创建微信小程序的几种方式
1. 使用原生方式
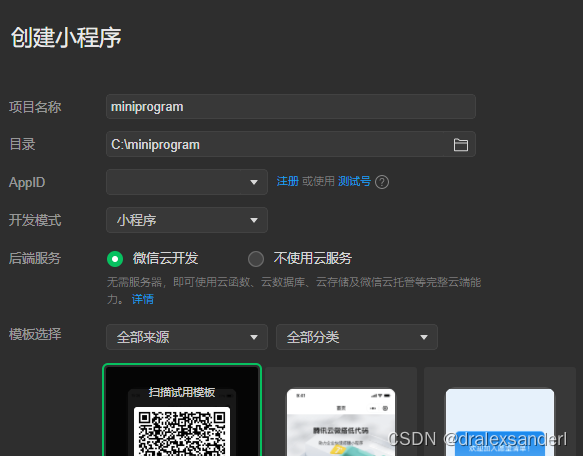
在官网上下载微信开发者工具,之后使用微信开发者工具新建项目即可。

微信这边提供了多个模板,可以直接下载模板快速搭建上线,也可以使用空白模板根据需求自行编写。
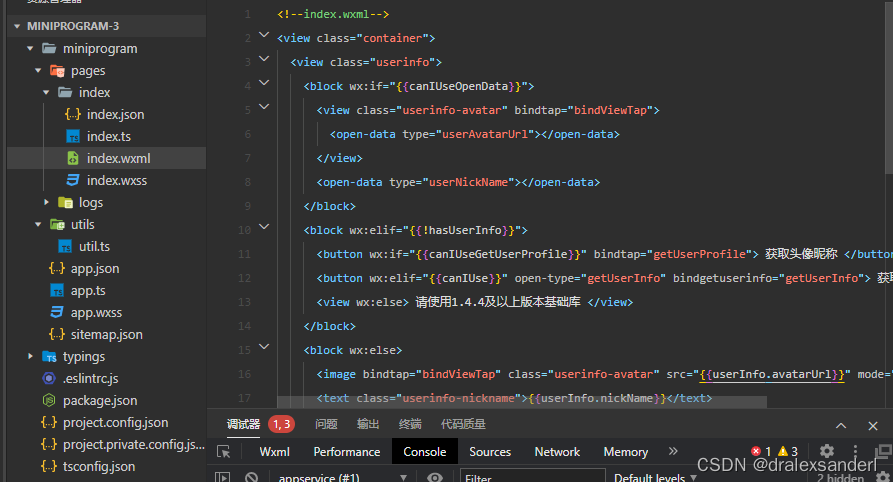
空白模板项目结构:

对于刚接触小程序的开发者来说存在一些问题:
- 标签与普通
HTML不同,对于web开发来说需要一定的时间进行适应。 - 项目结构不同,每个页面需要放在一个单独的文件夹(
script、template、style单独放在一个文件里)
2. kbone
kbone是微信推出的一个致力于微信小程序和 Web 端同构的解决方案。
kbone 通过实现一个适配器,在适配层里模拟出了浏览器环境,让 Web 端的代码可以不做什么改动便可运行在小程序里。
因为
kbone是通过提供适配器的方式来实现同构,所以它的优势很明显:
- 大部分流行的前端框架都能够在
kbone上运行,比如Vue、React、Preact等。- 支持更为完整的前端框架特性,因为
kbone不会对框架底层进行删改(比如Vue中的v-html指令、Vue-router插件)。- 提供了常用的
dom/bom接口,让用户代码无需做太大改动便可从Web端迁移到小程序端。- 在小程序端运行时,仍然可以使用小程序本身的特性(比如像
live-player内置组件、分包功能)。- 提供了一些
Dom扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如getComputedStyle接口)。
使用
使用 kbone-cli 快速开发
安装kbone-cli脚手架
npm install -g kbone-cli
创建项目,可以选择对应的模板:
kbone init miniprogram2

示例选择vue模板
模板下载好后根据提示指令命令即可:
# 跳转目录
cd miniprogram
# 开发小程序
npm run mp
# 开发 Web
npm run web
# 发布 Web
npm run build
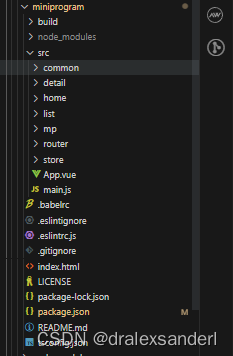
目录结构为:

使用模板快速开发
将现有模板 clone 下来,然后在模板基础上进行开发。
- Vue模板
- React模板
- kbone-ui模板
- Preact模板
- Omi模板
3. uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到IOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
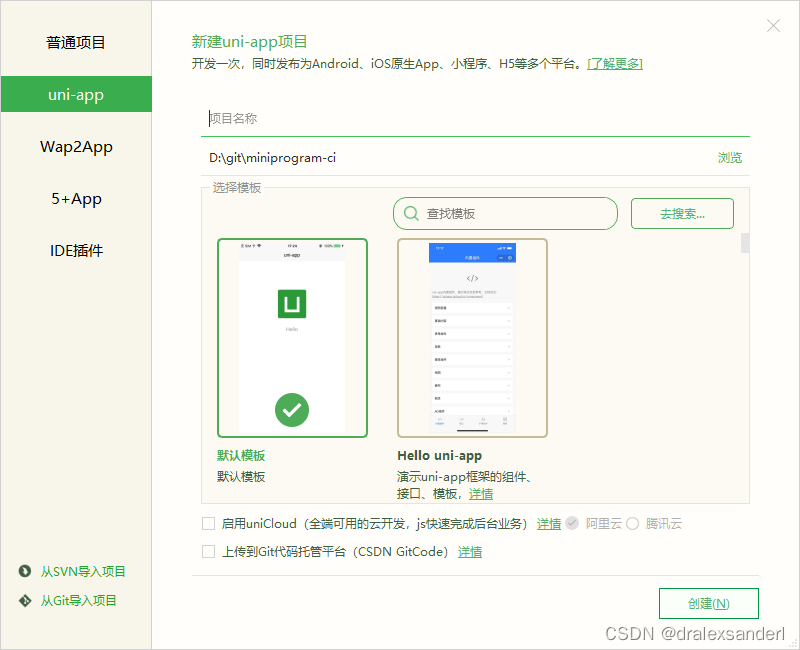
下载Hbuilder通过可视化页面创建项目

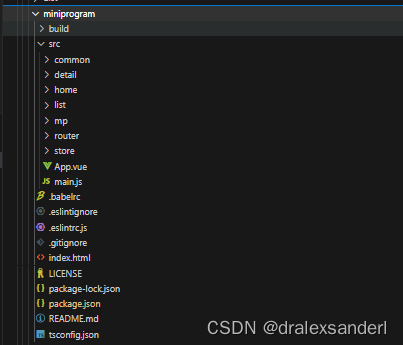
目录结构为:

HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
4. Taro
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
安装脚手架后创建项目:
# 使用 npm 安装 CLI
npm install -g @tarojs/cli
# 使用 yarn 安装 CLI
yarn global add @tarojs/cli
# 安装了 cnpm,使用 cnpm 安装 CLI
cnpm install -g @tarojs/cli
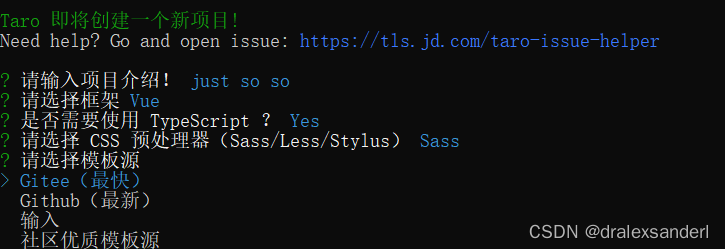
创建项目:
taro init miniprogram3

当然市面上还有其他类似mpvue这样也能创建微信小程序,不过由于这些使用的人较少,加上一些已经停止维护了,因为本文并不做介绍。





![【玩转Linux操作】详细讲解expr,read,echo,printf,test,[]等命令](https://img-blog.csdnimg.cn/435ac06145bc478ba4e7a7fa70623766.png)