Cesium实现雷达放射波
1、雷达放射波
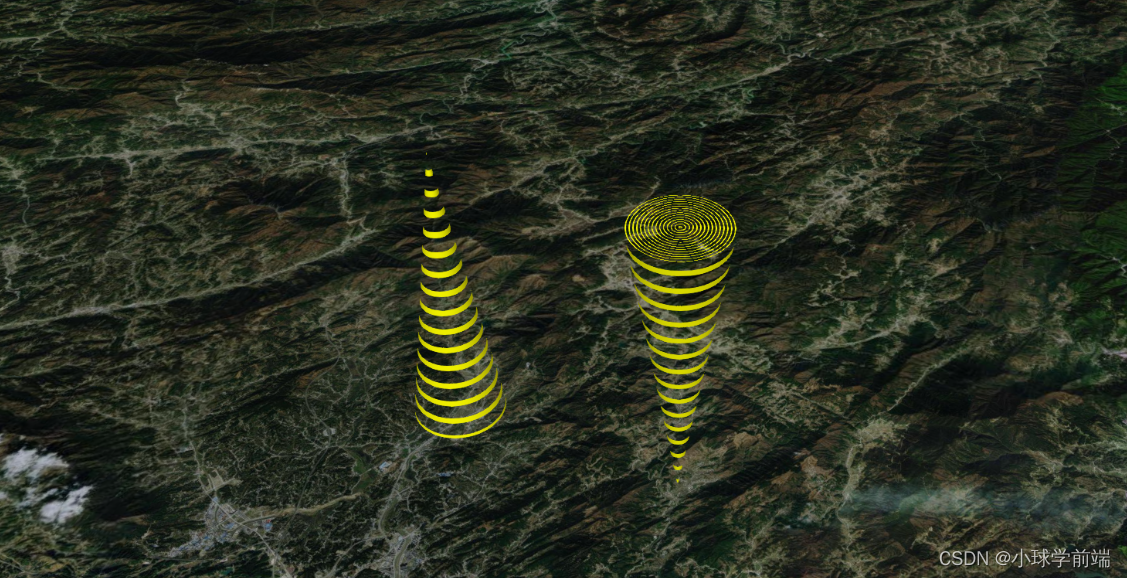
先看效果图

说明:使用的是mars3d框架,原生的Cesium实现方式可以绕道~
实现方式:
<template>
<div id="mars3dContainer"></div>
</template>
<script setup>
import { onMounted } from 'vue'
import * as mars3d from 'mars3d'
let Cesium = mars3d.Cesium
let graphicLayer
onMounted(() => {
// 初始化 Cesium.Viewer
var mapOptions = {
basemaps: [{ name: '天地图', type: 'tdt', layer: 'img_d', show: true }],
scene: {
center: { lat: 30.63693, lng: 116.271312, alt: 25226, heading: 350, pitch: -38 }
}
}
var map = new mars3d.Map('mars3dContainer', mapOptions)
// 创建矢量数据图层
graphicLayer = new mars3d.layer.GraphicLayer()
map.addLayer(graphicLayer)
addLeida(graphicLayer)
})
// 雷达放射波
const addLeida = (graphicLayer) => {
const graphic = new mars3d.graphic.CylinderPrimitive({
position: [116.328775, 30.954602, 0],
style: {
angle: 5, // 半场角度
length: 10000.0,
topRadius: 0.0,
bottomRadius: 1500.0,
// 自定义扩散波纹纹理
materialType: mars3d.MaterialType.CylinderWave,
materialOptions: {
color: '#ffff00',
repeat: 30.0
},
faceForward: false, // 当绘制的三角面片法向不能朝向视点时,自动翻转法向,从而避免法向计算后发黑等问题
closed: true // 是否为封闭体,实际上执行的是 是否进行背面裁剪
},
attr: { remark: '示例5' }
})
graphicLayer.addGraphic(graphic)
}
</script>
<style scoped>
#mars3dContainer {
width: 100vw;
height: 100vh;
}
</style>
mars3d如何安装使用,见博客【mars3d】Vue3项目集成mard3d实现gis空间地理系统