1. 概述
- 该教程站在小白的角度,去帮助理解和使用,达到入门的效果;
- 该教程覆盖面比较浅,更多详情请查阅 Vue2文档 ,目前最新是Vue3文档,但是Vue2是公司目前大多数使用的;
- 欢迎大家一起指正并下方留言,一起学习,共同进步!
- 快速入门学习心得:
- 直接拿一个项目本地运行跑起来;
- 确认一个需求,直接干!
- 不会很正常,看不懂的地方多很正常,关键是树立自信心,由点到面的覆盖,最终会发现,也就那么回事!
2. 基础环境搭建
- 下载 NodeJs & 安装配置环境变量
- 下载安装 Nvm
- 安装Vue的脚手架(快速上手小项目)
- 部署
这里我选择使用tomcat部署vue项目(win系统需要借助vm+centos镜像或者其他镜像(ios不需要),安装jdk+tomcat)
vue部署命令: npm run build
将打包好的dist目录复制到webapp下,重启tomcat即可;
3. Vue2 是什么?
 作者: 尤雨溪
作者: 尤雨溪
通俗一点: Vue是一套用于构建用户界面的渐进式 JavaScript框架;即将用户数据展示呈现在页面;
渐进式怎么理解?
- 对于简单的应用,使用官方vu2.js即可 100k左右;
- 对于复杂应用,可以引入各式各样的vue插件;
Vue2 能干嘛?
-
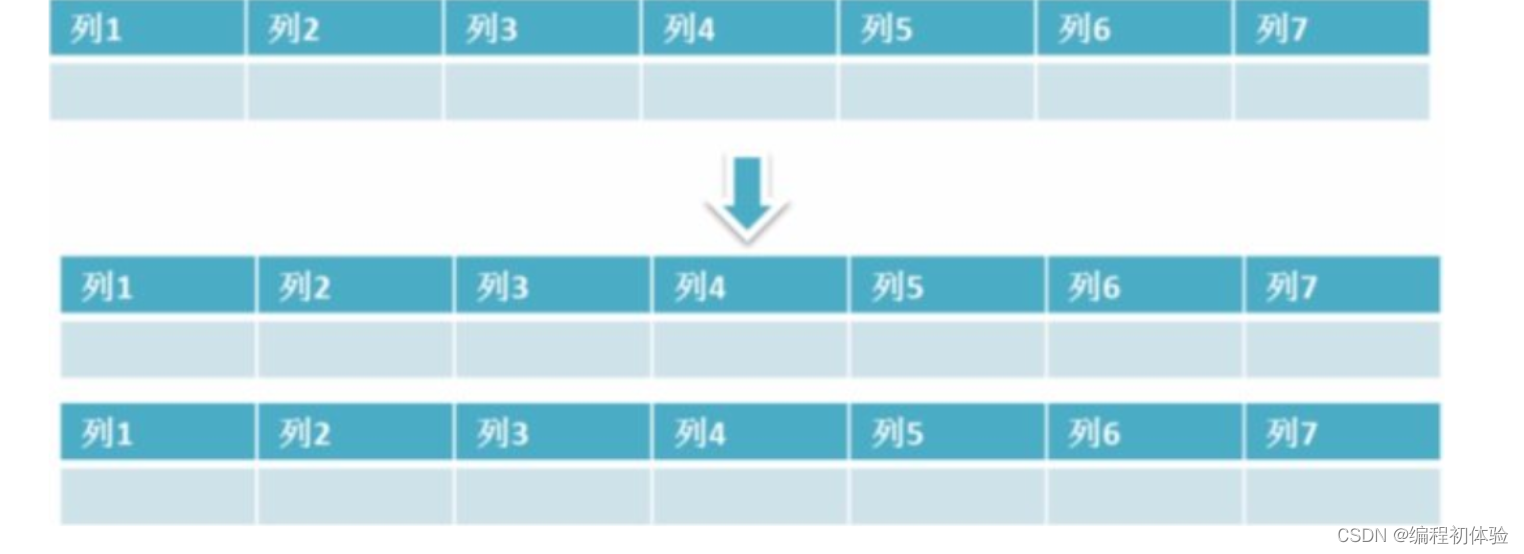
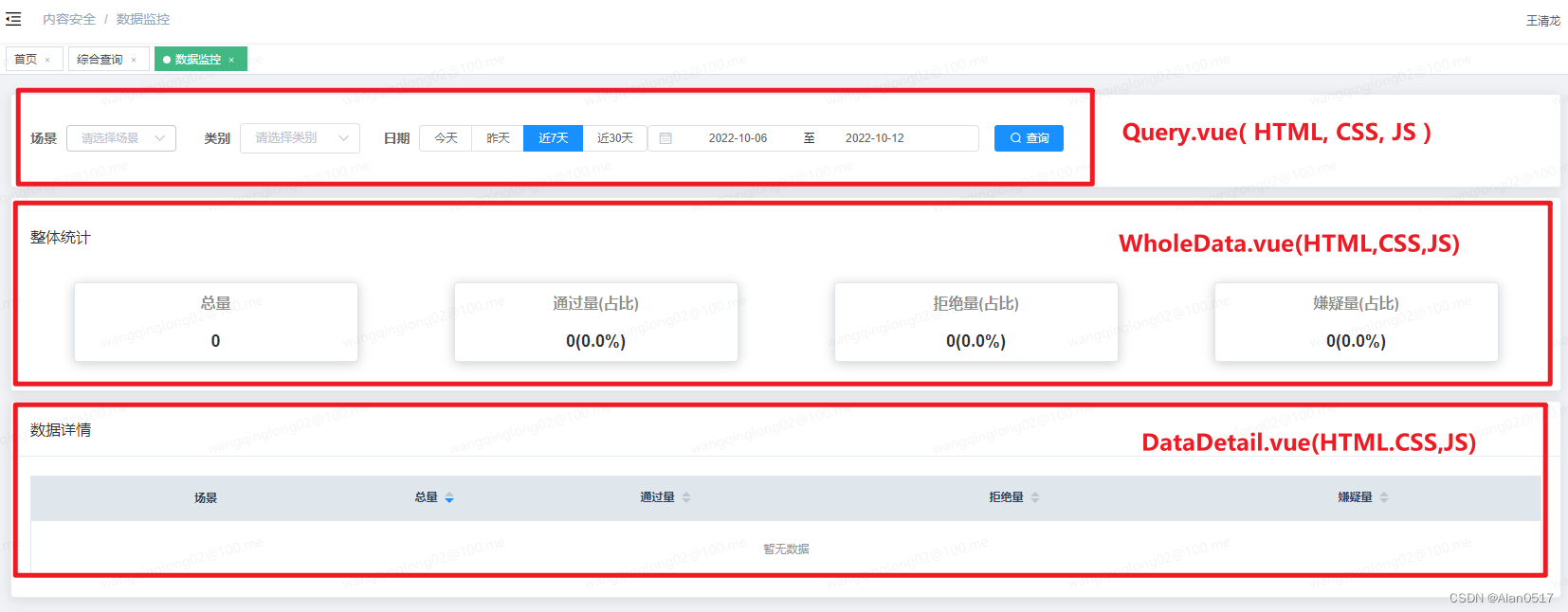
采用组件化模式,提高代码复用率,且让代码更好的维护;

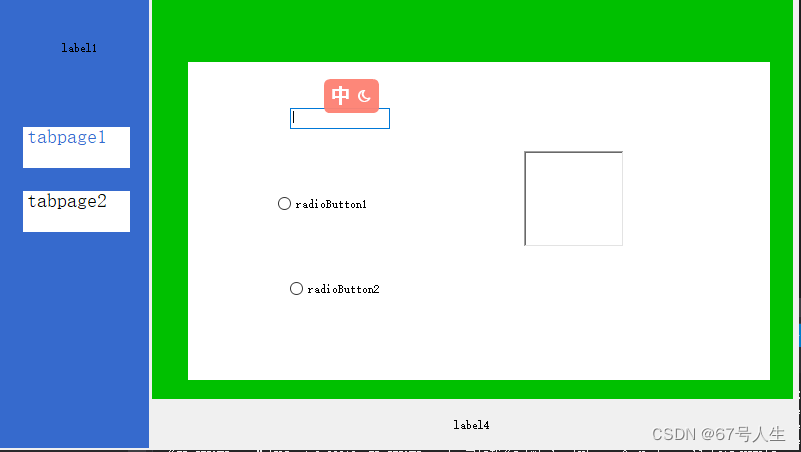
如图所示: 当其他页面也需要 条件搜索,展示整体数据,直接将对应的组件拿过去就可以复用; -
声明式编码,让编码人员无需直接操作DOM,提高开发效率;
- 原: 采用命令式编码,操作DOM 完成数据展示;
- vue: 采用声明式编码,且屏蔽了直接操作DOM


4. Vue2 去哪下?
- 英文官网:https://vuejs.org/
- 中文官网:https://v2.cn.vuejs.org/
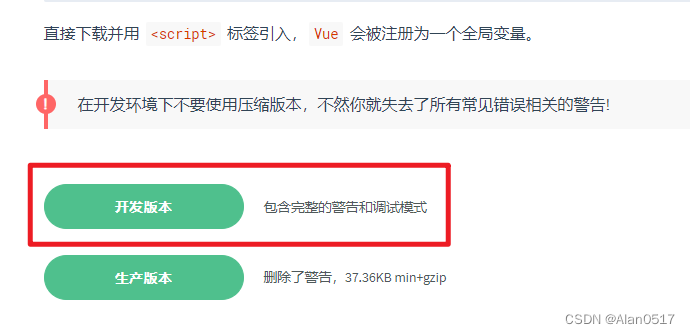
- Vue.js下载地址:https://v2.cn.vuejs.org/v2/guide/installation.html

开发版本vue.js 与生产版本vue.min.js 区别
5. Vue2 怎么玩?
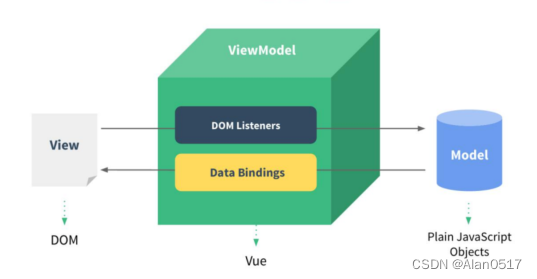
- MVVM模型思想

M: 模型(Model) :对应 data 中的数据
V: 视图(View) :模板
VM:视图模型(ViewModel) : Vue 实例对象


![[附源码]Python计算机毕业设计Django学生宿舍管理系统](https://img-blog.csdnimg.cn/99a828a27c734875b0a9abcc808390f9.png)