目录
一、Axios网络请求
中文文档:
安装:
导入:
使用方法:
基本语法:
生命周期函数:
二、前端路由VueRouter
视频:12.前端路由VueRouter_哔哩哔哩_bilibili
参考文档:
三、状态管理VueX
视频:13.状态管理VueX_哔哩哔哩_bilibili
参考文档:
四、前端数据模拟MockJS
视频:14.前端数据模拟MockJS_哔哩哔哩_bilibili
参考文档:
五、JWT跨域认证
视频:16.JWT跨域认证_哔哩哔哩_bilibili
参考文档:
六、部署
视频:18.阿里云服务器使用_哔哩哔哩_bilibili
参考文档:
一、Axios网络请求

中文文档:
起步 | Axios 中文文档 | Axios 中文网
安装:
npm install axios导入:
可以在任意组件中通过import导入。
import axios from 'axios'使用方法:
基本语法:




生命周期函数:
每个组件都有生命周期,同时也有生命周期函数,这些函数在script中是与data、method同级的。created():(组件创建时调用)
created:function(){
console.log("Vue组件被创建!");
},在每个组件里写一个created函数,打开网页控制台,可以看到(在组件创建时)打印出每个组件里的消息。

mounted():(组件挂载时调用)
mounted:function(){
console.log("Vue组件挂载完毕!");
},
注意前后端同时启动时不能占用同一个端口!!!
前端默认占用8080端口,

那么我们将后端端口改为8088

这样就可以同时启动了。
访问浏览器
http://localhost:8088/user/findAll
可以看到后端传递来的数据

前端在created函数里使用axios接收后端网络请求:
Table.vue
import axios from "axios"
created:function(){
axios.get("http://localhost:8088/user/findAll").then(function(response){//回调函数
console.log(response)
})
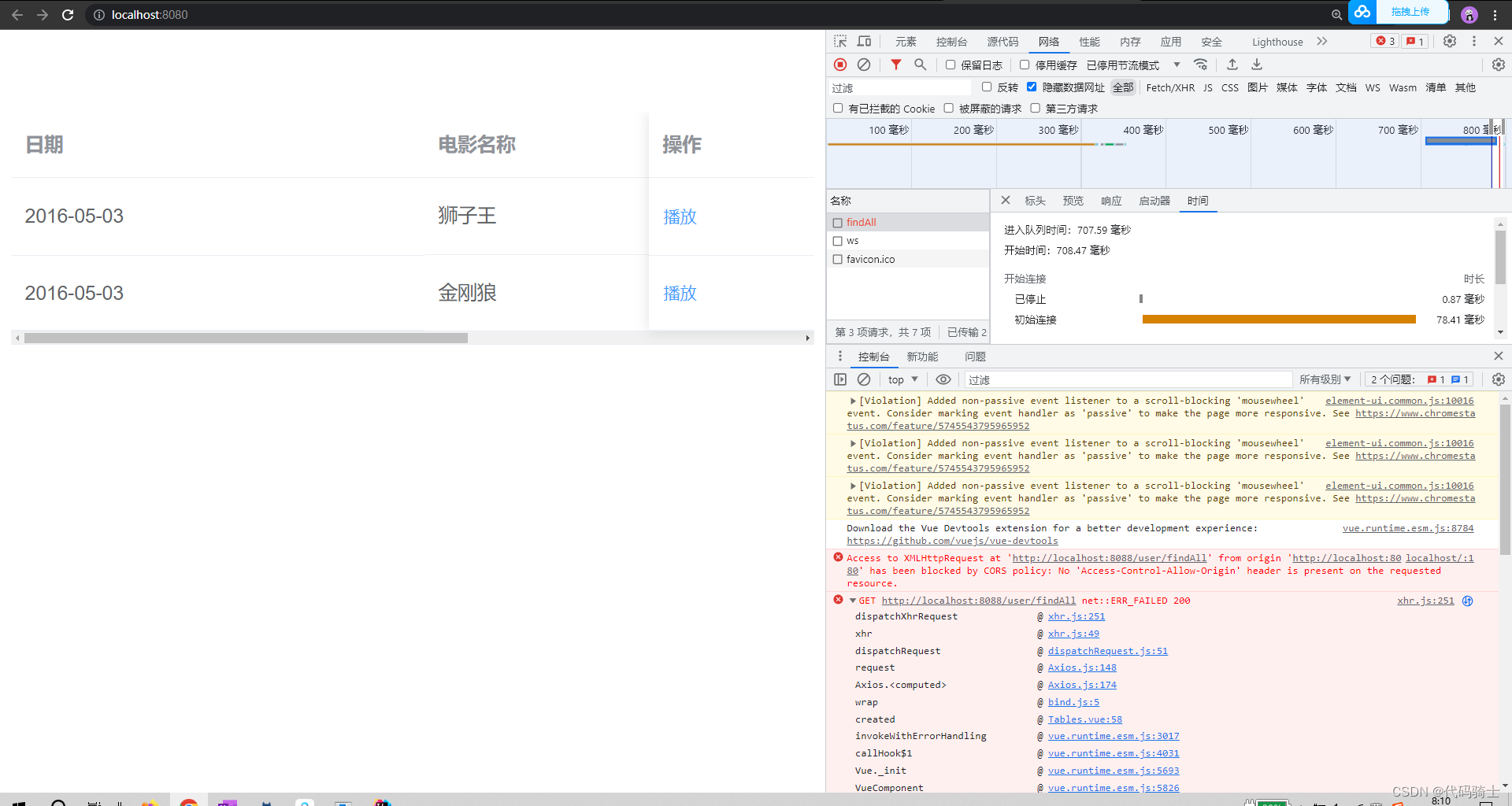
},但是访问会发生错误 :
……has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
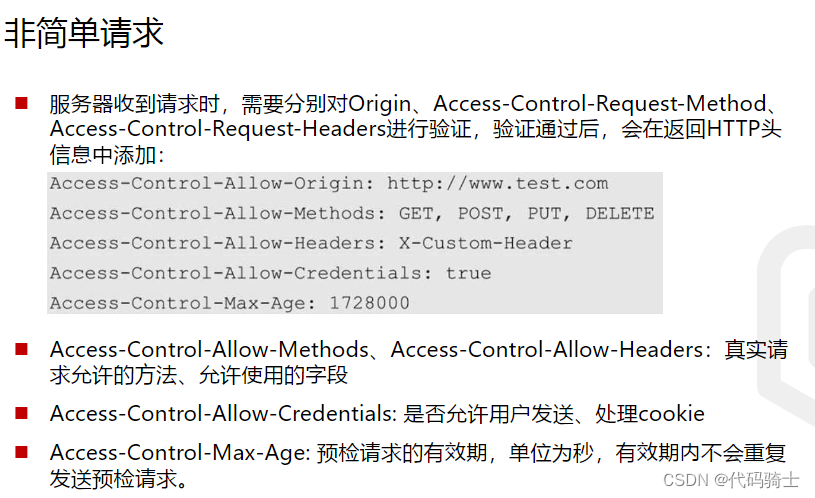
这就是跨域问题导致的。








解决跨域问题直接在SpringBoot的控制器中加上注解:@CrossOrigin
或者在配置包里创建配置类实现全局可跨域

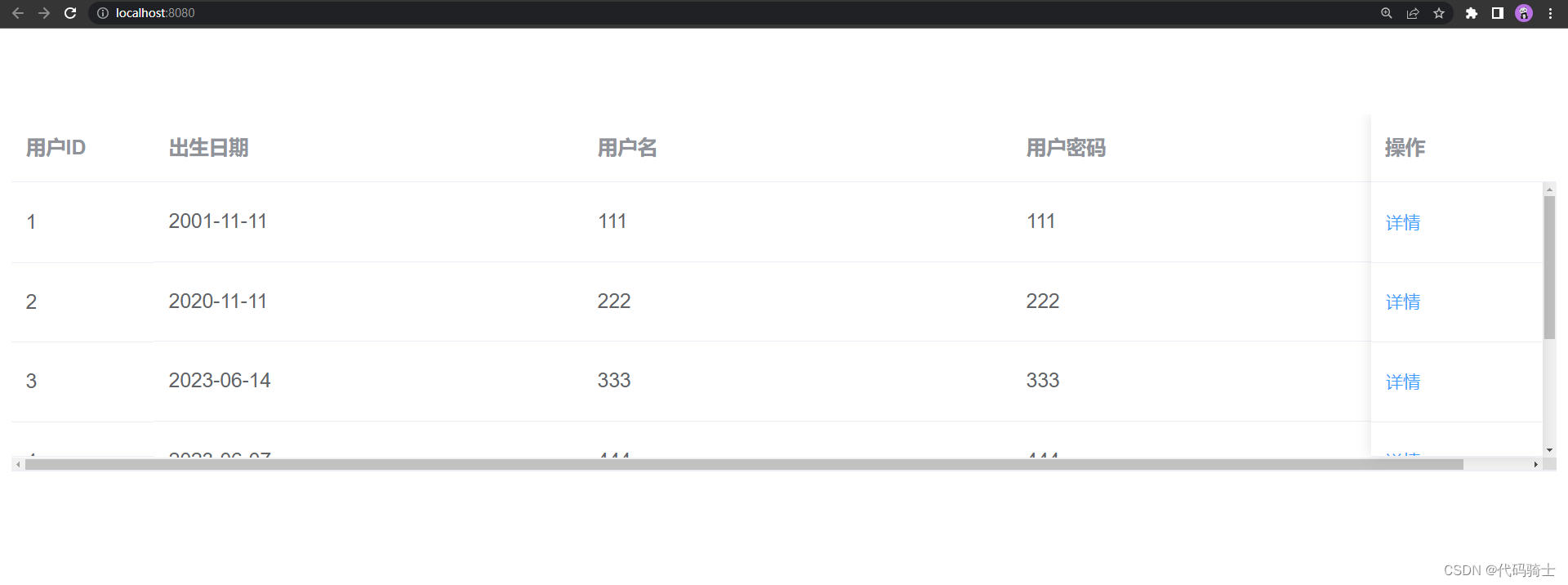
重启后端,刷新前端,我们拿到了正常的从后端传递来的数据

将返回的data渲染到界面
将response.data传给script模块中的data
使用箭头函数继承了父级的作用域
Table.vue
<template>
<el-table
:data="tableData"
style="width: 100%"
max-height="250">
<el-table-column
prop="birthday"
label="出生日期"
width="300">
</el-table-column>
<el-table-column
prop="username"
label="用户名"
width="300">
</el-table-column>
<el-table-column
prop="password"
label="用户密码"
width="300">
</el-table-column>
<el-table-column
fixed
prop="id"
label="用户ID"
width="100">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="120">
<el-button
@click.native.prevent="play()"
type="text"
size="small">
详情
</el-button>
</el-table-column>
</el-table>
</template>
<script>
import axios from "axios"
export default {
methods: {
play(){
alert("^V^")
}
},
created:function(){
axios.get("http://localhost:8088/user/findAll").then((response)=>{//回调函数
this.tableData = response.data
})
},
data() {
return {
value: null,
texts:['1分','2分','3分','4分','5分',],
tableData: []
}
}
}
</script>

main.js
import axios from 'axios'//导入
axios.defaults.baseURL="http://localhost:8088"//设置后端接口
Vue.prototype.$http = axios//定义属性$http并挂载到VueTable.vue修改部分
created:function(){
this.$http.get("/user/findAll").then((response)=>{//回调函数
this.tableData = response.data
})
},效果不变:

二、前端路由VueRouter
视频:12.前端路由VueRouter_哔哩哔哩_bilibili
参考文档:
链接:https://pan.baidu.com/s/1AM7UYhR32uUMuIJnalVAyg
提取码:9p1f
--来自百度网盘超级会员V3000的分享
三、状态管理VueX
视频:13.状态管理VueX_哔哩哔哩_bilibili
参考文档:
链接:https://pan.baidu.com/s/1cIUW0aV830wsmgzOK8PCuQ
提取码:ohwp
--来自百度网盘超级会员V3000的分享
四、前端数据模拟MockJS
视频:14.前端数据模拟MockJS_哔哩哔哩_bilibili
参考文档:
链接:https://pan.baidu.com/s/1hiZxbbSndy0hzo0Cxm7gOg
提取码:zhsn
--来自百度网盘超级会员V3000的分享
五、JWT跨域认证
视频:16.JWT跨域认证_哔哩哔哩_bilibili
参考文档:
链接:https://pan.baidu.com/s/1TGeMS_7pfFbJPi4RTzTLvQ
提取码:e7vg
--来自百度网盘超级会员V3000的分享
六、部署
视频:18.阿里云服务器使用_哔哩哔哩_bilibili
参考文档:
链接:https://pan.baidu.com/s/1G3fNqoJ8YFlxe0nNqeTmFg
提取码:t381
--来自百度网盘超级会员V3000的分享
本次学习笔记已全部整理完毕,由于时间原因,后面没有总结完全,但是老师给的文档记录详细,结合视频教程事半功倍,接下来我将准备项目实战。感谢老师的教导,真的学到了很多!同时感谢评论区的大神指点迷津。
参考链接:
1天搞定SpringBoot+Vue全栈开发_哔哩哔哩_bilibili
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.