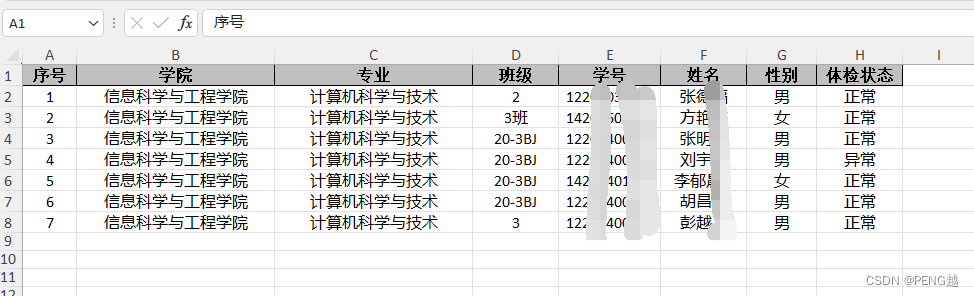
效果图:

首先下载依赖
npm install xlsx --save
npm install xlsx-style --save
在需要导出excle的vue文件中导入依赖
import XLSX from "xlsx"
import XLSXStyle from 'xlsx-style'
在method中定义
methods:{
// 格式化
formatJson(filterVal, jsonData) {
let start_id = 1
return jsonData.map(v => filterVal.map((j) => {
if (j == 'sex') {
return v[j] == 1 ? '男' : '女'
}
if (j == 'checkResult') {
return v[j] == 1 ? '正常' : '异常'
}
if (j == 'id') {
return start_id++
}
return v[j]
}))
},
// 导出主方法(点击事件绑定此方法)
bulkExport() {
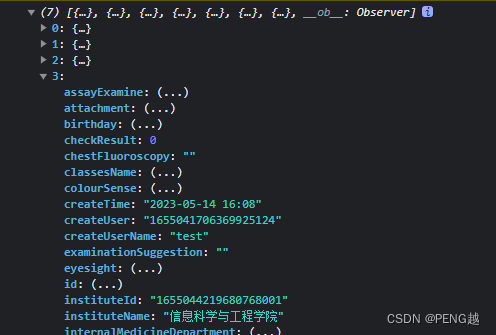
// list为表格的原始数据后面有配图
let list = this.userNewInfo;
// 需要在list中取的表头相对应的键名
let filterVal = ['id', 'instituteName', 'specialityName', 'classesName', 'stuNo', 'stuName', 'sex', 'checkResult']
// 原始数据提取格式化为自己需要的数据
let data = this.formatJson(filterVal, list)
// title就是导出的excle的表头
let titles = ['序号', '学院', '专业', '班级', '学号', '姓名', '性别', '体检状态']
// 在data数组最前面加上表头的名称
data.unshift(titles)
var sheet = XLSX.utils.json_to_sheet(data, {
skipHeader: true,
});
for (const key in sheet) {
// 所有单元格居中
if (key.indexOf("!") === -1 && sheet[key].v) {
sheet[key].s = {
alignment: {
horizontal: "center",
vertical: 'center',
wrap_text: true,
}
}
}
// 表头加颜色加边框
if (key.replace(/[^0-9]/ig, '') === '1') {
sheet[key].s = {
fill: { //背景色
fgColor: { rgb: 'C0C0C0' }
},
font: {//字体
name: '宋体',
sz: 12,
bold: true
},
border: {//边框
bottom: {
style: 'thin',
color: 'FF000000'
},
top: {
style: 'thin',
},
left: {
style: 'thin',
},
right: {
style: 'thin',
},
},
alignment: {
horizontal: 'center' //水平居中
}
}
}
// 我总共就这么多列,就一个个设置的列宽
sheet['!cols'] = [{ wch: 6 }, { wch: 24 }, { wch: 24 }, { wch: 10 }, { wch: 12 }, { wch: 10 }, { wch: 8 }, { wch: 10 },];//列宽
}
// 根据业务需求修改sheet名称和excle导出的名称
this.openDownload(this.sheet2blob(sheet, 'sheet1'), '测试文件.xlsx');
},
// 处理excle文件
sheet2blob(sheet, sheetName) {
let wb = XLSX.utils.book_new();
wb.SheetNames.push(sheetName)
wb.Sheets[sheetName] = sheet;
var wbout = XLSXStyle.write(wb, { bookType: '', bookSST: false, type: 'binary' })
var blob = new Blob([s2ab(wbout)], { type: "" }, sheetName);
// 字符串转ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xff;
return buf;
}
return blob;
},
// 下载excle文件
openDownload(url, saveName) {
if (typeof url == "object" && url instanceof Blob) {
url = URL.createObjectURL(url); // 创建blob地址
}
var aLink = document.createElement("a");
aLink.href = url;
aLink.download = saveName || ""; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if (window.MouseEvent) event = new MouseEvent("click");
else {
event = document.createEvent("MouseEvents");
event.initMouseEvent(
"click",
true,
false,
window,
0,
0,
0,
0,
0,
false,
false,
false,
false,
0,
null
);
}
aLink.dispatchEvent(event);
},
}
PS:
表格原始数据长这样:

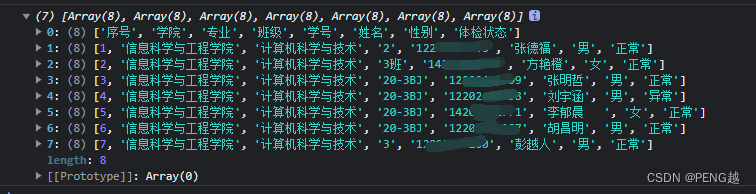
处理后的data长这样:









![五、浅析[ElasticSearch]底层原理与分组聚合查询](https://img-blog.csdnimg.cn/531f2cd371284c1299a7d3c1e726dc78.png)