因为本人一直习惯了用 Jetbrains 家的产品,而且一直独钟 Dracula 配色,因此想要在 Git Bash 中为 vim 配一款 Dracula 配色。本博客将详细介绍如何为 vim 配置暗系主题 Dracula。
一、安装 Dracula
在 Dracula 的官网其实已经给出了关于如何在 vim 中配置 Dracula 的方案:Dark theme for Vim and 294+ apps。
- 打开 Git Bash,通过
pwd命令可以看到当前处于home目录(~)。接下来,首先在本地创建一个文件夹用于存储 Github 仓库并进到该文件夹。
mkdir -p ~/.vim/pack/themes/start
cd ~/.vim/pack/themes/start
- 将仓库克隆到本地,命名为 “dracula”。
git clone https://github.com/dracula/vim.git dracula
- 更改自己本地的
.vimrc文件(通常位于~/.vim/vimrc或~/.vimrc),添加以下内容:
packadd! dracula
syntax enable
colorscheme dracula
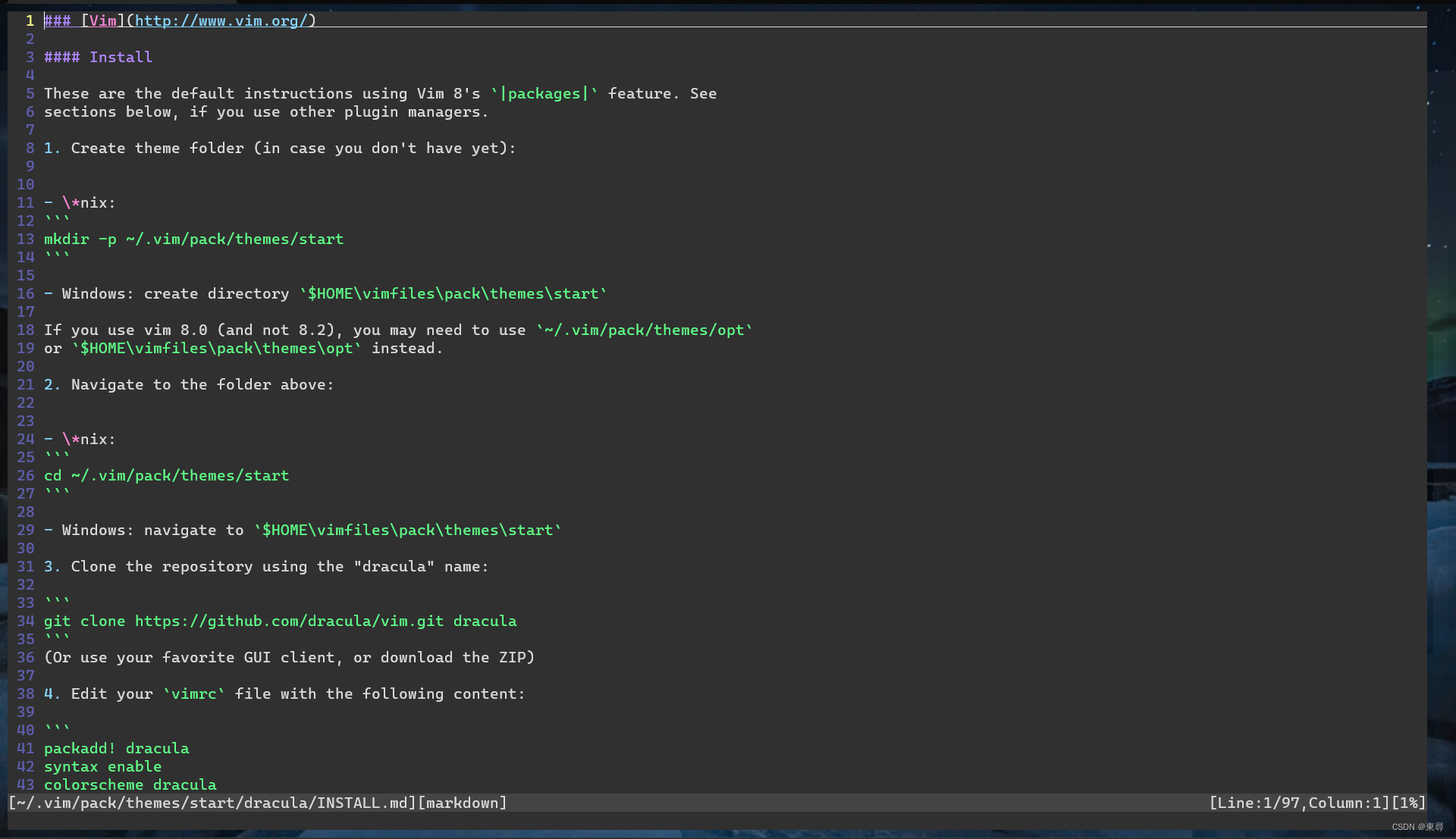
此时,再随意通过 vim 打开一个文件查看,可以发现已经成功应用了对应配色。

*二、去除 Darcula 背景配色
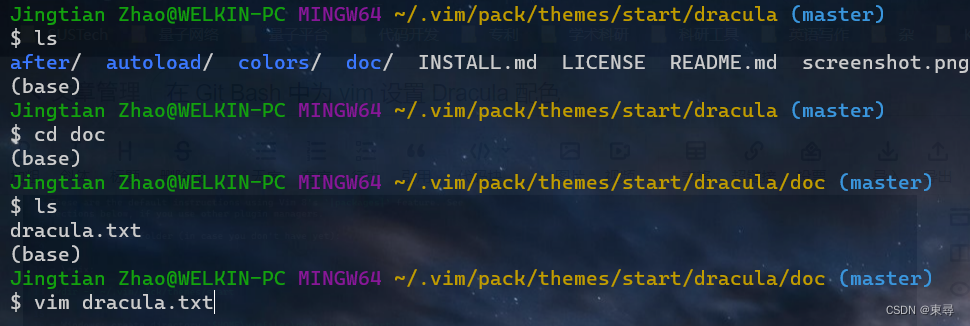
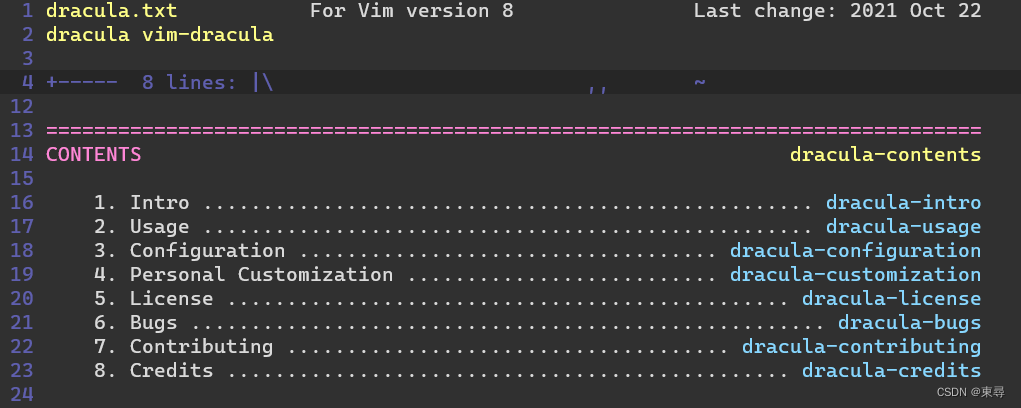
但是有些朋友可能像我一样设置了 terminal 的背景图片,这个时候会与 vim 的 Dracula 配色发生冲突。事实上,Dracula 提供了高度的自由度,允许用户在本地自定义对应配色,甚至提供了一个 doc 文档为你提供一些最基本的指导。

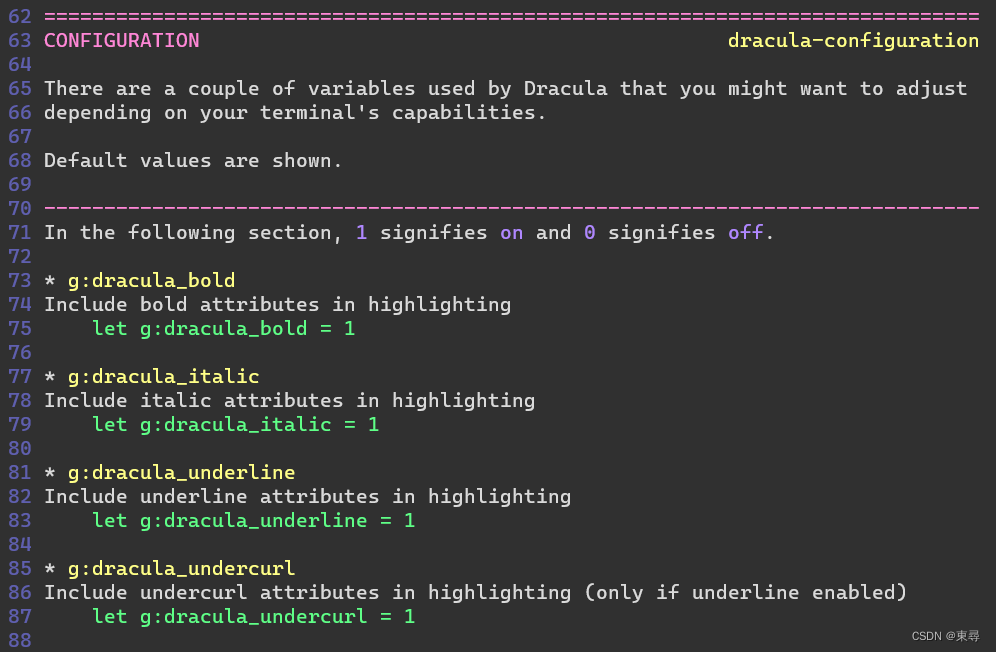
其中,darcula-configuration 一栏就为你提供了一些可供自定义的选项指导。


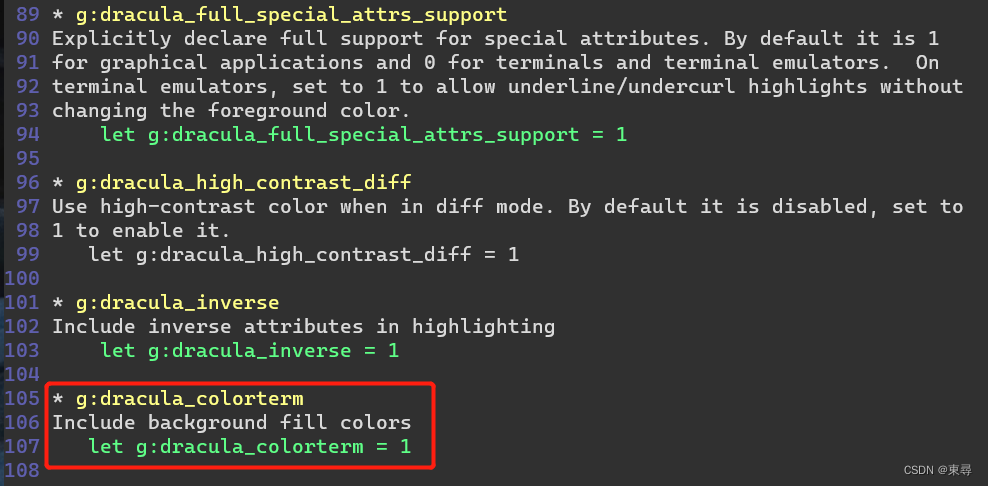
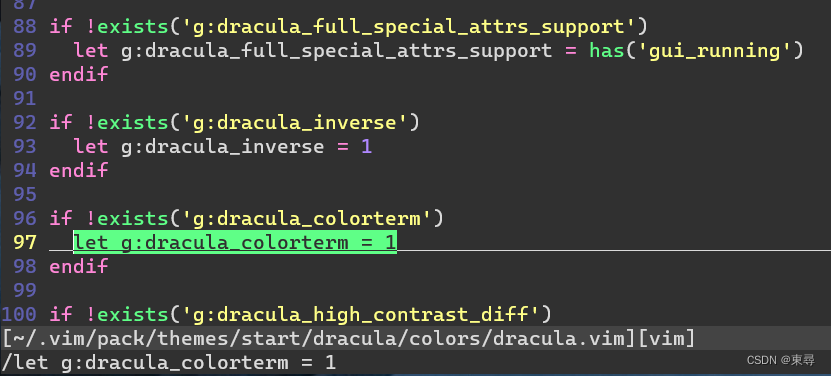
不难发现,想要解决上述所说的背景配色和终端设置的背景图片冲突的问题,只需在该行出现的地方将这一项的值设置为 0 即可。

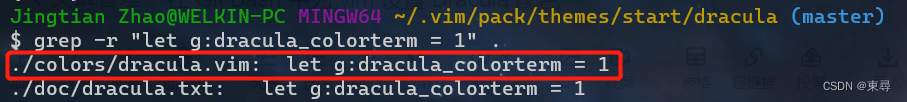
于是我们可以在仓库中全局搜索一下包含这一行代码的文件。

发现该行代码在 colors/dracula.vim 中出现,因此对该文件进行编辑,找到对应行进行修改即可。

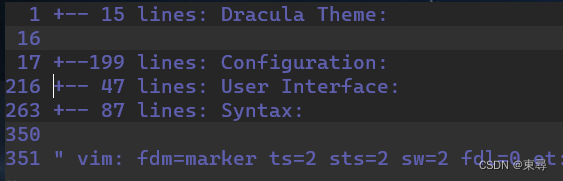
折叠行可在 normal mode 下通过 zo 展开。

将 1 修改为 0,保存退出,发现此时 Dracula 的背景配色已经去除,可以直接看到 terminal 设置的背景图片了。

三、*去除状态栏背景配色
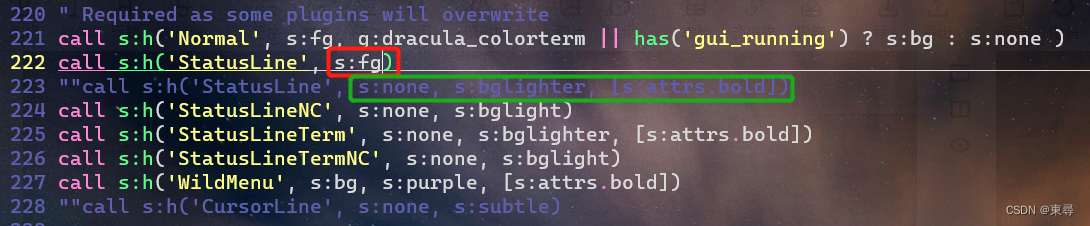
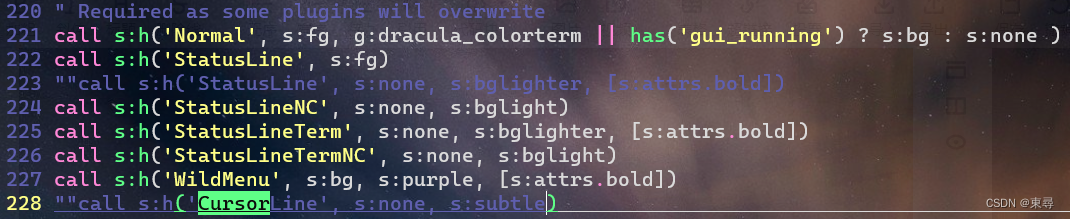
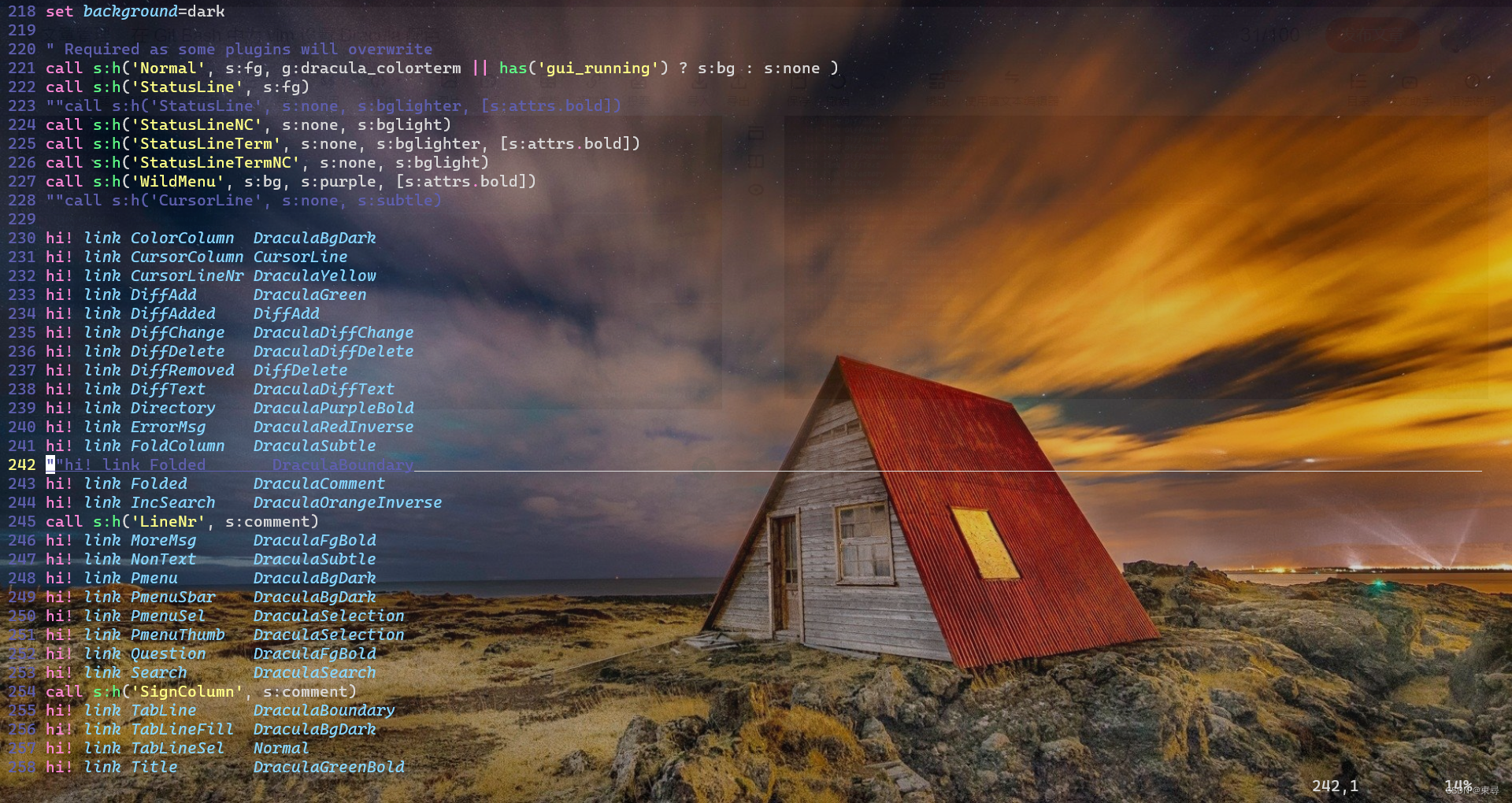
然而作为一名强迫症患者,本人此时还是对下面这栏格格不入的状态栏看着非常不顺眼,想要将其背景配色去掉,历经一个多小时的源代码 sourcing 后终于找到了相关解决方案。同样对 colors/dracula.vim 文件进行编辑,在 line 222 将绿色框内的内容替换为红色框内的内容(如果没猜错的话 fg 的意思是取用前景色配置)。

在完成上述操作后,就会发现状态栏变成透明的颜色了,完美融入 terminal 的背景图片!

四、*去除折叠行配色
然而,折叠行还是有背景配色,看着很不爽啊喂!于是一不做二不休俺又去找了跟这部分相关的代码,跟我一样同样有强迫症的朋友请继续往下翻看解决方案。
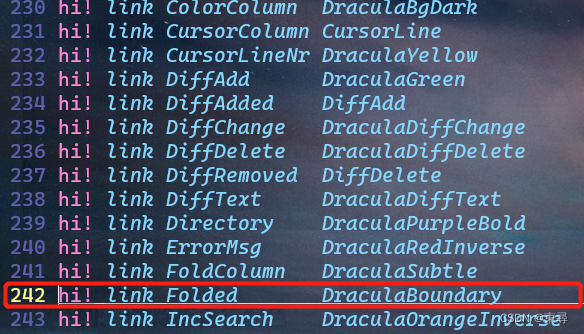
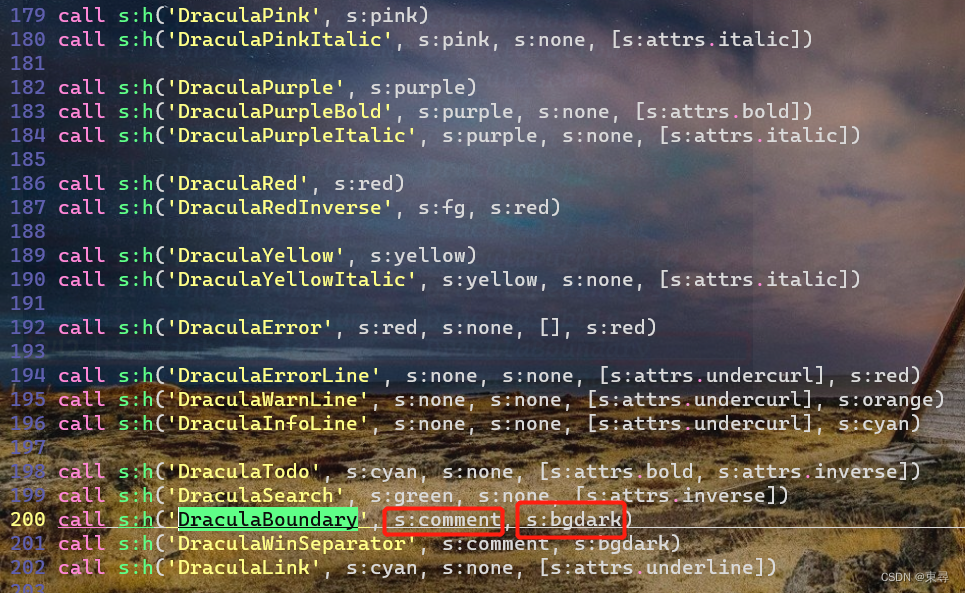
首先在 colors/dracula.vim 中找到关于折叠行相关的代码。

可以猜测折叠行的风格格式用的是 DraculaBoundary 这种风格,而我们在当前文件中搜索 DraculaBoundary,可以看到它的风格设置为:文字采用跟 comment(注释)相同的风格,而背景采用黑色,这也就是为什么一开始我们看到 vim 中的折叠行是紫色文字、黑色背景的原因了。

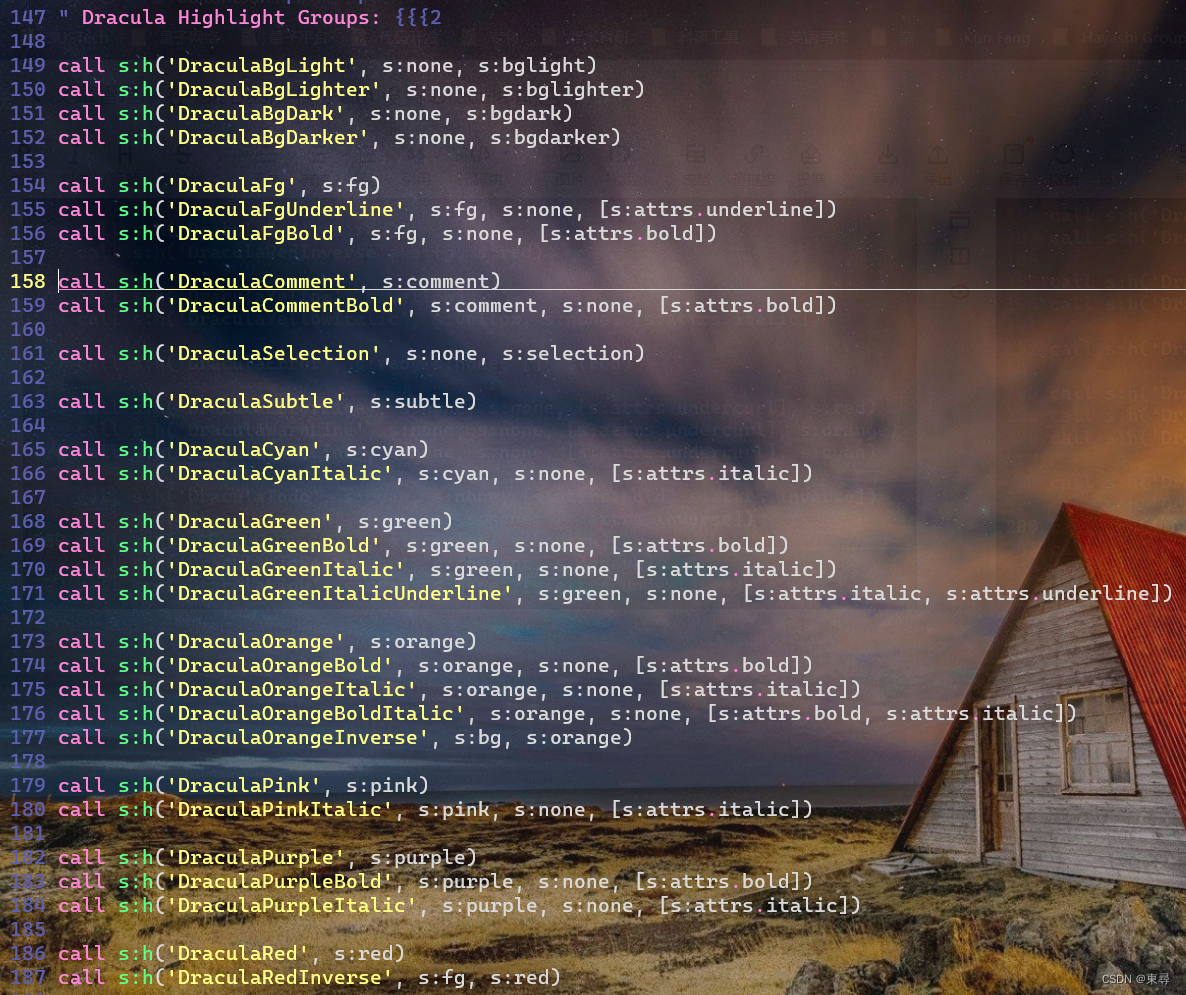
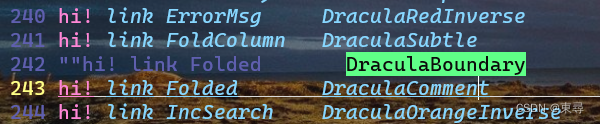
从这组代码开头的注释中可以看出该部分是对 Dracula 高亮的调用,因此大家可以在此选择喜欢的高亮风格将 line 242 的代码替换即可,而本人希望继续保留和注释相同的文字风格,但去掉黑色背景,因此选择了 line 158 的 DraculaComment 风格来替换原先的代码。

由此,我就成功重设了关于折叠行的高亮风格。

重新打开 vim,可以发现事情确实朝着预料中的方向发展了
五、*去除光标行背景颜色
注释 colors/dracula.vim 第 228 行。

六、*修复 Windows 下 vim 光标异常问题
在 Windows 中 vim 光标一直显示为一条竖线,不方便查看光标实际位置,可通过向 .vimrc 中添加以下内容进行修复。
if &term =~ "xterm"
let &t_SI = "\<Esc>[6 q"
let &t_SR = "\<Esc>[3 q"
let &t_EI = "\<Esc>[2 q"
endif
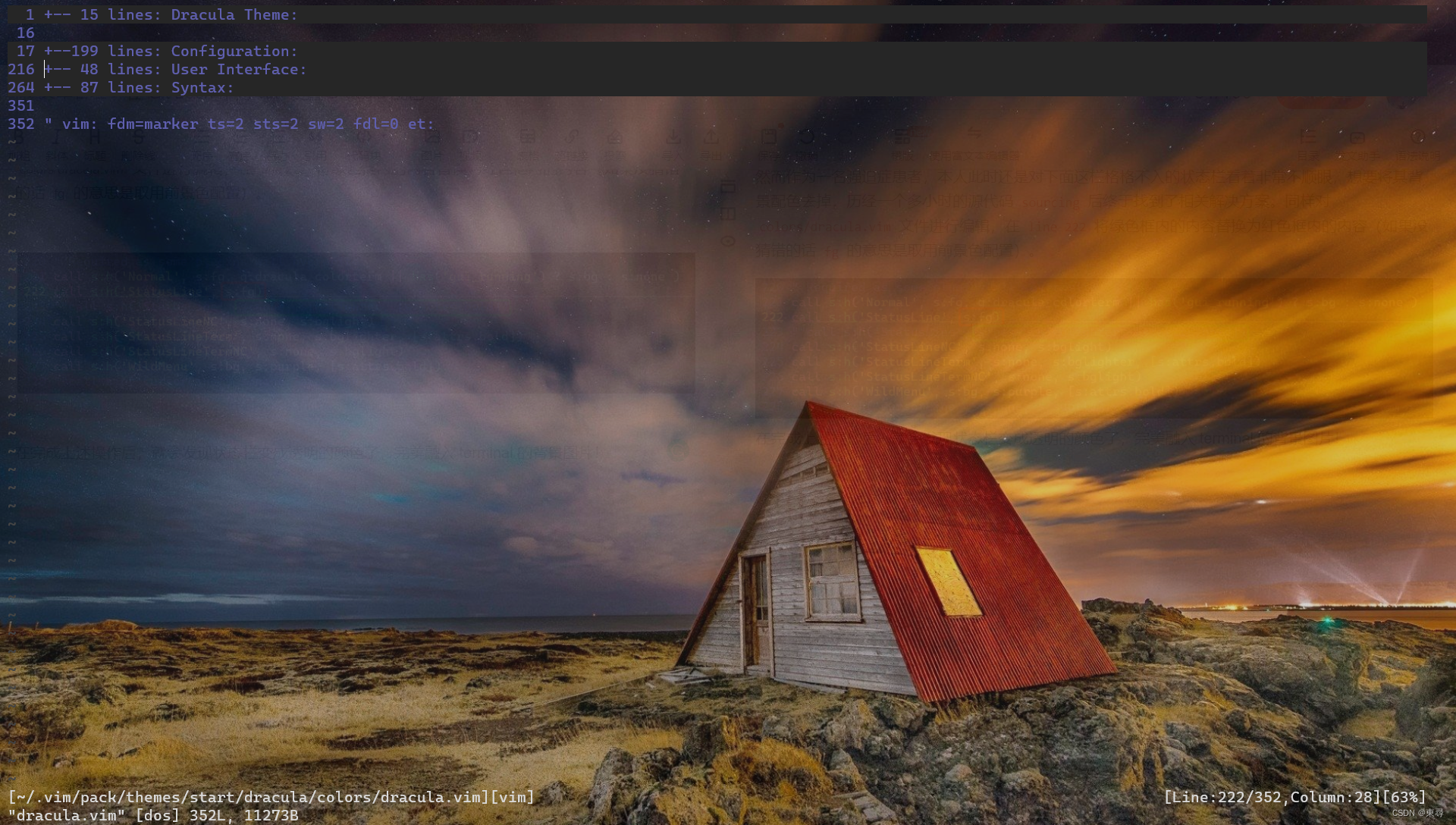
最后,呈现在我们面前的就是拥有精美配色的 vim 编辑器了,简直迫不及待想上手撸代码啦!!!
















![[附源码]Python计算机毕业设计Django学习帮扶网站设计与实现](https://img-blog.csdnimg.cn/edce3a23a54b47c4bc3eb0ec207a2e39.png)