什么是类型推断?
在 TypeScript 中, 如果声明变量时,
没有明确的指定类型,那么 TypeScript会依照类型推论(Type Inference)的规则推断出一个类型。
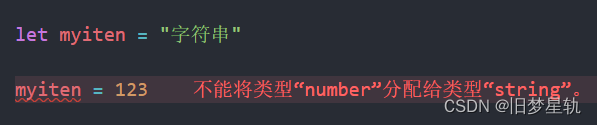
以下代码虽然没有明确指定类型,但是会在编译的时候报错:
let myiten = "字符串"
myiten = 123

事实上,它等价于:
let myiten:string = "字符串"
myiten = 123
TypeScript 会在没有明确的指定类型的时候,可以根据初始化默认赋值的类型,推测出一个类型,默认把初始值的类型,就当做变量的类型,这就是类型推论。
如果定义的时候没有明确指定类型,并且也没有初始化赋值,那么不管之后有没有赋值,都会被推断成 any 类型而完全不被类型检查:
let myiten
myiten = false;
myiten = undefined;
myiten = "字符串";
console.log(myiten.length); //不会报错
myiten = 123;
console.log(myiten.length); //这里会报错,因为 myiten 已经不再是 String了,类型已经被更改了,如果再读取 字符串的方法,就会报错。
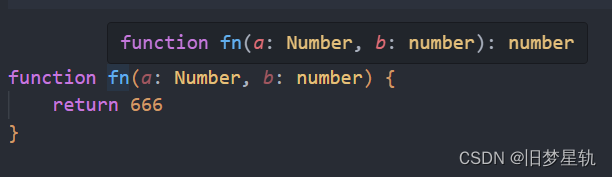
作为函数时,如果没有手动指定返回值类型,则也会根据我们的 实际返回值,进而推断出返回值类型。

类型别名
语法:type 别名 = 类型
- 类型别名概念:主要用来给一个给较为复杂的类型起个
新名字。 - 作用:
把多个类型合并为一个类型 - 好处:简化和复用类型
上案例:
给数组定义类型时采用,类型别名
type TypeItem = (string | number); //给类型自定义名称
type str = boolean | number | Boolean; //给类型自定义整合名称
let arr: TypeItem[] = [456]; //给变量直接赋值类型别名
let arr1: Array<str> = [123, false];//给变量直接赋值类型别名
let arr2: Array<(TypeItem)> = [123, "字符串"];//给变量直接赋值类型别名
type un = TypeItem | str; //甚至还可以通过type 将多个类型别名进行再次整合。
let arrun: Array<un> = [789, "array", false]; //给变量赋值类型别名二次整合后的。
当类型别名运用在普通变量和函数身上时:
type TypeItem = (string | number);
type str = boolean | null;
type un = TypeItem | str;
//类型别名用在普通变量身上
let a: un = false;
a = null;
a = false;
a = 456;
a = "fe";
a = {} //会报错,所属类型不包含 OBJ{} //不能将类型“{}”分配给类型"“un”。
//类型别名用在函数身上
function fn(a: un, b: un): un {
return {} //会报错,返回值所属类型不包含 OBJ{} //不能将类型“{}”分配给类型"“un”。
}
类型别名常用于
联合类型。作用好处是,简化和复用类型。
总结:
本章节给大家介绍了在 TypeScript 中 类型推断的解读,以及定义类型别名的使用方式。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————