函数作用域
- 函数内部声明的变量,在函数外部无法被访问
- 函数的参数也是函数内部的局部变量
- 不同函数内部声明的变量无法互相访问
- 函数执行完毕之后,函数内部的变量实际被清空了
块作用域
- let声明的变量会产生块作用域,var不会产生块作用域
- const声明的常量也会产生块作用域
- 不同代码块之间的变量无法互相访问
- 推荐使用let和const
局部作用域分为哪两种?
函数作用域 函数内部
块级作用域 {}
局部作用域声明的变量外部能使用吗?
不能
全局作用域有哪些?
< script >标签内部
.js文件
全局作用域声明的变量其他作用域能使用吗?
能
JavaScript中的作用域是程序被执行时的底层机制,了解这一机制有助于规范代码书写习惯,避免因为作用域导致的语法错误
作用域链
- 嵌套关系的作用域串联起来形成了作用域链
- 相同作用域链中按着从小到大的规则查找变量
- 子作用域能够访问父作用域,父级作用域无法访问子级作用域
作用域链本质是什么?
作用域链本质上是底层的变量查找机制
作用域链查找的规则是什么?
会优先查找当前函数作用域中查找变量
查找不到则会依次逐级查找父级作用域直到全局作用域
什么是垃圾回收机制?
简称GC
js中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收
什么是内存泄漏?
不再用到的内存,没有及时释放,就叫做内存泄漏
内存的生命周期是什么样的?
内存分配、内存使用、内存回收
全局变量一般不会回收;一般情况下局部变量的值,不用了,会被自动回收掉。
标记清除法核心思路是什么?
从根部扫描对象,能查找到的就是使用的,查找不到的就要回收
怎么理解闭包?
闭包=内层函数+外层变量
闭包的作用?
封闭数据,实现数据私有,外部也可以访问函数内部的变量
闭包很有用,因为它允许将函数与其所操作的某些数据(环境)关联起来
闭包可能引起的问题?
内存泄漏
用哪个关键字声明变量会有变量提升?
var
变量提升是什么流程?
先把var变量提升到当前作用域最前面
只提升变量声明,不提升变量赋值
然后依次执行代码
函数提升
函数提升能够使函数的声明调用更灵活
函数表达式不存在提升的现象
函数提升出现在相同作用域中
当不确定传递多少个实参的时候,怎么办?
arguments动态参数
arguments是什么?
伪数组
它只存在函数中
剩余参数主要的使用场景是?
用于获取多余的实参
剩余参数和动态参数的区别是什么?开发中提倡使用哪一个?
动态参数是伪数组
剩余参数是真数组
开发中使用剩余参数
展开运算符的主要作用是?
可以把数组展开,可以利用求数组最大值以及合并数组等操作
展开运算符和剩余参数有什么区别?
展开运算符主要是数组展开
剩余参数在函数内部使用
箭头函数
箭头函数属于表达式函数,因此不存在函数提升
箭头函数只有一个参数时可以省略圆括号
箭头函数函数体只有一行代码时可以省略花括号{},并自动作为返回值被返回
加括号的函数体返回对象字面量表达式
箭头函数里面有arguments动态参数吗?可以使用什么参数
没有
可以使用剩余参数
箭头函数里面有this吗?
箭头函数不会创建自己的this,他只会从自己的作用域链的上一次沿用this
DOM事件回调函数推荐使用箭头函数吗?
不推荐,特别是用到this的时候
时间回调函数使用箭头函数的时候,this为全局的window
数组解构赋值的作用是什么?
是将数组的单元值快速批量赋值给一系列变量的简洁语法
js前面有哪两种情况需要加分号的?
立即执行函数
数组结构
变量的数量大于单元值数量时,多余的变量将被赋值为?
undefined
变量的数量小于单元值数量时候,可以通过什么剩余获取所有的值?
剩余参数…获取剩余单元值,但只能置于最末位
构造函数的作用是什么?怎么写?
构造函数是快速创建多个类似的对象
大写字母开头的函数
new关键字调用函数的行为被称为?
实例化
构造函数内部需要写return 吗,返回值是什么?
不续约
构造函数自动返回创建的新对象
什么是实例成员?
实例对象的属性和方法即为实例成员
什么是静态成员?
构造函数的属性和方法被称为静态成员
什么是静态方法?
只能给构造函数使用的方法,比如Object.keys()
Object.keys()方法的作用是什么?
获取对象中所有属性(键)
Object.values()方法的作用是什么?
获取对象中所有的属性(值)
数组的内置函数总结
forEach 遍历数组,不返回,用于不改变值,经常用于查找打印输出值
filter 过滤数组,筛选数组元素,并生产新的数字
map 迭代数组 返回新数组,新数组里面的元素是处理之后的值,经常用于处理数据
reduce 累计器 返回函数累计处理的结果,经常用于求和等
构造函数
构造函数体现了面向对象的封装特性,构造函数实例创建的对象彼此独立,互不影响
JS实现面向对象需要借助于谁来实现?
构造函数
构造函数存在什么问题?
浪费内存
原型是什么?
一个对象,我们也称为prototype为原型对象
原型的作用是什么?
共享方法,可以把那些不变的方法,直接定义在prototype对象上
构造函数和原型里面的this指向谁?
实例化的对象
构造函数和原型里面的this指向谁?
实例化的对象
constructor属性的作用是什么?
指向该原型对象的构造函数
prototype是什么?哪里来的?
原型(原型对象)。构造函数都自动有原型。
constructor属性在哪里?作用干啥的?
prototype原型和对象原型__proto__里面都有
都指向创建实例对象/原型的构造函数
__proto__属性在哪里?指向谁?
在实例对象里面
指向原型prototype
原型链查找规则
- 当访问一个对象的属性(包括方法)时候,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是__proto__指向的prototype原型对象)
- 如果还没有就查找原型对象的原型(Object的原型对象)
- 以此类推一直找到Object(null)为止
- __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条线路
- 可以使用instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上
直接赋值和浅拷贝有什么区别?
直接赋值的方法,只要是对象,都会相互影响,因为是直接拷贝对象栈里面的地址
浅拷贝如果是一层对象,不相互影响,如果出现多层对象拷贝还会相互影响。
浅拷贝怎么理解?
拷贝对象之后,里面的属性值是简单数据类型直接拷贝值
如果属性值是引用数据类型则拷贝的是地址
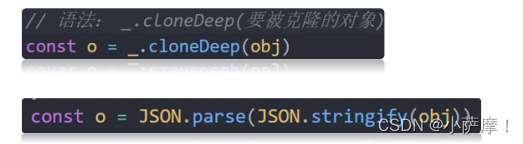
实现深拷贝的三种方式?
自己利用递归函数书写深拷贝
利用js库里lodash里面的_.cloneDeep()
利用JSON字符串转换

throw
throw抛出异常信息,程序会终止执行
throw后面跟的是错误提示信息
Error对象配合throw使用,能够设置更详细的错误信息
抛出异常我们使用哪个关键字?它会终止程序吗?
throw关键字
会终止程序
抛出异常经常和谁配合使用?
Error对象配合throw使用

try
try…catch用于捕获错误信息
将预估可能发生错误的代码写在try代码段中
如果try代码段中出现错误后,会执行catch代码段,并截获到错误信息
finally不管是否有错误,都会执行
捕获异常我们用哪3个关键字?可能出现的错误代码写到哪里?
try catch finally
写在try里面
怎么调用错误信息?
利用catch的参数
普通函数this指向?
谁调用指向谁
普通函数严格模式下指向谁?
严格模式下指向undefined
函数内不存在this,沿用上一级的,过程?
向外层作用域中,一层一层查找this,直到有this的定义
不适用
构造函数,原型函数,字面量对象中函数,dom事件函数
使用
需要使用上层this的地方
call的作用是?
调用函数,并可以改变被调用函数里面的this指向
call里面第一个参数是
指定this,其余是实参,传递的参数整体做个了解,后期用的很少

call和apply的区别是?
都是调用函数,都能改变this指向
参数不一样,apply传递的必须是数组
call apply bind总结
相同点:都可以改变函数内部的this指向
区别点:call和apply会调用函数,并且改变函数内部的this指向,call和apply传递的参数不一样,call传递参数arg1,arg2这种形式,apply必须数组形式[arg]
bind不会调用函数,可以改变函数内部this指向
主要应用场景:
call调用函数并且可以传递参数‘
apply经常跟数组有关系,比如借助于数学对象实现数组最大值最小值
bind不调用函数,但是还想改变this指向,比如改变定时器内部的this指向
防抖和节流的区别是?
节流:就是指连续触发事件但是在n秒中只执行一次函数,比如可以利用节流实现1s之内只能触发一次鼠标移动事件
防抖:如果在n秒内又触发了事件,则会重新计算函数执行事件
防抖和节流的使用场景是?
节流:鼠标移动,页面尺寸发生变化,滚动条滚动等开销比较大的情况下
防抖:搜索框输入,设定每次输入完毕n秒后发送请求,如果期间还有输入,则重新计算时间