一、在vite项目中使用css预处理器
vite已经将这些预处理器的loader内置了,我们不用再像在webpack项目中那样,需要下载和配置一堆相关的loader,我们只需要下载less,sass依赖,就能直接在项目中使用啦
使用npm或者yarn来安装以下依赖:
- Less预处理器:
npm install -D less - Sass预处理器:
npm install -D sass

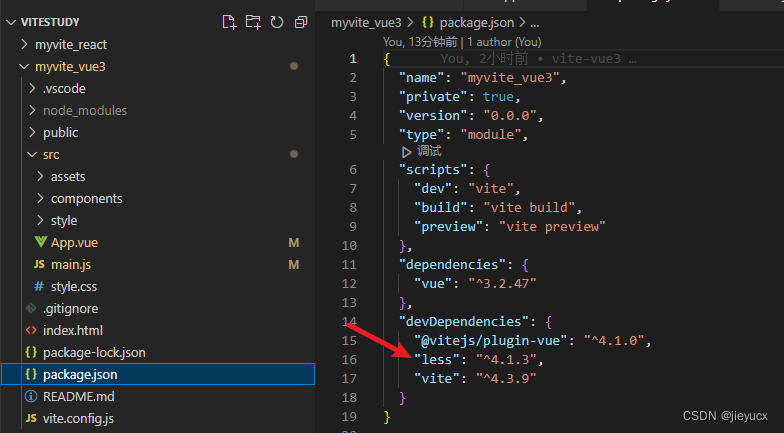
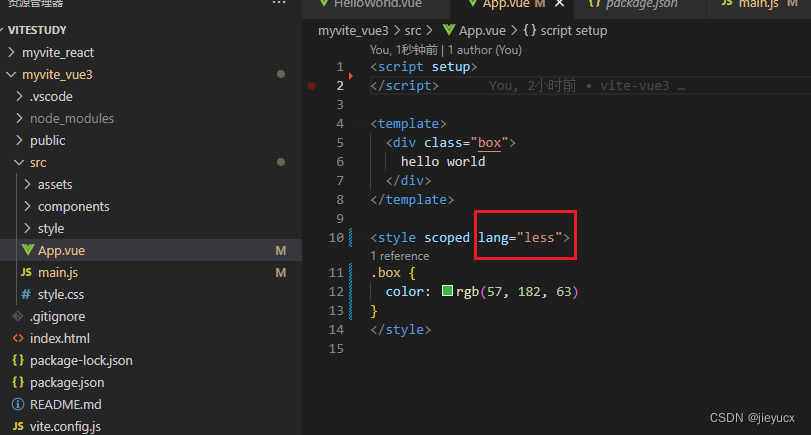
如图,下载之后我们在项目中style添加lang属性为less,就可以是用less语法啦

运行效果如图:

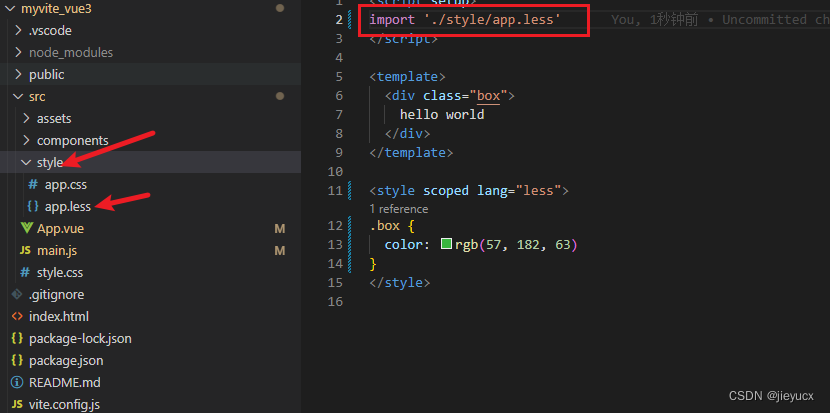
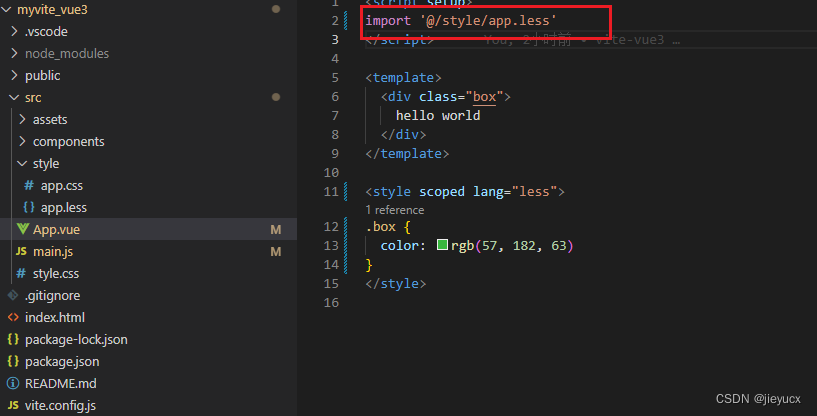
还有一种引入方式,import导入外部文件
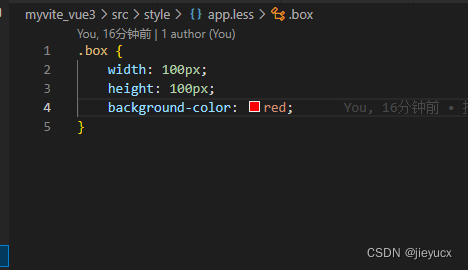
- app.less


如图,我们新建一个style文件夹,里面新建一个app.less文件,然后再App.vue中使用import导入即可

二、配置路径别名
在前端项目中,有许多文件需要引用,例如各种组件、模块、图片等等。这些文件的路径可以是相对路径或绝对路径,但在复杂的项目中,这些路径非常容易混淆和出错。使用路径别名可以方便地进行路径管理,让文件路径更加清晰和易于维护。
路径别名存储在项目的配置文件中,通常为webpack.config.js或者vue.config.js,可以通过设置“alias”字段来定义别名。
我们使用的vite创建的项目,所以我们去vite.config.js中配置resolve的alias即可
- vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: { // 配置别名
alias: {
"@": "/src" // @表示src目录
}
}
})
通过设置路径别名,可以使代码更简洁而富有可读性,我们可以轻松地引用某个组件或者图片,而不需要在每个页面中重复写入完整的路径。
这样配置了以后,我们还是以上面的app.less为例,我们可以这样引入


可以看到,效果还是一样的,说明我们配置的路径别名成功生效了。