💌目录
- 🔥先了解服务器端渲染 (SSR)?
- 🔥服务器端渲染的优点是什么呢?
- 🔥有优点就有缺点?
- 🔥根据Express来简单的建立一个服务端渲染
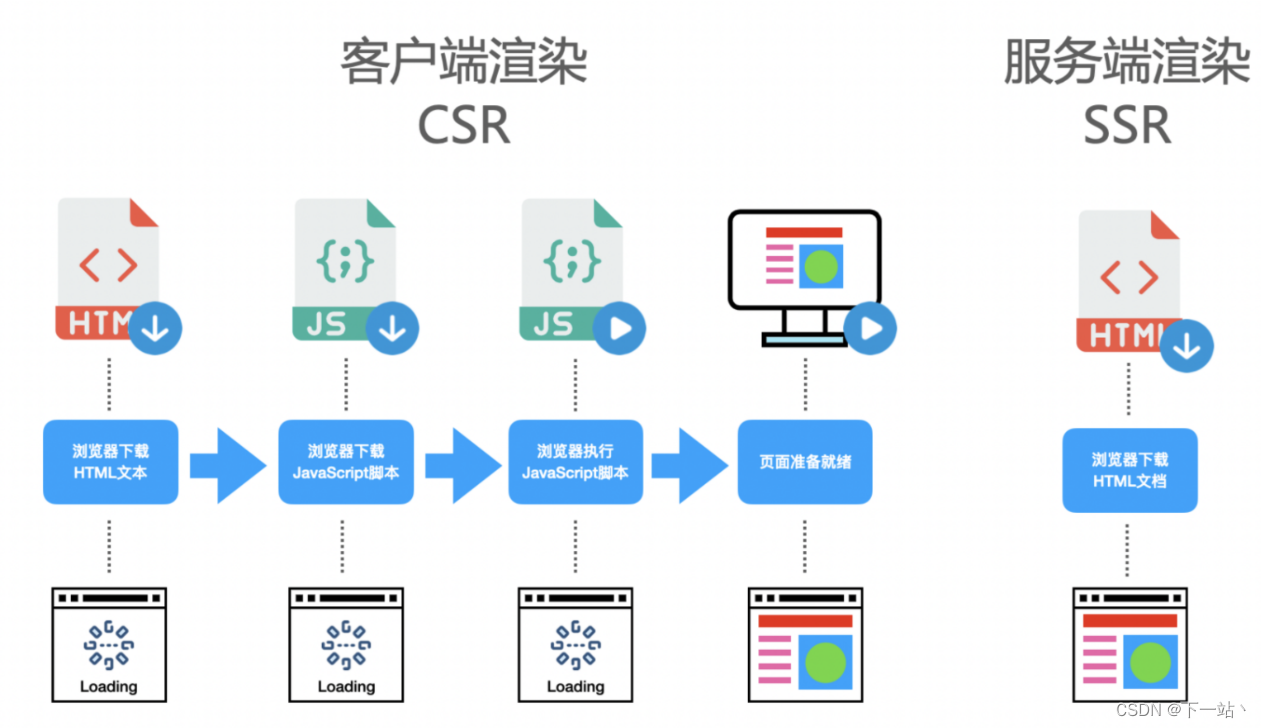
🔥先了解服务器端渲染 (SSR)?

客户端:使用 HTML+ CSS + js 浏览器解析页面渲染
服务端(SSR):就是服务器端生成完整的 HTML 页面,然后再将其发送到客户端,客户端收到的是已经包含了内容的完整页面
🔥服务器端渲染的优点是什么呢?
- SEO优化由于搜索引擎爬虫能够直接看到完整的 HTML 页面,SSR 对搜索引擎优化(SEO)更友好。
- 性能上的优化:首次加载更快,同时省去了客户端二次请求数据的网络传输开销
🔥有优点就有缺点?
- 开发复杂度增加:SSR 需要在服务器端处理渲染逻辑,并且在客户端和服务器端之间进行数据同步
- 服务器压力增加:从优点就可以看出虽然客户端的压力小了但是服务器压力增加
亿点小知识:引入 SSR 渲染服务,实际上实在网络结构上加了一层节点,而大流量所过之处,每一层都是钱
🔥根据Express来简单的建立一个服务端渲染
1.首先新建serverSsr文件夹

2.生成一个node.js项目
npm init -y
3.安装express
如果有不会的同学 可以去官网阅读 express
npm install express --save
4.创建一个index.js入口
前端拿到后端返回的数据可以直接渲染到页面了
const express = require('express')
const app = express()
const port = 10000
// 当路径为根路径,返回完整的html片段
app.get('/', (req, res) => res.send(`
<html>
<body>
<h1>Hello world</h1>
</body>
</html>
`))
app.listen(port, () => console.log(`服务端SSR ${port}!`))
以上就是前端关于服务器端渲染 (SSR)感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…