项目说明
开发php项目管理系统,由于是新项目且已经部署在生产环境,导致需要根据实际使用情况,进行及时的功能升级或bug修复。
- 每次升级,进行程序打包,然后通过FTP上传覆盖;
- 后期因服务器转为内网,无法通过外网访问,导致每次都需要和管理员进行升级对接。一是沟通成本较大,二是升级效率很低,无法解决及时需求。
- 基于上面原因,采用简单的压缩升级,暂时不涉及mysql数据库的升级需求;
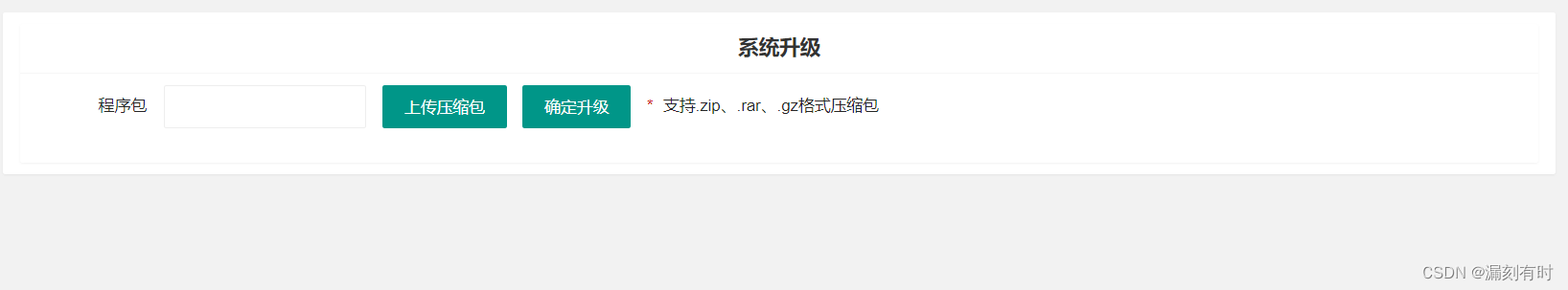
程序包上传

layui表单&上传组件
<form class="layui-form" lay-filter="component-form-group">
<div class="layui-card">
<div class="layui-card-header contentTitle">系统升级</div>
<div class="layui-card-body">
<div class="layui-form-item">
<label for="zip_url" class="layui-form-label">程序包</label>
<div class="layui-inline"><input type="text" id="zip_url" name="zip_url" lay-verify="required" class="layui-input" readonly></div>
<div class="layui-inline layui-upload"><button type="button" class="layui-btn" id="uploadImg">上传压缩包</button></div>
<div class="layui-inline"> <a class="layui-btn" lay-filter="save" id="L_add" lay-submit="">确定升级</a></div>
<div class="layui-inline"><span class="x-red">*</span> 支持.zip、.rar、.gz格式压缩包</div>
</div>
</div>
</div>
</form>
layui上传脚本
- 安全考虑,增加上传upToken,防止非页面上传,上传漏洞;
- 配置上传文件类型zip|rar|gz;
- 上传后自动填写文件地址 $(“#zip_url”).val(res.imgUrl);
//上传压缩包;
var loadingIndex;
upload.render({
elem: '#uploadImg'
, url: '?m=Zip&a=zipDeal&act=upImg&token='+upToken
, multiple: false
, size: 102400
, accept: 'file'
, exts: 'zip|rar|gz'
, number: 1
, before: function (obj) {
//console.log(obj);
loadingIndex = layer.load();
}
, done: function (res) {
layer.close(loadingIndex);
if (res.code == 1) {
layer.msg(res.msg);
}else{
$("#zip_url").val(res.imgUrl);
}
}
});
后台解压核心代码
- 设置解压为根目录$dest = “./”;
- 判断服务器是否支持extension_loaded(“zip”)服务;
- 调用解压函数 unzip($zip_url, $dest);
- 删除上传程序包 unlink($zip_url);
//读取信息;
case "update";
$zip_url = $_POST['zip_url'];
//压缩包解压;
if (extension_loaded("zip")) {
$dest = "./";
/*解压缩操作*/
unzip($zip_url, $dest);
unlink($zip_url);
$res['code'] = "1";
$res['msg'] = "解压完毕,目录已覆盖升级";
die(json_encode_lockdata($res));
} else {
$res['code'] = "0";
$res['msg'] = "请在php.ini中开启php_zip.dll";
die(json_encode_lockdata($res));
}
break;
返回友好提示功能
form.on('submit(save)', function () {
$.ajax({
type: "post",
url: "?m=Zip&a=zipDeal&act=update",
async: true,
data: {
zip_url: $('#zip_url').val()
},
dataType: "json",
success: function (res) {
if (res.code == 0) {
layer.msg(res.msg, {icon: 1,time: 2000});
} else {
layer.msg(res.msg, {icon: 1,time: 2000}, function () {
location.reload();
});
}
}
});
return false;
});
function unzip($zipName, $dest)
{
//检测要解压压缩包是否存在
if (!is_file($zipName)) {
die("解压文件不存在,请确认压缩文件");
}
//检测目标路径是否存在
if (!is_dir($dest)) {
mkdir($dest, 0777, true);
}
$zip = new ZipArchive();
if ($zip->open($zipName)) {
$zip->extractTo($dest);
$zip->close();
return true;
} else {
return false;
}
}
@漏刻有时
















![[附源码]JAVA毕业设计仟侬堂茶具网站(系统+LW)](https://img-blog.csdnimg.cn/fdf7072654ee4a70a342088698026ee1.png)