QLabel介绍
QLabel 是 Qt 框架中的一个控件类,用于显示文本或图像。它可以在窗口或其他容器中显示静态文本,并且可以根据需要设置格式、对齐方式和尺寸。
主要作用如下:
- 显示文本内容:
QLabel可以显示文字内容,可以用于展示标题、标签、说明等静态文本信息。 - 显示图像:
QLabel还可以显示图像文件,支持多种常见的图像格式,比如 PNG、JPEG 等。 - 支持富文本:
QLabel支持使用 HTML 标记语言进行文本渲染,可以通过设置富文本格式来显示更具有样式和表现力的文本内容。 - 设置格式和方位:
QLabel具有灵活的格式化功能,可以设置字体、颜色、背景色等,还可以设置文本的对齐方式(左对齐、居中对齐、右对齐)。 - 自动调整大小:
QLabel默认会根据其文本内容的长度和所使用的字体自动调整自身的大小。如果文本过长,可以通过设置大小策略来确定QLabel的最大宽度或高度。 - 响应用户交互:
QLabel可以与用户交互,比如支持点击事件、鼠标悬停事件、上下文菜单和链接跳转等功能。
总之,QLabel 是一个非常常用的控件,它在用户界面中扮演了展示文本或图像信息的角色,并提供了一系列的格式化和交互功能,使得开发人员可以方便地创建富有表现力的用户界面。
接口和作用
2023/6/21 12:38:20
QLabel 类提供了一系列接口用于设置和获取控件的属性,以及处理与控件相关的操作和事件。以下是常用的 QLabel 接口及其作用的详细介绍:
setText(text: str):设置QLabel的文本内容为指定的字符串text。text() -> str:获取当前QLabel的文本内容。setPixmap(pixmap: QPixmap):设置QLabel显示的图像为指定的QPixmap对象。setAlignment(alignment: Qt.Alignment):设置文本在QLabel中的对齐方式,可以是左对齐、居中对齐或右对齐。alignment() -> Qt.Alignment:获取当前文本的对齐方式。setFont(font: QFont):设置QLabel的字体。font() -> QFont:获取当前QLabel使用的字体。setStyleSheet(styleSheet: str):设置QLabel的样式表,可以通过 CSS 样式表语法来定义控件的外观。setWordWrap(enabled: bool):设置是否启用文本自动换行功能。wordWrap() -> bool:判断是否启用了文本自动换行功能。setToolTip(toolTip: str):设置QLabel的提示文本,当鼠标悬停在控件上时显示。toolTip() -> str:获取当前的提示文本。setSizePolicy(horizontal: QSizePolicy.Policy, vertical: QSizePolicy.Policy):设置QLabel的大小策略,用于确定控件在窗口中的布局方式。sizePolicy() -> QSizePolicy:获取当前的大小策略对象。setOpenExternalLinks(open: bool):设置是否支持打开外部链接,当文本内容中包含 HTML 链接时生效。openExternalLinks() -> bool:判断是否支持打开外部链接。linkActivated(link: str):该信号在用户点击具有链接功能的文本时发出,参数link为所点击的链接。
这些接口提供了对 QLabel 控件进行灵活配置和操作的能力,你可以使用它们来设置文本内容、字体样式、对齐方式等属性,以及处理与控件交互相关的事件。
显示动画
QLabel 显示 GIF 图片的应用场景包括但不限于:
-
动画展示:GIF 图片可以是一个有趣的动画,通过在
QLabel中显示 GIF 图片,可以将动画效果展示给用户,增加界面的生动性和吸引力。 -
加载状态提示:在进行一些耗时操作时,可以将加载中的提示动画以 GIF 的形式显示在
QLabel中,让用户知晓系统正在处理,并且提供视觉反馈。 -
表情、头像展示:GIF 图片可以用于展示表情、头像等,通过将这些 GIF 图片显示在
QLabel中,可以为用户提供更加丰富多样的视觉体验。 -
广告宣传:在软件或应用中,你可以使用 GIF 图片来展示产品、服务或特定活动的广告。通过
QLabel显示 GIF 图片,可以吸引用户的注意力并向他们传达信息。 -
游戏开发:在游戏开发中,你可以使用 GIF 图片来制作精灵动画或特效动画。通过在
QLabel中显示这些 GIF 图片,可以实现游戏中的动画效果。
这些只是简单列举了一些可能的应用场景,实际上 QLabel 显示 GIF 图片具有很大的灵活性,可以根据需求进行创意和扩展。
#include <QApplication>
#include <QLabel>
#include <QMovie>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建一个 QLabel 控件
QLabel label;
// 创建一个 QMovie 对象,并指定 GIF 图片路径
QMovie movie("splash.gif");
// 将 QMovie 与 QLabel 关联
label.setMovie(&movie);
// 自适应 QLabel 大小以适应 GIF 图片
label.setScaledContents(true);
// 开始播放动画
movie.start();
// 显示标签
label.show();
// 运行应用程序主循环
return app.exec();
}代码演示其他功能
代码1
#include <QApplication>
#include <QLabel>
#include <QVBoxLayout>>
#include <QLineEdit>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建主窗口和布局
QWidget window;
QVBoxLayout layout(&window);
// 创建 QLabel 对象并设置文本内容
QLabel label1("Hello, QLabel!");
layout.addWidget(&label1);
// 设置字体样式和对齐方式
QFont font("Arial", 16, QFont::Bold);
label1.setFont(font);
label1.setAlignment(Qt::AlignCenter);
// 创建 QLabel 对象并设置图像
QLabel label2;
QPixmap pixmap("image.png");
label2.setPixmap(pixmap);
layout.addWidget(&label2);
// 设置提示文本和样式表
label2.setToolTip("This is an image");
label2.setStyleSheet("border: 1px solid black;");
// 创建 QLabel 对象并使用 HTML 进行文本渲染
QLabel label3;
QString htmlText = "<h1>This is a header</h1>"
"<p>This is a paragraph.</p>"
"<ul>"
"<li>Item 1</li>"
"<li>Item 2</li>"
"<li>Item 3</li>"
"</ul>";
label3.setText(htmlText);
label3.setAlignment(Qt::AlignCenter);
layout.addWidget(&label3);
//label作为lineEdit的标签
QLineEdit nameEdit;
QLabel *nameLabel = new QLabel("&Name:");
nameLabel->setBuddy(&nameEdit);
QLineEdit phoneEdit;
QLabel *phoneLabel = new QLabel("&Phone:");
phoneLabel->setBuddy(&phoneEdit);
// (layout setup not shown)
layout.addWidget(nameLabel);
layout.addWidget(&nameEdit);
layout.addWidget(phoneLabel);
layout.addWidget(&phoneEdit);
// 显示主窗口
window.show();
return app.exec();
}
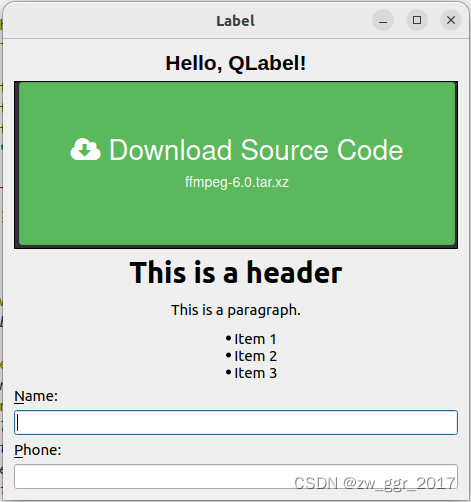
运行结果:

代码2
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建主窗口和布局
QWidget window;
//label作为lineEdit的标签
QLineEdit nameEdit;
QLabel *nameLabel = new QLabel("&Name:");
nameLabel->setBuddy(&nameEdit);
QLineEdit phoneEdit;
QLabel *phoneLabel = new QLabel("&Phone:");
phoneLabel->setBuddy(&phoneEdit);
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(nameLabel, 0, 0);
gridLayout->addWidget(&nameEdit, 0, 1);
gridLayout->addWidget(phoneLabel, 1, 0);
gridLayout->addWidget(&phoneEdit, 1, 1);
window.setLayout(gridLayout);
// 显示主窗口
window.show();
return app.exec();
}上面的代码等价于:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建主窗口和布局
QWidget window;
//label作为lineEdit的标签
QLineEdit nameEdit;
QLineEdit phoneEdit;
QFormLayout *formLayout = new QFormLayout;
formLayout->addRow(QString("&Name:"), &nameEdit);
formLayout->addRow(QString("&Phone:"), &phoneEdit);
window.setLayout(formLayout);
// 显示主窗口
window.show();
return app.exec();
}