目录
前言
一.wed
💖wed是什么?
💖 wed的分类
二.HTML 和 CSS
💖HTML的介绍
HTML的标签
💖CSS的介绍
常用基本标签
💖实践
HTML结构标签特点
三.JavaScript
💖JavaScript的介绍
💖JS的学习内容
四.Vue
💖Vue的介绍
MVVM(Model-View-ViewModel)思想介绍
💖Vue的代码样式
安装Vue.js方法及其使用
代码展示
五.VS Code
总结
🎁个人主页:tq02的博客_CSDN博客-C语言,Java,Java数据结构领域博主
🎥 本文由 tq02 原创,首发于 CSDN🙉
🎄 本章讲解内容:JavaWed的前端扫盲知识点🎁欢迎各位→点赞👍 + 收藏⭐ + 评论📝+关注✨
编译器:VS Code
前言
JavaWeb,是用Java技术来解决相关web互联网领域的技术总和。Java Web应用程序通常由动态生成的网页组成,与静态的HTML页面不同。 JavaWeb应用程序可以用于各种类型的应用程序,例如:淘宝、博客等。博主准备先讲述概念,之后会从HTML入手开始逐步讲解直到掌握Javawed。
注:一定要下载VS Code(文章结尾有教程)
一.wed
💖wed是什么?
wed:全球广域网,通过浏览器访问的网站。
例如访问京东网:使用浏览器,浏览器也是一个程序,通过浏览器可以远程访问京东那边的程序。
问:网页包含什么?
答:文字、图片、音频、视频、超链接.........
问:那么网页背后的本质是什么呢?
答: 前端代码
那么关键就来了,我们是怎么通过浏览器来获取网页的呢?

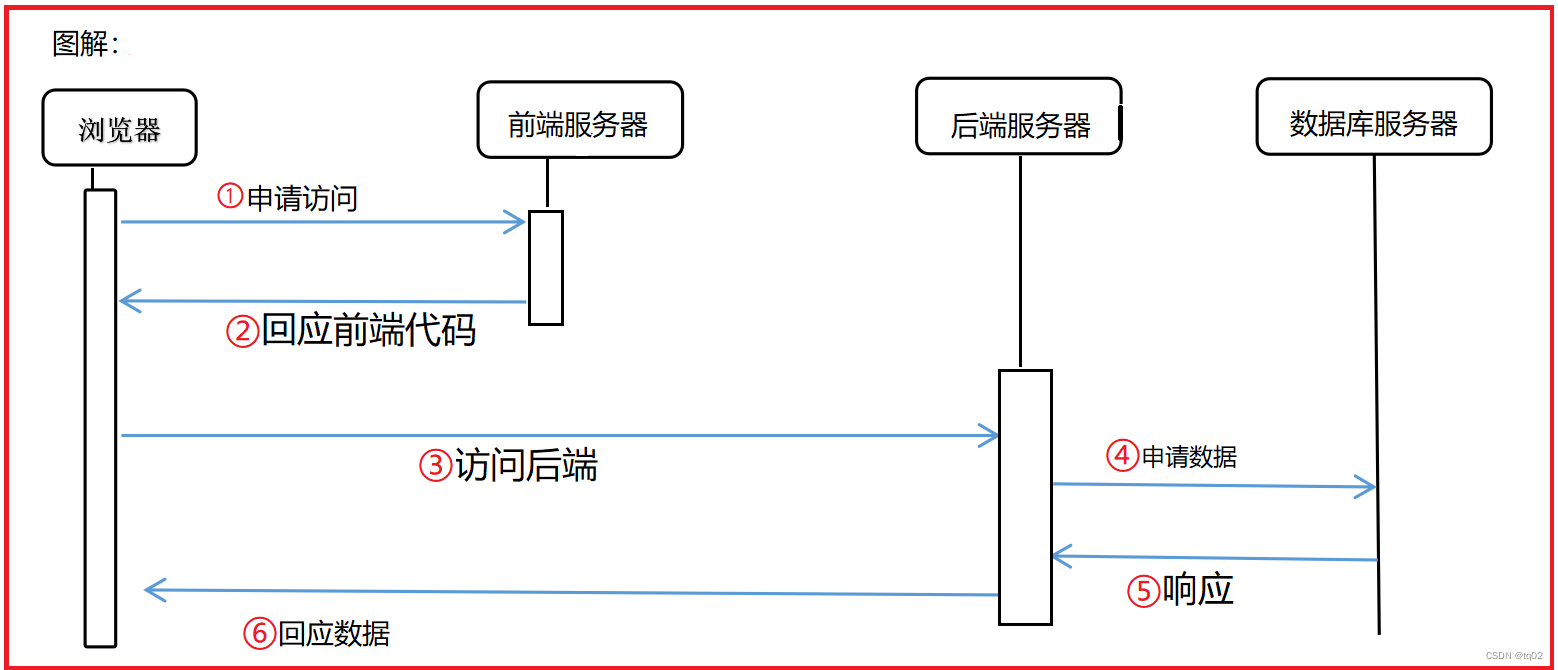
文字解析(重点),例如:访问淘宝的步骤:
- 使用浏览器输入淘宝的链接,然后申请访问淘宝的前端服务器。
- 前端服务器会响应,并且返回前端代码,浏览器的解析引擎会自动解析前端代码,从而展示出对应的框架样式,并且在前端代码中含有 数据获取路径
- 从数据获取路径中访问后端服务器。
- 后端服务器会继续访问数据库服务器。
- 数据库服务器会将数据传递给后端服务器。
- 后端服务器再将数据传递给浏览器。
结论:前端相当于空白框架,而后端相当于往空白框架中输入数据。
💖 wed的分类
从开发网站的方面wed细分为2种:wed前端 与 wed后端
而这两种所需要掌握的技术不同
- 前端wed:HTML、Css、JavaScript、Vue 、element 、Niginx
- 后端wed:Maven、springboot wed、MySQL、springboot mybatis、springboot wed开发篇 、springboot wed进阶篇
而若是学习Javawed,重点了解后端wed,但是为了更好的理解,我们依然需要学习前端wed知识,但是只需要理解一下
前端wed主要介绍:
HTML:负责网页结构(页面元素和内容)
CSS:负责网页的表现(页面元素的外观、位置。如颜色、大小)
JavaScript:负责网页的行为(交互效果)
Vue:一套用于构建用户界面的渐进式JavaScript框架
element:基于Vue封装的桌面端组件库
而至于后端wed,我们是需要详细学习的,在之后的学习当中会逐步了解的。
二.HTML 和 CSS
💖HTML的介绍
HTML:超文本标记语言,分为2个部分组成:超文本和标记语言
文本和超文本的主要区别:除了文字信息,还可定义图片、音频、视频等内容
标记语言:由标签构成的语言
- HTML标签是预定义好的。使用标签来展示图片、音频等
- HTML代码语言直接在浏览器中运行,浏览器解析。
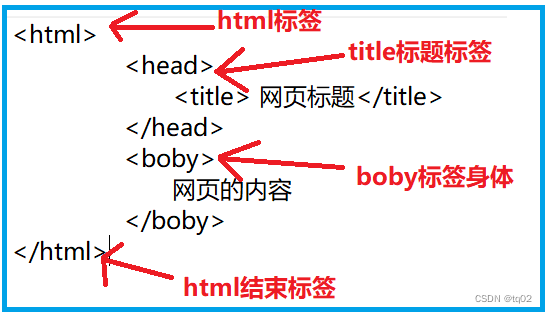
HTML的标签:
标签一般分为2种:
- 带有标签体的标签< a>标签体< /a >
- 不带标签体的标签(自结束标签)< br/>,< hr/>

看不懂没关系,先了解到什么是标签就行。例如<html>和</html>是成对出现的,开始标签和结束标签。
💖CSS的介绍
CSS:层叠样式表,用于控制页面的样式
就是在标签的基础上,控制内容的颜色、大小
例子:

常用基本标签
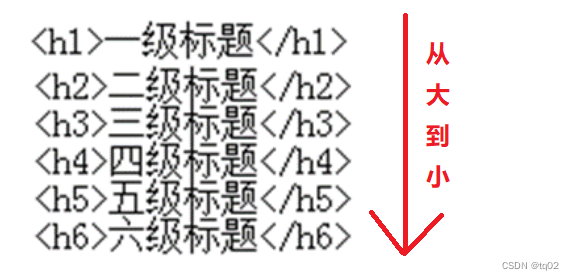
1.标题标签(h1--h6)
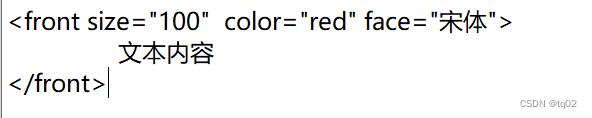
2.字体标签(font)
设置字体的大小、颜色与类型
3.段落标签(p)
4.换行标签(br)
直接使用<br/>
5.水平线标签
需要设置水平线的长度、颜色、宽度,以及从哪端开始划线。
例如:<hr size="10" color="颜色" width="50%" align="left"/>
6.背景音乐(audio)
l例如:< audio src="音乐" autoplay="autoplay" loop="loop"/ >
下面是更加全面的标签和css,建议收藏哦
标签大全的参考手册:HTML 标签参考手册 (w3school.com.cn)
CSS大全参考手册:CSS 参考手册 (w3school.com.cn)
💖实践
第一步,建立一个文本文档,将后缀改为.html

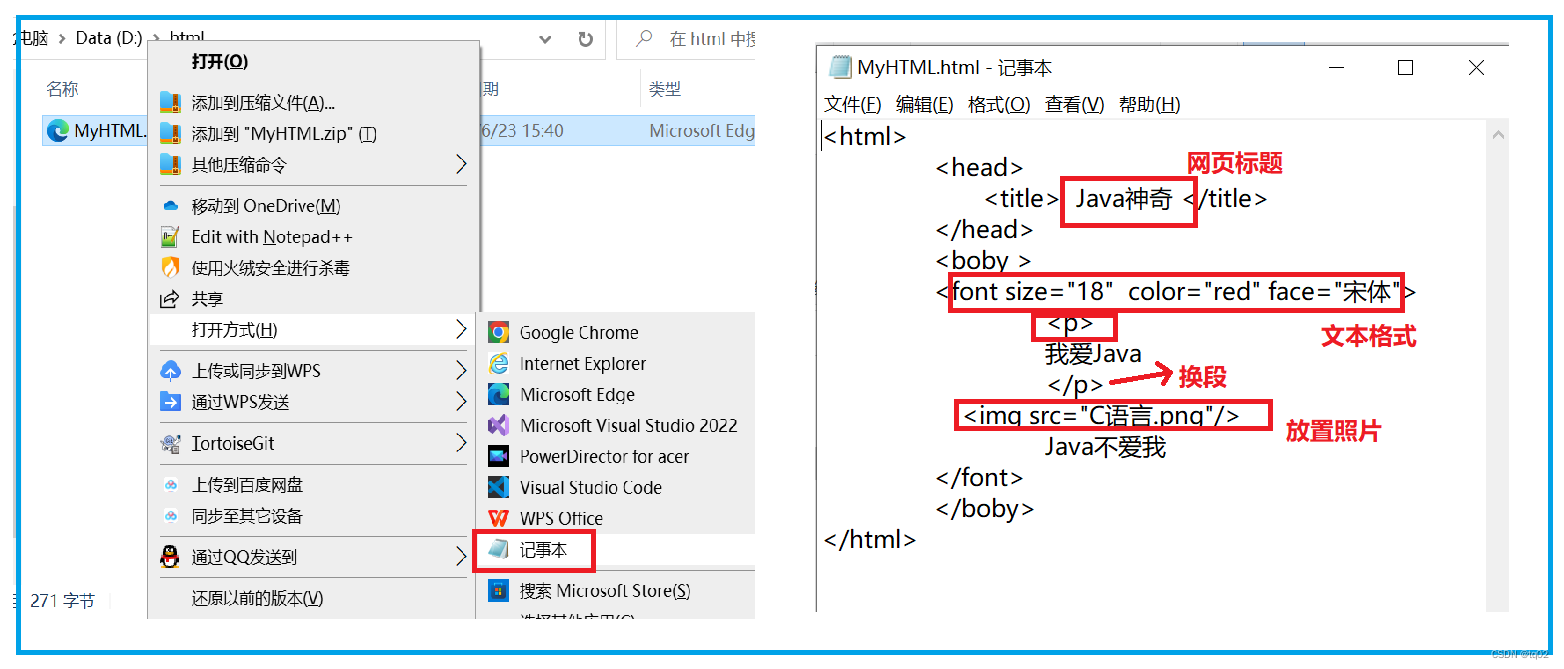
第二步,在文本文档里输入语法格式
 第三步,点击文件,形成对应的网页
第三步,点击文件,形成对应的网页

注:语法格式,浏览器要求不严,甚至有时候缺少一个>、"都可以显示成功,因为浏览器的内核很厉害,会自动补全。
HTML结构标签特点
- 不区分大小写
- 单双引号都可以
- 语法松散
三.JavaScript
💖JavaScript的介绍
- JavaScript (简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互
- JavaScript和Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似
- JavaScript在1995年由 Brendan Eich 发明,并于1997年成为ECMA标准
- ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)。
ECMA:ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMASript,这种语言得到广泛应用。而Javascript是遵守ECMAScript的标准的。
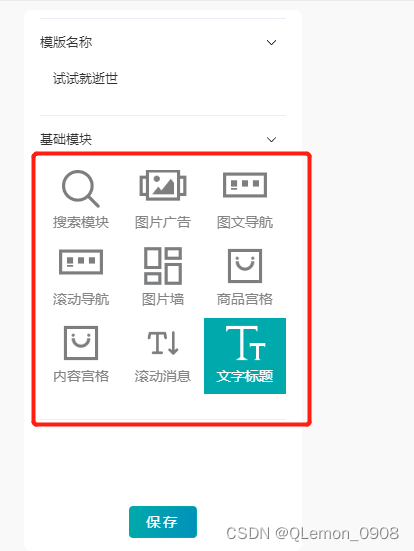
什么是网页行为呢?

如上述动态图,点击上、下一张照片时,便是控制网页行为。🌟:水印不会去、视频内容来源百度
💖JS的学习内容
1.JS的引用方式
由介绍中,我们可以发现,JS可以控制网页行为,也就是说和HTML进行结合使用。
2.JS的基础语法
JS是一门编程语言,需要学习它的基础语法,例如变量的控制、运算符等等。
3.JS函数
例如Java中的方法,我们需要学会使用函数、调用函数。
4.JS对象
JS当中提高了很多对象,需要学会如何使用常用的对象。
5.JS监听
最重要的监听,监听:当事件发生的时候,会产生对应的行为。
四.Vue
💖Vue的介绍
- Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
注:框架是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效.
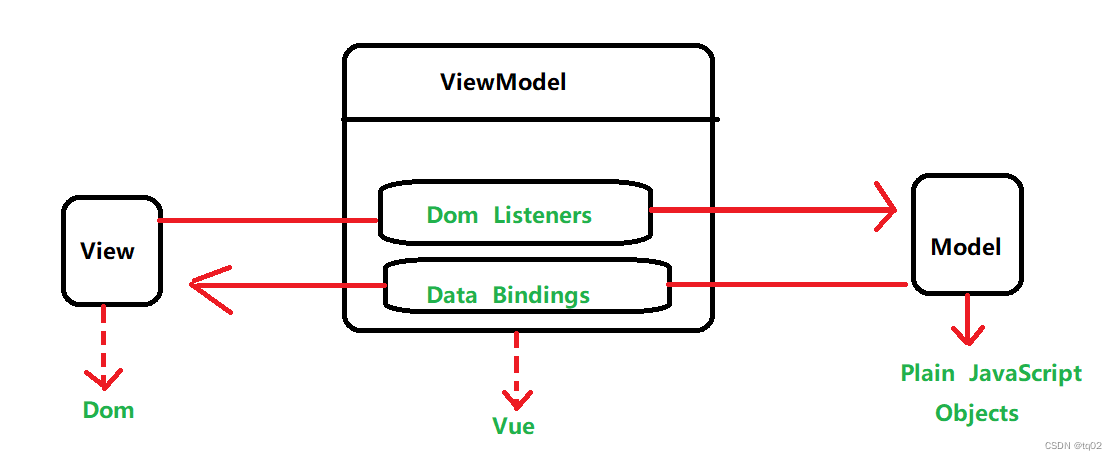
MVVM(Model-View-ViewModel)思想介绍

解析:
- Model,数据模型,包含了很多业务数据以及数据的处理方法
- View,视图层,只负责数据的展示,也就是数据展示HTML标签,Dom元素
- ViewModel是view和Model的通信桥梁。通过它可以完成二者之间的数据绑定。
重点:绑定之后,如果Model的数据发生了改变,ViewModel会自动更新View的展示。而如果view的数据发生改变,ViewModel也会改变Model中的数据。
💖Vue的代码样式
安装Vue.js方法及其使用

安装:点击官网,前往下载:安装 — Vue.js 注:如果链接失效了,可以搜索官网,进行下载。
使用:当创建项目时,将vue.js文件放在自己创建的文件夹当中。博主下载的是vue 2,你可以下载新版本。
代码展示
- 先新建一个HTML页面,以便引入Vue.js文件
<script src="js/vue.js"></script>
- 在]S代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue({
el:"#app"
data: {
message:"Hello Vue!"
}
})
</script>- 编写视图
<div id="app">
<input type="text" V-model="message">
{{ message }}
</div>注:{{ 表达式 }} 。表达式可以是变量、三元运算符、函数调用以及算术运算
五.VS Code
从实践当中,我们会发现使用记事本效率极低,并且没有任何提示,俗话说的好,工欲善其事必先利其器,所以我们需要下载一个帮助我们更快了解,编程效率高的代码编辑器---VS Code。
我们这就简单的介绍一下,什么是VS Code?
Visual Studio Code(简称:VS Code)是Microsoft于2015年4月发布的一款代码编辑器。
VS Code对前端代码有非常强大的支持,同时也可以使用其他编程语言(例如:c++、Java等)
VS Code提供了非常强大的插件库,提高了开发效率。
在前端开发当中,HTML、JavaScript等,都可以依赖于VS Code。
VS Code下载指南:http://t.csdn.cn/HM2Oq
总结
想学好Javawed,我们应该先了解wed,了解wed的前后端,有了更好的前端知识,对于后端的部分,就更加容易理解。
----------------懒惰的tq02