问题说明:打包导致 js 很大,然后访问特别慢。
Q:如果你的 js 达到了好几M,(除了个别情况,比如的代码量真的超级大到不行,其实这个本身就不成立)。我最开始就是,打包了我的 app.js 是 20M,网站基本瘫痪。
A:不用考虑了,你的打包有问题。我当初的问题是我把 静态的json (基本都是这个问题)给打包进去了。
1.项目背景
是由webpack生成的vue项目,webpack大版本为3

2.打包出来的体积过大达到20几M
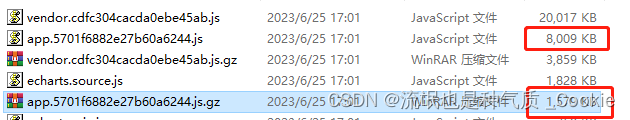
未修改前app体积:

排查问题 发现是import的方式引入了json文件导致

未修改后app体积:减少了13M,代码压缩至1.5MB

使用以下axios方式处理

3.webpack生成的配置详解
1.优化 devtool 中的 source-map ,productionGzip:true gzip静态资源压缩

dev-tool 提供了很多种选项,用来增强我们 debug 的能力,我们熟知的有: source-map , inline-source-map , cheap-source-map 等等。详细的用法可以参考Devtool官方文档,Devtool配置对比 , webpack sourcemap 选项多种模式的一些解释 , https://webpack.github.io/docs/configuration.html#devtool 如果你的文件在打包之后突然变成好几M,那么不用想,肯定是因为 source-map 的原因。 source-map 在开发阶段确实很好用,调试起来很方便,但是在生产环境下http://就没必要部署了。 建议在 prod 环境下关闭 source-map
2. 剥离css文件,单独打包
安装 webpack 插件 extract-text-webpack-plugin 。 npm install extract-text-webpack-plugin --save-dev 。 使用方法:
plugins: [
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
allChunks: true,
}),
]
这里使用了 contenthash , webpack 会根据内容去生成 hash 值。
3.使用 UglifyJSPlugin 压缩。
通过 UglifyJSPlugin 可以压缩我们的 *.js 文件。 安装方法: npm install uglifyjs-webpack-plugin --save-dev
plugins:[
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),
]4.提取公共依赖
使用 CommonsChunkPlugin 插件,将多个 js 文件进行提取,建立一个独立的文件。这个文件包含一些共用模块,浏这样览器只在刚开始的时候加载一次,便缓存起来供后续使用。而不用每次访问一个新界面时,再去加载一个更大的文件。
plugins:[
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks (module) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'app',
async: 'vendor-async',
children: true,
minChunks: 3
}),
]5.开启gzip压缩
我们使用 compression-webpack-plugin 插件进行压缩。 安装: npm install compression-webpack-plugin --save-dev 。 compression-webpack-plugin 详细用法 使用:
plugins:[
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
]开启html压缩,自动添加上面生成的静态资源
添加插件 html-webpack-plugin
安装: npm install html-webpack-plugin --save-dev 用法:
plugins:[
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
}),
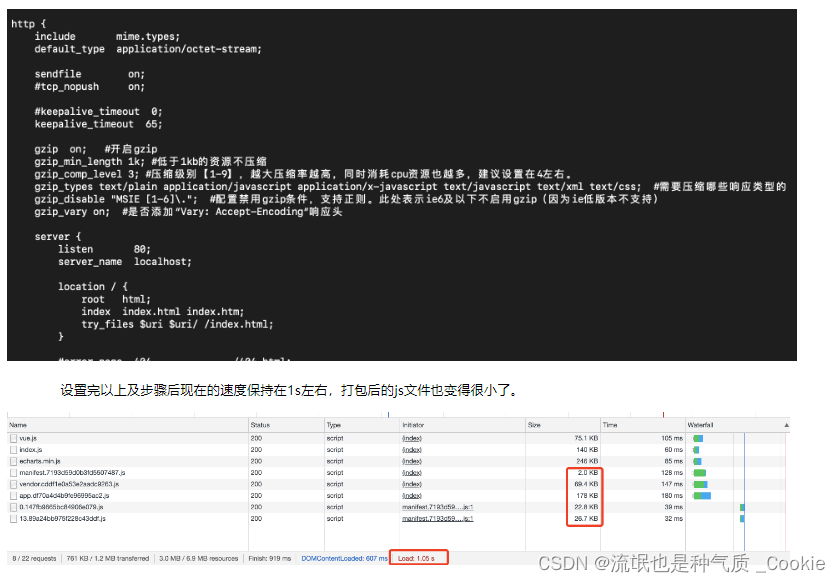
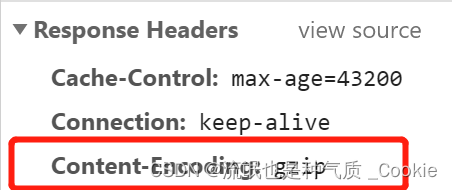
]6. nginx 开启:gzip, 打包生成压缩包部署到线上需要后台的配合设置


7.不打包第三方库(项目在公网部署,若在政务外网就不行因为要用到cdn)
减少 vendor.js 的体积,从本质上来解决这种问题。
除了vue.js,还有其它第三方库,比如element-ui,layer等优秀的插件和框架都可以通过这种方式来解决。
测试将 vue.js 不打包
externals: {
'vue': 'Vue'
}index.html scprit标签引入
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.2.6/vue.common.js"></script>8.路由懒加载
Vue Webpack 打包优化——路由懒加载(按需加载)原理讲解及使用方法_vue懒加载的原理及实现_杰~JIE的博客-CSDN博客