课程链接:直面JavaScript中的30个疑难杂症_JavaScript面试题-慕课网
第二章:数据类型
数据类型是每门编程语言的必修之课,你是否对JavaScript的数据类型和检测存在困惑,本章节将为你揭晓其中的奥秘,让你对数据类型有更深的理解。
typeof和instanceof的区别
目录
第二章:数据类型
typeof和instanceof的区别
少null
多function
堆 栈
如何快熟实现深浅拷贝
开发中常用的数据类型转换
第三章:表达式运算符和分支结构
3-1 运算符多的情况下需要注意哪些
运算符优先级
js舍人误差
3-2 开发中优化for循环
第四章:内置对象
4-1 js中常见的内置对象有哪些
4-2 面试常见装箱和拆箱的理解
4-3 带你深入理解栈和队列
什么使栈和队列?
push\pop\shift\unshift
4-4 你不知道的sort排序
sort是如何排序的?
如何解决sort排序的问题?
4-5 Date对象中getMonth()需要注意的
4-6 开发中编码和解码使用场景有哪些
第5章:JS DOM
第6章 JS BOM
6-1 开发中使用history和location需要注意哪些
第7章 函数对象(重难点)
7-1 常见函数的四种类型有哪些
函数的四种类型:匿名函数、回调函数、递归函数、构造函数
7-2 一定要知道的变量和函数提升
7-3 带你深入理解作用域和作用域链
7-4 带你图解执行环境
7-5 开发中重载和多态的使用场景有哪些
7-6 高频面试题闭包理解
7-8 new的执行过程有哪几步
7-9 开发中使用this的坑有哪些
第8章 面向对象(重难点)
8-1 面试高频如何理解面向对象
8-2 带你图解原型和原型链(1)
8-3 带你图解原型和原型链(2)
8-4 开发中如何使用继承
8-5 开发中如何运用 Object.defineProperty()方法
第9章 课程总结
口诀:typeof少null多function
少null
机器码检测后三位
null的机器码 000...000=》object
typeof([]) //object 数组引用数据类型
多function
typeof 检测引用数据类型返回object、function
object定义一个内部方法[[call]],typeof检测object有没有内部方法,
有 返回function
无 返回object
instanceof检测返回布尔值
A instanceof B :A是由B实例化后的对象
推荐检测数据类型:object.prototype.toString.call('1') //string
Object.prototype.toString.call(obj)精确判断对象的类型_wayne丶的博客-CSDN博客
堆 栈
主要区别:堆在栈里面存的是一个地址;栈存的是一个原始类型的数值。
如何快熟实现深浅拷贝
1.遍历赋值 \\浅拷贝
2.object.create() \\浅拷贝
3.JSON.parse[JSON.stringify(obj)] //object->string->object
JSON.parse和JSON.stringify的用法

function deepClone(startObj, endObj) {
var obj = endObj || {}
for (var i in startObj) {
if (typeof startObj[i] === "object") {
//[] {}
obj[i] = startObj[i].constructor === Array ? [] : Object.create(null)
deepClone(startObj[i], obj[i])
} else {
obj[i] = startObj[i]
}
}
return obj
}开发中常用的数据类型转换
1.特殊类型的隐士转换 NaN、0、undefined、null =>false ;不是这5种转换true
2.&&和||
3.==和===

第三章:表达式运算符和分支结构
3-1 运算符多的情况下需要注意哪些
本章节的内容较为简单,探讨开发中摄入误差的解决方案以及对于for循环的优化。
运算符优先级
算术操作符 → (关系运算符)比较操作符 → 逻辑操作符 → "="赋值符号
(+,-,,/,++,–,%) (<,>,,=,<=,>=,!=) (&&,||,!) (=,+=,-=,…)
js舍人误差
// console.log(0.1+0.2);
// 转换为二进制相加后得到的数值再转为十进制(有误差)
// 方案一:
console.log(parseFloat((0.1+0.2).toFixes(2))//0.3
//方法二:
function add(num1,num2){
m=Math.pow(10,2)
return (num1*m+num2*m)
}
console.log(add(0.1,0.2))3-2 开发中优化for循环
// 正常for循环
var len=arr.length
for(var i=0;i<arr.length;i++){
// do something
}
// 优化后for循环
for(var i=0,len=arr.length;i<len;i++){
// do something
}
第四章:内置对象
4-1 js中常见的内置对象有哪些
JavaScript的对象--内置对象_chnnds的博客-CSDN博客_什么是内置对象


三种包装对象,直接是无法使用的,通过构造函数内有包装方法,包装后输出,输出前将方法进行清空


Arry是构造函数,Math是全局内置对象
4-2 面试常见装箱和拆箱的理解
课程要点:明白装箱原理,上一节课内容



4-3 带你深入理解栈和队列
什么使栈和队列?
push\pop\shift\unshift


4-4 你不知道的sort排序
sort是如何排序的?
如何解决sort排序的问题?

4-5 Date对象中getMonth()需要注意的


4-6 开发中编码和解码使用场景有哪些
JavaScript中有很多内置对象,我们会讲述其中一些比较令人困惑的知识点,例如包装类型对象的装箱拆箱,为什么sort排序有问题,什么是堆栈等等


第5章:JS DOM
DOM操作是前端必学之路,当我们掌握DOM之后才能操作我们的页面,整个一个DOM页面是如何被绘制到浏览器上的,我们需要理解其中的DOM事件,事件的触发、冒泡等功能。




事件绑定相当于附地址



5-3


5-4


第6章 JS BOM
BOM中的location和historyAPI用法很简单,但是也是我们工作经常会使用的,所以彻底掌握才能在开发中游刃有余。
6-1 开发中使用history和location需要注意哪些


window.history属性指向History对象,表示当前的浏览历史 以入栈的形式压入 History.back() History.forward() History.go(-1) 0 -2 History.pushState(),History.replaceState() Location对象window.location和document.location属性,可以拿到这个对象。 Location.href:整个URL。 Location.protocol:当前uRL 的协议,包括冒号( :)。 Location.host:主机。如果端口不是协议默认的80和433,则还会包括冒号(:)和端口。 Location.hostname:主机名,不包括端口。 Location.port:端口号。 Location.pathname: URL的路径部分,从根路径/开始。 Location.search:查询字符串部分,从问号?开始。 Location.hash:片段字符串部分,从#开始。 Location.username:域名前面的用户名。 Location.password:域名前面的密码。 Location.origin: URL的协议、主机名和端口。
第7章 函数对象(重难点)
7-1 常见函数的四种类型有哪些
这一章是一个重难点,能为我们带来面试中常见的闭包,以及应用;对浏览器如何执行JS的执行环境,助你理解new、this等关键字。
函数的四种类型:匿名函数、回调函数、递归函数、构造函数
匿名函数:定义时侯没有任何变量引用的函数
复习时:function(){}()匿名函数自调用

7.13
回调函数:一个函数作为对象交给其他函数使用
eg:sort传入的函数叫回调函数
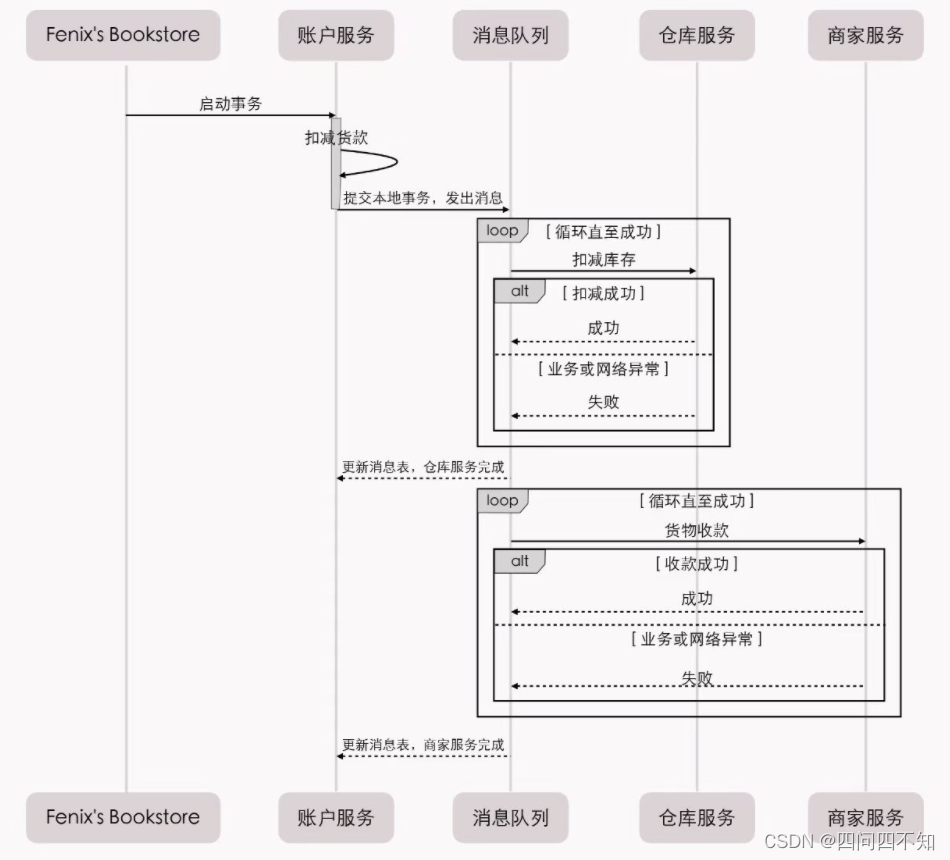
下图解说:返回回来的数据通过回调函数器执行如success

递归函数:循环调用函数本身

构造函数:习惯上首字母大写,调用

7-2 一定要知道的变量和函数提升
重点掌握:Js解释执行、变量和函数提升


7-3 带你深入理解作用域和作用域链
重点:全局作用域,函数作用域;作用域链;




7-4 带你图解执行环境


7-5 开发中重载和多态的使用场景有哪些



7-6 高频面试题闭包理解



7-7 开发中call、apply、bind的使用场景区分




7-8 new的执行过程有哪几步


7-9 开发中使用this的坑有哪些








第8章 面向对象(重难点)
面试中你肯定会遇到原型和原型链,什么是面向对象;这一章将带你画图彻底理解什么是原型,以及Function和Object到底是什么关系。我们再实际应用中如何是使用这些知识。
8-1 面试高频如何理解面向对象


封装:常用的方法,定义一个run:function(){},写在function里面
多态-重载:传入的形式不同,展现的状态不同(计算的方式不同)
多态-重写:子类继承父类的方法。但感觉run方法不太好。自己写一个覆盖掉run

8-2 带你图解原型和原型链(1)



JS中几乎所有都是对象,对象最终会指向null




8-3 带你图解原型和原型链(2)




8-4 开发中如何使用继承




8-5 开发中如何运用 Object.defineProperty()方法