深拷贝和浅拷贝主要是针对对象的属性是对象(引用类型)
一、基本类型和引用类型的区别
1)、基本类型:就是值类型,即在变量所对应的内存区域存储的是值。
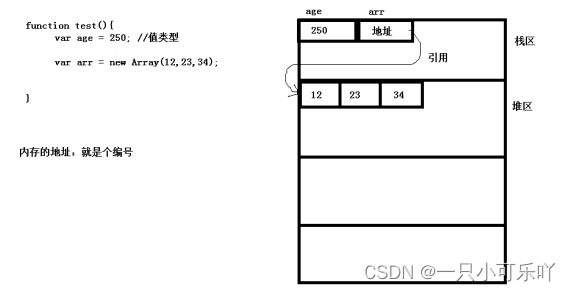
2)、引用类型:就是地址类型。
何为地址:地址就是编号,要地址何用,就是为了容易找到。每个人的家里为什么要有一个唯一的地址,就是在邮寄时,能够找到你家。 比如:我们最早的超市存包的格子,每个格子都有个编号,你存包时,服务员会把你的东西放在某个格子里,再把这个格子的编号给你(一个牌子)。你购物完毕取包时,直接给服务员你的牌子(有编号),服务员根据你的编号就会找到你的包。这个编号就是格子的地址。内存也是一样的,每个内存都有一个编号,方便cpu查找。要不然,浩瀚的内存海洋,cpu要找到数据靠啥找。 以上的变量arr就是引用类型,arr所对应的内存中存储着地址,真正的数据是在地址对应的内存区域里,就像,你填写简历时,会在简历的那张纸上写上你家的地址。简历上写你家地址的地方就相当于arr。而你家是根据这个地址可以找到的。简历上写你家地址的地方就相当于引用着你家(可以想象一根无形的线牵引着你家,在简历上的这根无形的线,顺藤摸瓜就能找到你家)。所以叫做引用类型。
二、基本类型和引用类型在赋值时内存的变化
其实我们可以认为,赋值就是在拷贝 。
-
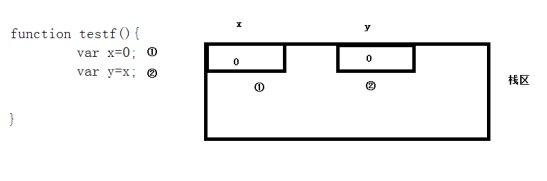
基本类型:

-
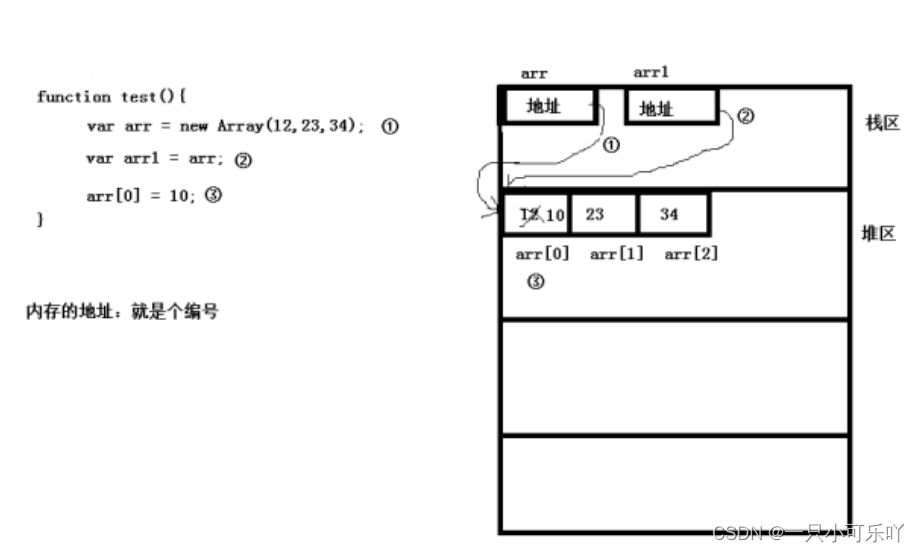
引用类型 :

如果给arr[0]赋值的话,arr1[0]的值也会发生变化,因为,arr和arr1保存着相同的地址,它门两个引用的数据是共享的。
如果在上面的基础上增加一句代码:arr[0]=10;那么内存将会有如下变化:

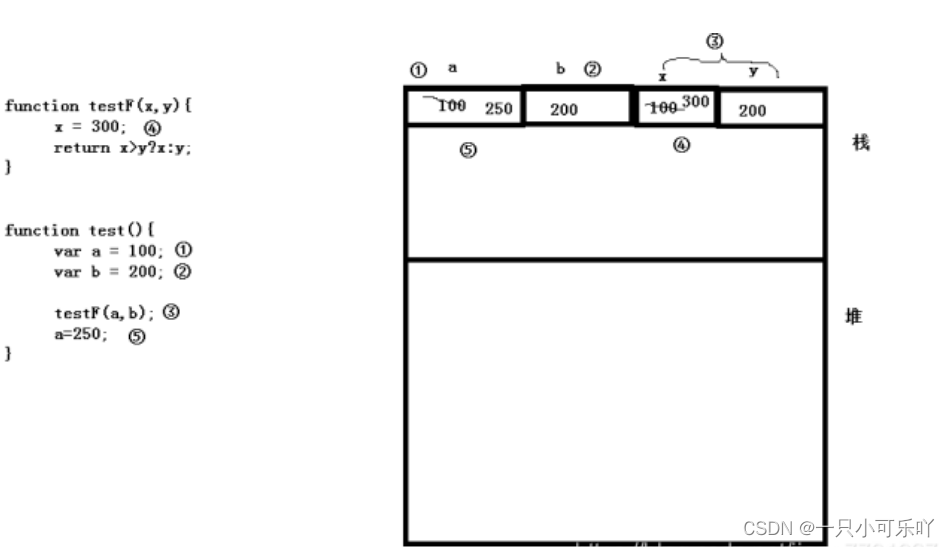
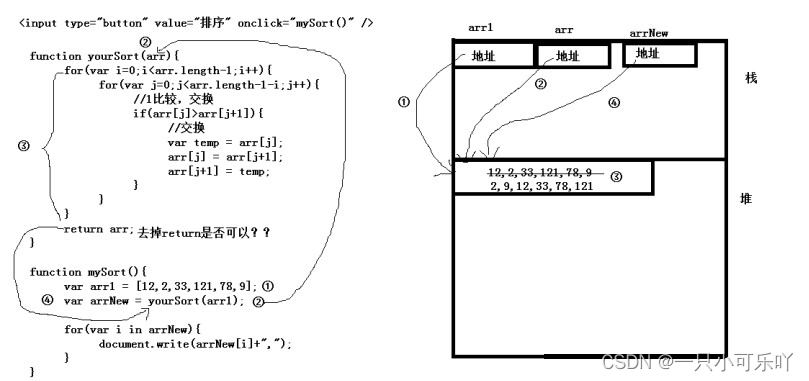
三:基本类型和引用类型作为函数参数的区别
1、基本类型作为函数的参数

2、引用类型作为函数的参数:

四:深拷贝和浅拷贝实现:
所谓拷贝,就是赋值。把一个变量赋给另外一个变量,就是把变量的内容进行拷贝。把一个对象的值赋给另外一个对象,就是把一个对象拷贝一份。
1、基本类型
因为,基本类型赋值时,赋的是数据(所以,不存在深拷贝和浅拷贝的问题)。
如:
Var x = 100;
Var y = x; //此时x和y都是100;如果要改变y的值,x的值不会改变。
2、引用类型有问题
因为,引用类型赋值时,赋的值地址(就是引用类型变量在内存中保存的内容),强烈建议把前面的第二点(基本类型和引用类型在赋值时内存的变化)多看几遍,以保证理解深刻。这样,一劳永逸,以后在碰到任何跟引用类型有关的话题(如:继承时,父类的属性是引用类型)都没有问题。
如:
var arr1 = new Array(12,23,34)
Var arr2 = arr1;//这就是一个最简单的浅拷贝如果要改变arr2所引用的数据:arr2[0]=100时,那么arr1[0]的值也是100。
原因就是 arr1和arr2引用了同一块内存区域(以上的第二点中有体现)。
这是最简单的浅拷贝,因为,只是把arr1的地址拷贝的一份给了arr2,并没有把arr1的数据拷贝一份。所以,拷贝的深度不够。
3、用json对象的方式(也是引用类型)来演示浅拷贝和深拷贝
1)、定义一个json对象(对象的属性也是对象)
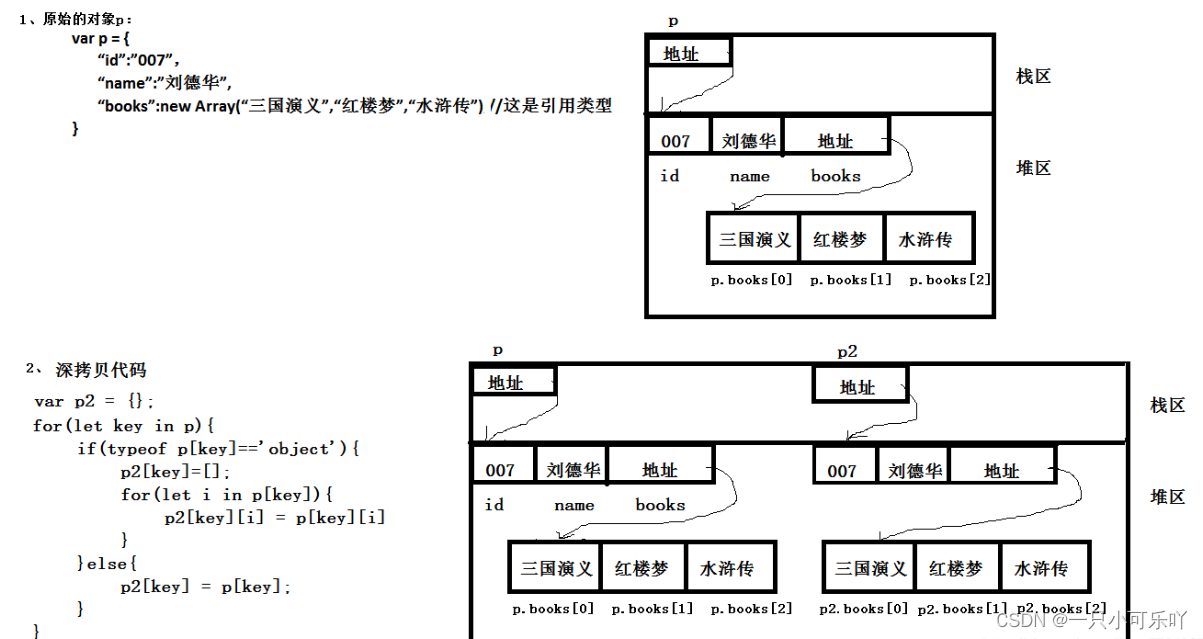
var p = {
"id":"007",
"name":"刘德华",
"books":new Array("三国演义","红楼梦","水浒传")//这是引用类型
}内存图:

2)、把该对象p进行复制一份
(一)浅拷贝
var p2 = {};
for(let key in p){
p2[key] = p[key];
}
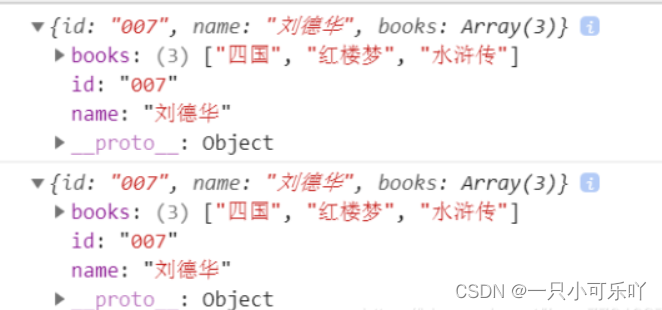
p2.books[0] ="四国";
console.log(p2);
console.log(p);在控制台中打印的结果(p和p2的books[0]都变成了“四国”):

内存:

(二)深拷贝(初步)
var p2 = {};
for(let key in p){
if(typeof p[key]=='object'){
p2[key]=[];//因为,我上面写的是数组,所以,暂时赋值一个空数组.
for(let i in p[key]){
p2[key][i] = p[key][i]
}
}else{
p2[key] = p[key];
}
}
p2.books[0] ="四国";
console.log(p2);
console.log(p);在控制台中打印的结果(只有p2的books[0]变成了“四国”)

内存:
(三)深拷贝(最终)
3.1、深拷贝_如果属性都是json对象,那么用递归的方式
//如果对象的属性是对象(引用类型),属性的属性也是引用类型,即层层嵌套很多.怎么办,只能递归
//如下对象,要复制:
var p = {
"id":"007",
"name":"刘德华",
"wife":{
"id":"008",
"name":"刘德的妻子",
"address":{
"city":"北京",
"area":"海淀区"
}
}
}
//写函数
function copyObj(obj){
let newObj={};
for(let key in obj){
if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归
newObj[key] = copyObj(obj[key])
}else{//基本类型,直接赋值
newObj[key] = obj[key];
}
}
return newObj;
}
let pNew = copyObj(p);
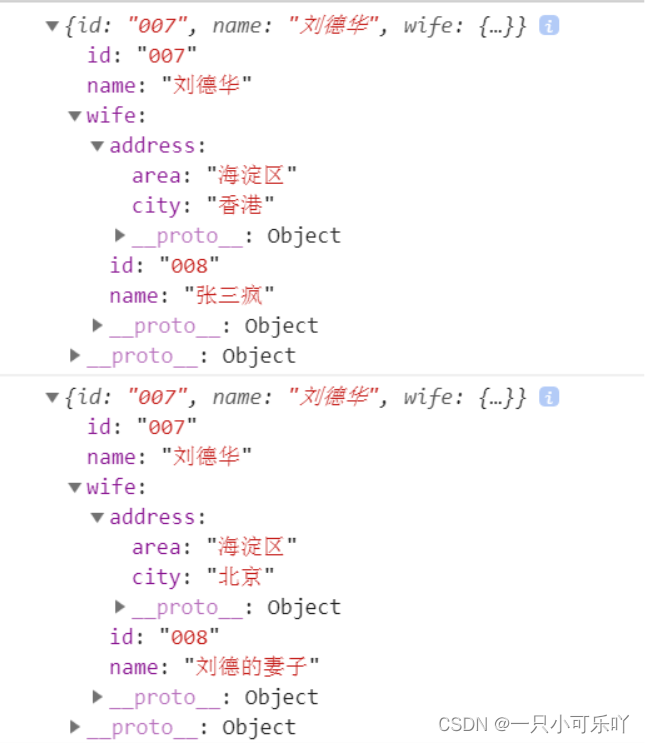
pNew.wife.name="张三疯";
pNew.wife.address.city = "香港";
console.log(pNew);
console.log(p);
3.2、深拷贝_如果属性是数组等非键值对的对象
就得单独处理:要么给数组增加一个自我复制的函数(建议这样做),要么单独判断。
//给数组对象增加一个方法,用来复制自己
Array.prototype.copyself = function(){
let arr = new Array();
for(let i in this){
arr[i] = this[i]
}
return arr;
}
var p = {
"id":"007",
"name":"刘德华",
"books":new Array("三国演义","红楼梦","水浒传")//这是引用类型
}
function copyObj(obj){
let newObj={};
for(let key in obj){
if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归
newObj[key] = obj[key].copyself();
}else{//基本类型,直接赋值
newObj[key] = obj[key];
}
}
return newObj;
}
var pNew = copyObj(p);
pNew.books[0] = "四国";
console.log(pNew);
console.log(p);