文章目录
- 前言
- 1、html
- 1.1.、html实例
- 1.2、HTML文档的后缀名
- 1.3、HTML 编辑器
- 1.4、HTML 标题
- 1.5、HTML 段落
- 1.6、HTML 链接
- 1.7、HTML 图像
- 1.8、HTML 表格
- 1.8.1、HTML 表格实例
- 1.8.2、HTML 表格和边框
- 1.8.3、HTML 表格表头
- 1.9、HTML <input> 标签
- 1.10、Bootstrap 教程
- 1.10.1、选择Bootstarp表格
- 1.10.2、找到Bootstarp需要引入的CDN文件
- 1.10.3、本地使用Bootstarp渲染表格
- 2、JavaScript
- 2.1、JavaScript用法
- 2.1.1、<script\> 标签
- 2.1.2、<body\> 中的 JavaScript
- 2.1.3、JavaScript事件
- 2.1.4、JavaScript函数
- 2.1.5、外部的 JavaScript
- 3、ajax
- 3.1、HTTP 请求:GET vs POST
- 3.2、jQuery $.get() 方法
- 3.3、jQuery $.post() 方法
- 总结
前言
今天简单的介绍HTML,以及简单的JavaScript、ajax交互
1、html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
1.1.、html实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h1>hello,world!</h1>
</body>
</html>
1.2、HTML文档的后缀名
● .html
● .htm
以上两种后缀名没有区别,都可以使用。
1.3、HTML 编辑器
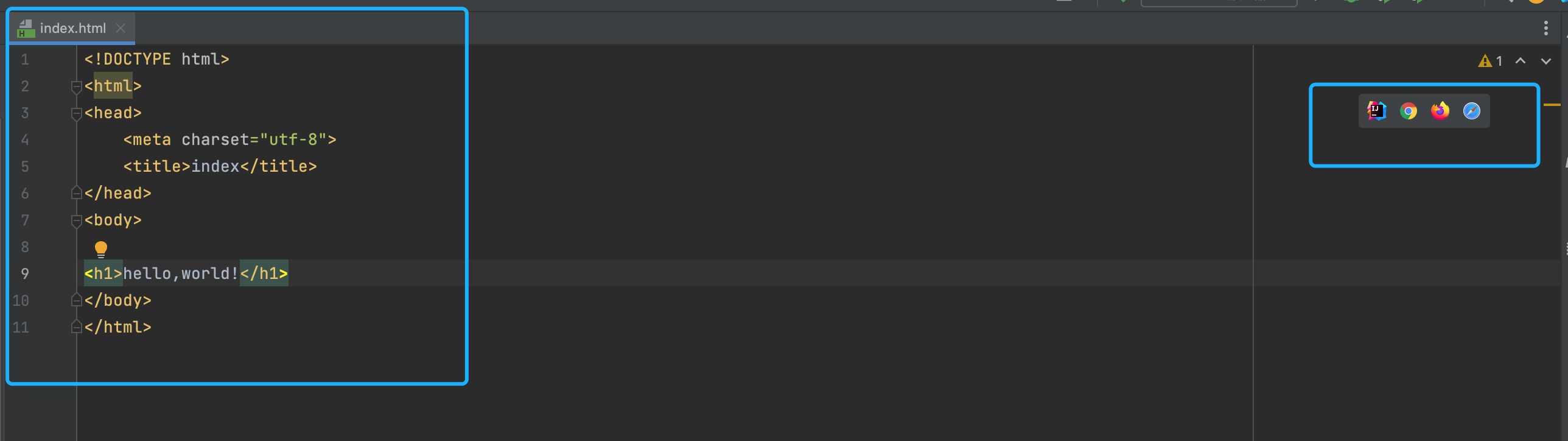
可以使用专业的 HTML 编辑器来编辑 HTML,IDEA企业版本支持HTML编辑,同时支持快捷打开浏览器:

1.4、HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
1.5、HTML 段落
HTML 段落是通过标签 <p> 来定义的。
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
1.6、HTML 链接
HTML 链接是通过标签 <a> 来定义的。
<a href="https://www.baidu.com">这是一个链接,href是链接的属性,里面的内容是待跳转的链接地址</a>
<a href="https://www.baidu.com" target="_blank">这是一个打开新页面的链接</a>
<a href="https://www.baidu.com" target="_self">这是一个覆盖本页面的链接</a>
1.7、HTML 图像
HTML 图像是通过标签 <img> 来定义的.
<img decoding="async" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
width="258" height="39" />
<img decoding="async" src="static/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
width="258" height="39" />
注意: 图像的名称和尺寸是以属性的形式提供的,src里的内容是图片的地址,可使用相对路径和绝对路径。
1.8、HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1.8.1、HTML 表格实例
| Name | Points |
|---|---|
| Zhang san | 50 |
| Li si | 94 |
| Wang wu | 80 |
| Zhao liu | 67 |
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
1.8.2、HTML 表格和边框
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
1.8.3、HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:

1.9、HTML 标签
一个文本输入框、一个密码文本输入框和一个提交按钮
<input type="text" id="name" placeholder="请输入姓名"><br>
<input type="password" id="pwd" placeholder="请输入密码"><br>
<button>确认</button>

1.10、Bootstrap 教程
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
案例地址:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
以下内容以表格为案例:https://www.runoob.com/bootstrap/bootstrap-tables.html
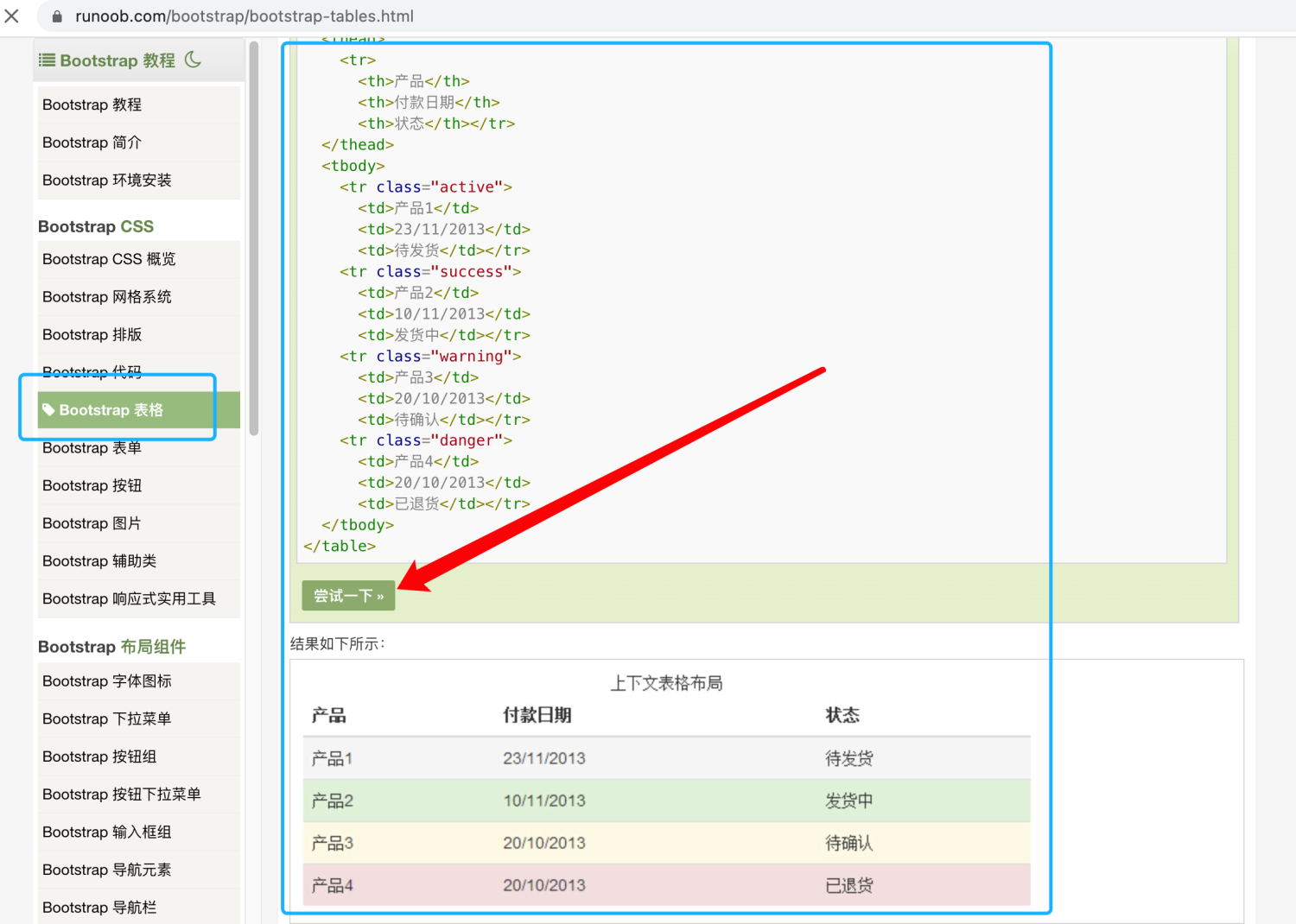
1.10.1、选择Bootstarp表格
选择一款表格样式,并点击【尝试一下】

1.10.2、找到Bootstarp需要引入的CDN文件
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
1.10.3、本地使用Bootstarp渲染表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td>
</tr>
<tr class="success">
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td>
</tr>
<tr class="warning">
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td>
</tr>
<tr class="danger">
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td>
</tr>
</tbody>
</table>
</body>
</html>
2、JavaScript
JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都可以使用 JavaScript。
2.1、JavaScript用法
HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中。
2.1.1、<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script>
alert("我的第一个 JavaScript");
</script>
2.1.2、<body> 中的 JavaScript
<script>
document.write("<h1>Hello world!</h1>");
</script>
2.1.3、JavaScript事件
定义了一个button,在点击按钮时触发事件
<button onclick="alert('Hello world!')">按钮</button>
2.1.4、JavaScript函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 部分。
该函数会在点击按钮时被调用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script>
function hello() {
alert('Hello world!')
}
</script>
</head>
<body>
<button onclick="hello()">按钮</button>
</body>
</html>
2.1.5、外部的 JavaScript
例如jquery、bootstrap :
<script src=""></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
3、ajax
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
3.1、HTTP 请求:GET vs POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
● GET - 从指定的资源请求数据
● POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
3.2、jQuery $.get() 方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
语法:
$.get(URL,callback);
或
$.get( URL [, data ] [, callback ] [, dataType ] )
● URL:发送请求的 URL字符串。
● data:可选的,发送给服务器的字符串或 key/value 键值对。
● callback:可选的,请求成功后执行的回调函数。
● dataType:可选的,从服务器返回的数据类型。默认:智能猜测(可以是xml, json, script, 或 html)。
$.get("http://localhost:8080/hello",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
$.get() 的第一个参数是我们希望请求的 URL(“http://localhost:8080/hello”)。
第二个参数是回调函数。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
3.3、jQuery $.post() 方法
$.post() 方法通过 HTTP POST 请求向服务器提交数据。
语法:
$.post(URL,callback);
或
$.post( URL [, data ] [, callback ] [, dataType ] )
● URL:发送请求的 URL字符串。
● data:可选的,发送给服务器的字符串或 key/value 键值对。
● callback:可选的,请求成功后执行的回调函数。
● dataType:可选的,从服务器返回的数据类型。默认:智能猜测(可以是xml, json, script, 或 html)。
$.post("http://localhost:8080/hello",
{
name:"小米电视"
},
function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
$.post() 的第一个参数是我们希望请求的 URL (“http://localhost:8080/hello”)。
然后我们连同请求(name 和 url)一起发送数据。第三个参数是回调函数。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了HTML、JavaScript、Ajax的简答交互,如果要做个人项目、企业级项目,还需要了解更多的CSS、JavaScript以及更多的组件知识。







![[Leetcode] 0014. 最长公共前缀](https://img-blog.csdnimg.cn/img_convert/b56bc57b5b9d6d8b697998b24b36f89f.png)