前言:
各位小伙伴儿们端午节快乐,本篇文章为大家带来一份基于ssm技术搭建的项目,正在学习这块技术的童靴们可以体验一下哦,在资源中可获取源码 ~

以下正文开始:
文章目录
- 需求分析
- 功能模块
- 项目架构图
- 首页部分
- Controller层
- Service层
- Mapper层
需求分析
随着社会的进步,信息化已成为整个社会发展的趋势。基于ssm的座位预约管理系统不仅具有传统管理系统的大部分功能,而且能够满足管理员的常规与特殊需求,而且操作快捷,实现技术又比较成熟,因此受到人们的喜爱。座位预约系统是具有统计,管理用户和各种座位预约相关信息的功能,方便管理人员对于图书馆和自习室座位的统一管理的系统。管理员可以在该系统上对座位进行具体操作管理,座位用户群体很大,有条理的记录座位预约的信息就能让系统在当下的座位预约管理中更加突出,因此本系统提供了多个管理员对座位信息进行管理操作的具体要求。
功能模块
本预约座位管理系统为管理者提供了一个非常方便快捷的平台。管理者可以登录本系统进行用户信息的查找以及座位预约业务的办理。
系统应该实现的功能如下:
- 登录模块:需要输入用户的用户名和密码,进入系统。
- 系统设置模块:
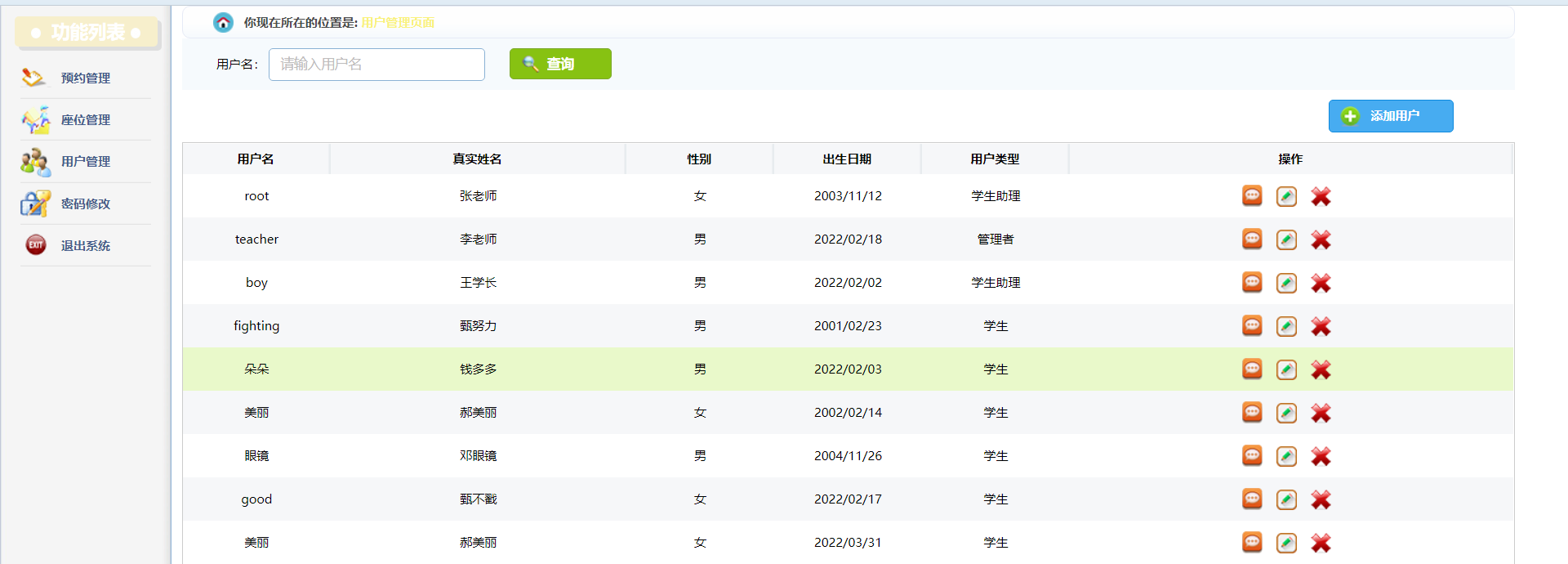
(1)用户管理:该模块可以提供给管理者用户列表,用户详细信息,并对用户的信息进行增加、查找、修改、删除等操作。
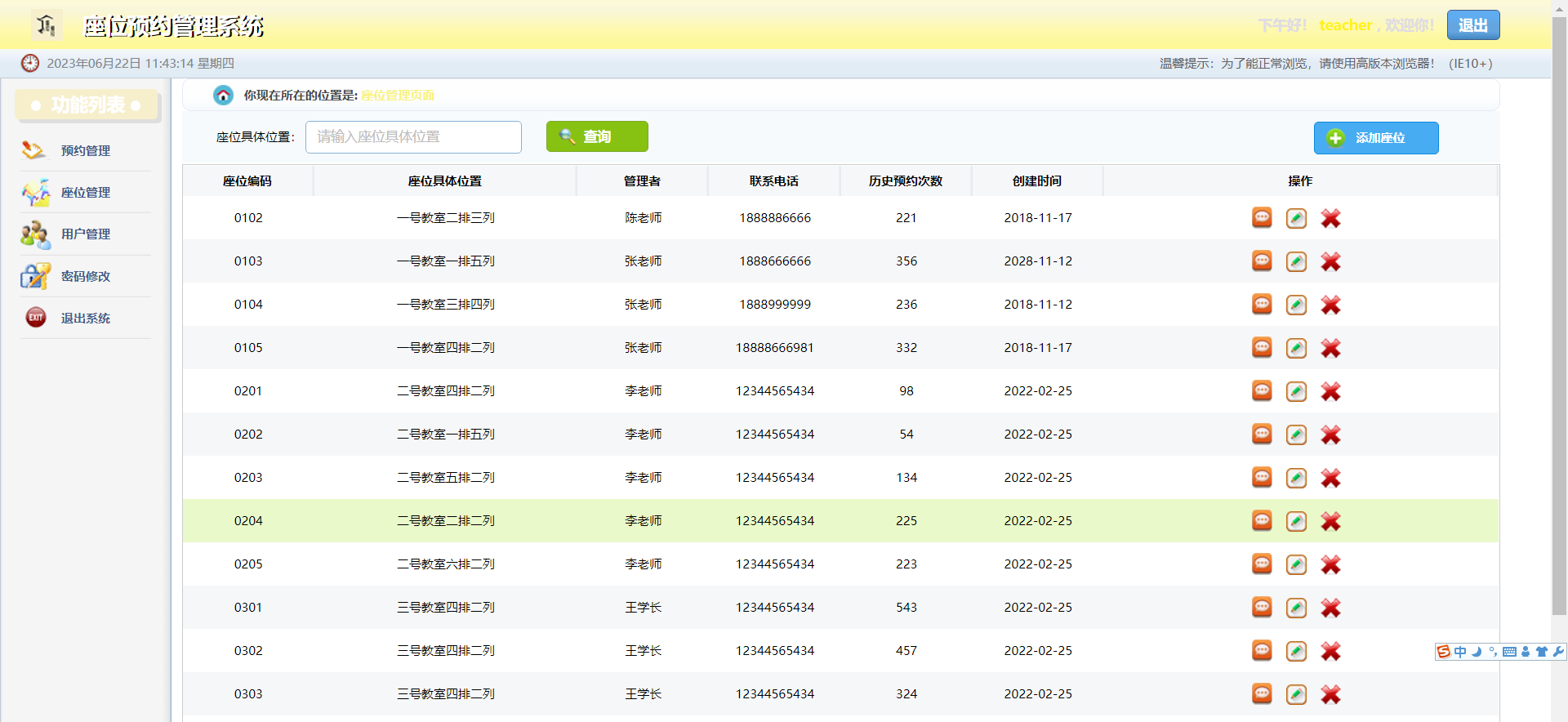
(2)座位管理:该模块可以提供给管理员座位列表,座位详细信息,并对座位的信息进行增加、查找、修改、删除等操作
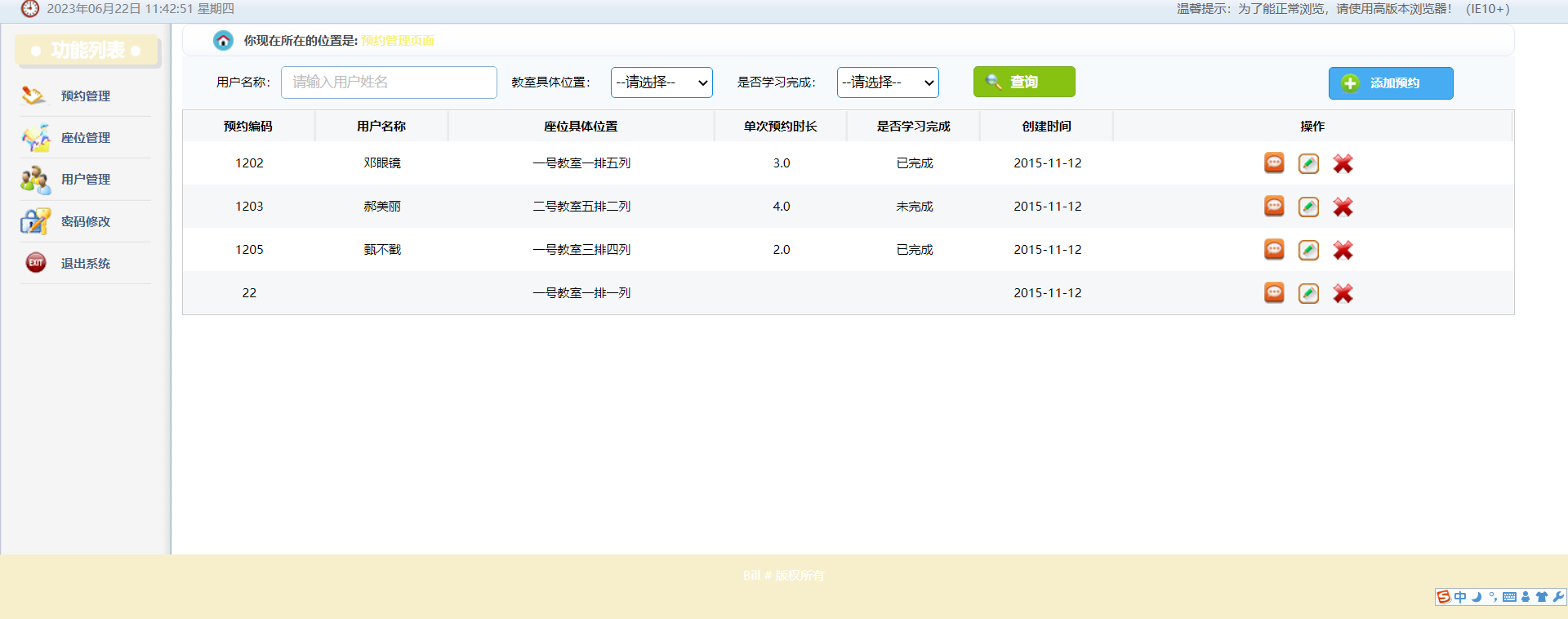
(3)预约管理:该模块可以提供给管理员增加预约座位订单,查询用户使用座位的情况和详细信息,删除预约订单等操作。
(4).修改密码设置:进行用户登陆密码的修改。
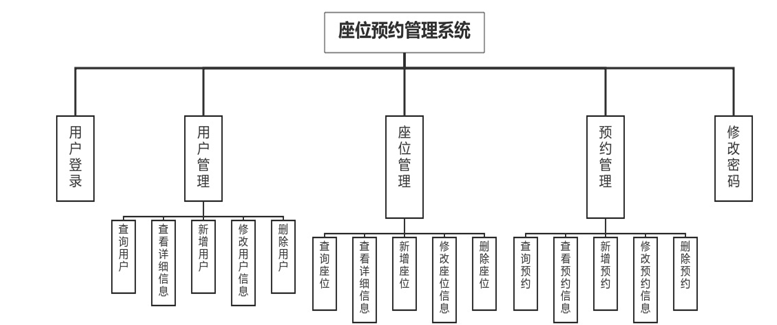
项目架构图
座位预约系统的功能模块分为四个大的部分,系统的使用对象包括系统管理员,教师,学生三重身份,首先进行身份验证,相应管理进入系统后,系统管理员登录系统后可以管理学生的信息,管理教师的信息,管理类每学期各个班级的必修课程信息,各个课程的教师信息,各个课程的学生信息;而教师登录系统可以查询自己所授课程信息;学生用户登录系统后可以进行选课,以及查看课程信息等等。系统的功能模块图如下图所示。

首页部分
以下是登录的首页部分,可以进行登录功能,源码如下:

<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
格式化的标签库
--%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>座位预约管理系统</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/css/public.css"/>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/css/style.css"/>
</head>
<body>
<!--头部-->
<header class="publicHeader">
<h1>座位预约管理系统</h1>
<div class="publicHeaderR">
<p><span>下午好!</span><span style="color: #fff21b"> ${loginUser.username}</span> , 欢迎你!</p>
<a href="${pageContext.request.contextPath}/toLogin">退出</a>
</div>
</header>
<!--时间-->
<section class="publicTime">
<span id="time">2028年1月1日 11:11 星期一</span>
<a href="#">温馨提示:为了能正常浏览,请使用高版本浏览器!(IE10+)</a>
</section>
<!--主体内容-->
<section class="publicMian">
<div class="left">
<h2 class="leftH2"><span class="span1"></span>功能列表 <span></span></h2>
<nav>
<ul class="list">
<li ><a href="${pageContext.request.contextPath}/bill/list">预约管理</a></li>
<li><a href="${pageContext.request.contextPath}/provider/list">座位管理</a></li>
<li><a href="${pageContext.request.contextPath}/user/list">用户管理</a></li>
<li><a href="${pageContext.request.contextPath}/user/toUpdatePwd">密码修改</a></li>
<li><a href="${pageContext.request.contextPath}/toLogin">退出系统</a></li>
</ul>
</nav>
</div>
<div class="right">
<div class="location">
<strong>你现在所在的位置是:</strong>
<span>用户管理页面 >> 用户信息查看页面</span>
</div>
<div class="providerView">
<p><strong>用户名:</strong><span>${user.username}</span></p>
<p><strong>真实姓名:</strong><span>${user.realName}</span></p>
<p>
<strong>用户性别:</strong>
<span>
<c:if test="${user.gender == 1}">女</c:if>
<c:if test="${user.gender == 2}">男</c:if>
</span>
</p>
<p><strong>出生日期:</strong>
<span>
<fmt:formatDate value="${user.birthday}" pattern="yyyy-MM-dd"></fmt:formatDate>
</span>
</p>
<p><strong>用户类别:</strong>
<span>
<c:if test="${user.userType == 1}">管理员</c:if>
<c:if test="${user.userType == 2}">经理</c:if>
<c:if test="${user.userType == 3}">普通用户</c:if>
</span>
</p>
<a onclick="history.back(-1)" href="#">返回</a>
</div>
</div>
</section>
<footer class="footer"><div style="text-align:center;"> <p><a href="http://#/" target="_blank">Bill #</a> 版权所有</p></div></footer>
<script src="js/time.js"></script>
</body>
</html>
Controller层

controller层主要调用service层的服务来完成增删改查url的访问与映射,部分详细代码如下:
package com.rg.controller;
import com.rg.entity.Bill;
import com.rg.entity.Provider;
import com.rg.entity.User;
import com.rg.service.BillService;
import com.rg.service.ProviderService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;mapper
@Controller
@RequestMapping("/bill")
public class BillController {
@Autowired
BillService billService;
@Autowired
ProviderService providerService;
@RequestMapping("/list")
public String billList(Model model){
//bill列表
List<Bill> billList = billService.billList();
//供应商的列表
List<Provider> providerList = providerService.providerList();
model.addAttribute("providerList",providerList);
model.addAttribute("billList",billList);
return "bill/list";
}
//条件查询
@RequestMapping("/queryBill")
public String queryBill(Bill bill,Model model){
System.out.println("=================================");
System.out.println("bill = " + bill);
//bill列表
List<Bill> billList = billService.queryBill(bill);
//供应商的列表
List<Provider> providerList = providerService.providerList();
//条件回显
model.addAttribute("bill",bill);
model.addAttribute("providerList",providerList);
model.addAttribute("billList",billList);
return "bill/list";
}
//findBillById
//findBillById
@RequestMapping("/findBillById")
public String findBillById(int bid,Model model,String type){
//查询数据库
Bill bill = billService.findBillById(bid);
//供应商的列表
List<Provider> providerList = providerService.providerList();
model.addAttribute("providerList",providerList);
model.addAttribute("bill",bill);
if("view".equals(type)){
return "bill/view";
}
return "bill/update";
}
//更新操作
@RequestMapping("/updateBill")
public String updateBill(Bill Bill,Model model){
int row = billService.updateBill( Bill);
if(row == 1){
//更新成功重定向到list页面
return "redirect:list";
}
model.addAttribute("errorMsg","更新失败");
return "bill/update";
}
/*
* 跳转到添加页面
* */
@RequestMapping("/toAddBill")
public String toAddBill(Model model){
List<Provider> providerList = providerService.providerList();
model.addAttribute("providerList",providerList);
return "bill/add";
}
/*
* 添加预约
* */
@RequestMapping("/addBill")
public String addBill(Bill bill, Model model){
int row = billService.addBill(bill);
if(row==1){
//插入成功 重定向到list页面,
// 相对路径 当前路径 /user/addUser list路径为 /user/list
return "redirect:list";
}
//添加失败 重新回到添加页面
model.addAttribute("errorMsg","添加失败!!!");
return "bill/add";
}
//删除操作
@RequestMapping("/deleteBillById")
public String deleteBillById(int bid,Model model){
int row = billService.deleteBillById( bid);
return "redirect:list";
}
}
Service层

Service层主要对应和调用mapper层的方法,部分源码如下:
@Service
public class BillService {
@Autowired
BillMapper billMapper;
public List<Bill> billList() {
return billMapper.billList();
}
public List<Bill> queryBill(Bill bill) {
return billMapper.queryBill(bill);
}
public Bill findBillById(int bid) {
return billMapper.findBillById(bid);
}
public int addBill(Bill bill) {
return billMapper.addBill(bill);
}
public int updateBill(Bill bill) {
return billMapper.updateBill(bill);
}
public int deleteBillById(int bid) {
return billMapper.deleteBillById(bid);
}
}
Mapper层

Mapper层主要用于和数据库进行交互,以及编写对应的SQL语句等,部分源码如下:
public interface BillMapper {
List<Bill> billList();
List<Bill> queryBill(Bill bill);
Bill findBillById(int bid);
int addBill(Bill bill);
int updateBill(Bill bill);
int deleteBillById(int bid);
}
<mapper namespace="com.rg.mapper.BillMapper">
<resultMap id="billProviderMap" type="bill">
<id property="bid" column="bid"></id>
<result property="billCode" column="bill_code"></result>
<result property="billName" column="bill_name"></result>
<result property="billCom" column="bill_com"></result>
<result property="billNum" column="bill_num"></result>
<result property="money" column="money"></result>
<result property="pay" column="pay"></result>
<result property="createDate" column="create_date"></result>
<!--
一对一关系的标签:
-->
<association property="provider" javaType="Provider">
<id property="pid" column="pid"></id>
<result property="providerName" column="providerName"></result>
</association>
</resultMap>
<select id="billList" resultMap="billProviderMap">
select bill.*,provider.providerName
from bill,provider
where bill.pid = provider.pid
</select>
<!--条件查询-->
<select id="queryBill" resultMap="billProviderMap" parameterType="bill">
select bill.*,provider.providerName
from bill,provider
where bill.pid = provider.pid
<if test="billName != null and billName !='' ">
and bill_name like '%${billName}%'
</if>
<if test="provider != null and provider.pid !=null and provider.pid !=''">
and provider.pid = #{provider.pid}
</if>
<if test=" pay!= 3">
and pay = #{pay}
</if>
</select>
<!--通过id查询-->
<select id="findBillById" resultMap="billProviderMap" >
select bill.*,provider.providerName
from bill,provider
where bill.pid = provider.pid and bid =#{bid}
</select>
<!--
添加预约
-->
<insert id="addBill" parameterType="bill">
INSERT INTO `bill` ( `bill_code`, `bill_name`, `bill_com`, `bill_num`, `money`, `pay`,`pid`)
VALUES (#{billCode}, #{billName}, #{billCom}, #{billNum}, #{money}, #{pay},#{provider.pid})
</insert>
<!--更新-->
<update id="updateBill" parameterType="bill">
UPDATE `bill`
SET `bill_code`=#{billCode}, `bill_name`=#{billName},
`bill_com`=#{billCom}, `bill_num`=#{billNum}, `money`=#{money},
`pay`=#{pay}, `pid`= #{provider.pid}
WHERE bid=#{bid};
</update>
<!--删除-->
<delete id="deleteBillById">
delete from bill where bid = #{bid}
</delete>
</mapper>
同时,管理员还拥有修改用户管理部分的权限:

文章到这里就先结束了,感兴趣的大佬可以下载资源尝试学习哦,后续会继续分享相关的知识点。