每次最后打包总是会或多或少出现一些问题,昨天打包项目完之后
- 直接点击dist中的index.html去看看有没有什么发题,一打开奇怪的事发生了,居然是空白;
- 但是在vscode中右键Open with Live Server一看项目没啥问题,但是部署到线上没人给右键,于是乎。

以下仅记录本人的过程,做参考
-
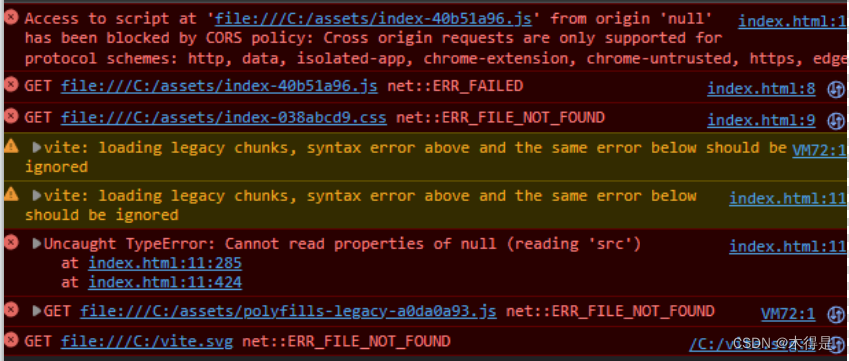
错误截图

-
npm i @vitejs/plugin-legacy -D -
在vite.config.js中添加如下,
import legacy from '@vitejs/plugin-legacy';
export default defineConfig({
plugins: [
legacy({
targets: ['defaults', 'not IE 11']
}),
vue(),
],
base:'./', // https://cn.vitejs.dev/config/shared-options.html#base
})
- 在打完包的dist—>index.html中末尾添加
<script>
(function (win) {
let src = document.getElementsByTagName('script');
for(let i = 0; i < src.length; i++) {
let script = src[i];
let url = script.getAttribute("src");
let type = script.getAttribute("type");
let scriptText = script.innerHTML;
if (url || type === "module") {
let tag=document.createElement('script');
tag.setAttribute('url',url);
tag.innerHTML = scriptText;
script.remove();
document.getElementsByTagName('head')[0].appendChild(tag);
}
}
})(window)
</script>
- 保存之后,然后单击index.html就可以访问了。
- 然后就是放在服务器,配置nginx然后切记重启nginx,不然在本地浏览器访问不到。
2023.6.22 17:00




![[进阶]网络通信:TCP通信,一发一收,多发多收](https://img-blog.csdnimg.cn/51572d1a0f644d86929f02bfbd2f8de8.png)