https://blog.csdn.net/xswl134679/article/details/128795161


JavaScript三大组成部分
1. ECMAScript
ECMAScript是JavaScript的语法标准,由ECMA(欧洲计算机厂家协会)制定的。
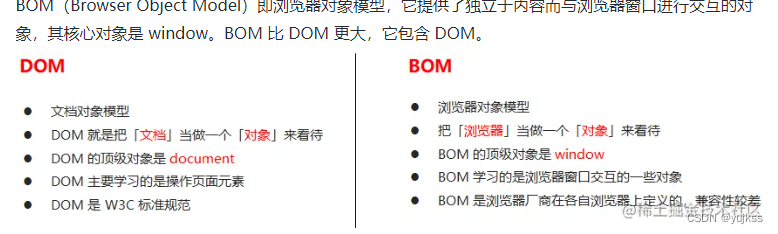
2. BOM

BOM即浏览器对象模型(brower object model)。
没有统一标准。各个浏览器厂商根据 DOM在各自浏览器上实现。
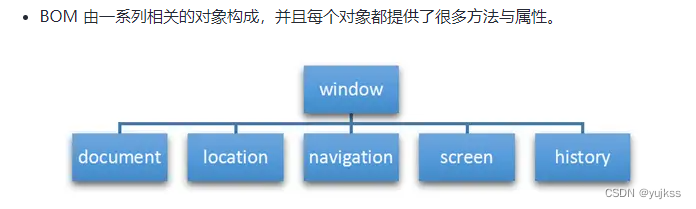
BOM由一系列相关的对象(包括window对象)构成,并且每个对象都提供了很多方法与属性。
主要用于管理窗口与窗口之间的通讯,因此其核心对象是window。
3. DOM

DOM即文档对象模型(document object model)。
DOM的标准化组织是W3C。
DOM 就是针对 HTML 和 XML 提供的一个应用程序接口(API)。换句话说就是能以编程的方式操作整个 HTML 的内容。(以下只谈论HTML,不谈论XML。但XML同理可得)。
HTML 的内容是指HTML文件中的各种标签(比如html标签,body标签,a标签,div标签等)及其中包含的文本。我们利用DOM提供的API,对这些内容进行增删改查等操作。
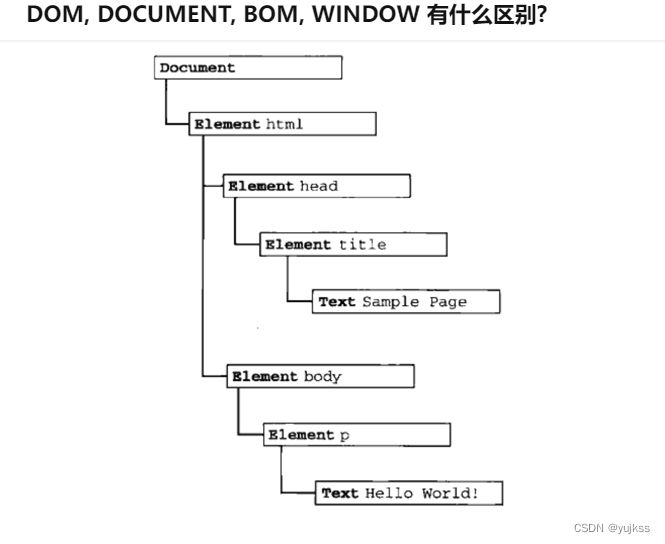
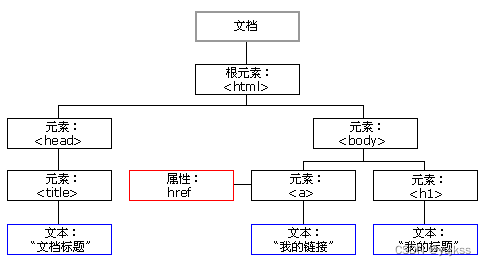
在HTML文件中,把每个标签(及其包含文本)看作一个对象,每个这样的对象作为一个节点,这样的节点连接起来构成了一个“文档树形结构”。这样一个个的节点在被称为是HTML中的一个个元素(Element)。
DOM提供的API帮助我们操作这个树形结构的文档。将HTML文件转化为DOM树的过程称为解析。转化为DOM树后,我们就可以利用DOM提供的API对HTML文件进行操作。
每个载入浏览器的 HTML 文档都会成为 Document 对象。由下图可以看出,document 是整个 DOM 树的根节点。
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。