1.Modal对话框
模态对话框。
2.何时使用
需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。
另外当需要一个简洁的确认框询问用户时,可以使用 App.useApp 封装的语法糖方法。
组件代码来自: 对话框 Modal - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 对话框 Modal - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Modal的基本用法。
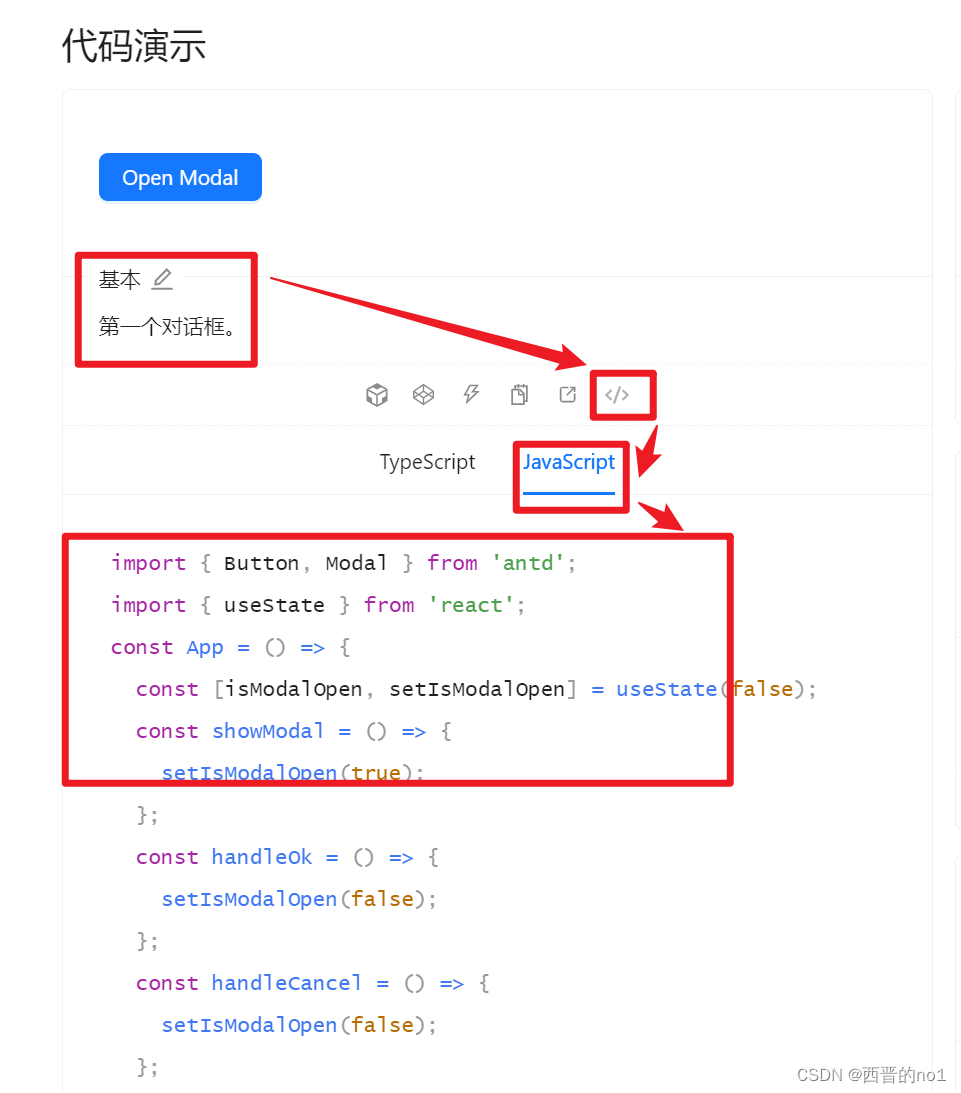
复制下图所示代码,了解Modal的基本用法。

5.学习如何制作点击确定后异步关闭对话框,例如提交表单。
在上一步的基础上
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<div>
<Pagination
size="small"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
<Pagination
size="default"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
</div>
);
export default App;
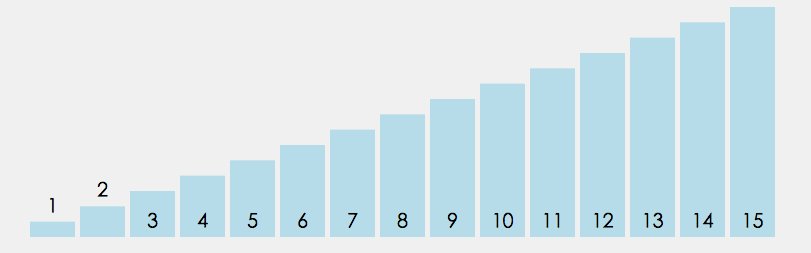
效果图如下:

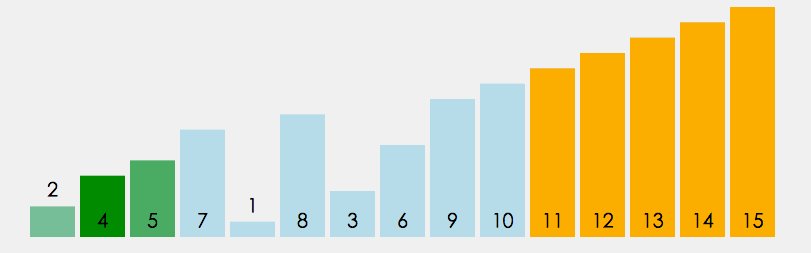
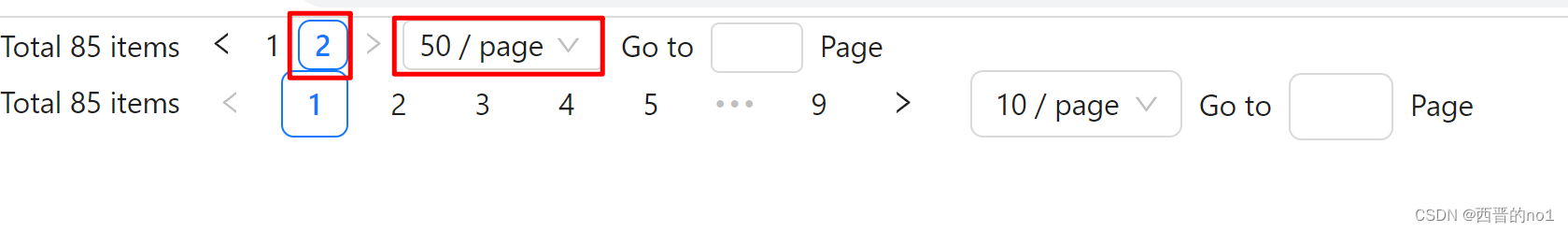
6.感受一下pageSize和current的作用
在上一步的基础上,复制下述代码到第一个<Pagination … />中
pageSize={50} // 每页条数
current={2} // 当前页数
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<div>
<Pagination
size="small"
total={85}
pageSize={50} // 每页条数
current={2} // 当前页数
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
<Pagination
size="default"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
</div>
);
export default App;
效果图如下:

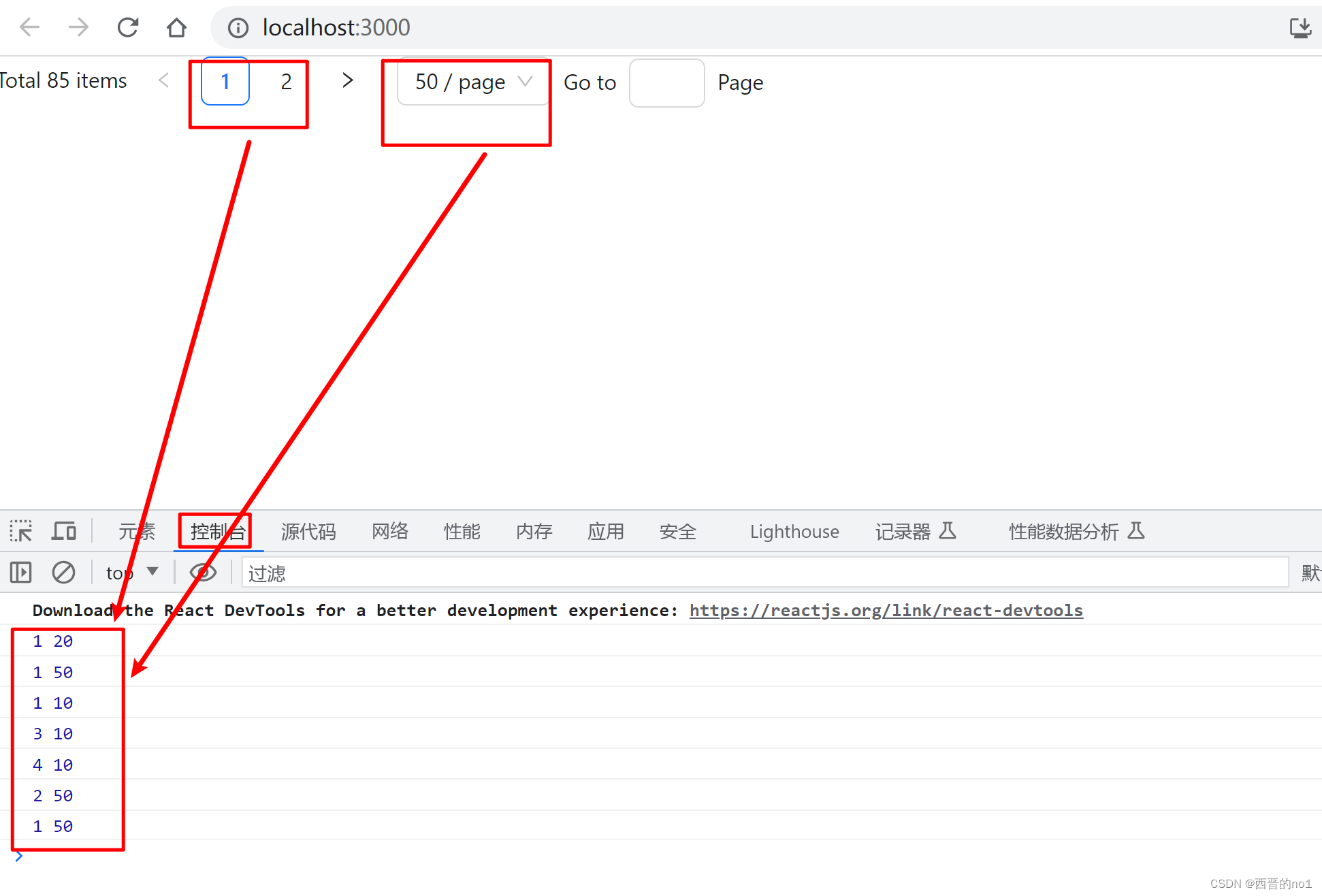
7.感受一下onChange的作用
在4的基础上增加一个
onChange={(page, pageSize) => {
console.log(page, pageSize)
}}
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<Pagination
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
onChange={(page, pageSize) => {
console.log(page, pageSize)
}}
/>
);
export default App;
效果图如下:点击页数或选择每页显示多少条,可以在F12控制台里可以看到当前页码和每页显示的条数

本文仅介绍了组件Spin的部分内容,更多内容请参阅官方文档: 分页 Pagination - Ant Design






![【玩转Linux操作】详细讲解expr,read,echo,printf,test,[]等命令](https://img-blog.csdnimg.cn/435ac06145bc478ba4e7a7fa70623766.png)