安装Head可视化插件
首先需要依赖node.js和npm环境
1 安装node.js
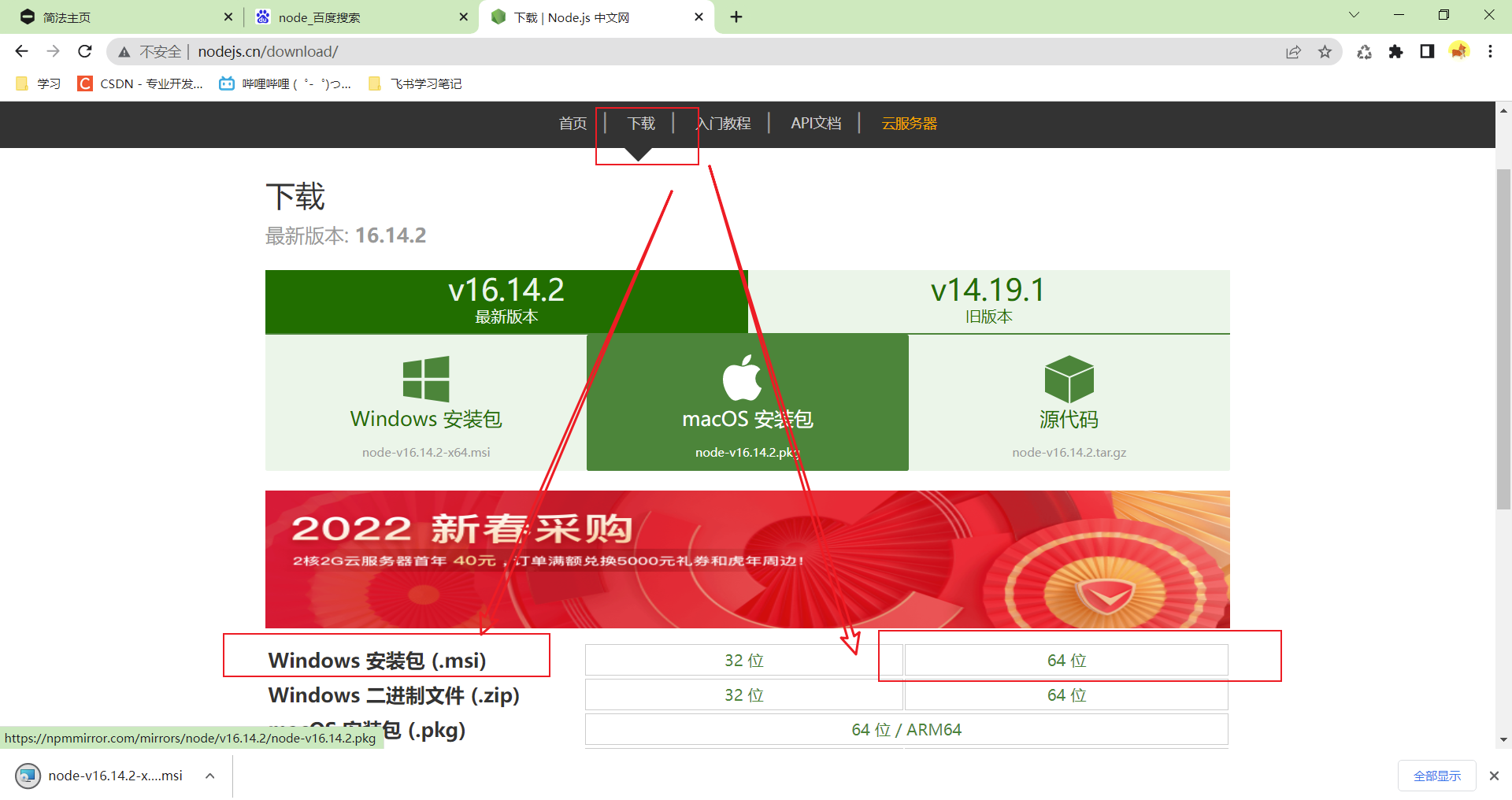
官方下载地址:http://nodejs.cn/download/ 下载LTS版本(长期稳定版本)

安装可以更改安装路径,其余的都是选择 下一步傻瓜是安装

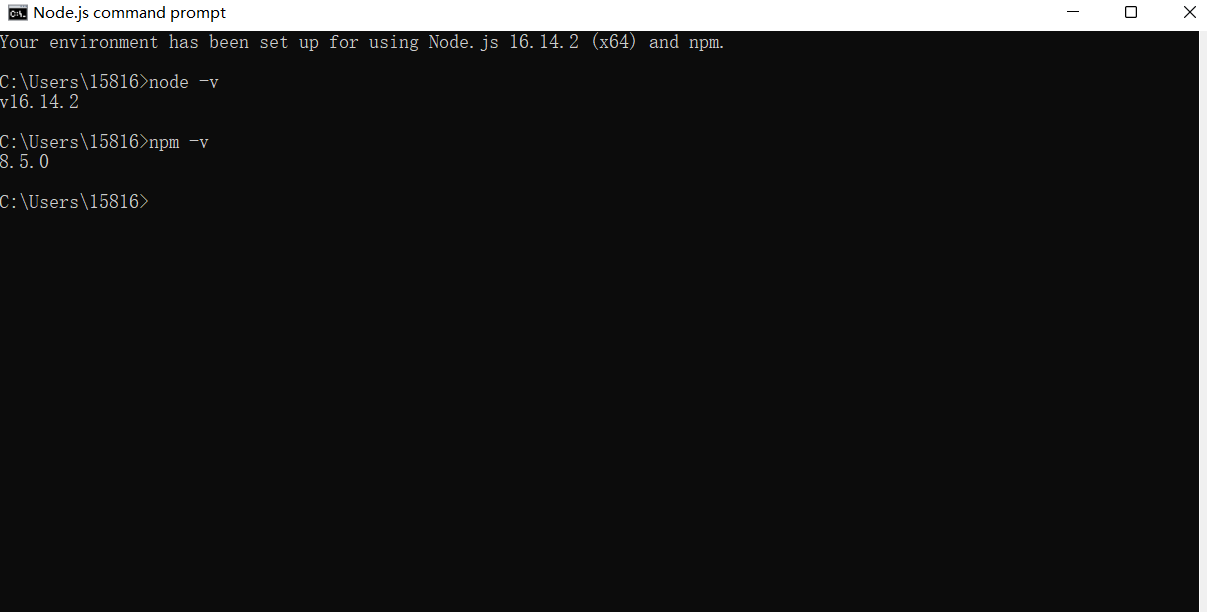
安装成功后如下

命令测试
node -v 查看node的版本
npm -v 查看npm的版本(新版的node安装自带安装npm)

2 配置环境变量
配置全局安装的模块路径和缓存路径(不一定是安装路径)
在nodejs文件夹,创建 node_global
在nodejs文件夹,创建 node_cache

打开cmd执行配置路径的命令
npm config set prefix “D:\Tools\Node\node_cache”
npm config set cache “D:\Tools\Node\node_global”

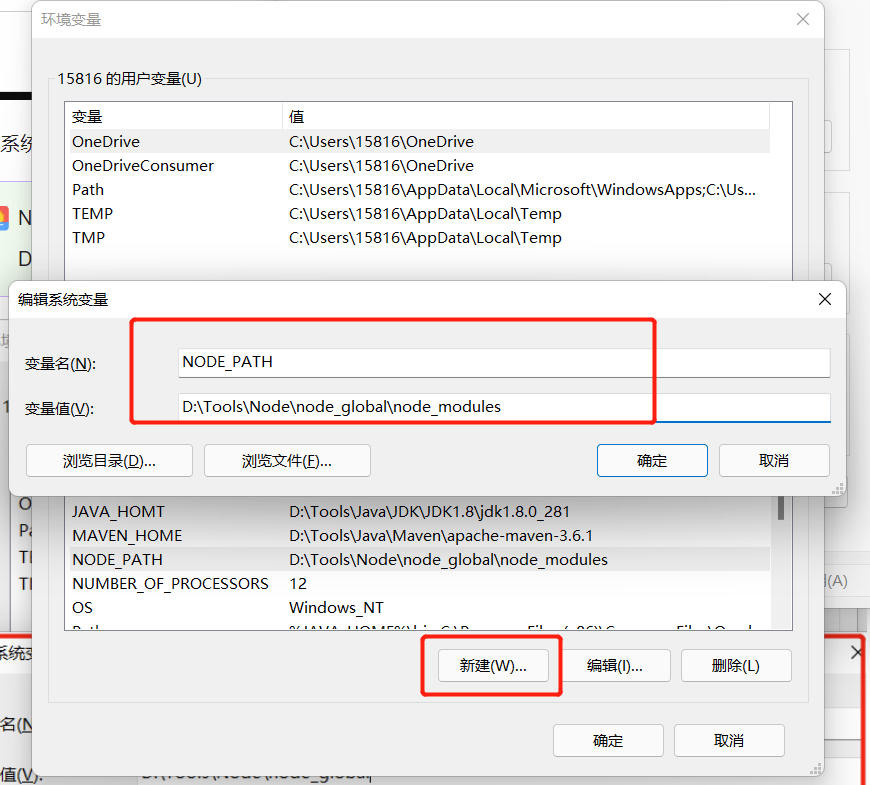
新增系统环境变量
NODE_PATH
D:\Tools\Node\node_global

编辑用户变量Path 点击新增存放node_global路径

D:\Tools\Node\node_global
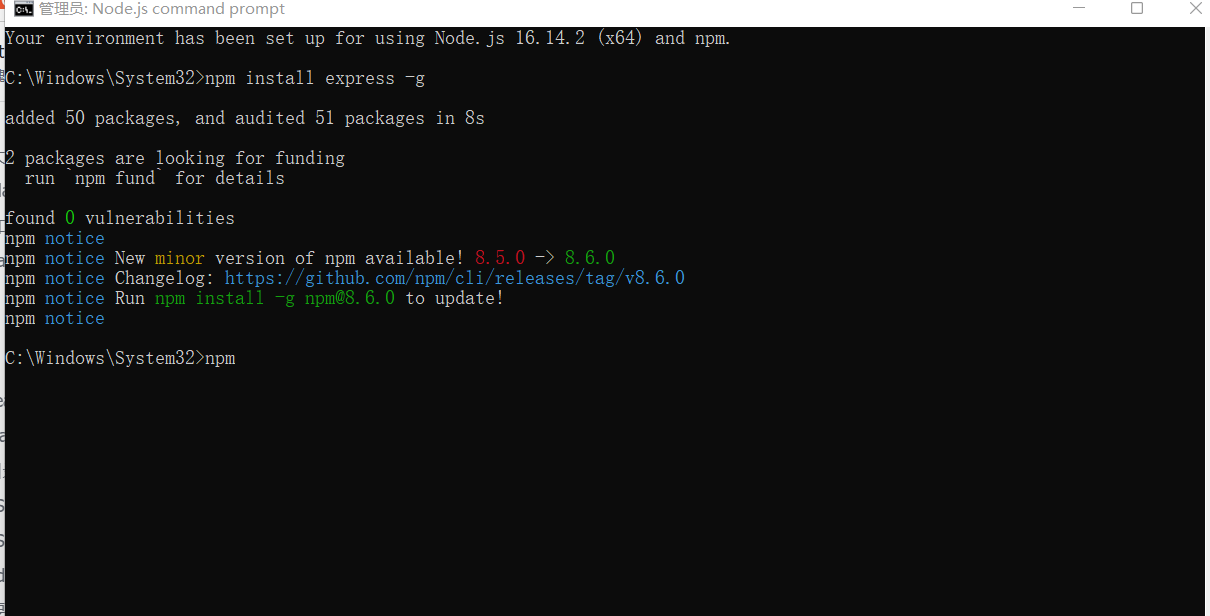
全局安装最常用的 express 模块 进行测试 执行命令
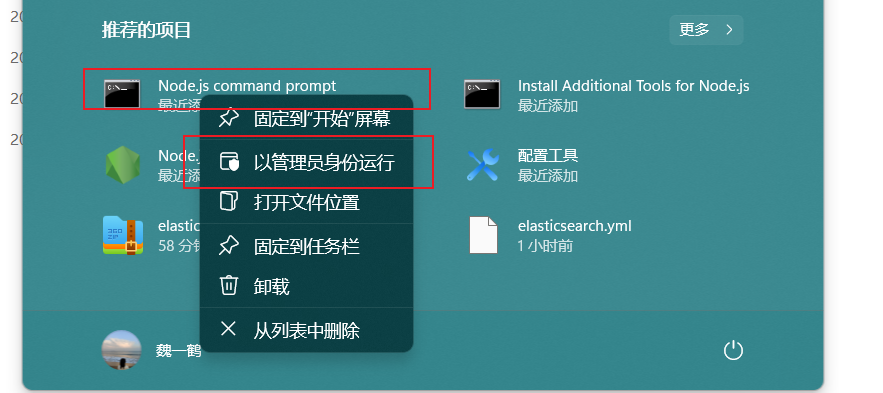
执行命令 需要右键选择以管理员的身份运行!
npm install express -g # -g是全局安装的意思


3 全局配置淘宝镜像(cpnm)
执行命令
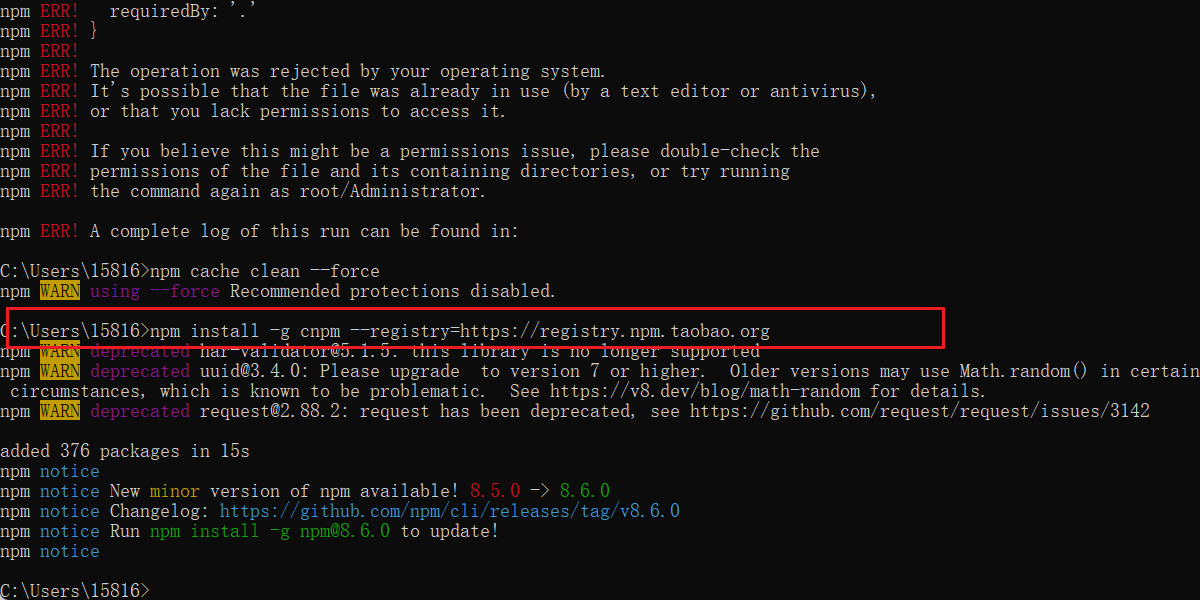
npm install -g cnpm --registry=https://registry.npm.taobao.org
出现错误

解决错误
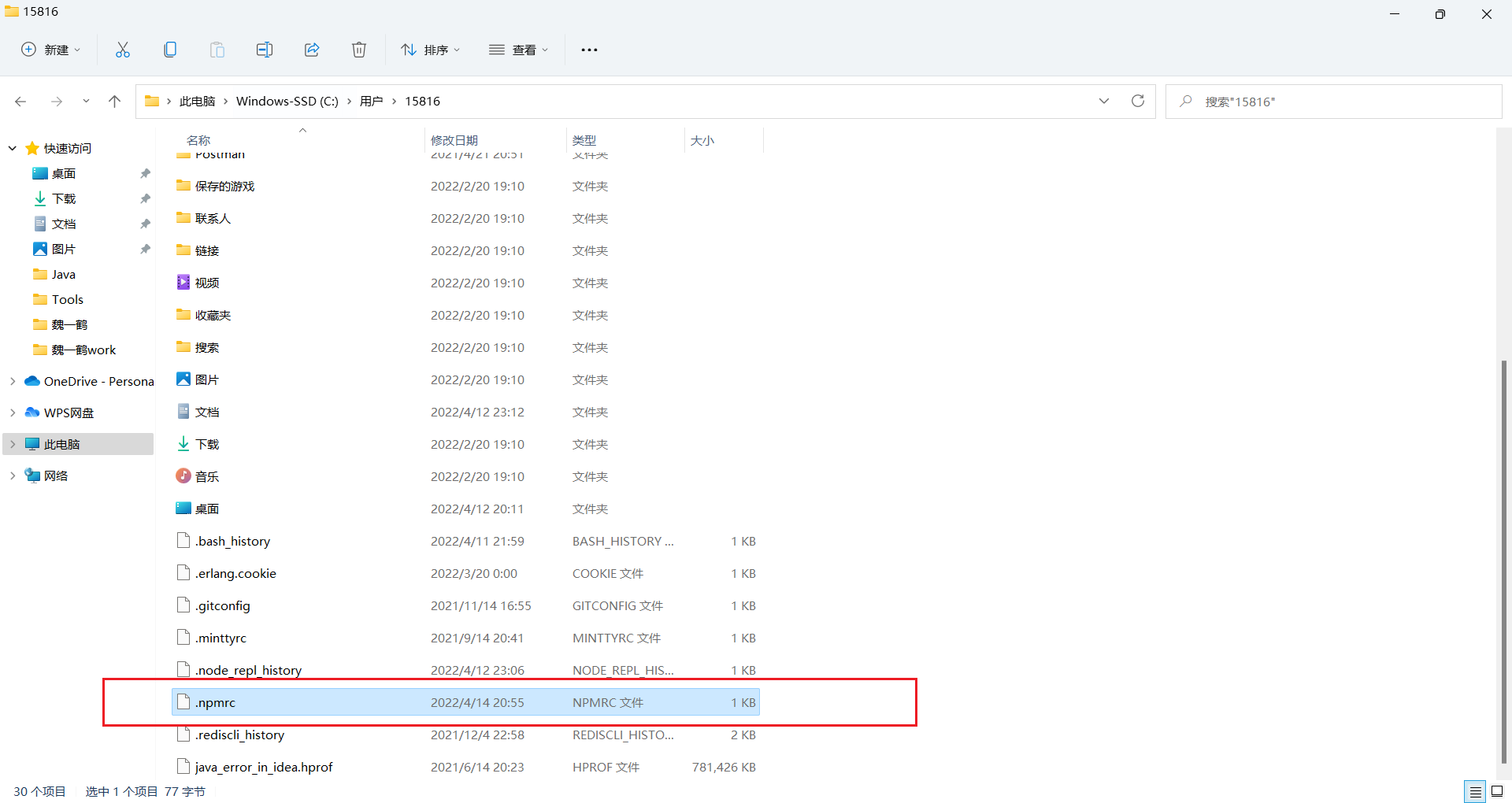
1 删除C:\Users\用户\下的.npmrc文件

2 在命令行输入npm cache clean --force
执行成功后会出现npm WARN using --force I sure hope you know what you are doing
然后重新输入淘宝镜像

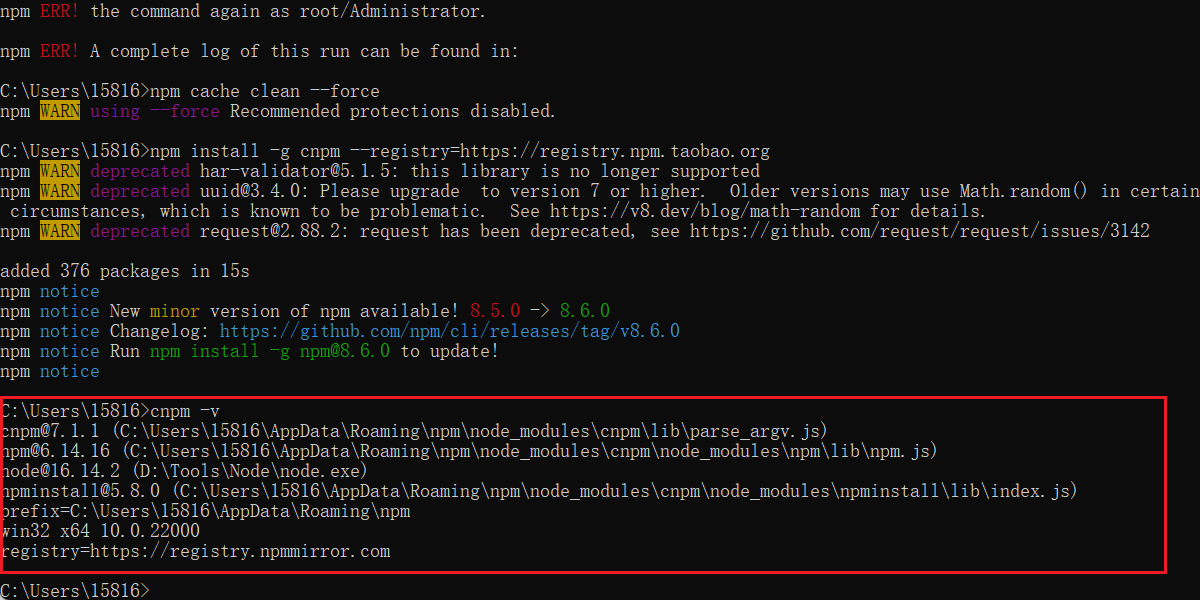
最后执行cnpm -v得到信息

4下载Headn客户端
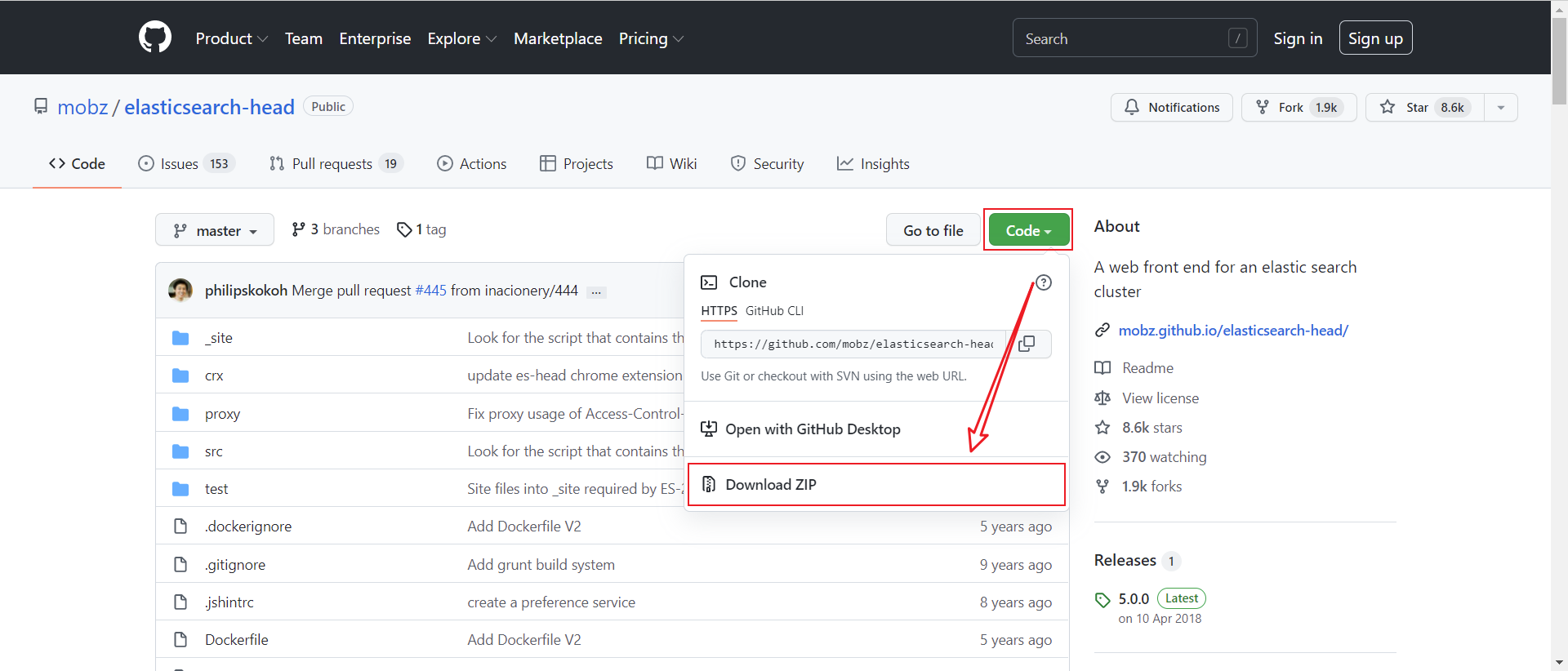
Head下载地址:https://github.com/mobz/elasticsearch-head/

下载到本地并且进行解压缩

安装github上说明一步一步来即可

在项目里面打开cmd 小技巧:在项目目录中输入cmd回车,就可打开本地的cmd

5执行命令下载依赖
cnpm install


下面会有一些过时错误,不用管
查看modules目录,依赖已经全部下载了

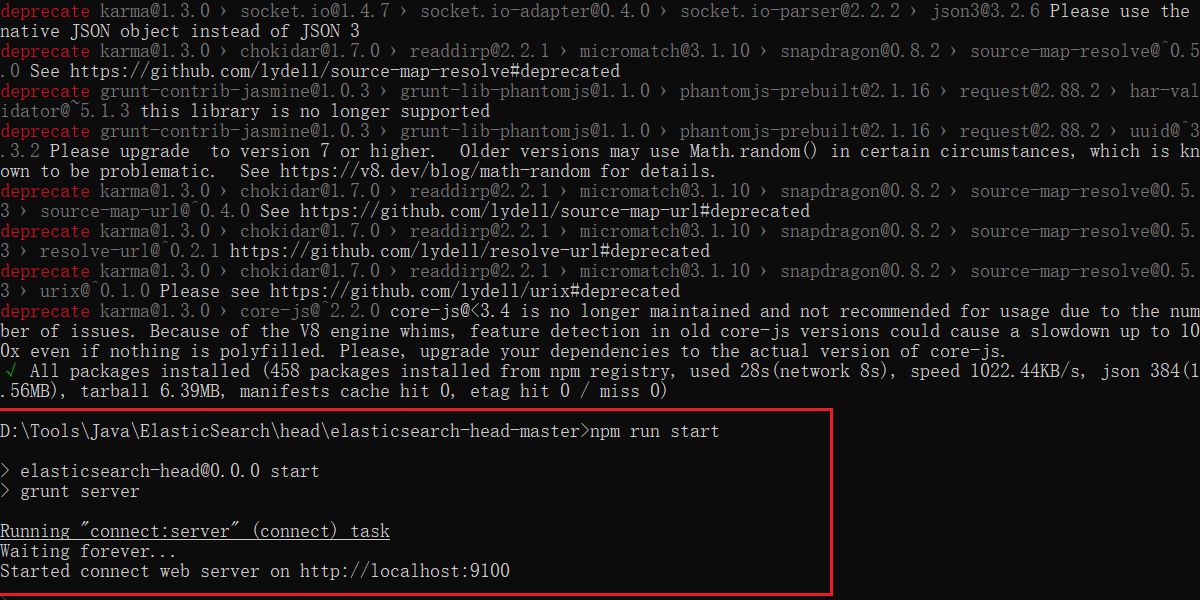
6启动项目
npm run start

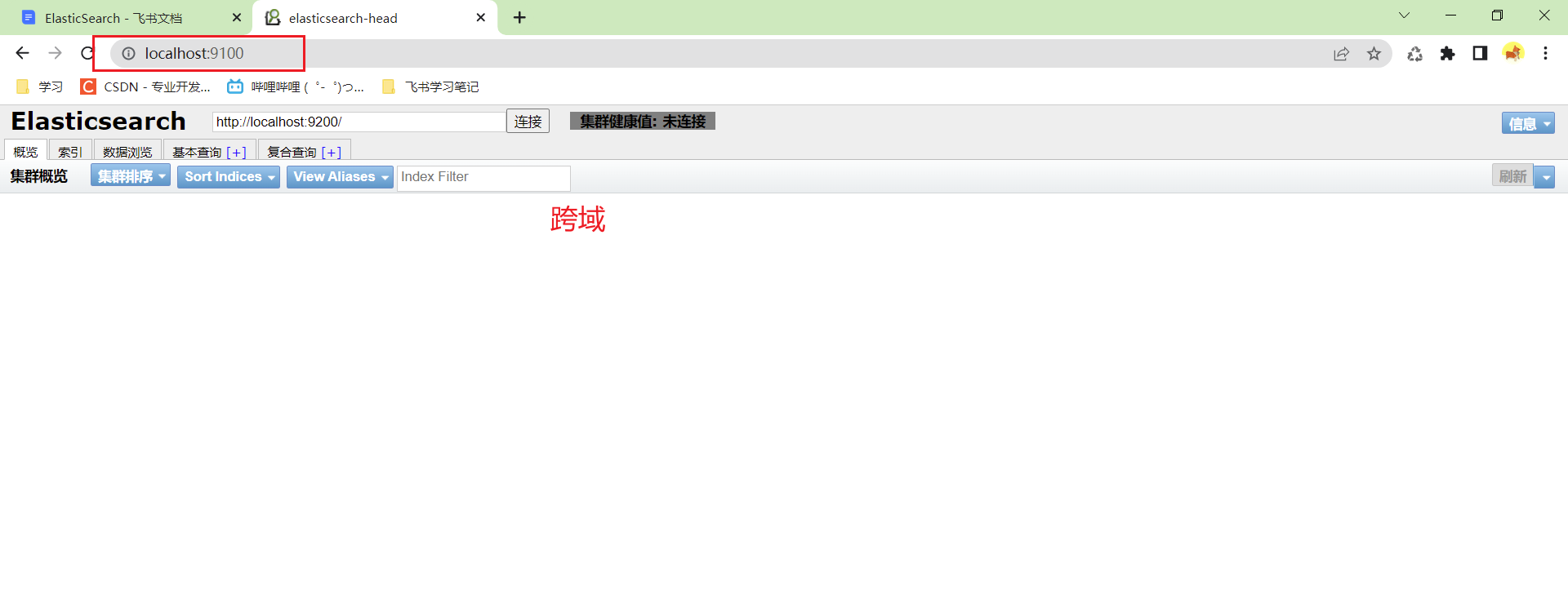
7发现跨域
访问http://localhost:9100发现访问不到,跨域了

跨ip,端口,网站,都是跨域的表现
8解决跨域
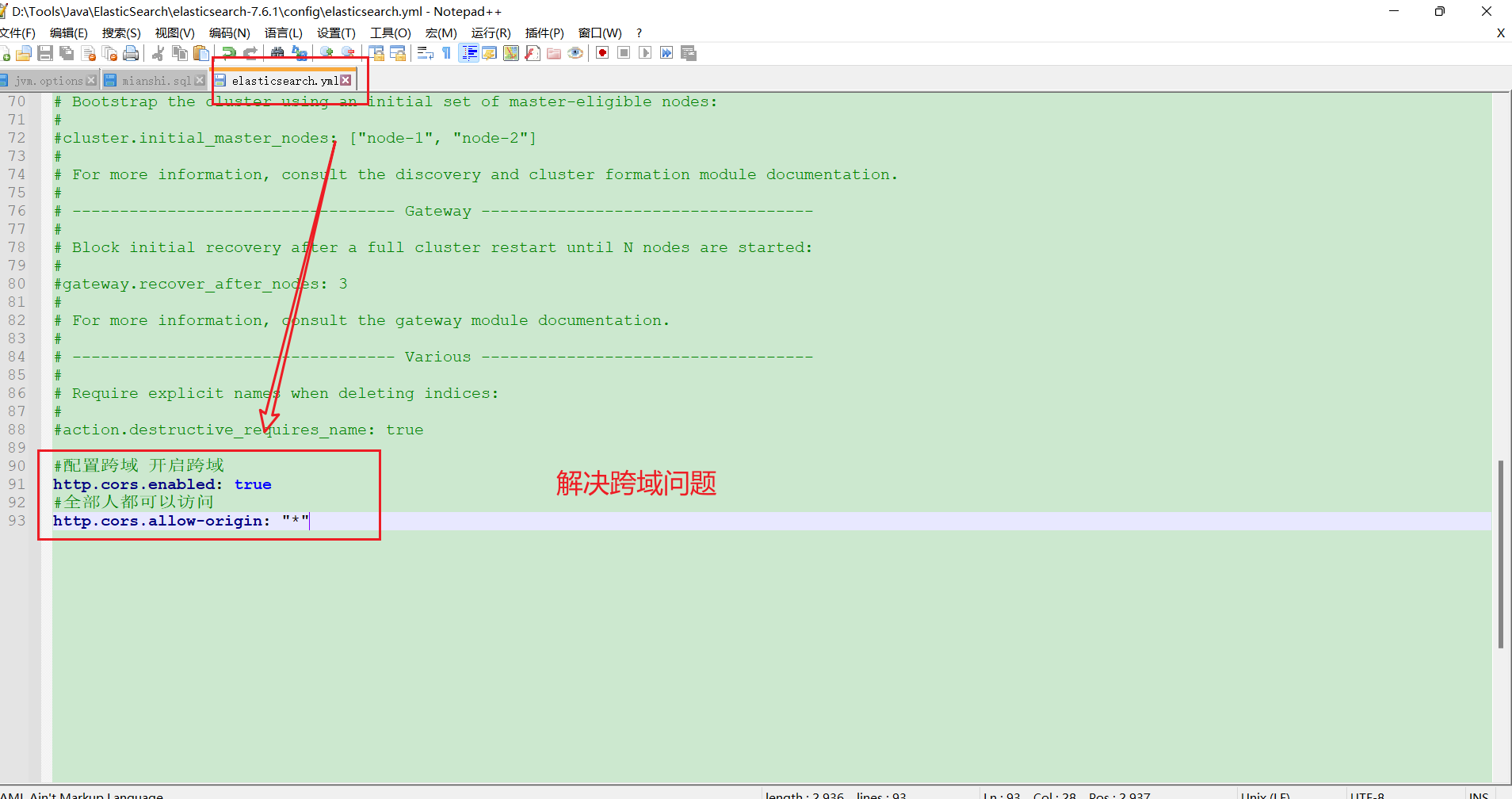
解决跨域问题,打开yml配置文件


#配置跨域 开启跨域
http.cors.enabled: true
#全部人都可以访问
http.cors.allow-origin: "*"
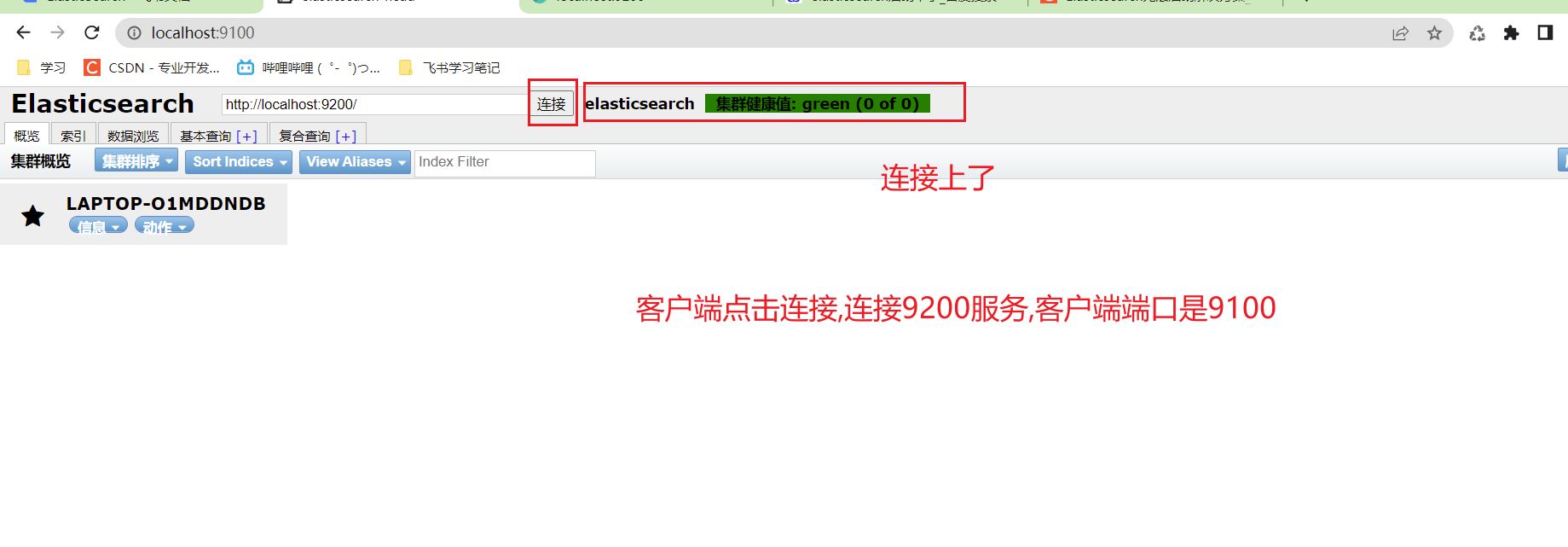
9重新服务,客户端连接服务
然后重启es服务

发现bat黑窗口闪烁后关闭
修改config/elasticsearch.yml文件, 添加如下内容:
xpack.ml.enabled: false

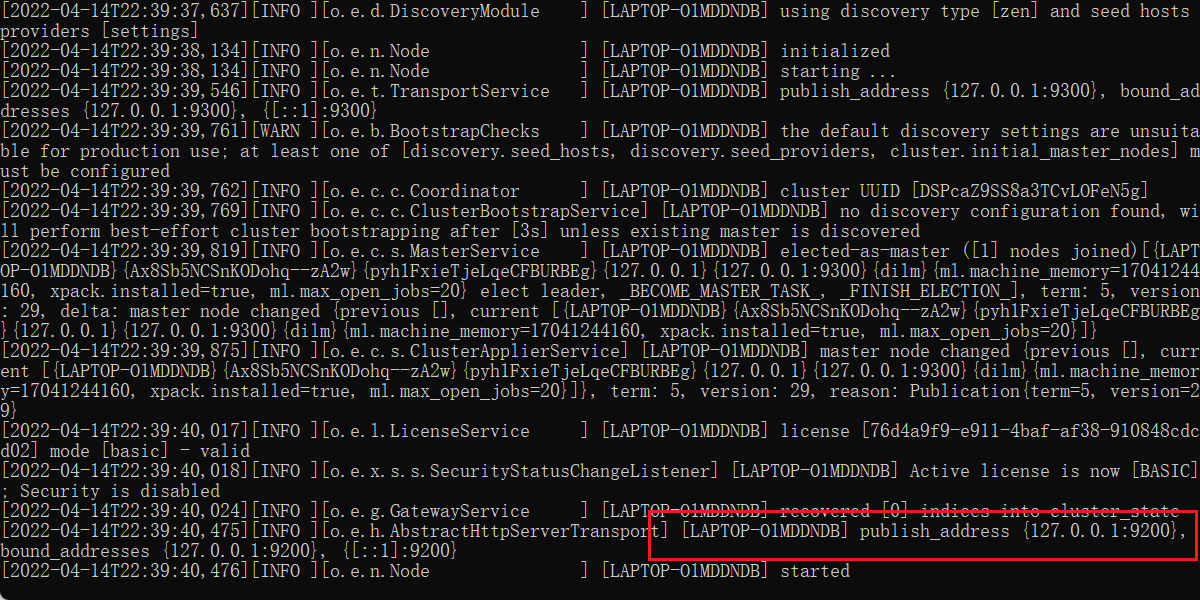
启动成功

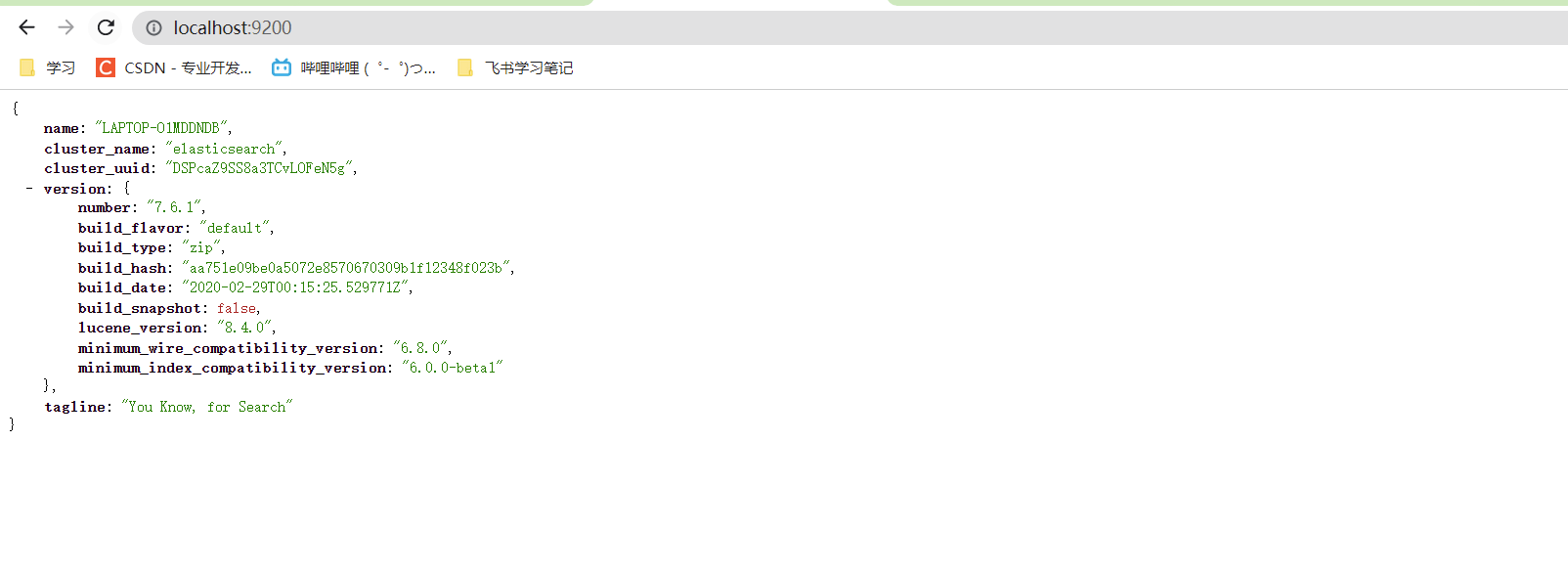
访问 http://localhost:9200/

客户端连接到了服务端

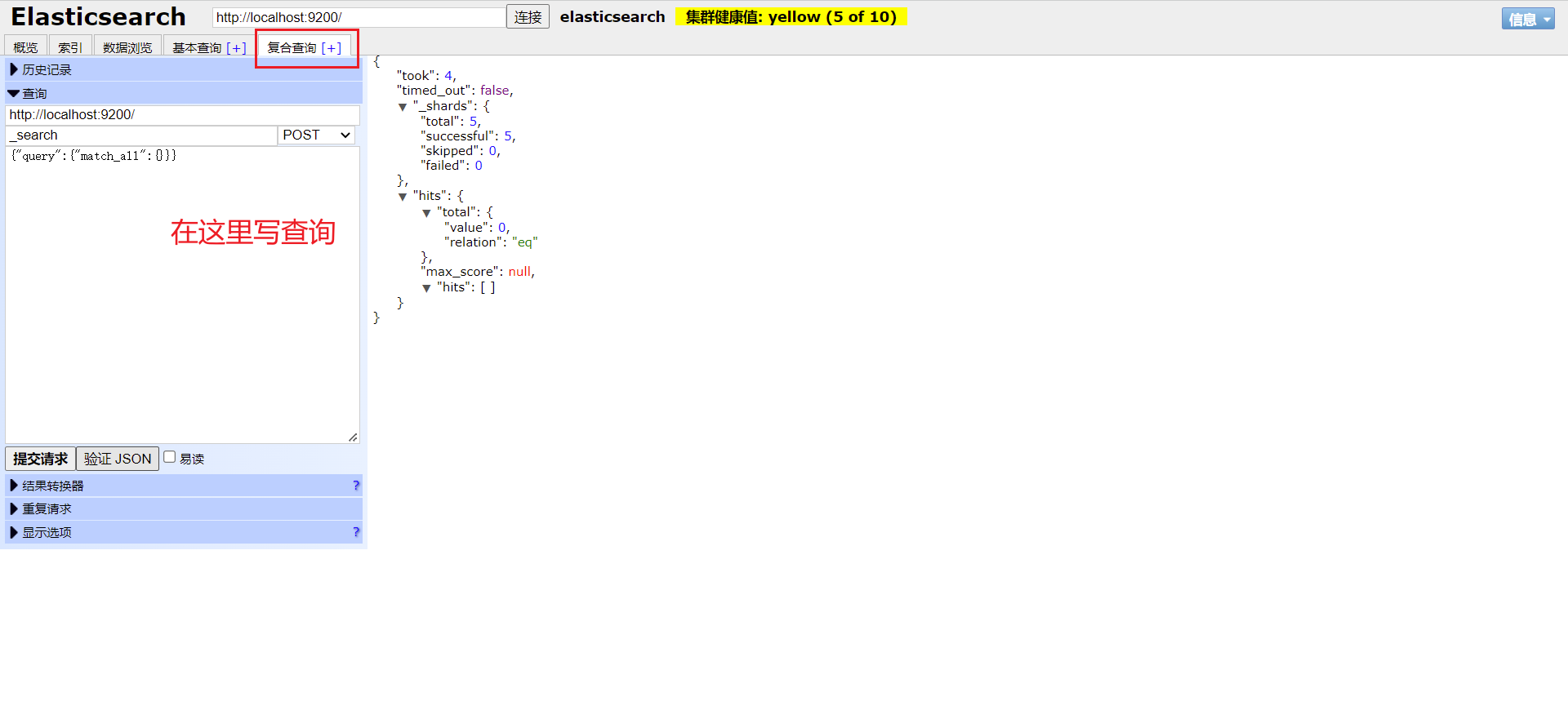
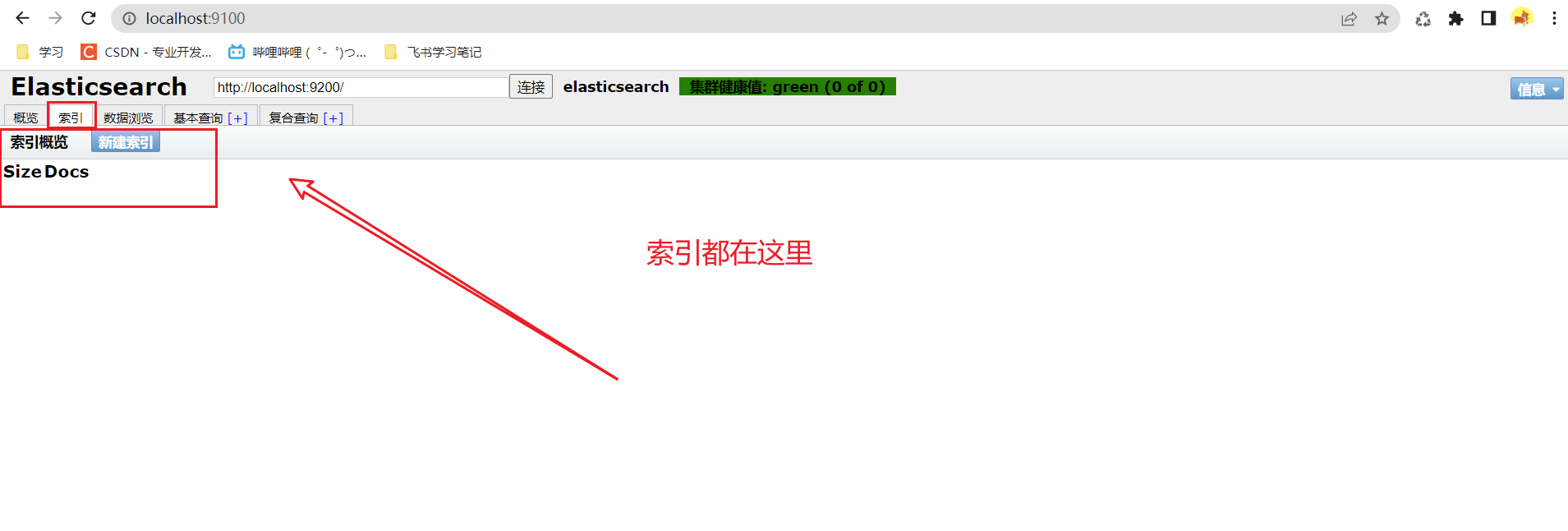
10了解head客户端基本属性
索引位置,所有信息都存在这里

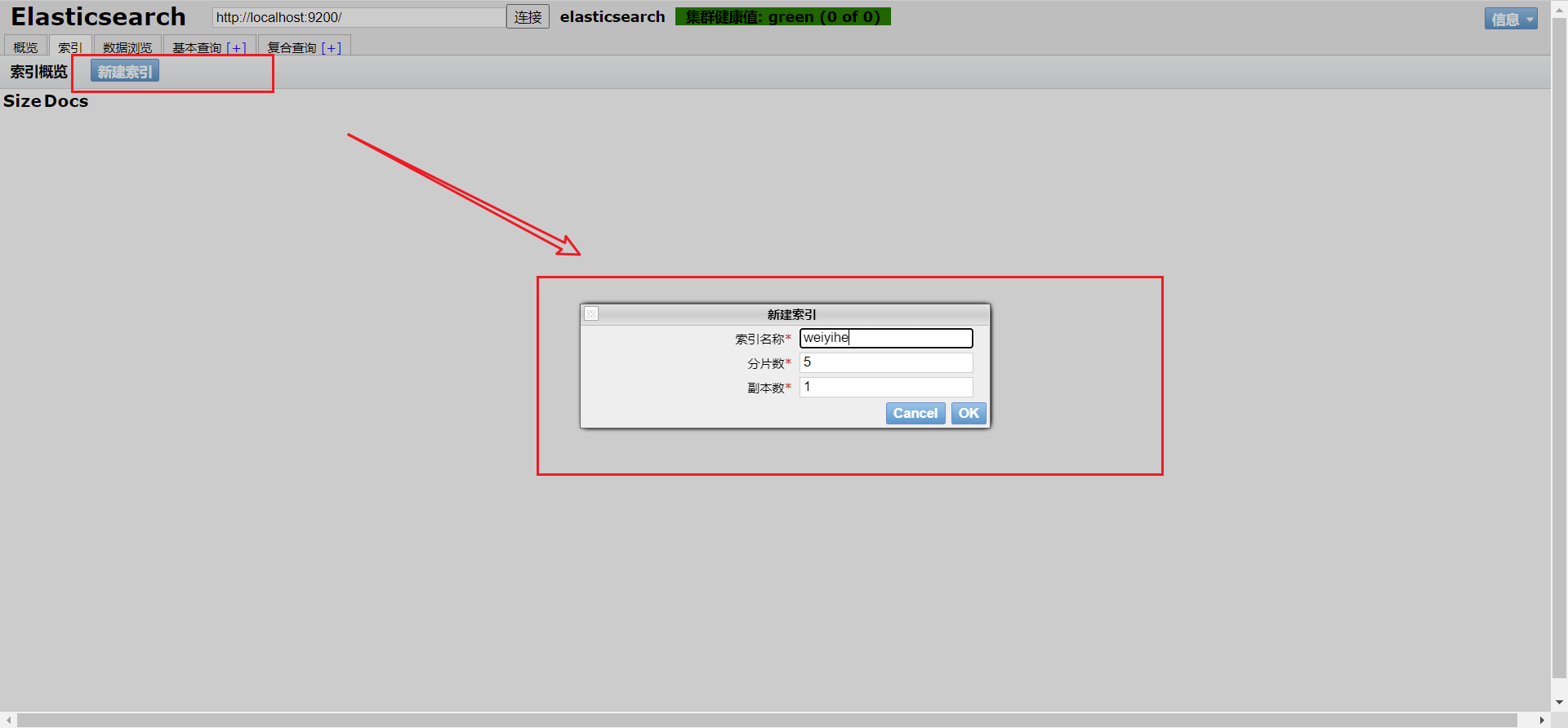
新增一个索引

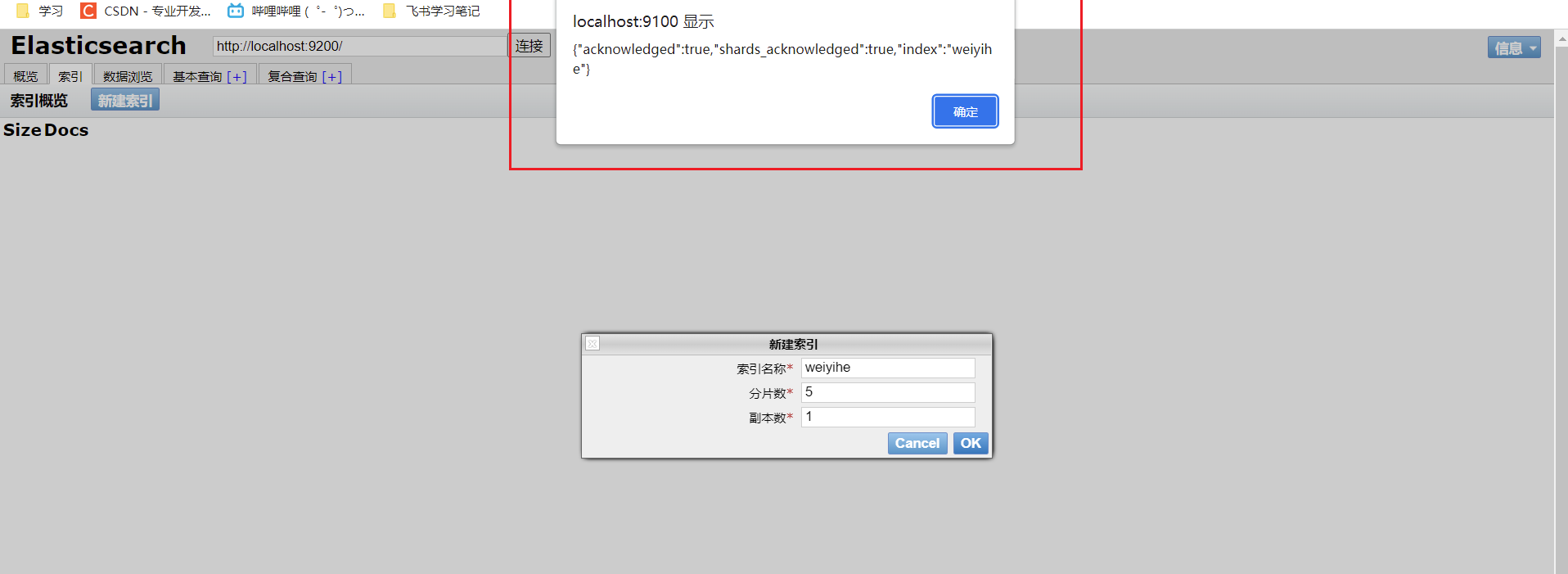
创建成功信息

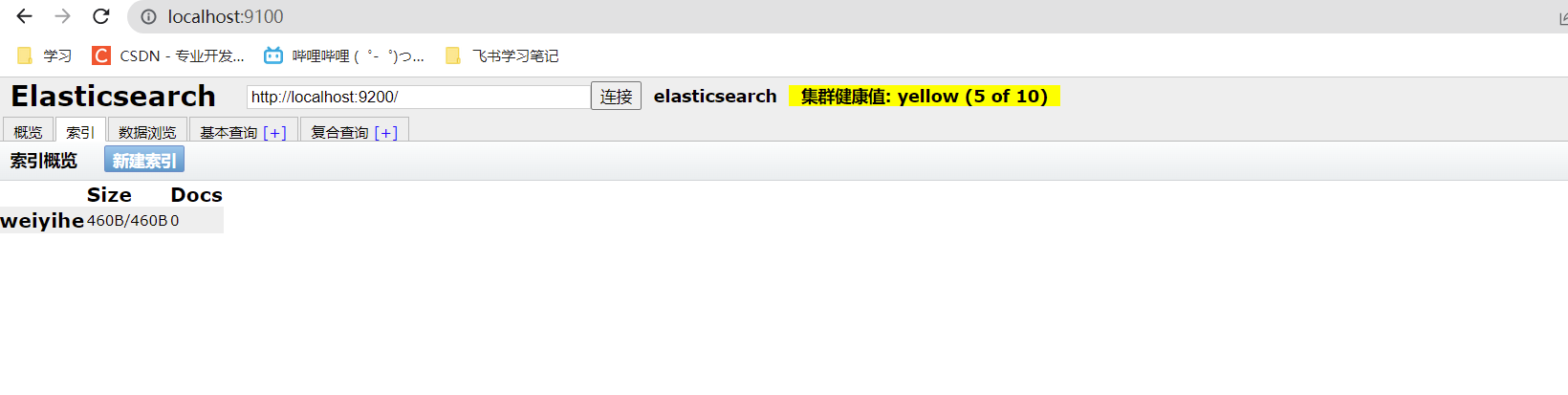
创建好的索引

初学阶段把es当成数据库理解,可以建立索引(数据库),文档(库中的数据)
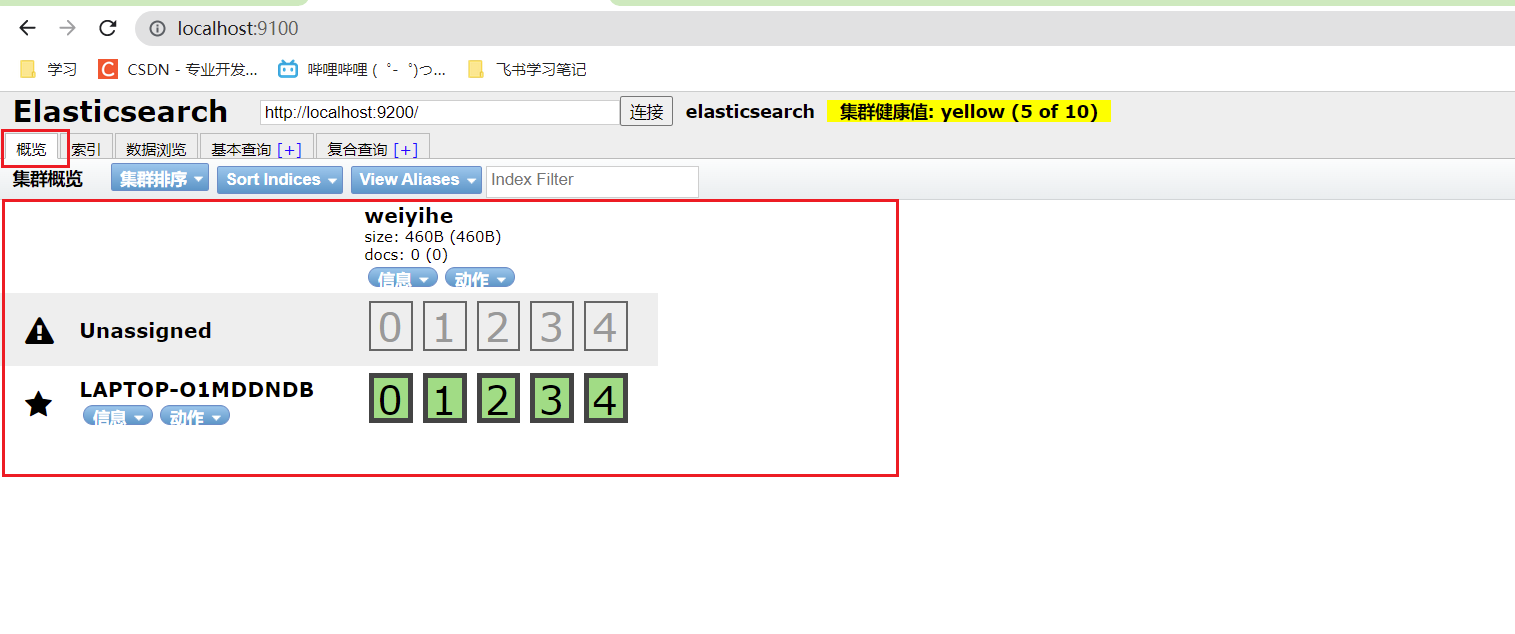
查看概览


查看数据浏览

查询JSON,这里可以写,但是不建议,我们后面所有的查询,都是在KIbana里面做