一、VUE入门
1、环境准备

2、预备知识



3、实战演练
vue官网
Vue.js - 渐进式 JavaScript 框架 | Vue.js
基础语法,vue2和vue3区别不大,但是后面路由会有很大区别。
前期基础语法,我们通过链接的方式使用vue,后面会用npm进行安装。

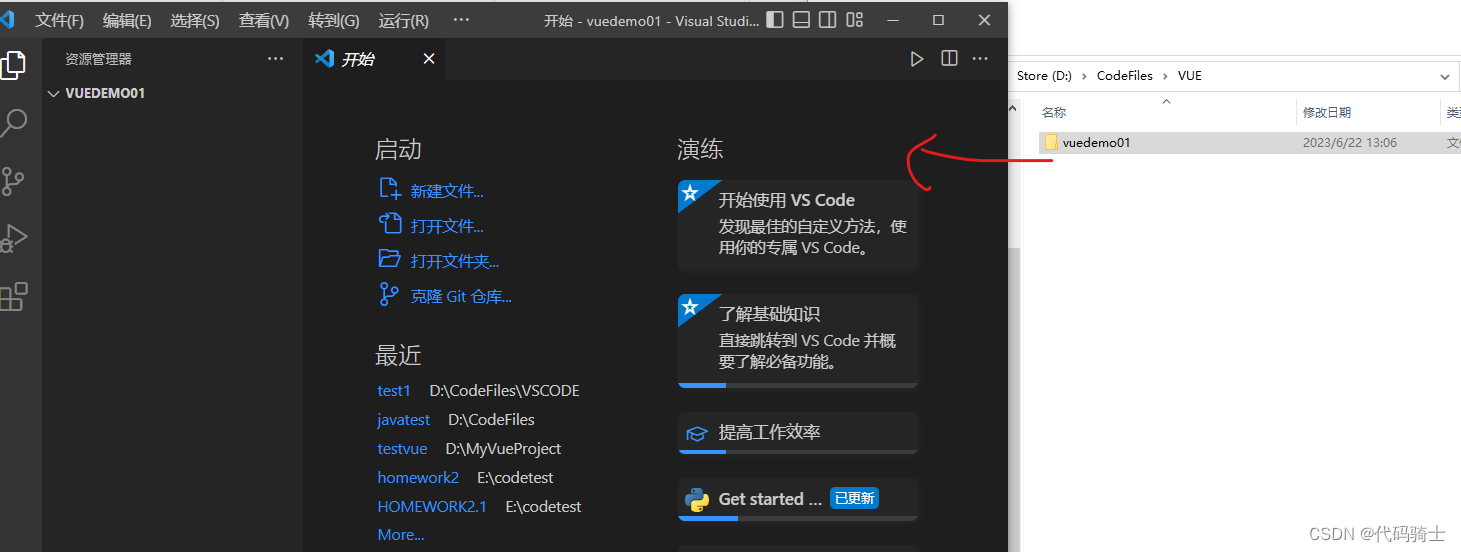
(1)创建项目目录
电脑任意位置

(2)使用VScode打开文件

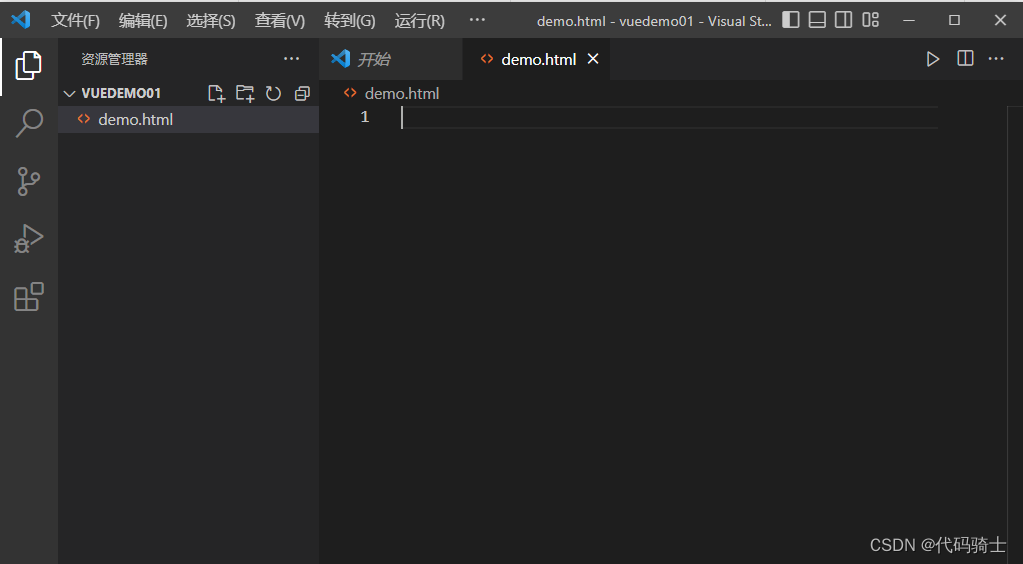
(3)新建html文件

打一个 !模板自动生成

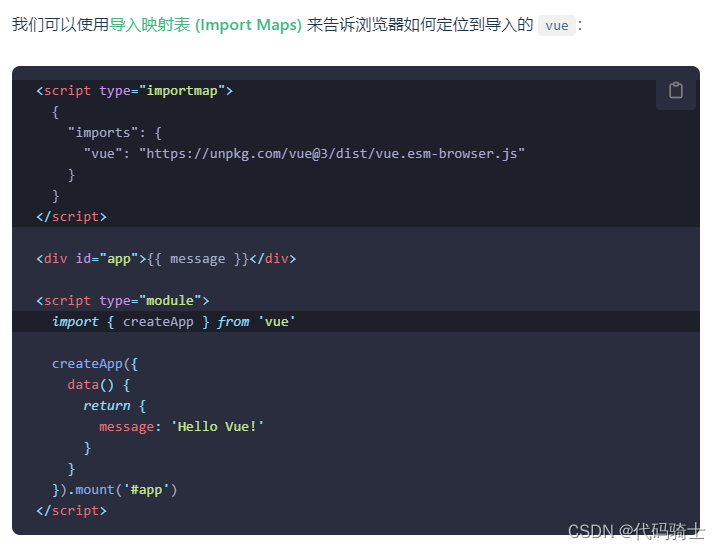
通过 CDN 使用 Vue
<script src="https://unpkg.com/vue@3/dist/vue.esm-browser.js"></script>
或者
<script src="https://unpkg.com/vue@3"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
</body>
</html>(4)实例1-基本用法练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
Vue.createApp({
data(){
return{
message:"Hello Vue!"
}
}
}).mount("#app")
</script>
</body>
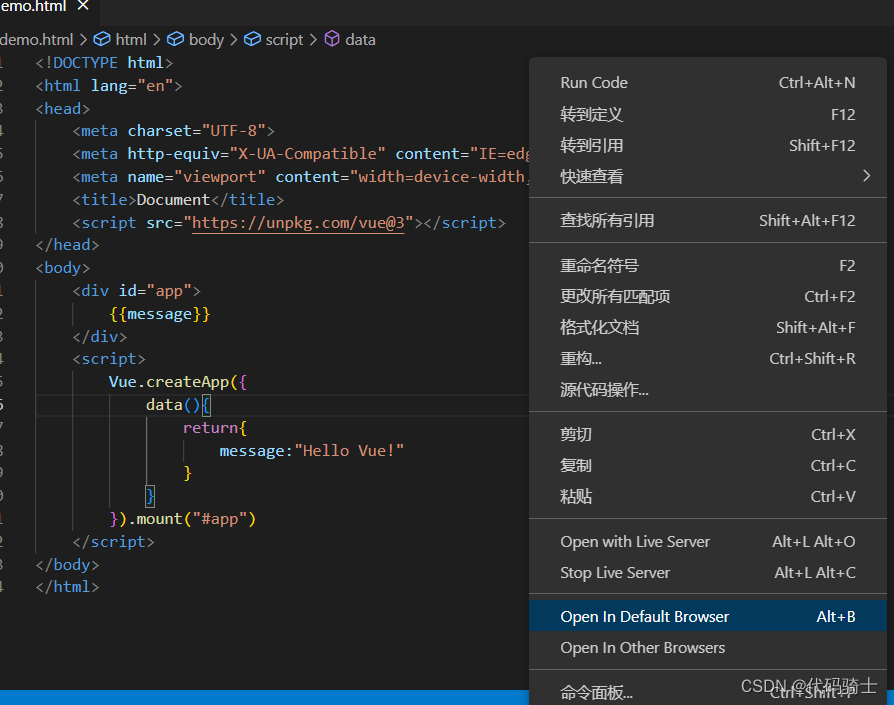
</html>安装插件open in browser

代码页面右键在浏览器打开

运行效果

安装Live Serve插件能同步刷新

四步走-小结
step1:引入vue
step2:声明控制区
step3:创建vue实例对象
step4:指定数据源,即MVVM中的Model
官方文档
(5)实例2-内容渲染指令练习
v-html指令的作用是:设置元素的innerHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
<p>{{desc}}</p>
<p v-html="desc"></p>
</div>
<!--3、创建vue的实例对象-->
<script>
// Vue.createApp({
// //指定数据源,即MVVM中的Model
// data(){
// return{
// message:"Hello Vue!"
// }
// }
// }).mount("#app")
const vm={//数据封装
data: function(){
return{
username:"zhangsan",
gender:"man",
desc:"<a href='https://www.baidu.com/'>百度</a>"
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
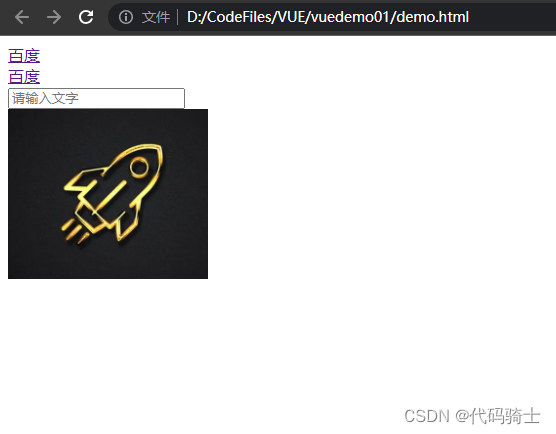
</html>(6)实例3-属性绑定指令练习
属性前面加 v-bind: 或者直接属性前面加 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<a :href="link">百度</a></br>
<a v-bind:href="link">百度</a></br>
<input type="text" :placeholder="inputValue"></br><!--在标签属性中前面如果出现:后面引号里的值就是要绑定的属性变量-->
<img :src="imgSrc" :style="{width:w}" alt="">
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data: function(){
return{
link:"https://www.baidu.com/",
inputValue:"请输入文字",
imgSrc:"./images/t.png",
w:"500px"
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html> 
(7)实例4-使用JS表达式练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
niaho
<p>{{number++}}</p>
<p>{{ok?'True':'False'}}</p>
<p{{message.split('').reverse().join('-')}}></p>
<p :id="'list-'+id">xxx</p>
<p>{{<user class="name"}}</p>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data: function(){
return{
number:9,
ok:false,
message:'abc',
id:3,
user:{
name:'111',
}
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>(8)实例5-事件绑定指令练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<h3>HP:{{count}}</h3>
<button v-on:click="addCount">+</button>
<button @click="count+=1">+</button><!-- v-on 等价 @ -->
<button v-on:click="subCount">-</button>
<button @click="count-=1">-</button>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
count: 0,
}
},
methods:{//方法域
//点击按钮让count+1
addCount(){
this.count+=1
},
//点击按钮让count-1
subCount(){
this.count-=1
},
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>
(9)实例6-条件渲染指令练习
频繁判断用v-show性能更高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<button @click="flag = !flag">Toggle Flag</button>
<p v-if="flag">请求成功,被v-if控制</p>
<p v-show="flag">请求成功,被v-show控制</p>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
flag:false,
}
},
methods:{//方法域
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>(10)实例7 v-eles和v-else-if指令练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<p v-if="num>0.5">随机数>0.5</p>
<p v-else>随机数≤0.5</p>
<hr/>
<p v-if="type === 'A'">优秀</p>
<p v-else-if="type === 'B'">良好</p>
<p v-else-if="type === 'C'">一般</p>
<p v-else>不及格</p>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
num:1,
type:'A'
}
},
methods:{//方法域
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>
(11)实例8-列表渲染指令练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<ul>
<li v-for="(user,i) in userList">索引是:{{i}},姓名是:{{user.name}}</li>
</ul>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
userList:[
{id:1,name:"zs"},
{id:2,name:"aa"},
{id:3,name:"ww"},
]
}
},
methods:{//方法域
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>
(12)实例9 v-for中的key练习
v-model:双向绑定,如果页面值发生变化,则数据本身值也发生变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<ul>
<li v-for="(user,index) in userList" :key="user.id">
<input type="checkbox"/>
姓名:{{user.name}}
</li>
</ul>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
userList:[
{id:1,name:"zs"},
{id:2,name:"aa"},
{id:3,name:"ww"},
],
//输入用户名
name:"",
//下一个可用id
nextId:3
}
},
methods:{//方法域
addNewUser(){
this.userList.unshift({id:this.nextId,name:this.name})//unshif:在数组起始位置添加
this.name=""
this.nextId++
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html> 
二、组件化开发
1、预备知识






2、实际操作
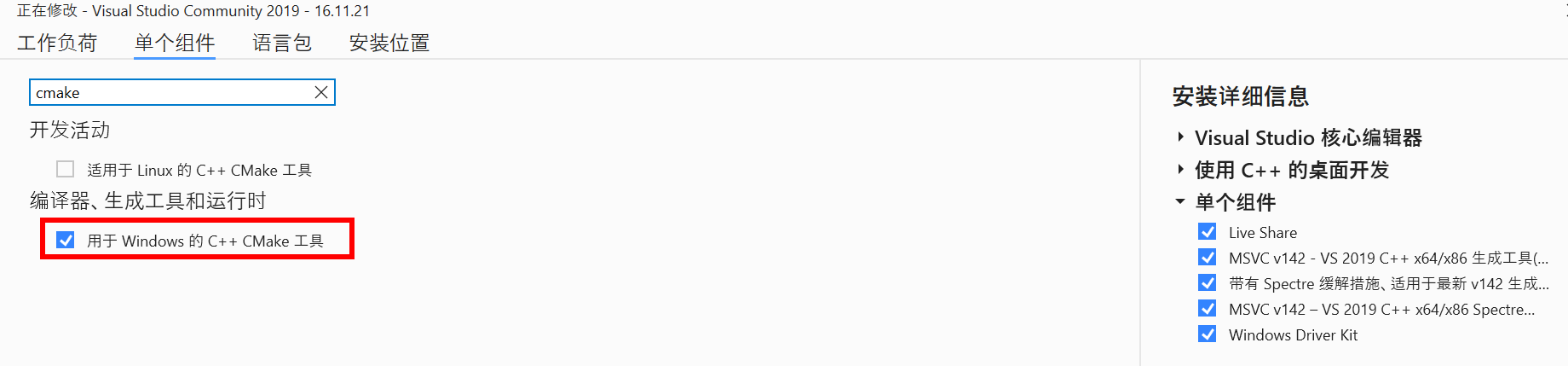
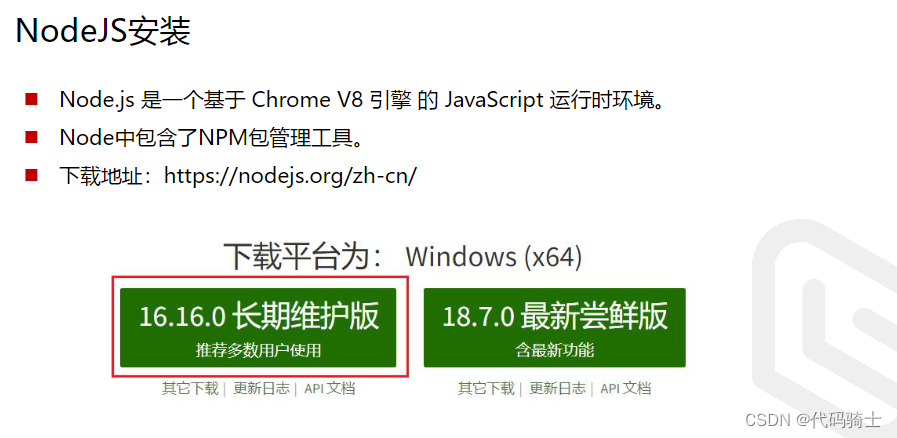
(1)下载安装nodejs
全部版本:Index of /dist/
(我用的是16版)
全局配置:
# 在安装目录下创建node_global和node_cache
npm config set prefix "E:\Language\node-v16.12.0-win-x86\node_global"
npm config set cache "E:\Language\node-v16.12.0-win-x86\node_cache"
# 判断是否安装成功
npm config get prefix
npm config get cache
# 配置镜像
npm config set registry http://registry.npm.taobao.org
# 安装vue2-cli
npm install vue-cli -g
# 安装vue3-cli
npm install -g @vue/cli如何查看vue-cli版本_笔记大全_设计学院
(2)创建项目
此处引用大佬笔记:
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
原始代码
<template> <h1>Hello{{ title }}-{{ score}}</h1> </template> <script> export default { name: "Hello", props: ["title"], data: function () { return { "score": 1, } } } </script> <style scoped> </style> <template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <Hello title="标题"></Hello> </div> </template>总结:
创建项目:vue create 名字 # 新手选择vue3,然后把eslint去掉 启动项目:npm run serve 安装所有依赖:npm install
运行程序:
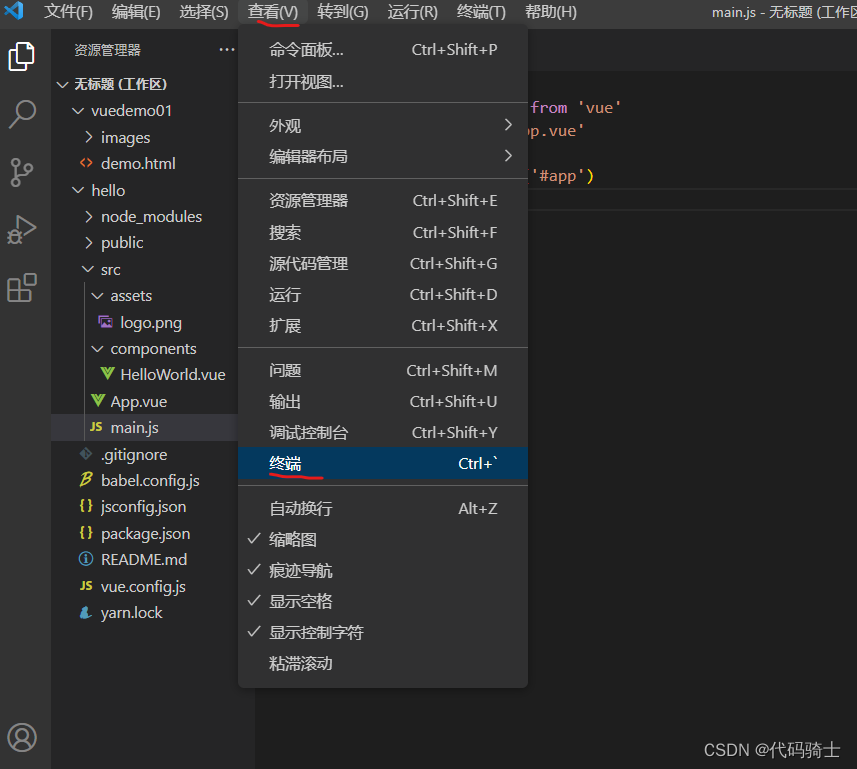
单击查看,点击终端

输入运行指令:
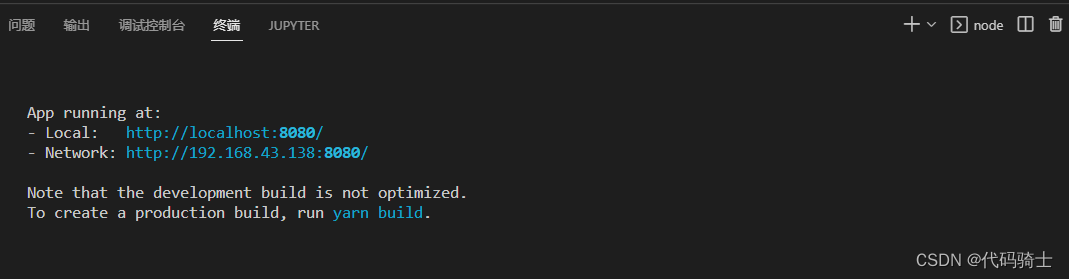
npm run serve

点击网站即可打开前端网页

也可在cmd窗口执行指令

页面如下

(3)组件式开发
components下新建组件Hello.vue

代码:
<template>
<h1>Hello</h1>
</template>
<script>
</script>
<style>
</style>在App.vue中导入(组件嵌套)
import Hello from './components/Hello.vue'注册
export default {
name: 'App',
components: {
Hello
}
}载入模板(Vue.vue组件也有自己的模板样式)
<template>
<img alt="Vue logo" src="./assets/logo.png">
<Hello></Hello>
</template>main.js中实现挂载

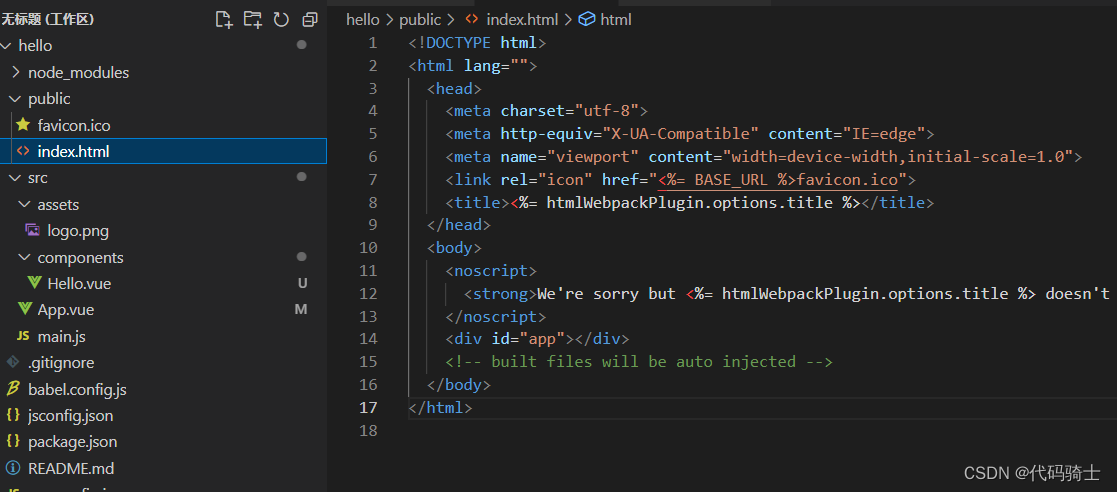
vue的控制域可以在index.html中看到

效果

三、第三方组件
1、知识预习



2、实战演练
参考链接:
前端学习笔记-Vue2-基础_vue data:function_C_Cercis Chinensis的博客-CSDN博客
7.MybatisPlus多表查询及分页查询_哔哩哔哩_bilibili
模板语法 | Vue.js
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.