目录
- 实现思路
- 代码实战
- 简单的基础结构示例
- 稍微丰富一点的示例
- 总结
『python图形化GUI界面设计』分享tkinter库、PyQt5库、wxPython库等相关的新手入门教程,目标是编写python程序时可以给程序一个可视化界面。
欢迎关注 『python桌面应用设计』 系列,持续更新中
欢迎关注 『python桌面应用设计』 系列,持续更新中
实现思路
Tkinter 程序包括以下三个部分,其中只有第二部分是需要我们自己写的,其他两部分是固定的写法
- 创建主窗口画布,也称 root 窗口(即根窗口)
- 人机交互控件设置,同时编写相应的事件函数
- 通过主循环(mainloop)来显示主窗口
代码实战
简单的基础结构示例
import tkinter as tk
root_window =tk.Tk()#1.创建主窗口画布
root_window.title('CSDN——发现你走远了')# 2.人机交互控件设置,设置主窗口的标题名字,后面陆续讲解按钮、标签等等控件
root_window.mainloop()#3.通过主循环(mainloop)显示主窗口,可以先简单理解为 MATLAB库里面的show()
- 就只有一个主窗口

稍微丰富一点的示例
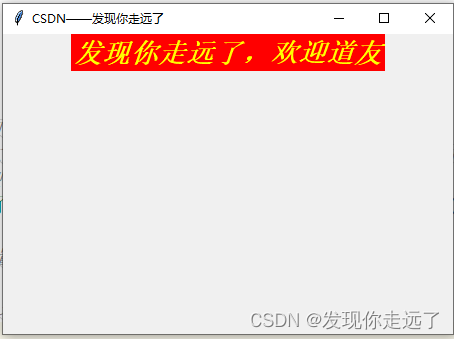
import tkinter as tk
#1.创建主窗口画布
root_window =tk.Tk()
#2.人机交互控件设置,窗口大小,放入文本内容。后面陆续讲解按钮、标签等等控件
root_window.geometry('450x300')# 设置窗口大小:宽x高,小细节——这里是长宽之间的连接词是使用 "x",不能为 "*"。
# 添加文本内,设置字体的前景色和背景色,和字体类型、大小
text=tk.Label(root_window,text="发现你走远了,欢迎道友",bg="red",fg="yellow",font=('Times', 20, 'bold italic'))
text.pack()# 将文本内容放置在主窗口内
root_window.title('CSDN——发现你走远了')# 设置主窗口的标题名字
#3.通过主循环(mainloop)显示主窗口,可以先简单理解为 MATLAB库里面的show()
root_window.mainloop()
- 修改了窗口大小和标题,加入了一个text对象

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多有趣好玩的python桌面应用设计知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2022 mzh
Crated:2022-8-1
欢迎关注 『python桌面应用设计』 系列,持续更新中
欢迎关注 『python桌面应用设计』 系列,持续更新中
【更多内容敬请期待】