# 前端Gitee + Jenkins自动化实战
当我们熟悉了Jenkins 的使用后,接下来我们来配置一个基于 vue-element-admin 的实战项目,来感受一下自动化流程带给我们的优势。
首先我们需要创建一个 git 项目,至于代码仓库可以自选,这里为了国内方便访问,我选择了 Gitee ,然后我们需要给 Jenkins 配置一些插件,比如 NodeJS 等,创建一个构建任务,关联 git 代码仓库,编写 vue 项目的编译打包脚本,再将打包后的产物部署到云服务器,这里演示的是阿里云的Nginx服务器。
# 创建git项目
这里以Gitee作为代码仓库,也可以使用Github/Gitlab等仓库。
假设创建的仓库地址是:https://gitee.com/xxx/jenkins_test.git(创建过程很简单,就不演示了)
提示
Git 可以创建私有项目哦。
# 安装Jenkins插件
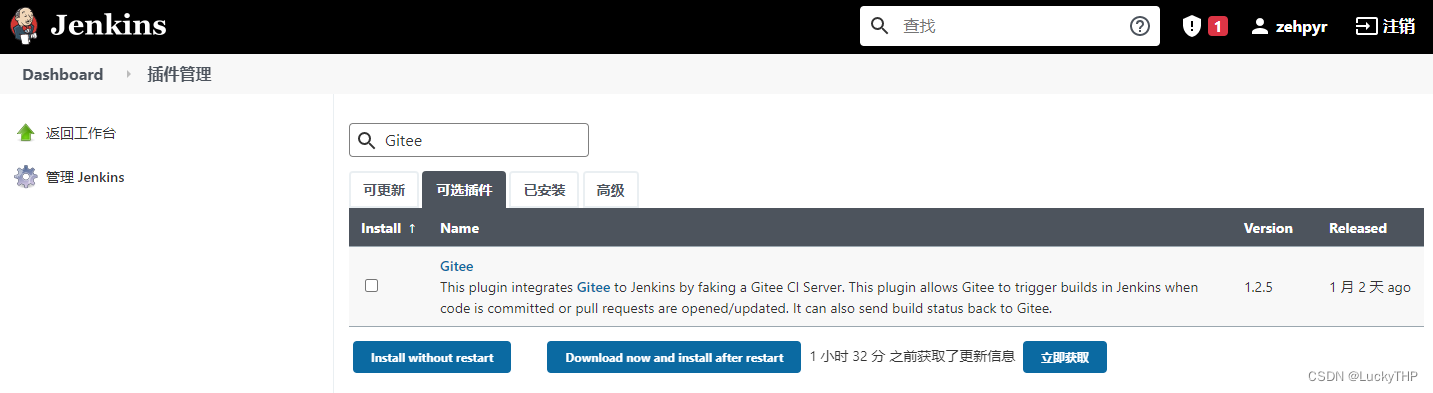
安装Gitee插件
因为这里使用了Gitee,我们需要在Jenkins中安装Gitee插件:

注意
安装完记得重启Jenkins,否则新安装的插件不会显示哦。
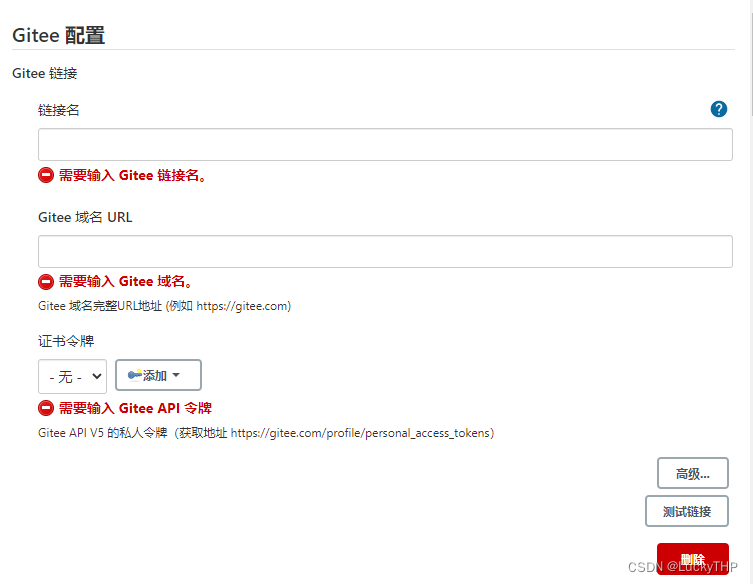
配置Gitee
在[Jenkins] > [系统管理] > [系统配置] > [Gitee配置] 配置 Gitee 信息:

- 链接名:输入Gitee或随便输入你想要的名称
- Gitee域名URL:输入Gitee完整的URL地址
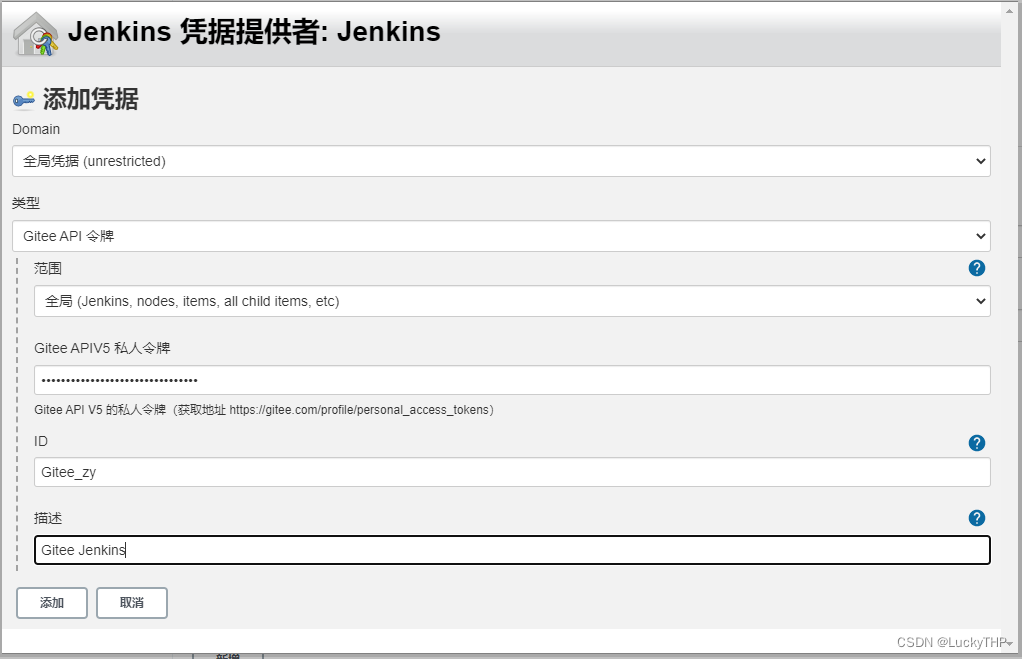
https://gitee.com - 证书令牌:如没有添加需要新建一个,点击添加(如下图)

- Domain:选择全局凭据
- 类型:选择Gitee API令牌
- 范围:选择全局
- Gitee APIV5 私人令牌,点击获取 (opens new window)
- ID 和 描述就随便写不一样的就行
添加完令牌就直接选择就行,然后点击【测试链接】,如果出现成功则表示配置正确:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gu0hf9QV-1670383553090)(/notes-page/assets/img/20210324170446534.a760d866.png)]](https://img-blog.csdnimg.cn/24224a7aceaa443aa8699fdee9b22c3b.png)
安装NodeJS
因为我们的Vue项目是基于 NodeJS 来打包构建的,所以需要在 Jenkins 中安装插件:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-l1KAKVfQ-1670383553091)(/notes-page/assets/img/20210324203031178.576d221c.png)]](https://img-blog.csdnimg.cn/304fd7ad76894509bd8be6bb846178e4.png)
配置NodeJS
在[系统管理] > [系统配置] > [全局工具配置] > [NodeJS] 点击【NodeJS安装】:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H7mI8944-1670383553091)(/notes-page/assets/img/20210420210529926.297820e6.png)]](https://img-blog.csdnimg.cn/ed521a9c4d63476d8f955091969e36a7.png)
注意
NodeJS
版本不要选太高,选最新的LTS版本即可,否则可能因为版本不兼容导致构建失败,建议选择版本和本地开发的版本相同,这样就不会有问题了。
# 构建任务配置
在 Jenkins 首页点击【新建任务】开始第一个流水线的构建,选择构建一个自由风格的软件项目 点击保存即可创建构建项目:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tfZ08jQP-1670383553092)(/notes-page/assets/img/20210324170835154.98dd5a36.png)]](https://img-blog.csdnimg.cn/204121f12a0d402c86a99aaf1e19315f.png)
新建完成后进入配置,流水线会按照 [General] > [源码管理] > [构建触发器] > [构建环境] > [构建] > [构建后操作]的步骤来执行自动化任务。
# General
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4tsw4WSP-1670383553092)(/notes-page/assets/img/20210324171712229.fd78fbad.png)]](https://img-blog.csdnimg.cn/b33a212ac57d466a8b694d6ac7e6e910.png)
# 源码管理
- 选择
Git选项 - Repository URL: 创建的git项目地址
- Credentials:点击添加一个凭据(注意
Gitee API Token凭据不可用于源码管理的凭据,只用于gitee插件的 API 调用凭据) - 点击【高级】 Advanced 按钮,Name输入
origin,Refspec输入+refs/heads/*:refs/remotes/origin/* - 指定分支:
master
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8a7dK0VL-1670383553093)(/notes-page/assets/img/20210324194748464.279d34ce.png)]](https://img-blog.csdnimg.cn/9f8cc032687e48569cd186a912c6fa55.png)
# 触发器配置
这里选择配置 push 代码立即触发构建任务,勾选 Gitee webhook触发构建,后面有个地址这个后面需要配置到Gitee,Gitee触发构建策略勾选推送代码,其他先默认就行。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J1zexPC2-1670383553093)(/notes-page/assets/img/20210324193112270.57b59266.png)]](https://img-blog.csdnimg.cn/c6a67003a9b1409988193f8e78231ad0.png)
后面有个 Gitee WebHook密码 栏位需要配置到Gitee,点击生成就会生成一个密码:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fbu4L72z-1670383553094)(/notes-page/assets/img/20210324193145702.c6eb229f.png)]](https://img-blog.csdnimg.cn/d2b52772a5f1446c97ab5f8dd5dd8ac5.png)
打开 Gitee 项目的管理选项卡,左侧有个[WebHooks]菜单 ,点击【添加webHook】:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S8Fcf384-1670383553094)(/notes-page/assets/img/20210324193317281.6ac38d30.png)]](https://img-blog.csdnimg.cn/55f27125ffe240ba95807e3374b707f3.png)
将上一步 Jenkins 生成的URL和密码填进去,点击【添加】:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9xbMa1tF-1670383553095)(/notes-page/assets/img/20210324193430983.8d8d89dd.png)]](https://img-blog.csdnimg.cn/ccecfcc61b754cee80becd1f3a5a6af6.png)
# 构建环境
修改构建任务的构建环境,勾选 Provide Node & npm bin/ folder to PATH ,默认会选择Jenkins安装的NodeJS版本:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ckwwf5kd-1670383553096)(/notes-page/assets/img/20210420221323687.b509abed.png)]](https://img-blog.csdnimg.cn/0b747b81e2584d979fd20b4d1f21f46d.png)
# 构建脚本
选择【执行shell】:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-09YIcniK-1670383553096)(/notes-page/assets/img/20210324200306648.07f96ef5.png)]](https://img-blog.csdnimg.cn/f76b77fbd3114b99b020718e1c69c807.png)
先随便写一个shell脚本试试:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lc4hUMh6-1670383553097)(/notes-page/assets/img/2021032420025598.4598b783.png)]](https://img-blog.csdnimg.cn/dd0b3c8a4d5c430ebc5f8e945fd620b2.png)
保存后,触发一次提交,看看控制台输出:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K5KnGxU8-1670383553098)(/notes-page/assets/img/20210324201532828.fde990fb.png)]](https://img-blog.csdnimg.cn/1c8f391027154d3b8bf7c6defb4fcc74.png)
# 构建及部署
背景介绍:jenkins通过Docker容器的方式安装
需求:Vue项目打包发布到装有nginx的服务器
思路:vue项目通过 NodeJS 构建后,需要将构建后的 dist 文件夹的内容部署到云服务器,因为 Jenkins 是 Docker 容器创建的,容器内部不能直接移动文件,因为没有挂载volumn,所以这里可以使用 SSH 的方式来传输容器的构建文件到nginx服务器。
# 安装插件Publish Over SSH
先来安装下Publish over SSH,进入插件管理:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PR2k36Ej-1670383553098)(/notes-page/assets/img/20210325193332944.fe606513.png)]](https://img-blog.csdnimg.cn/dddfcc897f1b4099b728ee547efbf57a.png)
安装完成后,在[系统管理] > [系统配置] 会多出一个Publish over SSH:
在需要部署的目标云服务器生成密钥:
$ ssh-keygen -t rsa -C "xxxx@qq.com"
# 将公钥放到authorized_keys,否则SSH Server配置会不成功
$ cat id_rsa.pub >> authorized_keys
在 Key 栏位填写私钥:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nPeFC4D1-1670383553099)(/notes-page/assets/img/20210406223639894.27cd7d8a.png)]](https://img-blog.csdnimg.cn/42bfabf700e74aaeb8678fe3da6c21a5.png)
设置 SSH 目标服务器的信息:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OZ54YT3q-1670383553099)(/notes-page/assets/img/2021040623530727.6144cbb9.png)]](https://img-blog.csdnimg.cn/9eae072967654e2d9c344a0ce73b63a7.png)
# 配置Node.js环境
安装Node插件:https://plugins.jenkins.io/nodejs/ (opens new window)
可以系统设置 -> 全局工具配置 -> 安装Node.js LTS版本
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-plX2cPMl-1670383553099)(/notes-page/assets/img/image-20210730154148534.f63b8074.png)]](https://img-blog.csdnimg.cn/2d1ef4dbdf714a2c803bba701c81a2ff.png)
配置如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O1CdscqO-1670383553100)(/notes-page/assets/img/image-20210730155447847.5acc54e7.png)]](https://img-blog.csdnimg.cn/ac7dea5e9e3541e0a4d6b408c9c490bb.png)
# 构建与发布
点击 【Test Configuration】按钮,左侧显示 Success 即表示SSH可以连接成功。
[构建步骤]修改下 shell 脚本,进行 vue 的安装和打包:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uY2qjxmH-1670383553100)(/notes-page/assets/img/2021040811374362.8237423c.png)]](https://img-blog.csdnimg.cn/2b06aeb679d24e849218c9b8862fa6d0.png)
先添加一个Transfer Set删除部署目录的文件,假如 nginx 配置的 root 目录为/usr/share/nginx/flower_html/:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FnYFS3FQ-1670383553101)(/notes-page/assets/img/20210407153217299.ed823d71.png)]](https://img-blog.csdnimg.cn/8d98f76a82a340e793b8c541121108d4.png)
再加一个 Transfer Set 传送文件到部署目录:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kbeWWuUO-1670383553101)(/notes-page/assets/img/20210407153314897.43b70b62.png)]](https://img-blog.csdnimg.cn/805b6acdc04a40e0a35e3f6f2a03a21b.png)
都设置好了,来触发一次构建,部署效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dEuh2iYj-1670383553102)(/notes-page/assets/img/2021040811382869.e60cb9be.png)]](https://img-blog.csdnimg.cn/643d82ba93ff4a61826cb81de854c849.png)
有了 Jenkins 自动化部署,以后我们只需要关注代码层面即可,修改完代码,提交到 Git 仓库,然后 Jenkins 会自动帮我们构建、打包、部署,是不是很方便呢。
转载至:https://front-end.toimc.com/notes-page/devops/jenkins/03-gitee.html#%E6%9E%84%E5%BB%BA%E4%B8%8E%E5%8F%91%E5%B8%83







![[附源码]Python计算机毕业设计Django学生宿舍管理系统](https://img-blog.csdnimg.cn/99a828a27c734875b0a9abcc808390f9.png)