
0️⃣需求背景
现代城市管理的面临着一系列问题:如执法人员不足、信息化手段应用少和时间处理不及时等,开发一个智慧城管回访系统的需求与日俱增…
通过引入智慧城管回访系统,可以提高城市管理的科学性、智能化和透明度,为城市发展和居民生活带来更多的便利和效益。
● 提升城市管理效率:智慧城管回访系统可以实现对城市管理工作的全面监督和回访,通过数据化的方式记录和管理城市问题的处理情况,提升城市管理的效率和质量。
● 实时问题反馈和处理:智慧城管回访系统可以实现问题上报和处理的实时化,公众可以通过手机APP或网站提交问题,相关部门可以及时处理和回复,提高问题处理的响应速度。
● 数据分析和决策支持:智慧城管回访系统可以收集和分析大量的城市问题数据,帮助相关部门进行数据挖掘和分析,发现问题的症结和规律,为城市管理决策提供科学依据。
● 优化资源配置:通过智慧城管回访系统,可以实现对城市问题的分类、统计和分析,帮助相关部门合理规划和调配资源,提高城市管理的效果和资源利用率。
● 提升公众满意度:智慧城管回访系统可以提供便捷的问题反馈渠道和及时的处理反馈,增强公众对城市管理的参与感和满意度,提升城市形象和居民生活质量。
1️⃣系统介绍
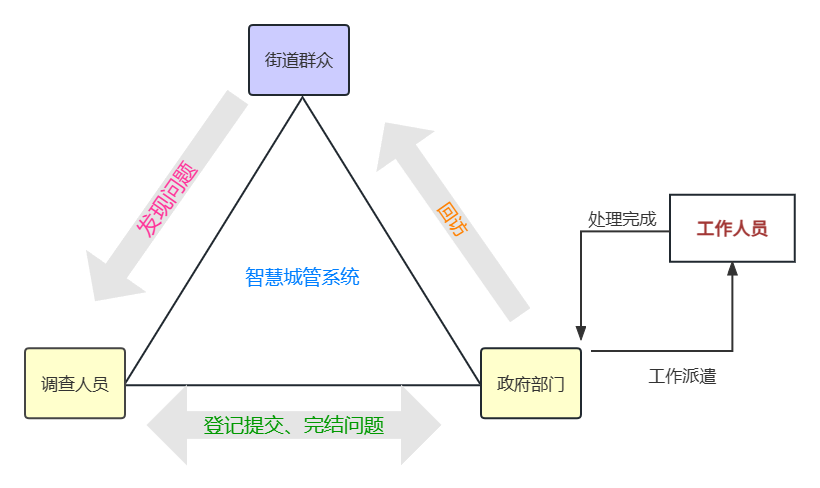
智慧城管是智慧城市领域的一个分支,主要是针对城市管理治理方面。
比如在某个街道发现类似于井盖破损、乱贴小广告等现象,一线的调查人员就会将问题在系统里进行登记,然后会按照政府的工作流程,一步一步的进行派遣、处理、结案、回访等等。 这里面包含业务流程的设计、不同节点的权限属性等等。实现的方法是多样的,由于本次项目交付要求高、且交付时间短, 因此我决定尝试使用无代码开发。这次我选择使用无代码平台smardaten尝试一番(据说smardaten可以减少大量开发工作,快速开发)
这里面包含业务流程的设计、不同节点的权限属性等等。实现的方法是多样的,由于本次项目交付要求高、且交付时间短, 因此我决定尝试使用无代码开发。这次我选择使用无代码平台smardaten尝试一番(据说smardaten可以减少大量开发工作,快速开发)
交付要求:6大系统、5级监管网格、30+评测指标,打造30+专题分析决策大屏。(25天,2名配置人员完成)
2️⃣搭建步骤
通过smardaten无码化配置实现这样一个业务系统主要分为三个大的步骤:

首先,对整个业务系统进行页面层级的拆分。
● 比如,这一个系统包含多少个页面、包含哪些功能菜单,每个菜单对应哪个页面。将这些对应关系搞清楚后,在我们的应用设计这个模块里直接进行配置就可以了。第二步,对页面进行模块的拆分。
● 每个页面包含哪些内容,由哪些元素组成。比如列表、图标、画布、大屏等等。而且这些元素都支持拖拽导入和自定义布局。最后,对页面的每个模块进行数据的绑定。
通过数据的灌入,实现真正的业务逻辑。总体来讲,任何一个完整的业务系统用smardaten只需要这三个大的步骤就可以完成。
3️⃣应用设计
下面结合智慧城管系统这个案例讲一下这三个大步骤具体应该怎么做。
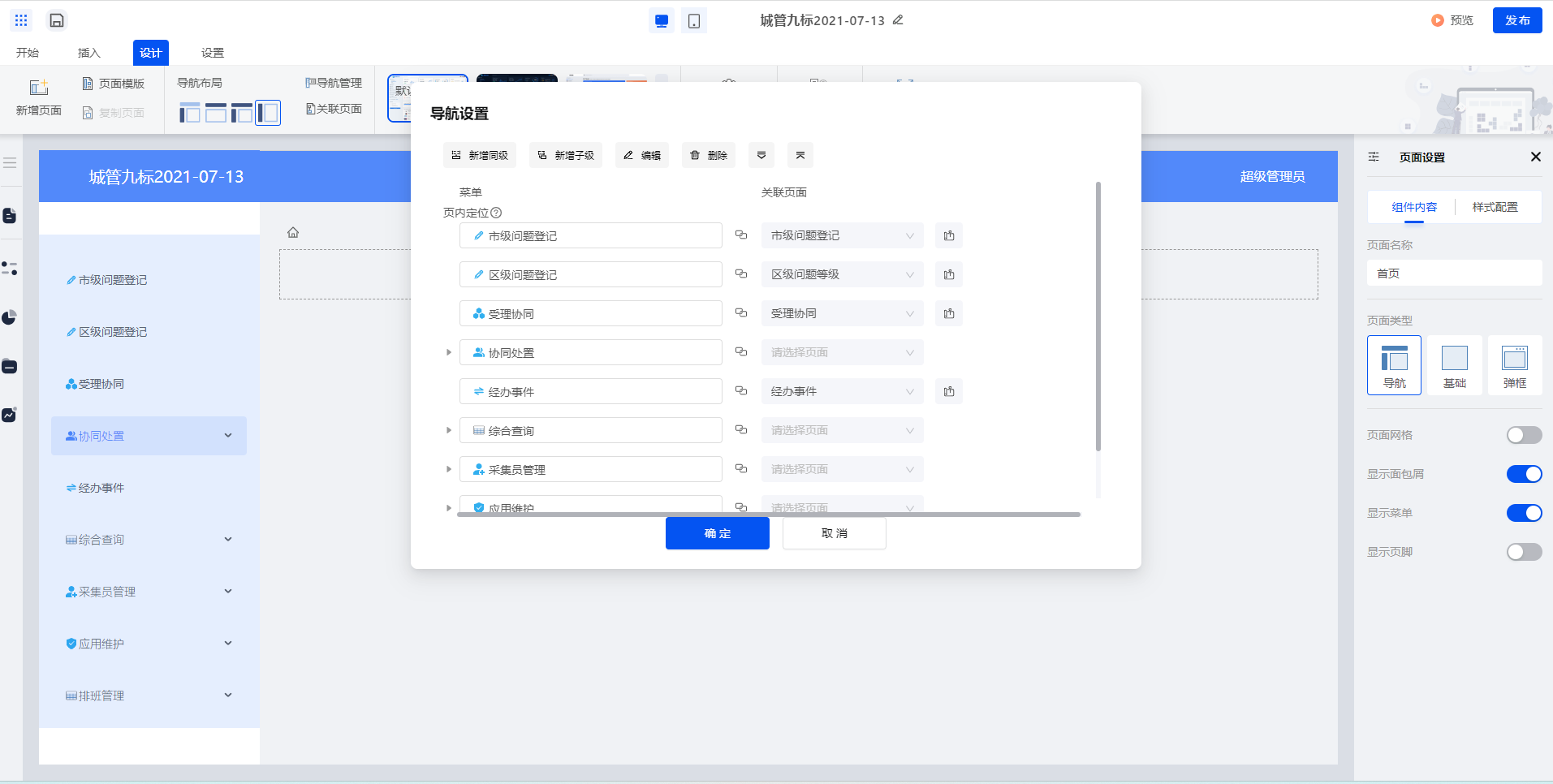
首先大家可以看到,这个页面就是我们的应用设计。我们可以在这里面进行页面和菜单的新增,并且进行绑定。
 「1:页面的模块化拼装」
「1:页面的模块化拼装」
选中某个页面,可以看到这个页面包含列表、详情、地图、照片多种元素,其实就是通过我们模块化拼装实现的。
比如我页面上想展示一个列表页,直接可以进行导入,甚至做好的大屏也可以进行导入。
「2:数据驱动下的页面联动效果」
 在这一步大家可以看到,我们每一个模块其实是可以联动的,比如我选择其中的一个问题,下面对应的办理过程、图片、地图位置甚至上面对应的派遣、核实、结案等等这些按钮都是会根据你的选择进行显示或者隐藏的。
在这一步大家可以看到,我们每一个模块其实是可以联动的,比如我选择其中的一个问题,下面对应的办理过程、图片、地图位置甚至上面对应的派遣、核实、结案等等这些按钮都是会根据你的选择进行显示或者隐藏的。
这是如何实现的呢。其实这些组件的联动是以数据来驱动的,所以我们只需要设置组件关联的数据就可以保障底层的业务逻辑。
「3:样式/数据/交互数据绑定」
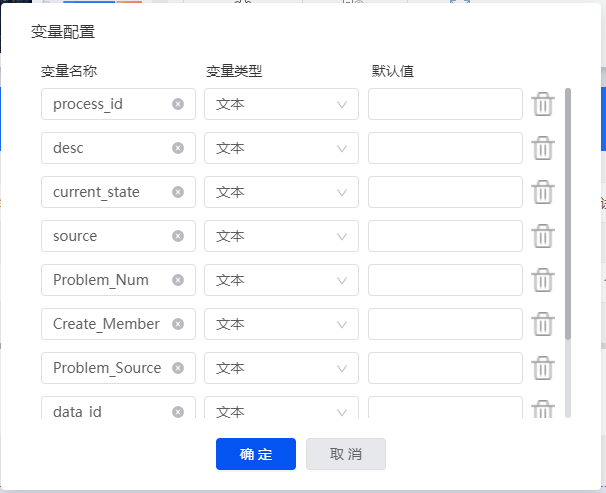
这就是我上面说到的第三步——数据绑定,每一个组件都会抽象成样式、数据、交互这三种属性。
我们只需要在每个组件的数据这里进行变量的设置,整个页面的其他组件也是可以接收或者读取的。
这时候只需要对每个组件进行一个交互行为的配置,就可以实现业务逻辑。
这也就是我们定义的:软件=数据+形式。
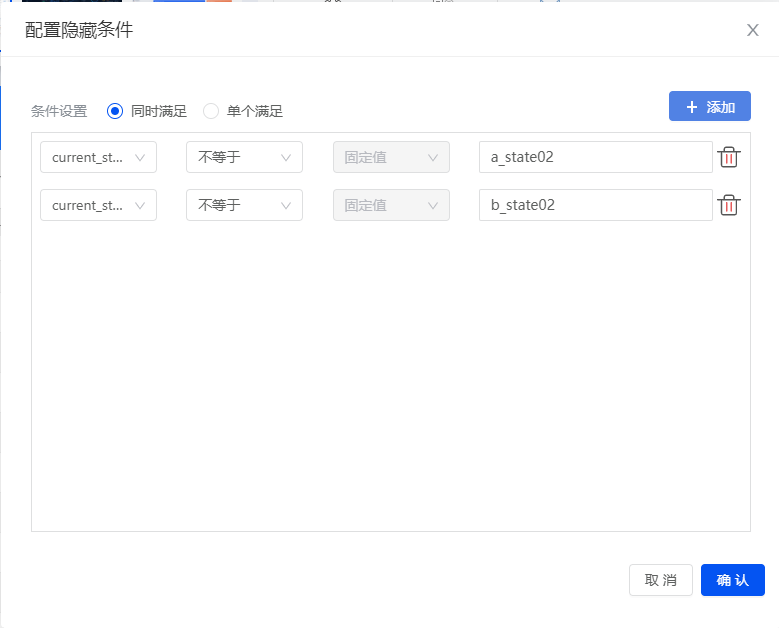
比如,我选中一个【当前状态编号】为【派遣市级】的问题,上面显示的按钮是派遣、派往区级、核实、判重、作废(当然这些按钮动作需要结合实际的业务场景来设计。这边我们只讲smardaten是如何实现的)。因为我们对这个页面进行了数据的抽取,并将他们定义成变量进行传递。

这些变量是整个页面共享的,我们只需要在【派遣】这个按钮上配置一下隐藏条件就可以实现上述业务逻辑,组件的联动也就实现了。
 「4:页面之间的数据互通」
「4:页面之间的数据互通」
当然了,这只是一个页面之间的联动,那如何实现不同页面之间的数据互通呢?其实数据是灵活的,我们的产品基于灵活的数据,配以数据统一的载体(变量),从而进行柔性的治理。
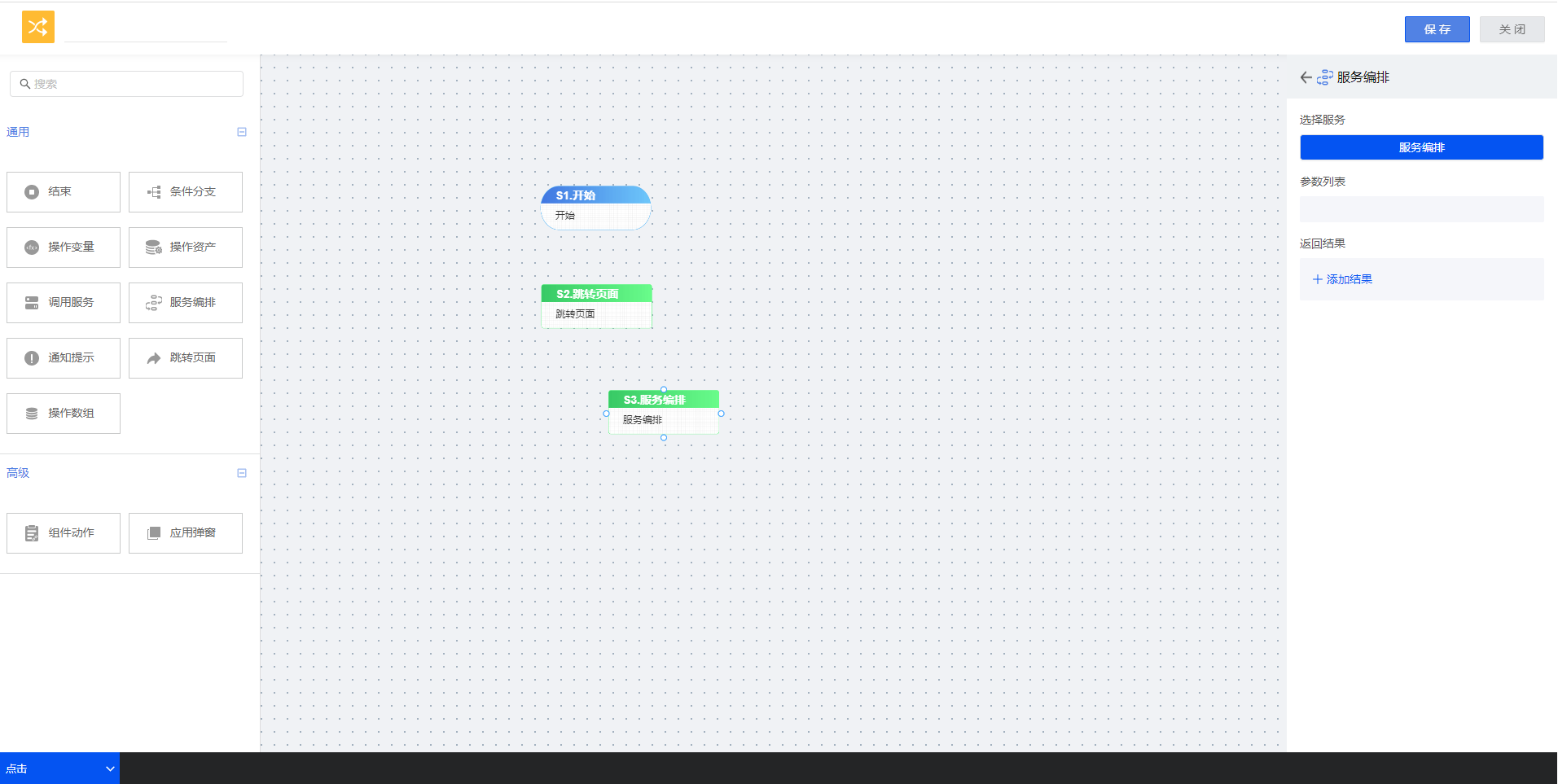
比如这个【派遣】按钮点击后会弹出一个新的页面,这是通过我们逻辑控制的能力实现的。配置一个【点击】触发弹窗就可以跳到你想要的页面。
 跳转到一个新的页面后,大家可以看到
跳转到一个新的页面后,大家可以看到
 这是两个步骤,每个步骤填写的数据不一样,都填写完成后才能提交业务。这两个页面的数据同样是通过变量来进行传递和共享的。
这是两个步骤,每个步骤填写的数据不一样,都填写完成后才能提交业务。这两个页面的数据同样是通过变量来进行传递和共享的。
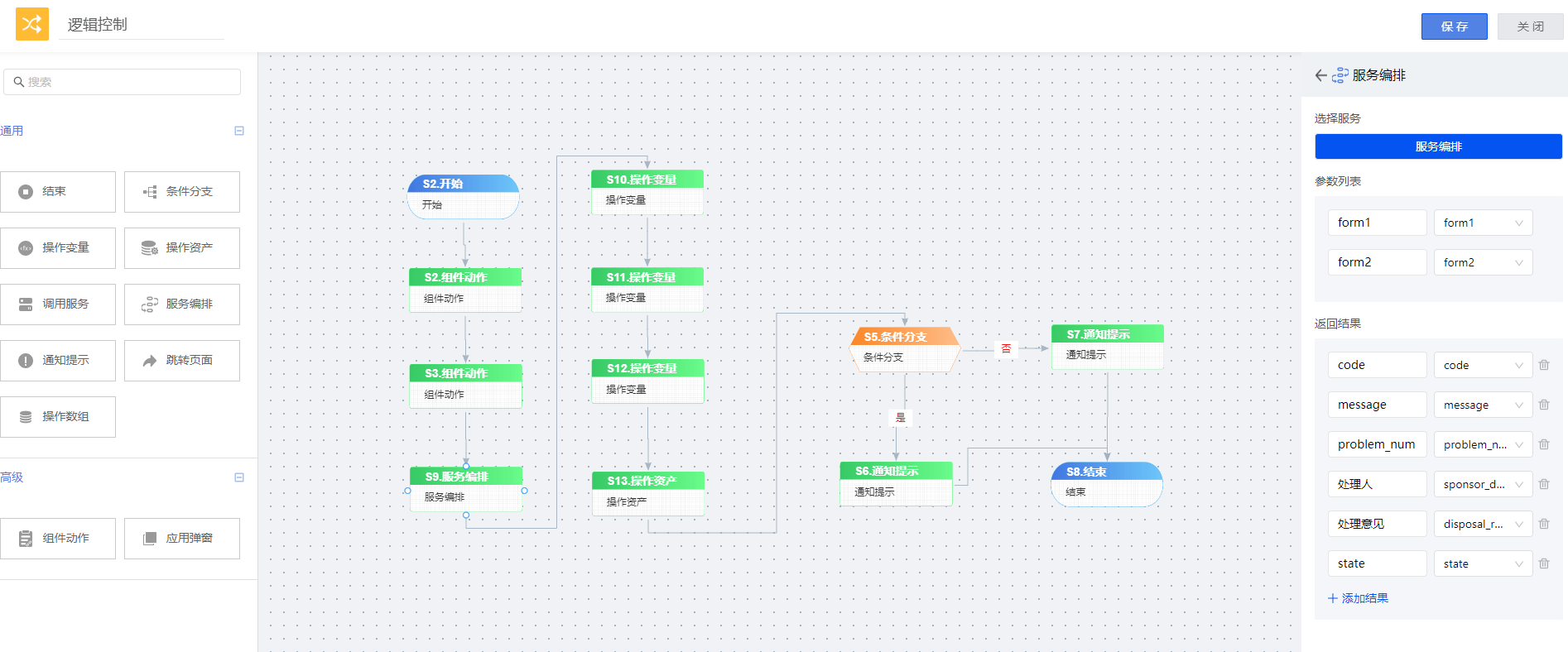
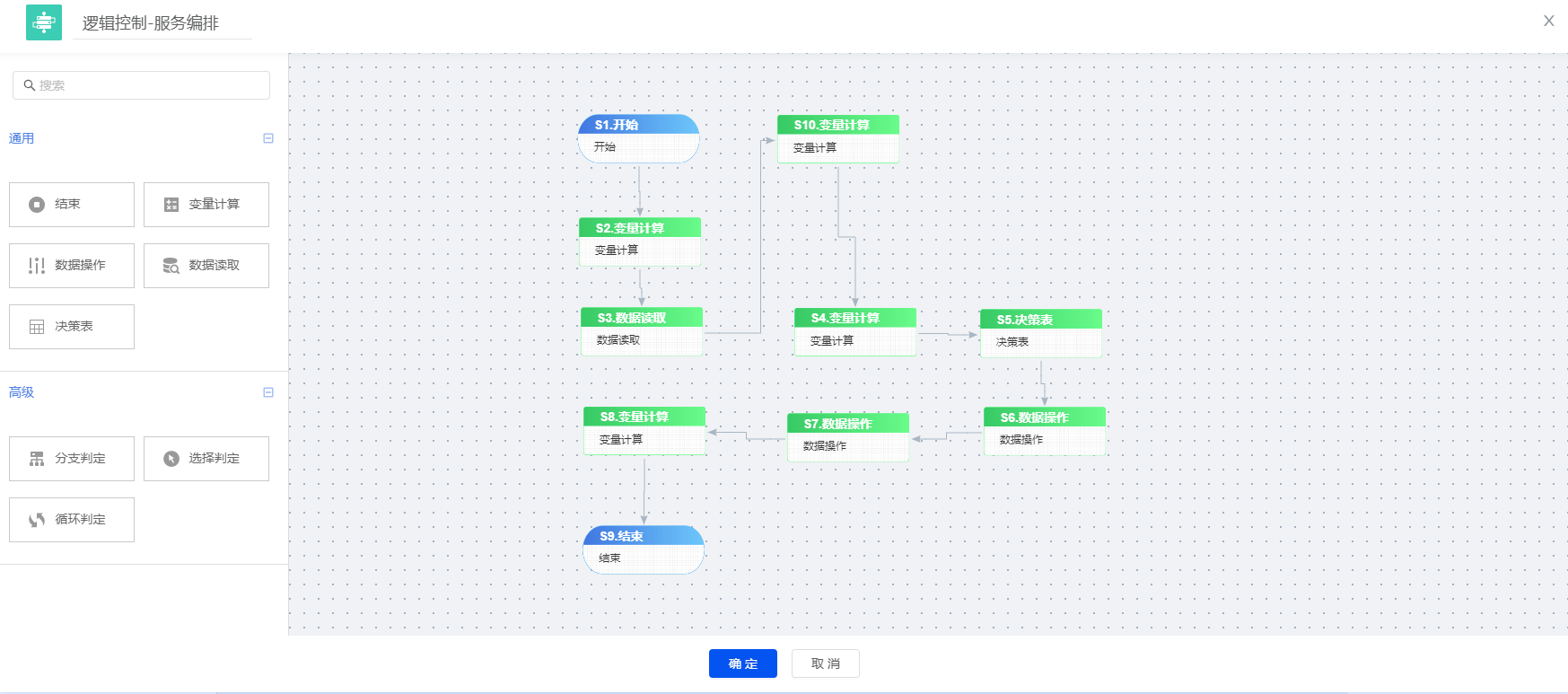
当我信息提交后,下一个节点或者说页面怎么进行接收呢。这里要用到我们的【逻辑控制】了。

我们的逻辑控制可以支持到组件级别的颗粒度,比如不同页面的两个组件都可以通过逻辑控制来进行联动。这里通过逻辑控制,对刚才弹窗里的组件进行取值,并且再配一个服务编排。

就可以对底层的数据进行计算,从而将刚才填写的信息流转到下个节点或页面。同时数据提交后,当前页面也会触发一个逻辑控制,进行页面的刷新。问题的状态编号也会随时更新。
4️⃣业务流程设计
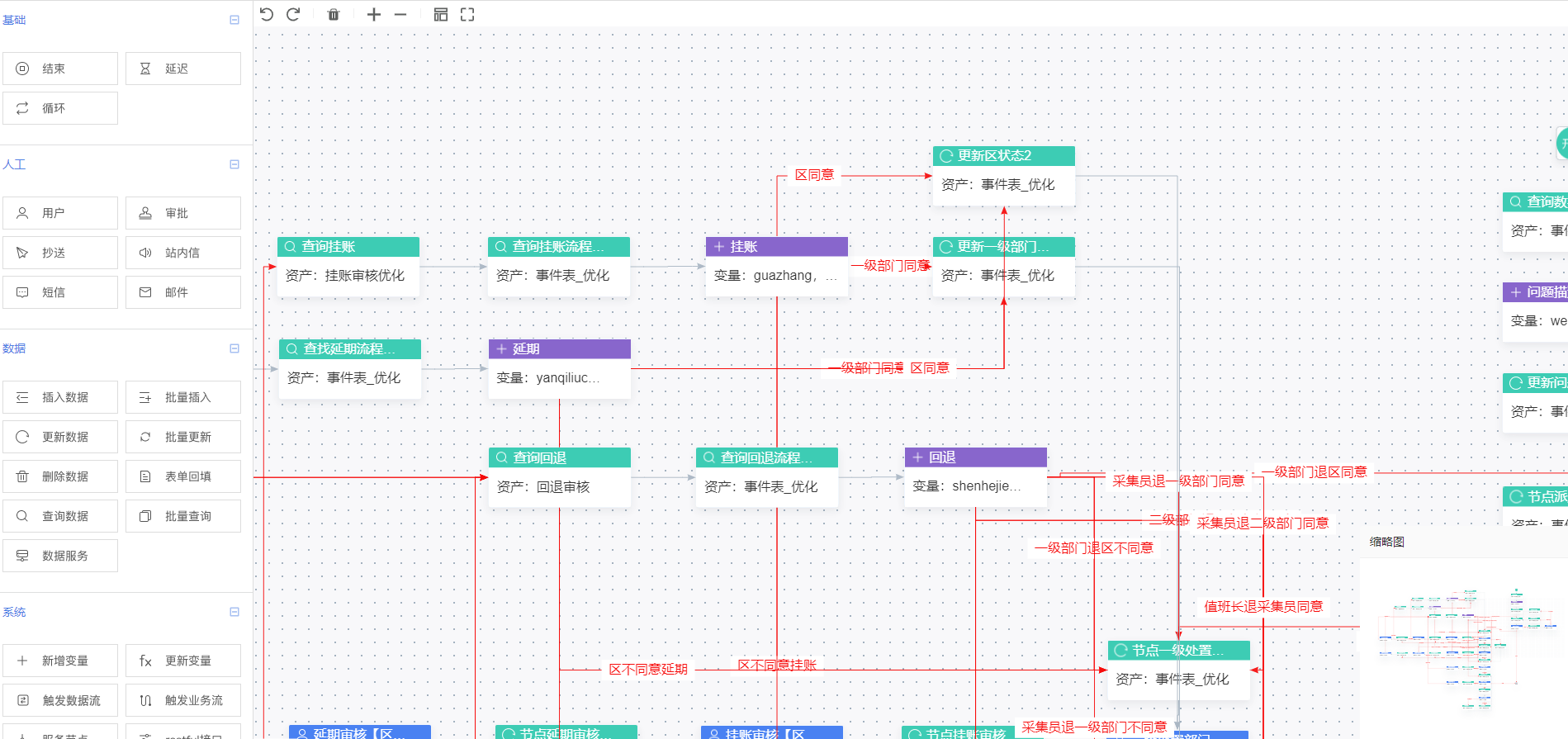
针对这种有多节点审批的业务系统,一定离不开业务流程的设计。
我们的业务流设计其实很简单,只需要两大步骤就可以实现:
第一步通过拖拽,画出整个业务流的节点和审批顺序。
第二步对每个节点进行权限和属性的配置就可以完成。 这里的属性其实就是这个节点要展示的内容,具体到系统里就是某个页面。
完全不需要传统开发的方式通过大量的代码来实现复杂的业务流程,只需要按照产品经理给的业务流程图画一遍就可以实现。真正的实现了所画即所得。

以上就是智慧城管系统案例的完整演示。
5️⃣体验感受
一整套操作下来行云流水,smardaten平台给我最大的感受就是,整体功能很强大的同时操作也比较简单,和其他产品相比也没有那么多花里胡哨的东西。开发模板、文档和教学视频也很齐全,担心不会使用,所有初学者都能快速上手。同时还可以实现多人协助配置,让开发交付效率倍增。
拖拉拽半小时就能完成的工作,很多程序员可能得好几天才完成,强烈推荐不想编程的小伙伴们自行上手体验一番,去他们的S3社区20分钟快速配置https://s3.smardaten.com/ ,把更多的精力放在业务逻辑实现上。
并且smardaten不只是能做大屏,人家主打“数据驱动、企业级、无代码”。数据域、分析域、管理域、运营域,一体化开发、加速企业级复杂级应用无码化构建。还可以全过程数据接入、治理与管控,构建数字化应用支撑基座。以及强大的智能分析工具, 2/3D可视化应用场景无码化构建,这些充满魅力的功能等待你的解锁…