node基于Express项目实现文件的上传
1、FormData对象:以对象的方式来表示页面中的表单,又称为表单对象。以key-value的方式来保存数据,XMLHttpRequest对象可以轻松的表单对象发送的服务器端;
(1)使用构造函数实例化对象
//将页面中的表单form转换成FormData对象(即将表单数据转换成key-value对)
let formdata = new FormData(form); (2)常用的API:
formData.append(key,value):追加数据。向formdata中追加key-value
formData.get(key):获取key对应的值
formData.delete(key):删除key对应的值
formData.has(key):判断formdata中是否有key
2、node使用formidable模块实现文件上传
(1)安装:npm install formidable
(2)创建Formidable.IncomingForm对象:本质是一个表单对象
let form = new Formidable.IncomingForm()
(3)Formidable.IncomingForm对象的属性:
form.encoding : 设置字符集
form.uploadDir:设置上传文件的保存路径
form.keepExtensions:true,表示上传时保留原来的扩展名
(4)Formidable.IncomingForm对象的方法:
form.parse(request, [callback]):转换请求中的表单数据
(5)Formidable.File对象的属性
size:上传文件的大小
path:上传文件的路径
type:上传文件的类型
name:上传的文件名
3、示例:
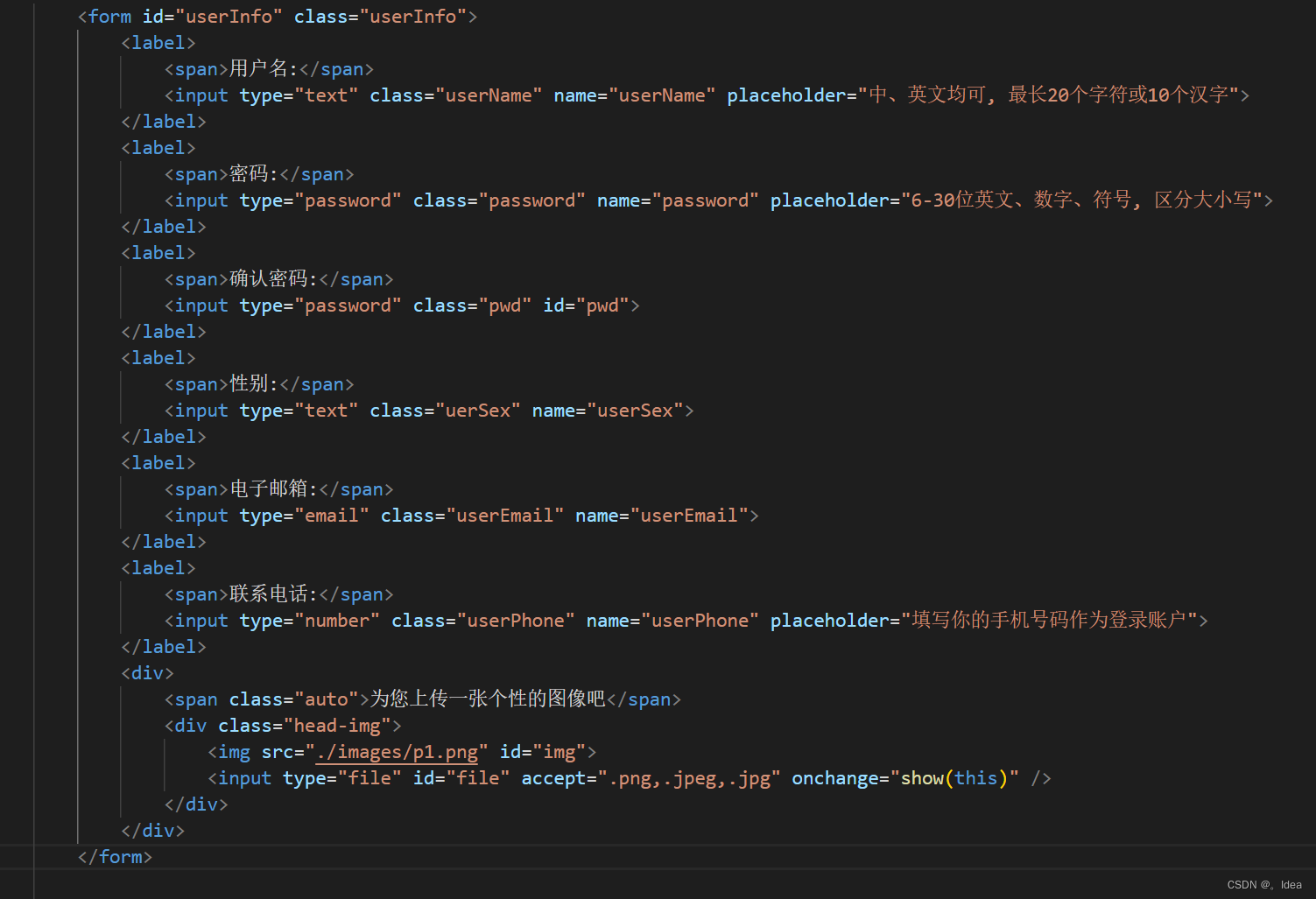
(1)前端页面包含表单的所有数据(包含头像文件),代码如下
html:
js中对数据进行打包,代码如下
// 注册按钮
$('.btn_reg').bind('click', () => {
//将表单数据打包至formdata对象中
let formdata = new FormData();
//使用对象的append方法将数据以键值对的形式保存
formdata.append('registerName', $('.userName').val());
formdata.append('registerPhone', $('.userPhone').val());
formdata.append('registerPwd', $('.password').val());
formdata.append('registerSex', $('.uerSex').val());
formdata.append('registerEmail', $('.userEmail').val());
formdata.append('headImage', $('#file')[0].files[0]);
//使用jQery的ajax
$.ajax({
//后台注册接口
url: 'http://localhost:8099/movieUser/addUser',
type: 'post',
data: formdata,
cache: false,
contentType: false,
processData: false,
success: function (res) {
if (res.code == 2000) {
window.parent.location.reload(); //刷新页面
}
}
})
});(2)后台服务控制层中使用formidable模块接收数据

对应dao层操作数据库的函数
//保存用户信息(向数据库中增加记录)
insertUser: async (user)=>{//user参数,由服务层对表单请求对象进行封装,并传入
const result = await movie_userModel.create(
{
user_name:user.name,
password: user.password,
user_email:user.email,
user_sex:user.sex,
user_phone: user.phone,
head_portrait: user.head_portrait,//头像上传服务器保存的地址
register_time: user.time,
}
);
return result;
},
















![[附源码]Python计算机毕业设计Django学习帮扶网站设计与实现](https://img-blog.csdnimg.cn/edce3a23a54b47c4bc3eb0ec207a2e39.png)

