎来到硅谷甄选</h2>
<el-form-item prop="username">
<el-input
:prefix-icon="User"
type="text"
v-model="loginForm.username"
></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
:prefix-icon="Lock"
show-password
type="password"
v-model="loginForm.password"
></el-input>
</el-form-item>
<el-form-item>
<el-button :loading="loading"
class="login_btn"
type="primary"
size="default"
@click="login"
>
登录
</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script setup lang="ts">
import { reactive, ref } from 'vue'
import { Lock, User } from '@element-plus/icons-vue'
import { ElNotification } from 'element-plus'
import useUserStore from '@/store/modules/user.ts'
import { useRoute, useRouter } from 'vue-router'
import { getTime } from '@/utils/time'
const useStore = useUserStore()
let loginForm = reactive({ username: 'admin', password: '111111' })
let loginForms = ref()
//定义变量控制按钮加载效果
let loading = ref(false)
let $route = useRoute()
let $router = useRouter()
//自定义校验规则函数
let validatorUserName = (rule: any, value: any, callback: any) => {
//rule:即为校验规则对象
//value:即为表单元素文本内容
//函数:如果符合条件callBack放行通过即为
//如果不符合条件callBack方法,注入错误提示信息
if (value.length >= 5) {
callback()
} else {
callback(new Error('账号长度至少五位'))
}
}
const validatorPassword = (rule: any, value: any, callback: any) => {
if (value.length >= 6) {
callback()
} else {
callback(new Error('密码长度至少6位'))
}
}
const rules = {
username: [
{
required: true,
trigger: 'change',
validatorUserName,
},
],
password: [
{
required: true,
trigger: 'change',
validatorPassword,
},
],
}
let login = async () => {
try {
await loginForms.value.validate()
//加载效果:开始加载
loading.value = true
await useStore.userLogin(loginForm)
console.log('登录成功')
$router.push({ path: '/' })
ElNotification({
type: 'success',
message: '欢迎回来',
title: `Hi, ${getTime()} 好`,
})
} catch (error) {
console.log(error)
ElNotification({
type: 'error',
message: error,
})
} finally {
//登录成功加载效果也消失
loading.value = false
}
}
</script>
utils/time
//封装一个函数:获取一个结果:当前早上|上午|下午|晚上
export const getTime = () => {
let message = '';
//通过内置构造函数Date
let hours = new Date().getHours();
//情况的判断
if (hours <= 9) {
message = '早上'
} else if (hours <= 12) {
message = '上午'
} else if (hours <= 18) {
message = '下午';
} else {
message = '晚上'
}
return message;
}
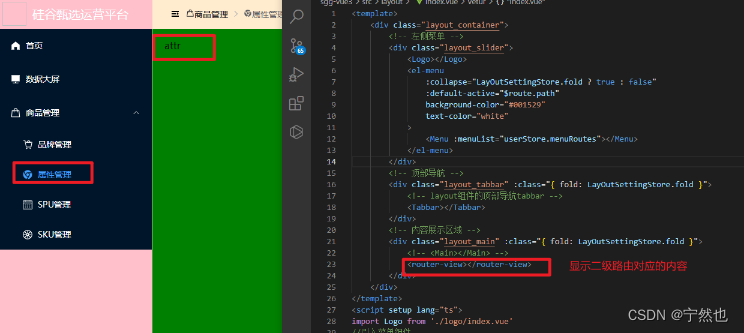
3.11 布局layout静态组件


layout/index.vue布局分三部分:左侧菜单, 右侧上部导航,右侧下部是内容
<template>
<div class="layout_container">
<!-- 左侧菜单 -->
<div class="layout_slider"></div>
<!-- 顶部导航 -->
<div class="layout_tabbar"></div>
<!-- 内容展示区域 -->
<div class="layout_main">
<p style="height: 10000px; background-color: red;">dsf</p>
</div>
</div>
</template>
<script setup lang="ts"></script>
<style scoped lang="scss">
.layout_container {
width: 100%;
height: 100vh;
.layout_slider {
width: $base-menu-width;
background-color: $base-menu-background;
height: 100vh;
}
.layout_tabbar {
position: fixed;
top: 0px;
left: $base-menu-width;
width: calc(100% - $base-menu-width);
height: $base-tabbar-height;
background-color: blanchedalmond;
}
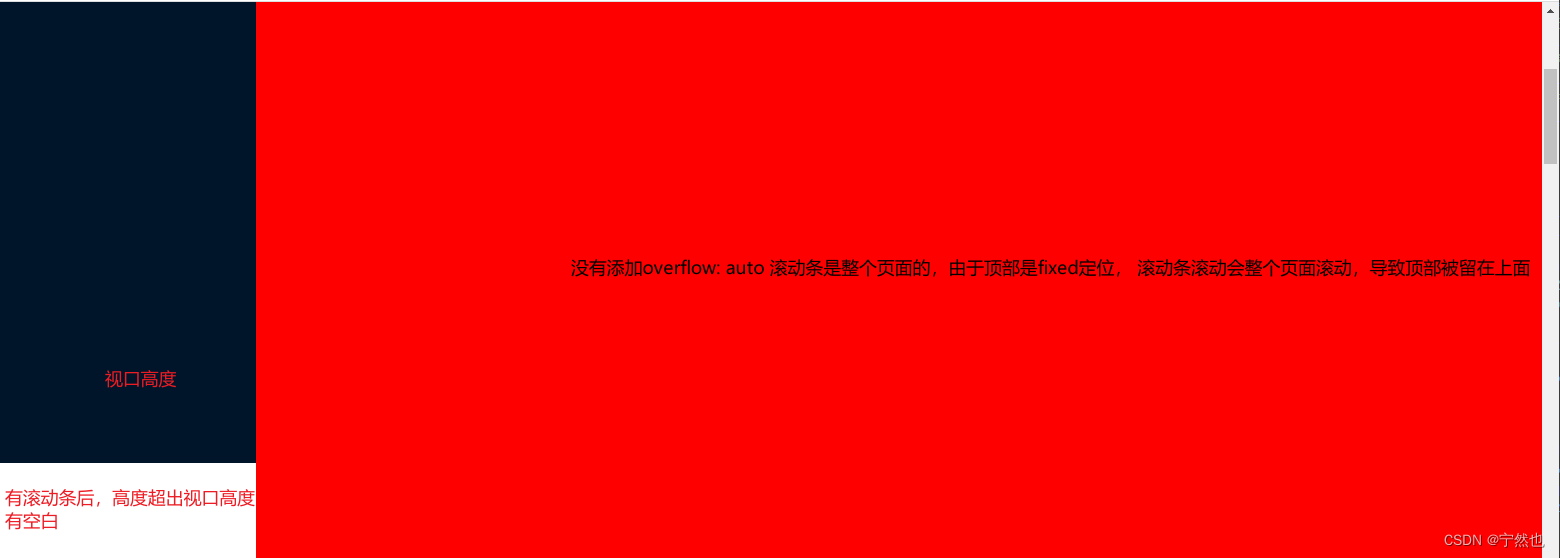
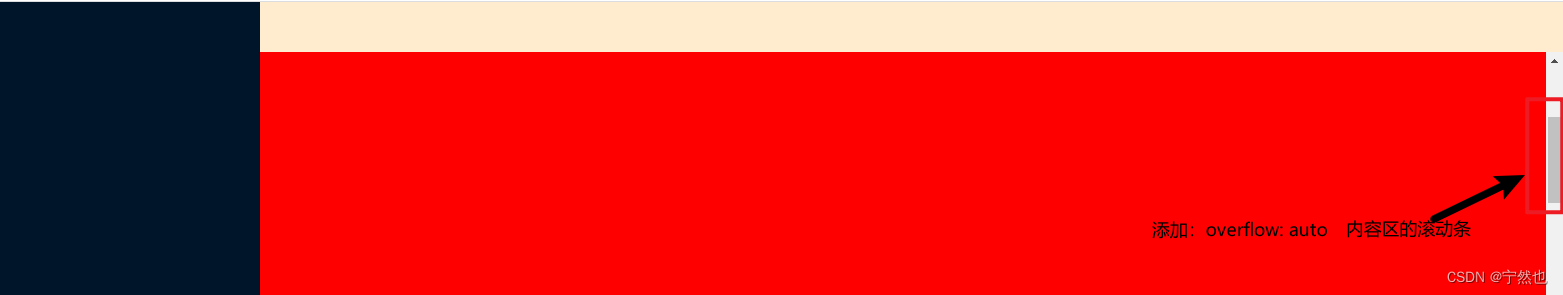
.layout_main {
position: absolute;
width: calc(100% - $base-menu-width);
height: calc(100vh - $base-tabbar-height);
left: $base-menu-width;
top: $base-tabbar-height;
background-color: red;
overflow: auto;
padding: 20px;
}
}
</style>
variable.scss
//左侧的菜单的宽度
$base-menu-width:260px;
//左侧菜单的背景颜色
$base-menu-background:#001529;
$base-menu-min-width:50px;
// 顶部导航的高度
$base-tabbar-height:50px;
//左侧菜单logo高度设置
$base-menu-logo-height:50px;
//左侧菜单logo右侧文字大小
$base-logo-title-fontSize:20px;
3.12 logo封装组件
比较简单:
用到:display: flex; align-items: center;
<template>
<div class="logo">
<img :scr="setting.logo" alt="">
<p>{{ setting.title }}</p>
</div>
</template>
<script setup lang="ts">
//引入设置标题与logo这配置文件
import setting from '@/setting';
</script>
<script lang="ts">
export default {
name: 'Logo',
}
</script>
<style scoped lang="scss">
.logo {
width: 100%;
height: $base-menu-logo-height;
display: flex;
align-items: center;
padding: 10px;
color: white;
img {
width: 40px;
height: 40px;
}
p {
font-size: $base-logo-title-fontSize;
margin-left: 10px;
margin-left: 10px;
}
}
</style>
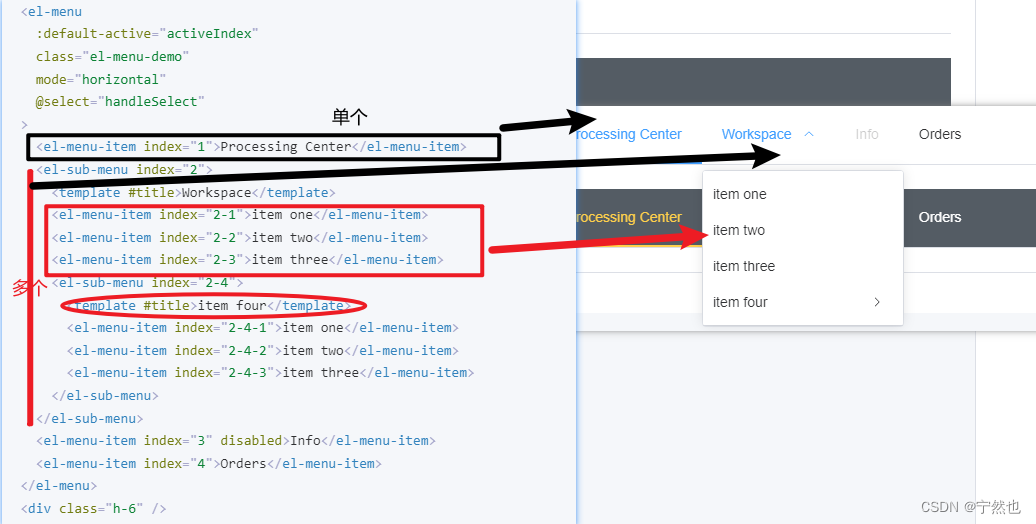
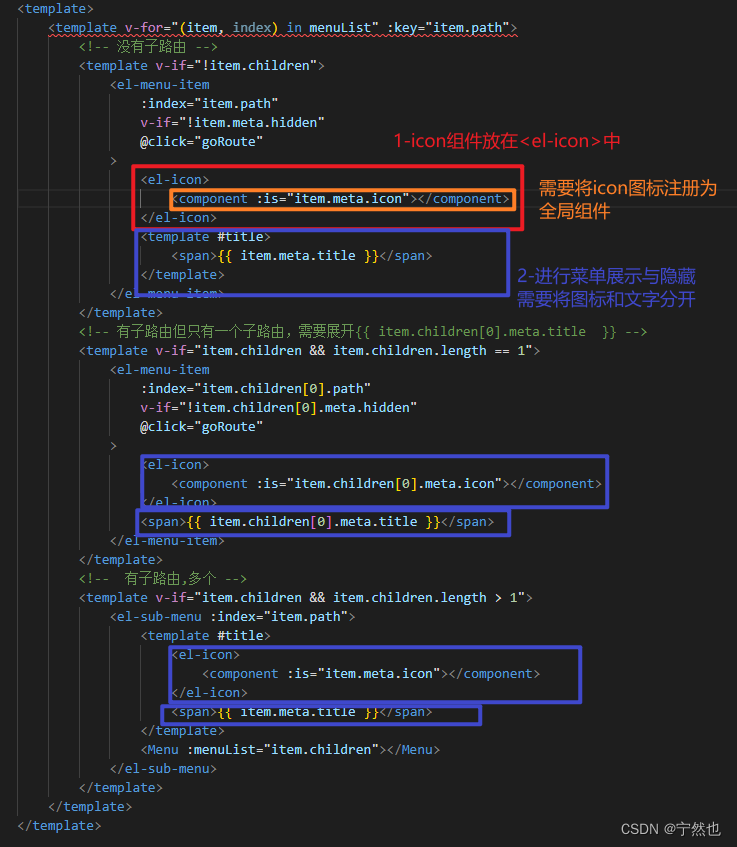
3.13 根据数据实现菜单动态显示 P39-42




<template>
<template v-for="(item, index) in menuList" :key="item.path">
<!-- 没有子路由 -->
<template v-if="!item.children">
<el-menu-item
:index="item.path"
v-if="!item.meta.hidden"
@click="goRoute"
>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<template #title>
<span>{{ item.meta.title }}</span>
</template>
</el-menu-item>
</template>
<!-- 有子路由但只有一个子路由,需要展开{{ item.children[0].meta.title }} -->
<template v-if="item.children && item.children.length == 1">
<el-menu-item
:index="item.children[0].path"
v-if="!item.children[0].meta.hidden"
@click="goRoute"
>
<el-icon>
<component :is="item.children[0].meta.icon"></component>
</el-icon>
<span>{{ item.children[0].meta.title }}</span>
</el-menu-item>
</template>
<!-- 有子路由,多个 -->
<template v-if="item.children && item.children.length > 1">
<el-sub-menu :index="item.path" >
<template #title>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.meta.title }}</span>
</template>
<Menu :menuList="item.children"></Menu>
</el-sub-menu>
</template>
</template>
</template>
<script setup lang="ts">
import { useRouter } from 'vue-router'
//获取父组件传递过来的全部路由数组
import useUserStore from '@/store/modules/user'
import { it } from 'element-plus/es/locale/index.js'
import { Location } from '@element-plus/icons-vue'
const userStore = useUserStore()
// const menuList = userStore.menuRoutes
// console.log(userStore.menuRoutes)
defineProps(['menuList'])
//获取路由器对象
let $router = useRouter()
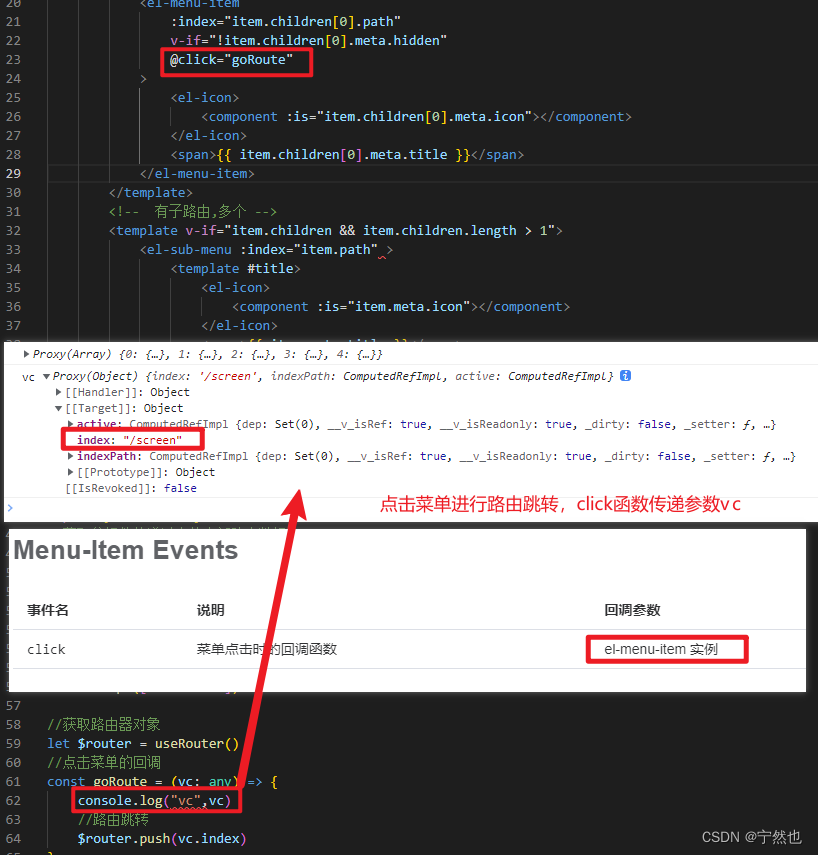
//点击菜单的回调
const goRoute = (vc: any) => {
console.log("vc",vc)
//路由跳转
$router.push(vc.index)
}
</script>
<script lang="ts">
export default {
name: 'Menu',
}
</script>
<style scoped></style>
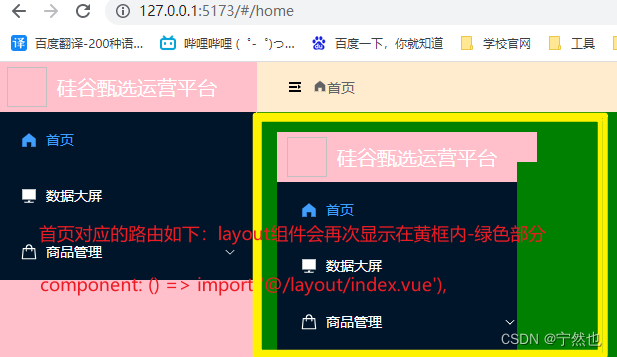
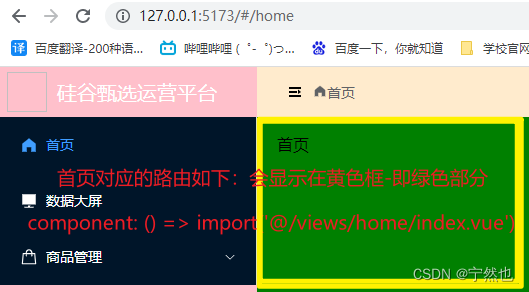
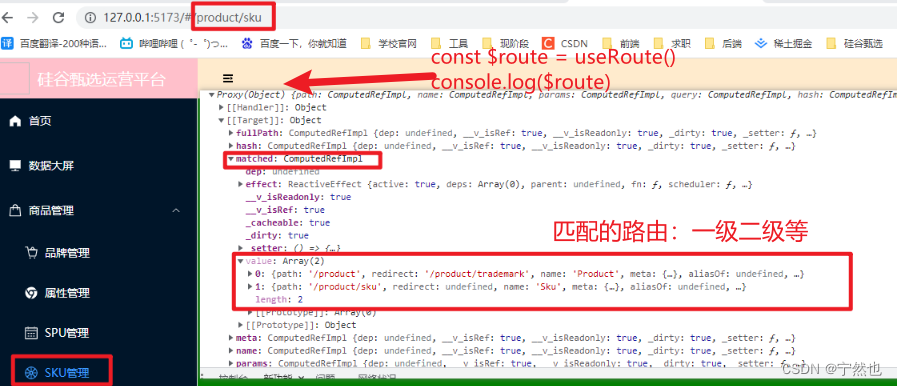
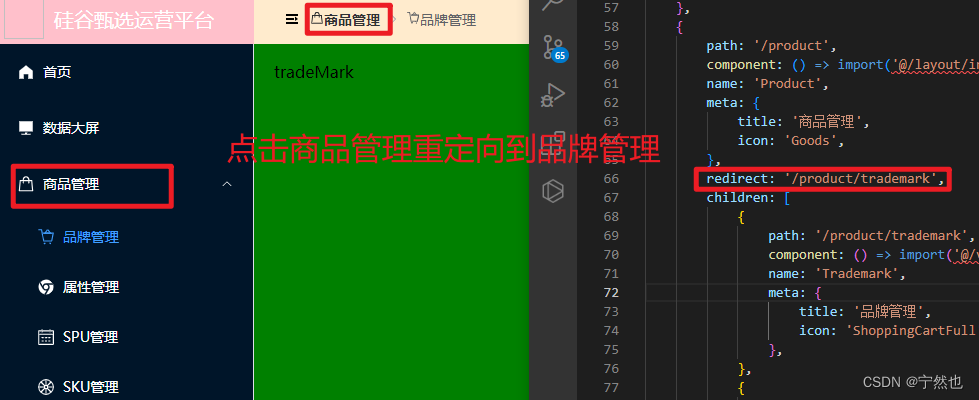
关于一级二级路由显示的理解
一级路由在children外侧,二级路由在chilren内部(针对路由匹配而言)。
一级路由在App.vue中通过router-view显示一级路由对应的组件

二级路由的显示一般嵌套在某个组件内部显示,也是通过router-view显示二级路由的内容。如我们在layout组件中显示二级路由的内容–如商品管理




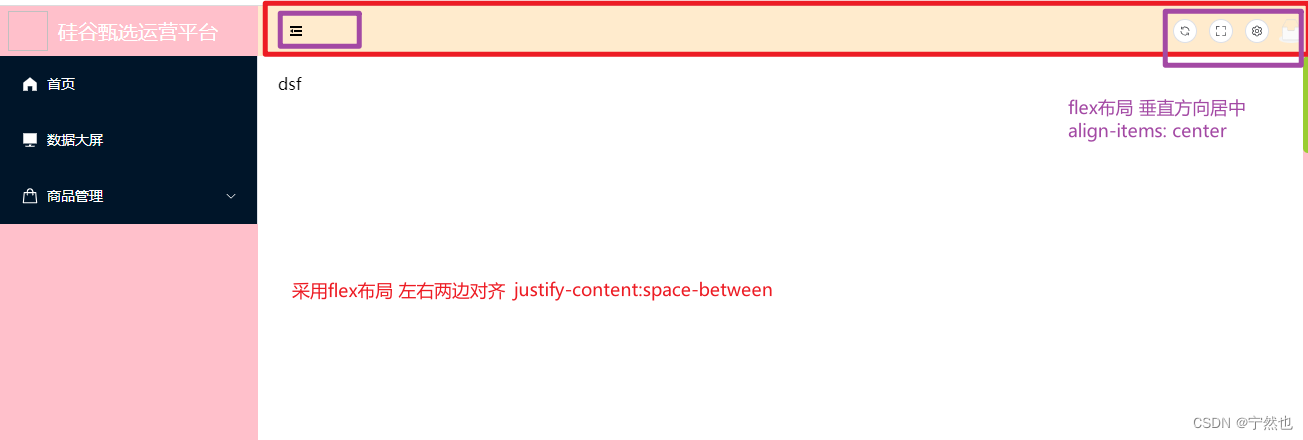
3.14 顶部tabbar组件 P43

<template>
<div class="tabbar">
<div class="tabbar_left">
<Breadcrumb />
</div>
<div class="tabbar_right">
<Setting />
</div>
</div>
</template>
<script setup lang="ts">
import Breadcrumb from './breadcrumb/index.vue'
import Setting from './setting/index.vue';
</script>
<style scoped lang="scss">
.tabbar {
width: 100%;
height: 100%;
display: flex;
justify-content: space-between;
.tabbar_left {
display: flex;
align-items: center;
margin-left: 20px;
}
.tabbar_right {
display: flex;
align-items: center;
}
}
</style>
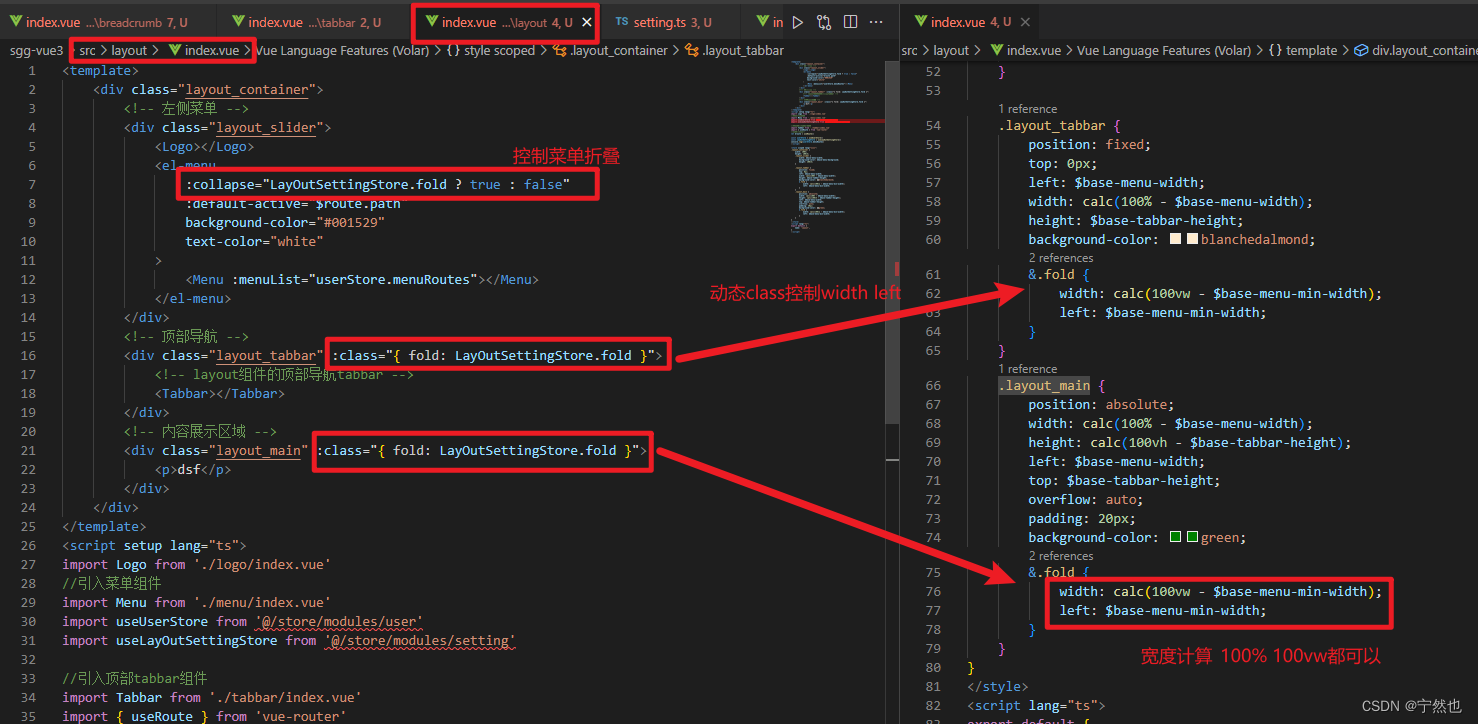
3.14 菜单折叠 P44
菜单折叠,顶部导航和内容区宽度增加,同时,两者使用定位实现的,所以也需要改变left偏移量。在折叠时增加动画效果。另外el-menu本身有个折叠属性。折叠时鼠标放菜单上会显示折叠的子菜单。
是否折叠,通过变量来控制,将变量存储在仓库中(不用仓库实现通信,用其他的组件间通信也可以,但麻烦)

src\layout\tabbar\breadcrumb\index.vue
component可以动态显示哪个图标组件
<!-- 顶部左侧静态 -->
<el-icon style="margin-left: 10px" @click="changeIcon">
<component :is="LayOutSettingStore.fold ? 'Fold' : 'Expand'" ></component>
</el-icon>
3.15 顶部面包屑动态展示 P45

路由对象身上有一些信息如params参数 元信息meta、matched匹配的路由 等信息
面包屑主要用matched.
点击面包屑会进行跳转对应的路由,利用面包屑的:to=“item.path”
另外涉及一些重定向,在路由匹配的配置里修改

sgg-vue3\src\layout\tabbar\breadcrumb\index.vue
<!-- 左侧面包屑 -->
<el-breadcrumb separator-icon="ArrowRight">
<el-breadcrumb-item
v-for="(item, index) in $route.matched"
:key="item.path"
:to="item.path"
v-show="item.meta.title"
>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<span >{{ item.meta.title }}</span>
</el-breadcrumb-item>
</el-breadcrumb>
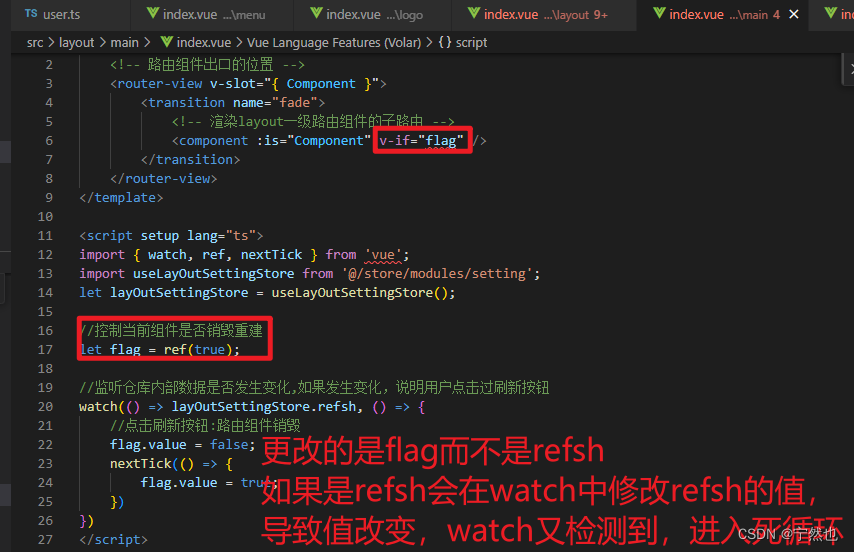
3.16 刷新 以及全屏 P46-47
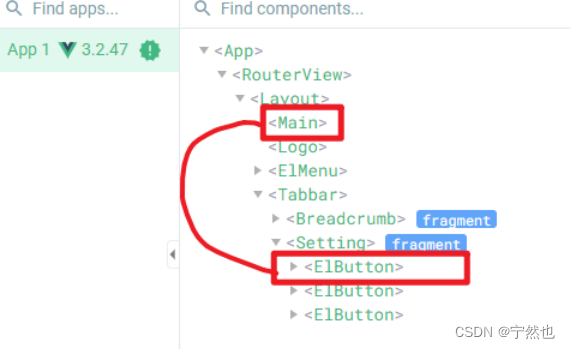
刷新业务涉及组件间通信,使用pinia进行通信
仓库存储refsh=false,点击刷新按钮将refsh=true, 同时将正在显示的组件(Main组件内某个组件如属性管理)销毁。销毁后还需要重建,利用watch + nextTick 。watch检测refsh, 在nextTick中重建(是否重根据另一个变量而不是refsh)


import { nextTick, ref, watch } from 'vue'
import useLayOutSettingStore from '@/store/modules/setting'
let layOutSettingStore = useLayOutSettingStore()
//控制当前组件是否销毁重建
let flag = ref(true)
watch(
() => layOutSettingStore.refsh,
() => {
flag.value = false
nextTick(() => {
flag.value = true
})
},
)
全屏
const fullScreen = () => {
//DOM对象的一个属性:可以用来判断当前是不是全屏模式[全屏:true,不是全屏:false]
let full = document.fullscreenElement
if (full) {
// 本身是全屏则退出全屏
document.exitFullscreen()
} else {
// 进入全屏
document.documentElement.requestFullscreen()
}
}
4 业务逻辑
4.1 Token 退出登录 路由鉴权 P48-51
登录成功后,后端返回token,需要进行存储(pinia + localStorage)以后发送请求将token带上(请求拦截器加在请求头),凭借token去后端拿数据如用户头像账号,用户权限等。将用户信息存储在pinia中 + sessionStorage, 展示用户信息如头像,同时根据用户信息决定用户能访问哪些路由
当用户退出登录,需要将token清除(pina中的 + localStorage中remove)
登录成功,保存token

用户登录成功,在首页src\views\home\index.vue的Mounted生命周期中发送网路请求获取数据
<script setup lang="ts">
import { onMounted } from 'vue'
import useUserStore from '@/store/modules/user';
const userStore = useUserStore()
onMounted(() => {
userStore.userInfo()
})
</script>
sgg-vue3\src\store\modules\user.ts
// 获取用户信息
async userInfo() {
const result: userInfoReponseData = await reqUserInfo()
if (result.code == 200) {
this.username = result.data.name
this.avatar = result.data.avatar
this.buttons = result.data.buttons
}
},
// 退出登录
async userLogout() {
// //退出登录请求
const result = await reqLogout()
if (result.code == 200) {
//后台真实接口
this.token = ''
this.username = ''
this.avatar = ''
REMOVE_TOKEN()
return 'ok'
} else {
return Promise.reject(new Error(result.message))
}
},
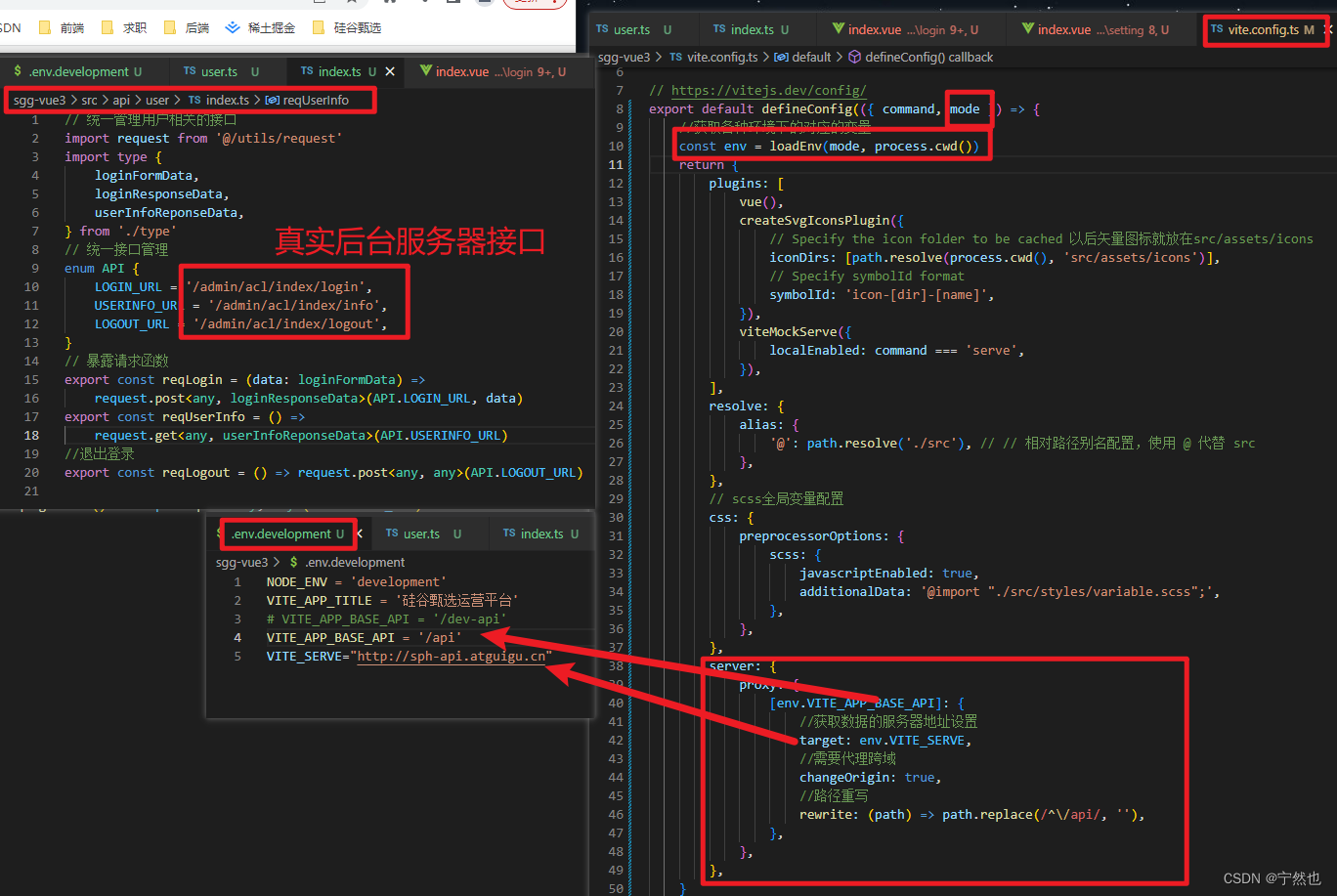
后台接口对应API
sgg-vue3\src\api\user\index.ts
// 统一管理用户相关的接口
import request from '@/utils/request'
import type {
loginFormData,
loginResponseData,
userInfoReponseData,
} from './type'
// 统一接口管理
enum API {
LOGIN_URL = '/admin/acl/index/login',
USERINFO_URL = '/admin/acl/index/info',
LOGOUT_URL = '/admin/acl/index/logout',
}
// 暴露请求函数
export const reqLogin = (data: loginFormData) =>
request.post<any, loginResponseData>(API.LOGIN_URL, data)
export const reqUserInfo = () =>
request.get<any, userInfoReponseData>(API.USERINFO_URL)
//退出登录
export const reqLogout = () => request.post<any, any>(API.LOGOUT_URL)
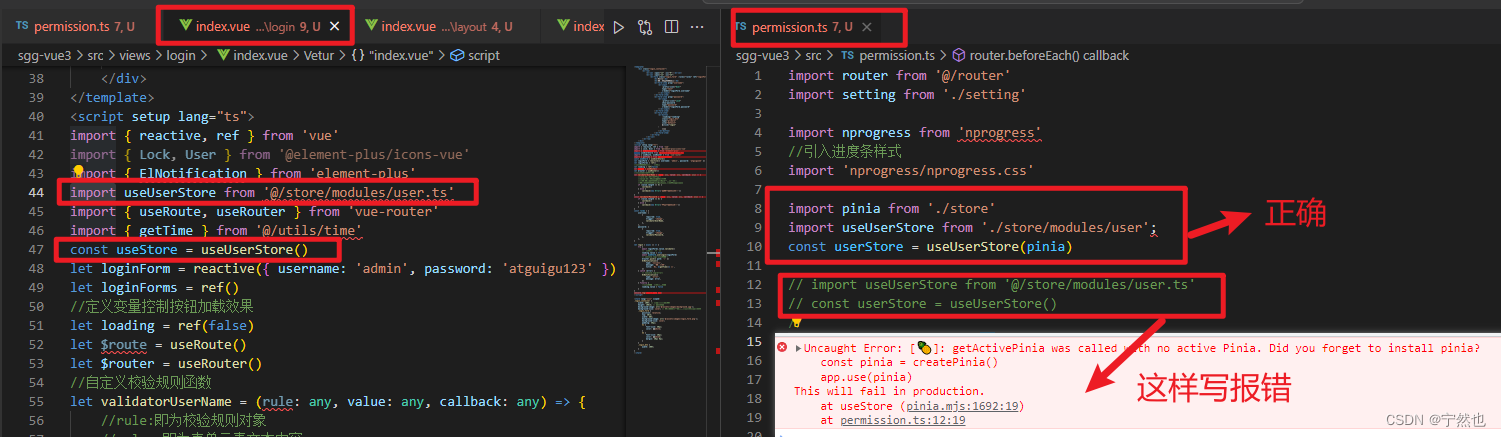
路由鉴权

注意:一定在main.ts引入permission.ts文件
import './permission.ts'
sgg-vue3\src\permission.ts
import router from '@/router'
import setting from './setting'
import nprogress from 'nprogress'
//引入进度条样式
import 'nprogress/nprogress.css'
import pinia from './store'
import useUserStore from './store/modules/user';
const userStore = useUserStore(pinia)
// import useUserStore from '@/store/modules/user.ts'
// const userStore = useUserStore()
//
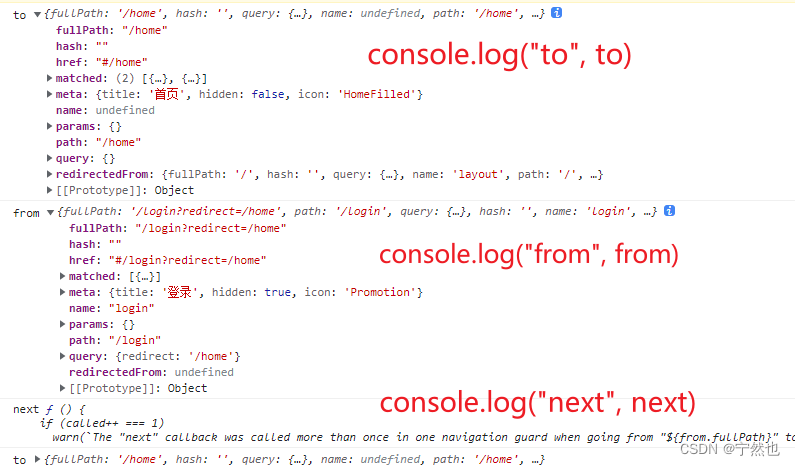
router.beforeEach(async (to: any, from: any, next: any) => {
document.title = `${setting.title} - ${to.meta.title}`
nprogress.start()
// token 作为用户登录的唯一凭证,有token就代表登录成功
const token = userStore.token
// 根据token获取用户相关的信息(如果token过期则获取用户信息失败,需要重新登录)
const username = userStore.username
// 已经登录
if (token) {
// 登录成功,访问login,不能访问,指向首页
if (to.path == '/login') {
next({ path: '/' })
} else {
//登录成功访问其余六个路由(登录排除)
//有用户信息
if (username) {
//放行
next()
} else {
try {
//如果没有用户信息,在守卫这里发请求获取到了用户信息再放行
await userStore.userInfo()
//放行
next()
} catch (error) {
//token过期:获取不到用户信息了
//用户手动修改本地存储token
//退出登录->用户相关的数据清空
await userStore.userLogout()
next({ path: '/login', query: { redirect: to.path } })
}
}
}
} else {
//用户未登录判断
if (to.path == '/login') {
next()
} else {
next({ path: '/login', query: { redirect: to.path } })
}
}
})
router.afterEach((to: any, from: any) => {
nprogress.done()
})

使用真实数据而不是mock的,需要配置代理服务器

4.2 品牌管理组件 P54-63
先自己做的,遇到不确定的看了源代码,再不懂看了部分视频
el-table-column的插槽
el-table-column的插槽内部添加编辑、删除按钮:使用细节
为什么使用插槽呢?可以直接在el-table-column内部添加el-button等组件,但是我需要给el-button的如点击事件传递参数

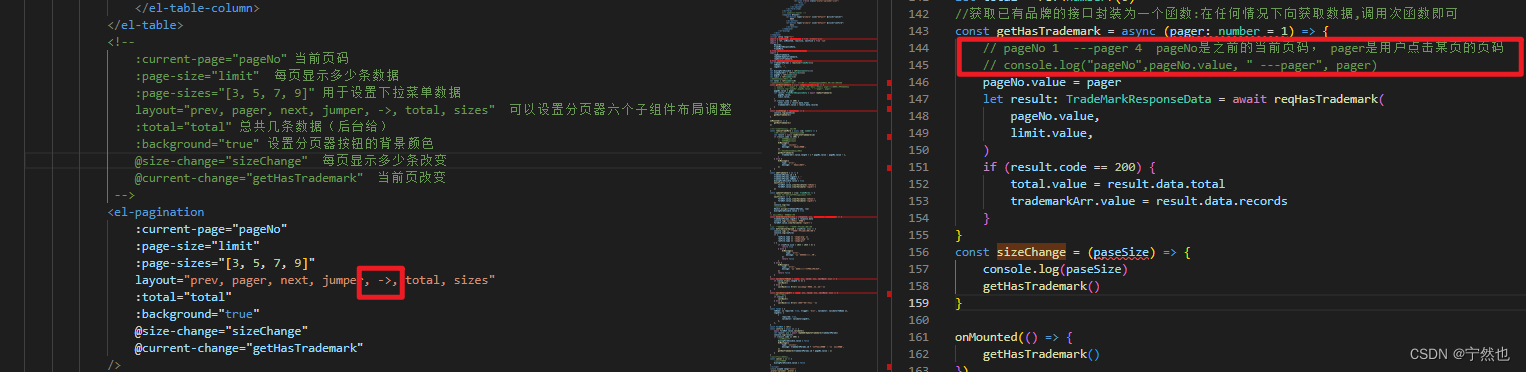
分页器使用

let pageNo = ref<number>(1)
let limit = ref<number>(3)
//存储已有品牌数据总数
let total = ref<number>(0)
<el-pagination
:current-page="pageNo"
:page-size="limit"
:page-sizes="[3, 5, 7, 9]"
layout="prev, pager, next, jumper, ->, total, sizes"
:total="total"
:background="true"
@size-change="sizeChange"
@current-change="getHasTrademark"
/>
//获取已有品牌的接口封装为一个函数:在任何情况下向获取数据,调用次函数即可
const getHasTrademark = async (pager: number = 1) => {
// pageNo 1 ---pager 4 pageNo是之前的当前页码, pager是用户点击某页的页码
// console.log("pageNo",pageNo.value, " ---pager", pager)
pageNo.value = pager
let result: TradeMarkResponseData = await reqHasTrademark(
pageNo.value,
limit.value,
)
if (result.code == 200) {
total.value = result.data.total
trademarkArr.value = result.data.records
}
}
const sizeChange = (paseSize) => {
// console.log(paseSize)
getHasTrademark()
}
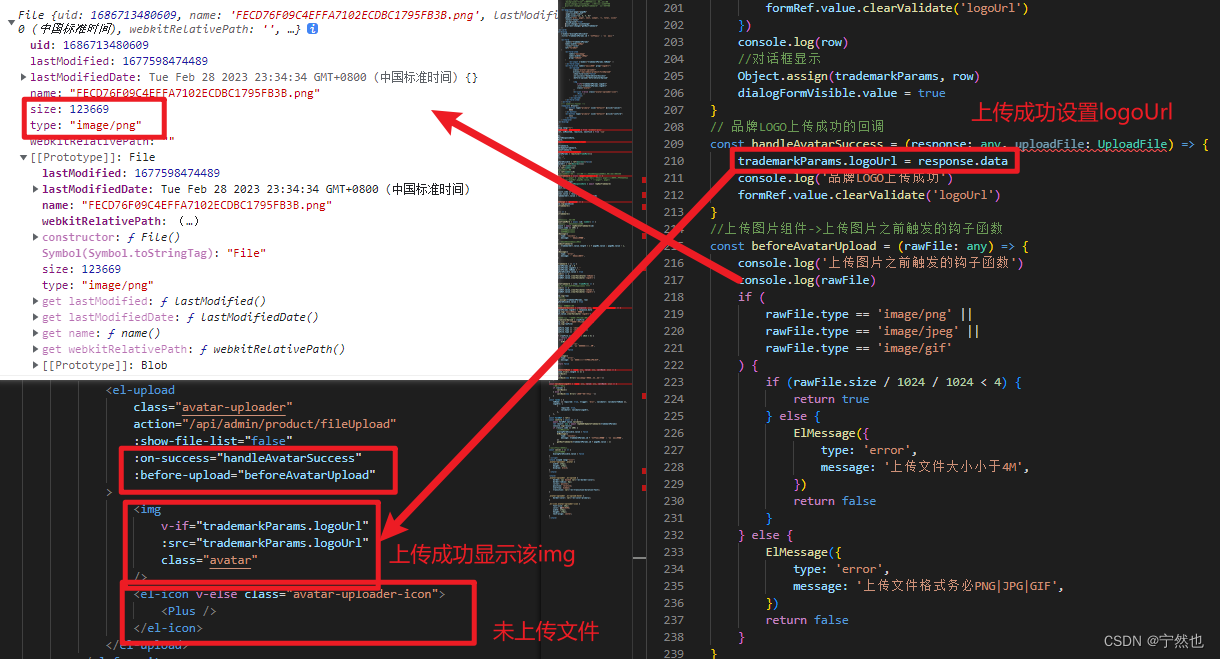
文件上传细节
<el-upload
class="avatar-uploader"
action="/api/admin/product/fileUpload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img
v-if="trademarkParams.logoUrl"
:src="trademarkParams.logoUrl"
class="avatar"
/>
<el-icon v-else class="avatar-uploader-icon">
<Plus />
</el-icon>
</el-upload>
// 品牌LOGO上传成功的回调
const handleAvatarSuccess = (response: any, uploadFile: UploadFile) => {
trademarkParams.logoUrl = response.data
console.log('品牌LOGO上传成功')
formRef.value.clearValidate('logoUrl')
}
//上传图片组件->上传图片之前触发的钩子函数
const beforeAvatarUpload = (rawFile: any) => {
console.log('上传图片之前触发的钩子函数')
console.log(rawFile)
if (
rawFile.type == 'image/png' ||
rawFile.type == 'image/jpeg' ||
rawFile.type == 'image/gif'
) {
if (rawFile.size / 1024 / 1024 < 4) {
return true
} else {
ElMessage({
type: 'error',
message: '上传文件大小小于4M',
})
return false
}
} else {
ElMessage({
type: 'error',
message: '上传文件格式务必PNG|JPG|GIF',
})
return false
}
}

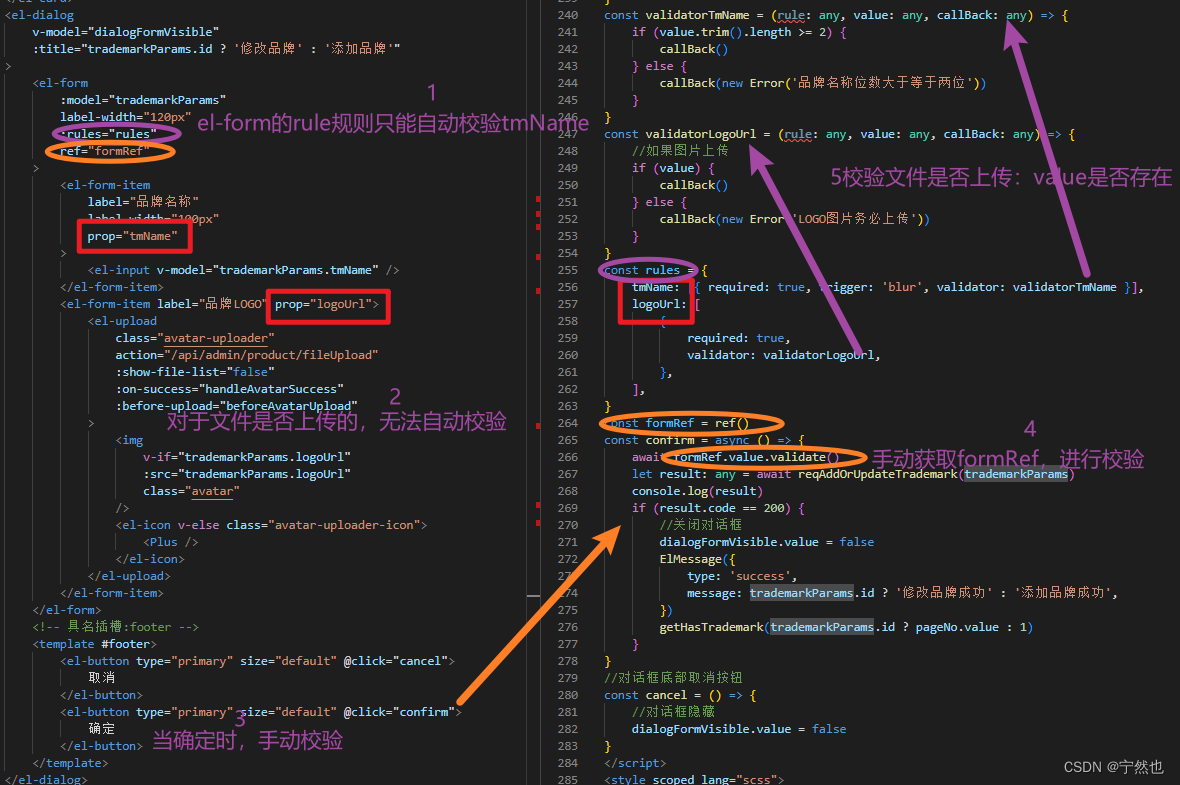
el-form校验
<el-dialog
v-model="dialogFormVisible"
:title="trademarkParams.id ? '修改品牌' : '添加品牌'"
>
<el-form
:model="trademarkParams"
label-width="120px"
:rules="rules"
ref="formRef"
>
<el-form-item
label="品牌名称"
label-width="100px"
prop="tmName"
>
<el-input v-model="trademarkParams.tmName" />
</el-form-item>
<el-form-item label="品牌LOGO" prop="logoUrl">
<el-upload
class="avatar-uploader"
action="/api/admin/product/fileUpload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img
v-if="trademarkParams.logoUrl"
:src="trademarkParams.logoUrl"
class="avatar"
/>
<el-icon v-else class="avatar-uploader-icon">
<Plus />
</el-icon>
</el-upload>
</el-form-item>
</el-form>
<!-- 具名插槽:footer -->
<template #footer>
<el-button type="primary" size="default" @click="cancel">
取消
</el-button>
<el-button type="primary" size="default" @click="confirm">
确定
</el-button>
</template>
</el-dialog>
const validatorTmName = (rule: any, value: any, callBack: any) => {
if (value.trim().length >= 2) {
callBack()
} else {
callBack(new Error('品牌名称位数大于等于两位'))
}
}
const validatorLogoUrl = (rule: any, value: any, callBack: any) => {
//如果图片上传
if (value) {
callBack()
} else {
callBack(new Error('LOGO图片务必上传'))
}
}
const rules = {
tmName: [{ required: true, trigger: 'blur', validator: validatorTmName }],
logoUrl: [
{
required: true,
validator: validatorLogoUrl,
},
],
}
const formRef = ref()
const confirm = async () => {
await formRef.value.validate()
let result: any = await reqAddOrUpdateTrademark(trademarkParams)
console.log(result)
if (result.code == 200) {
//关闭对话框
dialogFormVisible.value = false
ElMessage({
type: 'success',
message: trademarkParams.id ? '修改品牌成功' : '添加品牌成功',
})
getHasTrademark(trademarkParams.id ? pageNo.value : 1)
}
}

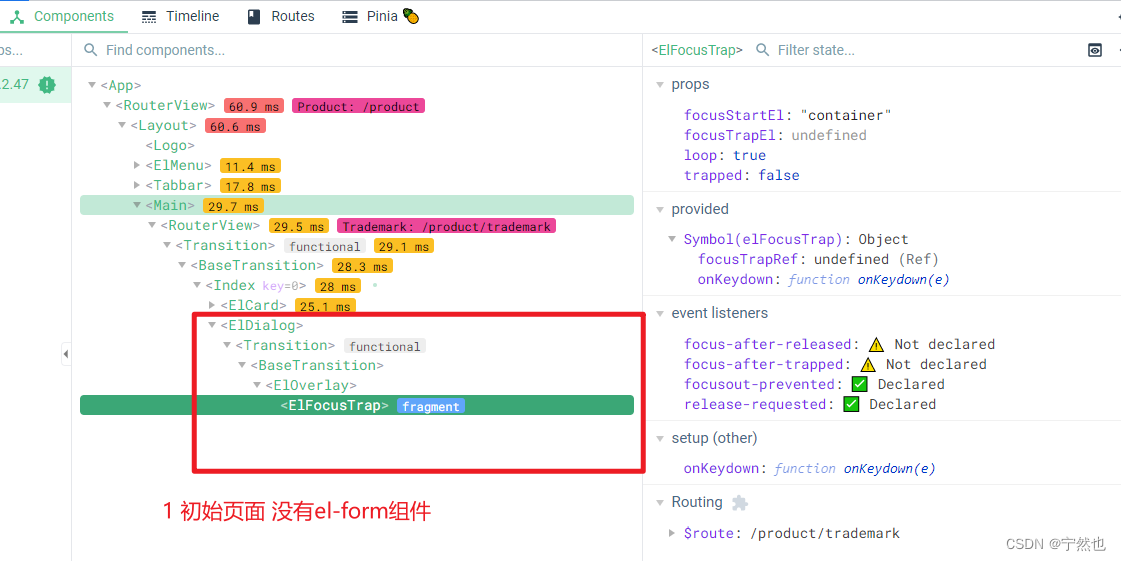
校验规则的清除注意事项:
为什么要清除校验规则的提示:某次校验是给出提示失败的提示信息后直接关闭diglog,下次打开dialog这些错误的提示信息还存在。所以需要在打开dialog之前清除
清除时机:保证打开dialog之前清除
清除错误校验可选的具体代码位置:
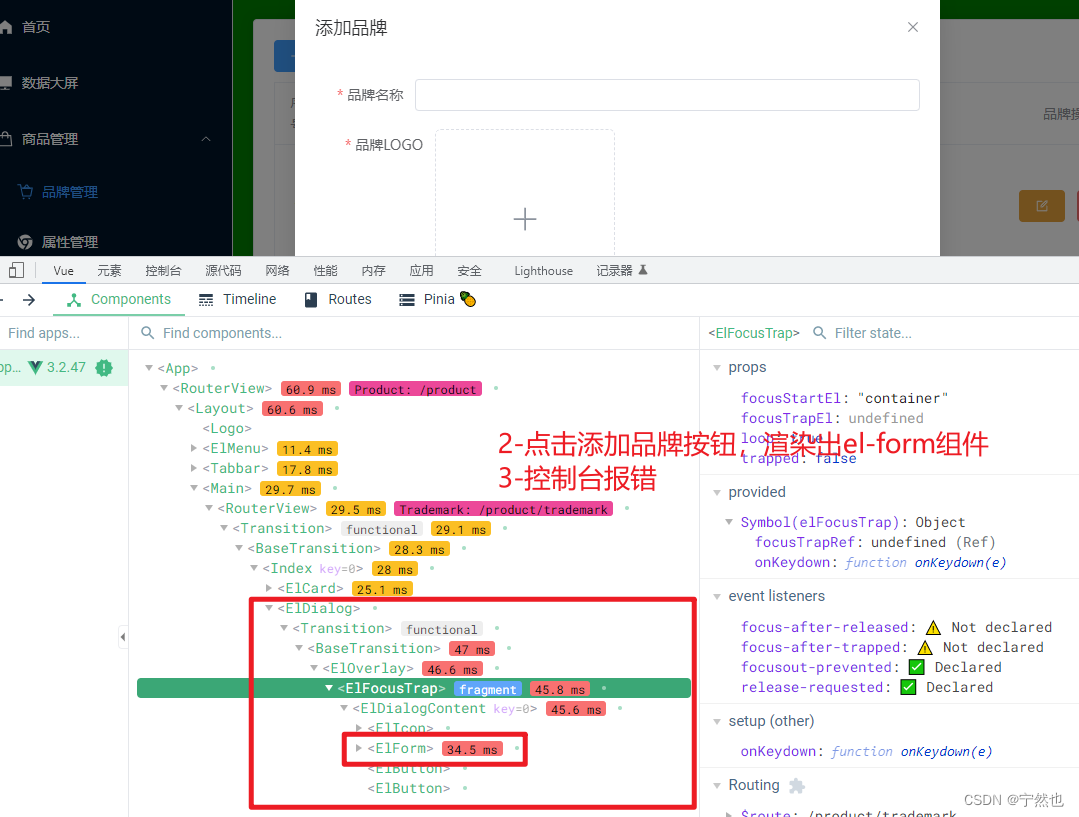
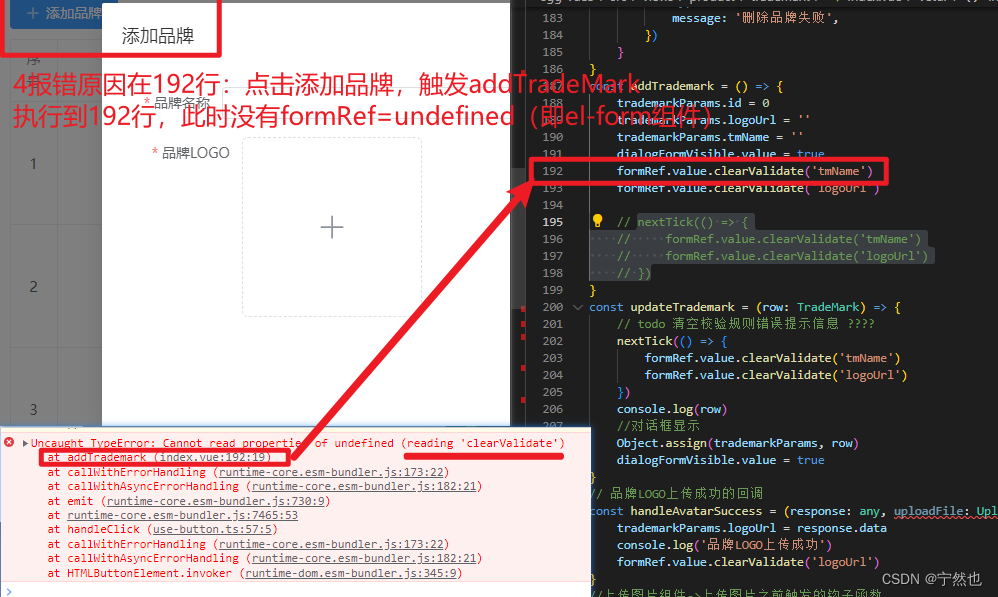
- 1、打开dialog时(校验规则在el-from组件上,存在打开dialog时el-form还未创建,如下图)
- 2 关闭dialog时,有关闭的回调
- 其他



解决方案: 使用ts的?或者nextTick回调:在下一次DOM更新完执行nextTick回调函数
const addTrademark = () => {
trademarkParams.id = 0
trademarkParams.logoUrl = ''
trademarkParams.tmName = ''
dialogFormVisible.value = true
// formRef.value.clearValidate('tmName')
// formRef.value.clearValidate('logoUrl')
// 方案1
// formRef.value?.clearValidate('tmName')
// formRef.value?.clearValidate('logoUrl')
// 方案2
nextTick(() => {
formRef.value.clearValidate('tmName')
formRef.value.clearValidate('logoUrl')
})
}
const updateTrademark = (row: TradeMark) => {
// todo 清空校验规则错误提示信息 ????
nextTick(() => {
formRef.value.clearValidate('tmName')
formRef.value.clearValidate('logoUrl')
})
console.log(row)
//对话框显示
Object.assign(trademarkParams, row)
dialogFormVisible.value = true
}
4.3 平台属性组件 P64-75
三级分类全局组件
Category组件挂在完毕,发送网络请求获取一级分类数据,
当用户通过el-select选择某个一级分类检测el-select的change事件获取二级分类数据
同理 获取三级分类数据。这些数据存储在仓库中
一旦获取完三级分类数据,就需要展示该三级分类的属性,属性值等,如何监测呢?
答: 获取到三级分类是在三级分类组件中(子组件),而展示三级分类的属性是在attr组件(父组件),通过wacth监测三级分类id(attr组件中监视)
//监听仓库三级分类ID变化
watch(
() => categoryStore.c3Id,
() => {
//清空上一次查询的属性与属性值
attrArr.value = []
//保证三级分类得有才能发请求
if (!categoryStore.c3Id) return
//获取分类的ID
getAttr()
},
)
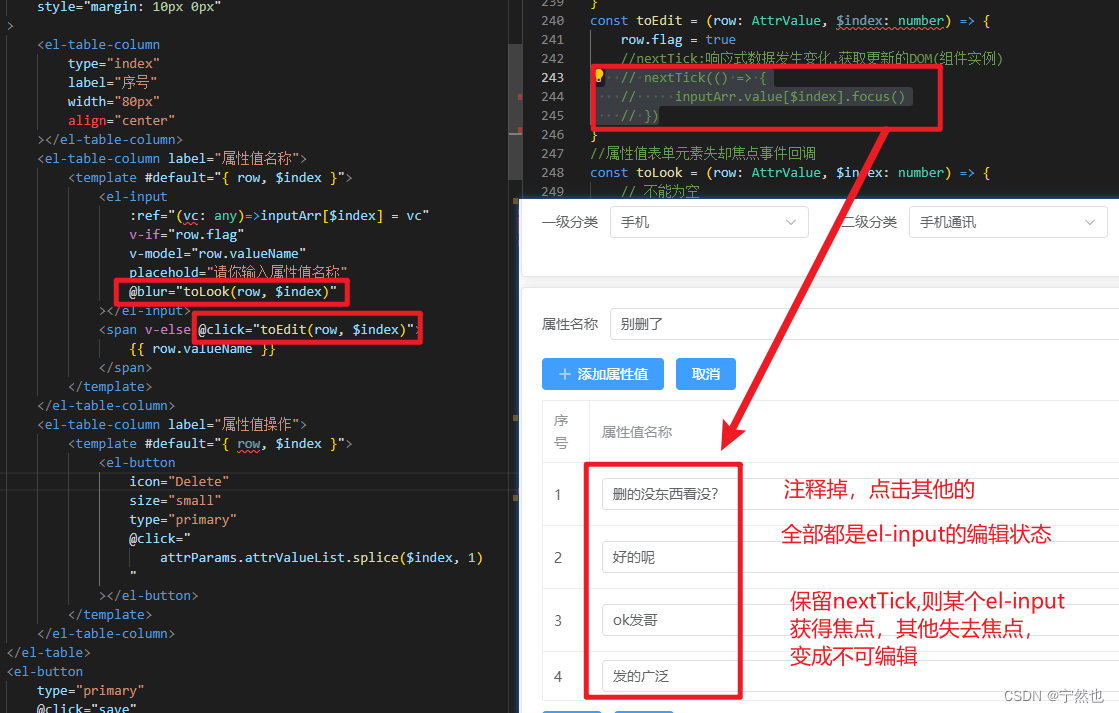
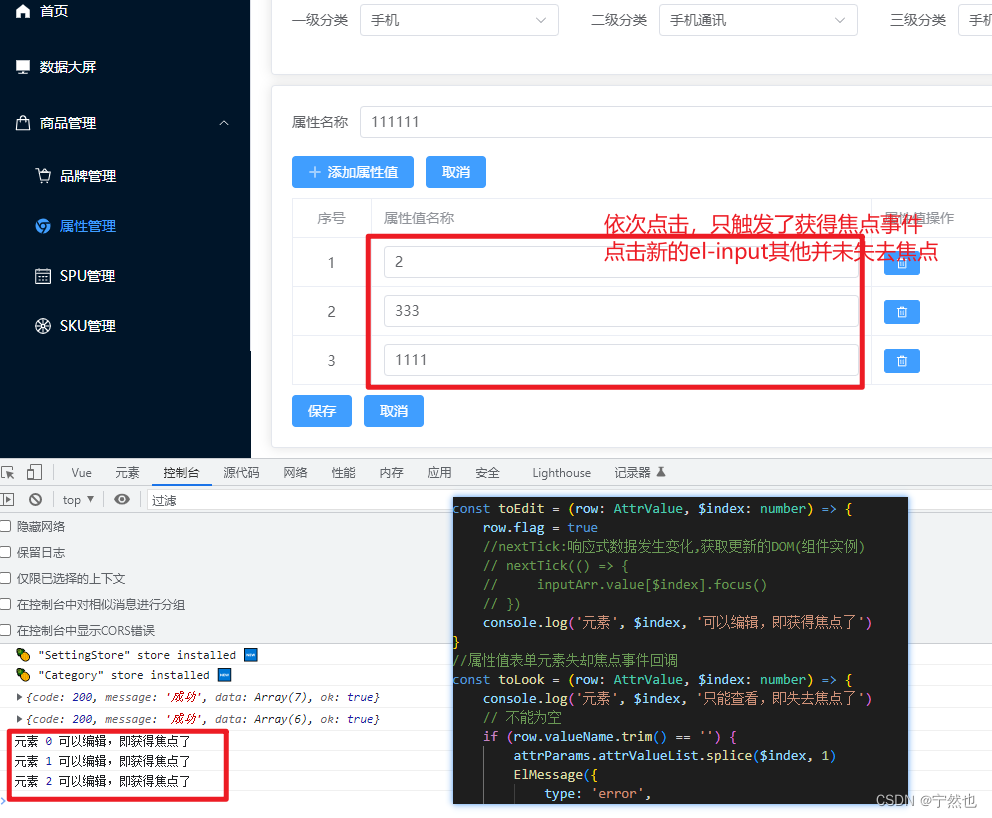
编辑和查看状态的切换中,获得焦点和失去焦点事件
element-ui框架中的el-input: 使用v-if控制el-input和div(或者span等不可编辑的)没有触发失去焦点事件


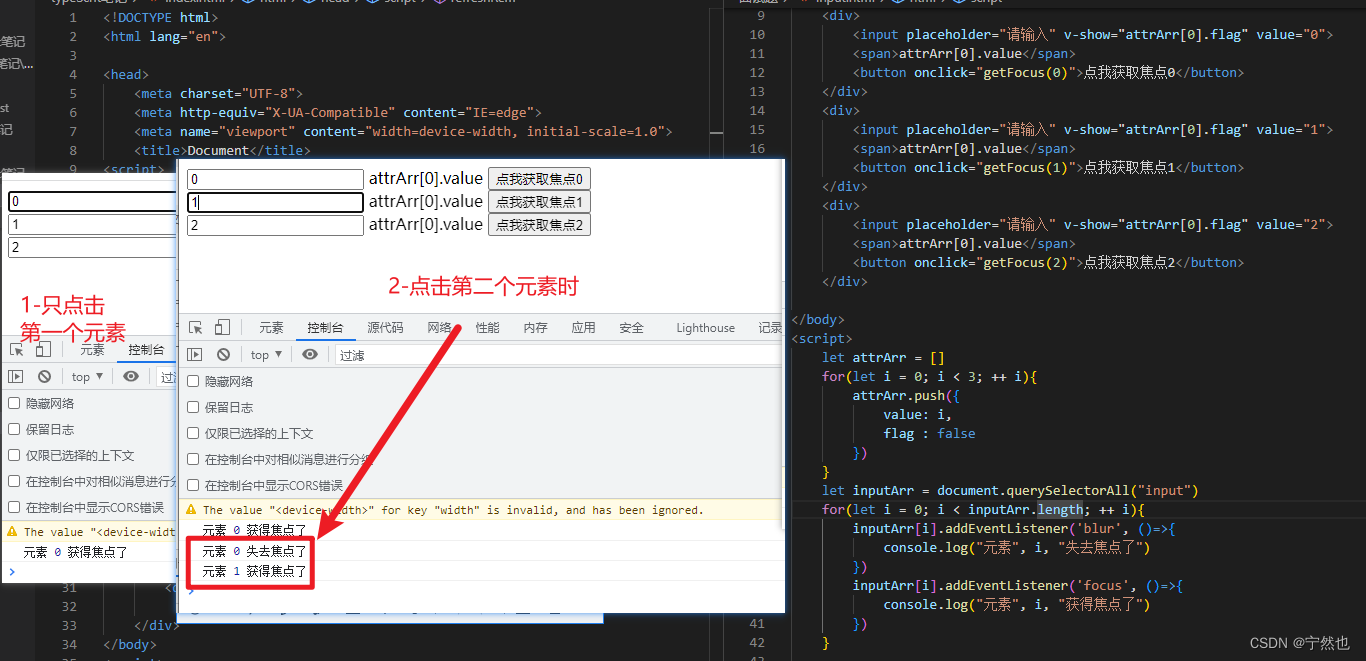
原生input的获得焦点和失去焦点:
结论:点击某个input是会导致其他input自动失去焦点,然后该元素获得焦点

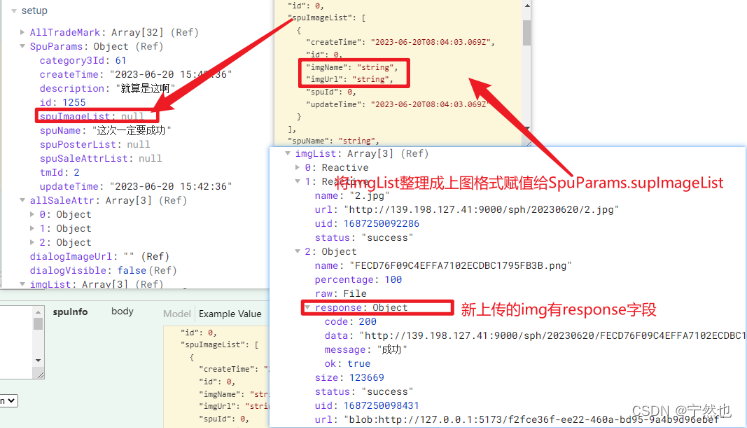
SPU模块 P76
SPU:电商术语, 代表一个标准化产品单元
华为公司: 品牌名称 华为->产品单元
SPU组成:
- SPU产品品牌名称 如华为
- SPU描述 华为公司等
- SPU公司下产品图片
- SPU销售属性
SKU库存量最小单元