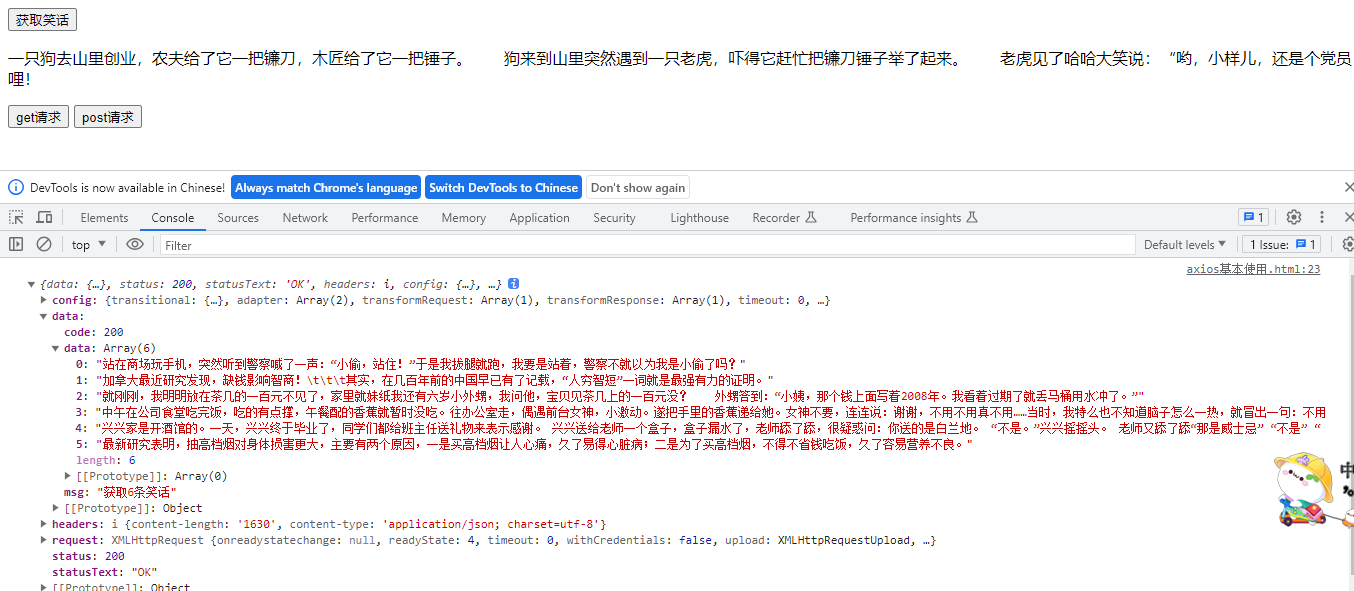
axios简单使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
</head>
<body>
<div id="app">
<input type="button" value="获取笑话" @click="getJoke"/>
<p>{{ joke }}</p>
</div>
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="vue.js"></script>
<script>
//随机笑话
document.querySelector(".get").onclick = function() {
axios.get("https://autumnfish.cn/api/joke/list?num=6")
.then(function(res) {
console.log(res);
}, function(err){
console.log(err);
})
}
//页面加载时请求,如果调用某个方法返回值是Promise实例,则前面可以添加await
//await只能用在被async修饰的方法中
// axios({
// method: 'GET',
// url: 'https://autumnfish.cn/api/joke/list',
// //URL中的查询参数
// params: {
// num:6
// },
// //请求体参数
// data: {
// }
// }).then(function(res){
// console.log(res);
// })
//解构赋值时使用冒号进行重命名
// const { data:resp } = await axios({
// method: 'GET',
// url: 'https://autumnfish.cn/api/joke/list',
// //URL中的查询参数
// params: {
// num:6
// },
// })
//用户注册
document.querySelector(".post").onclick = function() {
axios.post('https://autumnfish.cn/api/user/reg', {username: "jack"})
.then(function(res){
console.log(res);
}, function(err){
console.log(err);
});
}
var app = new Vue({
el: '#app',
data: {
joke: ""
},
methods: {
getJoke: function() {
let that = this;
axios.get("https://autumnfish.cn/api/joke").then(function(res){
that.joke = res.data;
}, function(err){})
}
}
})
</script>
</body>
</html>